Autoptimize Eklentisini Kullanarak HTML, CSS ve JavaScript Nasıl Küçültülür
Yayınlanan: 2017-02-10Google ve diğer Arama Motorları, çok hızlı yüklenirse web sitenize değer katar. Çünkü hiçbir izleyicinin içeriğinizi görüntülemek için uzun süre bekleyecek çok fazla hastası yok ve onların dikkatini çekmek için sadece 1,5 saniyeniz var. Sitenizin açılması uzun sürerse, genellikle izleyicilerinizi kaybedersiniz. Bu nedenle, web sitenizi hızlandırmak için bu gereklidir. Sitenizi optimize etmenin birkaç yolu vardır. Ancak en önemli kısımlardan biri HTML, CSS ve JavaScript'i Küçültmektir .
Google PageSpeed veya GTmetrix'te bir Hız testi yaptıysanız, muhtemelen bu seçeneği görürsünüz.
Her web sitesi çok sayıda dosyayla yüklenir ve HTML, CSS ve JavaScript içerir. Ve dosyaların çoğu çok fazla alan, yorumlar, Blok sınırlayıcılar vb. içerir. Bu nedenle, düzgün bir şekilde yüklenmesi önemli ölçüde fazladan zaman alır.
Bu aynı zamanda Tema kalitesine de bağlıdır. Örneğin, premium bir tema kalitesi her zaman Ücretsiz bir temadan daha iyidir. Premium temalar iyi kodlanmıştır ve son derece yetenekli geliştiriciler tarafından oluşturulmuştur. Ancak tüm temalar aynı değildir ve farklı türde işlevlere sahiptir. Bu HTML, CSS ve JavaScript dosyalarını küçülterek stratejik olarak site hızınızı artırabilir ve ziyaretçilerinizi mutlu edebilirsiniz.
Minify Nedir ve Neden Faydalıdır?
Minification , işlevselliğini değiştirmeden tüm gereksiz karakterleri kaynak koddan kaldıran bir programlama dilidir. Bu gereksiz karakterler genellikle “ boşluk karakterleri , yeni satır karakterleri , yorumlar ve blok sınırlayıcılar” içerir.

Bunlar, koda okunabilirlik eklemek için kullanılır, ancak yürütülmesi için gerekli değildir. Bu şekilde, web üzerinden aktarılması gereken kod miktarını azaltır ve bant genişliğinizden tasarruf sağlar. Böylece HTML, CSS ve JavaScript'i küçülterek, bu gereksiz karakterleri sitenizden kolayca kaldırabilir ve site hızınızı önemli ölçüde artırabilirsiniz .
HTML, CSS ve JavaScript Nasıl Küçültülür
HTML, CSS ve JavaScript'i Küçültmenin iki yolu vardır. Ya tema kodunuzu düzenleyerek yapabilirsiniz ya da Autoptimize adlı bir WordPress eklentisi kullanabilirsiniz. Bu yazıda size HTML, CSS ve JavaScript Nasıl Minify ile ilgili süreci göstereceğiz.
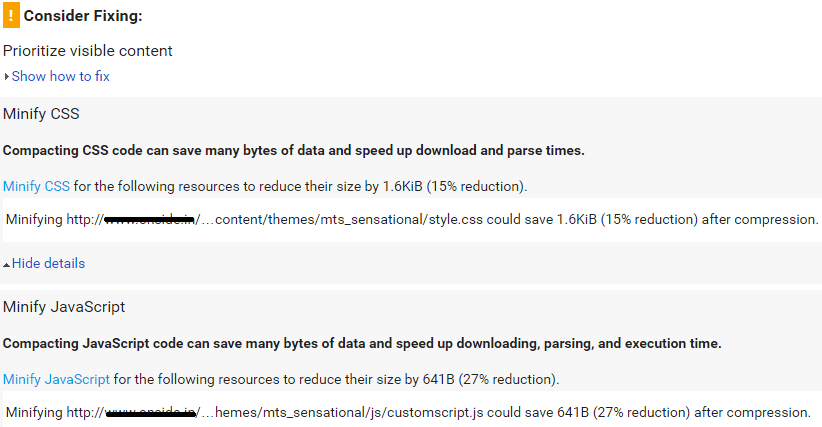
Soruna neden olan HTML, CSS veya JavaScript dosyasını tam olarak bilmek için, dosyayı Google PageSpeed aracı veya GTmetrix gibi herhangi bir site hızı testi aracında kontrol etmeniz gerekir. Çünkü tüm dosyalarınız bu tür gereksiz karakterler içermiyor.
Site sonucunuzu kontrol ettikten sonra alacaksınız. Aşağıda, CSS ve JavaScript'i düzeltmeyi düşünen sitemin bir resmi var.

