Dönüşüm Oranlarınızı ve Satışlarınızı Artıracak 9 Açılış Sayfası Fikri
Yayınlanan: 2017-10-10“Taklit, dalkavukluğun en içten şeklidir.”
Bu ünlü atasözü pek çok şey için geçerlidir ve tıklama sonrası açılış sayfaları da farklı değildir.
Mümkün olan en dönüşüme hazır sayfanızı oluşturmak için diğer şirketlerin tıklama sonrası açılış sayfası örneklerini incelemek tamamen normaldir (ve önerilir).
İnsanların çevrimiçi içeriği nasıl okuduğunu anlamak, bu sürecin kritik bir bileşenidir. Özellikle ortalama web kullanıcılarının dikkat süresinin 6-8 saniye olduğunu bildiğinizde ve bu kritik saniyelerde ziyaretçileri sayfanızda tutmanız gerektiğinde.
İlham alabileceğiniz yüzlerce tıklama sonrası açılış sayfası örneği var. Aslında, dünyanın en tanınmış markalarından bazılarından konuya adanmış eksiksiz bir blog kategorimiz var.
Bugünün makalesinde, bir sonraki tasarımınıza ilham verecek kullanıcı deneyimi ipuçlarını, tıklama sonrası açılış sayfası çerçevesinin önemli öğelerini ve diğer tıklama sonrası açılış sayfası fikirlerini vurgulayan birkaç örnek göstereceğiz.
En iyi tıklama sonrası açılış sayfası fikirleri
Yeterli beyaz boşluk ekleyin
Cephaneliğinizde pek çok web sayfası tasarımı fikri var, ancak beyaz boşluk (diğer bir deyişle boş alan veya negatif alan), birçok amaca hizmet etse de en az kullanılan teknik olabilir. Sayfanızın daha az dağınık ve estetik açıdan daha hoş görünmesini sağlamanın yanı sıra:
- Okunabilirliği artırır
- Önemli unsurlara odaklanmayı geliştirir
- Teklifinizin daha iyi anlaşılmasını sağlar
- Kullanıcı deneyimini geliştirir
Bunu bilerek iki farklı sayfadaki boşluk tasarımını karşılaştıralım.
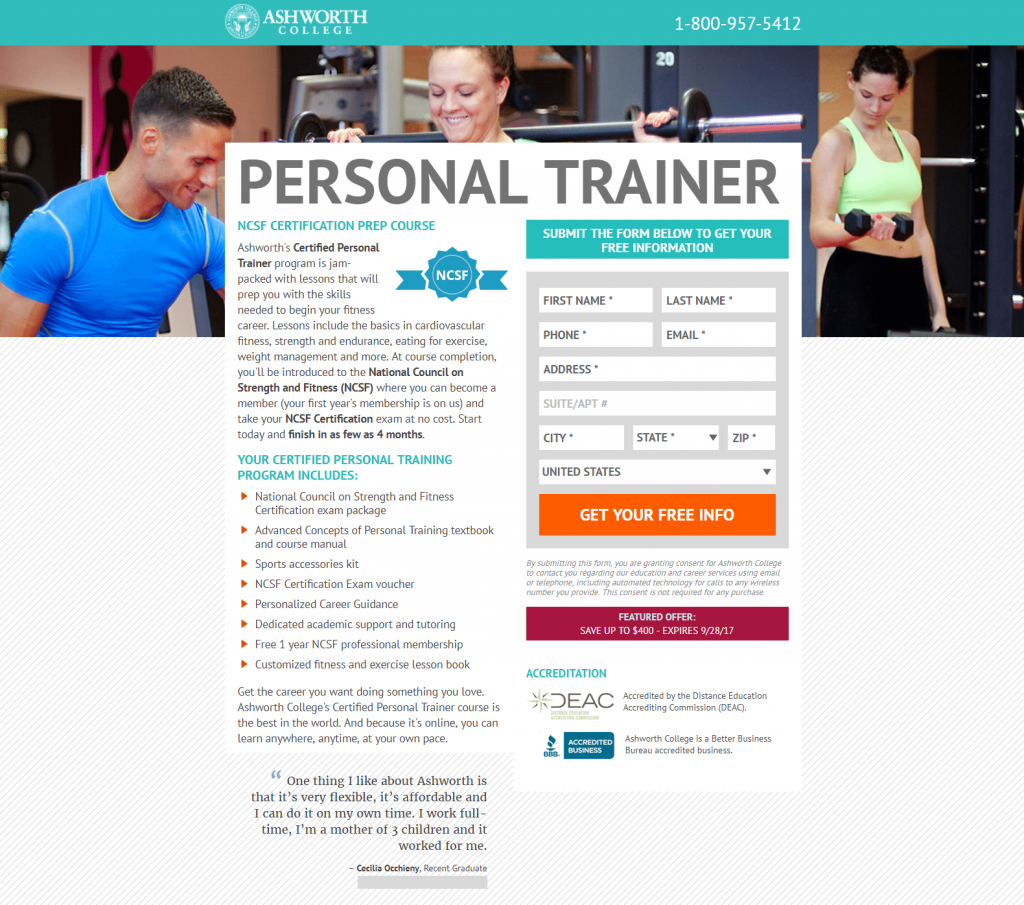
İşte Ashworth Koleji'nden beyaz boşluk olmadığı açıkça belli olan bir tane:

