Binlerce Açılış Sayfasını Analiz Ettik—Bunu Bulduk
Yayınlanan: 2020-11-05Hızlı Linkler
- Tasarım En İyi Uygulamaları
- Düzen
- Teknik Unsurlar
- CTA'lar
- Haber Amaçlı Açılış Sayfalarına Örnekler
- Fintech Örneği: Wikibuy
- E-ticaret Örneği: Koretrak
- Eğitim Örneği: Bağlantılar Akademisi
- En İyi Uygulamaları Kopyala
- Metin Yazarlığı Örnekleri
- E-ticaret Örneği: FirstLeaf
- Fintech Örneği: Limonata
- Eğitim Örneği: Dilbilgisi
- Gerçek Dünya Açılış Sayfasının Temelleri
Açılış sayfası en iyi uygulamaları evrensel değildir. Nakavt kampanyalar oluşturabilmeniz, bir kişinin reklamınızı tıkladıktan sonra beklentilerini ne kadar iyi karşıladığınıza bağlıdır; tıklama sonrası doğru deneyime ihtiyacınız vardır.
Haber sitelerinden, niş bloglardan ve tanınmış içerik oluşturuculardan makaleler veya videolar gibi bir editoryal siteyi okuyan bir kişi için doğru tıklama sonrası deneyimi, sosyal medyadan veya aramadan farklıdır.
Arama ve sosyal medyayı bir nedenden dolayı seçiyoruz - bunlar çoğu reklamverenin tipik olarak bildiği ve sevdiği kanallardır, oysa web'in geri kalanı biraz belirsiz gelebilir.
Dışarıda, kampanyalar genellikle yerel reklamcılık grubuna girer ve sağ tıklama sonrası deneyim, o belirli zihniyete hitap etmeye bağlıdır. Bu insanlar içerik tüketimi modunda ve yeni bir şey keşfetmeye hazırlar.
Sizinle ilk kez tanışıyorlarsa, biraz romantizm yapın. Geleneksel açılış sayfalarınızı ekranın üst kısmındaki minimum madde işaretli metin ve formlarla bir kenara koyun; doğru yapılırsa, editoryal içeriğe bağlı kalmak, bu kalabalığın sizin için düşmesini sağlayacaktır.
Bunun performans pazarlaması için tam olarak ne anlama geldiğinin özüne inmek
Neyin dönüşüm sağladığını belirlemek için finans, e-ticaret ve eğitim sektörlerindeki binlerce reklamveren açılış sayfasını analiz ettik. Bulduk:
- Harekete geçirici mesajların tam olarak nereye yerleştirileceği
- Şaşırtıcı derecede etkili CTA tasarımları (spoiler: Onlar düğme değil!)
- Eklemeniz gereken içerik öğeleri ve bunları tam olarak nereye koyacağınız
- Daha yüksek dönüşümler için ipuçlarını kopyalayın
Son olarak, arama ve sosyal medya dışında bir sonraki kampanyanız için oluşturabileceğiniz herhangi bir açılış sayfası için temel olarak kullanmanız için uygulanabilir bir şablonla bitireceğiz.
Tasarım En İyi Uygulamaları
Haber amaçlı içeriğin gidilecek yol olduğundan bahsetmiştik, ancak bu çok çeşitli temelleri kapsayabilir. Analizimizde gördüğümüz en iyi performans gösteren editoryal içerik türleri reklamlar, blog makaleleri ve uzun biçimli açılış sayfalarıydı.
Tasarımları, performanslarında, özellikle de her sayfanın genel düzeni, teknik öğeleri ve CTA tasarımında önemli bir rol oynadı.

Düzen
Düzeniniz şu genel kurallara uymalıdır:
- Başlığınız, başlık resminizden önce gelmelidir. Bir reklamı tıklayan kişilerin, açılış sayfasındaki başlığın reklamla eşleştiğini gördüklerinde, sitede kalma olasılıklarının daha yüksek olduğunu gördük; bu nedenle, öne ve ortaya koyun.
- Başlık resminiz masaüstünde sayfanın genişliğini kapsamamalı, ancak mobil ortamlarda sorun değil. Görüntüler bir masaüstü düzeninde tüm sayfayı kapladığında, makalenin bittiğinin ve insanları kaydırmaya devam etmekten caydıran bir işarettir.
- Bir veya iki resimli makaleler en iyi performansı gösterdi. Ancak, dikey olarak detaya indiğimizde bu kuralın birçok istisnası vardı, bu nedenle her zaman A/B testi.
- Makaleniz birden fazla dikkat çekici bölüm başlığı içermelidir. Özellikle, gövde metninden daha büyük metin içeren kalın üstbilgileri kastediyoruz.
- Sayfanız beyaz bir arka plana ve siyah bir metne sahip olmalıdır. Bu biçimlendirme, yeni ziyaretçiler için güvenilirlik ve güvenilirlik sağlar.
Teknik Unsurlar
Teknik konulara gelince, iki teknik zirveye çıktı:
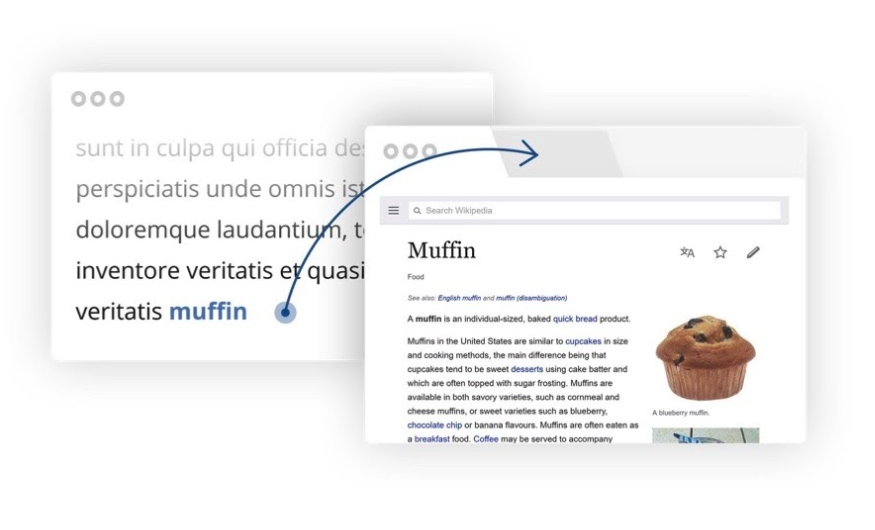
- Tüm satır içi bağlantılar yeni bir sekmede açılmalıdır. Bu küçük nezaket, kullanıcıların ihtiyaç duymaları halinde hızlı bir şekilde orijinal makaleye dönmelerine olanak tanır ve sonunda dönüştürme şanslarını artırır.
- Pop-out CTA'lar yardımcı olmadı. Bu bağlamda, kendilerini spam gibi hissederler ve zahmete değmezler.

CTA'lar
- Üçte bir, üçte iki ve sayfanın sonuna en az üç CTA ekleyin. Buradaki amaç, insanlara dönüştürmeleri için birden fazla fırsat sunmaktır.
- İlk iki CTA satır içi metin olmalıdır. Daha geleneksel açılış sayfalarının aksine, makalenin gövdesindeki satır içi metin, renkli düğmelerden daha iyi performans gösterdi. Kullanıcı deneyimini daha az rahatsız eder.
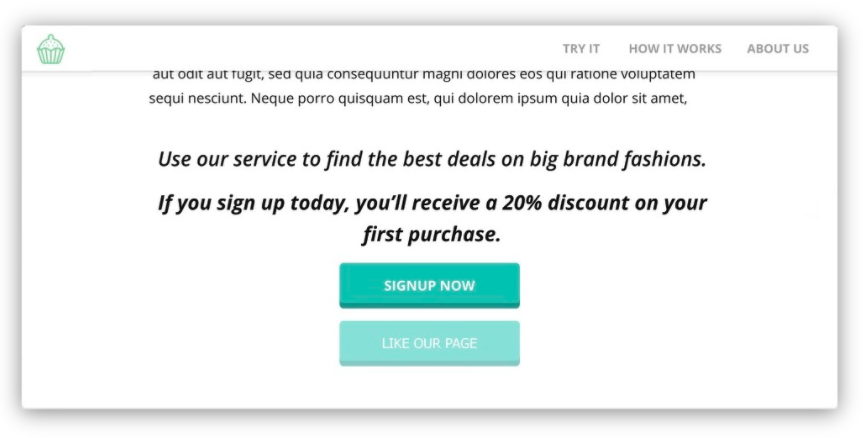
- Son için CTA düğmesini kaydedin. Görünüşleri şöyle olabilir (kaçınmanız gerektiğini düşündüğümüz CTA'ları kaldırdık):
Dönüştüren CTA'lar oluşturmak için geleneksel kural kitabını pencereden dışarı atın.

