Bir Lighthouse raporu nasıl okunur ve yükleme hızınızı optimize etmek için nasıl kullanılır?
Yayınlanan: 2021-05-14Platformunuzdaki etkileşimi artırmak, dönüşüm oranlarınızı iyileştirmek ve hemen çıkma oranlarınızı azaltmak, radarınızdaki kaçınılmaz hedeflerdir. Bu hedeflere ulaşmak için web sitenizin performansı önemli bir kaldıraçtır. Bir Google araştırmasına göre, 0.1 saniyelik bir yükleme süresi kazancıyla, dönüşümler %8 oranında (ve hatta bazı e-ticaret sektörlerinde daha da fazla) artırılabilir. Ancak neyi optimize edeceğinizi bilmek için önce neyi ve nasıl ölçeceğinizi bilmeniz gerekir.
Google'ın sunduğu araçlardan biri olan Lighthouse, web sitesi performansını farklı açılardan değerlendirmenize olanak tanır: yükleme süresi, erişilebilirlik, SEO… Ayrıca, Lighthouse hız puanı diğer Google araçlarından biri tarafından kullanılır: PageSpeed Insights.
Peki, en iyi içgörüleri elde etmek için bu sonuçları nasıl okumalısınız? Google'ın tüm önerilerini uygulamalı mıyız? Lighthouse'a bir göz atalım ve yükleme sürelerinizi optimize etmek için onu nasıl kullanacağınıza odaklanalım.
Deniz Feneri neyi ölçer?
Lighthouse, 0 ile 100 arasında 4 puan görüntüleyerek web sayfalarının performansını değerlendirir. Bu puanlar şunları kapsar:
- Yükleme süresi (Performans)
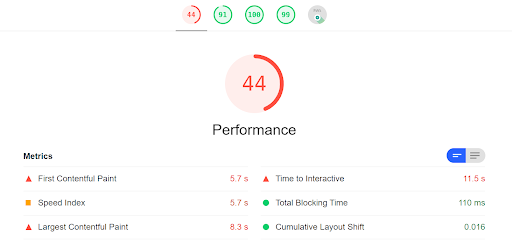
Araç, yükleme süresini ve kullanıcı deneyiminin kalitesini değerlendirmek için altı metriği hesaba katar ve bunu biraz daha detaylandıracağız.
Lighthouse, performans puanına ek olarak yükleme süresini iyileştirmek için optimizasyon ipuçları da sağlar - buna da geri döneceğiz. - Ulaşılabilirlik
Bu bölümde Lighthouse, ARIA kullanımı, test edilen sayfada kontrastın önemi, resimlerde alt etiketlerin varlığı ve düğmelerin erişilebilir bir sürümü gibi web erişilebilirliği en iyi uygulamalarına uygunluğu değerlendirir. görme engelli veya kör kullanıcılar, gerekirse metinden konuşmaya araçları yardımıyla web sitesinde gezinmek için. Bu bir kriter seçimidir; bu kontrollerin WCAG ile tam bir uyum denetiminin yerini alması amaçlanmamıştır. - Web için en iyi uygulamalar
Burada Google, HTTPS kullanımı , çeşitli güvenlik kriterleri, sayfada hata olmaması, resimlerin özellikleri gibi web için en iyi uygulamaların uygulanıp uygulanmadığını kontrol eder. HTTPS dahil yükleme süresi, görüntülerin çözünürlüğü ve boyutu açısından performans… - SEO
Lighthouse raporunun SEO puanı, belirli meta etiketlerin varlığı ve geçerliliği -, Google'ın bağlantıları tarama ve sayfayı dizine ekleme olasılığı gibi en iyi SEO uygulamalarının bir seçimini listeler… Bu bölüm, bir SEO denetiminin yerine geçmez, çünkü iyi bir SEO için çok önemli olan tüm kriterleri kapsamamaktadır.
Ek olarak, bir 5. gösterge, Aşamalı Web Uygulamasının (PWA) uygunluk kriterlerine uygunluğunu değerlendirir.
