Bir Açılış Sayfası Isı Haritası Kullanmadan Önce Bilmeniz Gereken Her Şey
Yayınlanan: 2017-08-02Cormac Kinney'nin yazılımı, Wall Street tüccarlarının borsada oynamasına yardımcı olacak bir araç olarak başladı. Finansal verileri, tüccarlara renkleri kullanarak ne zaman alıp satacaklarını işaret eden "ısı haritaları " adı verilen "kırmızı ve mavi karelerden oluşan parlak mozaiklere" dönüştürdü.
Yirmi yılı aşkın bir süre sonra, ısı haritalarından ve sağladıkları içgörülerden yararlananlar sadece tacirler değil. Pazarlamacılar (ve şimdi Instapage müşterileri) de bunları kullanıyor. Ve bunu yaparak potansiyel müşterilerin web sayfalarında tam olarak nasıl davrandıklarını öğreniyorlar.
Isı haritası nedir?
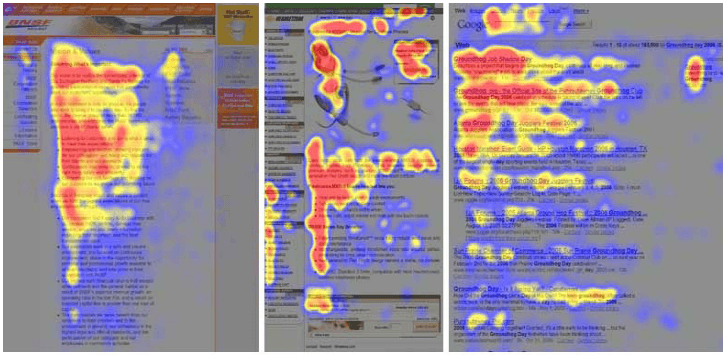
Isı haritası, ziyaretçilerin renk kodlu bir sistem kullanarak bir web sayfasıyla nasıl etkileşime girdiğini gösteren bir veri görselleştirmesidir. Örneğin, tüm zamanların belki de en iyi bilinen ısı haritasına bir göz atın (en azından dijital pazarlamacılar tarafından), insanların web'de F şeklinde bir düzende okuduğunu gösteren:

Haritanın kırmızı ve sarı kısımları, çok izlenen bir alanı gösterir. Mavi, ziyaretçilerin en az baktığı yerdir.
Bu özel veriler, Nielsen Norman Group tarafından, ziyaretçilerin bir web sayfasındaki metinle karşılaştıklarında bakışlarını izleyen 2006 tarihli bir göz izleme çalışmasından toplanmıştır. Ancak bunun gibi testler, muhtemelen web'de dolaştığını göreceğiniz testler değildir.
Göz izleme ısı haritaları ve fare izleme ısı haritaları
Göz izleme deneylerinden elde edilen ısı haritaları en doğru olanlardır, ancak aynı zamanda üretilmesi en maliyetli ve elverişsiz olanlardır. Yukarıdaki Nielsen Norman gibi çalışmalar, genellikle kontrollü bir ortamda (laboratuvar, şirket içi) bir araştırma ekibi veya ziyaretçilerinizin web sayfanızla etkileşim kurarken gözlerini gözlemleyen pahalı bir donanımla gerçekleştirilir. Bunların çalıştırılması birkaç bin dolardan fazlaya mal olabilir.
Tüm bir araştırma ekibini işe almak çoğu işletme için söz konusu olmadığından, çoğu işletme bunun yerine fare izleme yazılımına yöneliyor. Gerçek göz hareketlerini izlemenin aksine, fare izleme yazılımı ziyaretçinin tıklama, kaydırma ve üzerine gelme gibi fare hareketlerini izler.
Bu yöntem, resmi bir laboratuvar ortamı veya bir işletmenin bütçesinin büyük bir bölümünü gerektirmediğinden, çok daha kolay erişilebilir. Bugün, fare izleme yazılımını yükleyebilir ve ziyaretçilerin davranışlarını hemen izlemeye başlayabilirsiniz - ve bazı araştırmalar, neredeyse resmi göz izleme çalışmalarının yaptığı kadar doğru olduğunu gösteriyor.

