Binlerce Açılış Sayfasını Analiz Ettik—Bunu Bulduk
Yayınlanan: 2020-11-05Hızlı Linkler
- Tasarım En İyi Uygulamaları
- Düzen
- Teknik Unsurlar
- CTA'lar
- Haber Amaçlı Açılış Sayfalarına Örnekler
- Fintech Örneği: Wikibuy
- E-ticaret Örneği: Koretrak
- Eğitim Örneği: Connections Akademisi
- En İyi Uygulamaları Kopyalayın
- Metin Yazarlığı Örnekleri
- E-ticaret Örneği: FirstLeaf
- Fintech Örneği: Limonata
- Eğitim Örneği: Gramer
- Gerçek Dünya Açılış Sayfası Temelleri
Açılış sayfası en iyi uygulamaları evrensel değildir. Nakavt kampanyalar oluşturabilmeniz, bir kişinin reklamınızı tıkladıktan sonra beklentilerini ne kadar iyi karşıladığınıza bağlıdır; tıklama sonrası doğru deneyime ihtiyacınız vardır.
Haber sitelerinden, niş bloglardan ve tanınmış içerik oluşturuculardan makaleler veya videolar gibi bir editoryal siteyi okuyan bir kişi için doğru tıklama sonrası deneyimi, sosyal medya veya aramadan farklıdır.
Arama ve sosyal ağları seçmemizin bir nedeni var: Bunlar, çoğu reklamverenin genellikle bildiği ve sevdiği kanallar, oysa web'in geri kalanı biraz belirsiz gelebilir.
Orada, kampanyalar genellikle yerel reklamcılık grubuna girer ve doğru tıklama sonrası deneyimi, söz konusu zihniyete hitap etmeye bağlıdır. Bu insanlar içerik tüketim modunda ve yeni bir şey keşfetmeye hazırlar.
Seninle ilk kez tanışıyorlarsa, onları biraz romantikleştir. En az madde işaretli metin ve ekranın üst kısmındaki formlarla geleneksel açılış sayfalarınızı bir kenara bırakın; doğru yapılırsa, bu kalabalığın size aşık olmasını sağlayacak olan, editoryal içeriğe bağlı kalmaktır.
Bunun performans pazarlaması için tam olarak ne anlama geldiğinin inceliklerini ortaya çıkarmak
Neyin dönüşüm sağladığını belirlemek için finans, e-ticaret ve eğitim sektörlerindeki binlerce reklamveren açılış sayfasını analiz ettik. Bulduk:
- Harekete geçirici mesajları tam olarak nereye koyacağınız
- Şaşırtıcı derecede etkili CTA tasarımları (spoiler: Bunlar düğme değil!)
- Eklemeniz gereken içerik öğeleri ve bunları tam olarak nereye koyacağınız
- Daha yüksek dönüşümler için kopyalama ipuçları
Son olarak, arama ve sosyal medya dışındaki bir sonraki kampanyanız için oluşturabileceğiniz herhangi bir açılış sayfası için temel olarak kullanabileceğiniz uygulanabilir bir şablonla bitireceğiz.
Tasarım En İyi Uygulamaları
Yazılı içeriğin gidilecek yol olduğundan bahsetmiştik, ancak bu çok çeşitli temelleri kapsayabilir. Analizimizde gördüğümüz en yüksek performans gösteren editoryal içerik türleri, reklamlar, blog makaleleri ve uzun biçimli açılış sayfalarıydı.
Tasarımları, özellikle her sayfanın genel düzeni, teknik öğeleri ve CTA tasarımı performanslarında önemli bir rol oynadı.

Düzen
Düzeniniz şu genel kurallara uymalıdır:
- Başlığınız, başlık resminizden önce gelmelidir. Bir reklama tıklayan kişilerin, açılış sayfasındaki başlığın reklamla eşleştiğini gördüklerinde reklamdan ayrılmama olasılıklarının daha yüksek olduğunu gördük; bu nedenle, reklamı öne ve ortaya koyun.
- Başlık resminiz masaüstünde sayfanın genişliğini kapsamamalıdır, ancak mobil ortamlarda sorun değil. Görüntüler bir masaüstü düzeninde tüm sayfayı kapladığında, bu makalenin bittiğinin bir işaretidir ve insanları kaydırmaya devam etmekten caydırır.
- Bir veya iki resim içeren makaleler en iyi performansı gösterdi. Ancak, dikey olarak detaya indiğimizde bu kuralın birçok istisnası vardı, bu nedenle her zaman A/B testi.
- Makaleniz birden fazla dikkat çekici bölüm başlığı içermelidir. Özellikle, gövde metninden daha büyük metin içeren kalın başlıkları kastediyoruz.
- Sayfanızın arka planı beyaz ve siyah metin olmalıdır. Bu biçimlendirme, yeni ziyaretçiler için güvenilirlik ve güvenilirlik sağlar.
Teknik Unsurlar
Teknik konulara gelince, iki teknik öne çıktı:
- Tüm satır içi bağlantılar yeni bir sekmede açılmalıdır. Bu küçük nezaket, kullanıcıların ihtiyaç duymaları halinde hızlı bir şekilde orijinal makaleye dönmelerini sağlar ve sonunda dönüşüm yapma şanslarını artırır.
- Pop-out CTA'lar yardımcı olmadı. Bu bağlamda, spam içerikli hissediyorlar ve zahmete değmezler.

CTA'lar
- Sayfanın üçte birine, üçte ikisine ve sonuna en az üç CTA ekleyin. Buradaki amaç, insanlara dönüştürmek için birden fazla fırsat vermektir.
- İlk iki CTA satır içi metin olmalıdır. Daha geleneksel açılış sayfalarının aksine, makalenin gövdesindeki satır içi metin, renkli düğmelerden daha iyi performans gösterdi. Kullanıcı deneyimine daha az zarar verir.
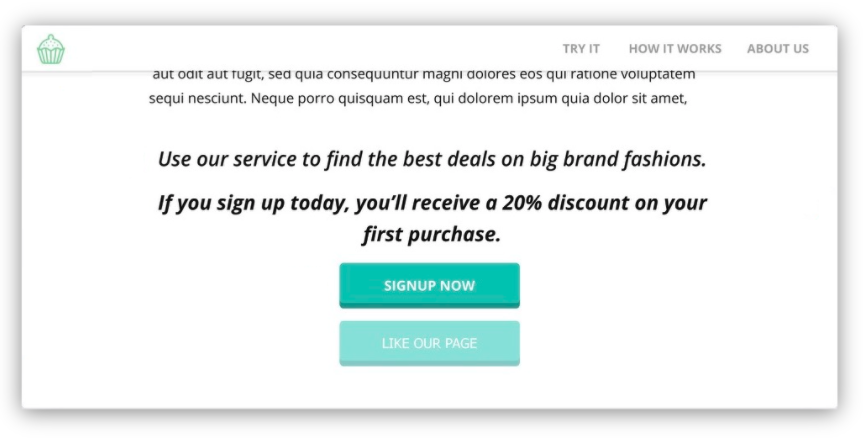
- CTA düğmesini sona saklayın. İşte nasıl görünebilecekleri (kaçınmanız gerektiğini düşündüğümüz CTA'ları kaldırdık):
Dönüştüren CTA'lar oluşturmak için geleneksel kural kitabını pencereden atın.

- Sağ taraftaki CTA'lardan ve sayfanın altındaki banner'lardan uzak durun. İnsanlar, afiş körlüğünün bir yan etkisi olarak bunları görmezden gelme eğilimindedir.
- CTA'ları yorumlar bölümünün altına koymayın. Her kullanıcı bu kadar ileri gidemez ve dönüşümlerini yakalama fırsatını kaçırmak istemezsiniz.
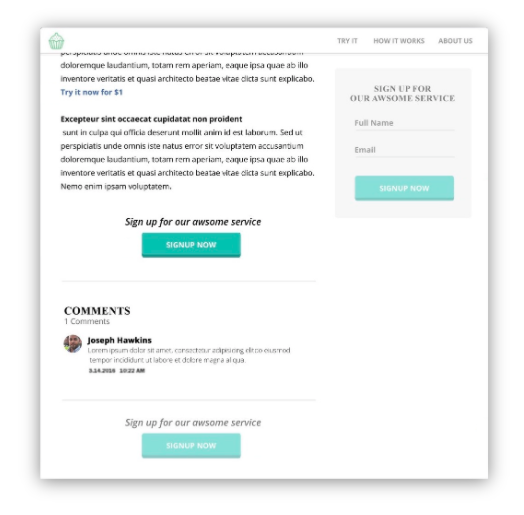
Bu çizim, bir satır içi CTA ve uygun makale sonu düğmesi içerirken, aynı zamanda sağ şerit ve sayfanın altı banner'ları ile ne demek istediğimizi gizler:

- Yapabiliyorsanız, CTA'nızı etkileşimli hale getirin. Oyunlaştırılmış veya kişiselleştirilmiş hemen hemen her şey işe yarayacaktır. Hesap makineleri, sınavlar veya basit sorular daha fazla dönüşüm yakalar.
- CTA'nıza bir arka plan vermeyin. CTA'nızın etrafına bir arka plan veya kutu koymak, onu daha görünmez hale getirir. Öne çıkmak yerine pankart körlüğünün kurbanı oluyor.
Bu model, soru tabanlı bir CTA içerir ve etkisiz CTA'yı arka planla birlikte soldurmuştur:

Tüm bu öneriler, ziyaretçi deneyimini olabilecek en az kesintiye uğratmaya yöneliktir; içeriği tüketmek için vardırlar ve onları farklı bir deneyime zorlamaya çalıştığınızda, kampanyanız umduğunuz gibi çalışmayabilir.
Haber Amaçlı Açılış Sayfalarına Örnekler
Temel sektörlerimizden bu örnekler, bu en iyi uygulamaları teoriden başarıya taşımıştır.
Fintech Örneği: Wikibuy
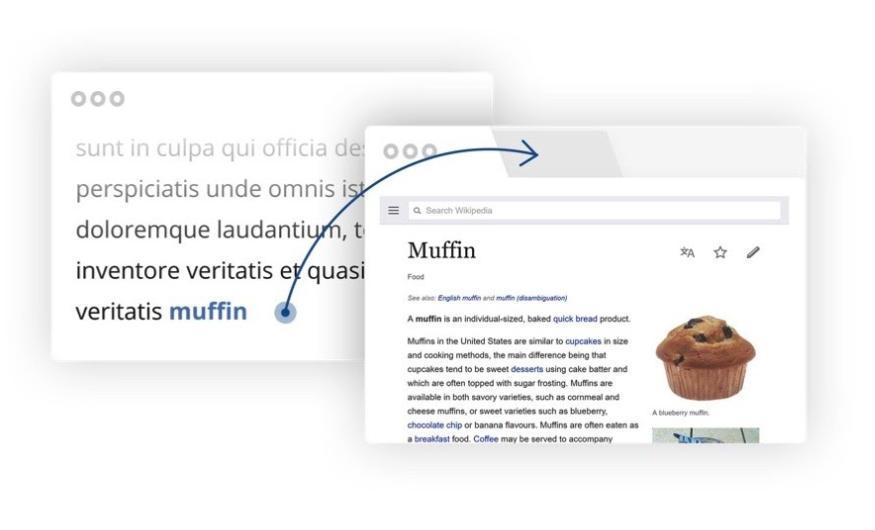
Capital One'dan Wikibuy, tüketicilerin kasada fiyatları karşılaştırmasını sağlayan ücretsiz, indirilebilir bir tarayıcı uzantısıdır. Daha fazla kullanıcıyı uzantılarını indirmeye teşvik etmek için blog gönderilerini kullanırlar.
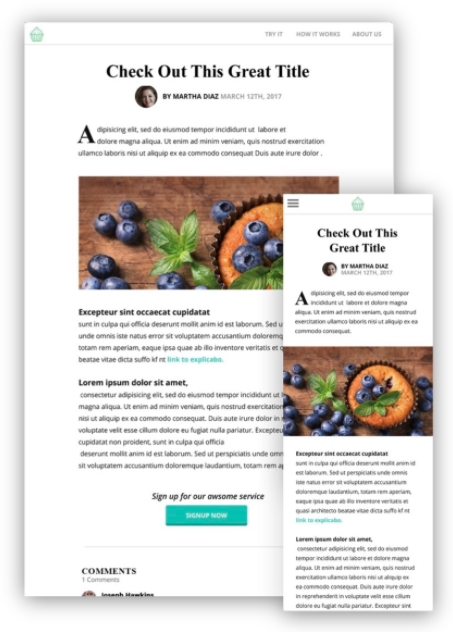
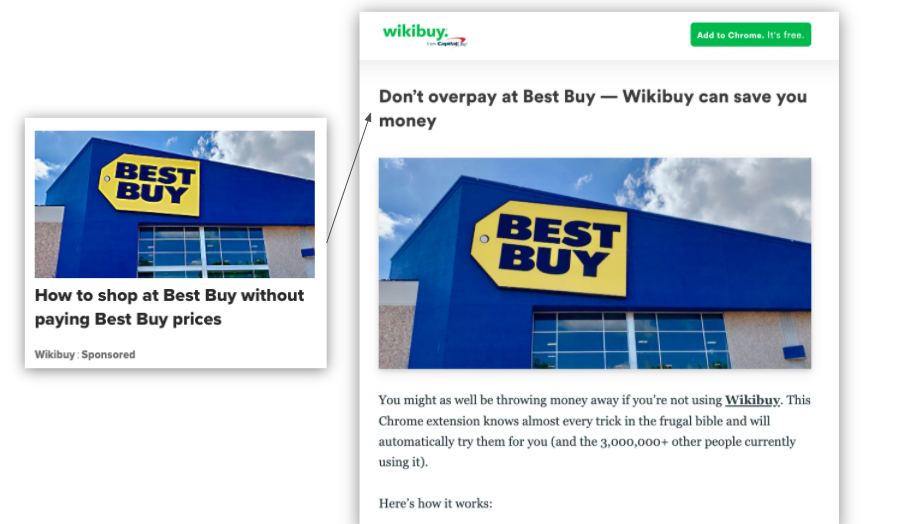
Bu örnek açılış sayfasını cnbc.com'da bulduk. İlk geldiğinizde sayfa temiz ve dikkat dağıtıcı değil. Başlık, sayfanın genişliğini aşmayan resmin üzerindedir.

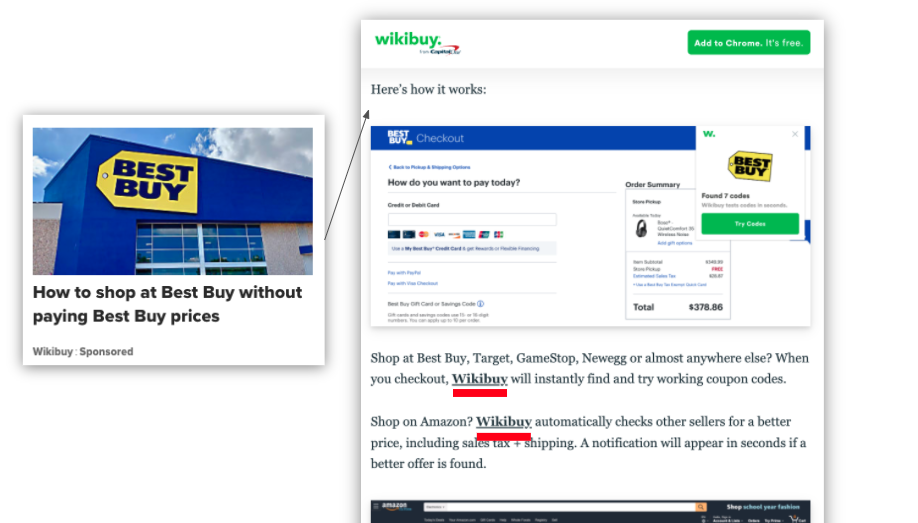
Kaydırdıkça, ürünlerini sergileyen ilgi çekici bir resim görürsünüz. Daha aşağıda, satır içi bağlantılar, uzantıyı indirebileceğiniz yeni bir sekmede bir sayfa açar. Satır içi bağlantılar müdahaleci veya yanıltıcı değildir.

