Dönüşüm Sağladığı Kanıtlanmış 63 Tıklama Sonrası Açılış Sayfası Optimizasyon Tekniği
Yayınlanan: 2019-11-13Hızlı Linkler
- Açılış sayfası optimizasyonu için 63 ipucu
- Sayfa tasarımı (14 ipucu)
- Başlıklar (8 ipucu)
- Medya (7 ipucu)
- Kopyala (15 ipucu)
- Formlar (8 ipucu)
- CTA (4 ipucu)
- Güven göstergeleri (7 ipucu)
- Çözüm
Bir tıklama sonrası açılış sayfası yayınlandıktan sonra bile tasarımı asla bitmez. Her zaman daha fazla dönüşüm sağlayacak bir optimizasyon vardır.
Ama onu bulmak hızlı ya da kolay değil. Bir sayfada test edilecek ve aranacak sayısız şey vardır ve bunların hiçbiri dönüşüm oranında büyük bir artış sağlamaz.
Bunun yerine, dönüşüm oranında sürdürülebilir artışlara yol açan daha küçük iyileştirmelerdir. Sorun şu ki: Dikkate alınması gereken bu kadar çok öğe varken neyi iyileştirmelisiniz?
Tıklama sonrası açılış sayfası optimizasyonu için 63 İpucu
Aşağıdaki 63 ipucu çok küçük optimizasyonlar gibi görünebilir, ancak birlikte etki yaratabilirler. Tıklama sonrası açılış sayfanız beklediğiniz dönüşümleri sağlamıyorsa, bunlardan biri soruna yardımcı olabilir.
Okurken, bu kuralların taşa yazılı olmadığını unutmayın. Herkese uyan tek bir öneri seti yoktur. En iyi optimizasyonlar, kendi verilerinize dayalı testlerden gelir.
Bununla birlikte, diğerleri arasında görsel hiyerarşi, marka tutarlılığı ve 1:1 dönüşüm oranı gibi pek çoğu yaygın olarak uygulanabilir. Gelenek haline geldiler ve onları test etmek kaynakların verimsiz kullanımı olur.
Bu yüzden en iyi kararınızı kullanın. Verilerinize danışın. Bunları testler için bir başlangıç noktası olarak kullanın. Bu ipuçları başkaları için işe yaradı ve sizin için de işe yarayabilir.
sayfa tasarımı
1. Önce mobil cihazlar için tasarlayın
2019 yılında mobil trafiğin tüm internet trafiğinin %80'ini oluşturacağı tahmin ediliyor. Daha fazla arama mobil üzerinden yapılıyor, sosyal ağlara öncelikli olarak mobil üzerinden erişiliyor ve tüm bunları göz önünde bulundurarak mobil öncelikli tasarım yapmalısınız.
Satışlarınızın ve dönüşümlerinizin çoğu masaüstünde gerçekleşse bile, alıcının yolculuğu artık birçok cihazda ve temas noktasında gerçekleşiyor. Masaüstü, birincil içerik dağıtım modunuz olamaz. İçeriğiniz her yerde, her ekranda iyi görünmelidir.
2. Sayfa ağırlığını mümkün olduğunca azaltın
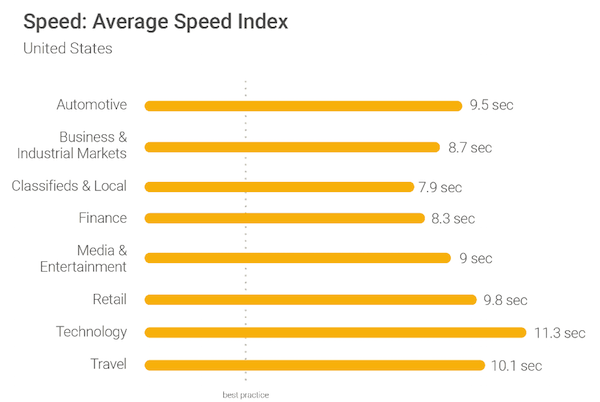
Bir sayfanın "ağırlığı", veri boyutudur. Sayfa ağırlığı ne kadar ağırsa yüklenmesi de o kadar uzun sürer. Araştırmalar, bir sayfanın yüklenmesi üç saniyeden uzun sürerse ziyaretçilerin %53'ünün sayfayı terk edeceğini gösterdiğinden, mobil cihazlarda sayfa ağırlığını azaltmak özellikle önemlidir. Mobil tıklama sonrası sayfalarının %70'inin içeriği ekranın üst kısmına yüklemesi 7 saniyeden uzun sürdüğünde , iyileştirilmesi gereken pek çok alan vardır:

Görüntüler ve gereksiz JavaScript birincil olarak suçlanacak, bu yüzden pek çok kişi yükleme sürelerini hızlandırmak için Hızlandırılmış Mobil Sayfalara yöneliyor. AMP olarak bilinen, Google tarafından başlatılan bu çerçeve, reklamverenlerin herhangi bir JavaScript olmadan ve hafif bir HTML sürümüyle yüksek hızlı sayfalar oluşturmasına olanak tanır. Bir zamanlar yalnızca statik sayfaları destekleyebiliyorlardı, ancak artık etkileşimli açılış sayfaları, eksiksiz web siteleri ve aşamalı web uygulamaları oluşturmak için kullanılabilirler.
3. Marka varlıklarında tutarlı kalın
Sağduyu gibi görünebilir, ancak bazı tıklama sonrası sayfalar kendilerini yönlendiren markaya ait olarak tanımlamazlar. Bu, bir logo veya slogan gibi bariz bir ihmal veya marka dışı bir renk şeması kadar küçük bir şey olabilir. Güven kazanmak, yüksek marka tutarlılığı gerektirir. Temel markanızın tüm varlıklara aynı şekilde yansıtıldığından emin olun.
4. Mesaj eşleştirme tutarlılığı oluşturun
Aynı şekilde marka bilinci oluşturma öğeleri arasında tutarlı olmalıdır, tasarım kampanya boyunca tutarlı olmalıdır. Bir kullanıcı reklamınızı tıkladığında ve sayfa tasarımı reklamın tasarımını (renk, resim, kopya vb.) yansıtmadığında, bir şeylerin ters gittiğini düşünebilir. İnsanlar reklam verenlere karşı son derece temkinlidir ve size güvenmemek için her türlü nedeni ararlar. Reklamda verdiğiniz sözü yerine getirmek için, tıklama sonrası açılış sayfanız, ziyaretçide güven uyandırmak için reklamınızdan öğeler içermelidir.
5. Gezinme ve altbilgiyi kaldırın
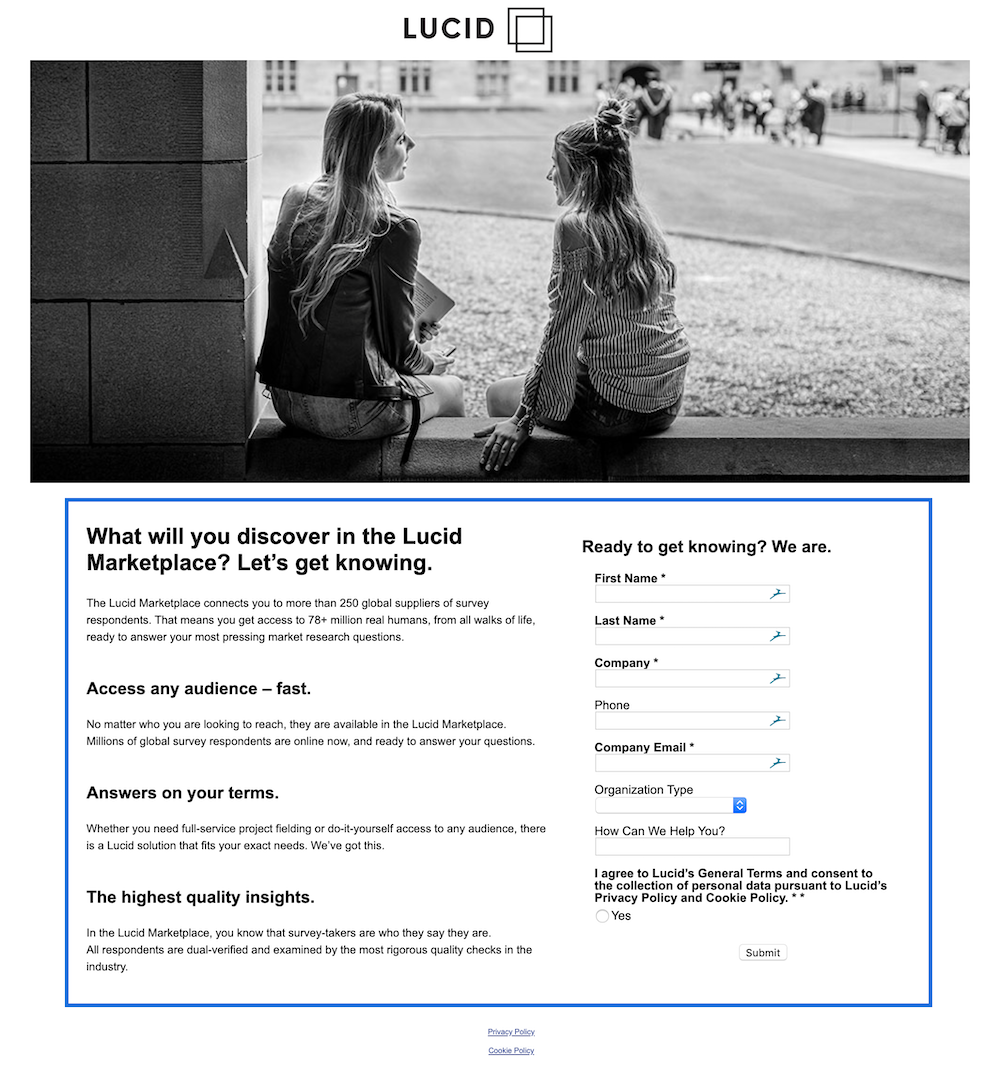
Bir tıklama sonrası sayfasının çalışması için, ziyaretçiyi dönüşüme odaklaması gerekir. Gezinme ve altbilgideki giden bağlantılar, ziyaretçinin diğer sayfalara kaçabileceği dikkat dağıtıcı unsurlardır. Sayfanız hala bir gezinti ve altbilgi içeriyorsa, Lucid'in bu sayfasında olduğu gibi, ziyaretçilerinizin teklifinizi değerlendirmeye odaklanmalarını sağlamak için bunları kaldırın:

6. Bir gizlilik politikası ekleyin
Gizlilik politikaları, ziyaretçilere onların bilgileriyle ne yapacağınızı söyler. GDPR ve diğerleri gibi düzenlemelerin yasa haline getirilmesiyle artık giderek daha fazla gerekli hale geliyorlar. Ancak gerekli olmadıklarında bile, sahip olmak iyi bir fikirdir. Şeffaflık sağlarlar ve ziyaretçiniz için şeffaflık güvene eşittir.
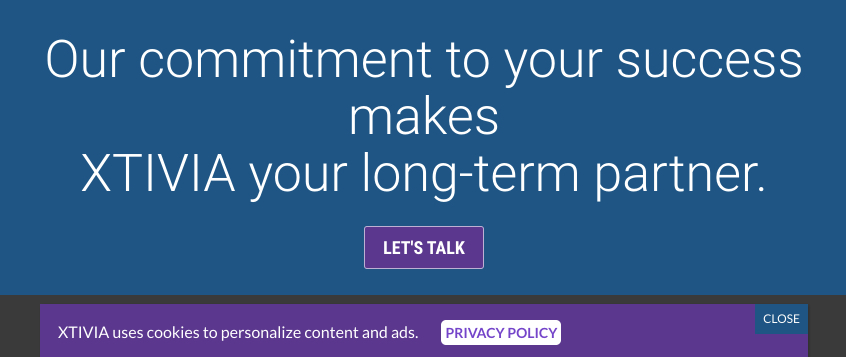
Xtivia, bir gizlilik politikasını birleştirir ve ziyaretçilerin içeriği ve reklamları kişiselleştirmek için çerez kullandıklarını bilmelerini sağlar:

7. Telif hakkı bilgilerinin güncel olduğundan emin olun
Bu, insanların ne kadar ayrıntı odaklı olduğunuzun bir göstergesi olarak kullanacakları küçük şeylerden biridir. Telif hakkı bilgileriniz güncelliğini yitirdiğinde, bu yalnızca sizi tembel göstermekle kalmaz, aynı zamanda sayfada bulunanların geçerliliği hakkında soru işaretleri uyandırır. Bir web sitesi Telif Hakkı 2010 diyorsa, tüm bilgiler yeni mi?
8. 1:1 dönüştürme oranını koruyun
1:1 dönüşüm oranı, dönüşüm hedeflerinin sayısına kıyasla sayfadaki bağlantı sayısını ifade eder. Her tıklama sonrası sayfasında yalnızca bir bağlantı ve ziyaretçilerin sayfanızdan ayrılmak için tıklayabileceği tek bir yer olmalıdır: harekete geçirici mesaj düğmesi. İkinci bir harekete geçirici mesaj kullanırsanız, aynı amaç için olmalıdır. Sayfa başına bir hedef.
9. Metin ağırlıklı bir sayfada F düzeninde düzenleyin
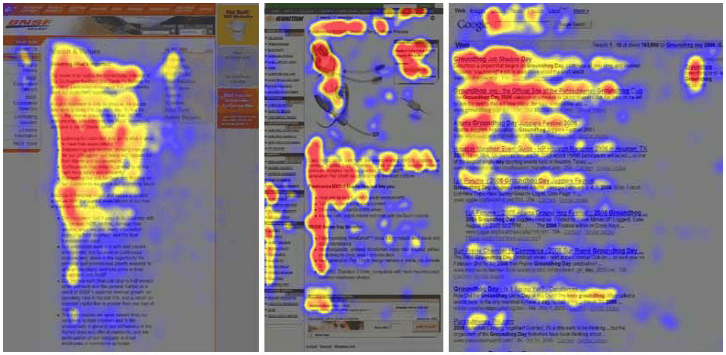
Kullanıcılar bir metin sayfasıyla karşılaştıklarında F şeklinde okurlar. Sol üstten başlarlar, başlığı okurlar ve ardından sol kenar boşluğuna geri dönerler ve alt başlıklar ve kalın sözcükler için sayfayı tararlar, ardından baştan sona okuyarak bir "F" veya "E" deseni oluştururlar. Metninizin bu okuma düzenine uyacak şekilde düzenlendiğinden emin olun:

10. Resimler ve metin içeren bir sayfa için Z-deseninde düzenleyin
Kullanıcılar metin ve resim içeren bir sayfayla karşılaştıklarında, okudukları kalıp F'ye benzer. Ancak, metinden sonra bir resim geldiğinde, sol kenar boşluğuna geri dönüp baştan başlamak yerine, ziyaretçiler bir resme bakmak için duracaklardır. . Örneğin, başlığın altında bir resim varsa, sol üstten başlayacaklar, ardından başlığı okuyacaklar ve ardından çapraz olarak sol kenar boşluğuna doğru hareket ederek resmi görüntülemek için duracaklar. Sayfanızda metin ve resimler varsa, bu alışkanlığa uyum sağlamanız faydalı olacaktır:

11. Görsel hiyerarşi kullanımını kullanın
Görsel hiyerarşi, bir sayfada görsel olarak öğelerin takip edildiği sıradır. Belirli öğeleri manipüle ederek, ziyaretçilerin sizin görmelerini istediğiniz şeyi, siz görüntülemelerini istediğiniz zaman görüntüleme olasılığını artırabilirsiniz.
Örneğin, başlıklar sayfanın en üstünde yer alır ve ziyaretçilerin aşağı kaydırıp içeriğin geri kalanını değerlendirmesini sağlamak için çok önemlidir. Bunun nedeni, ziyaretçilerin gördüğü ilk şey olmalarıdır. Bir öğe bir sayfada ne kadar yüksekteyse o kadar önemlidir. Bir öğenin karşıtlığı ne kadar yüksekse, o kadar belirgindir ve dolayısıyla algılanan önemi de o kadar fazladır. Ne kadar büyük olursa, algılanan önem de o kadar büyük olur. Görsel hiyerarşi ile dikkati yönlendirmenin başka yolları da vardır. Burada onlar hakkında daha fazla bilgi edinin.
12. Gözden geçirme için optimize edin
Ziyaretçilerin sayfanızın tamamını okuması pek olası değildir. Tek bir şey için oradalar: teklifinizi değerlendirmek için. Bu nedenle, gözden kaçırmaları daha olasıdır. Sayfaya en büyük öğe aracılığıyla girerler: genellikle bir resim veya başlık. Ardından, alt başlıklar, madde işaretleri ve koyu yazılan içerik için sayfaya bakacaklar.
Gözden geçirme için optimize etmek üzere, bu biçimlerin her birine ikna edici anahtar öğeler yerleştirdiğinizden emin olun. Örneğin, USP'niz başlığınızda olmalıdır. Avantajlarınız madde işaretli kopyada olabilir. Kahraman resminiz, kullanıcılarınızın dikkatini çeken öğe olarak ekranın üst kısmında büyük ve cesur olabilir.
13. Sayfa uzunluğunu artırın
Daha yeni veya daha pahalı veya karmaşık teklifler için, bir sayfanın ziyaretçilerin dönüşüm gerçekleştirmesini sağlamak için daha ikna edici içeriğe ihtiyacı olacaktır. Belki daha fazla referans, medya, kopya, güvenlik rozetleri. Teklifiniz bu kategorilerden birindeyse ve sayfanız kısaysa, muhtemelen ziyaretçilerin teklifinize güvenmeleri için ihtiyaç duydukları ikna edici içeriği sağlamıyorsunuzdur.
14. Sayfa uzunluğunu azaltın
Öte yandan, ücretsiz bir e-kitap sunuyorsanız, uzun bir sayfaya ihtiyacınız olmaz. Risk çok düşük olduğundan, ziyaretçilerin bunu iddia etmesini sağlamak için gereken ikna edici içerik miktarı da çok azdır. Uzun bir sayfa ile ziyaretçilerinizi bunaltabilirsiniz. Teklifiniz düşük riskliyse, sayfanızı basitleştirmeyi deneyin.
manşetler
15. Mesaj eşleşmesini sağlayın
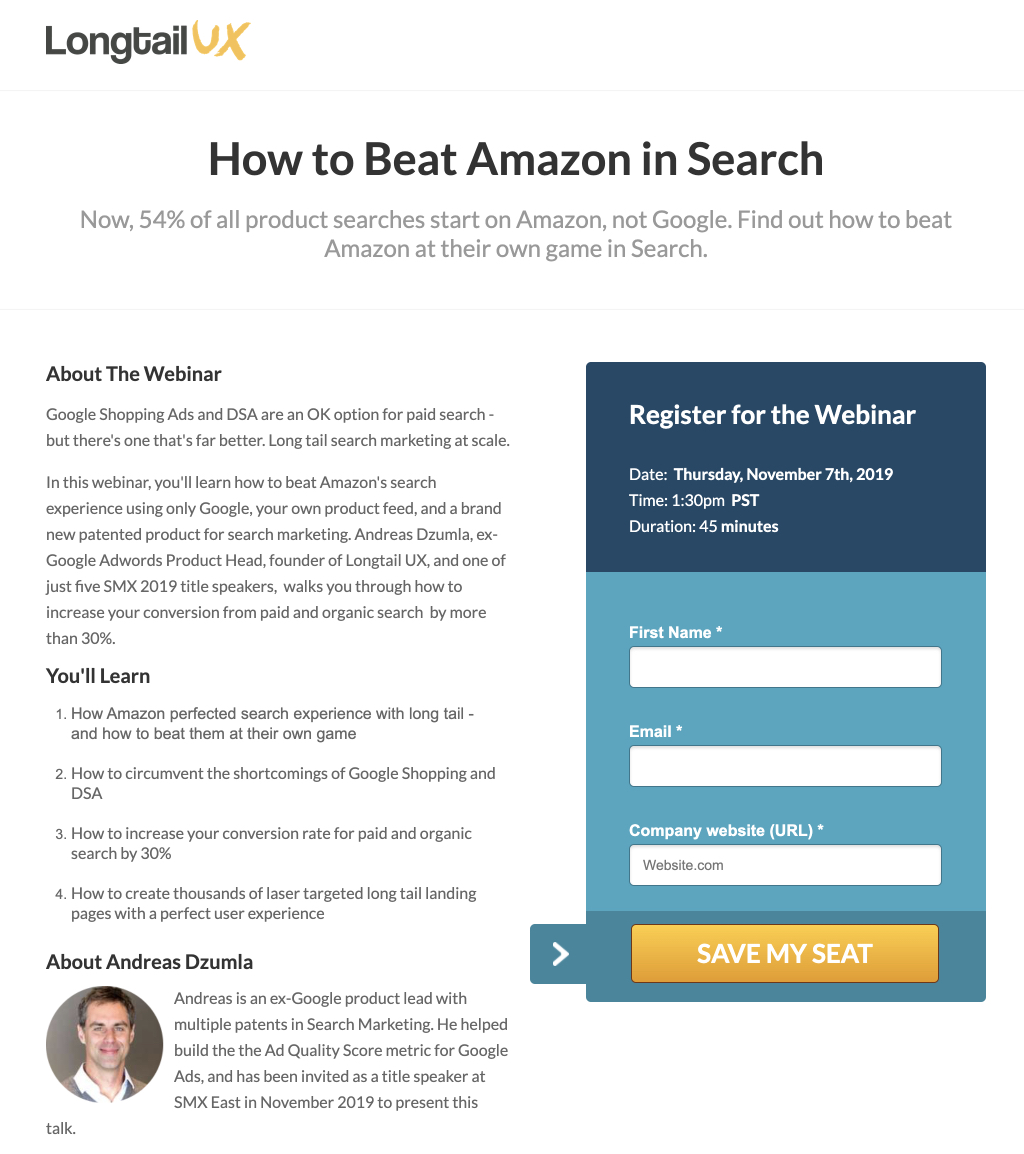
Mesaj eşleşmesini sağlamak, reklam ile açılış sayfası arasında birkaç öğeyi koordine etmeyi içerir. Ancak hiçbiri başlıktan daha önemli değil. Açılış sayfası başlığınız reklamınızın başlığıyla eşleştiğinde, ziyaretçinize tam olarak aradıklarını alacaklarını bildirirsiniz. Longtail UX, “Amazon'u Aramada Nasıl Yenersiniz” başlıklı başlığıyla bunu gösteriyor.