Temanızın kalitesini erteler. Bu nedenle, her ikisinin de Minify'a söylendiğini görürseniz endişelenmenize gerek yok ve bir Premium tema almak daha iyidir.
HTML, CSS ve JavaScript kodunu küçültebileceğiniz bazı çevrimiçi araçlar vardır.
Herhangi bir değişiklik yapmadan önce o dosyanın yedeğini alın.
#1 Kodu Küçült:

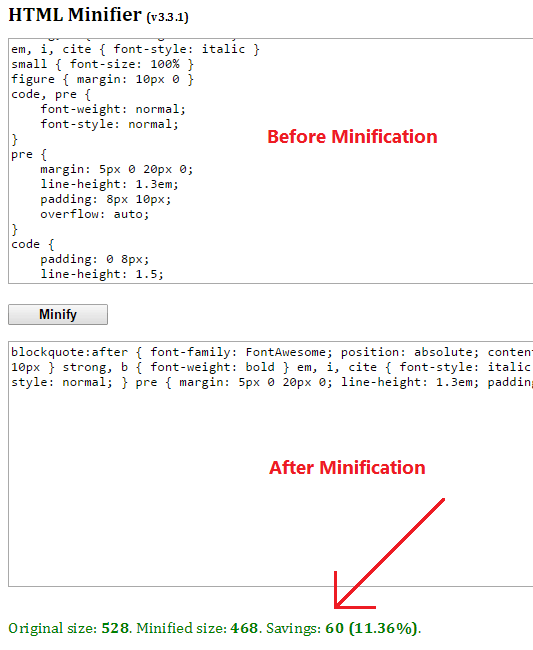
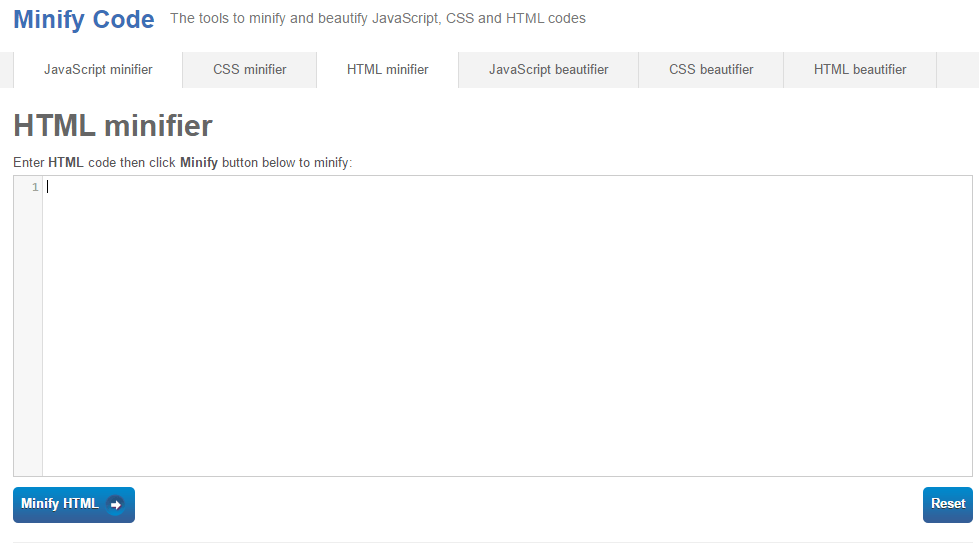
Minify Code , Hepsi Bir Arada Küçültme aracıdır. JavaScript, CSS ve HTML kodlarınızı küçültebilir. HTML, CSS veya JavaScript kodunu kopyalayıp buraya yapıştırmanız yeterlidir. Ardından Küçült Seçeneğine tıklayın. Bu araç, kodunuzu otomatik olarak küçültün. Bundan sonra, Küçültülmüş kodu o dosyaya kopyalayın.
Ayrıca bu araçla CSS ve JavaScript kodunuzu HTML kodu gibi küçültebilirsiniz .
# 2 Willpeavy:

Willpeavy, HTML kodlarını küçültmek için başka bir harika araçtır. Bu araç, küçültme kodunun yaptığı gibi çalışır. İşaretlemenize dahil olan HTML'yi ve herhangi bir CSS veya JS'yi küçültür. Bu aracı kullanmak için kodunuzu buraya kopyalamanız ve Küçült'e tıklamanız yeterlidir.

