Açılış Sayfası Modelleri: İnsanlar Web İçeriğini Nasıl Tüketiyor?
Yayınlanan: 2020-12-17Açılış sayfanızı ne kadar iyi tasarlarsanız tasarlayın, ziyaretçilerin sayfanın her öğesini görmesi olası değildir. Daha da önemlisi, ziyaretçilerinizin kaçırdığı bilgiler, dönüşümleri kaybetmenize neden olabilir.
Neyse ki, bunu kontrol etmenin yolları var. Açılış sayfası modellerini (ziyaretçilerin nereye baktıklarını ve ne zaman oraya baktıklarını) anlayarak, hedef kitlenizin tüm temel içeriğinizi görmesini sağlayabilirsiniz.
Açılış sayfası kalıbı türleri
Erken göz izleme araştırmalarıyla F modelini tanımlayan grup olan Nielsen Norman'a göre, web'de birkaç farklı okuma modeli vardır. Ziyaretçinizin sayfanızı tüketmek için hangisini kullanacağı, sayfanızı nasıl düzenlediğiniz, anlamanın ne kadar kolay olduğu, ne sunduğunuz vb. gibi birçok faktöre bağlıdır. İşte en yaygın olanlardan birkaçı ve bazı duymamış olabilir.
F-desen

Okumanın F modeli, en iyi bilinen açılış sayfası modelidir. Sayfanın sol üst köşesinde bir sabitleme ile başlar, ardından şu şekilde ilerler:
- Kullanıcı sayfanın üst tarafını yatay olarak tarayacak ve "F"nin üst çubuğunu oluşturacaktır.
- Kullanıcı, sayfanın sol kenarına dönecek ve dikkatini çeken bir öğeye ulaşana kadar aşağı doğru tarayacaktır.
- Kullanıcı yatay olarak tarar, ancak tam olarak taramaz ve "F"nin alt çubuğunu oluşturur.
- Kullanıcı daha sonra sol kenar boşluğuna döner ve sayfanın geri kalanını dikey olarak aşağı doğru tarar.
Reklamverenler bundan birkaç şey öğrenebilir. İlk olarak, bir sayfanın üst kısmı daha fazla dikkat çeker. Kullanıcıların gövde kopyasındansa başlıkları ve öne çıkan görselleri tüketme olasılığı daha yüksektir. İkincisi, ziyaretçiler muhtemelen ilk birkaç kelimeyi yatay bir çizgi üzerinde okuyacaklar, ancak sonuncusu olmayabilir.
Kullanıcıların belirli bilgileri taradığını düşündüğünüzde, bunların hiçbiri özellikle şaşırtıcı değildir. Zevk için okumuyorlar. Tüm içeriğini okumak zorunda kalmadan sayfanızın çıkarımlarını almak için başlıklar, resimler, alt başlıklar, kalın metinler ve madde işaretleri arıyorlar. Münih'teki Doğrudan Pazarlama Derneği'nin ilk göz izleme çalışmaları bunu doğruluyor.
Kullanıcıların, yeni bir sayfa keşfedip gezinme menüsünde tarama yaparken değil, özellikle içeriği tüketirken F modelini takip etmelerinin açıklığa kavuşturulması önemlidir. Desen ayrıca nadiren mükemmel bir "F" dir. Çoğu zaman, taranacak daha fazla içeriğe sahip daha uzun sayfalarda bir "E" oluşturur.

