Açılış Sayfası Kalıpları: İnsanlar Web İçeriğini Nasıl Tüketiyor?
Yayınlanan: 2020-12-17Açılış sayfanızı ne kadar iyi tasarlarsanız tasarlayın, ziyaretçilerin sayfanın her öğesini görmesi pek olası değildir. Daha da önemlisi, ziyaretçilerinizin kaçırdığı bilgiler, dönüşümleri kaybetmenize neden olabilir.
Neyse ki, bunu kontrol etmenin yolları var. Açılış sayfası modellerini (ziyaretçilerin nereye ve ne zaman baktıklarını) anlayarak, hedef kitlenizin tüm temel içeriğinizi görmesini sağlayabilirsiniz.
Açılış sayfası kalıplarının türleri
F modelini erken göz izleme araştırmalarıyla tanımlayan grup Nielsen Norman'a göre, web'de birkaç farklı okuma modeli var. Ziyaretçinizin sayfanızı kullanmak için hangisini kullandığı, sayfanızı nasıl düzenlediğiniz, anlamanın ne kadar kolay olduğu, ne sunduğunuz gibi çeşitli faktörlere bağlıdır. İşte en yaygın olanlardan birkaçı ve sizin duymamış olabilir.
F modeli

Okumanın F modeli, en iyi bilinen açılış sayfası modelidir. Sayfanın sol üst köşesinde bir sabitleme ile başlar, ardından aşağıdaki gibi ilerler:
- Kullanıcı, sayfanın üst kısmını yatay olarak tarayacak ve "F"nin üst çubuğunu oluşturacaktır.
- Kullanıcı, sayfanın sol kenarına dönecek ve gözünü çeken bir öğeye ulaşana kadar aşağı doğru tarayacaktır.
- Kullanıcı, "F"nin alt çubuğunu oluşturacak şekilde yatay olarak tarayacak, ancak tüm yolu taramayacaktır.
- Kullanıcı daha sonra sol kenar boşluğuna döner ve sayfanın geri kalanını dikey olarak tarar.
Reklamverenler bundan birkaç şey öğrenebilir. İlk olarak, bir sayfanın üst kısmı daha fazla dikkat çeker. Kullanıcıların, ana metinden ziyade başlıkları ve öne çıkan görselleri tüketme olasılığı daha yüksektir. İkincisi, ziyaretçiler muhtemelen ilk birkaç kelimeyi yatay bir satırda okuyacaktır, ancak belki de sonuncusunu okumayacaktır.
Kullanıcıların belirli bilgileri taradığını düşündüğünüzde bunların hiçbiri şaşırtıcı değildir. Zevk için okumuyorlar. Sayfanızın tüm içeriğini okumak zorunda kalmadan çıkarımlarını yapmak için başlıklar, resimler, alt başlıklar, kalın metinler ve madde işaretleri arıyorlar. Münih'in Doğrudan Pazarlama Derneği'nin erken dönem göz izleme çalışmaları bunu doğrulamaktadır.
Kullanıcıların, yeni bir sayfa keşfederken ve gezinme menüsünde tarama yaparken değil, özellikle içerik tüketirken F düzenini takip ettiklerini netleştirmek önemlidir. Desen de nadiren mükemmel bir "F" olur. Çoğu zaman, taranacak daha fazla içeriğe sahip daha uzun sayfalarda bir “E” oluşturur.

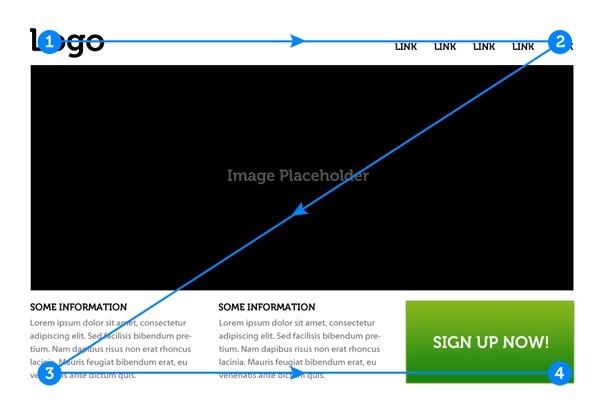
Z modeli
Z kalıbı, web'de yaygın olarak kullanılan bir başka okuma kalıbıdır. F-deseninde olduğu gibi, kullanıcının sol üst köşeden girmesiyle başlar, ardından yatay bir çubuk oluşturmak için sayfanın üst kısmına göz gezdirir. Ayrıca, F deseni gibi, Z deseni okuyucuları da sayfanın üst kısmını tükettikten sonra sol kenar boşluğuna geri döner.