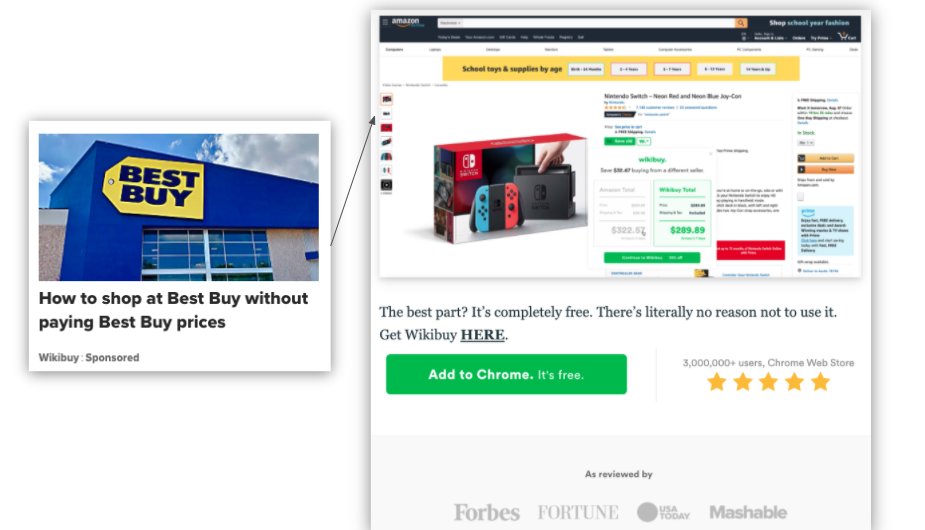
Makaleyi tamamladığınızda, daha belirgin bir satır içi CTA'nın yanı sıra ücretsiz uzantıyı indirmenizi isteyen bir düğme ile karşılaşırsınız. Uzantının Chrome Web Mağazası Derecelendirmesi ve onu inceleyen tanınmış yayıncıların logoları da dahil olmak üzere ilgili sosyal kanıtlar da vardır.

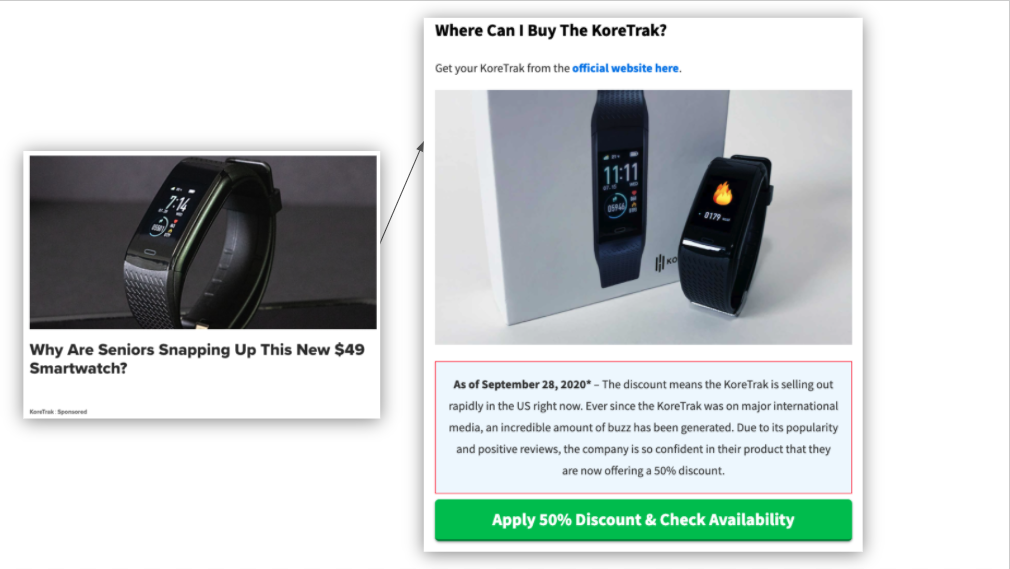
E-ticaret Örneği: Koretrak
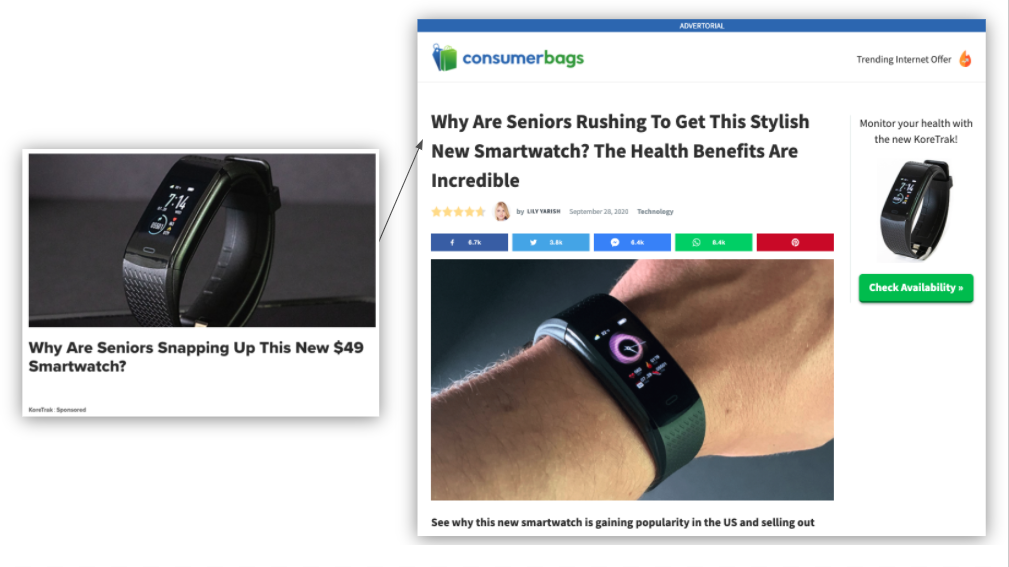
Koretrak, insanları sağlık ve zindelik yolculuklarında destekleyen bir fitness saatidir. Tüketici Çantaları üzerine bir reklam filmi bu saati tanıtıyor.
Sayfaya geldiğinizde, ilk gördüğünüz şey başlıktır. Koretrak, diğer durumlarda etkili olduğunu gördüğümüz bir taktik olan ana makale görselinden önce sosyal kanıt sağlamayı da seçti.

Kaydırdıkça, makale boyunca öne çıkan başlıkların yanı sıra kesintiye neden olmayan bir satır içi CTA görürsünüz.

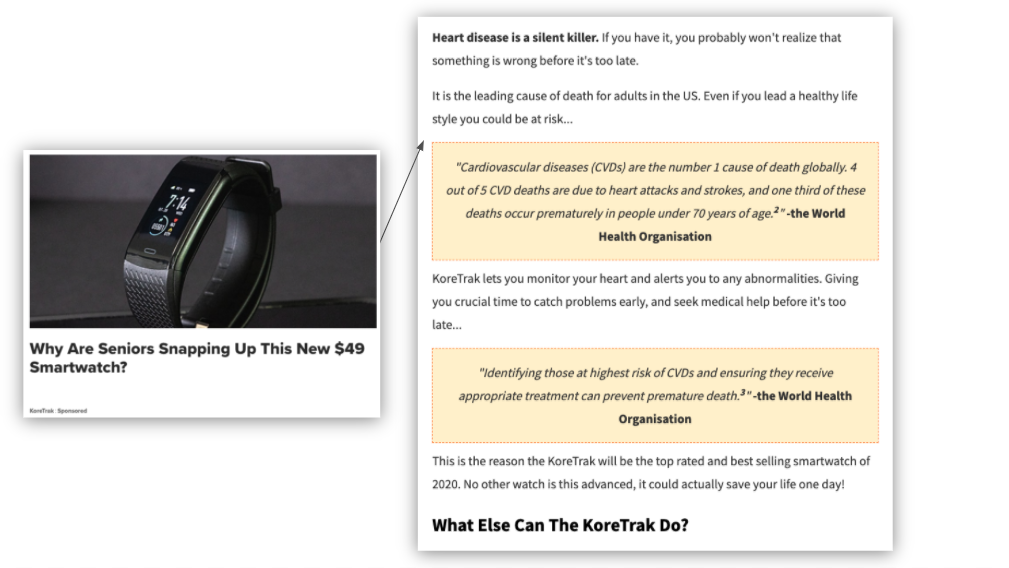
Koretrak ayrıca, Dünya Sağlık Örgütü'nden alıntılar şeklinde makale boyunca sağlık yararlarına ilişkin veriye dayalı desteği yerleştirir.