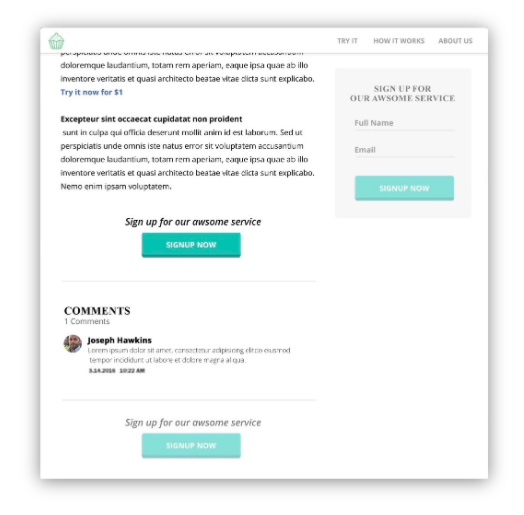
- Sağdaki CTA'lardan ve sayfanın alt kısmındaki banner'lardan uzak durun. İnsanlar bunları afiş körlüğünün bir yan etkisi olarak görmezden gelme eğilimindedir.
- CTA'ları yorumlar bölümünün altına koymayın. Her kullanıcı o kadar ileri gidemez ve onların dönüşümlerini yakalama fırsatını kaçırmak istemezsiniz.
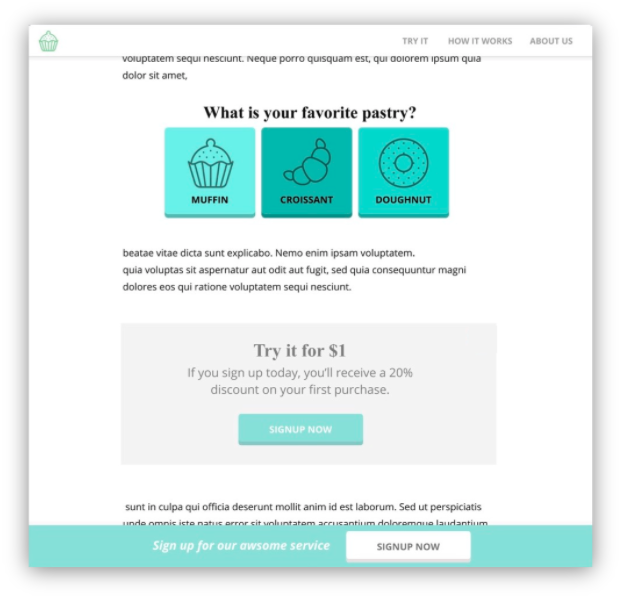
Bu çizim, satır içi bir CTA ve uygun bir makale sonu düğmesi içerirken, aynı zamanda sağdaki ve sayfanın alt kısmındaki banner'larla ne demek istediğimizi karartıyor:

- Yapabiliyorsanız, CTA'nızı etkileşimli hale getirin. Oyunlaştırılmış veya kişiselleştirilmiş hemen hemen her şey işe yarayacaktır. Hesap makineleri, testler veya basit sorular daha fazla dönüşüm yakalar.
- CTA'nıza arka plan vermeyin. CTA'nızın etrafına bir arka plan veya kutu koymak onu daha görünmez hale getirir. Öne çıkmak yerine pankart körlüğünün kurbanı olur.
Bu model, soru tabanlı bir CTA içerir ve arka planla etkisiz CTA'yı soldurmuştur:

Tüm bu öneriler, ziyaretçinin olabilecek en az rahatsız edici deneyim yaşamasını sağlamaya yöneliktir; içerik tüketmek için oradadırlar ve onlara farklı bir deneyim sunmaya çalıştığınızda kampanyanız umduğunuz gibi performans göstermeyebilir.
Haber Amaçlı Açılış Sayfalarına Örnekler
Temel sektörlerimizden alınan bu örnekler, bu en iyi uygulamaları teoriden başarıya taşımıştır.
Fintech Örneği: Wikibuy
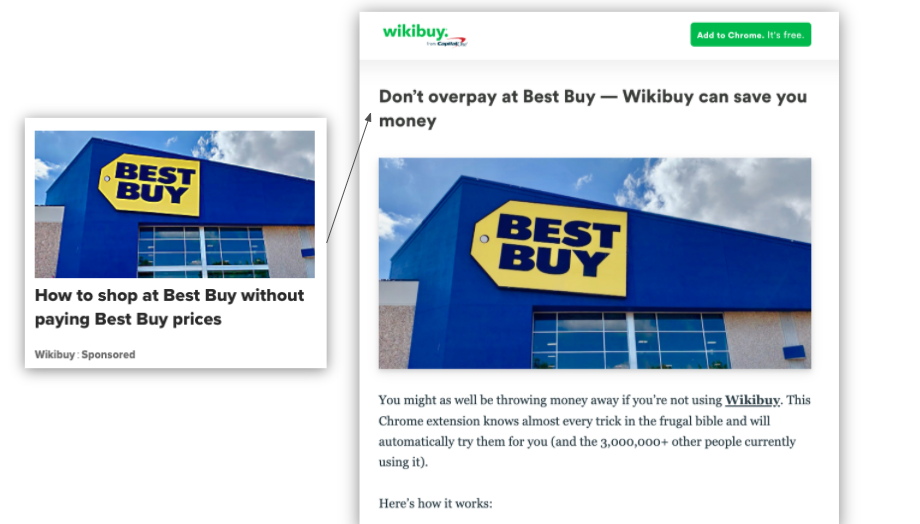
Capital One'dan Wikibuy, tüketicilerin ödeme sırasında fiyatları karşılaştırmasını sağlayan ücretsiz, indirilebilir bir tarayıcı uzantısıdır. Daha fazla kullanıcıyı uzantılarını indirmeye teşvik etmek için blog gönderilerini kullanırlar.
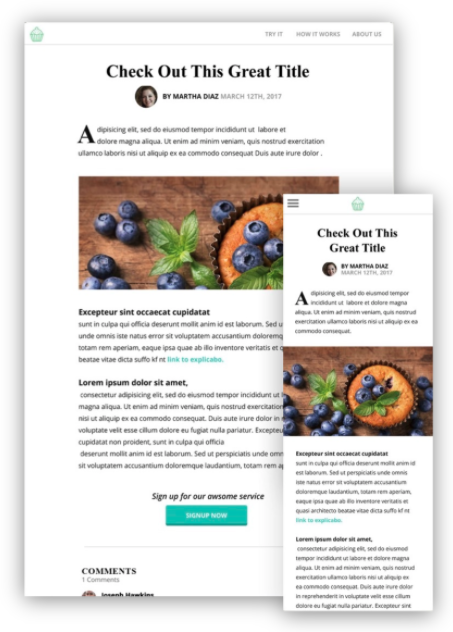
Bu örnek açılış sayfasını cnbc.com'da bulduk. İlk geldiğinizde sayfa temiz ve dikkat dağıtıcı değil. Başlık, sayfanın genişliğine yayılmayan resmin üzerindedir.

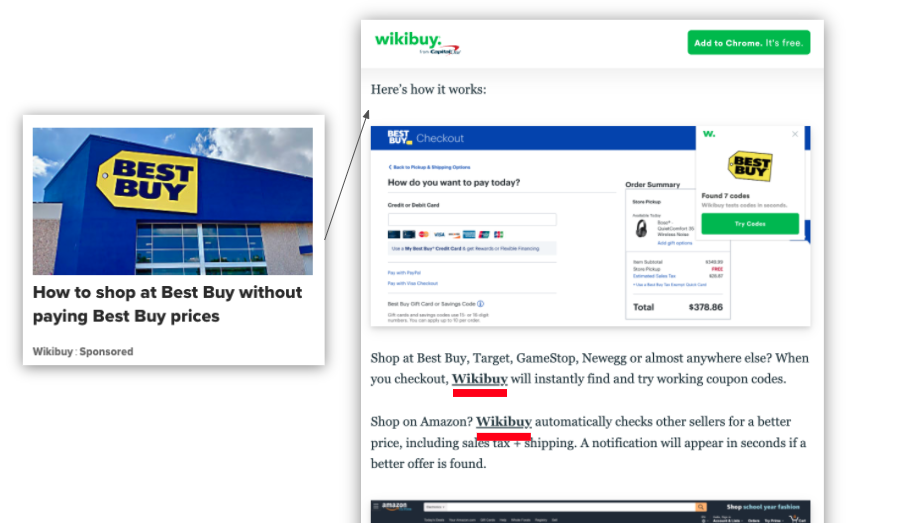
Kaydırırken, ürünlerini sergileyen ilgi çekici bir resim görürsünüz. Daha aşağıda, satır içi bağlantılar, uzantıyı indirebileceğiniz yeni bir sekmede bir sayfa açar. Satır içi bağlantılar müdahaleci veya yanıltıcı değildir.