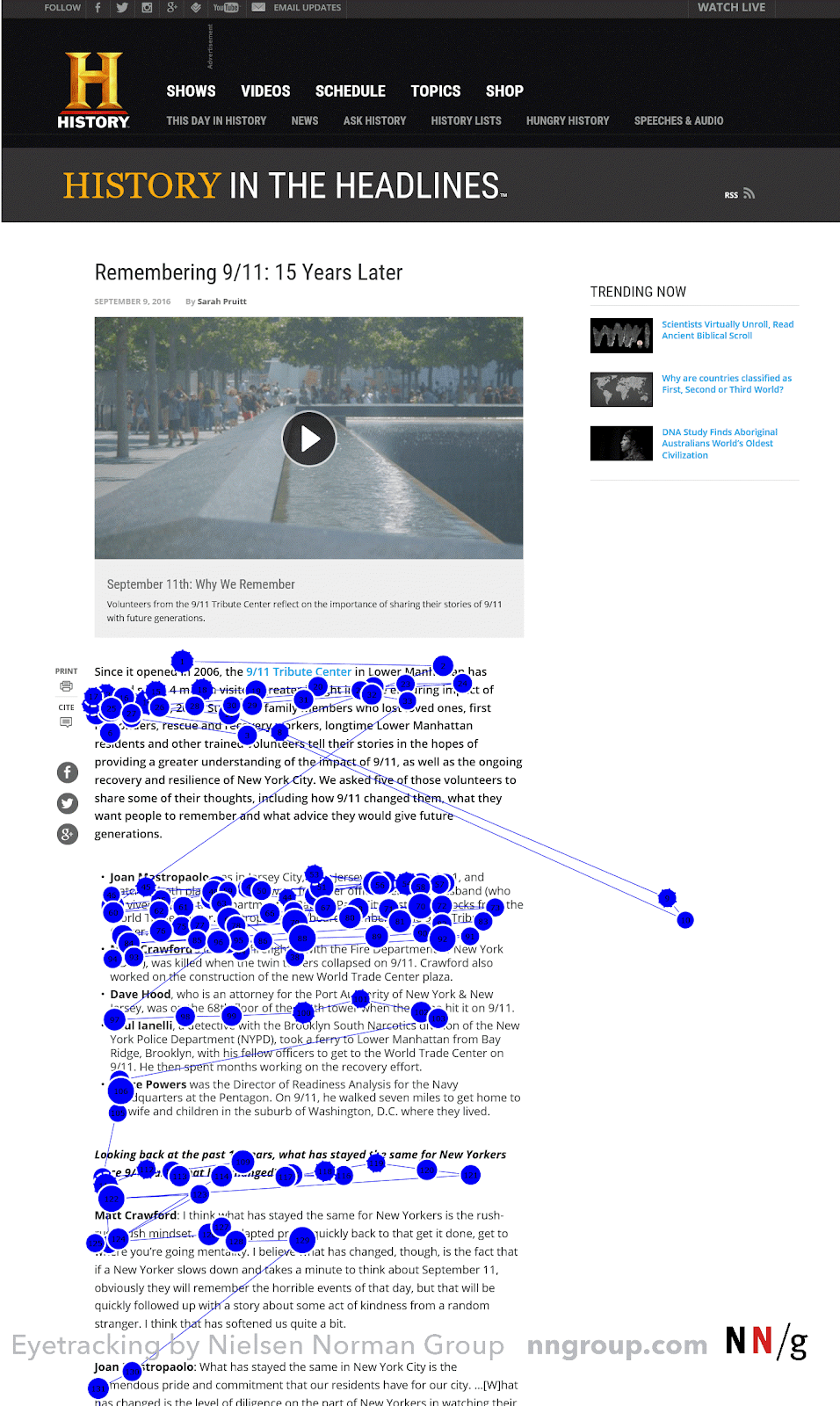
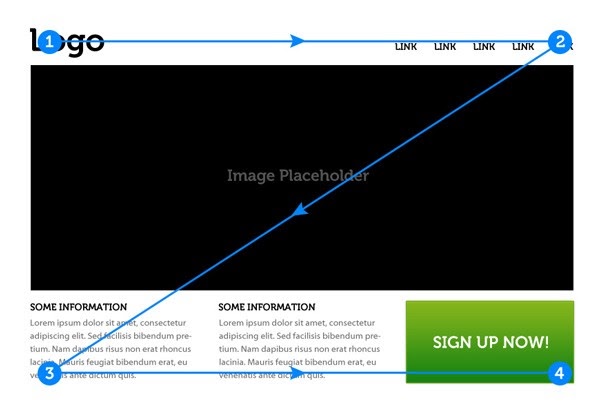
Z-desen
Z modeli, web'de yaygın olarak kullanılan başka bir okuma modelidir. F modeli gibi, kullanıcının sol üst köşeden girmesiyle başlar, ardından yatay bir çubuk oluşturmak için sayfanın üst kısmına göz gezdirir. Ayrıca, F modeli gibi, Z modeli okuyucuları da sayfanın üst kısmını tükettikten sonra sol kenar boşluğuna geri döner.
