Artan Mobil Reklam Harcaması, Kişiselleştirilmiş Açılış Sayfası Deneyimlerine Olan İhtiyacı Öne Çıkarıyor
Yayınlanan: 2020-03-27Hızlı Linkler
- Öngörülen mobil reklam harcaması
- Duyarlı tasarım, optimizasyon ve kişiselleştirme arasındaki fark
- Mobil uyumlu tasarım
- Mobil cihazlar için optimize edilmiş sayfalar
- Mobil kişiselleştirme
- Mobil reklamlar neden açılış sayfaları gerektirir?
- Hızlı yükleme süreleri
- Yapışkan CTA düğmeleri
- Düğmeleri aramak için tıklayın
- Özlü kopya
- Dağınıklığı gidermek
- Daha kısa formlar
- Çözüm
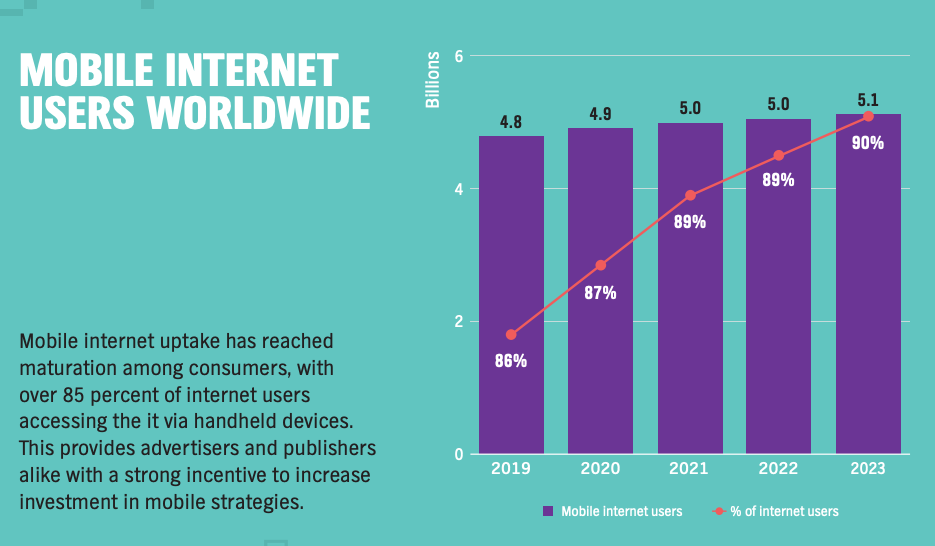
Yıl 2015'ti, mobil trafik ilk kez masaüstünü geçti ve o zamandan beri mobil internet kullanımı hızla arttı (ve devam etmesi bekleniyor):

Forbes'a göre, insanların %74'ü alışveriş yaparken kendilerine yardımcı olması için cep telefonlarını kullanıyor ve mobil aramaların %70'i bir saat içinde çevrimiçi işlemle sonuçlanıyor.
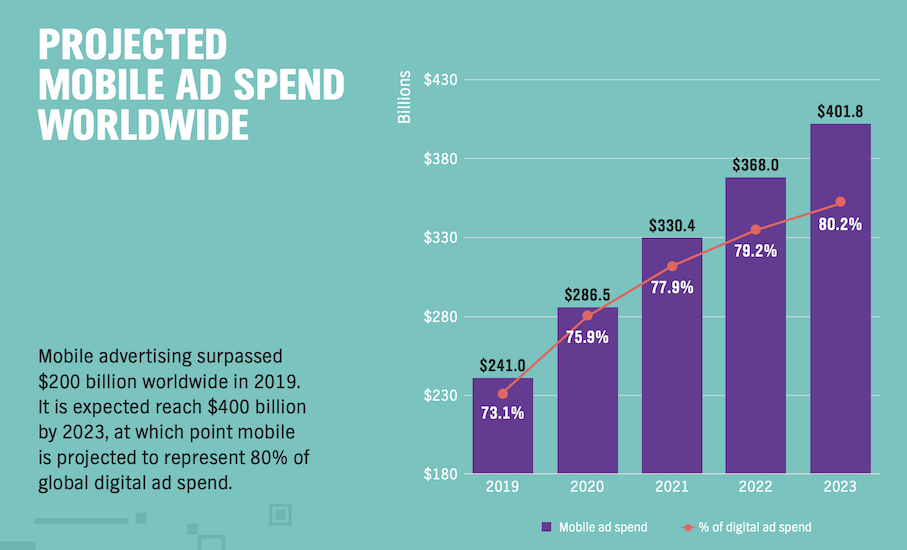
Ayrıca, PubMatic'in Küresel Dijital Reklam Eğilimleri raporu, mobil reklam harcamalarının 2023 yılına kadar 400 milyar dolara ulaşacağını ve küresel dijital reklam harcamalarının %80'ini temsil edeceğini öngörüyor:
Her yıl daha fazla reklamveren, reklam bütçelerini mobil reklamlara yatırıyor. Çoğu reklam hedefleme teknolojisinin, reklamverenlerin demografik bilgiler ve çevrimiçi davranış gibi çeşitli kriterlere dayalı olarak kitlelere son derece kişiselleştirilmiş reklamlar sunmasına izin vermesi, reklam tıklamalarını en üst düzeye çıkarmaya yardımcı olur.