Autoptimize Eklentisini Kullanarak Küçült

Bu tür kodlamaya aşina değilseniz, bir eklenti kullanmak daha iyidir ve yeni başlayanlar için önerilir. İşte WordPress kullanıcıları için Autoptimize eklentisi geliyor.
Autoptimize, tüm komut dosyalarını ve stil kodlarını birleştirir ve onları çok hızlı yüklenecek şekilde küçültür. Tüm HTML, CSS ve Javascript kodunun kendisini küçültür ve sayfanızı gerçekten hafif hale getirir. Minification ile bu eklenti, süresi dolan üstbilgiler ekler ve stilleri sayfa başlığına taşır ve komut dosyalarını altbilgiye taşıyabilir.
Önerilen Ayarları Otomatikleştir
Eklenti ayarlarından her şeyi kolayca yapabilirsiniz. Bu eklentiyi etkinleştirdikten sonra Ayarlar> Otomatik Optimize Et seçeneğine gidin. “Gelişmiş ayarları göster” düğmesine tıklayın.
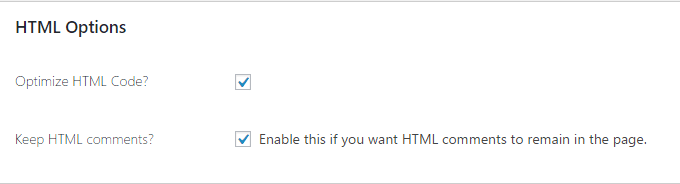
Daha hızlı performans için HTML bölümünde “HTML Kodunu Optimize Et” ve “HTML yorumlarını sakla”yı işaretleyin.

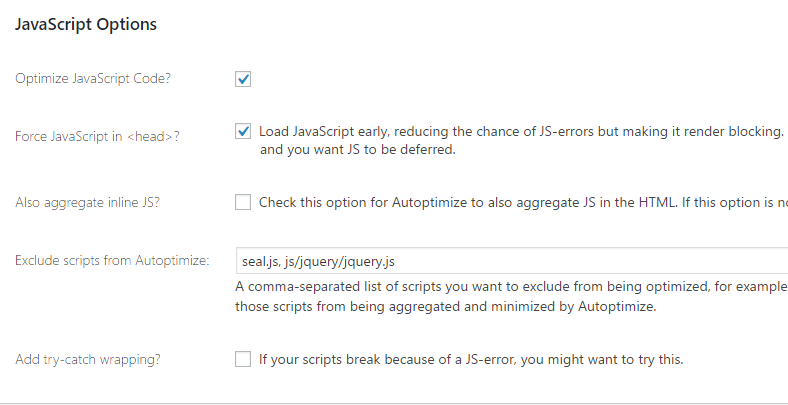
JavaScript bölümünde, “JavaScript Kodunu Optimize Et” seçeneğini etkinleştirin. JS'yi erken yüklemek ve JS hatası olasılığını azaltmak için "JavaScript'i <head> içinde zorla" seçeneğini de etkinleştirebilirsiniz. JS'niz komut dosyalarını bozarsa, "Deneme yakalama sarma ekle"yi etkinleştirebilirsiniz. 
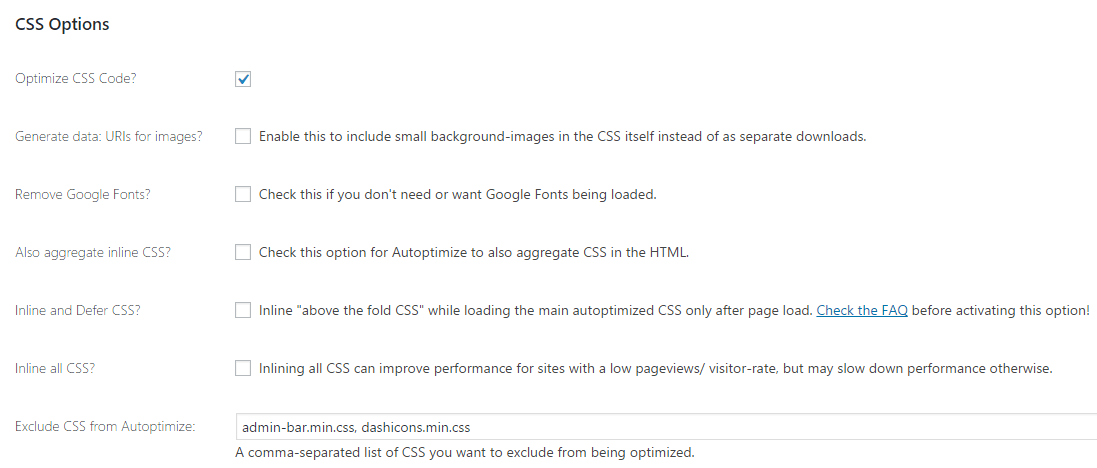
CSS bölümünde, "CSS Kodunu Optimize Et", "Satır içi CSS'yi de topla" seçeneğini etkinleştirin. Küçültülmüş CSS'niz varsa, "Satır İçi ve CSS'yi Ertele" özelliğini de etkinleştirebilirsiniz. CSS'nizi küçültmek ve kutuya yapıştırmak için bu aracı deneyin.

