Mobil açılış sayfası tasarımında uzmanlaşma: İpuçları, en iyi uygulamalar ve örnekler
Yayınlanan: 2023-08-15İşletmelerin, masaüstü ekranlarda olduğu gibi mobil cihazlarda da iyi çalışan bir web sitesine sahip olduklarından emin olmaları önemlidir. Özellikle mobil açılış sayfasının tasarımı, başarıya ulaşmak için çok önemlidir, çünkü bu genellikle potansiyel bir müşterinin markanızla ilk etkileşimidir.
"Yerel İşletmelere Web Sitesi Hizmetleri Satmak için 6 Adımlı Kılavuz"u şimdi indirerek kolay yoldan bir web sitesi oluşturucu satıcısı olun.
İyi tasarlanmış bir mobil açılış sayfası, ziyaretçileri müşterilere dönüştürmede büyük fark yaratabilir. Bu makalede, mobil cihazlar için bir açılış sayfası tasarımı oluştururken izlemeniz gereken bazı önemli ipuçlarını ve en iyi uygulamaları ve ayrıca ilham almak için bazı harika mobil sayfa örneklerini ele alacağız.
Mobil cihazlar için bir açılış sayfası tasarlamaya yönelik ipuçları
Optimize edilmiş bir mobil açılış sayfası tasarlamak, potansiyel müşterilerin olumlu bir kullanıcı deneyimi yaşamasını ve sadık müşterilere dönüşmesini sağlamak için çok önemlidir. Bu ipuçlarını takip etmek, mobil açılış sayfanızın kullanıcı dostu olmasını sağlamaya ve dönüşümleri artırmaya ve sonuç olarak işletmenizi daha başarılı hale getirmeye yardımcı olacaktır.
1. Basit ve odaklı tutun

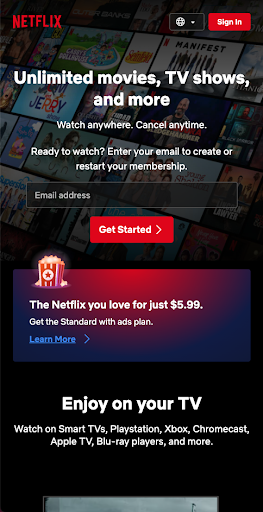
Açılış sayfası: Netflix
Netflix için açılış sayfası, onu basit tutan mükemmel bir mobil açılış sayfası örneğidir. Sayfanın tasarımı temiz, derli toplu ve gezinmesi kolay olup, kullanıcıların istediklerini bulmasını kolaylaştırır. Gereksiz öğeleri kaldırarak ve net ve özlü bir kullanıcı arabirimi sağlayarak en iyi uygulamaları takip eder. Sayfa ayrıca, daha hızlı indirme sürelerini kolaylaştırmak için optimize edilmiş resimler ve minimum metin ile hıza odaklanır.
- Sayfanın üst kısmı, bir arama çubuğu, hesap ayarları ve daha fazla seçeneğe erişmek için bir hamburger menüsü dahil olmak üzere yalnızca birkaç açık seçeneğe sahip basit ve özlü tasarım ilkesini izler.
- Sayfa, yüksek kaliteli resimler ve okunması kolay basit bir yazı tipi kullanır ve kullanıcıyı bunaltmadan içeriği vurgular.
- Yükleme süreleri, indirme sürelerini yavaşlatabilecek resim ve metin sayısı azaltılarak optimize edilmiştir. Sayfa ayrıca, daha iyi kullanıcı etkileşimi sağlamak için büyük düğmeler ve okunması kolay metinlerle dokunma için optimize edilmiştir.
2. Duyarlı bir tasarım kullanın