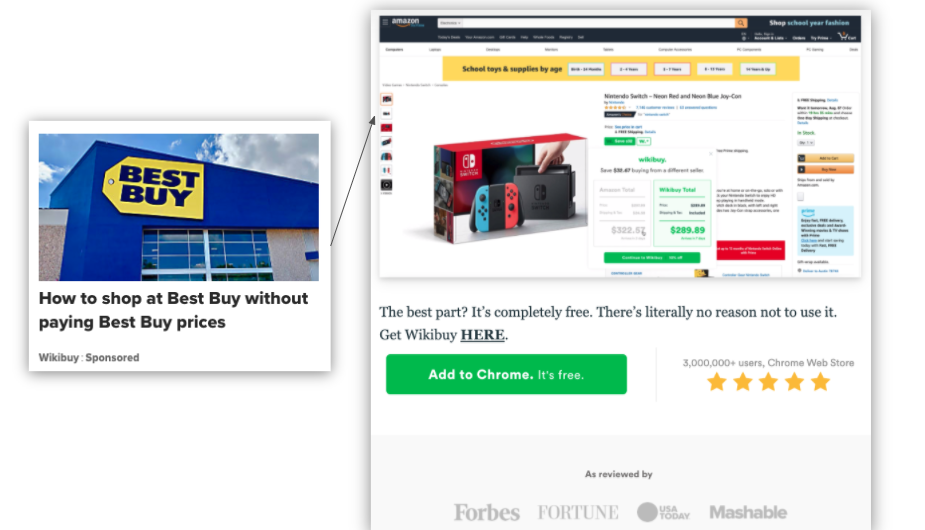
Makaleyi tamamladığınızda, daha belirgin bir satır içi CTA'nın yanı sıra ücretsiz uzantıyı indirmenizi isteyen bir düğmeyle karşılaşıyorsunuz. Uzantının Chrome Web Mağazası Derecelendirmesi ve onu inceleyen tanınmış yayıncıların logoları da dahil olmak üzere ilgili sosyal kanıtlar da vardır.

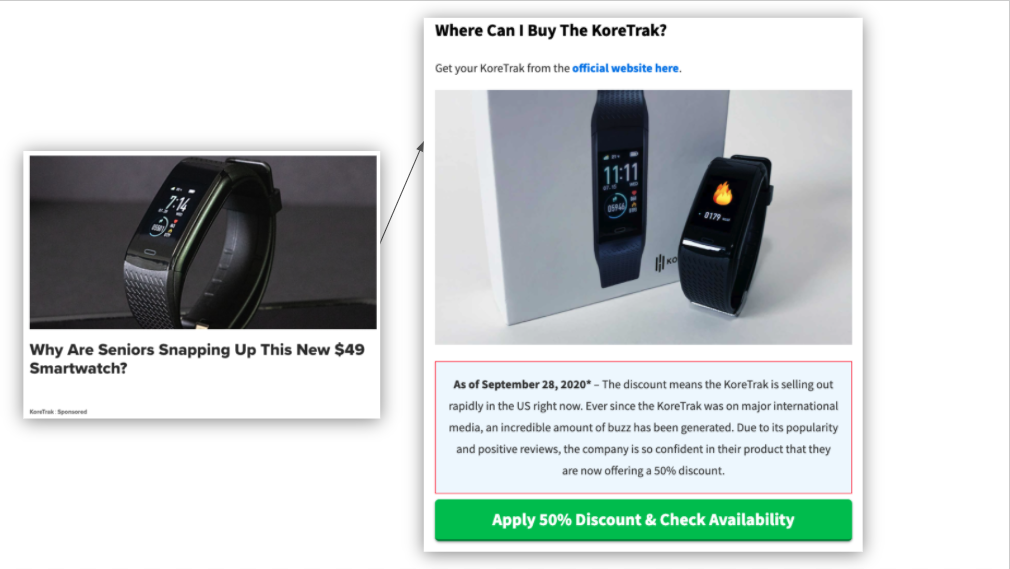
E-ticaret Örneği: Koretrak
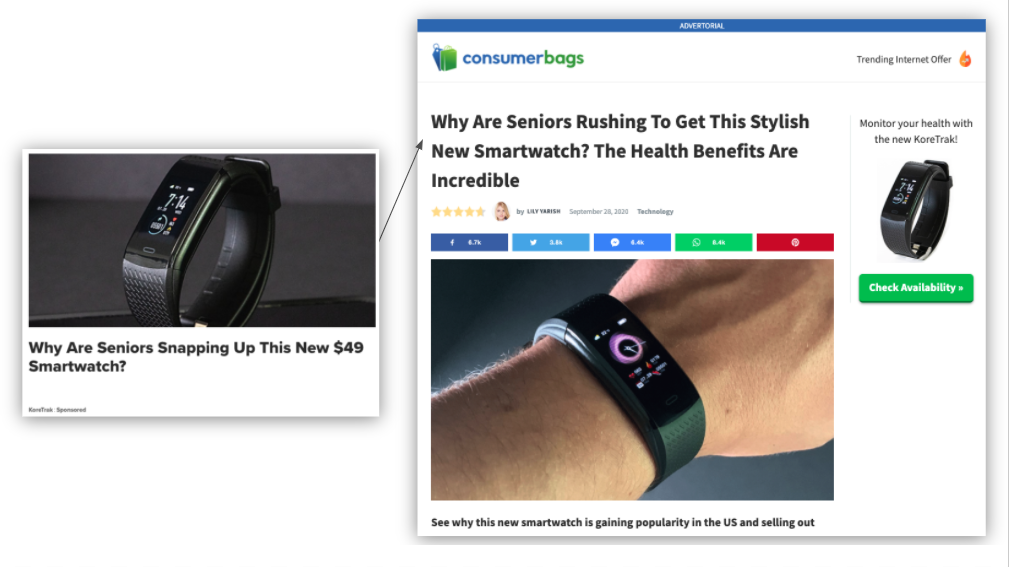
Koretrak, insanları sağlık ve zindelik yolculuklarında destekleyen bir fitness saatidir. Tüketici Çantaları ile ilgili bir reklam bu saatin tanıtımını yapıyor.
Sayfaya girdiğinizde, gördüğünüz ilk şey başlıktır. Koretrak, ana makale görselinden önce sosyal kanıt sağlamayı da tercih etti, ki bu taktik diğer durumlarda da etkili olduğunu gördük.

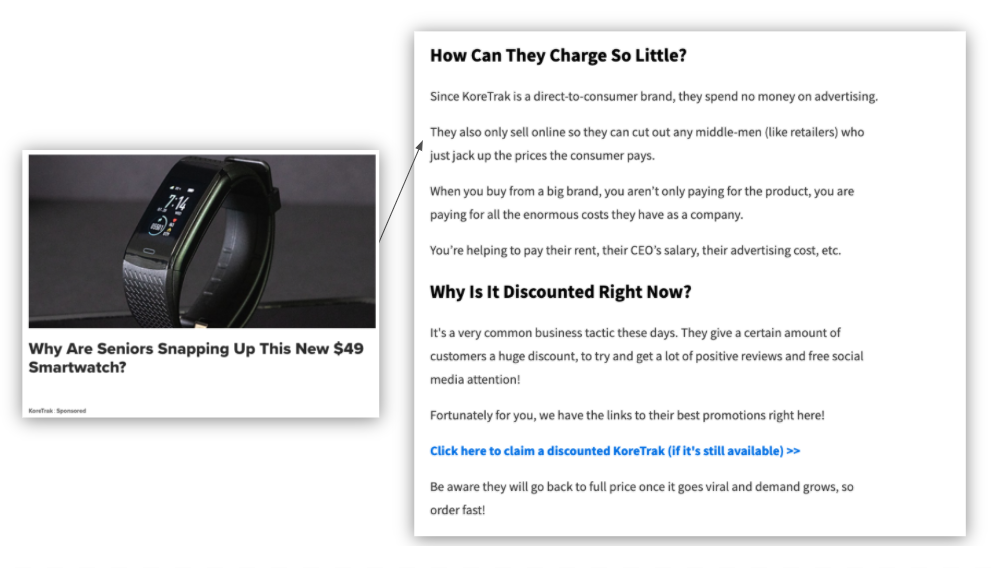
Kaydırırken, makale boyunca göze çarpan başlıkların yanı sıra kesintiye yol açmayan bir satır içi CTA'yı görürsünüz.