Ancak, bu mobil reklamlardan kaç tanesi dönüşüm sağlıyor?
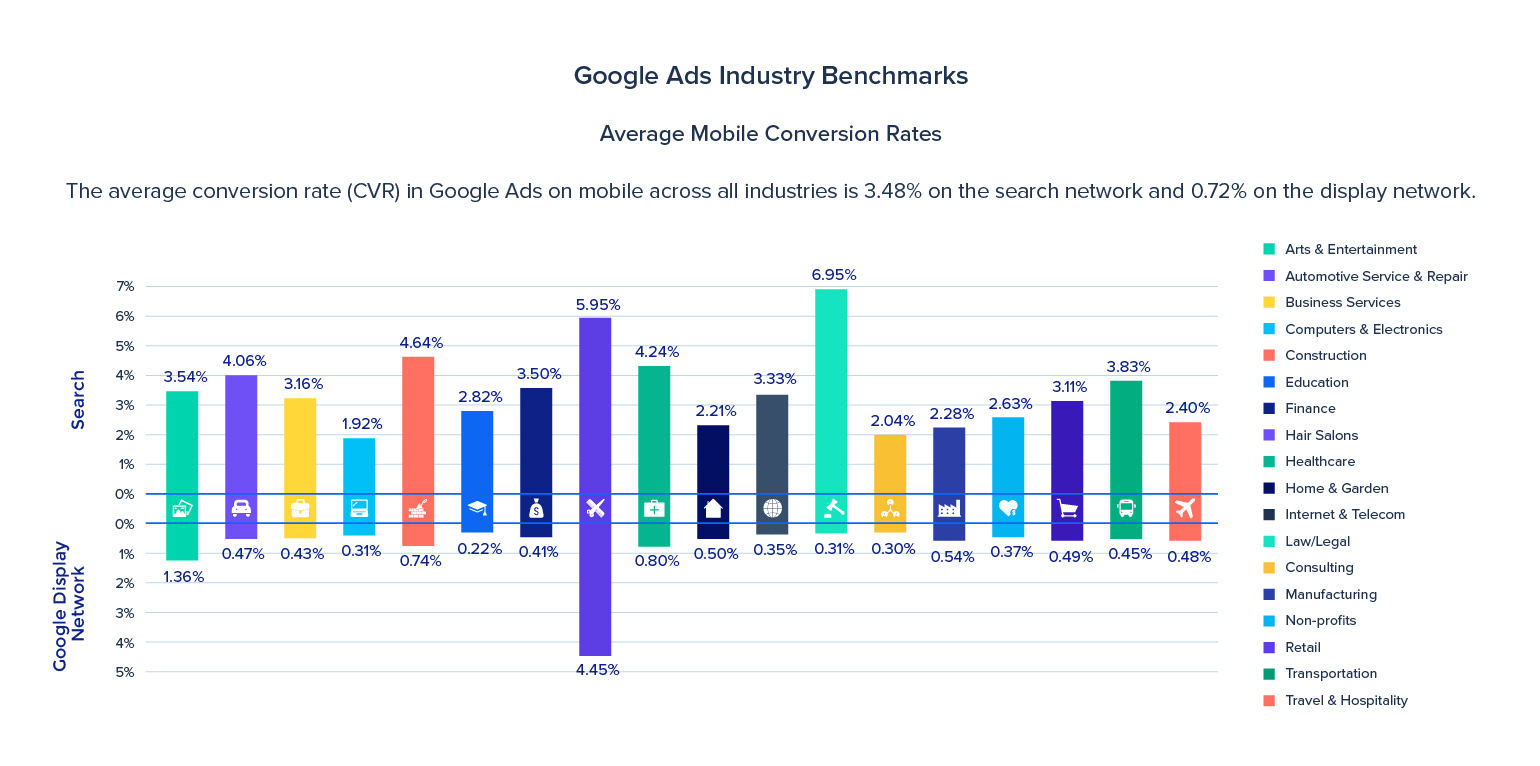
Google Ads'deki ortalama mobil dönüşüm oranı, arama ağında %3,48 ve görüntülü reklam ağında %0,72'dir. Ayrıca, mobil cihazlar için ortalama e-ticaret dönüşüm oranı yalnızca %2,03'tür:

Mobil reklam tıklamalarının çoğu boşa gidiyor.