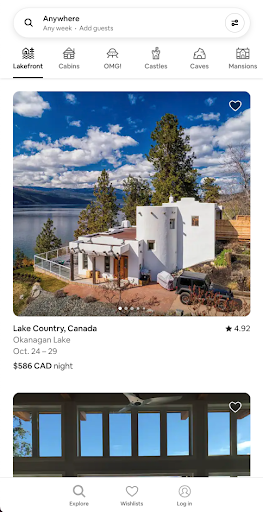
Örnek: Airbnb
Bu, sayfanın ister cep telefonu, tablet veya masaüstü bilgisayar olsun, cihazın ekran boyutuna uyacak şekilde ayarlanacak şekilde tasarlandığı anlamına gelir.
Duyarlı tasarım kullanmanın en iyi uygulamalarını yürüten bir açılış sayfası örneği, Airbnb'nin açılış sayfasıdır. Sayfa, farklı ekran boyutlarına sorunsuz bir şekilde uyum sağlayarak, kullanıcının deneyiminin cihazlarının boyutundan olumsuz etkilenmemesini sağlar.
- Duyarlı tasarım, açılış sayfasını görüntülemek için kullanılan cihazdan bağımsız olarak tutarlı bir kullanıcı deneyimi sağlar. Ayrıca, kullanıcıların cihazlarında kullanımı ve gezinmesi kolay bir sayfayla etkileşim kurma olasılığı daha yüksek olduğundan, dönüşüm olasılığını da artırır.
- Gezinmesi kolay menüler ve sunulan ürünü öne çıkaran yüksek kaliteli görseller. Sayfa, farklı cihazlarda hızlı bir şekilde yüklenmesini sağlayacak şekilde hız için optimize edilmiştir.
- Sayfa, tutarlı bir kullanıcı deneyimi sağlar ve kolay gezinme ve sunulan ürüne odaklanma ile dönüşüm için optimize edilmiştir.
3. Hızlı yüklendiğinden emin olun

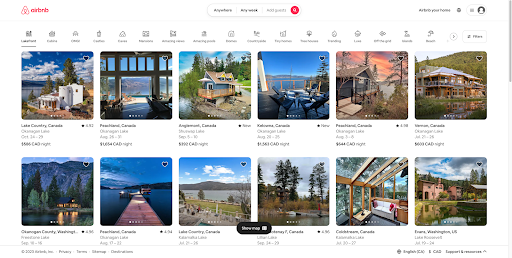
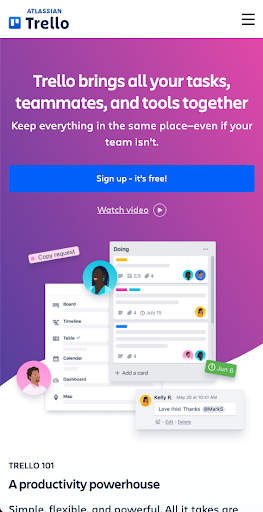
Örnek: Trello
Yavaş yükleme süreleri, yüksek bir hemen çıkma oranına ve zayıf kullanıcı deneyimine neden olarak dönüşüm olasılığını azaltabilir. Bu en iyi uygulamayı en iyi şekilde uygulayan bir açılış sayfası örneği, popüler bir proje yönetim aracı olan Trello'nun sayfasıdır.
Sayfanın tasarımı, taramayı ve anlamayı kolaylaştıran açık ve özlü bir dille derli topludur. Sayfa, minimalist bir tasarıma öncelik vererek, ilgili kodlamayı azaltır ve sayfanın mobil cihazlarda hızlı bir şekilde yüklenmesini sağlar. Görseller ve animasyonlar, sunulan ürünü görsel olarak göstermek için ölçülü olarak ve gerektiğinde sadece kullanılır. Temel tasarım öğelerinin bu şekilde önceliklendirilmesi, sayfa yükleme süresinin hızlı tutulmasına yardımcı olur ve olumlu bir kullanıcı deneyimi sağlar.
- Görüntüleri optimize etmek ve kodu en aza indirmek için görüntüleri çok fazla yer kaplamayacak şekilde sıkıştırın ve ürün veya hizmetinizi sergilemek için gerekli olan yüksek kaliteli görüntülere öncelik verin.
- Büyük videolar, otomatik çalan müzikler veya yükleme sürelerini yavaşlatabilecek animasyonlar gibi gereksiz öğeleri sayfadan kaldırmak da iyi bir fikirdir.
- İlgili kodlama miktarını azaltan ve açılış sayfanızın mobil cihazlarda hızlı bir şekilde yüklenmesini sağlamaya yardımcı olan minimalist bir tasarıma öncelik verin.
4. En önemli bilgilere öncelik verin