Bununla birlikte, F-deseninden farklı olarak, Z-deseninin diyagonal çapraz çubuğu, kullanıcıların sol kenar boşluğuna geri gitme şeklinden gelir. Bu durumda, sol kenar boşluğuna atlayarak ve tekrar okuyarak bir “F”nin ikinci çubuğunu oluşturmuyorlar. Bunun yerine, sayfanın ortasındaki birçok içeriği atlıyor gibi görünüyorlar.
Buradaki fark, F modelinin metin ağırlıklı sayfalara daha uygun olmasıdır. Elbette, bu sayfalarda daha fazla yatay soldan sağa hareket olacak çünkü kullanıcılar içeriği okuyor. Ancak ortalama web sayfanızda bu kadar çok kopya olmayacaktır. Bu yüzden Z-şekliniz var.

Bu zikzaklar, sayfanızdaki içerik parçaları arasında hareket eden kullanıcıların sonucudur. Bunu biraz farklı yapsalar da, sonuçta hem F hem de Z modeli kullanıcıları aynı şeyi arıyorlar: bilmek istedikleri şeyle ilgili bilgi.
Diğer yaygın açılış sayfası kalıpları
F-desenli ve Z-desen web kullanıcıları arasında en doğal olanlardır, ancak sadece onlar değildir. NNG'ye göre, ayrıca:

- Değişen kek ve krema katmanlarıyla bir tatlı gibi görünen yatay çizgiler gösterecek olan katmanlı kek deseni . Bunlar, okuyucuların başlıkları ve alt başlıkları taramasından, ancak aşağıdaki gövde metnini atlamasından kaynaklanmaktadır.
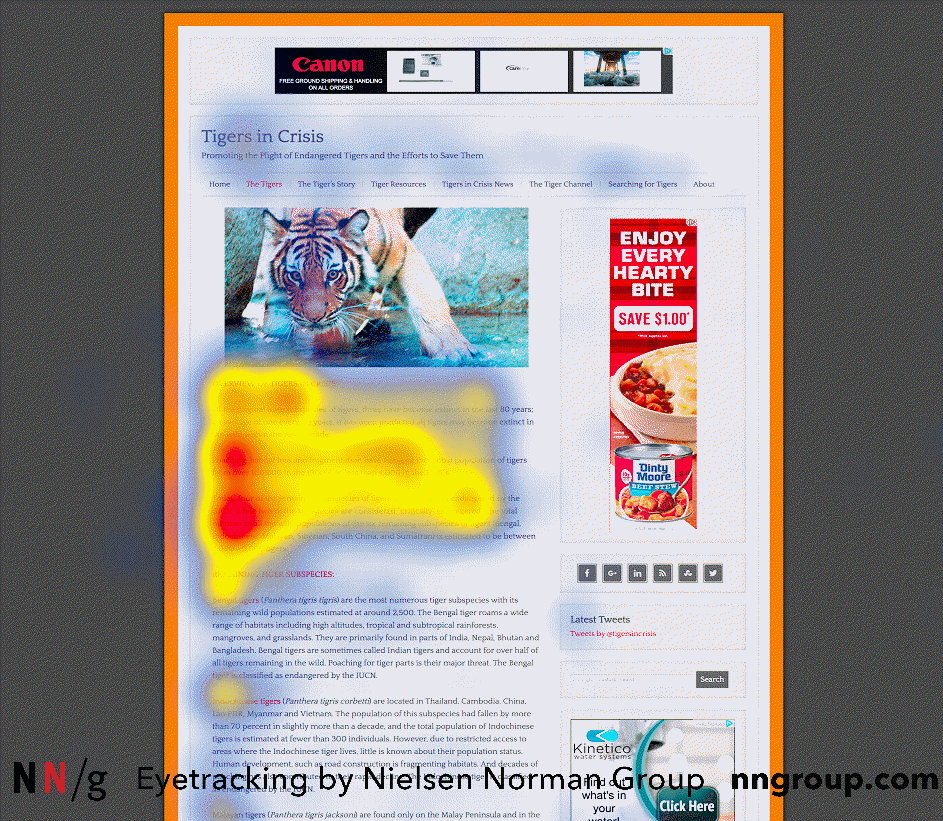
- Görünüşte rastgele noktalara sahip bir ısı haritası oluşturan benekli desen . Bu kalıp, okuyucuların bir ifade, kelime, bağlantı gibi belirli bir şeyi veya bir adres veya telefon numarası gibi belirli bir biçimdeki sayıları aramasından kaynaklanır.