Neden? Niye? Çoğu reklamveren, sayfaları yalnızca mobil cihazlar için duyarlı hale getirmeye odaklanır ve optimize edilmiş, kişiselleştirilmiş açılış sayfaları oluşturmayı ihmal eder.
Duyarlı tasarım, optimizasyon ve kişiselleştirme arasındaki fark
Mobil duyarlı tasarım, optimizasyon ve kişiselleştirme, olağanüstü bir kullanıcı deneyimine katkıda bulunur. Ancak, her üç uygulama da bunu yapmak için farklı yaklaşımlar benimsiyor.
Mobil uyumlu tasarım
Olumlu bir mobil kullanıcı deneyimi için en temel yaklaşım budur; ekran boyutundan bağımsız olarak herhangi bir cihaz için sayfaların yeniden biçimlendirilmesini ve yeniden yapılandırılmasını içerir. Duyarlı mobil sayfalar, mobil cihazların, tabletlerin ve küçük dizüstü bilgisayarların daha küçük ekranlarından standart masaüstü ekranına ve hatta daha büyük geniş ekran monitörlere kadar ölçeklenir. Bu yaklaşım, kullanıcılar için tüm cihazlarda esneklik ve mükemmel kullanılabilirlik sunar.
Mobil cihazlar için optimize edilmiş sayfalar
Bunlar, mobil kullanıcılar için özel olarak tasarlanmış olup, daha küçük bir ekran sığdırmanın ötesine geçerek, iyi bir kullanıcı deneyimi sağlamanın ikinci adımıdır. Optimizasyon, her sayfa öğesini kullanıcı deneyimi göz önünde bulundurularak tasarlama sürecidir. Dönüşümlere neyin katkıda bulunduğunu görmek için veri toplamayı ve sayfalarınızı test etmeyi içerir; dönüşüm oranlarını artırmak için sürekli olarak sayfa iyileştirmeleri yapar.
kişiselleştirme
…ziyaretçilere iyi bir kullanıcı deneyimi ve alakalı bir reklamdan sayfaya bağlantı sağlamaya yönelik son adımdır. Süreç, kitleleri bölümlere ayırmak ve belirli bir reklam ve hedef kitle için özel olarak tasarlanmış ayrı tıklama sonrası sayfalar oluşturmak için kullanıcı bilgilerinin alınmasını içerir. Reklam platformu veya kullanıcı amacı gibi belirli bir hedef kitle için reklam alaka düzeyini artırmayı içerir.
Reklam tıklamalarınızın dönüşüme dönüşmesi için, açılış sayfalarınızın üçünün birden olması gerekir: mobil uyumlu, optimize edilmiş ve kişiselleştirilmiş.
Mobil reklamlar neden kişiselleştirilmiş açılış sayfaları gerektirir?
açılış sayfaları, bir reklam tıklamasından sonra olan her şeyi içerir. Sayfanız, dönüşümün gerçekleştiği sayfa olduğundan, tüm deneyimin en dönüşüm odaklı bileşenidir.
Kişiselleştirilmiş bir mobil sayfa sayfası, bağlantılı reklamının doğal bir uzantısı olarak tasarlanır ve özellikle onu ziyaret eden hedef kitle segmenti için tasarlanmıştır.
Her sayfa öğesi, ziyaretçiye doğru yere geldiklerini ve istedikleri teklifin yalnızca bir CTA tıklaması uzaklıkta olduğunu bildirir. Sayfalar, tek bir mesaja odaklanarak hedeflenen trafiği belirli bir dönüşüme yönlendirmek için kullanılır.
Kişiselleştirme, reklam platformu veya kullanıcı amacı gibi belirli bir hedef kitle için reklam alaka düzeyini artırmayı da içerir ve dönüşüm olasılığını önemli ölçüde artırmanıza olanak tanır.
Peki, mobil deneyimlerle ilgili olarak alaka düzeyi nedir?
Mobil reklam ve sayfalar için alaka düzeyi öncelikle mobil optimizasyon ve harika bir mobil kullanıcı deneyimi sağlama şeklinde gelir.