Örnek: Dropbox
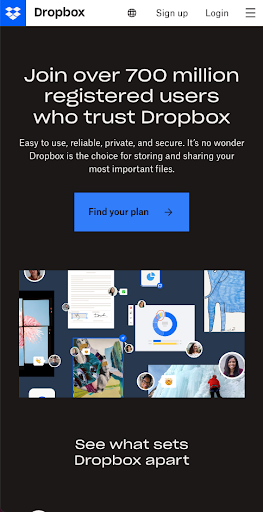
Bu, en kritik bilgileri, diğer pek çok içeriğin altına gömmek yerine, sayfanın üst kısmına hedef kitlenizin kolayca görebileceği bir yere yerleştirmeyi içerir. Bu en iyi uygulamayı örnekleyen bir açılış sayfası örneği, bir bulut depolama sağlayıcısı olan Dropbox'ın sayfasıdır.
Sayfa, yalnızca birkaç yüksek kaliteli resim ve kullanıcıları temel bilgilere yönlendirmek için kullanımı kolay bir arayüz içeren minimalist bir tasarım kullanır: ürünün ne olduğu, nasıl çalıştığı ve nasıl kaydolulacağı. Mesajınızı iletmek için net ve özlü başlıklar kullanmak, kullanıcıların temel bilgileri hızlı ve verimli bir şekilde anlamalarını sağlamak için de önemlidir.
- En önemli bilgiler sayfanın üst kısmında vurgulanır ve her bölüm için anahtar mesajı yalnızca birkaç kelimeyle ileten net bir başlık bulunur.
- Tasarım ayrıca hız için optimize edilmiştir ve sayfanın mobil cihazlarda hızlı bir şekilde yüklenmesini sağlar.
- Madde işaretli listeler ve az miktarda metin, içeriği bölmek için sayfa boyunca kullanılır, bu da taramayı ve okumayı kolaylaştırır.
5. Net ve özlü bir dil kullanın

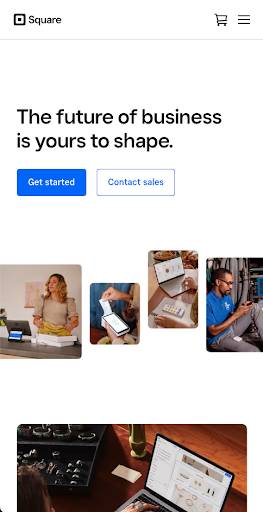
Örnek: kare
Bu, anlaşılması kolay bir dil kullanmak ve hedef kitlenizin kafasını karıştırabilecek jargon veya teknik terimlerden kaçınmak anlamına gelir. Birçok mobil kullanıcı, sayfada hızlı bir şekilde gezinmek için cihazlarını kullanabileceğinden, mesajınızı daha taranabilir hale getirmek için kısa paragraflar ve madde işaretleri kullanmak da önemlidir.
Square'in mobil açılış sayfası, mesajınızı bir mobil açılış sayfasında etkili bir şekilde iletmek için açık ve özlü bir dil kullanmanın mükemmel bir örneğidir. Sayfa, en kritik bilgilere odaklanarak, basit bir dil kullanarak ve taranabilir içeriği vurgulayarak, mesajını etkili bir şekilde iletir ve dönüşümlerin artmasına yardımcı olur.
- Sayfa, en önemli bilgilere odaklanan düzenli bir tasarım kullanır: platformun nasıl çalıştığı ve küçük işletmeler için faydaları.
- Kullanılan dil basit ve isabetlidir, teknik terimlerden kaçınılır ve temel bilgilere odaklanır.
- Bilgilerin okunmasını kolaylaştırmak ve hızlı bir şekilde gözden geçirmek için sayfa boyunca kısa paragraflar ve madde işaretleri kullanılmıştır.
6. Kullanıcının dikkatini yönlendirmek için görsel hiyerarşi kullanın