F-deseninden farklı olarak, Z-desen çapraz çapraz çubuğunu kullanıcıların sol kenar boşluğuna geri dönme biçiminden alır. Bu durumda, sol kenar boşluğuna atlayıp tekrar okuyarak bir "F"nin ikinci çubuğunu oluşturmuyorlar. Bunun yerine, sayfanın ortasında çok fazla içeriği atlıyor gibi görünüyorlar.
Buradaki fark, F-deseninin metin ağırlıklı sayfalara daha uygulanabilir olmasıdır. Tabii ki, kullanıcılar içerik okuduğu için bu sayfalarda daha yatay soldan sağa hareket olacak. Ancak ortalama web sayfanız o kadar fazla kopyaya sahip olmayacaktır. Bu yüzden Z-desenine sahipsin.

Bu zikzak, sayfanızdaki içerik parçaları arasında hareket eden kullanıcıların sonucudur. Bunu biraz farklı yapsalar da, sonuçta hem F hem de Z modeli kullanıcıları aynı şeyi arıyorlar: bilmek istedikleriyle ilgili bilgiler.
Diğer yaygın açılış sayfası kalıpları
F-deseni ve Z-deseni, web kullanıcıları arasında en doğal olanı olsa da, yalnızca bunlar değildir. NNG'ye göre ayrıca:

- Katmanlı kek deseni, değişen kek katmanları ve krema ile bir tatlı gibi görünen yatay çizgiler gösterecek. Bunlar, okuyucuların başlıkları ve alt başlıkları taramasından, ancak aşağıdaki metin metninin atlanmasından kaynaklanmaktadır.
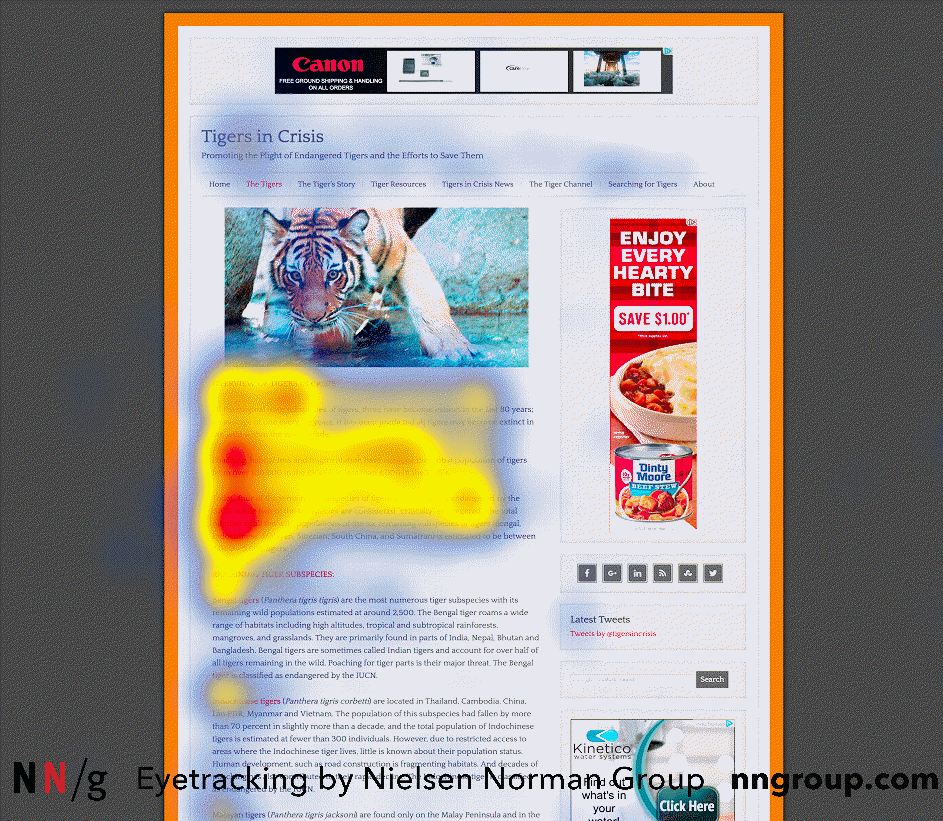
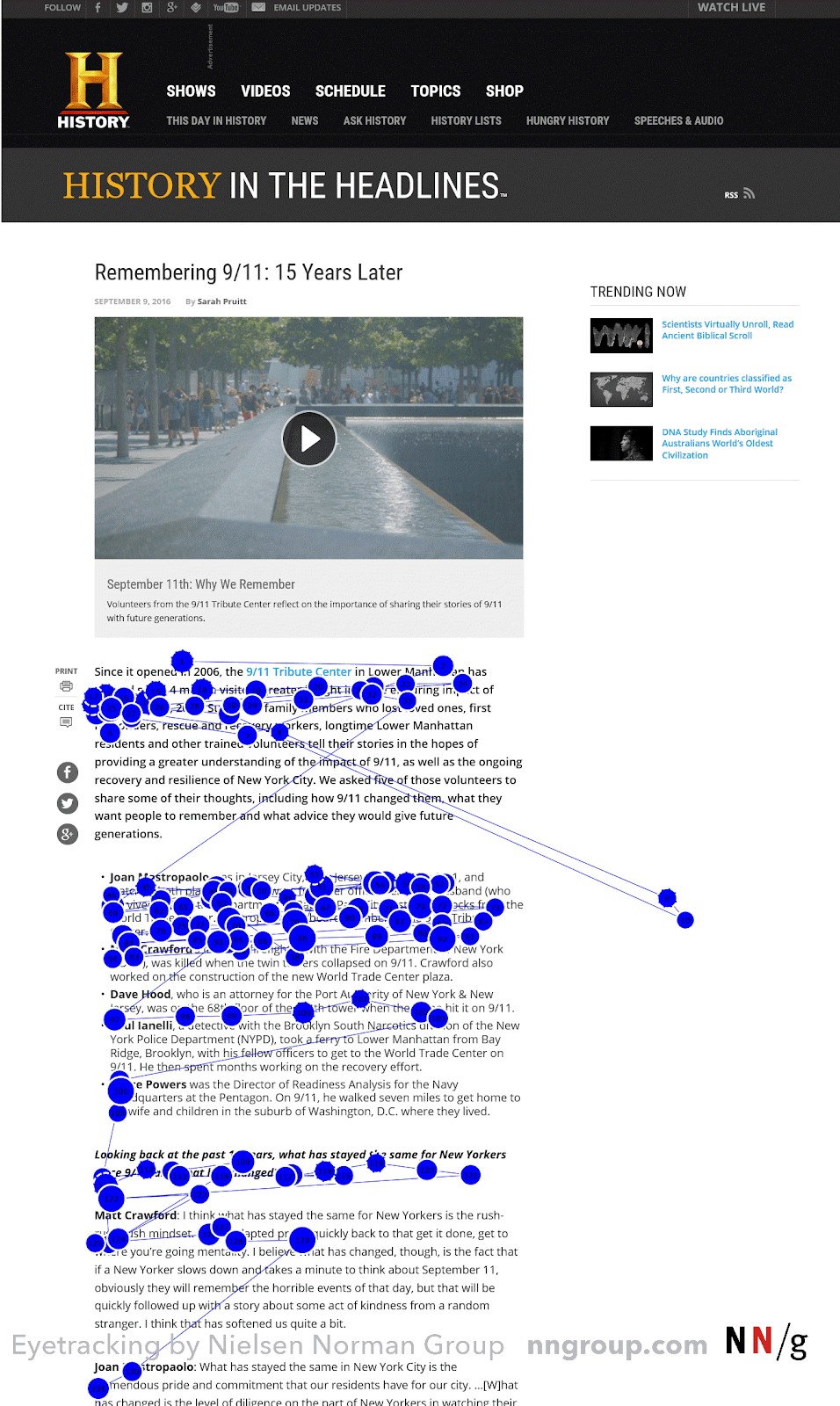
- Görünüşte rastgele birçok nokta içeren bir ısı haritası oluşturan benekli desen . Bu kalıp, bir kelime öbeği, kelime, bağlantı veya adres veya telefon numarası gibi belirli bir biçimde sayılar gibi belirli bir şey arayan okuyuculardan kaynaklanır.