Lighthouse, puanlar ve anlaşılması kolay görsel ipuçları kullanılarak test edilen sayfanın bir özetini sunar: yeşil, 90 ile 100 arasındaki puanlar için geçerlidir ve iyi olarak kabul edilir, turuncu, puanın ortalama olduğu ve 50 ile 89 arasındakiler için geçerli olduğu anlamına gelir ve kırmızı zayıf olarak kabul edilen 0 ile 49 arasındaki puanlar için geçerlidir.

Şimdi Google'ın Lighthouse aracının yükleme süresini nasıl puanladığını, PageSpeed Insights'ta yer alan bu puan hakkında bilmeniz gerekenleri ve web sitenizin sayfalarını hızlandırmak için önerileri nasıl uygulayacağınızı detaylı olarak görelim.
Lighthouse performans puanını nasıl hesaplar?

Lighthouse artık v6 sürümünde. Bu sürümde, yükleme hızını ölçmek için her biri farklı bir ağırlığa sahip 6 gösterge kullanılır (*ipucu* Temel Web Verilerini tanıyacaksınız):
- Bir web sayfasındaki en büyük öğenin görüntülenme hızını (Lighthouse puanının %25'i) değerlendiren Temel Web Verilerinden biri olan En Büyük İçerikli Boyama (LCP).
- Diğer Önemli Web Verilerinden biri olan Kümülatif Düzen Kayması (CLS), bir web sayfasının görsel kararlılığını değerlendiren bir puan (Lighthouse puanının %5'i).
- Toplam Engelleme Süresi (TBT), Ana İş parçacığında Uzun Görevlerin (yürütülmesi için 50 ms'den fazla olması gereken) gözlemine dayalı olarak, bir sayfanın etkileşimlere yanıt veremediği dönemleri biriktiren bir göstergedir. İlk Toplam Engelleme Süresinin yerini alır Lighthouse'un sentetik testlerinde etkileşimi (Lighthouse puanının %25'i) değerlendiren Temel Web Verileri metriği olan Giriş Gecikmesi (FID).
- DOM'da tanımlanan ilk öğenin tarayıcı tarafından ne zaman oluşturulduğunu gösteren First Contentful Paint (FCP). Bu metrik, iframe'leri hariç tutar ve işlemeye kullanıcıya nasıl göründüğüne göre değil (Lighthouse puanının %15'i) teknik anlamda bakar.
- Görünüm penceresindeki yükleme öğelerinin hızını, diğer bir deyişle ekranın üst kısmını değerlendiren Hız Endeksi (Lighthouse puanının %15'i).
- Bir sayfanın gecikme olmaksızın sürdürülebilir bir şekilde etkileşimli hale gelmesi için geçen süreyi ölçen Etkileşim Süresi (TTI) (Lighthouse puanının %15'i).
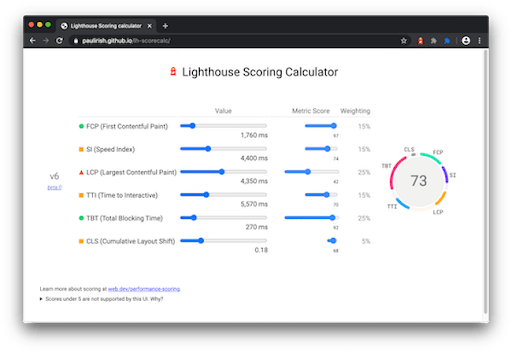
Lighthouse puanlama hesaplayıcısını kullanarak her bir metriğin iyileştirmesinin Lighthouse puanınız üzerindeki etkisini simüle edebilirsiniz:

(Kaynak: Google)
Lighthouse, puanın hesaplanmasına dahil olan verileri toplamak için simüle edilmiş navigasyon verilerine (Google'ın "laboratuvar verileri" dediği, sentetik veriler olarak da bilinir) güvenir. Bunun için kullanılan tarayıcı bağlamı, en uygun yapılandırma değildir ve mutlaka hedef kitlenizi temsil etmez, ancak en iyi ağ koşullarına sahip en yeni donanıma sahip olmayan kullanıcılar için sayfa yükleme hızınızı tahmin etmenize olanak tanır. Bu tarama parametrelerinde iyi bir puanınız varsa, sayfalarınızın kullanıcılarınızın çoğu için hızlı olma olasılığı daha yüksektir.