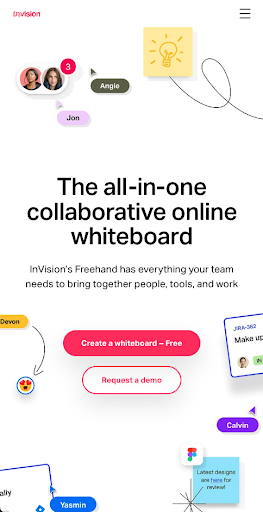
Örnek: InVision
Bu, kitlenizin dikkatini sayfanızdaki en önemli öğelere yönlendirmek için yazı tipi boyutu, rengi ve yerleşimi gibi görsel ipuçlarını kullanmayı içerir.
Bunu iyi yapan bir açılış sayfası örneği, bir prototip oluşturma ve işbirliği aracı olan InVision sayfasıdır. Sayfa, dikkat çekmek için kalın yazı tipleri ve parlak renkler kullanarak kritik özelliklerini en üstte belirgin bir şekilde gösterir.
- Tasarım, kullanıcıları farklı içerik bölümlerinde yönlendiren görsel yollar oluşturmak için oklar ve çizgiler gibi diğer görsel ipuçlarını da kullanır. Bu öğeler, çok müdahaleci veya bunaltıcı olmadan dikkatin farklı sayfa bölümlerine çekilmesine yardımcı olur.
- Yazı tipi boyutu, rengi ve yerleşimi ile en önemli bilgilerin vurgulanması, kullanıcıların dikkatini olması gereken yere hızlı ve kolay bir şekilde yönlendirerek dönüşüm şansını artırır.
- Sayfanın ilerleyen kısımlarında, ikincil bilgilerin vurgusunu kaldırırken merkezi mesajı vurgulamak için daha küçük yazı tipi boyutları ve sessiz tonlar kullanırlar.
7. Yüksek kaliteli görseller kullanın

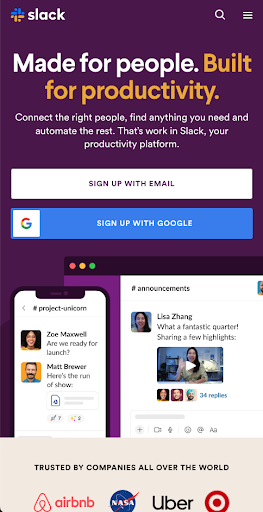
Örnek: Slack
Görsellerin kullanımı, mesajınızı iletmenin ve hedef kitlenizde duygusal bir tepki uyandırmanın etkili bir yolu olabilir.
Bunu iyi yapan bir açılış sayfası örneği, bir iş yeri sohbet platformu olan Slack'in sayfasıdır. Sayfanın üst kısmında, temel misyonlarına hitap eden, birlikte çalışan insanların güçlü bir resmini kullanırlar: ekiplerin daha etkili bir şekilde işbirliği yapmasına yardımcı olmak.
- Bu resimlerin tümü yüksek kaliteli ve iletmeye çalıştıkları mesajla alakalı olup, kullanıcıların uzun metin paragrafları okumaya gerek kalmadan ürünlerinin nasıl çalıştığını hızlı bir şekilde anlamalarına yardımcı olur.
- Ayrıca, sayfa boyunca mesajlaşma ürünlerinin nasıl çalıştığını ve çeşitli müşterilerin bunları nasıl kullandığını gösteren birkaç başka resim de içerirler.
- Mesajınızı iletmeye yardımcı olan yüksek kaliteli, alakalı resimler seçmek, potansiyel kullanıcılarla duygusal bir bağ oluşturabilir ve dönüşümleri artırmaya yardımcı olabilir.
8. Net bir harekete geçirici mesaj (CTA) ekleyin


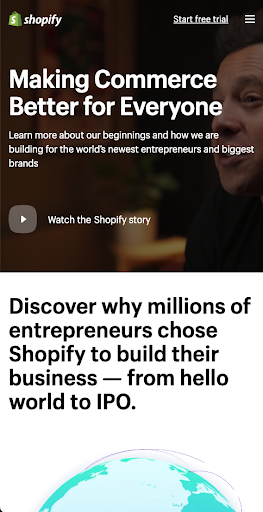
Örnek: Shopify
Bunu iyi yapan bir açılış sayfası örneği, Shopify sayfasıdır.
Shopify gibi CTA'nız da sayfanızda belirgin bir şekilde görüntülenmeli ve hedef kitlenizin hangi eylemi gerçekleştirmesini istediğinizi iletmelidir. Kullanıcıların harekete geçmesini kolaylaştırmak için eylem odaklı bir dil kullanın ve CTA'nın kolayca bulunup anlaşılmasını sağlayın.
- Sayfanın üst kısmında, tekliflerini belirten metin içeren büyük, kalın bir CTA düğmesi var: "Ücretsiz Denemenizi Şimdi Başlatın."
- Ana mesajlarını kalın harflerle vurgulamaları ve eylem odaklı bir dil kullanmaları, potansiyel müşterilerin harekete geçmesini kolaylaştırır.
- Ayrıca, kullanıcıların neden şimdi harekete geçmesi gerektiğini ("Bugün Başlayın") vurgulayan ve aciliyet duygusu yaratmaya yardımcı olan metin içeren daha küçük CTA'lar da içerir.
Mobil açılış sayfası tasarımı için en iyi uygulamalar
Mobil sayfa tasarımına yönelik bu en iyi uygulamaları takip ederek, marka bilinirliğini artırmaya ve mobil ziyaretçilerden gelen dönüşümleri artırmaya yardımcı olmak için telefonlarından veya tabletlerinden göz atan kullanıcılar için özel olarak tasarlanmış ilgi çekici bir web sitesi deneyimi oluşturabilirsiniz.
1. Net ve okunaklı bir yazı tipi kullanın