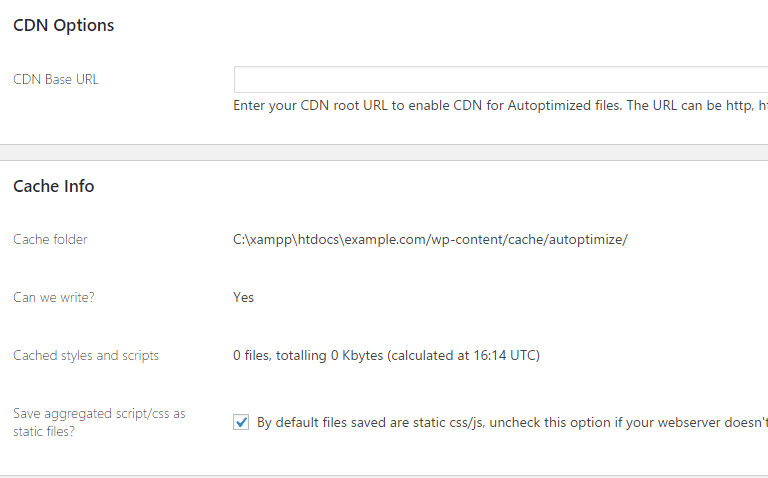
“CDN Temel URL” alanına CDN URL'nizi girin. Örneğin, '//cdn.example.com/'.
Ve son olarak, "Birleştirilmiş komut dosyasını/css'yi statik dosya olarak kaydet" seçeneğini etkinleştirin. Ancak, web sunucunuzun sıkıştırma ve sona erme işlemlerini düzgün bir şekilde halledebildiğinden emin olun.

Kodunuzu küçülttükten sonra site hızınızı tekrar kontrol etmeyi unutmayın. Ardından, geçmiş sonuçlarla karşılaştırın. Siteniz sorun yaşıyorsa veya düzgün görüntülenmiyorsa Önbelleği temizlemeyi deneyebilirsiniz.
Çözüm
HTML, CSS ve JS'yi küçültmek siteniz için faydalıdır. Kodunuzun gereksiz karakterlerini kaldırır ve tarayıcı dostu olacak şekilde küçültür. Bu şekilde site yükleme hızınızı artırabilirsiniz.
Bu eğitim HTML, CSS ve JavaScript'i Küçültmeye yardımcı oluyorsa, lütfen bu makaleyi Facebook, Twitter, Google+'da paylaşın.
İlgili Makaleler,
- WordPress'te Tarayıcı Önbelleğe Almadan Nasıl Yararlanılır?
- WP-Sweep Kullanarak WordPress Veritabanını Optimize Etme
- WordPress 2017 için En İyi 7 Görüntü Optimize Edici
- Daha Hızlı Yükleme için WordPress'te Gzip Sıkıştırmasını Kolayca Etkinleştirme
*Bu gönderide bağlı kuruluş bağlantıları olabilir, bu, bağlantılarım aracılığıyla satın almayı seçerseniz küçük bir ücret alabileceğim anlamına gelir (sizin için hiçbir ek ücret ödemeden). Bu, WPMyWeb'i çalışır durumda ve güncel tutmamıza yardımcı olur. Bağlantılarımızı kullanırsanız teşekkür ederiz, gerçekten minnettarız! Daha fazla bilgi edin.