Misal
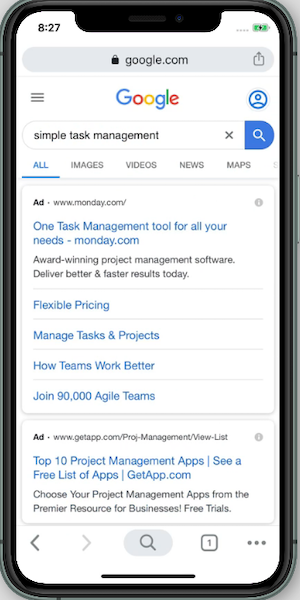
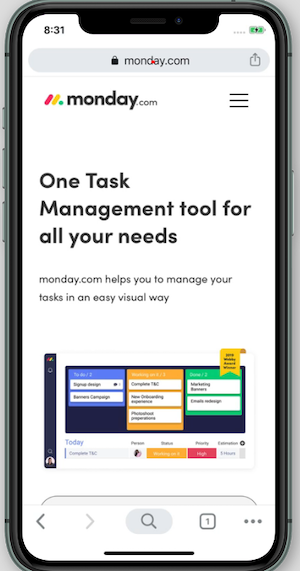
Örneğin, Pazartesi günkü reklam başlığı ve metni, "basit görev yönetimi" Google sorgusuyla alakalıdır. Kullanıcının amacı, görev yönetimine yardımcı olan araçlar hakkında bilgi edinmektir:

Tıklama sonrası sayfa, reklamla alakalı kaldığı ve aynı anlatımı sürdürdüğü için bu kullanıcı için kişiselleştirilir. Tüm sayfa öğeleri, dönüşüm elde etme şansını artıran mobil cihazlar için optimize edilmiştir (buna daha sonra değineceğiz):

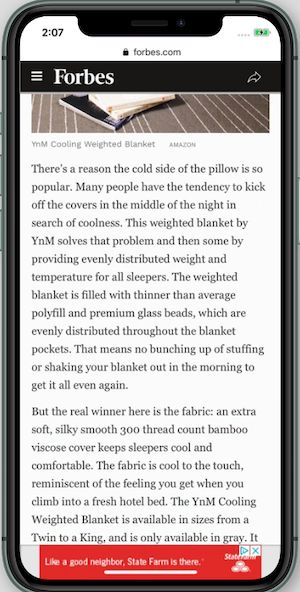
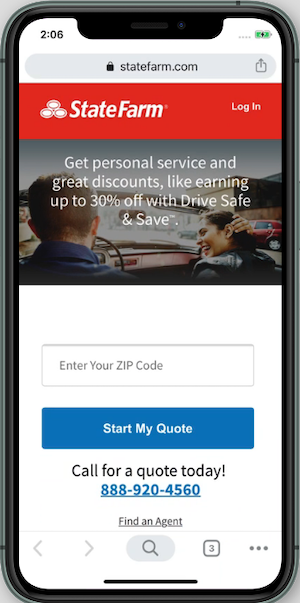
Bu arada, State Farm'ın reklamı ve açılış sayfası da herhangi bir işlem yapmadan web sitesinden ayrılan yeniden hedefleme yapan bir kullanıcı için kişiselleştirilmiştir. Reklam, markanın kullanıcıya nasıl yardımcı olduğuna kısa bir göz atıyor:


Tıklama sonrası sayfası, StateFarm'ın ne olduğunu anlatmalarına yardımcı olur ve büyük indirimler sunarak onları sigortaya kaydolmaları için teşvik eder. Ayrıca, kullanıcının herhangi bir sorusu olması durumunda bir CTA mevcuttur:

Mobil tıklama sonrası sayfanız kişiselleştirildiğinde, onu tıklayan kullanıcı tutarlı bir reklamdan sayfaya deneyime tanık olur ve aynı zamanda tam olarak aradıklarını bulur ve dönüşüm sağlama olasılıkları daha yüksektir.
Artık kişiselleştirilmiş sayfaların nasıl göründüğünü gösterdiğimize göre, hangi sayfa öğelerinin optimize edilmiş bir kullanıcı deneyimi sağladığını detaylandıralım.
Harika bir kullanıcı deneyimi sağlayan optimize edilmiş mobil sayfa öğeleri
Aydınlatma hızlı yükleme süreleri
Sayfa yükleme hızı mutlaka bir sayfa öğesi olmasa da optimize edilmiş ve kişiselleştirilmiş bir tıklama sonrası açılış sayfası için hayati önem taşır.
Sayfa yükleme süresi, yüksek bir sayfadan hemen çıkma oranı için en güçlü faktörlerden biridir. Daha da kötüsü, kullanıcılar sayfa yavaş yüklendiğinde sayfayı terk etmekle kalmıyor, araştırmalara göre kullanıcıların %79'u bir web sayfasında yavaş bir deneyim yaşadıktan sonra geri dönmeyecek.
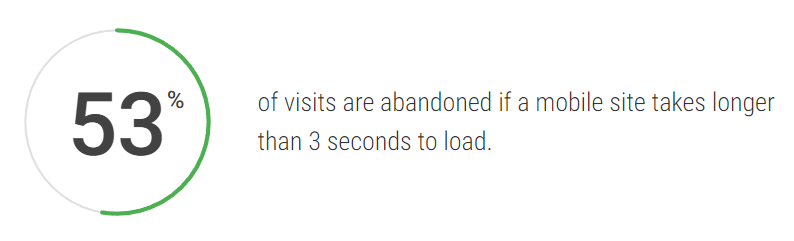
En son Google verileri, sayfanın yüklenmesi üç saniyeden uzun sürerse mobil site ziyaretlerinin %53'ünün terk edildiğini gösteriyor:

Yavaş sayfa yükleme hızları sürtüşmeye ve sayfanın terk edilmesine neden olurken, daha hızlı mobil deneyimler daha fazla etkileşimde bulunan ziyaretçi, daha yüksek dönüşüm oranları ve gelir sağlayabileceğinden, reklamverenlerin hızlı mobil web deneyimleri oluşturması çok önemlidir. Bunu yapmanın en iyi yolu AMP tıklama sonrası sayfalarıdır.