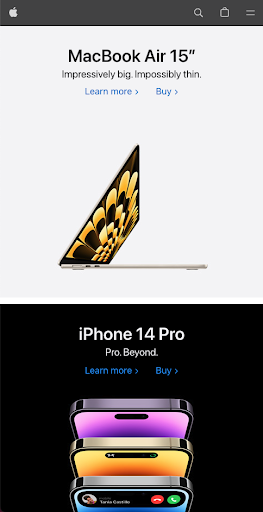
Örnek: elma
Mobil uyumlu bir açılış sayfası tasarlamak için bir diğer en iyi uygulama, net ve okunaklı bir yazı tipi kullanmaktır. Mobil cihazlarda okunması kolay bir yazı tipi seçmek ve kullanıcıların yakınlaştırma yapması gerekmediğinde bile okunabilecek kadar büyük olduğundan emin olmak çok önemlidir.
Bunu iyi yapan bir açılış sayfası örneği, ikonik teknoloji şirketi Apple'ın sayfasıdır. Sayfa boyunca tutarlı bir yazı tipi boyutu ve stili kullanırlar, bu da içeriklerinin herhangi bir cihazda okunmasını kolaylaştırır.
- Yazı tipi boyutları, kullanıcıların sayfayı yakınlaştırmaya veya sayfayı kaydırmaya gerek kalmadan kolayca okuyabilecekleri kadar büyüktür.
- Tüm cihazlarda çalışan net, okunaklı bir yazı tipi seçerek tipografiyi mobil tasarımlarında etkin bir şekilde kullanıyorlar.
- İçeriğinizin tüm ziyaretçileriniz için ilgi çekici ve okunabilir olmasını sağlamaya yardımcı olursunuz.
2. Yüksek kontrastlı bir renk düzeni kullanın

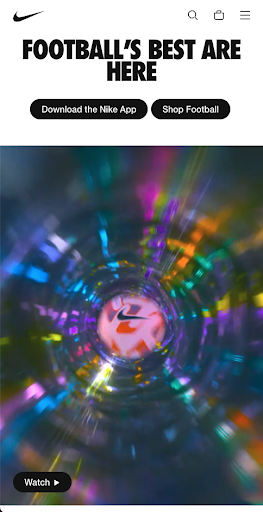
Örnek: Nike
Yüksek kontrastlı bir renk şeması kullanmak, mobil uyumlu bir açılış sayfası tasarlamak için en iyi uygulamalardan biridir. Bunu iyi yapan bir açılış sayfası örneği, spor giyim devi Nike'ın sayfasıdır. Sayfa boyunca, beyaz arka plan ve siyah metinle zıtlık oluşturan koyu renkler kullanırlar.
Arka plan ve metin arasında net bir kontrast sağlayan renkleri seçmek, mesajınızın kolayca iletilmesini ve okunabilir olmasını sağlamak için çok önemlidir.
- Tüm cihazlarda çalışan yüksek kontrastlı bir renk düzeni seçerek mobil tasarımınızda rengi etkin bir şekilde kullanırlar.
- Sayfalarındaki tüm içerik göze çarpar ve görüntüleyenler tarafından herhangi bir cihazda kolayca okunabilir.
- Bunu yapmak, mesajınızın tüm ziyaretçiler için görünür ve okunabilir olmasını sağlamaya yardımcı olabilir.
3. Düzeni tutarlı tutun