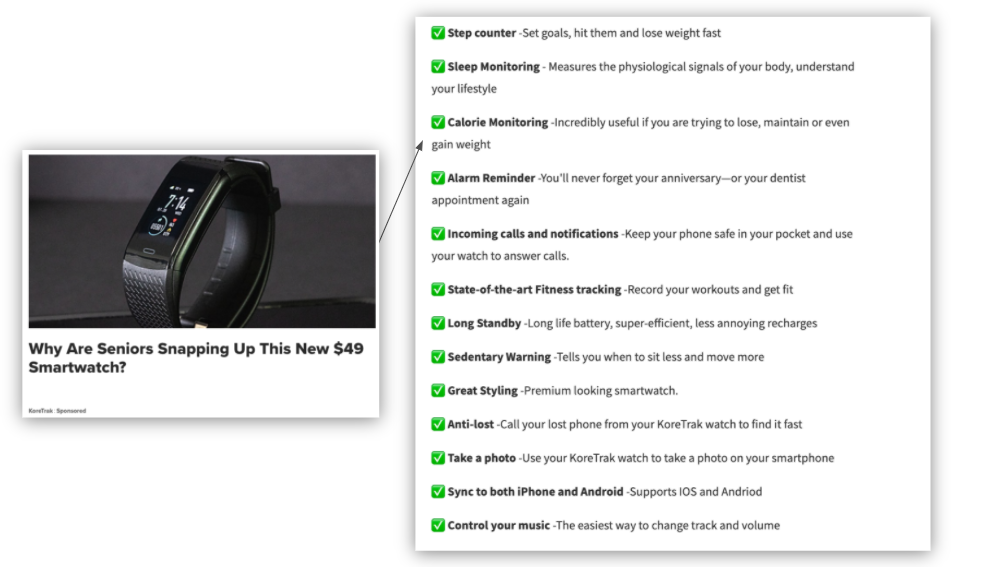
Ve bu resmi bir tavsiye olmasa da, geleneksel madde işaretlerini, deniz süpürücüleri için ilgi çekici bir dokunuş olan onay işareti emojileriyle değiştiriyorlar.

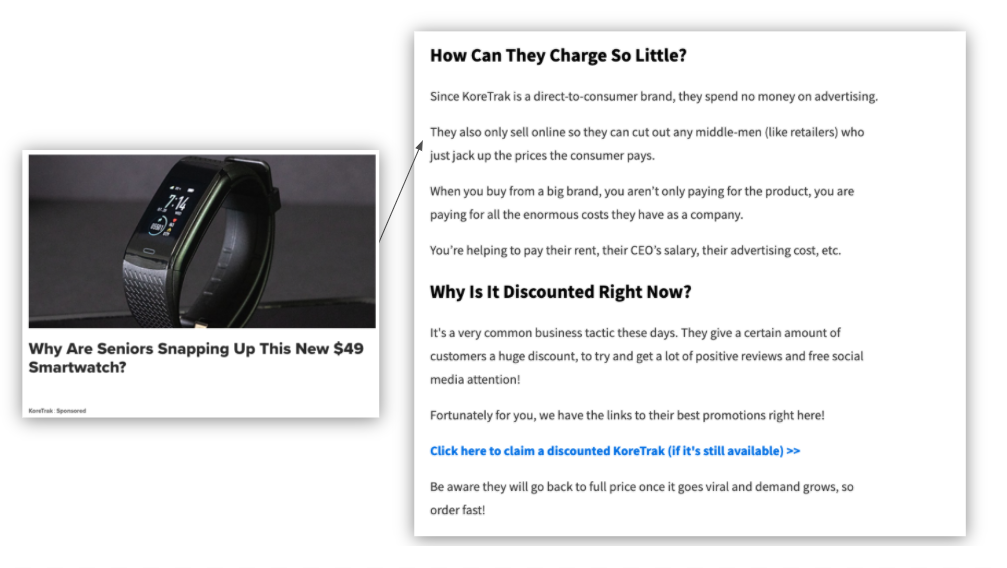
Son olarak, dönüşüm sağlayanlar için indirim sunan büyük bir düğme CTA ile tamamlıyorlar.

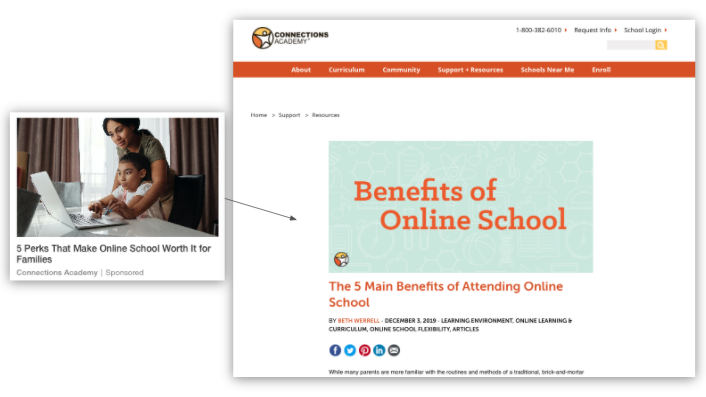
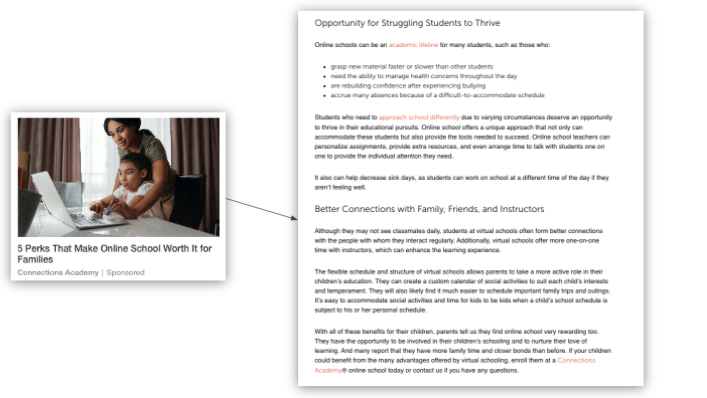
Eğitim Örneği: Connections Akademisi
Connections Academy, evden sanal öğrenim sunan bir K-12 eğitim programıdır. Evde eğitim arayan ebeveynlere hizmetlerini pazarlamak için kaynak merkezlerinde barındırılan buna benzer makaleler kullanıyorlar.
Bu durumda, resim başlığın üzerindedir ancak başlık görevi gören metin içerir ve bu etkili bir geçici çözüm olabilir.

Kaydırdıkça, çevrimiçi eğitimin faydaları hakkında değerli bilgilerin yanı sıra sizi Connections Akademisi hakkında daha fazla bilgi içeren hizmet sayfalarına yönlendiren çok sayıda satır içi CTA'lar görürsünüz.

En İyi Uygulamaları Kopyalayın
Tasarım hayati önem taşır, ancak savaşın yalnızca yarısıdır; metniniz, ilk etapta açılış sayfanıza ulaşanların ilgisini çekmek için eşit derecede sıkı çalışmalıdır.
Belirli bir açılış sayfası kopyası, analizimizde büyük farklılıklar gösterse de, en iyi performans gösteren sayfaların tümü bu kuralları izledi.