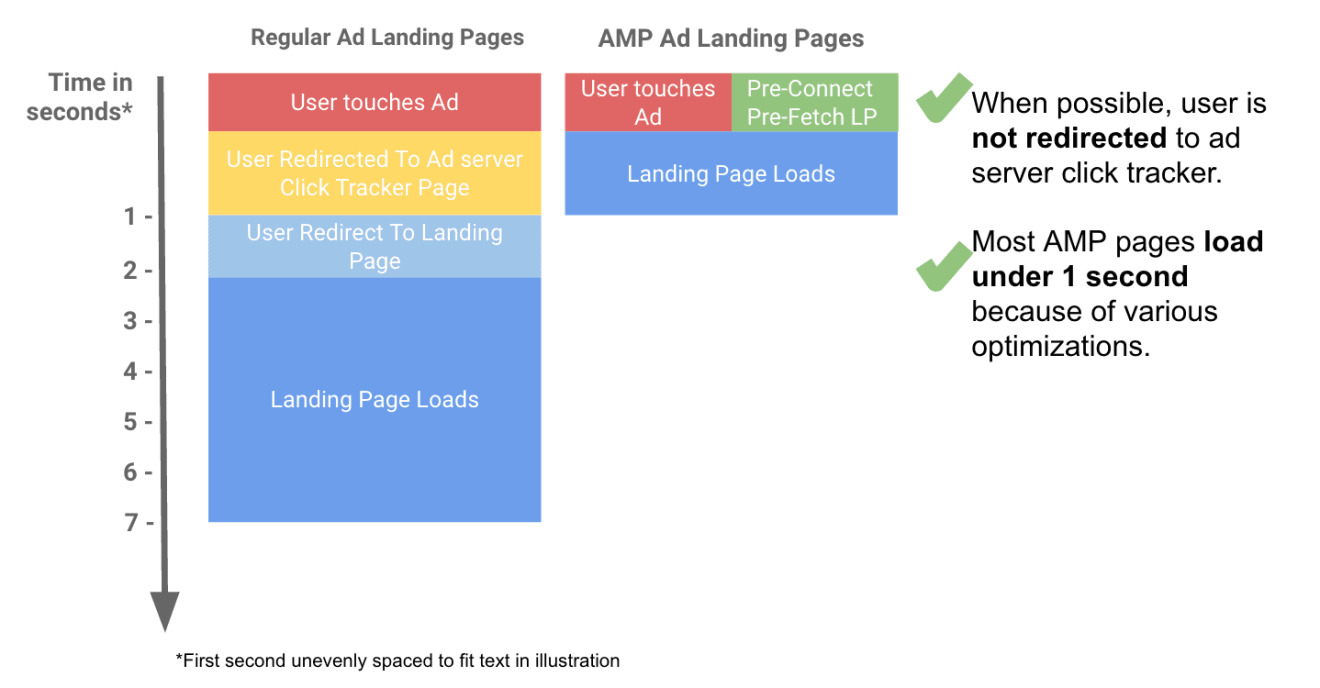
AMP ile oluşturulan tıklama sonrası açılış sayfaları, kullanıcıların bir mobil AMP reklamını tıkladıklarında başlattıkları kolaylaştırılmış mobil deneyimi sürdürmek için çerçeveyle birlikte tasarlanmıştır.