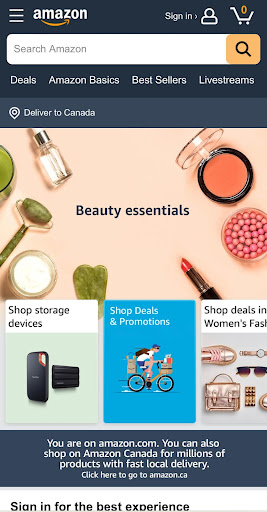
Örnek: Amazon
Tutarlı bir düzen, mobil uyumlu bir açılış sayfası tasarlamak için başka bir en iyi uygulamadır. Tutarlı bir kullanıcı deneyimi sağladığından ve gezinmesi kolay olduğundan emin olmak için açılış sayfanızın tüm bölümlerinde tutarlı bir düzen kullanmak önemlidir. Bunu iyi yapan bir açılış sayfası örneği, çevrimiçi perakende devi Amazon'un sayfasıdır.
- Sayfa boyunca, davetkar ve birleşik bir görünüm ve his oluşturmaya yardımcı olan tam genişlikte resimler, kalın başlıklar ve açıkça tanımlanmış bölümler dahil olmak üzere, düzenleri için tipik bir stil kullanırlar.
- Duyarlı düzenleri, kullanıcıların yukarı veya aşağı kaydırarak herhangi bir cihazdaki bilgilere erişmesine olanak tanır.
- Web sitenizin tüm bölümlerinde tutarlı bir görünüm oluşturarak tasarımınızı basit ama etkili tutun.
Bu uygulamayı takip etmek, tüm ziyaretçileriniz için keyifli bir tarama deneyimi sağlayabilir.
4. Beyaz alanı etkili bir şekilde kullanın

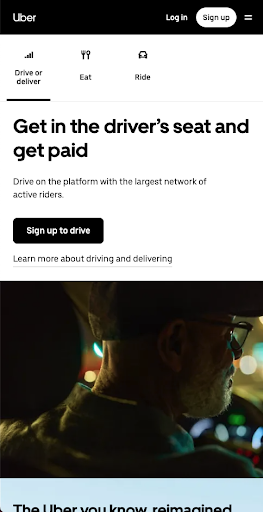
Örnek: Uber
Mobil uyumlu bir açılış sayfası tasarlamak için bir başka en iyi uygulama, beyaz alanı etkili bir şekilde kullanmaktır. Bunu iyi yapan bir açılış sayfası örneği, araç paylaşım devi Uber'in sayfasıdır. Sayfaları boyunca, her bir bölümü ayırmak ve hizmetlerinin temel özelliklerini vurgulamak için beyaz boşluk kullanırlar.
- Açılış sayfanızdaki farklı öğeleri ayırmak ve en önemli bilgilere dikkat çekmeye yardımcı olmak için tasarımınıza beyaz alan eklemek çok önemlidir.
- Sayfanızdaki en önemli bilgileri hızlı bir şekilde belirleyerek ziyaretçilerin sorunsuz bir deneyim yaşamasını sağlar.
- Bu, net bir görsel hiyerarşi oluşturmaya yardımcı olur ve ziyaretçilerin en alakalı içeriği hızlı bir şekilde belirlemesine olanak tanır.
Genel olarak Uber, beyaz alanı mobil tasarımınızın ayrılmaz bir parçası olarak nasıl kullanabileceğinize dair mükemmel bir örnek sergiliyor.
5. Pop-up'lardan veya geçiş reklamlarından kaçının