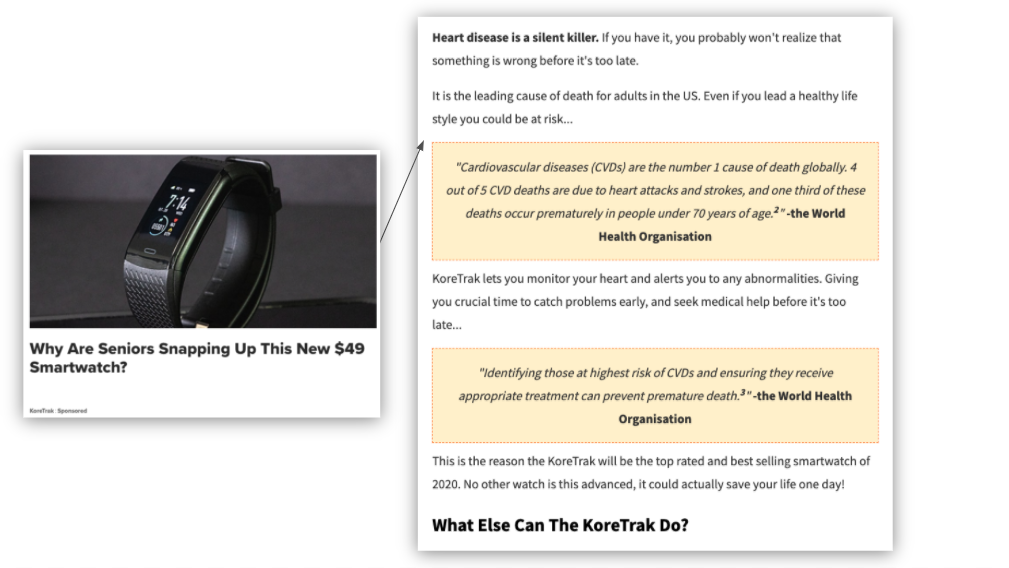
Koretrak ayrıca, makalenin tamamına Dünya Sağlık Örgütü'nden alıntılar şeklinde sağlık yararlarının veriye dayalı desteğini yerleştiriyor.

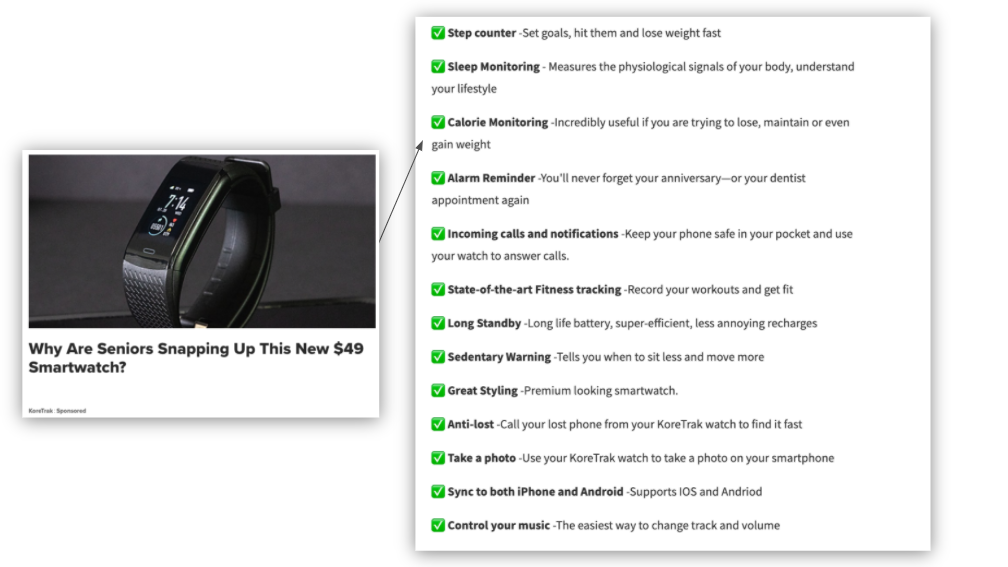
Ve bu resmi bir öneri olmasa da, geleneksel madde işaretlerini, deniz süpürücüler için ilgi çekici bir dokunuş olan onay işareti emojileriyle değiştiriyorlar.

Son olarak, dönüşüm sağlayanlar için indirim sunan büyük bir düğme CTA'sı ile tamamlarlar.

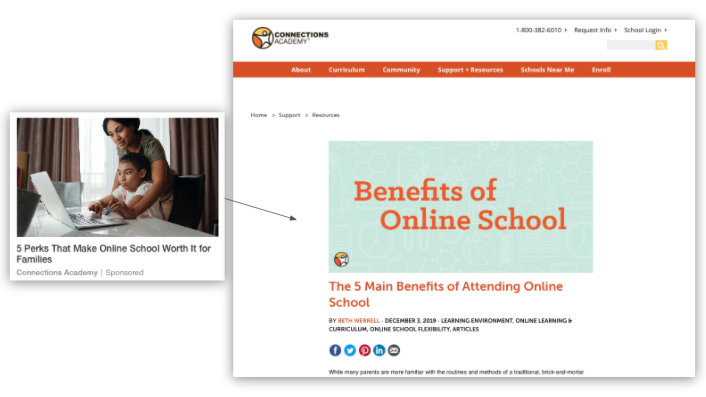
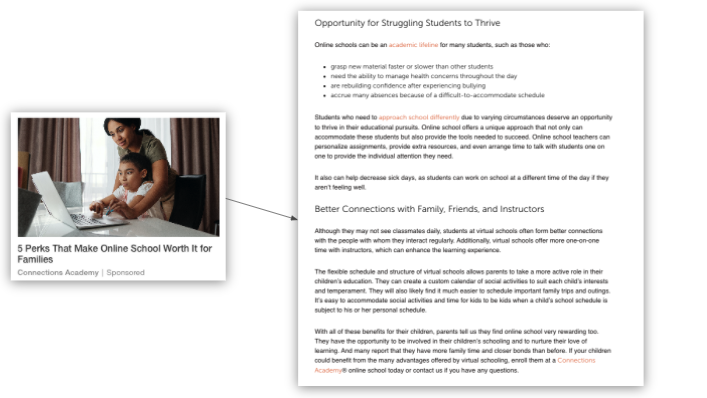
Eğitim Örneği: Bağlantılar Akademisi
Connections Academy, evden sanal öğrenme sunan bir K-12 eğitim programıdır. Hizmetlerini evde eğitim arayan ebeveynlere pazarlamak için kaynak merkezlerinde barındırılan bunun gibi makaleleri kullanırlar.
Bu durumda, resim başlığın üzerindedir, ancak etkili bir geçici çözüm olabilecek bir başlık görevi gören metin içerir.

Sayfayı kaydırırken, sizi Connections Academy hakkında daha fazla bilgi içeren hizmet sayfalarına yönlendiren çok sayıda satır içi CTA'nın yanı sıra çevrimiçi eğitimin faydaları hakkında değerli bilgiler görürsünüz.

En İyi Uygulamaları Kopyala
Tasarım hayati önem taşır, ancak savaşın yalnızca yarısıdır; kopyanız, ilk etapta açılış sayfanıza ulaşanların ilgisini çekmek için eşit derecede sıkı çalışmalıdır.
Spesifik açılış sayfası kopyasının kendisi, analizimizde büyük ölçüde farklılık gösterse de, en iyi performans gösteren sayfaların tümü bu kuralları izledi.