Dikkat edin, Önemli Web Verilerinize yakından bakarsanız, kullanıcı deneyimi %100 tatmin edici olmadan çok iyi bir puan alabileceğinizi göreceksiniz.
Bu nasıl mümkün olabilir? Muhtemelen fark etmişsinizdir ki, Lighthouse puanının hesaplanmasında CLS sadece %5'tir. Böylece, çok iyi bir Lighthouse (veya PageSpeed) puanına sahip olabilir ve yine de, kullanılabilirliğini ve görüntülenmesini bozacak düzen değişiklikleri içeren bir sayfa sunabilirsiniz. Genel performans puanınız sadece biraz etkilenecek olsa da, pratikte hoş bir tarama deneyimi için görsel kararlılık önemlidir.
Bu nedenle, kullanıcı deneyiminin tüm yönlerine dikkat edin: görüntüleme hızı, etkileşim, görsel kararlılık ve sunucu yanıt süresi… ve seçim yapmanız gerekiyorsa, iş gereksinimlerinize karşılık gelen metriklere öncelik verin.

Kısacası, ister Lighthouse ister PageSpeed olsun, Google tarafından atfedilen puanlar, küresel bir performans değerlendirmesine hızlı erişim sağlama avantajına sahiptir ve ayrıca yükü optimize etme ihtiyacını duyurmak için ekiplerinizle şirket içinde paylaşmak kolaydır. zaman.
Ancak , kullanıcı deneyimini iyileştirmeye yönelik araçları daha iyi anlamak için , metriklerin ayrıntılarını gözlemlemek sizin yararınıza olacaktır (yalnızca Google tarafından tutulanların olmadığını unutmayın; ne ölçmek istediğinize bağlı olarak, başka ölçütler de vardır). daha önemli olabilir ve hatta bunları iş gereksinimlerinize göre özelleştirebilirsiniz).
Ayrıca, zaten PageSpeed Insights'a güveniyorsanız… ve bu iki Google izleme aracı arasındaki farkın ne olduğunu merak ediyorsanız, işte cevaplar.
[Örnek Olay] Google'ın bot taramasını yönetme
Lighthouse ve PageSpeed Insights arasındaki fark nedir?
Daha önce de belirtildiği gibi, PageSpeed Insights puanı Lighthouse'a dayalıdır.
PageSpeed Insights sonuçlarında, Lighthouse puanını, laboratuvar verilerini (yukarıda listelenen 6 webperf ölçümü) ve gerçek kullanıcılar için web sayfalarınızın performansını anlamak için gerekli olan saha verilerini bulacaksınız.
Google'ın dediği gibi "Alan verileri", Chrome Kullanıcı Deneyimi Raporu (CrUX) aracılığıyla toplanır. Burası, daha önce bahsettiğimiz, test ettiğimiz sayfanın FID'sini görebileceğiniz yerdir (laboratuar verilerinde TBT ile değiştirilir).
Veriler aynı şekilde toplanmadığından, laboratuvar veya saha verilerine bakmanıza bağlı olarak sonuçların aynı metrik için değişmesi muhtemeldir.
Ayrıca, alan verilerinin 28 günlük bir zaman aralığında toplanıp analiz edildiğini unutmayın; bu nedenle, sayfalarınızı optimize ederseniz PageSpeed puanınızda hemen bir değişiklik beklemeyin. Her güzel şey bekleyenin başına gelir...
Son olarak, Lighthouse size sadece bir puan vermekle kalmaz, aynı zamanda gelişmenize de yardımcı olur. Ancak görüntülenen tüm önerileri takip etmeli misiniz? Denetimi nasıl okuyacağımızı görelim.
Yükleme hızınızı optimize etmek için Lighthouse'un önerileri nasıl okunur ve uygulanır
Sonuçlar sayfasında Lighthouse, test edilen sayfanın yükleme süresini iyileştirmenize yardımcı olacak öneriler listeler.