Her şeyin sayfanın ortasına nasıl sıkıştırıldığına dikkat edin, bu da gezinmeye nereden başlayacağınıza karar vermeyi zorlaştırıyor. Bu, ziyaretçilerin bunalmış hissetmelerine neden olarak, bırakın dönüşüm yapmayı, teklif hakkında hiçbir şey öğrenmeden sayfadan ayrılmalarına neden olabilir.
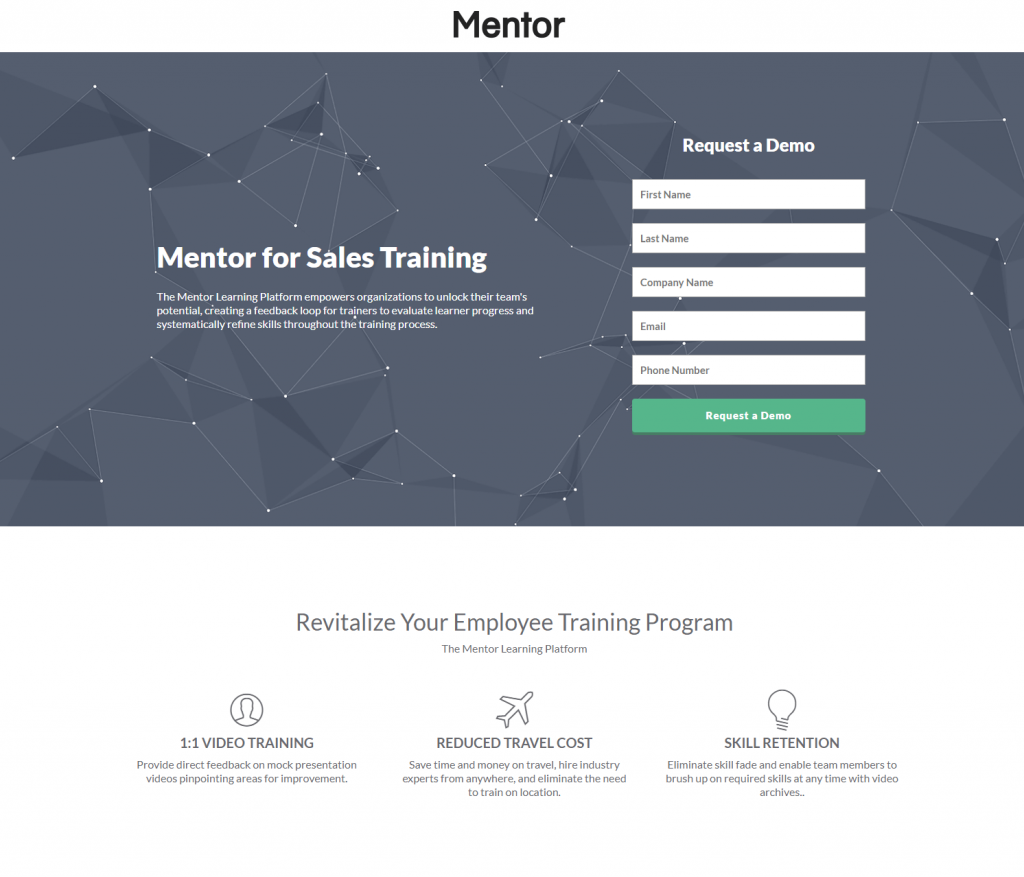
Buna karşılık, bu Mentor tıklama sonrası açılış sayfasında bol miktarda beyaz alan bulunur:

Başlığın ve küçük açıklamanın yanı sıra olası satış yakalama formunun etrafında yeterli boşluk var. Farklı bölümler arasında, sayfada gezinmeyi ve teklifi daha iyi kavramayı kolaylaştıran oldukça fazla boşluk bile var. Her tıklama sonrası açılış sayfası öğesi, Ashworth College sayfası gibi bir araya getirilmedikleri için dikkat çeker.
Bu örnek, daha keyifli bir kullanıcı deneyimi sağlar ve muhtemelen daha iyi dönüşüm sonuçları sağlar.
Açık görsel ipuçlarını dahil edin
Hem açık hem de örtük görsel ipuçları veya yön ipuçları, ziyaretçilere tam olarak neye dikkat etmeleri gerektiğini (formunuz ve CTA düğmeniz gibi) söyledikleri için tıklama sonrası açılış sayfası dönüşümlerine yardımcı olur.
Öncelikle, daha doğrudan olan ve bir web sayfasında kolayca tanınabilen açık ipuçlarına bakalım.
Açık görsel ipuçlarını tıklama sonrası açılış sayfası tasarımınıza dahil etmenin birincil yollarından biri, form ve/veya CTA düğmesi gibi en önemli sayfa öğelerine işaret eden oklar eklemektir.
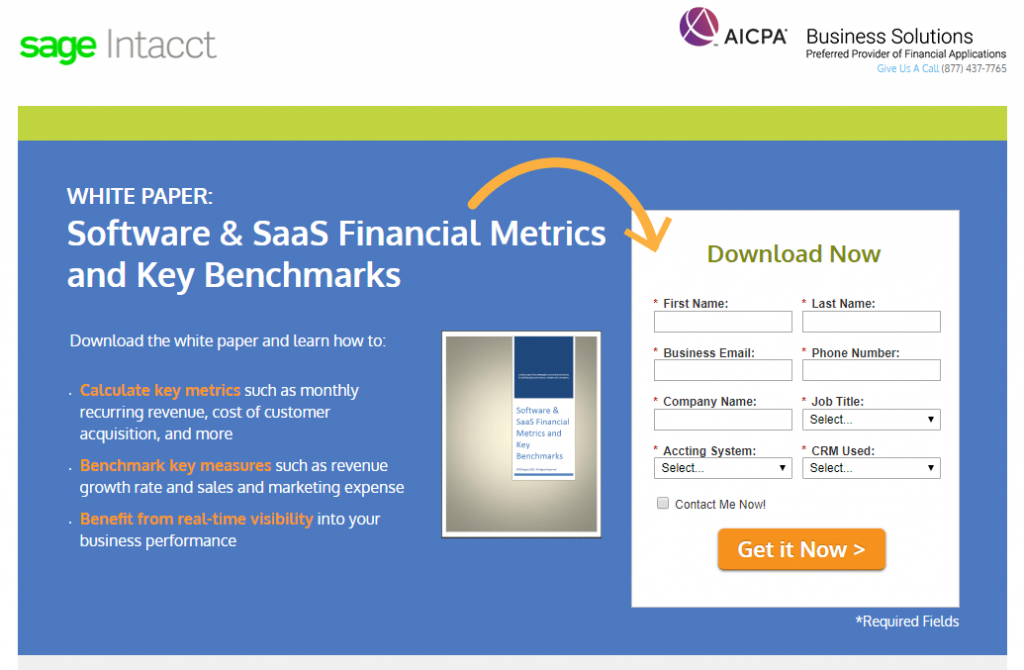
Sage Intacct, başlıklarından forma parlak turuncu bir ok ekleyerek fark etmenizi istediklerini açıkça ortaya koyuyor:

Artı, CTA düğmesindeki ok, potansiyel müşteriler düğmeyi tıkladığında bu sayfanın ötesinde ek içerik olduğunu gösterir.
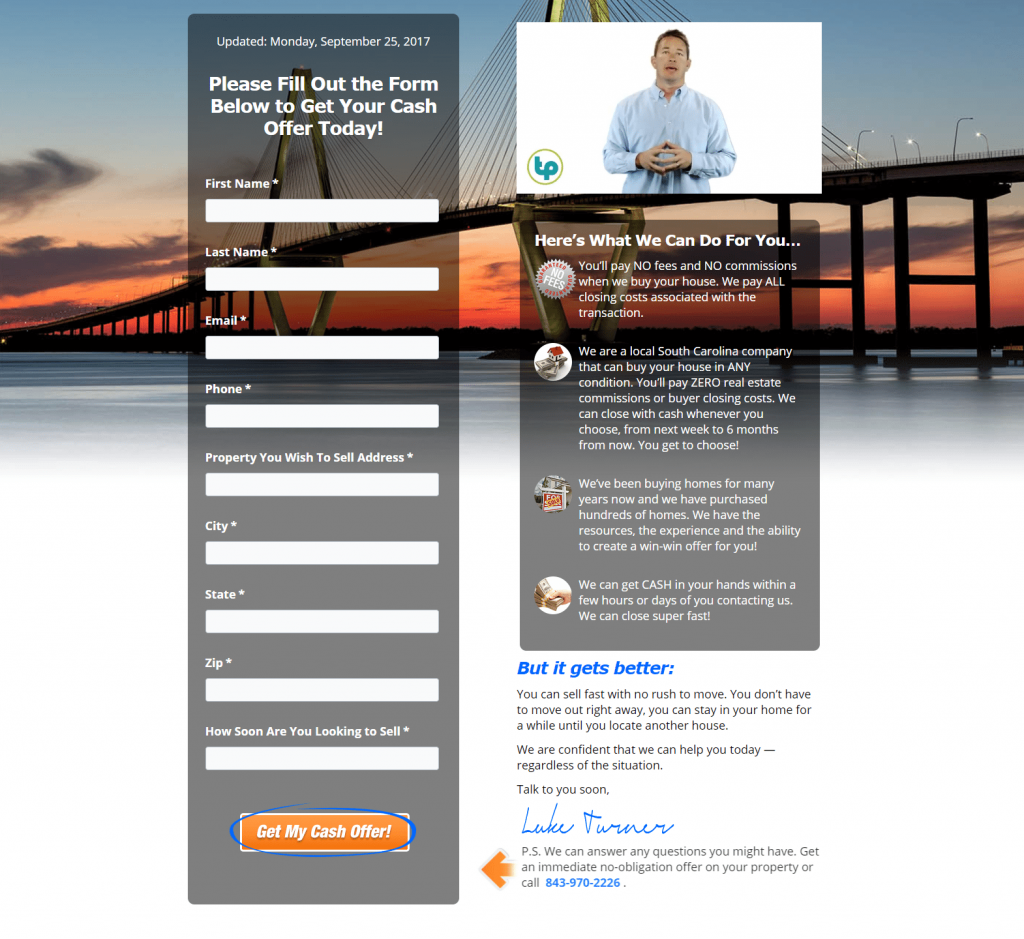
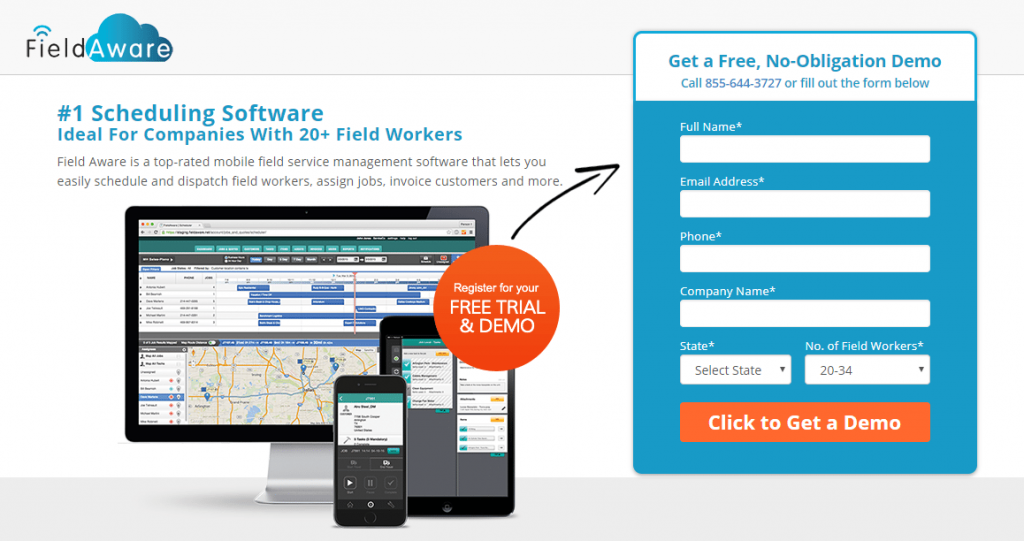
İşte TurnPro Properties'den başka bir örnek, gayrimenkul tıklama sonrası açılış sayfası fikirleri arayan herkes için mükemmel. CTA düğmesini gösteren turuncu bir ok ve ek tıklama teşviki için düğmenin etrafında mavi bir daire vardır.

Göz bakışı, bir tıklama sonrası açılış sayfasına açık görsel ipuçları eklemek için en iyi tıklama sonrası açılış sayfası fikirlerinden bir diğeridir. İnsanlar başkalarının baktığı şeye bakma eğilimindedir, bu nedenle ekrandaki biri bir forma veya CTA düğmesine bakarsa, ziyaretçinin bu öğeleri de fark etmesi daha olasıdır. Bu teknik, sayfalarınıza kişisel çekicilik katmak için de harikadır.
Örtülü yön ipuçlarını dahil et
Örtülü yönlendirme ipuçları, açık ipuçlarından daha inceliklidir, genellikle ziyaretçiler tarafından fark edilmez, ancak yine de bir o kadar etkilidir. En yaygın örtülü yön ipuçları, beyaz boşluk, kapsülleme ve renk kontrastını içerir.
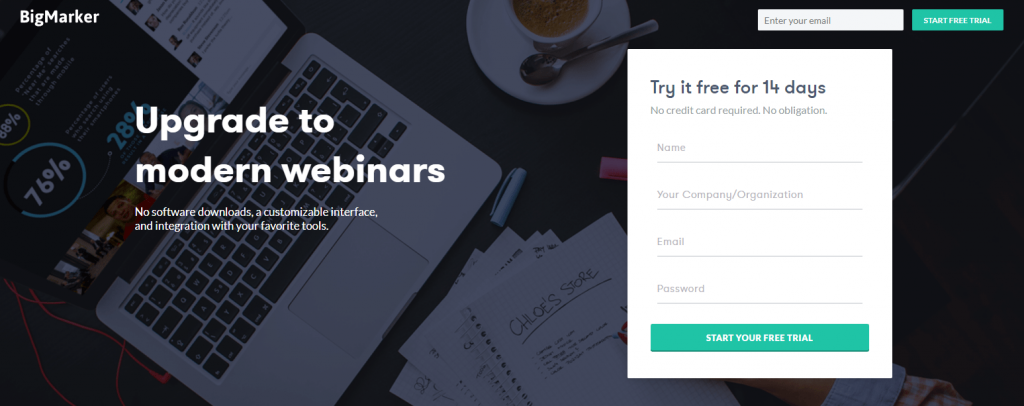
Üç tür örtülü ipucunu da sunan BigMarker'dan bir örneği inceleyelim:

Sayfadaki her öğeyi çevreleyen beyaz boşluk, bu öğelere dikkat çekmeye yardımcı olur. Bunun nedeni, yakınlarda başka bir şeye odaklanılmadan ziyaretçilerin sizin istediğiniz şeye bakmaya zorlanmasıdır. Ayrıca, sayfanın her bölümü arasında yine daha yumuşak gezinme ve daha iyi anlama sağlayan bol miktarda beyaz boşluk vardır.
Formu renk kontrastıyla kapsüllemek, onu sayfada "pop" yapar ve muhtemelen daha fazla dönüşüme yol açar.
Son olarak, özellikle koyu arka plan ile beyaz form arasındaki renk kontrastı, dikkatin bu özel alana çekilmesine yardımcı olur.
İki adımlı bir katılım formu oluşturun
Ziyaretçileri potansiyel müşteri yakalama formu doldurmaya ikna etmek, dijital pazarlamacıların en zorlu görevlerinden biridir. Bununla birlikte, dönüşüm şansını artırmak için belirli teknikler vardır.
Bunun bir yolu, basit bir sayfa içi form yerine iki adımlı katılım formudur.
İki adımlı katılım formları, yalnızca potansiyel müşteri CTA düğmesini tıkladıktan sonra bir açılır pencerede görünür. Etkilidirler çünkü dönüştürme sürecini iki kısma ayırırlar: bilgi aşaması (ön-form) ve taahhüt aşaması (son-form). Bu ayrımla, potansiyel müşteriler bilgi aşamasındaki bir formdan korkmazlar ve sadece bilgi toplamaya ve teklifiniz hakkında bilgi edinmeye odaklanabilirler. Ardından, devam etmeye karar verdikten ve CTA düğmesine tıkladıktan sonra formu görürler ve bu noktada, çok daha az korkutucu olur.
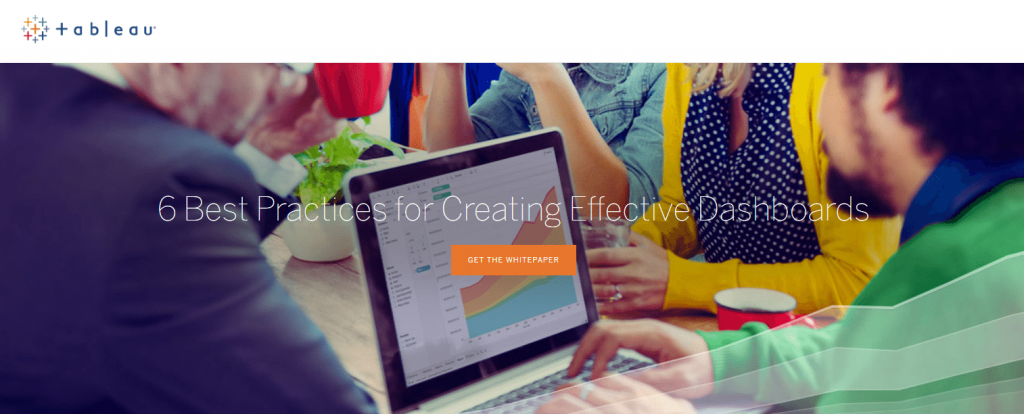
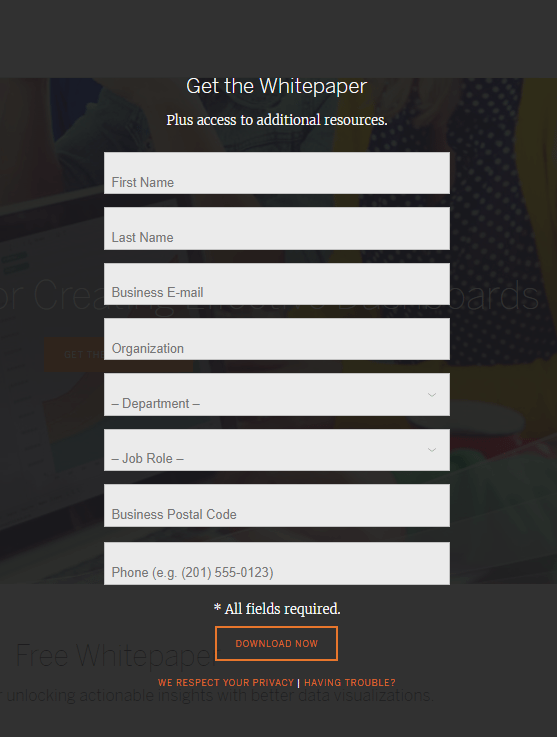
Tablo bunu anlıyor. Sayfalarını iki adımlı bir katılım formuyla nasıl tasarladıklarına bakın:

Ziyaretçiler sayfayı inceledikten ve teklifi kullanmayı taahhüt ettikten sonra, turuncu "Teknik belgeyi al" CTA düğmesini tıklarlar ve kendilerine şu form sunulur:

Çok adımlı formları kullanın
İki adımlı katılıma ek olarak, daha uzun formları çok adımlı formlara ayırarak tamamlama sürecini olası müşteriler için daha az yıldırıcı hale getirebilirsiniz.
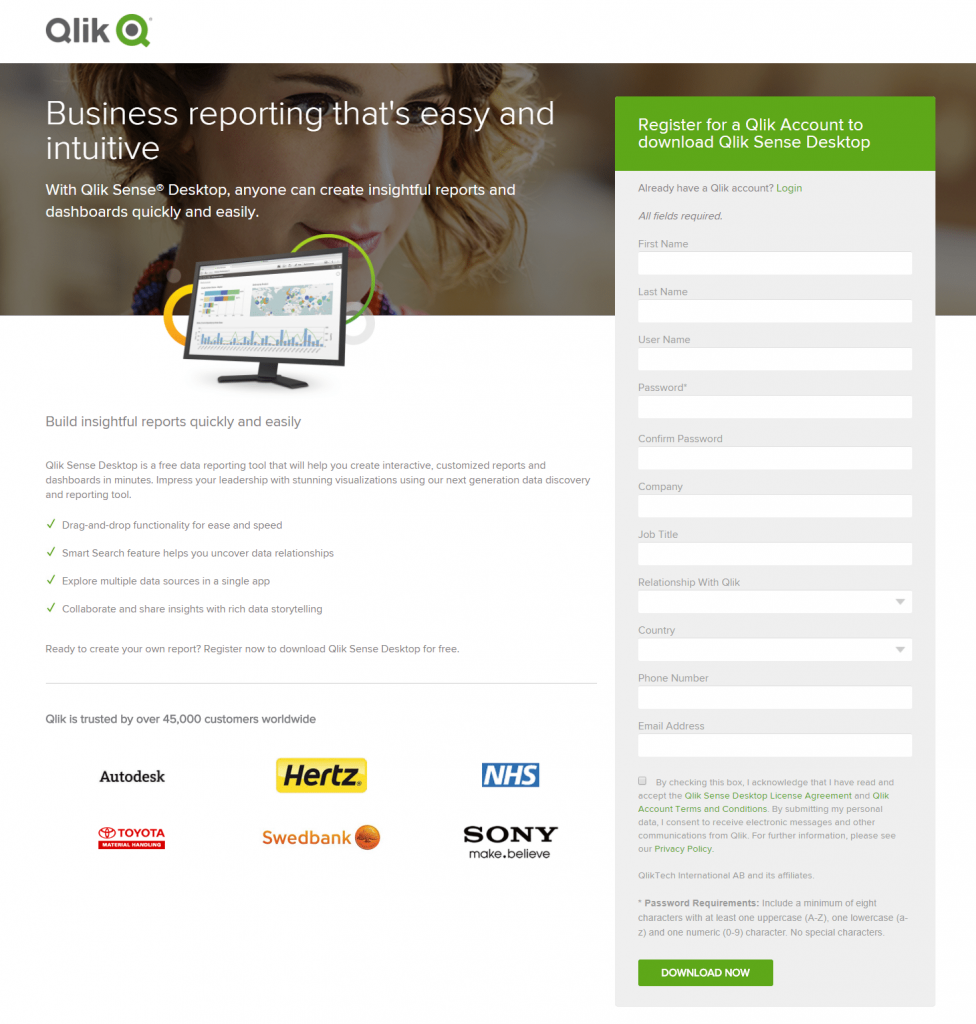
Bu Qlik tıklama sonrası açılış sayfasına bir göz atın:

Formun ne kadar uzun olduğunu görüyor musunuz? Muhtemelen hiç kimse bu form alanlarının tamamını doldurmak istemez , bu da Qlik'in sayfadaki sürtünmeyi azaltmak için formu çok adımlı bir form olarak yeniden tasarlamasından fayda sağlayabileceği anlamına gelir.
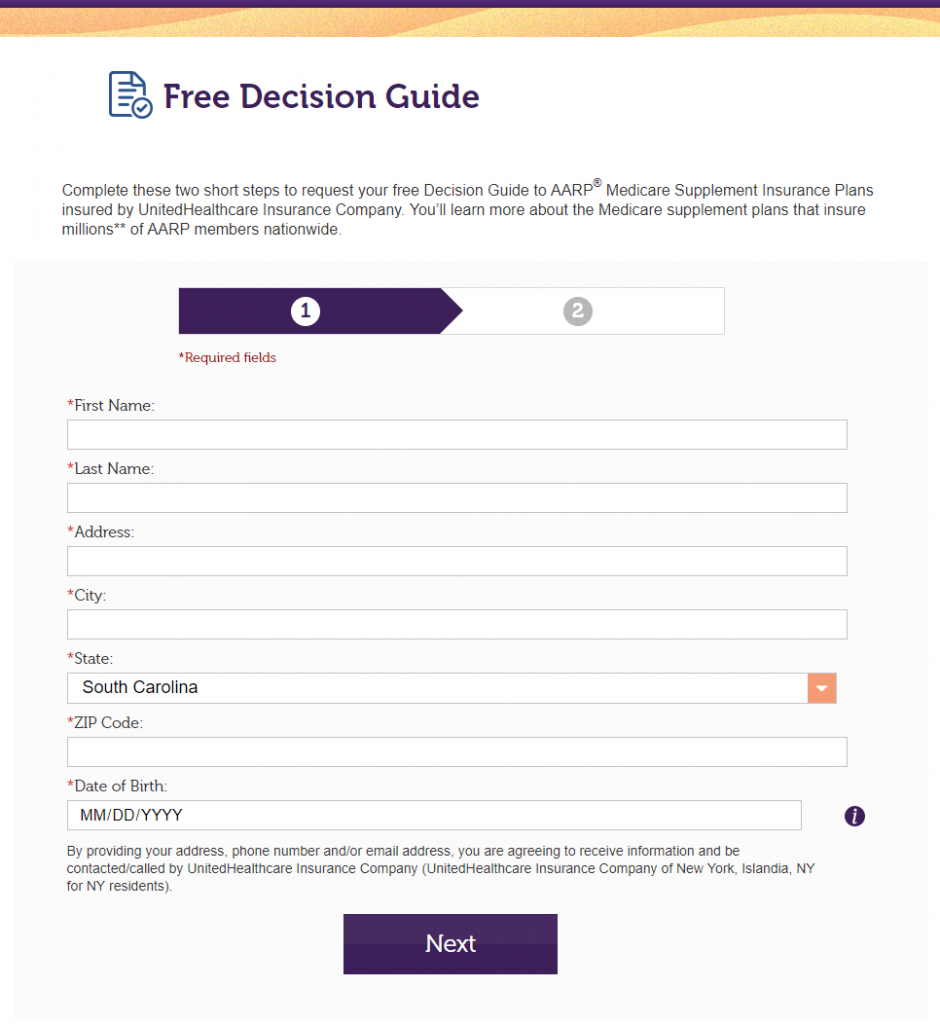
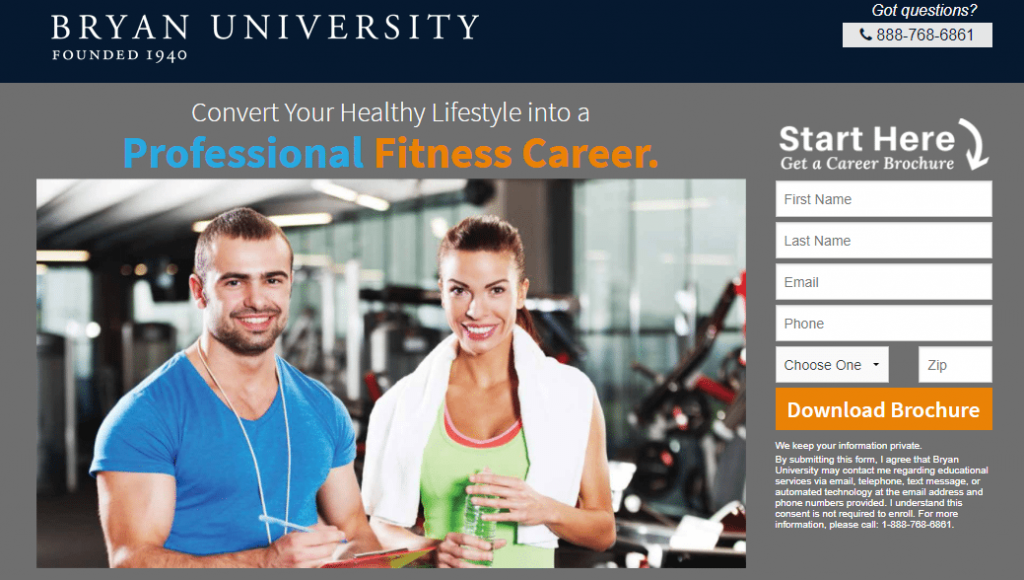
AARP ise doğru fikre sahip. Potansiyel müşterilerin AARP Medicare Ek Sigorta Planları için ücretsiz bir Karar Kılavuzu talep etmeleri için bu sayfada çok adımlı bir form oluşturdular. Ayrıca formun üzerindeki ilerleme çubuğuna da dikkat edin. Bu, potansiyel müşterilerin kayıt sürecinde ne kadar ilerlediklerini bilmelerini sağladığı için başka bir akıllı tıklama sonrası açılış sayfası fikridir:


Formu iki adıma bölmek, potansiyel müşteriler için daha az korkutucu olmasına yardımcı olur. Bu sayfaya geldiklerinde karşılarına her şey bir anda değil, sadece 7 form alanı çıkıyor.
CTA renk kontrastını kullan
Birçok pazarlamacı, harekete geçirici mesaj düğmesinin, dönüşümün gerçekleştiği yer olduğu için tıklama sonrası açılış sayfasındaki en kritik öğe olduğunu iddia eder. Düzgün tasarlayın ve dönüşümleri artırın; kötü tasarlayın ve sayfanın terk edilmesi riskini alın.
CTA düğmenizi tasarlarken dikkate alınması gereken en önemli faktörlerden biri renktir. Sayfadaki diğer renklerle kontrast oluşturmasını istiyorsunuz, böylece ziyaretçilerin dönüşüm gerçekleştirmesini mümkün olduğunca kolaylaştıracak şekilde "gösterilir".
İşte fikri kanıtlamak için birkaç örnek.
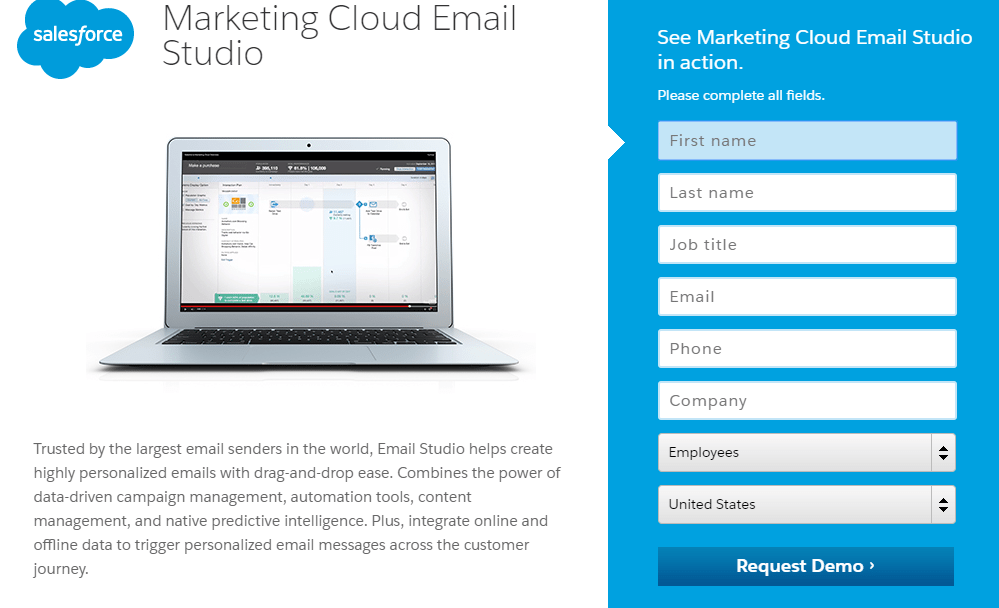
Bu Salesforce tıklama sonrası açılış sayfası, tek renkli bir renk düzeni kullanır:

Mavi renk kombinasyonu gözler için doğaldır, ancak sayfa öğelerinin öne çıkmasına izin vermede pek iyi değildir. Düğme, forma uyum sağlar - CTA düğmeniz için istediğinizin tam tersi.
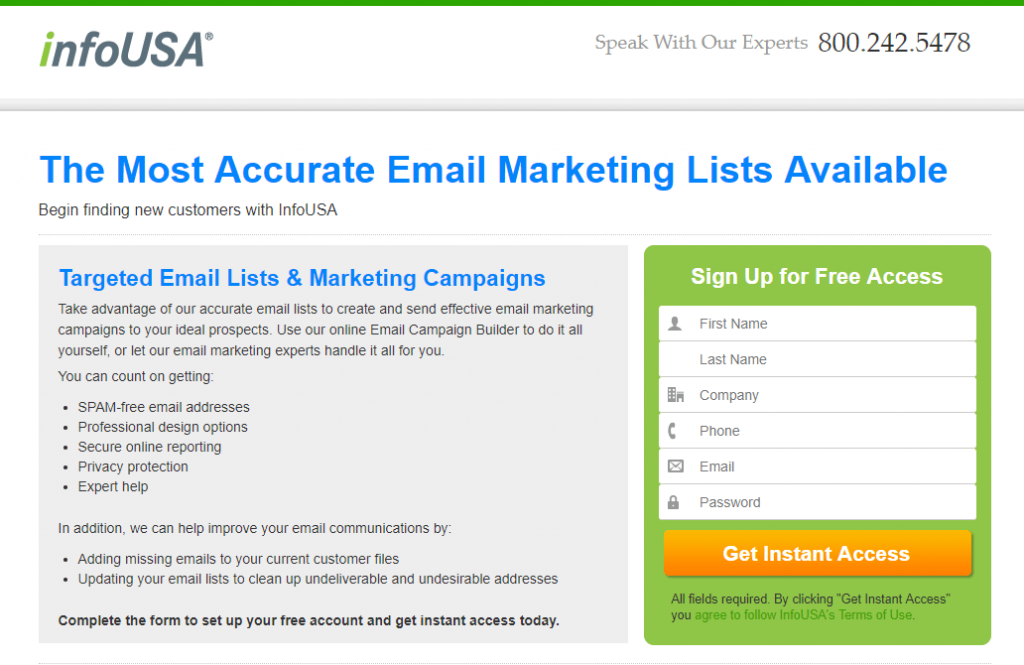
Tersine, ziyaretçilerin dikkatini sorunsuz bir şekilde çekmesi muhtemel, renk kontrastlı CTA düğmelerine sahip bazı sayfalar şunlardır:



Sevimsiz stok fotoğrafları kullanmaktan kaçının
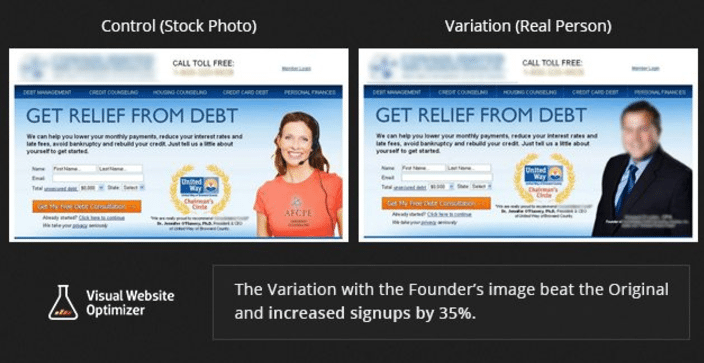
Bahsettiklerimizi biliyorsunuz - baktığınız ve yardım edemediğiniz ancak çok açık bir şekilde sahnelendikleri için gözlerinizi devirdiğiniz görüntüler. Bunun gibi:

Dönüşüm sağlama beceriniz, büyük ölçüde ziyaretçilerinizde ne kadar olumlu duygular yaratabileceğinize bağlıdır. Gerçekçi olmayan bir stok fotoğrafla bu daha da zorlaşıyor.
Aslında, MarketingExperiments, bir stok görseli şirketin kurucusunun bir görseliyle değiştirerek kayıt sayısını %35 oranında artırdı:

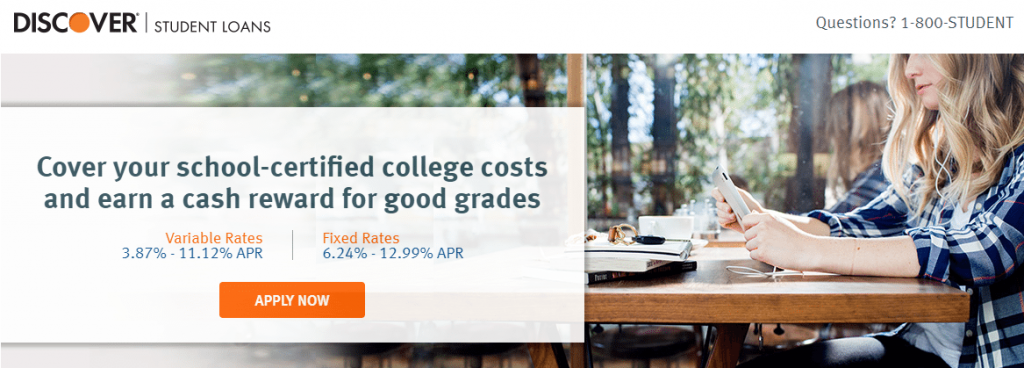
Bu noktaya kadar Discover, tıklama sonrası açılış sayfalarına daha gerçekçi ve ilişkilendirilebilir bir resim ekledi:

Pazarlama kampanyalarınız için en iyi stok fotoğrafları seçmeyle ilgili daha fazla ipucu ve püf noktası için bu yeni kılavuzu indirin.
Metin yerine videoyu tercih edin
Girişte ne dediğimizi hatırlıyor musun? Web kullanıcılarının ortalama dikkat süresi yaklaşık 6-8 saniyedir.
Neyse ki, tıklama sonrası açılış sayfalarınıza video eklemek, ziyaretçilerinizin hemen ilgisini çekmenize ve odaklarını korumanıza yardımcı olabilir. Teklifinizi daha derli toplu ve etkileşimli bir şekilde açıklayan videolar, toplam dönüşümlerinizi %86'ya kadar artırma potansiyeline sahiptir.
Videolar özellikle markanızın UVP'sini iletmek için idealdir, çünkü potansiyel müşteriler büyük olasılıkla uzun bir tıklama sonrası açılış sayfasında gezinmek yerine 1 dakikalık ilgi çekici bir video izlemeyi tercih eder.
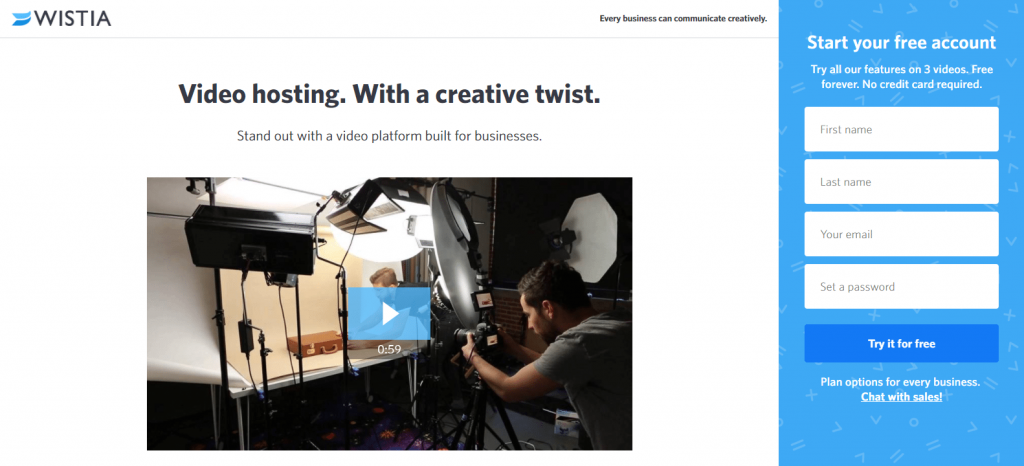
Wistia, bu tıklama sonrası açılış sayfasında yalnızca bir dakika içinde UVP'sini ve diğer birçok avantajını tanıtıyor:

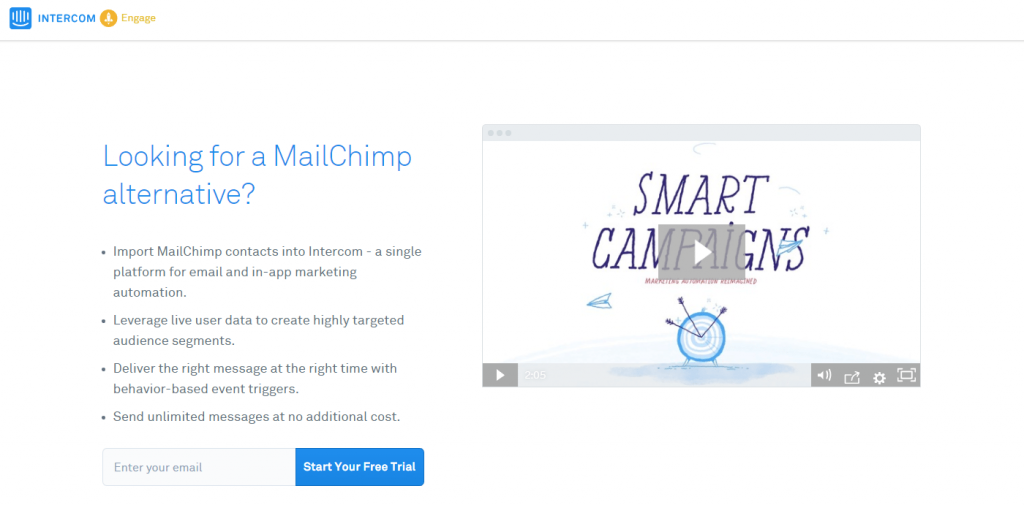
Intercom, bu etkili tıklama sonrası açılış sayfası fikrini de kullanır:

Videoları, günümüz pazarlamacılarının karşılaştığı ortak mücadeleleri sunuyor ve ardından Intercom'un Akıllı Kampanyalarının tüm bu sorunlara nasıl harika bir çözüm olduğunu açıklıyor.
Güven oluşturmak
Potansiyel müşterileri ikna etmek için önce onların güvenini kazanmalısınız. Üç ana güven sinyali türü, şirket logolarını, güvenlik rozetlerini ve müşteri referanslarını içerir. Tesadüfen değil, güven sinyalleri eklemek, çevrimiçi varlığı olan herhangi bir marka için en yaygın web sayfası tasarım fikirlerinden biri haline geldi.
Bu Smartsheet tıklama sonrası açılış sayfası, tıklama sonrası açılış sayfası boyunca her üç türü de kullanır. Yukarıdan aşağıya doğru ayıralım.
İlk olarak, şirket logoları en iyi bilinen müşterilerinden bazılarını vurgular:

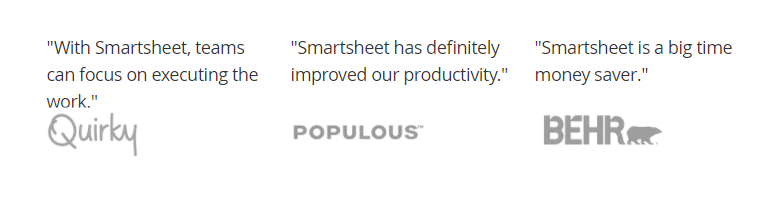
Ardından, alıntılanan referanslar, tanınmış şirketlerin Smartsheet'i (logoları görüntülenerek) nasıl kullandıklarını gösterir:

Ek logolar, hangi popüler uygulamalarla entegre olduklarını gösterir:

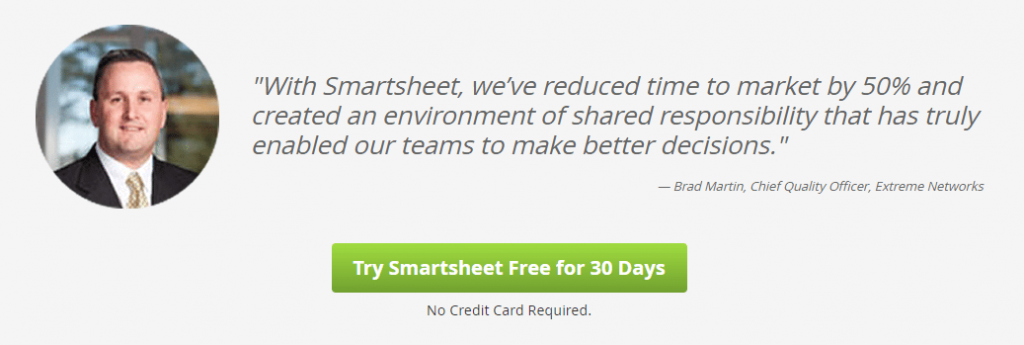
Sayfadaki CTA düğmelerinden birinin hemen üzerinde, vesikalık, tam ad, ilişki ve pozisyonla birlikte eksiksiz bir müşteri referansı:

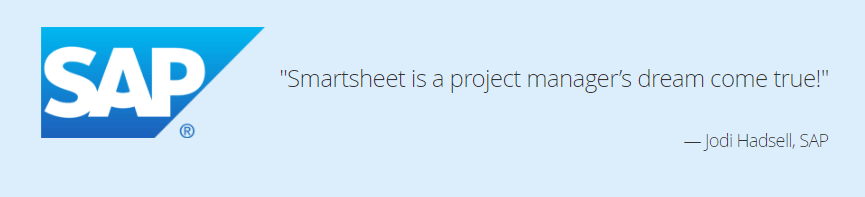
Ekli bir marka logosu bulunan başka bir müşteri referansı:

Endüstri ödüllerini sergileyen rozetler:

Olumlu basın kapsamını ve tanıtımını teşvik etmek için daha fazla logo:

Son olarak, güvenilirliği artırmak ve potansiyel müşterilere kişisel bilgilerinin herhangi bir dış tarafla paylaşılmayacağına dair kesinlik sağlamak için bir güven mührü:

Hangi tıklama sonrası açılış sayfası fikirlerini taklit edeceksiniz?
Ziyaretçileri ikna eden tıklama sonrası açılış sayfası tasarımı fikirleri bulmak zor olabilir çünkü en küçük ayrıntılar bile dönüşüm oranlarınızı önemli ölçüde etkileyebilir. Bu nedenle, tıklama sonrası açılış sayfası ilhamı için başkalarına bakmak tamamen kabul edilebilir - aslında önerilmiştir -.
Bu makaleden en sevdiğiniz fikirleri alın ve tekliflerinizin her biri için Instapage ile profesyonel tıklama sonrası açılış sayfaları oluşturmaya başlayın. Instapage Enterprise demosuna bugün kaydolun.