Kendilerinden önceki reklamla eşleşen başlıklar kullandılar. Reklamın başlığı makalenizin başlığından çok farklıysa, ziyaretçileriniz kendilerini tıklama tuzağına düşmüş gibi hissedecek ve hemen çıkacaktır. Mesajı tutarlı tutun.
Bunlar iyi bir eşleşme:
- Reklam başlığı: Bugünden Başlayarak Bir Profesyonel Gibi Nasıl Yatırım Yapılır
- Makale başlığı: Bu Yatırım Platformu Acemi Yatırımcıları Hızla Profesyonellere Dönüştürüyor
Bunlar uyumsuz:
- Reklam başlığı: Yatırım Yapmaya Başlamak için 3 İpucu
- Makale başlığı: Bu Yatırım Platformu Acemi Yatırımcıları Hızla Profesyonellere Dönüştürüyor
Başlıkta verilen sözü yerine getiren ilgi çekici bir kanca. İlk paragrafta, başlığınızdaki iddiaya atıfta bulunmanız gerekiyor, ancak bu bir kanca, bu yüzden dikkat çekmeyi hedefleyin.
- İlgi çekici kanca: Hızlı bir şekilde akıllı yatırımlar yapmayı öğrenecekseniz, profesyonellerin içgörülerine ve portföylerine bir göz atmanız gerekir. En iyilerinden bazıları platformumuzu kullanıyor ve görüşlerini sizinle paylaşmak için buradalar.
- İlgi çekici olmayan kanca: Yatırım yapan insanlar, kartlarını doğru oynarlarsa, yatırım yapmayanlardan daha zengin olabilirler.
İlk örneğimiz hem ilgi çekici hem de başlığımızda verilen vaadi yanıtlıyor, ikincisi ise bazı bağlamlarda ilgi çekici olabilir, ancak okuyucunun niyetiyle alakasız.
Makalenizin değerini açıkça bildiren, somun grafiği adı verilen bir özet paragraf. Sık sık makalelerin bilgi saklamaya veya okuyucuyu yönlendirmeye çalıştığını görürüz, bunun onları makaleyi bitirmeye teşvik edeceğini varsayarız. Gerçekte, bu taktik can sıkıcıdır ve insanlar aradıklarını hemen görmezlerse zıplarlar.
- İyi bir özet grafiği: Bu makalede, satın alma bütçenizi nasıl doğru bir şekilde belirleyeceğiniz, bir şirketin satın almadan önce potansiyel değerini nasıl değerlendireceğiniz ve portföyünüzü korumak için nasıl izleyeceğiniz dahil olmak üzere, kullanıcılarımızın yatırım profesyonellerinden öğrendiği en önemli becerileri yıkacağız. paranız güvende.
- Bozuk fındık grafiği: Bu makalede, başlamak için ihtiyacınız olan yatırım uzmanlarından ipuçları veriyoruz.
Fındık grafiğinden hemen sonra bir CTA. Girişinizi tamamladığınızda bir CTA ekleyin. Bu CTA açıklayıcı olmalı ve tipik bir CTA'dan biraz daha uzun olmalıdır - bir kişinin makaleyi henüz bitirmediği için tıklaması için daha ikna edici olmanız gerekir.
- İyi CTA: Özelleştirilmiş Profesyonel Yatırım Tavsiyesi Almak İçin Platformumuza Kaydolun
- Kötü CTA: Platformumuza Kaydolun
Boyunca açıklayıcı bölüm başlıkları. Her şey zihniyetle ilgili—haber sitelerinde insanlar geziniyor ve tıkladıklarında makalenizin tamamını okumak istediklerinden her zaman emin olmayacaklar. İnsanların sayfanın en altına kaydırdığını, yedeklediğini ve ardından bir makalenin kendileri için uygun olup olmadığını belirlemek için okumaya başladığını görüyoruz. Bölüm başlıklarınız dikkat çekmek için çalışmalıdır.
- İyi bölüm başlığı: Profesyonellerimiz Aylık Gelirinizin %5'inden Fazlasına Yatırım Yapmamanızı Tavsiye Ediyor—İşte Nedeni
- Kötü bölüm başlığı: Ne Kadar Yatırım Yapılır?
Makalenin sonundaki son CTA. İlk CTA için verdiğimiz tavsiyeyi çevirin. Şimdi asıl noktaya gelme zamanı.
- İyi CTA: Platformumuza Kaydolun
- Kötü CTA: Özelleştirilmiş Profesyonel Yatırım Tavsiyesi Almak İçin Platformumuza Kaydolun
Metin Yazarlığı Örnekleri
Bilgili bir pazarlamacı olarak en iyi uygulamaların zirvesindesiniz, ancak bazen ilham almanız gerekiyor. Zorlayıcı kopyalamanın ardındaki temelleri göstermek için temel sektörlerimizden bazı açılış sayfası örnekleri.
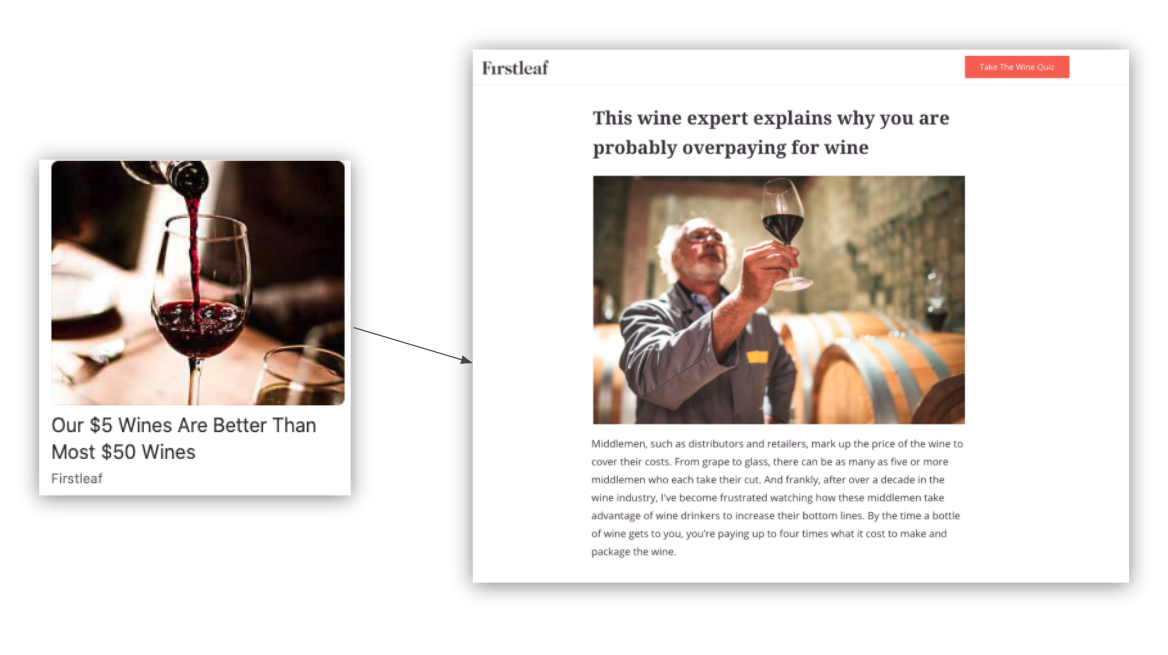
E-ticaret Örneği: FirstLeaf
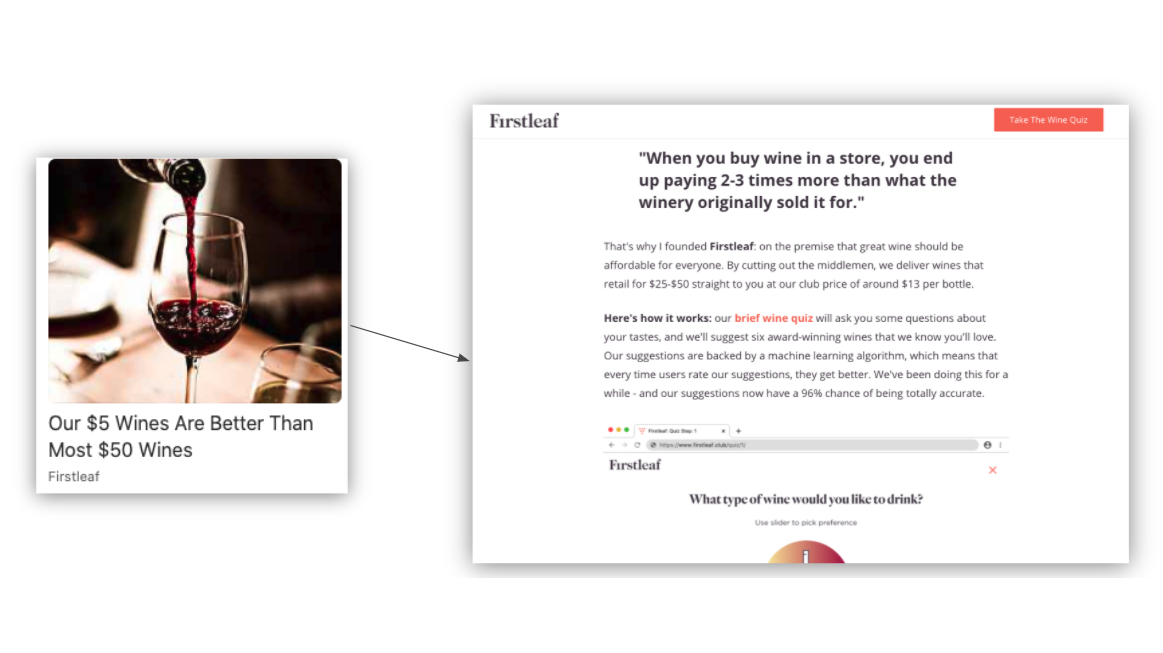
Firstleaf, müşterilerinin zevkine göre ve mağazada ödeyebileceğinizden çok daha ucuza özel şarap kutuları gönderir. Kampanyalarının makalesi bu iki noktayı da göstermektedir.
Reklam ve makale başlıkları farklı olsa da, kullanıcı niyetleri örtüşmektedir. Açılış paragrafları da şarap satışlarında “aracıyı kesmek” kavramıyla okuyucunun ilgisini çekmekte ve bu aracıların “aracı” olduğunu açıklayarak başlıkta verilen söze hemen cevap vermektedir. şarap için fazla ödeme yapmanızın nedeni.