Kendilerinden önceki reklamla eşleşen başlıklar kullandılar. Reklamın başlığı makalenizin başlığından çok farklıysa, ziyaretçileriniz kendilerini tıklama tuzağına düşmüş gibi hissedecek ve hemen çıkacaktır. Mesajı tutarlı tutun.
Bunlar iyi bir eşleşme:
- Reklam başlığı: Bugün Başlayarak Bir Profesyonel Gibi Nasıl Yatırım Yapılır?
- Makale başlığı: Bu Yatırım Platformu Acemi Yatırımcıları Hızla Profesyonele Dönüştürüyor
Bunlar uyumsuz:
- İlan başlığı: Yatırıma Başlamak İçin 3 İpucu
- Makale başlığı: Bu Yatırım Platformu Acemi Yatırımcıları Hızla Profesyonele Dönüştürüyor
Başlıkta verilen sözü yerine getiren ilgi çekici bir kanca. İlk paragrafta, başlığınızdaki iddiaya atıfta bulunmanız gerekir, ancak bu bir kancadır, bu nedenle dikkat çekmeyi hedefleyin.
- İlgi çekici kanca: Hızlı bir şekilde akıllı yatırımlar yapmayı öğrenecekseniz, profesyonellerden içgörülere ve portföylerine bir göz atmaya ihtiyacınız var. En iyilerinden bazıları platformumuzu kullanıyor ve içgörülerini sizinle paylaşmak için buradalar.
- İlgi çekici olmayan kanca: Yatırım yapan insanlar, kartlarını doğru oynarlarsa yatırım yapmayanlardan daha zengin olabilir.
İlk örneğimiz hem ilgi çekicidir hem de başlığımızda verilen vaadi yanıtlar, ikincisi ise bazı bağlamlarda ilgi çekici olabilir, ancak okuyucunun niyetiyle ilgisizdir.
Fındık grafiği adı verilen ve makalenizin değerini açıkça ifade eden bir özet paragraf. Makalelerin, bilgileri saklamaya veya okuyucuyu makaleyi bitirmeye teşvik edeceğini varsayarak yönlendirmeye çalıştığını sık sık görüyoruz. Gerçekte, bu taktik can sıkıcıdır ve insanlar aradıklarını hemen görmezlerse zıplarlar.
- İyi özet grafik: Bu makalede, satın alma bütçenizi doğru bir şekilde nasıl belirleyeceğiniz, bir şirketin potansiyel değerini satın almadan önce nasıl değerlendireceğiniz ve portföyünüzü korumak için nasıl izleyeceğiniz dahil olmak üzere kullanıcılarımızın yatırım uzmanlarından öğrendiği en önemli becerileri listeleyeceğiz. paranız güvende.
- Kötü ceviz grafiği: Bu makalede, yatırım uzmanlarından başlamanız için gereken ipuçlarını inceliyoruz.
Fındık grafiğinden hemen sonra bir CTA. Girişinizi bitirdiğinizde bir CTA ekleyin. Bu CTA açıklayıcı olmalı ve tipik bir CTA'dan biraz daha uzun olmalıdır; bir kişinin makaleyi henüz bitirmediği için tıklaması için daha ikna edici olmanız gerekir.
- İyi CTA: Özelleştirilmiş Profesyonel Yatırım Önerileri Almak için Platformumuza Kaydolun
- Hatalı CTA: Platformumuza Kaydolun
Boyunca açıklayıcı bölüm başlıkları. Her şey zihniyetle ilgili; insanlar haber sitelerine göz atıyor ve tıkladıklarında makalenizin tamamını okumak istediklerinden her zaman emin olmayacaklar. İnsanların bir makalenin kendileri için doğru olup olmadığını belirlemek için sayfanın en altına kaydırdıklarını, geri döndüklerini ve ardından okumaya başladıklarını görüyoruz. Bölüm başlıklarınız dikkat çekmek için çalışmalıdır.
- İyi bölüm başlığı: Profesyonellerimiz Aylık Gelirinizin %5'inden Fazlasına Yatırım Yapmamanızı Öneriyor—İşte Nedeni
- Kötü bölüm başlığı: Ne Kadar Yatırım Yapmalı?
Makalenin sonundaki son CTA. İlk CTA için verdiğimiz tavsiyeyi tersine çevirin. Şimdi konuya gelme zamanı.
- İyi CTA: Platformumuza Kaydolun
- Kötü CTA: Özelleştirilmiş Profesyonel Yatırım Önerileri Almak için Platformumuza Kaydolun
Metin Yazarlığı Örnekleri
Bilgili bir pazarlamacı olarak en iyi uygulamaların zirvesinde kalırsınız, ancak bazen ilham almanız gerekir. Zorlayıcı kopyanın ardındaki temelleri göstermek için temel sektörlerimizden bazı açılış sayfası örneklerini burada bulabilirsiniz.
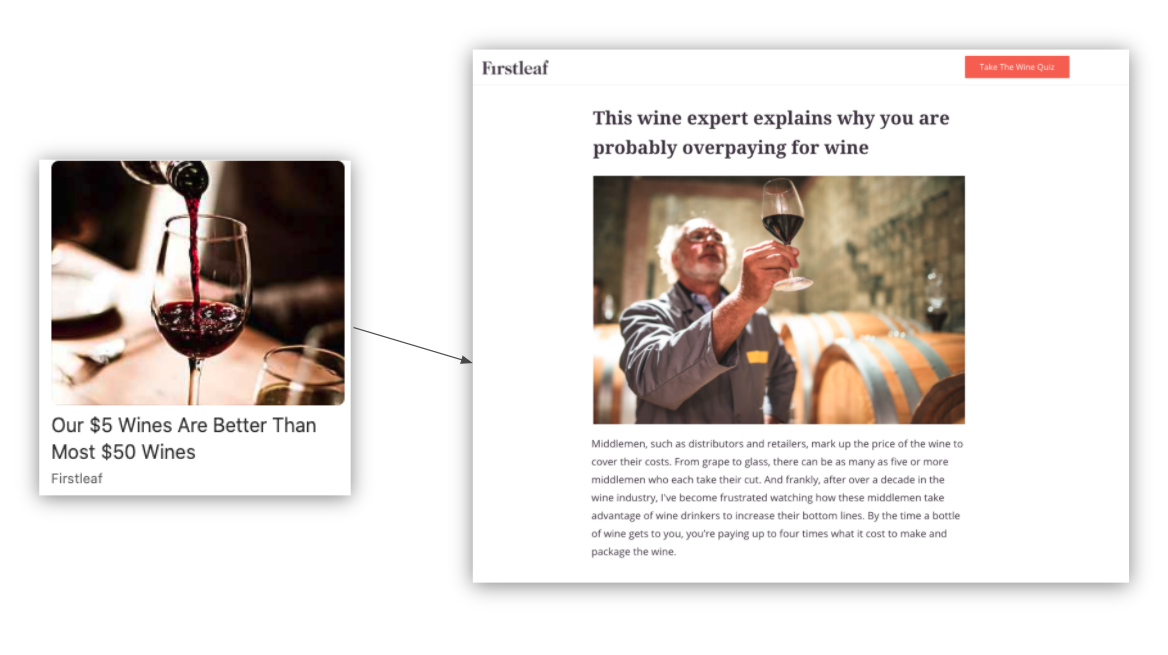
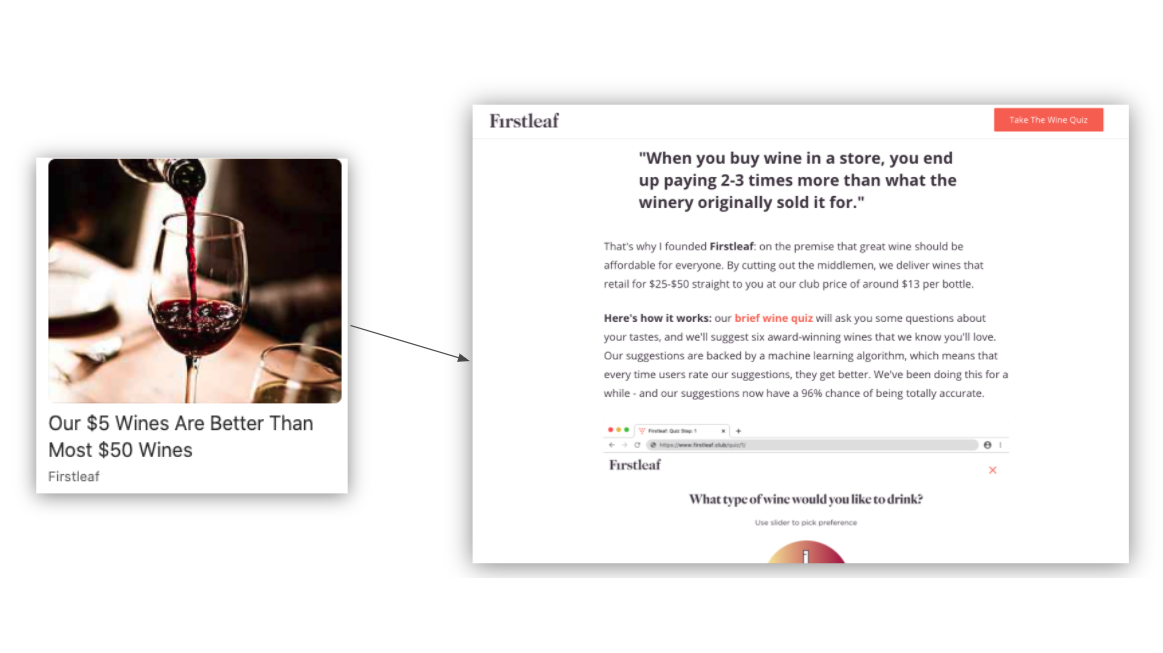
E-ticaret Örneği: FirstLeaf
Firstleaf, müşterilerinin zevkine göre ve mağazada ödeyebileceğinizden çok daha ucuza özel şarap kutuları gönderir. Kampanyalarının makalesi bu iki noktayı da gösteriyor.
İlan ve yazı başlıkları farklı olsa da kullanım amacı örtüşüyor. Açılış paragrafı da şarap satışında “aracıyı devre dışı bırakmak” kavramıyla okuyucunun ilgisini çekiyor ve bu aracıların ne olduğunu açıklayarak başlıkta verilen vaadi hemen yanıtlıyor. şarap için fazla ödeme yapmanızın nedeni.

Kısa bir girişten sonra, bir ceviz grafiği işin peşini bırakmıyor; Firstleaf, okuyuculardan şarap tatlarını belirlemek ve ürünlerinin fiyat noktasını ortaya çıkarmak için kısa bir sınava girmelerini isteyecek. Fındık grafiğinden sonra, testi çözmek için ilk ilgi çekici hat içi CTA'mızı görüyoruz.