- Sayfa boyunca veya aşağı doğru tutarlı bir çizgi gösteren bir ısı haritası oluşturan işaretleme deseni, fare kaydırılırken veya parmak kaydırılırken gözler tek bir yere odaklandığında oluşur.
- Kullanıcıların tarama yapmadığını, içeriği kasıtlı olarak atladığını gösteren bir ısı haritası oluşturan atlama modeli . Bu fenomen genellikle bir listedeki birden fazla metin satırı aynı kelime veya kelime öbeğiyle başladığında meydana gelir, bu nedenle hepsini okumak gereksizdir.
- Kullanıcının sayfadaki hemen hemen her şeye odaklandığını gösteren bir ısı haritası oluşturan taahhüt modeli . Bu kalıp, web'de okuma zevkine en yakın şeydir, bu nedenle bunun açılış sayfanızda olacağına güvenmeyin. Ancak koşullar doğruysa, kullanıcılar bir sayfanın içeriğinin tamamını tüketecek kadar ilgili olabilir.
Açılış sayfası kalıpları: Tüm bunlar ne anlama geliyor?
İnsanların web'deki içeriği tüketme biçimlerine kapılmak kolaydır. Çoğu reklamveren gibiyseniz, her zaman rakiplerinize karşı bir avantaj arıyorsunuz. Ve kalıpları okumak için optimize etmek size bu avantajı sağlayabilirken, takıntı yapmaya değmez. Bunun nedeni, açılış sayfası modelleriyle ilgili göz izleme araştırmasının bize halihazırda bilmediğimiz pek çok şey söylememesidir. En önemlisi:
- Çoğu insan soldan sağa okur. Metni daima sola hizalı tutun. Sağa hizalamak göz için sarsıcı bir okuma deneyimi yaratabilir.
- İnsanlar tepeden tırnağa okuyor. Temel içeriğinizi en üste koyun: değer önerisi, kahraman görseli vb.
- İnsanlar tembel. Teklifinizi anlamaları gerektiği kadar açılış sayfanızı kullanacaklardır. Ürününüzün ana fikrini almak için başlıklara, resimlere, alt başlıklara, kalın metinlere ve madde işaretli metinlere göz gezdirirler. Bu nedenle, en önemli çıkarımlarınızın bu içerikte olduğundan emin olun.
Genel olarak, ziyaretçilerinizin tam olarak izleyeceği açılış sayfası kalıbı sayfaya göre değişir. F-kalıplı okuyucuları veya katmanlı pasta okuyucuları barındırmayı hedeflemek yerine, hedefiniz, tüketilmesi kolay içerik oluşturmak olmalıdır.
Şu ipuçlarını izleyin:
- En ilgili bilgilerinizi sayfanızın en üstüne koyun. Değer teklifinizi başlığa yerleştirin ve reklamınızı mesajla eşleştirin.
- Gözden geçirmeyi kolaylaştırmak için içeriğinizi başlıklar ve alt başlıklarla düzenleyin. Alt başlıklarınızı, ana metninizden daha büyük ve daha kalın yapın.
- En önemli bilgileri, başlıklarınızın ve metin metninizin ilk birkaç kelimesine ekleyin.
- Avantajların listesi gibi öğeleri hızlı bir şekilde özetlemek için madde işaretlerini kullanın.
- Kalın anahtar kelimeler ve ifadeler.
- Kapsamlı ama özlü olun.
- İlgili öğeleri bulmayı ve kavramayı kolaylaştırmak için birlikte gruplandırın.
- Temel öğeler ve sayfanızın arka planı arasında kontrast oluşturun. Daha yüksek kontrast, daha yüksek öneme eşittir. Örneğin, CTA düğmeniz, açılış sayfanızdaki en yüksek kontrastlı öğe olmalıdır.
Sonuç olarak, F modeli ve Z modeli okuyuculara veya reklamverenlere fayda sağlamaz. İçeriğinizi kasıtlı olarak bu hizalamalarda düzenlemek, kullanıcıların değerli bilgileri atlamasına neden olabilir. En iyi açılış sayfası tasarımları maksimum dikkat çeker, ancak aynı zamanda tarama okuyucusunu da barındırır.
Tüm kitle segmentleriniz için yüzlerce dikkat çekici, kişiselleştirilmiş açılış sayfası mı oluşturmak istiyorsunuz? Nasıl olduğunu öğrenmek için ücretsiz bir Instapage demosu edinin.