Kullanıcı bir AMP sayfasına gider, AMP HTML ile oluşturulmuş bir reklamı tıklar ve hemen AMP tarafından oluşturulmuş bir tıklama sonrası açılış sayfasına yönlendirilir. Süreç, olağan tıklama, izleme yönlendirmesi, tıklama sonrası açılış sayfası yönlendirmesi, yükleme sürecini ortadan kaldırır ve bunu iki adıma kısaltır: tıklayın, yükleyin:

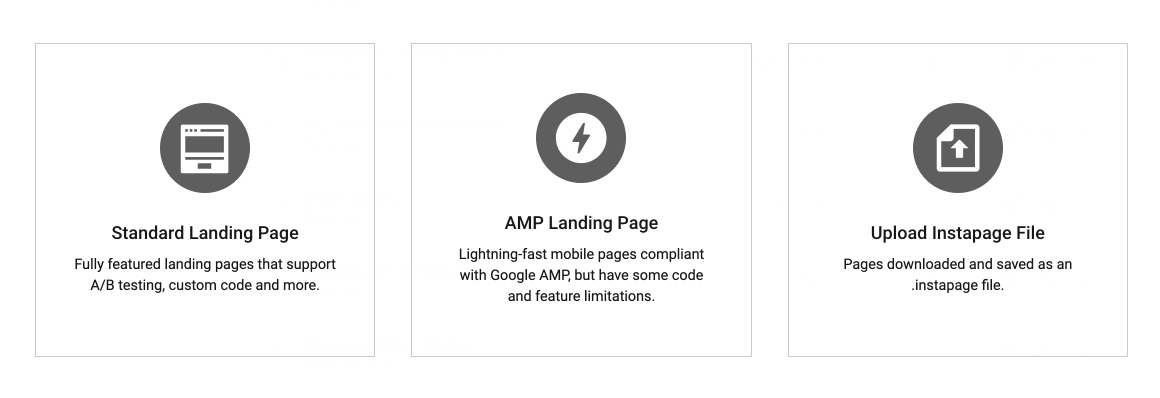
Haziran 2018'den itibaren Instapage, AMP tıklama sonrası açılış sayfaları sunarak dijital reklamverenlerin bir geliştirici olmadan uygulama içinde AMP uyumlu sayfalar oluşturabilmelerini sağlar. Çünkü sonuçta, bir sayfa anında yüklenmezse, yeterince hızlı değildir:

Yavaş yükleme süreleri, uzun süredir kayıp dönüşüm fırsatları ve gelirde azalma ile bağlantılıdır. Işık hızında yüklenen sayfalar oluşturmak için AMP tıklama sonrası sayfaları oluşturun, böylece hiçbir dönüşümü kaçırmazsınız.
Yapışkan CTA düğmeleri
Yapışkan CTA düğmeleri, ziyaretçi mobil sayfanızı aşağı kaydırırken yanında kalır. Düğmeler, düğmeyi bulmak için yukarı veya aşağı göz atmak zorunda kalmadan herhangi bir noktada hızlı bir şekilde kaydolmalarını kolaylaştırır.
Yapışkan CTA'larınızı sayfanın üstbilgisine veya altbilgisine yerleştirebilirsiniz. Mobil CTA'lar için başka bir ipucu, fareyle üzerine gelme efektini kullanmamaktır, ancak efekt masaüstü sayfalarda iyi görünebilir, mobil sayfalarda durum böyle değildir.
Düğmeleri aramak için tıklayın
Potansiyel müşterileriniz zaten mobil cihazlarında olduğundan, aramak için tıklayın CTA düğmesi eklemek, herhangi bir soru için sizinle hemen iletişime geçmelerine yardımcı olur.
Teklifiniz kullanıcılarla anında iletişim kurulmasını gerektiriyorsa, ziyaretçilerin yalnızca bir form doldurmasının neden olabileceği dönüşüm sürtüşmesini azaltmak için ara düğmesi kullanışlı olur.
Özlü ve okunabilir kopya
Okunabilirlik, daha küçük boyutları nedeniyle mobil sayfalarda sorun olabilir. Sayfaya eklediğiniz kopya arasında iyi bir denge bulmak en iyisidir. Instapage Tasarım Hizmetleri Direktörü Cosmin Serban, belirli öğeler için kullanılan yazı tipi boyutu için aşağıdakileri önerir:
- Ana başlık: 28 piksel
- Alt başlık: 22 piksel
- Paragraflar: 17 piksel
- Diğer ayrıntılar: 15 piksel
Dikkate alınması gereken bir diğer husus, metin öğeleri içeren satır yüksekliğidir, mobil tıklama sonrası açılış sayfaları için metin öğeleri için satır yüksekliğinin en az 1,4 olduğundan emin olun. Unutmayın, yazı tipi boyutu ne kadar küçükse, satır yüksekliği o kadar büyük olmalıdır.
Gereksiz öğe yok (dağınıklık)
Bir mobil açılış sayfası dağınıklık için sıfır alana sahiptir. Dağınıklık yalnızca sayfanın genel tasarımını olumsuz etkilemez, aynı zamanda okunabilirliği de etkiler.
Tasarımda bol miktarda boşluk kullandığınızdan emin olun ve dönüşüm hedefine katkıda bulunmayan gereksiz öğelerden kaçının.
Doldurması kolay form/daha kısa formlar
Potansiyel müşteri yakalama formu, hayati kullanıcı bilgilerini toplar ve dönüşümü onaylar, bu nedenle potansiyel müşterilerin bilgilerini göndermesini kolaylaştırmak çok önemlidir.