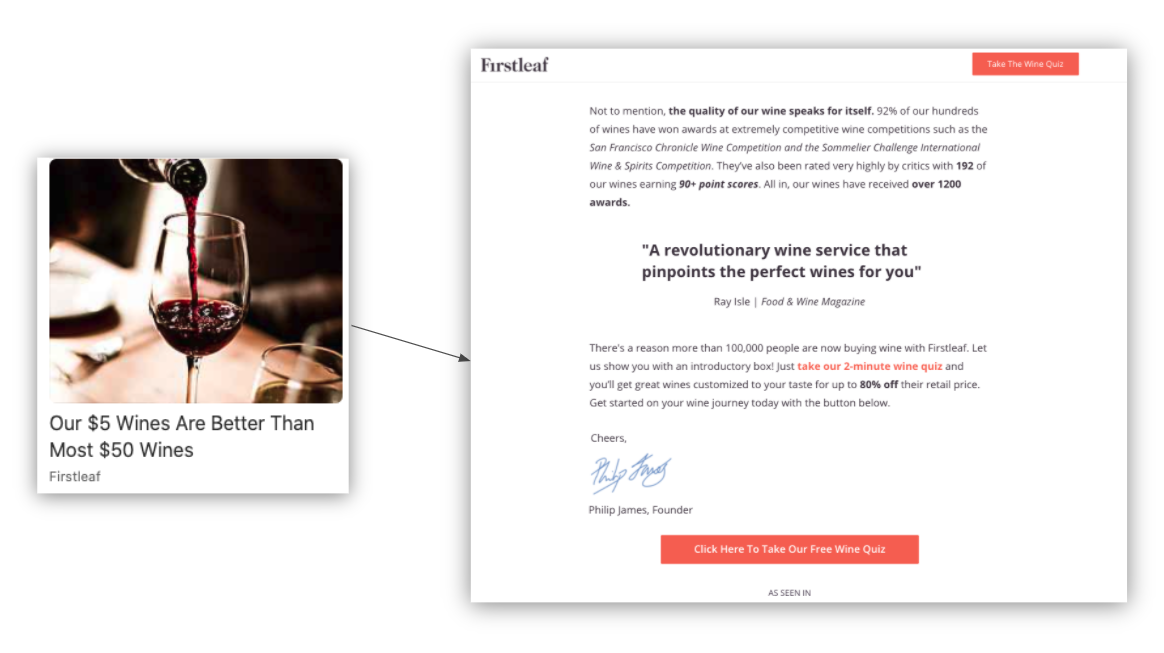
Bu durumda Firstleaf, başlıkların yerine blok alıntı bilgileri kullanır, ancak bunlar aynı şekilde çalışır. Birisi daha fazla okumak isteyip istemediğine karar verdiğinde kolayca taranabilmeleri için yeterince açıklayıcıdırlar.
Bitirdiğimizde, ziyaretçileri testi tekrar yapmaya teşvik eden kısa, düğme tarzı bir CTA var.

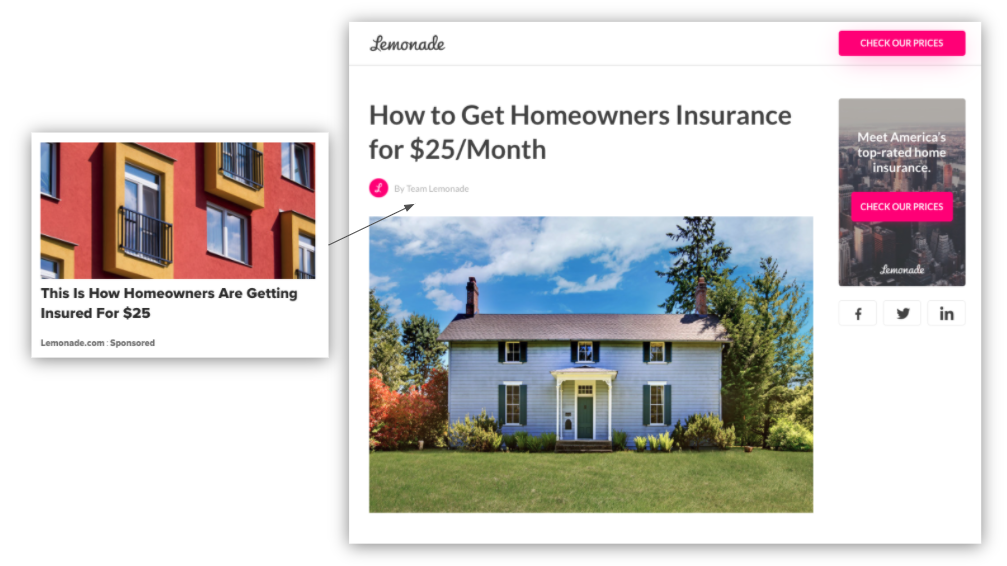
Fintech Örneği: Limonata
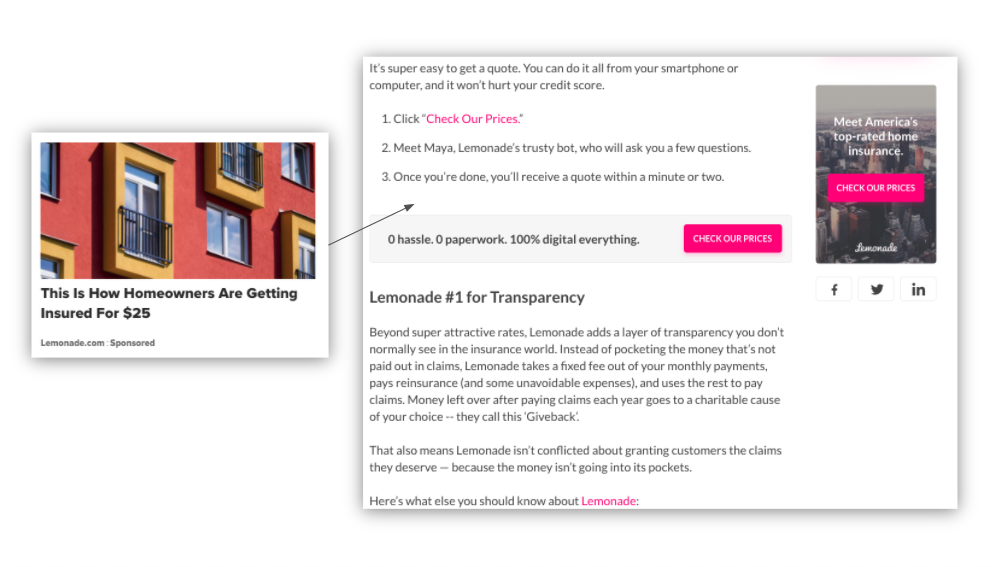
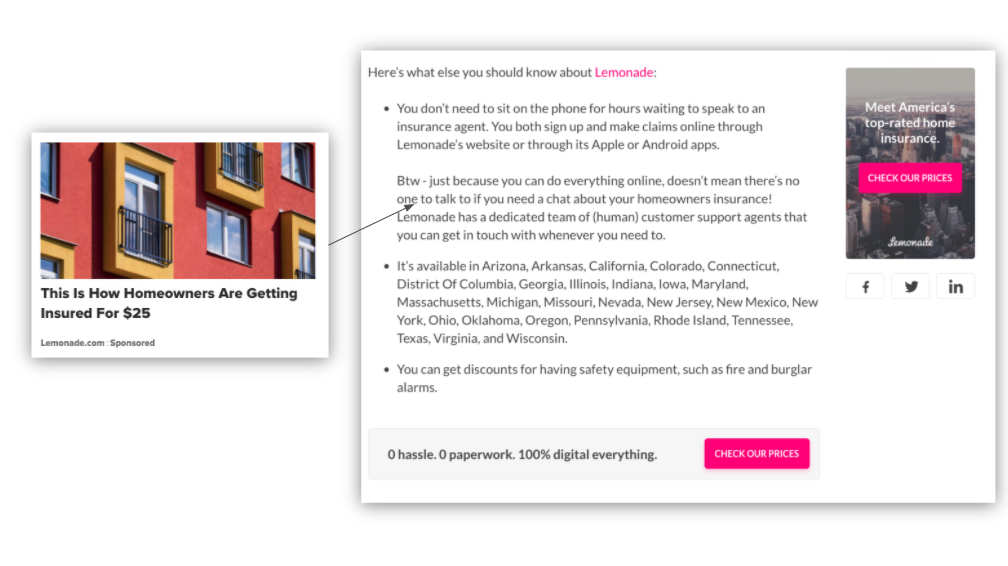
Limonata, piyasadakiler için ev sahibi sigortası satın alma ve yönetme sürecini basitleştiren bir fintech platformudur. Kampanyaları ve ilgili açılış sayfası, tekliflerinin diğerlerine göre daha düşük maliyetine odaklanır.
Başlıklar, tam olarak aynı olmasalar da, reklamınkiyle açıkça ilişkilidir.