- Sayfa boyunca veya aşağı doğru tutarlı bir çizgi gösteren bir ısı haritası oluşturan işaretleme deseni, fare kaydırılırken veya parmakla kaydırılırken gözler tek bir yere odaklandığında oluşur.
- Kullanıcıların tarama yapmadığını, kasıtlı olarak içeriği atladığını gösteren bir ısı haritası oluşturan atlama düzeni . Bu fenomen genellikle bir listedeki birden çok metin satırı aynı kelime veya ifade ile başladığında meydana gelir, bu nedenle hepsini okumak gereksizdir.
- Kullanıcının sayfadaki hemen hemen her şeye odaklandığını gösteren bir ısı haritası oluşturan taahhüt modeli . Bu kalıp, web'de okumaktan zevk almaya en yakın şeydir, bu nedenle açılış sayfanızda olacağına güvenmeyin. Ancak koşullar doğruysa, kullanıcılar bir sayfanın tüm içeriğini tüketecek kadar ilgilenebilir.
Açılış sayfası kalıpları: Tüm bunlar ne anlama geliyor?
İnsanların web'de içerik tüketme yollarının tümüne kapılmak kolaydır. Çoğu reklamveren gibiyseniz, her zaman rakiplerinize göre bir avantaj arıyorsunuz. Ve kalıpları okumak için optimize etmek size bu avantajı sağlayabilirken, buna kafa yormaya değmez. Bunun nedeni, açılış sayfası kalıplarıyla ilgili göz izleme araştırmasının bize halihazırda bilmediğimiz pek çok şey söylememesidir. En önemlisi:
- Çoğu insan soldan sağa okur. Metni her zaman sola hizalı tutun. Sağa hizalamak, göz için sarsıcı bir okuma deneyimi yaratabilir.
- İnsanlar yukarıdan aşağıya okur. Temel içeriğinizi en üste koyun: değer önerisi, kahraman imajı vb.
- İnsanlar tembel. Teklifinizi anlamak için ihtiyaç duydukları kadar açılış sayfanızı tüketecekler. Ürününüzün özünü anlamak için başlıklar, resimler, alt başlıklar, kalın harflerle yazılmış metinler ve madde işaretli metinler için göz gezdireceklerdir. Bu nedenle, en önemli çıkarımlarınızın bu içerikte olduğundan emin olun.
Genel olarak, ziyaretçilerinizin izlediği tam açılış sayfası modeli, sayfaya göre değişiklik gösterecektir. Amacınız F-kalıp okuyucuları veya katman pastası okuyucuları barındırmayı hedeflemek yerine, tüketilmesi kolay içerik oluşturmak olmalıdır.
Şu ipuçlarını izleyin:
- En alakalı bilgilerinizi sayfanızın en üstüne koyun. Değer teklifinizi başlıkta alın ve reklamınızla mesaj eşleştirin.
- İçeriğinizi, göz atmayı kolaylaştırmak için başlıklar ve alt başlıklar ile düzenleyin. Alt başlıklarınızı ana metinden daha büyük ve daha kalın yapın.
- Başlıklarınızın ve gövde metninizin ilk birkaç kelimesine en önemli bilgileri yazın.
- Avantajlar listesi gibi öğeleri hızlı bir şekilde özetlemek için madde işaretlerini kullanın.
- Kalın anahtar kelimeler ve ifadeler.
- Kapsamlı, ancak özlü olun.
- Bulmayı ve kavramayı kolaylaştırmak için ilgili öğeleri bir araya getirin.
- Temel öğeler ve sayfanızın arka planı arasında kontrast oluşturun. Daha yüksek kontrast, daha yüksek öneme eşittir. Örneğin, CTA düğmeniz, açılış sayfanızdaki en yüksek kontrastlı öğe olmalıdır.
Sonuç olarak, F modeli ve Z modeli okuyuculara veya reklamcılara fayda sağlamaz. İçeriğinizi bu hizalamalarda kasıtlı olarak düzenlemek, kullanıcıların değerli bilgileri atlamalarına neden olabilir. En iyi açılış sayfası tasarımları maksimum dikkat çeker, ancak aynı zamanda tarayıcı okuyucuyu da barındırır.
Tüm hedef kitle segmentleriniz için yüzlerce dikkat çekici, kişiselleştirilmiş açılış sayfası oluşturmak ister misiniz? Nasıl yapılacağını öğrenmek için ücretsiz bir Instapage demosu edinin.