Mobil sayfalarda yalnızca gerekli form alanlarını ekleyin. Ancak, teklifiniz daha fazla kullanıcı bilgisi gerektiriyorsa, daha küçük bir ekranda doldurulması çok daha kolay olduğu için çok adımlı formlar tasarlayın.
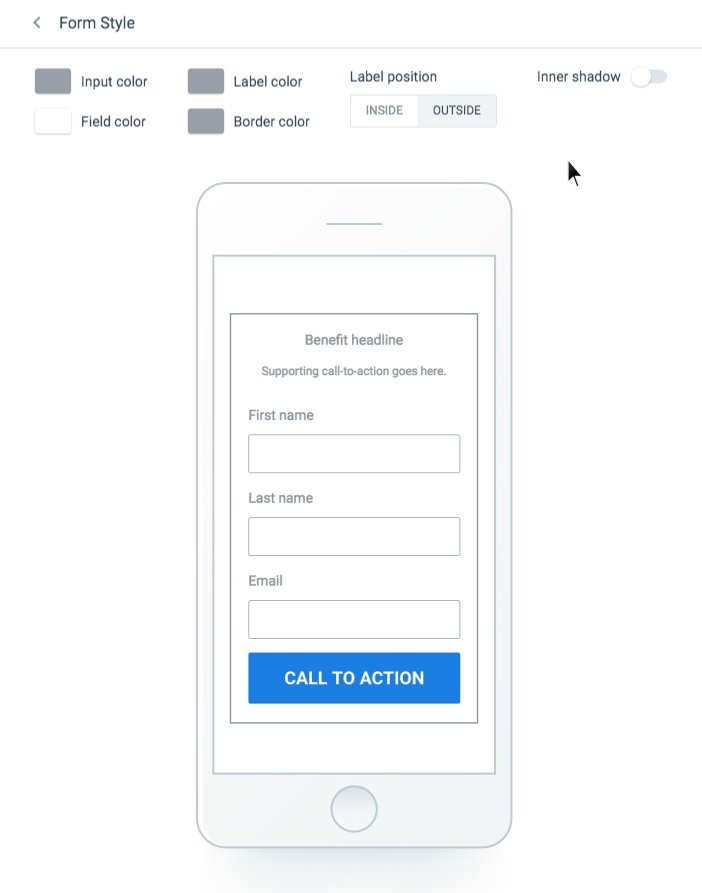
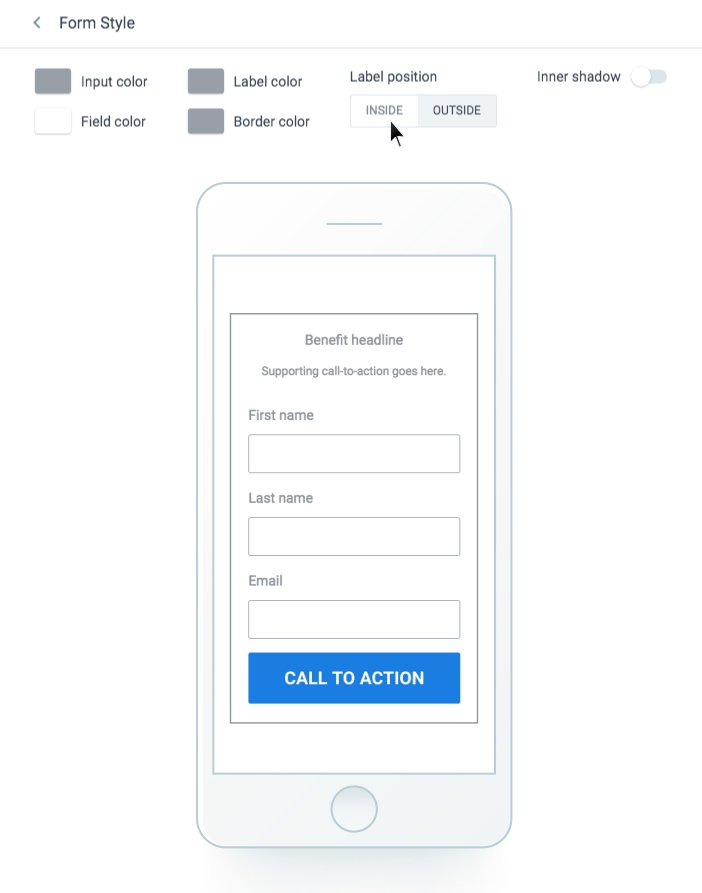
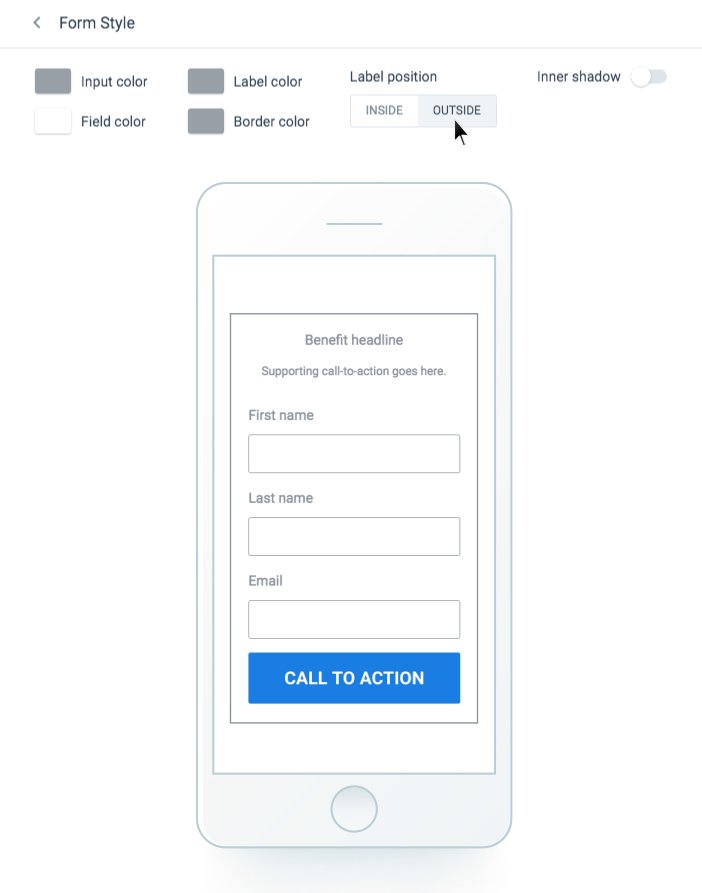
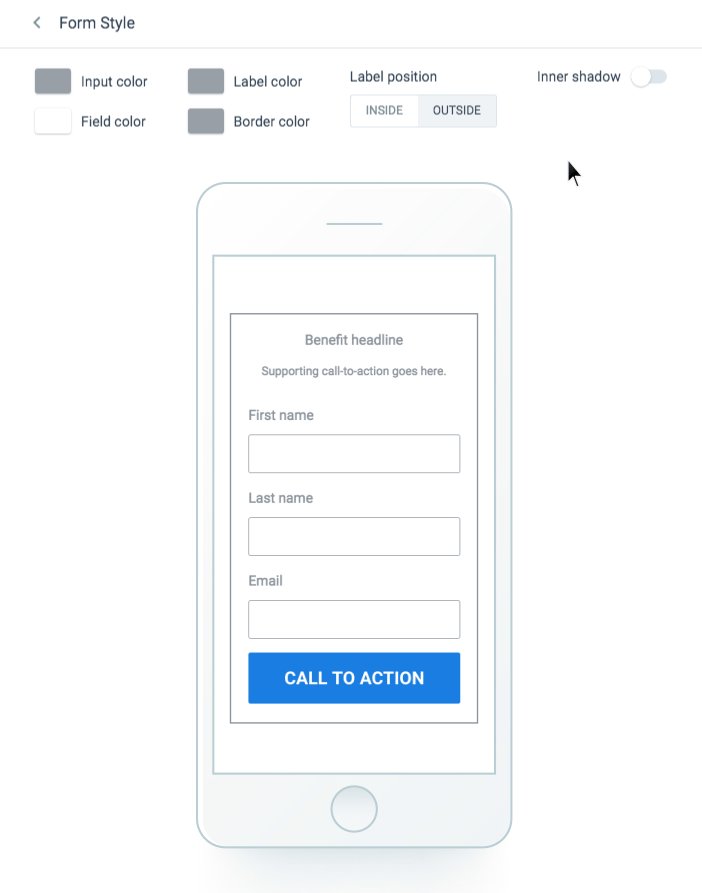
Başka bir en iyi uygulama, ikiden fazla form alanınız varsa etiket bilgilerini dışarıda ayarlamaktır çünkü bu, ziyaretçilerin ne gireceklerini hatırlamaya çalışmadan formu doldurmalarını kolaylaştırır.
Bunu Instapage düzenleyicisinde kolayca yapabilirsiniz:

Mobil reklamlar, kişiselleştirilmiş açılış sayfalarını hak eder
Mobil reklam bütçelerinizin boşa gitmesine izin vermeyin, hedef kitleniz için optimize edilmiş, alakalı ve kişiselleştirilmiş açılış sayfaları oluşturmayı her zaman unutmayın.
Tutarlı bir kampanya anlatımı oluşturmak ve reklamın kişiselleştirmesiyle eşleşmek için her reklamın kendi tıklama sonrası sayfası gerektiğinden, her reklam için mobil açılış sayfaları oluşturmaya zaman ayırın.
Bunu başarmanın en iyi yolu otomasyondur. Daha fazla ayrıntı için bir Instapage Enterprise demosu isteyin.