Kısa bir girişten sonra, bir fındık grafiği kovalamayı keser - Firstleaf, okuyuculardan şarap tatlarını belirlemek ve ürünlerinin fiyat noktasını ortaya çıkarmak için kısa bir test yapmalarını isteyecektir. Fındık grafiğinden sonra, teste girmek için ilk ilgi çekici hat içi CTA'mızı görüyoruz.

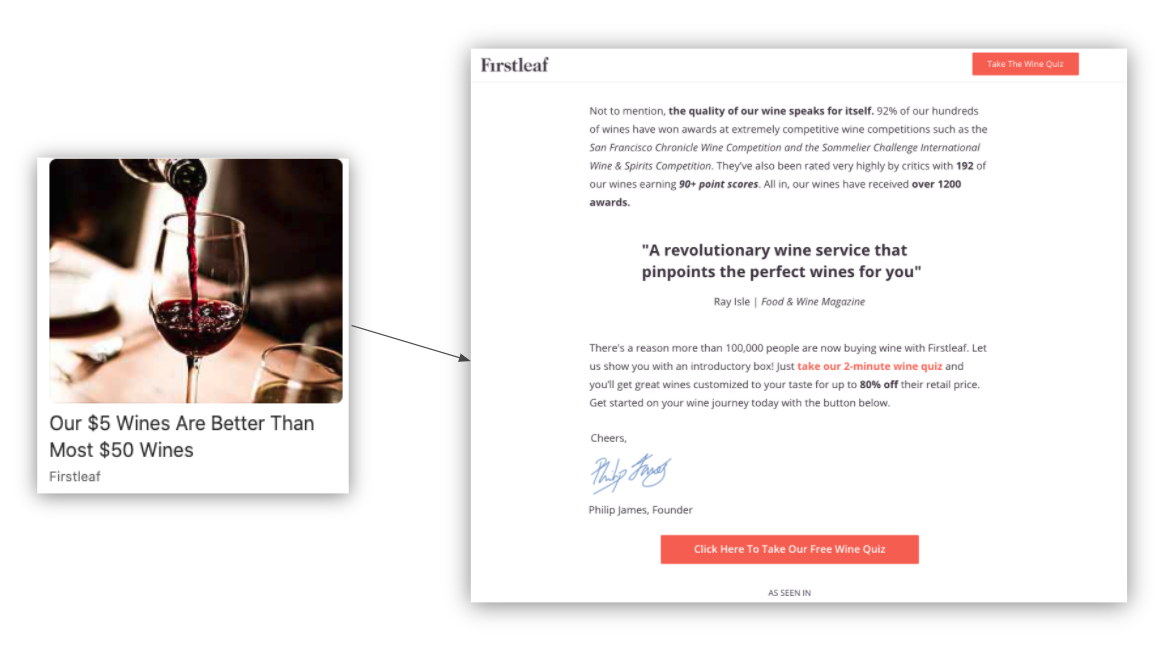
Bu durumda Firstleaf, başlıklar yerine blok alıntı belirtme çizgileri kullanır, ancak bunlar aynı şekilde çalışır. Biri daha fazla okumak isteyip istemediğine karar verdiğinde kolayca taranabilmeleri için yeterince açıklayıcıdırlar.
Bitirdiğimizde, ziyaretçileri testi tekrar yapmaya yönlendiren kısa, düğme tarzı bir CTA var.

Fintech Örneği: Limonata
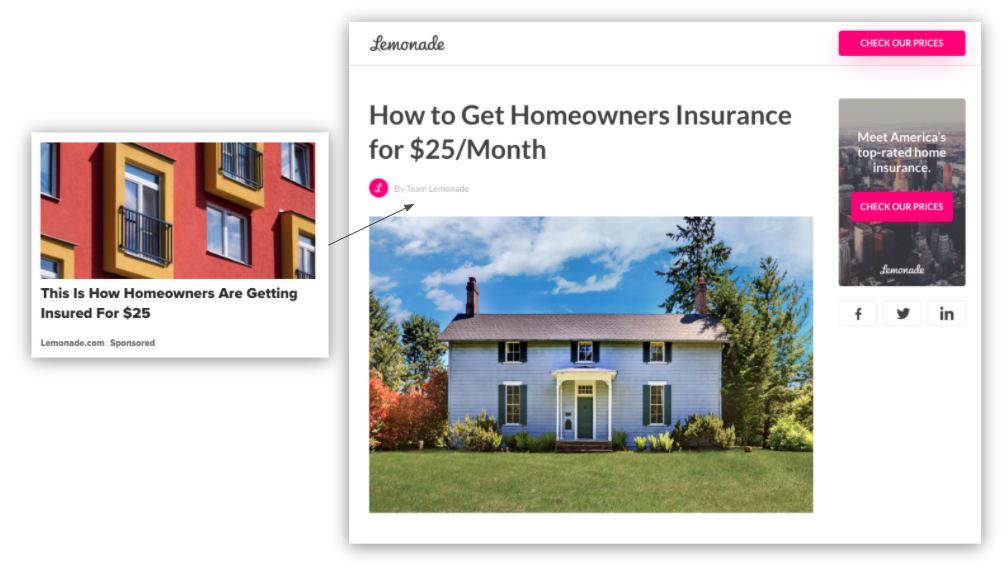
Lemonade, piyasadakiler için ev sahibi sigortası satın alma ve yönetme sürecini basitleştiren bir fintech platformudur. Kampanyaları ve ilgili açılış sayfaları, tekliflerinin diğerlerine göre daha düşük maliyetine odaklanır.
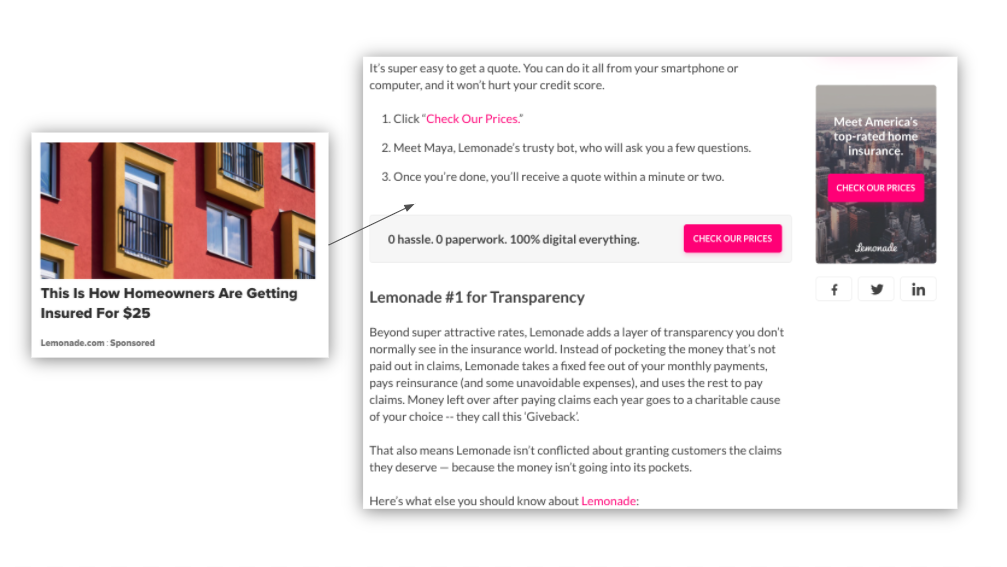
Başlıklar, tam olarak aynı olmasalar da, reklamınkiyle açıkça ilişkilidir.

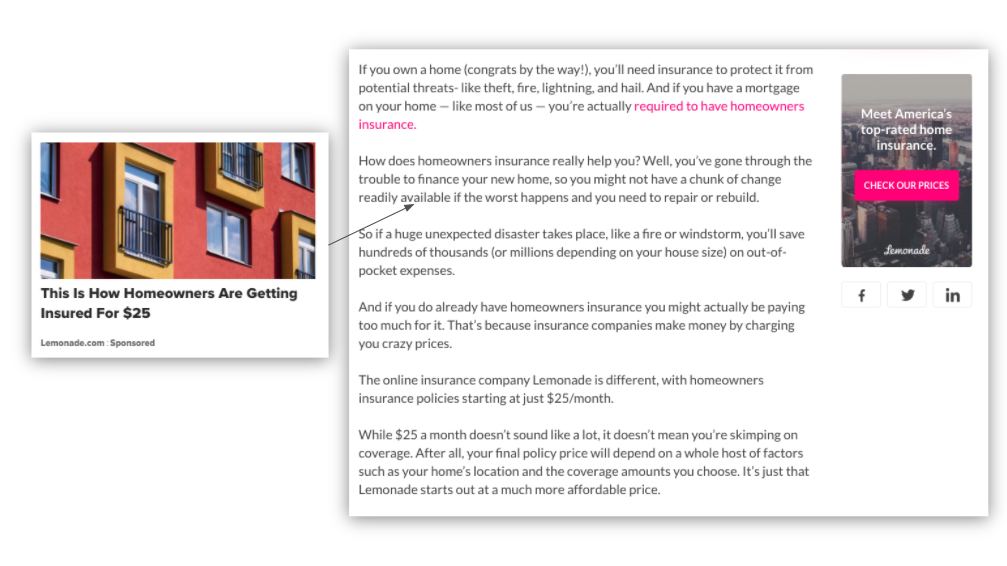
Limonata, planlanmamış harcamaların veya doğal afetlerin tahmini maliyetini öne sürerek konuya çabucak ulaşır. Fındık grafiği, okuyucuya, makaledeki bilgileri doğru bir şekilde açıklayarak, ayda 25 dolarlık kapsama alanından ne elde edeceklerini gösterir.