Bunlar en iyi uygulamalar ve ön uç optimizasyon teknikleridir, ancak hepsinin kesin olarak uygulanması gerekmez. Neden? Çünkü bazıları sizin teknik ve işle ilgili sınırlamalarınızla ilgili değildir, bazıları ise yan etkilerden kaçınarak uygulanması için uzmanlık gerektirir.
Örneğin Google, WebP görüntü sıkıştırma biçimini önerir, ancak web siteniz için en iyi uyarlanmış veya en verimli olmayabilir (görüntü kalitesi çok yüksek olması gereken bazı siteler bu biçimi kullanmamayı tercih eder ve diğer yandan, AVIF formatı daha iyi bir sıkıştırma ve daha iyi bir görsel kalite sunar).
Google ayrıca bazı komut dosyalarının siteniz için gerekli olabileceğini bilerek üçüncü taraf kodunun etkisinin sınırlandırılmasını önerir (teknik olarak veya gelir açısından: izleme, A/B testi, reklam, sohbet…). Ayrıca, üçüncü taraf yayıncılardan geliyorsanız, onlar üzerinde kontrolünüz olmayacak. En iyi seçenek, kullanıcı deneyiminin kalitesini korurken üçüncü taraflarınızın avantajlarından yararlanmalarına öncelik vermektir. Bu, otomatikleştirilmesi zor olan temel bir görevdir.
Kafa kafaya uygulanmaması gereken en iyi iki uygulama örneği aşağıda verilmiştir: anahtar isteklerinin önceden yüklenmesi (tüm anahtar isteklerin önceden yüklenmesi, istek trafiği sıkışıklığına neden olur) ve geç yükleme . Bu optimizasyonlar doğru şekilde uygulanmazsa, kullanıcı deneyimini bozabilir.
Ayrıca Fasterize'ın webperf uzmanları tarafından gerçekleştirilen testlere göre, Lighthouse tarafından tahmin edilen performans kazanımlarının genellikle çok (aşırı) iyimser, hatta hayal ürünü olduğunu unutmayın.
Bu nedenle, tüm webperf tekniklerinin uygulanmasında olduğu gibi, önceden öncelik vermeniz gerekir. Herhangi bir gelişmeyi başlatmadan önce, web performans uzmanlarını arayın veya daha iyisi, önyüzünüzü otomatik bir optimizasyon çözümüne emanet edin! En iyi şekilde yararlanmak için birbiriyle ilişkili olarak akıllıca ifade edilen en güncel tekniklerden yararlanacaksınız.
Özetle: Deniz Feneri hakkında bilmeniz gerekenler
- Performans puanı, yükleme sürenizi optimize etmek için yaptığınız eylemlerin etkisini ölçmek için zaman içinde izlenmesi gereken önemli bir ölçümdür.
- Bu puanı mutlak olarak değerlendirmek yerine , performansınızı benzer sınırlamalara sahip rakiplerinizle karşılaştırmak için kullanabilirsiniz.
- PageSpeed Insights kullanıyorsanız, temel aldığı Lighthouse puanının en uygun tarama koşulları olmayan koşullar altında toplandığını ve bu nedenle onu nispeten sert bir hakem yaptığını unutmayın. Örneğin, mobil webperf puanlarına göre Fransa'da en çok ziyaret edilen sitelerin 2020 JDN sıralamasına bakıldığında, ilk 10'daki sitelerin yarısından fazlasının 49'un altında puan aldığını unutmayın. En iyi performans gösteren siteler arasında yer almalarına rağmen siteleri, PageSpeed Insights onları hızlı olarak görmez.
- Web sayfalarınızı hızlandırmak için önerileri uygulamadan önce uzman tavsiyesine güvenmeyi unutmayın ve en iyi uygulamaları ve webperf tekniklerini otomatikleştirmeyi düşünün. Doğru şekilde uygulandığında, dönüşümlerde %30'un üzerinde artışa katkıda bulunabilirler.