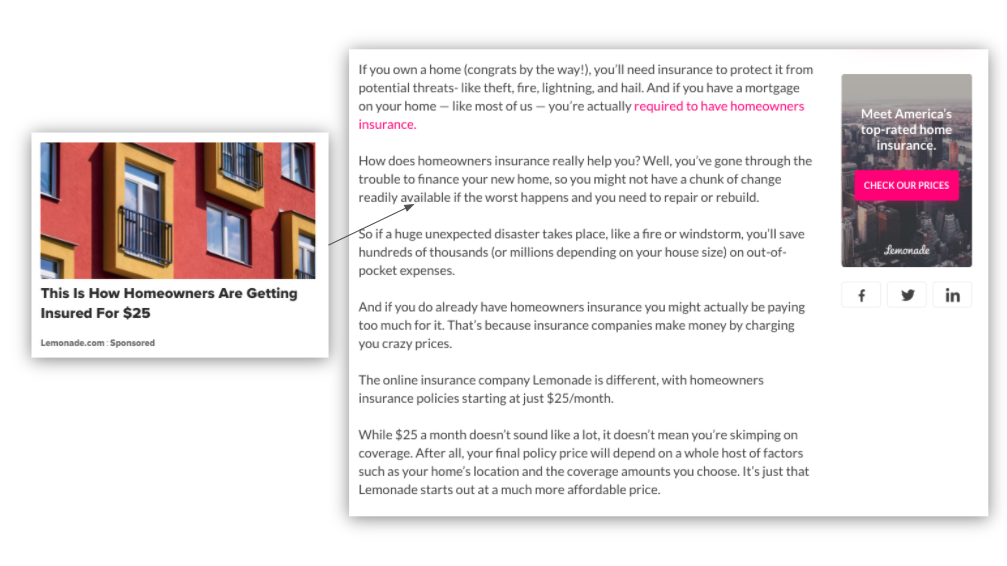
Limonata, planlanmamış harcamaların veya doğal afetlerin tahmini maliyetini öne sürerek konuya hızla giriyor. Fındık grafikleri, okuyucuya ayda 25 dolarlık sigorta kapsamından ne elde edeceklerini gösteriyor ve makaledeki bilgileri doğru bir şekilde açıklıyor.

Fındık grafiğinden sonra, kullanıcılardan fiyatları kontrol etmelerini isteyen satır içi bir CTA var. Ayrıca hem satır içi metin hem de düğme içeren karma bir CTA'yı test ediyorlar. Satır içi metin, teklifi ayrıntılı bir şekilde tanımlarken, düğme de etkisini gösterir.

İlk bölüm başlıkları, Lemonade'nin şeffaflıkta bir endüstri lideri olma iddiasını tanımlar ve okunabilirliği artırmak için madde işaretleri kullanır. Makale, kısa, tatlı ve isabetli bir düğme CTA'sı da dahil olmak üzere başka bir karma CTA ile son bölümünü tamamlıyor.

Eğitim Örneği: Gramer
Biraz makalelere ve reklamlara odaklandık, ancak uzun biçimli açılış sayfaları, yazı işleri sitelerindeki kampanyalarda iyi performans gösterdiğini gördüğümüz başka bir içerik türüydü. Bu açılış sayfaları, yapı ve kopya açısından büyük farklılıklar gösterebilir, ancak bahsettiğimiz tüm temel öğeleri içerenler, reklamverenler için iyi dönüşüm sağlayabilir.
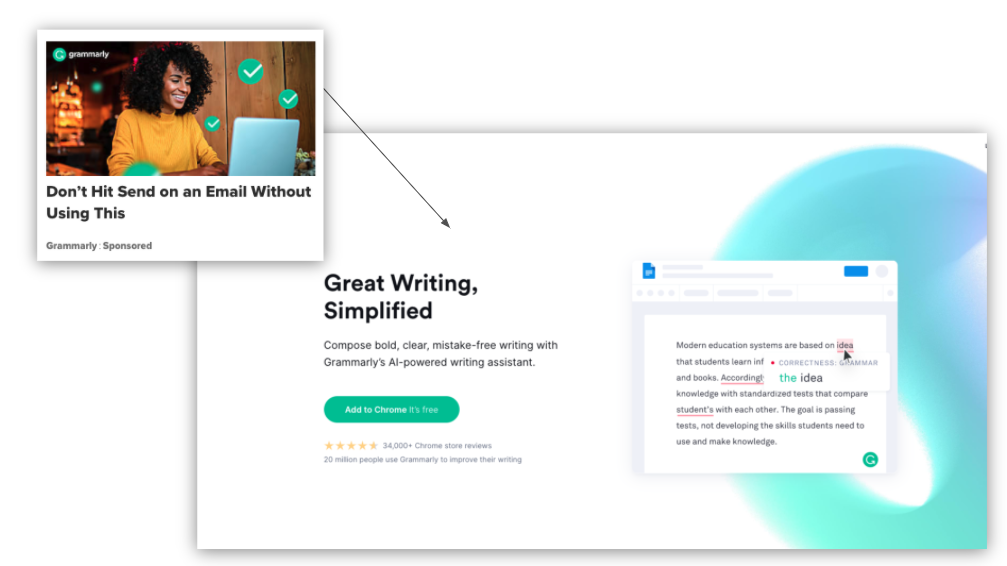
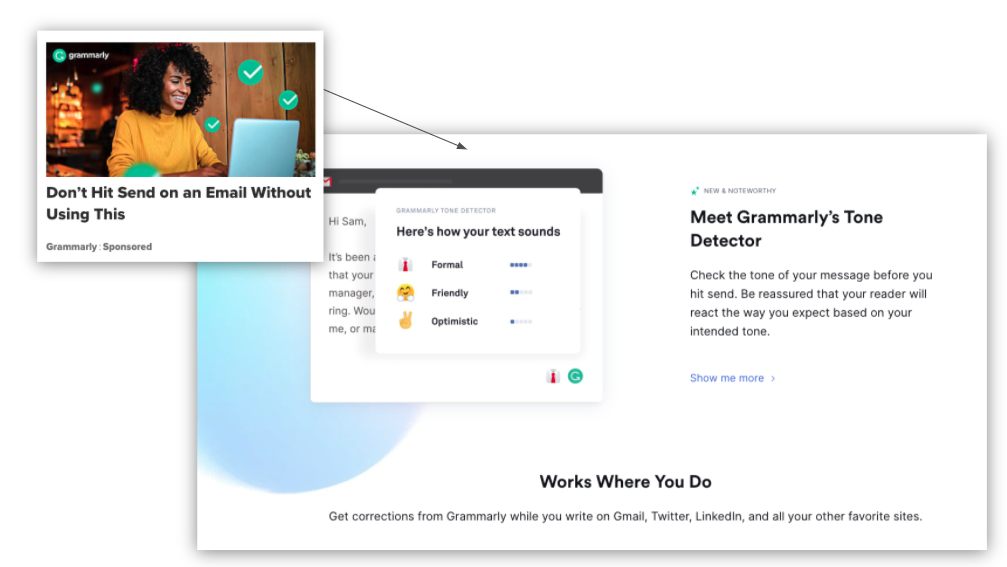
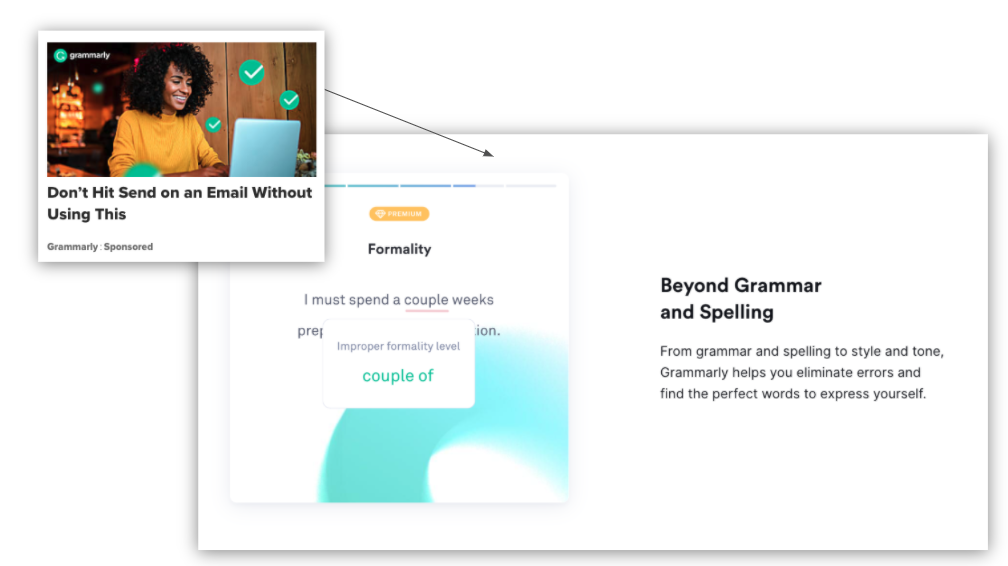
Grammarly'nin kampanyası, tekliflerini doğru bir şekilde görselleştirmek ve açıklamak için uzun biçimli bir açılış sayfası kullandı ve baştan sona dönüşüm için olgunlaşmış metinler ekledi.
Bu açılış sayfası, reklam kreatifinde ve açılış sayfasındaki başlıkların nasıl farklı olabileceğini ancak yine de kullanıcının amacına uygun olabileceğinin mükemmel bir örneğidir. Birincisi, kampanya, insanları e-postalarını iki kez kontrol etmeye teşvik ederek aciliyet yaratır ve süreci basitleştirme sözü vererek anlaşmayı sonlandırır.
Açıklayıcı bir özet grafiği yerine Grammarly, araçlarının yazım hatalarını tam olarak nasıl yakaladığını gösteren ve iyileştirme için ipuçları sağlayan bir GIF kullanarak ürün değeri önermesini görselleştirmeyi seçti.