Fındık grafiğinden sonra, kullanıcıların fiyatları kontrol etmesini isteyen bir satır içi CTA var. Ayrıca hem satır içi metin hem de düğme içeren karma bir CTA'yı test ediyorlar. Satır içi metin, teklifi kapsamlı bir şekilde açıklarken, düğme yumruk atıyor.

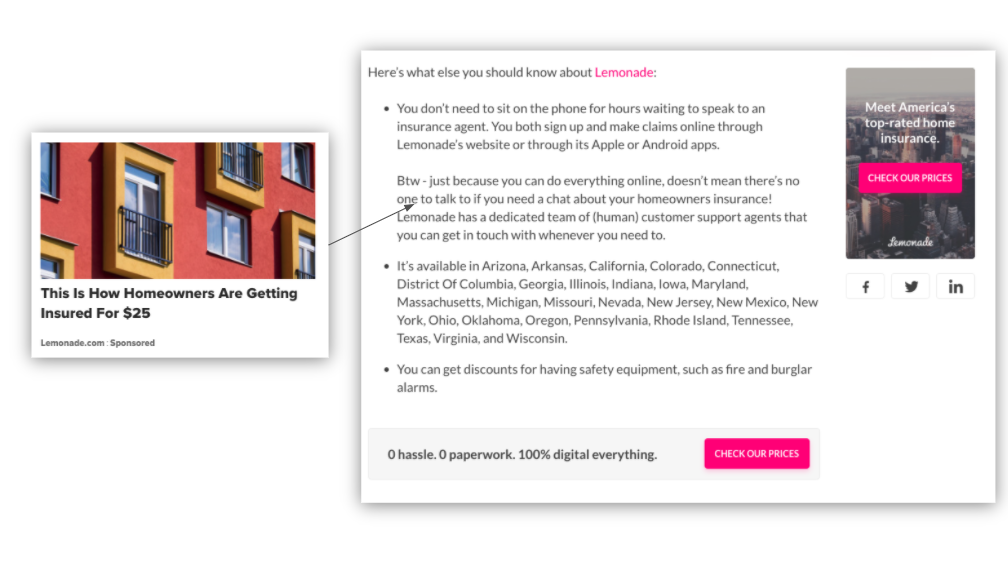
İlk bölüm başlıkları, Lemonade'nin şeffaflıkta endüstri lideri olma iddiasını tanımlar ve okunabilirliği artırmak için madde işaretleri kullanır. Makale, son bölümlerini kısa, tatlı ve konuya yönelik bir düğme CTA'sı da dahil olmak üzere başka bir hibrit CTA ile tamamlıyor.

Eğitim Örneği: Dilbilgisi
Makalelere ve reklam yazılarına biraz odaklandık, ancak uzun biçimli açılış sayfaları, editoryal sitelerdeki kampanyalarda iyi performans gösterdiğini gördüğümüz başka bir içerik türüydü. Bu açılış sayfaları, yapı ve kopya açısından büyük farklılıklar gösterebilir, ancak bahsettiğimiz tüm temel öğeleri içerenler, reklamverenler için iyi bir dönüşüm sağlayabilir.
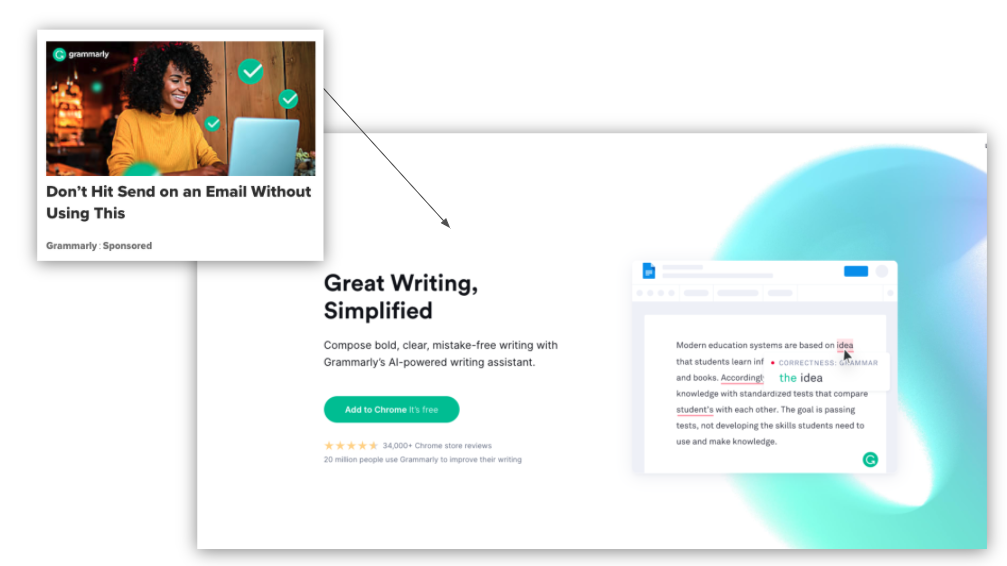
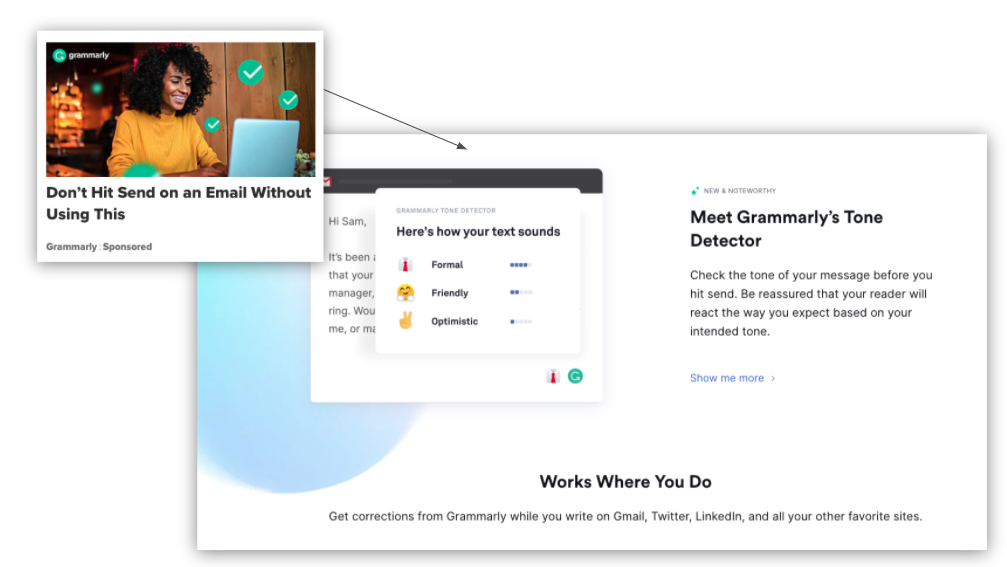
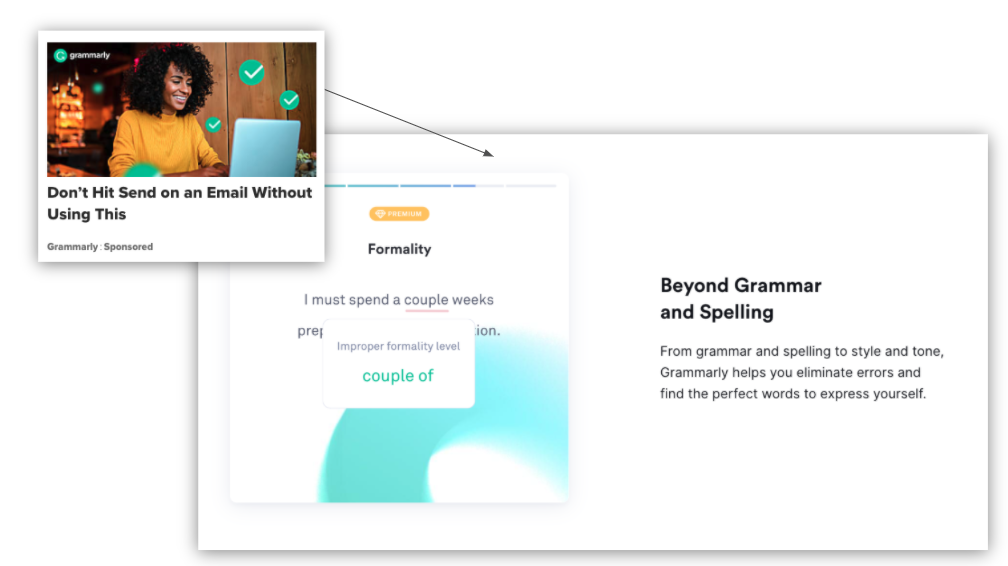
Grammarly'nin kampanyası, tekliflerini doğru bir şekilde görselleştirmek ve açıklamak için uzun biçimli bir açılış sayfası kullandı ve bu sayfanın tamamı dönüşüm için olgunlaşmıştı.
Bu açılış sayfası, reklam kreatifinde ve açılış sayfasında başlıkların nasıl farklı olabileceğine ancak yine de kullanıcının amacına uygun olabileceğine dair mükemmel bir örnektir. Birincisi, kampanya insanları e-postalarını tekrar kontrol etmeye teşvik ederek aciliyet yaratır ve süreci basitleştirme sözü vererek anlaşmayı tamamlar.
Açıklayıcı bir somun grafiği yerine, Grammarly, araçlarının yazma hatalarını tam olarak nasıl yakaladığını gösteren ve iyileştirme için ipuçları sağlayan bir GIF kullanarak ürün değer tekliflerini görselleştirmeyi seçti.