16. USP'nizi iletin
Ziyaretçinizin okuyacağı ilk şey olarak, başlığınızın teklifinizin benzersiz satış teklifini iletmesi çok önemlidir. Teklifi talep ederek kullanıcınızın elde edeceği en büyük fayda nedir? İşte onlara söyleyeceğin yer burası.
17. Bir merak boşluğu yaratın
Ziyaretçilerin içeriğinizin geri kalanını okumasını sağlamak için küçük bir gizem gibisi yoktur. Bir merak boşluğu yarattığınızda, USP'nizin yalnızca bir bölümünü ifşa eden bir başlık yazarsınız, bu da kitlenizin merakını tetikler. Daha fazlasını öğrenmek isterlerse, tıklarlar ve kaydırırlar.
18. Başlığınıza istatistik ekleyin
İstatistikler güçlü, ikna edici bir güçtür. Başlık gibi doğru yerde, bir teklifin neden talep edilmeye değer olduğunu vurgulayabilirler. Örneğin: "Bir yıldan kısa bir süre içinde milyon dolarlık bir reklam ajansı kurduk. Bunu yapmak için kullandığımız çerçeveyi edinin.”
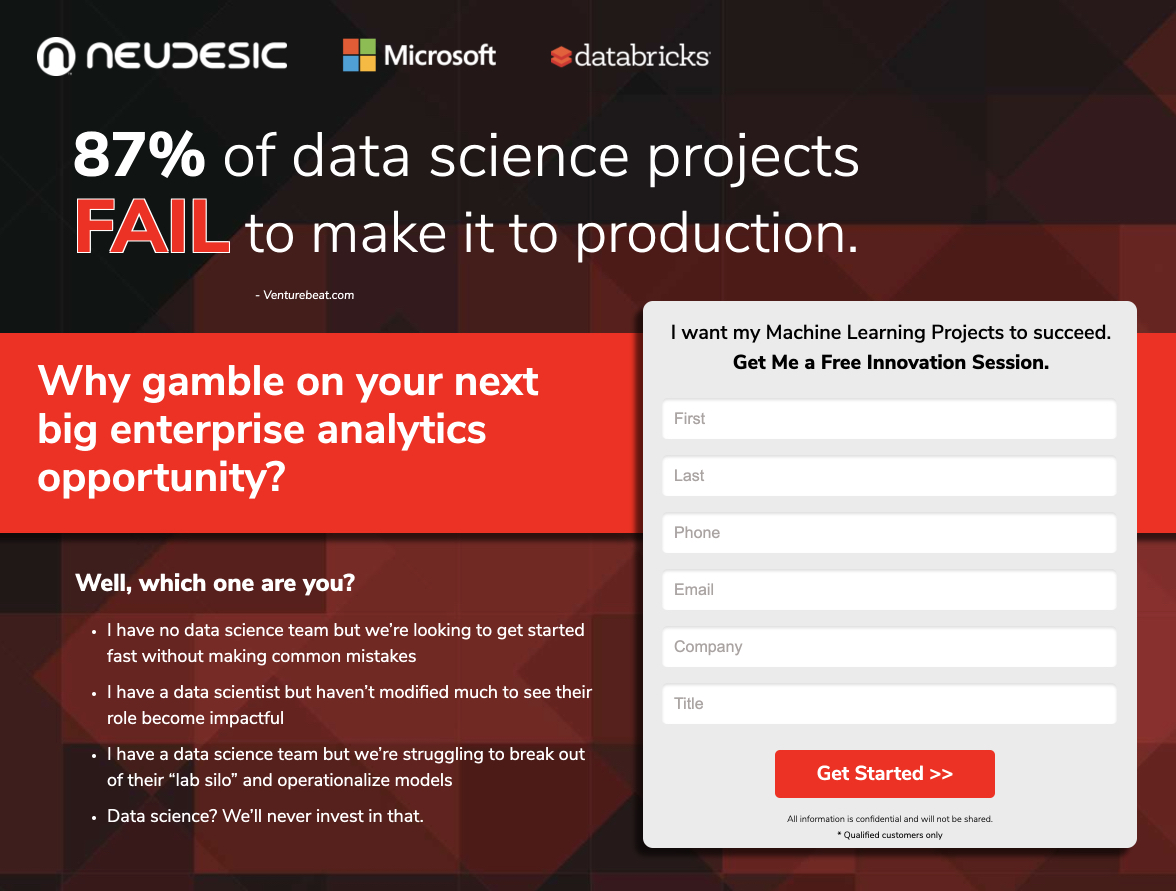
Neudesic'in başlığında nasıl bir yüzde kullandığına bakın:

19. Haber paylaşın
İnsanlar en son çözümleri takip etmeyi sever çünkü daha yeni olanın daha gelişmiş olduğu varsayılır. Bir sorunu çözmek için yeni bir yolunuz veya yalnızca yeni bir ürününüz varsa, "Sonunda, bir çözüm..." "Tanıtım..." veya "Yeni yol..." gibi kelimeleri ve cümleleri denemekten çekinmeyin.
20. İnsanlara bir şeyler öğretin
Bir başlık yazmanın tüm farklı yolları arasında, "Nasıl Yapılır" ile başlayarak yanlış gidemezsiniz. Bir ziyaretçi bu iki kelimeyi gördüğünde hemen değerini anlıyor: Outbrain'in bu başlığında olduğu gibi bir şeyler öğreneceklerini biliyorlar:

21. Bir sır paylaşın
Bir sırrı paylaştığınızda, çok az kişinin bildiği bir şeyi paylaştığınızı ima etmiş olursunuz. Doğru sır buysa, direnmek zor olacak. Ziyaretçileriniz rekabetçi. Diğer insanların bilmediği şeyleri bilmek isterler, özellikle de bu şeyler onları başarıya götürecekse.
22. Bir soru sorun
Bir başlığın başarılı olabilmesi için okuyucunun ilgisini çekmesi gerekir. Soru başlıklarını bu kadar etkili kılan da budur. Doğal olarak okuyucudan bir yanıt isterler. Ayrıca bunu, okuyucuya satın almasını, okumasını, indirmesini vs. "Uygulama indirmelerinizi ikiye katlama kılavuzunu edinin" yerine, "Uygulama indirmelerinizi ikiye katlamaya ne dersiniz?"
medya
23. Sadece göstermek için görünmediğinizden emin olun
Orada olması gerektiğini düşündüğünüz için sayfanıza medya eklemek cazip gelebilir. Medya, metni parçalayıp içeriği görsel olarak daha çekici hale getirebilse de, keyfi olarak eklememelisiniz. Değer kattığından emin olun. Her teklif doğru ortamdan yararlanabilir, ancak bir resim veya video eklemek sayfa hızına mal olur. Medyanızın buna değer olduğundan emin olun.
24. Etkileyici istatistikleriniz varsa, bir infografik seçin
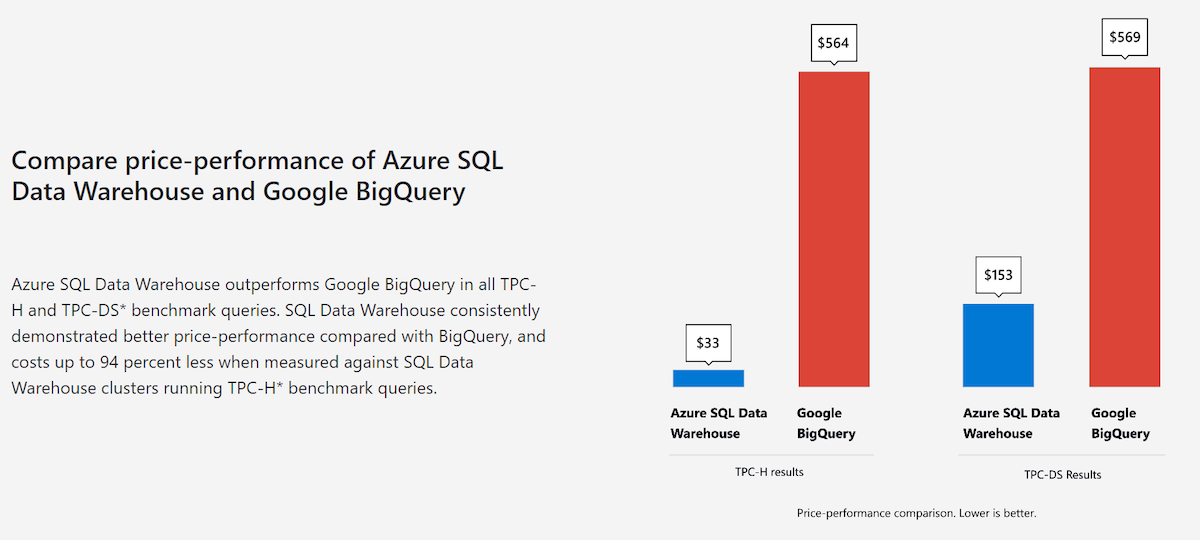
İnfografikler, sayıları görsel olarak bağlama yerleştirme yetenekleri açısından harikadır. Ortalama reklam harcamalarından elde ettiğiniz gelir, önde gelen rakiplerinizden 5 kat daha yüksekse, bunu öylece söylemeyin. Göster. Örneğin bir çubuk grafik, bu eşitsizliği göstermek için çok iyi çalışabilir:

25. Tüm açıları göster
Müşterileriniz ürününüz ve nasıl çalıştığı hakkında ne kadar bilgi sahibi olmak isteseler de onu çalışırken görmek isterler. Tüm açıları, içini ve dışını, bir sırt çantasının ceplerini, bir gömleğin kalıbını, bir analiz panelinin görünümünü bilmek istiyorlar. Bilgilendirici ürün çekimleriyle onlara tüm açıları gösterin.
26. Bir kahraman atışıyla avantajları sergileyin
Kopya yazarken, kural, vurgunun özelliklerden daha avantajlı olmasıdır. Bu da bunun görsel versiyonu gibi. Açılış sayfası optimizasyonu ile kahraman resimler, ziyaretçilere ürününüzün yardımıyla ne olabileceklerini gösterir. Örneğin bir ağrı kesici ürün, hedef kitlenin herhangi bir acı çekmeden eğlenceli ve rahatlatıcı bir aktiviteden keyif aldığı bir imajı kullanabilir. Veya bir egzersiz programı, egzersiz yapan harika bir kişiyi kullanabilir.
27. Sadece kelimelere güvenmediğinizden emin olun
Kopya, herhangi bir açılış sayfasının değerli bir parçasıdır, ancak resimlerin işlenmesi kelimelerden daha kolaydır. Metni bölmek ve kavramların anlaşılmasını kolaylaştırmak için bazı sözcüklerinizi simgelerle değiştirmeyi düşünün. Doğru kullanıldığında, bu küçük resimler fikirleri daha hızlı iletebilir ve sayfanızı düzene sokabilir:


28. Tanınmıyorsanız bir tanıtım videosu deneyin
Ortalama bir insan yalnızca çok az sayıda marka ve figürü tanıyacaktır. Markanız, bir yatırım kursu için bankacı veya motivasyonel bir konuşmacı gibi belirli bir figürün itibarına güveniyorsa, onları ve uzmanlıklarını tanıtmak için bir video kullanmayı düşünün.
29. Teklifiniz karmaşıksa, açıklayıcı bir video deneyin
Karmaşık bir teklif satan bir açılış sayfasının dönüşüm oranını artırmak, genellikle bunun açıklanma şeklini basitleştirmekle ilgilidir. Kopyalama açıklayıcı olsa da, kısa, animasyonlu bir video genellikle daha iyidir. Söylemek yerine göster. Bu kısa videolar, kullanıcıları sorunlu noktadan çözüme götürmek için basit bir dil ve olay örgüsü kullanır ve bu süreçte teklifin benzersiz faydalarını açıklar.
kopyala
30. Stres, özelliklerden daha faydalıdır
Ürün özellikleri, yalnızca müşterilerinize sağlayabilecekleri kadar değerlidir. Faydasız özellikleri asla yazmayın. Örneğin, CRM'nizin yeni ve geliştirilmiş müşteri adayı puanlama sistemini umursamıyorlar. Müşteri adaylarını her zamankinden daha etkili bir şekilde yönetebilecekleri anlamına geldiğini önemsiyorlar.
31. Spesifik olun
Kopya belirsiz kelimeler içermemelidir. Yorum için çok fazla alan bırakıyorlar. Örneğin "kalite", bazıları tarafından "iyi kalite" olarak yorumlanırken, diğerleri için "yeterince iyi" olarak yorumlanabilir. Ayrıntılı olmadan mümkün olduğunca açıklayıcı olmaya çalışın.
32. Daha uzun içeriği parçalara ayırın
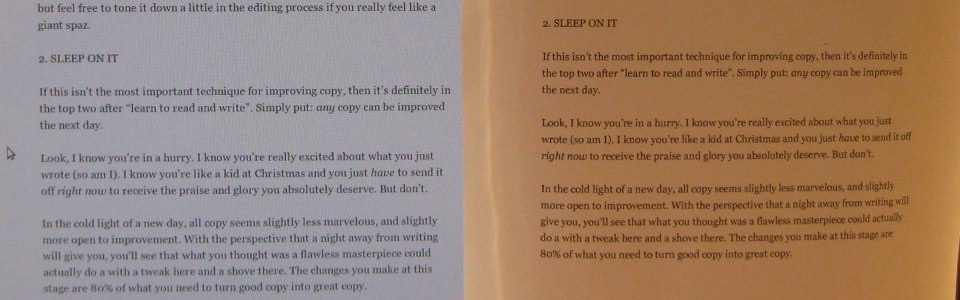
Devasa, uzun metin blokları bunaltıcıdır. Paragraflarınızı küçük parçalara ve madde işaretlerine ayırmazsanız, içeriğinizin görünümünden onu okuyamayacak kadar korkma ihtimalleri yüksektir:

33. Kıtlığı kullanın
Kıtlık, dönüşümleri etkilemek için güçlü bir araçtır. Örneğin, ürününüz nadirse veya yüksek talep görüyorsa, örneğin, yer kalmamak üzere olan bir kursta, müşterilerinizi çok geç olmadan dönüşüm gerçekleştirmeleri için "sınırlı sayıda yer var" gibi bir ifade kullanabilirsiniz.
34. Kıtlığı kullanmayın
Tabii ki, kıtlık her zaman uygun değildir. Taktiği zaten kullanıyorsanız ve işe yaramıyorsa bunun nedeni, onu çok fazla kez veya yanlış bağlamda kullanmış olmanız olabilir. Kıtlığın anahtarı, çalışmak için doğru olması gerektiğidir. Ziyaretçileriniz ürününüzün kıt olduğuna inanmak zorunda. Aksi takdirde, yalnızca güvenilirliğinize zarar verirsiniz.
35. Aciliyet kullanın
Aciliyet kıtlık gibi çalışır. Ancak, aciliyet zamanla ilgilidir. "Bu teklif bu gece yarısı sona eriyor!" kopyadaki aciliyetin bir örneğidir. Ziyaretçilerinizin son teslim tarihinden önce teklifinizi talep etmelerini sağlamak için kaçırma korkusundan yararlanabilir.
36. Aciliyet kullanmayın
Kıtlığa benzer şekilde, aciliyet genellikle aşırı kullanılır veya yanlış kullanılır. İnsanlara haftalık e-postalar gönderiyorsanız, “Geç olmadan indiriminizi alın!” kaçırmaktan endişe etmeyecekler. Teklifin haftaya tekrar geleceğini biliyorlar. Aciliyetin işe yaraması için gerçek olması ve teklifin, değerli bir teklifi kaçırma korkusu uyandıracak kadar seyrek olması gerekir.
37. Yazı karakterinizin yeterince büyük olduğundan emin olun
İkna edici kopyanızı ortaya çıkarmadan önce, gerçekten okunabilir olduğundan emin olmalısınız. Kitaplarda okumaya alıştığımız boyutta olduğundan, 16 pikselden küçük olmaması önerilir:

38. Yazı tipi renginizin sayfa kontrastı olmasını sağlayın
Açılış sayfanız beyazsa ve yazı tipiniz griyse, okunması zor olacaktır. Bulunduğu arka plandan göze çarpmayacak. En iyi okunabilirlik için açık renkli bir arka plan ve daha koyu bir yazı tipi kullanın. En az sorunlu olan, beyaz zemin üzerine siyah metindir.
39. Yalnızca başlıklarda dekoratif yazı tipleri kullanın
Dekoratif yazı tipleri, yalnızca okunabilecek kadar büyük olduklarında başlıklarda kullanılmalıdır. Daha küçük boyutlarda, dekoratif detayları ziyaretçiler için okumayı zorlaştırabilir.
40. Çizgi uzunluğuna dikkat edin
Her metin satırı aynı uzunlukta değildir. Örneğin bir gazete köşesi, çoğu blog gönderisinden çok daha kısa bir satır uzunluğuna sahip olacaktır. Tıklama sonrası sayfanızın gövde kopyasında, hedeflemeniz gereken tatlı bir nokta vardır: 50 ile 75 karakter arasında. Bunun altında ve göz kenardan kenara çılgınca ileri geri hareket ediyor. Üstünde ve insan gözünün dayanıklılığı test edilir. Açılış sayfanızda metin varsa, optimum satır uzunluğunu hedefleyin.
41. Satırlarınızı iyi boşluk bırakın
Satır aralığı, ziyaretçilerinizin sayfanızı okuyup okumamasını etkileyen başka bir unsurdur. Birbirine çok yakın, harfleriniz yoğun ve üst üste biniyor. Birbirinden çok uzak ve bir kelimenin nerede bitip diğerinin nerede başladığını söylemek zorlaşıyor. Yazı tipinin %120 - %140'ı kadar aralıklı bir yazı tipi hedefleyin.
42. Anlamak için optimize edin
Nihayetinde, satırlarınız doğru aralıklarla yerleştirilse ve mükemmel uzunlukta olsalar ve bir ızgara üzerinde düzenlenmiş olsalar bile, anlaşılamamaları önemli değildir. Metniniz anlama için optimize edilmelidir. Kitlenizin ürününüz ve çözdüğü sorun hakkında nasıl konuştuğunu öğrenin ve onları dönüşüme yönlendirmek için onların dilini kullanın. Küçük kelimeler ve kısa cümleler kullanın. Konuştuğun gibi yaz. Satış için en iyi web yazısı, en iyi sohbet gibidir: basit, hafif ve isabetli.
43. Kopyanızı kısaltın
O paragraf kaldırılabilir mi? Bu süper harika fantastik sıfatlar küçültülebilir mi? Kopyanız, etkinliğini azaltmadan olabildiğince kısa olacak şekilde düzenlenmelidir.
44. Kopyanızı uzatın
Bazen kopyanızın daha uzun olması gerekir. Bazen bir hikaye, ürününüzü en etkili şekilde satan şeydir. Daha pahalı, yeni veya karmaşıksa, birkaç madde işareti işe yaramaz. Daha kısa içeriği denediyseniz, dönüşümler üzerinde olumlu bir etkisi olup olmadığını görmek için daha uzun ve daha kapsamlı bir şey denemek akıllıca olabilir.
Formlar
45. Formunuzu kısaltın
Herhangi bir ipucunuz yoksa, formunuz suçlu olabilir. Ziyaretçiden çok şey istiyor olabilir. Genellikle yalnızca e-posta adresi isteyen bir sıkıştırma sayfasındaki daha kısa bir form, daha fazla müşteri adayı oluşturmanıza yardımcı olur. E-kitaplar ve haber bültenleri gibi daha hafif içerikler için daha kısa formlar çok başarılıdır:

46. Formunuzu uzatın
Çok fazla potansiyel müşteriniz varsa ve satış ekibiniz dönüşüm sağlamayan kişilerle zaman kaybediyorsa, ziyaretçilerinizi daha iyi nitelendirmeniz gerekebilir. Satış ve pazarlama ekiplerinizi bir araya getirin ve olası bir alıcıyı doğru bir şekilde belirlemek için ziyaretçileriniz hakkında bilmeniz gerekenleri öğrenin. Ardından, dönüşüm huninizin ortasındaki ve altındaki bu alanları formlarınıza ekleyin. Raporlar, denetimler veya web seminerleri gibi daha değerli teklifler için daha uzun formlar oldukça kullanışlıdır.
47. Çok adımlı bir form düşünün
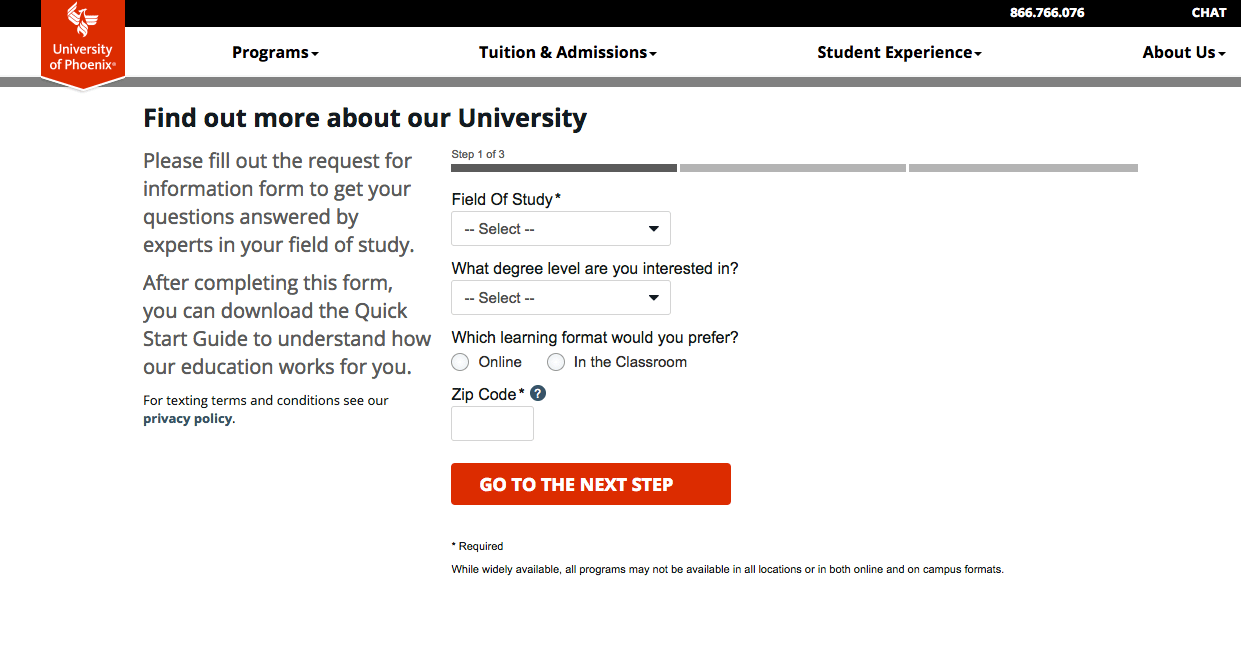
Çok fazla bilgi toplamanız çok önemliyse, Phoenix Üniversitesi'nin burada yaptığı gibi, büyük bir formu tek seferde görüp doldurmanın getirdiği sürtüşmeyi ortadan kaldırmak için bunu adım adım yapmayı düşünün:

48. Form hatalarını net bir şekilde listeleyin
Bir ziyaretçi için, din değiştirmeye çalışıp da bunu başaramamaktan daha kötü bir şey yoktur. Bir açılış sayfası tasarımcısı için bu da doğru. Bu nedenle, bir kullanıcı formunuzda bir hata yaptığında, nedenini ve bunu düzeltmek için ne yapması gerektiğini bilmelidir. Hatalarınızın açıklayıcı olduğundan ve yanlış alana özgü olduğundan emin olun.
49. Açıkça etiketleyin
Hataları önlemek için, açıkça etiketlemek çok önemlidir. Formunuzda, etiketlerin kalıcı olduğundan ve karşılık geldikleri alanın üzerinde ve başka bir alanla karıştırılmaması için yeterince yakın olduğundan emin olun. İşte Marketo'dan bir örnek:

50. Mümkün olduğunda önceden doldurun
Sürtüşmeyi olabildiğince ortadan kaldırmak için, bir ziyaretçiden aldığınız bilgileri önceden doldurun. Ziyaretçiniz geri dönüyorsa ve zaten sizden bir varlık talep etmişse, muhtemelen onun kişisel bilgilerinin bir kısmına zaten sahipsiniz. Tekrar girmelerini sağlama.
51. Sosyal otomatik doldurmayı kullanın
Formunuz bir sosyal ağ ile entegrasyona izin veriyorsa, sosyal otomatik doldurma, ziyaretçilere bilgilerini basit bir tıklamayla paylaşma olanağı sağlar. Kullanıcılar, kişisel bilgilerini kendi adlarına paylaşmak için bir sosyal ağa güvenme konusunda tereddütlü olsalar da, bu, bir dönüşüm elde etmek için yeterli sürtüşmeyi pekâlâ ortadan kaldırabilir. İşte Outbrain'den bir örnek:

52. Kullanıcıları vazgeçirmeyin
Otomatik katılımlar kimseye yardımcı olmaz. Birisi teklifinizi kabul etmek istemezse, kabul etme ihtimalleri çok düşüktür ve bu nedenle, bundan ROI görme şansınız çok düşüktür. Kullanıcıların kaydolmasına izin verin. Onları vazgeçirmeyin. Bu Outbrain açılış sayfasındaki onay kutusunun varsayılan olarak nasıl işaretli olmadığını görüyor musunuz? Bu nasıl olmalı:

Eylem çağrısı
53. CTA'nızı birinci tekil şahıs olarak yazın
"E-kitabınızı alın" yerine birinci şahıs alternatifinin daha fazla başarı sağladığı gösterildi. "E-kitabımı al", bu geleneksel orijinale karşı test etmeye değer olabilir. İşte ConnectWise'tan bir örnek:

54. Ziyaretçileri teklifi talep etmek için heyecanlandırın
"Gönder" ve "Kayıt Ol" gibi kelimeler, tıklama sonrası açılış sayfasındaki diğer tüm öğeler gibi bir teklifi talep etmenin faydalarına odaklanmaz. Bunun yerine, ziyaretçiye bir teklifi talep etmek için ne yapmaları gerektiğini söylerler. Bu ifadeler yerine teklifinize özel bir şey deneyin. Örneğin, bir kilo verme programı sunuyorsanız, bir CTA düğmesini test etmek için iyi bir ifade, "Kilo vermeye başlayın!"
55. CTA'nızı geleneksel bir cümle ile yazın
Elbette, teklifinizin işe yarayabileceğini iddia etmek için ziyaretçileri heyecanlandırırken, aynı zamanda kafalarını karıştırabilir. a"Gönder", bir düğmeye basılması sıkıcı bir şeydir, ancak tanınabilir. Ve bu, ziyaretçilerinizin aşina olduğu şeydir. İnsanların harekete geçirici mesaj düğmenizi tanımlamadığını gösteren verileriniz varsa, daha geleneksel bir CTA test etmeye değer olabilir.
56. Düğmenizin düğme gibi görünmesini sağlayın
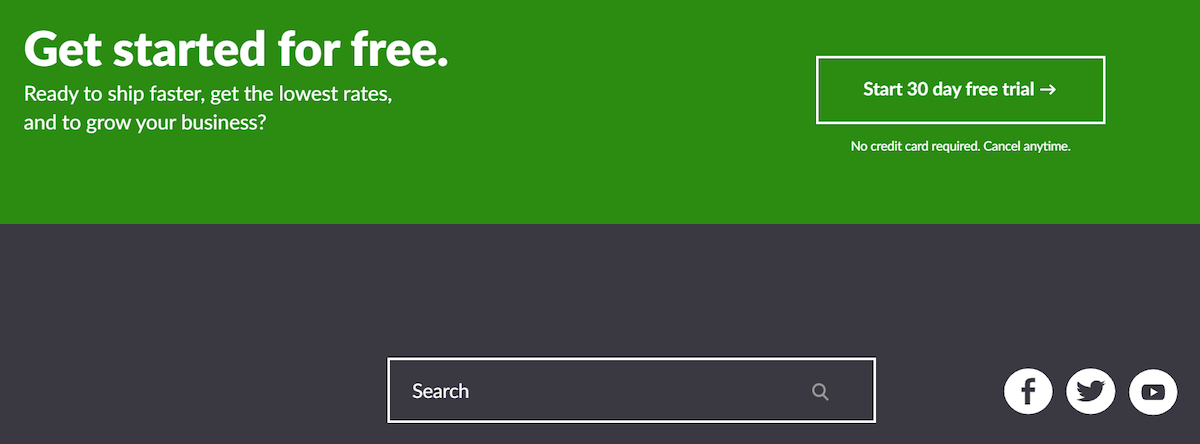
Düğmenizi geleneksel olmayan bir CTA veya şekille benzersiz kılmaya çalışmanın sorunu, düğmenin bir düğme gibi görünmemesine neden olabilmesidir. Ve bir düğme gibi görünmüyorsa, kullanıcılar kaydırarak geçebilir. Düğmenizi tasarladığınızda, kullanıcılarınızın bunun bir düğme olduğunu anlayabildiğinden emin olun. Örneğin aşağıdaki düğme, altbilgideki arama çubuğuna biraz fazla benziyor :

güven göstergeleri
57. Güvenlik göstergelerini dahil edin
Güvenlik göstergeleri, ziyaretçilerin bilgilerinin güvende olduğunu bilmelerini sağlar. Bu, kredi kartı numarası gibi hassas bilgileri ve ad ve e-posta adresi gibi temel bilgileri içerir. Kilit resimleri ve Norton Antivirus, McAfee veya TRUSTe'den alınan simgeler, ziyaretçilere verilerinin güvende olduğunu bildirir. Better Business Bureau logosu, onlara işin yalnızca güvenli değil, aynı zamanda güvenilir olduğunun da sinyalini verecektir:

58. Güvenlik göstergelerini kaldırın
Bazen güvenlik göstergeleri amaçlanan tersi etkiye sahip olabilir. İnsanlara güvenlikleri konusunda güvence vermek yerine, güvenliklerini düşünmeyen insanlara internetin tehlikeli bir yer olduğunu hatırlatabilirler. Onlar olmadan bir sayfayı test etmeye değer olabilir.
59. Referansları ekleyin
Görüşler, herhangi bir teklife güvenilirlik katar. Güçlüdürler çünkü reklamcının değil, ürünle ilgili olumlu bir deneyim yaşamış birinin sözleridir. Düşük riskli, dönüşüm hunisinin en üstünde yer alan tekliflerde gerekli değildirler, ancak huninin ortasında ve sonunda herhangi bir sayfayı iyileştirebilirler. Sizinkinin referans yazarı hakkında mümkün olduğunca çok ayrıntı içerdiğinden emin olun: ad ve soyadı, ilgiliyse konumu, yeri vb.
İşte Spotify'dan harika bir örnek:

60. Referansları daha ayrıntılı hale getirin
Tanıklıklarınız varsa, ancak bunların vesikalık fotoğrafları veya son baş harfleri bile yoksa, ziyaretçilerinize sahte görünme ihtimalleri yüksektir. Güvenilirliği ve dolayısıyla ikna gücünü artırmak için ayrıntı eklemeyi deneyin.
61. Yeterince ayrıntılı değillerse referansları kaldırın
Referanslarınızı veren kişiler hakkında daha fazla ayrıntı alamıyorsanız, onları uydurmayın. Onlardan kurtulmak. Sahte görünmelerindense hiç var olmamaları daha iyidir. Referanslarınızda önemli ayrıntılar eksikse, bu taktiği denemeye değer olabilir.
62. Yetki göstergelerini dahil edin
Otorite göstergeleri, ne yaptığınızı bildiğinizi kanıtlar. Bunlar, açılış sayfanızın ön ve ortasına dahil edilmeye değer. Çalıştığınız büyük markaların logoları, yer aldığınız tanınmış yayınlar, kazandığınız ödüller vb. hepsi yetkili bir işletme olduğunuzu kanıtlamanın harika yollarıdır. Zoho CRM'in ödüllerini nasıl sergilediğine bakın:

63. Bir vaka çalışması ekleyin
Örnek olay incelemesi bir referans gibidir, yalnızca biraz daha kapsamlıdır. Tek bir konuya odaklanmak yerine ürün veya hizmetin sorumlu olduğu sonuca odaklanır. Müşteriyi içeriğin odak noktası yapmak yerine, vaka çalışması süreci ve sonucu ana kapsayıcılık haline getirir. Sayfanıza en iyi şekilde video biçiminde eklenir.
Tıklama sonrası otomasyona yatırım yapın
Bugünün tüketicileri anlamlı bir kişiselleştirme bekliyor. Ve bunu başarmak, her kitle için bir tıklama sonrası sayfası gerektirir. Ancak her reklam kitlesi için bir sayfa oluşturmak ölçeklenebilir değildir. Bütçeler, geliştiriciler ve diğer sayfa tasarımcıları üzerinde çok fazla baskı oluşturur. Ancak tıklama sonrası otomasyon, tasarımcıları zorlamadan küçük ekiplerin bile yüzlerce, binlerce sayfa oluşturmasına olanak tanır. Anlamlı kişiselleştirmenin nasıl otomatikleştirileceği hakkında daha fazla bilgi edinmek için buradan bir Instapage demosu edinin.