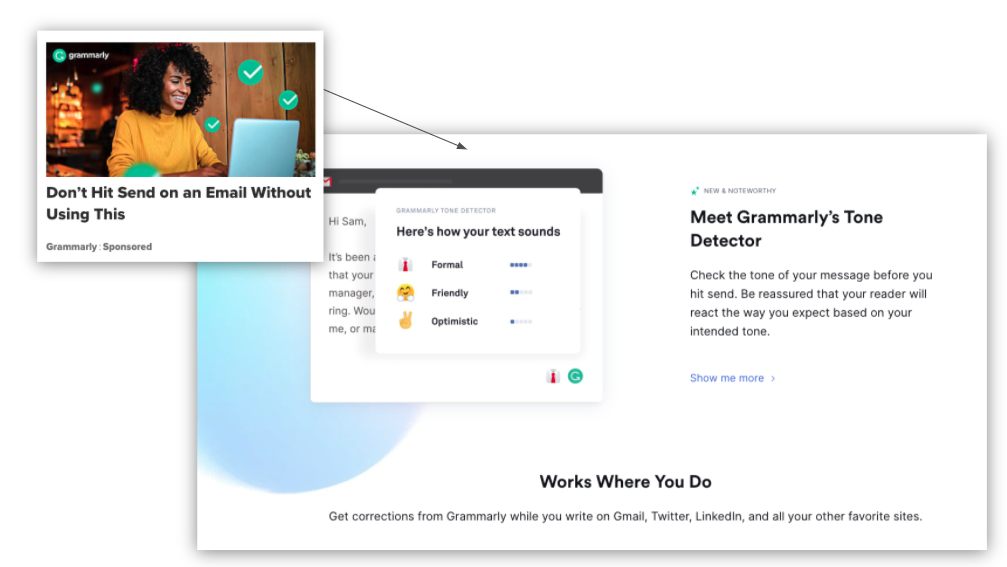
Kaydırdıkça, kullanıcıları uzantı hakkında daha fazla bilgi edinmeye teşvik eden açıklayıcı bölüm başlıkları ve incelikli satır içi CTA'lar görürsünüz.

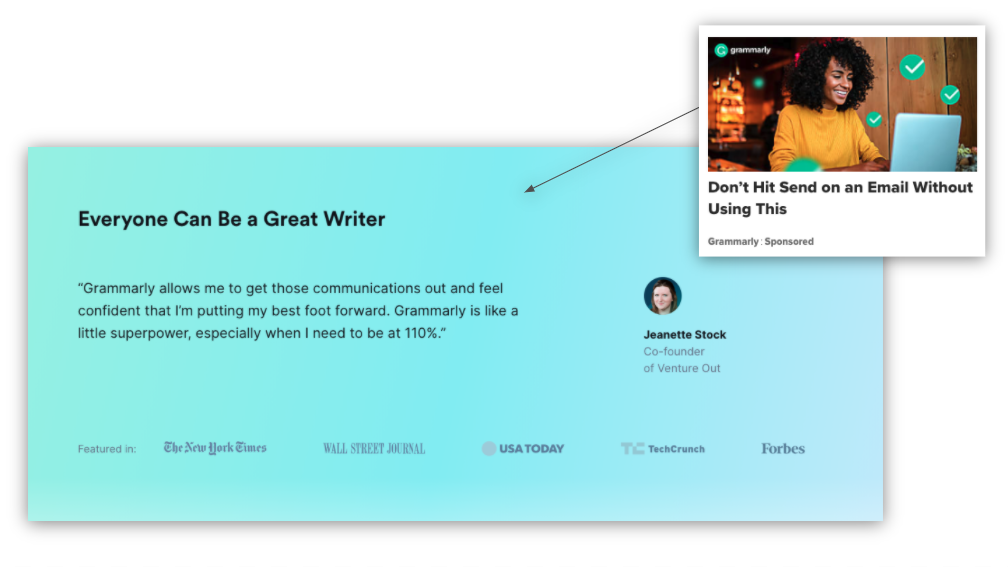
Bu sayfanın ilk sosyal kanıt biçimi, bunların yalnızca e-postayla ilgili olmadığını göstermek için bir entegrasyon listesi içerir; uzantılarını kullanarak çeşitli platformlarda yazınızı geliştirebilirsiniz.

Hepsini burada resmetmedik, ancak açılış sayfası boyunca Grammarly, uzantıları için her bir kullanım durumunu özel olarak açıklayan birden çok kolayca taranabilir bölüm başlığı ve paragraf içerir.
Son olarak, açılış sayfalarını mutlu bir müşteriden bir alıntı ve son bir CTA ile tamamlarlar.

Gerçek Dünya Açılış Sayfası Temelleri
İçerik tabanlı açılış sayfaları, reklamverenlerin içerik sitelerindeki kampanyalar için kullanabileceği en başarılı yaklaşımdır. Bunlar özellikle makaleleri, reklamları ve uzun biçimli açılış sayfalarını içerir.

Açılış sayfanızı oluştururken şu temel unsurları aklınızda bulundurun:
- CTA'lar yıkıcı olmamalıdır. Bir editoryal açılış sayfası ile okuyucunun akışını bozmak istemezsiniz. Daha fazla dönüşümü teşvik etmek için satır içi CTA'ları kullanın.
- Sayfanızı taranabilirlik için ayarlayın. İnsanlar bir sayfayı okumadan önce, dalmak isteyip istemediklerini belirlemek için sayfayı en alta ve tekrar en üste kaydırırlar. Dikkatlerini çekmek için açıklayıcı bölüm başlıkları kullanın.
- Çabuk konuya gelin. Amacınızı belirtmek için bir okuyucuyu makalenizin sonuna sürüklemeyin - bunu girişte güçlü bir ceviz grafiği kullanarak yapın.
- Değerinizi tanımlayın. CTA'lar için metninizi yazarken, bir ziyaretçiden belirli bir işlem yapmasını istemeden önce teklifinizin değerini açıklayın.
Kopyanızın atölye çalışmasını biraz daha kolaylaştırmak için, yukarıdaki tüm önerilerin rehberli bir açıklamasını içeren bu Google Dokümanı şablonunu kullanın.
Kitlelerinizle nelerin tıklandığını görmek için tek tek öğeleri A/B testine devam etmenizi öneririz, ancak bu en iyi uygulamalar, herhangi bir yerel içerik kampanyası için harika bir başlangıçtır.
Yazar hakkında
Megan, Taboola'da Kıdemli İçerik Pazarlama Müdürü ve gururlu bir buzlu çay bağımlısıdır. Ayrıca İçerik Pazarlama Enstitüsü, Vox ve SEMRush gibi siteler için makaleler yazmıştır. Onu çevrimiçi yazarken, tweet atarken veya bir dizi pazarlama verisini incelerken bulabilirsiniz. MeganRoseM'de ona tweet atın veya Megan Morreale'de LinkedIn'e ulaşın.