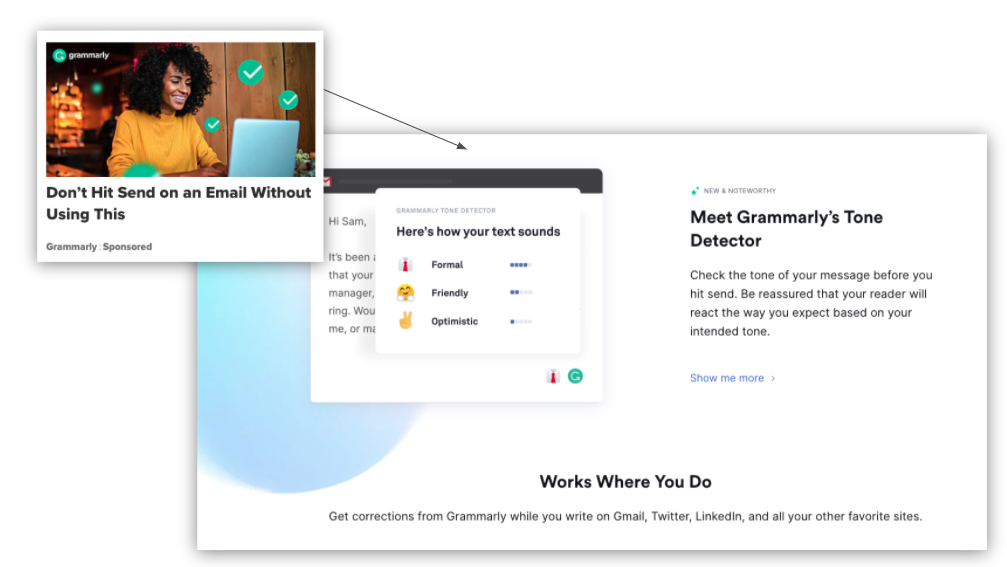
Kaydırırken, kullanıcıları uzantı hakkında daha fazla bilgi edinmeye teşvik eden açıklayıcı bölüm başlıkları ve ince satır içi CTA'lar görürsünüz.

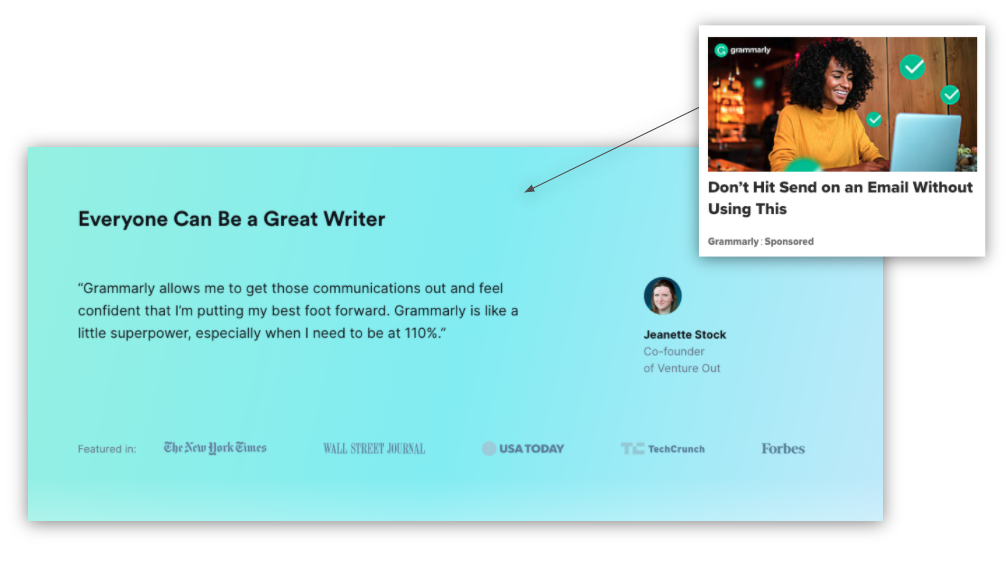
Bu sayfanın ilk sosyal kanıt biçimi, bunların yalnızca e-postayla ilgili olmadığını gösteren bir entegrasyon listesi içerir; uzantılarını kullanarak yazınızı çeşitli platformlarda geliştirebilirsiniz.

Hepsini burada resmetmedik, ancak açılış sayfası boyunca Grammarly, uzantıları için her bir kullanım durumunu özel olarak açıklayan çok sayıda kolayca taranabilir bölüm başlığı ve paragraf içerir.
Son olarak, mutlu bir müşteriden bir alıntı ve son bir CTA ile açılış sayfalarını tamamlarlar.

Gerçek Dünya Açılış Sayfasının Temelleri
Editoryal tabanlı açılış sayfaları, reklamverenlerin editoryal sitelerdeki kampanyalar için kullanabileceği en başarılı yaklaşımdır. Bunlar özellikle makaleleri, reklam yazılarını ve uzun biçimli açılış sayfalarını içerir.

Açılış sayfanızı oluştururken şu temel öğeleri aklınızda bulundurun:
- CTA'lar kesintiye neden olmamalıdır. Bir editoryal açılış sayfasıyla okuyucunun akışını bozmak istemezsiniz. Daha fazla dönüşümü teşvik etmek için satır içi CTA'ları kullanın.
- Sayfanızı taranabilirlik için ayarlayın. İnsanlar bir sayfayı okumadan önce, dalmak isteyip istemediklerine karar vermek için aşağı ve tekrar yukarı kaydırırlar. Dikkatlerini çekmek için açıklayıcı bölüm başlıklarını kullanın.
- Hızlı bir şekilde konuya gelin. Dikkatinizi çekmek için bir okuyucuyu makalenizin sonuna kadar sürüklemeyin - bunu girişte güçlü bir somun grafiği kullanarak yapın.
- Değerinizi tanımlayın. CTA'lar için kopyanızı yazarken, bir ziyaretçiden belirli bir işlem yapmasını istemeden önce teklifinizin değerini açıklayın.
Kopyanızın çalıştayını biraz daha kolaylaştırmak için, yukarıdaki tüm önerilerimizin kılavuzlu bir şekilde gözden geçirilmesini içeren bu Google Doküman şablonunu kullanın.
Kitlelerinizle nelerin tıklandığını görmek için A/B'yi ayrı ayrı test etmeye devam etmenizi öneririz, ancak bu en iyi uygulamalar, herhangi bir yerel editoryal kampanya için harika bir başlangıçtır.
Yazar hakkında
Megan, Taboola'da Kıdemli İçerik Pazarlama Müdürü ve buzlu çay bağımlısı olmaktan gurur duyuyor. Ayrıca Content Marketing Institute, Vox ve SEMRush gibi siteler için makaleler yazmıştır. Onu çevrimiçi yazı yazarken, tweet atarken veya bir dizi pazarlama verisini karıştırırken bulabilirsiniz. Onu MeganRoseM'de tweetleyin veya Megan Morreale'de LinkedIn'e ulaşın.