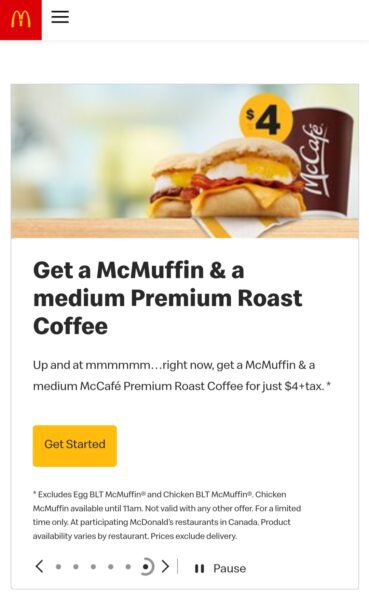
Örnek: McDonald's
Mobil uyumlu bir açılış sayfası oluşturmanın kritik kurallarından biri, içeriği kısa ve öz yapmaktır. Açık ve özlü metin sağlayarak ziyaretçilerin ihtiyaç duydukları bilgileri kolayca bulabilmelerini sağlamak önemlidir.
Örneğin, McDonald's açılış sayfalarında çok kısa ve doğrudan metin içeren minimalist bir yaklaşım kullanıyor.
- Bu, ziyaretçilerin tüm önemli ayrıntıları gereksiz içerik olmadan hızlı bir şekilde belirlemesine olanak tanır.
- Ziyaretçiler için keyifli bir kullanıcı deneyimi oluşturmak için açılış sayfanızda çok az gereksiz içeriğe sahip olmak çok önemlidir.
- Kullanıcıların bilgileri bir kerede ele alabilmelerini ve aradıklarını bulabilmelerini istediğiniz için kısalık önemlidir.
6. Gezinmenin kolay olduğundan emin olun

Örnek: Starbucks
Açılış sayfanızın gezinmesi ve anlaşılması kolay olduğundan emin olmak çok önemlidir. Kullanıcıları ihtiyaç duydukları içeriğe hızlı ve verimli bir şekilde yönlendirmeye yardımcı olacağından, net ve öz gezinme menüleri ve düğmeleri kullanın.
Örneğin, Starbucks, açılış sayfalarında marka imajını vurgulayan ve aynı zamanda ziyaretçilerin kendileri için en alakalı içeriği hızlı bir şekilde çözmelerine yardımcı olan ileriye dönük bir tasarım yaklaşımı kullanır. Kullanıcılar için gezinmeyi daha verimli hale getirmeye yardımcı olan her bölümün kısa açıklamalarıyla birlikte görseller kullanırlar.
- Her bölümün kısa açıklamalarını içeren, anlaşılması kolay bir gezinme menüsü sağlayın.
- Sayfanızdaki önemli bilgilere dikkat çekmek için resimler, videolar ve animasyonlar gibi görseller kullanın.
- Marka imajını vurgulayan ve ziyaretçilerin hangi içeriğin en alakalı olduğunu hızla bulmasına yardımcı olan bir tasarım yaklaşımı kullanın.
Tasarım yaparken, kullanıcıların açılış sayfanızla nasıl etkileşim kuracağını dikkate almak önemlidir. Ziyaretçilerin ihtiyaç duyduklarını sayfanızda hızlı ve keyifli bir şekilde bulmalarını sağlamak için görseller, kısa ve öz metinler ve mantıksal gezinme menüleri kullanın.
7. Açılış sayfanızı farklı cihazlarda ve ekran boyutlarında test edin
Optimum kullanıcı deneyimi ve dönüşümü sağlamak için tüm cihazlar ve ekran boyutları için optimize edilmiş bir mobil açılış sayfası gereklidir. Sayfanızı farklı cihazlarda ve ekran boyutlarında test ederken aklınızda bulundurmanız gereken üç önemli ipucu:
- Cihaz türü veya boyutundan bağımsız olarak içeriğin doğru şekilde görünmesi için duyarlı tasarım tekniklerini uygulayın.
- Birden çok cihazda kullanılabilirliği test edilmiş formlar, CTA'lar ve diğer öğeler gibi etkileşimli bileşenleri dahil edin.
- Sayfanızı masaüstü, tablet ve akıllı telefon gibi çeşitli cihazlarda ve ekran boyutlarında düzenli olarak test edin.
Sıkça Sorulan Sorular
Bir mobil sürüm açılış sayfası ne boyutta olmalıdır?
İdeal mobil sayfa boyutu genellikle 50 ile 100 KB arasında olmalıdır. Bu, sayfanızın herhangi bir cihazda hızlı ve verimli bir şekilde yüklenmesini sağlamaya yardımcı olacaktır.
Mobil web siteleri için en iyi resim boyutu nedir?
Optimum performans için, mobil web sitelerinde kullanılan tüm görseller, 200 KB'den büyük olmayan bir görsel boyutu ile cihazın daha küçük ekran boyutu için optimize edilmelidir. Resimleri optimize etmek, sayfanızın yükleme hızını daha da artıracak ve kullanıcılara daha iyi bir genel deneyim sağlayacaktır.