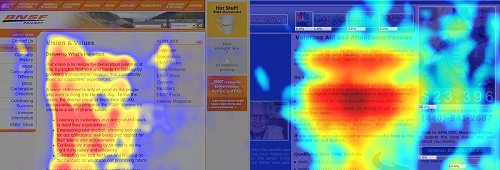
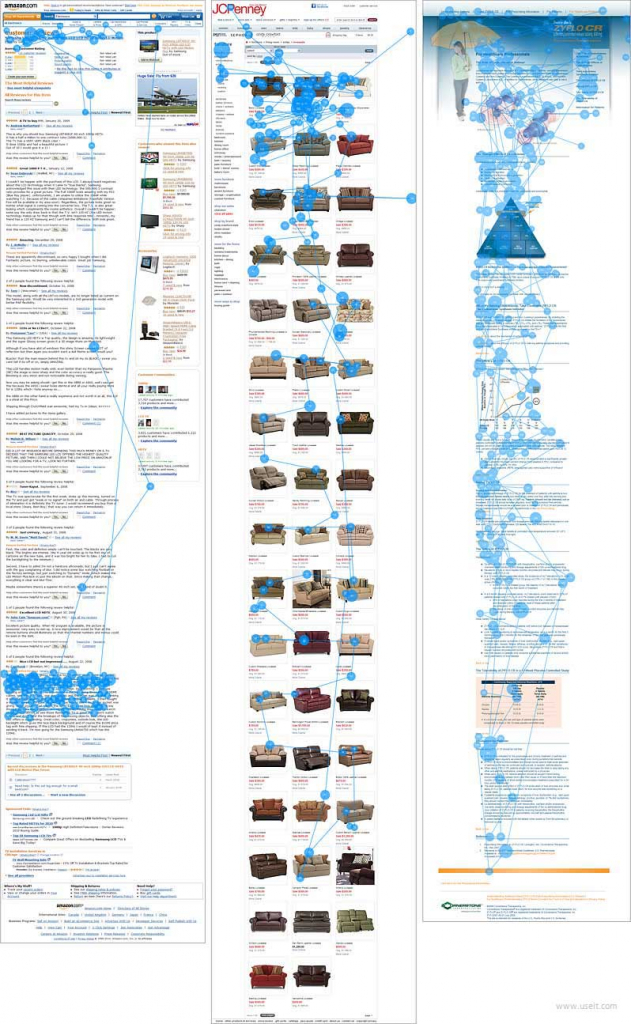
Soldaki ısı haritası resmi bir göz izleme çalışmasından, sağdaki ise fare izlemeyle oluşturuldu. ClickTale'e göre, her iki tekniğin aynı anda uygulandığı deneyler, sonuçları arasında %84-88'lik bir korelasyon olduğunu göstermiştir.
Temel olarak, bazı durumlarda, insanların farelerini hareket ettirdikleri ve baktıkları yer çakışma eğilimindedir (buna daha sonra değineceğiz).
Mevcut farklı fare izleme ısı haritaları türleri
İnsanlar bir "ısı haritasından" söz ettiğinde, kullanıcı davranışını gösteren bir görselleştirmeden bahsediyorlar. Ancak, bu kullanıcı davranışı her zaman aynı değildir. Bazı ısı haritaları, insanların nasıl kaydırdığını gösterirken, diğer türler, insanların ekranda fareyle nereye gittiklerini belirleyebilir. Fare izleme ısı haritalarının birincil türleri aşağıdaki gibidir:
Isı haritalarını tıklayın
Tıklama haritaları, bir ziyaretçinin web sayfanızda nereye tıkladığını gösterir. Popüler bağlantıları veya ziyaretçilerin bağlantı olduğunu düşünüp öyle olmadığını düşündükleri alanları keşfetmek için özellikle değerlidirler.
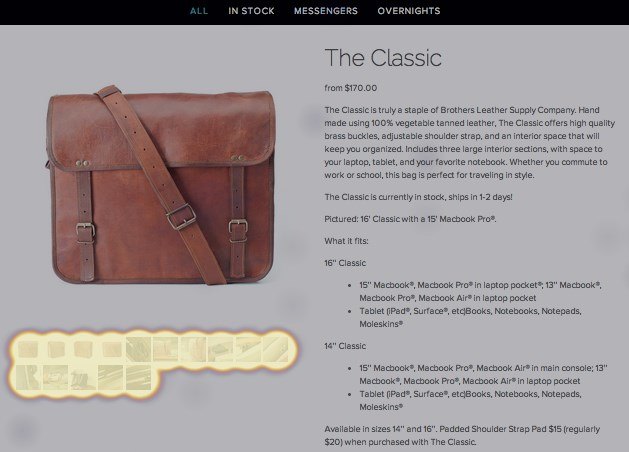
Örneğin, bir sayfada en çok tıklanan öğelerin ürünün fotoğrafları olduğunu ortaya çıkaran bu özel haritayı ele alalım:

Brothers Leather Supply Company'nin kurucusu Adam Kail, iş ürün sayfası tasarımına geldiğinde bu haritanın işletmenin odağını nasıl değiştirdiğini açıklıyor:
Isı haritaları, tüm ürün sayfalarımızda harika görsellere olan ihtiyacımızı güçlendirdi. Eskiden doğru kopyanın kölesiydik ama şimdi görüntüleri doğru şekilde elde etmek için zaman harcıyoruz. Her resim, çantalarımızın farklı bir kullanımını veya açısını gösteriyor... Gelecekteki müşteriler, içinde bir dizüstü bilgisayar varken çantanın dolduğunda birisi giydiğinde nasıl göründüğünü bilmek istiyor.
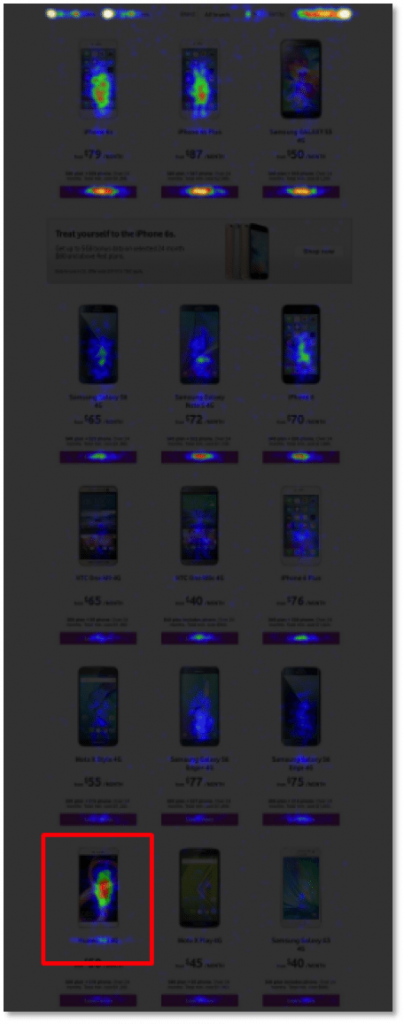
Sonuç olarak, ısı haritası analizinin amacı budur — kullanıcı deneyimini optimize etmek için kullanabileceğiniz gerçek hayattaki ziyaretçi davranışını keşfetmek. Açıklamak için, bir cep telefonu tıklama sonrası açılış sayfasından gelen başka bir tıklama haritasına bakalım:

Kırmızıyla çevrelenmiş, en çok tıklanan telefonun ekranın çok altında olduğunu, daha az popüler olan birkaç modelin altında olduğunu fark edeceksiniz. Peki, kullanıcı deneyimini iyileştirmek için bu haritayı nasıl kullanabilirsiniz?
Ekranın üst kısmındaki daha az popüler olan modellerden birini kırmızıyla belirtilen modelle değiştirin. Bu şekilde, insanlar onu bulmak için avlanmak zorunda kalmazlar.
Belki de tıklama sonrası açılış sayfası tasarımına en uygun ısı haritası, VWO tarafından bir müşteri olan Pair (şimdi Couple) üzerinde yapılan bir örnek olay incelemesinden gelir.
İşte uygulamanın orijinal ana sayfası:

Ve işte o ana sayfanın tıklama ısı haritası şöyle görünüyordu:

Pair'in büyüme pazarlamacısı Lim Cheng Soon'un bu ısı haritasında ne yaptığını fark ettiniz mi? Diyor:
Görünüşe göre, çok fazla kişinin dönüşüm düğmesini (AppStore ve Google Play bağlantısı) tıklamak yerine üstteki gezinme çubuğunu tıkladığını öğrendim. Bu yüzden, dönüştürme düğmesinin etrafında çok fazla "dikkat dağıtıcı" olmasının o kadar da iyi bir fikir olmadığına dair bir teori uydurdum.
Bu yüzden, dönüştürme düğmesinin etrafındaki "dikkat dağıtıcı unsurları" ortadan kaldırma teorisine dayanan birkaç A/B testi yapıyorum.
Sonuçlar?
- Düğmenin üzerindeki "ücretsiz indir" metninin gizlenmesi, dönüşüm oranını %10 artırdı.
- Gezinme menüsünün gizlenmesi, dönüşüm oranını %12 artırdı
Soon'un "çok fazla dikkat dağıtma" teorisi hiç uydurma değil. Diğer birkaç testin de gösterdiği gibi, gezinme bağlantıları dönüşüm oranını büyük ölçüde azaltabilir. Tıklama sonrası açılış sayfanızda, bunları tasarımınızın dışında bırakmak en iyisidir.
Yukarıdakiler gibi tıklama haritaları, bir tıklama sinyali niyeti nedeniyle özellikle değerlidir - eylem, rastgele olmaktan çok amaçlıdır. Birisi tıkladığında, bunu belirli bir öğe veya karşılık geldiği içerik (bir CTA düğmesi, "hakkımızda" bağlantısı vb.) hakkında daha fazla bilgi edinmek istediği için yapar.
Kaydırma ısı haritaları
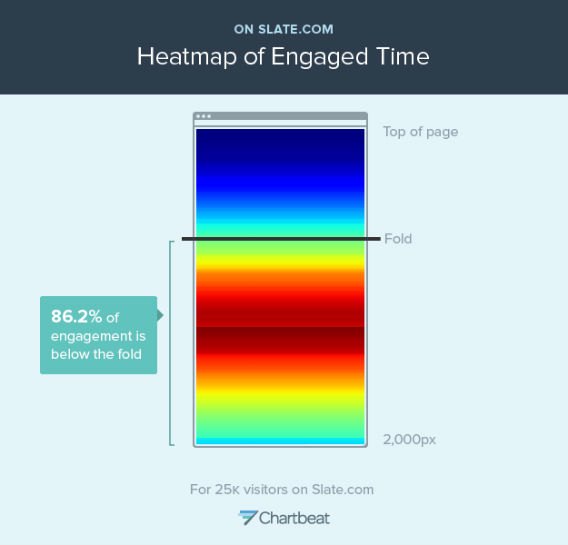
Slate tarafından 2013 yılında yayınlanan bir makalenin başlığı "Bu makaleyi bitiremeyeceksiniz" idi. Makalede yazar Farhad Manjoo, Chartbeat ile çevrimiçi dergi arasındaki ortak bir ısı haritası analizinden elde edilen bulguları ortaya çıkardı ve bu, çok az kişinin tümünü okuduğunu gösterdi. makalelerden geçen yol.

Etkileşimin %86,2'lik etkileyici bir oranı ekranın alt kısmında gerçekleşmiş olsa da, insanların yalnızca %25'i 1600 piksel numarasını kaydırdı (çoğu Slate makalesi yaklaşık 2.000 piksel uzunluğundadır). Bunun gibi içgörüler, özellikle daha uzun sayfalarda, kaydırma haritalarının ortaya çıkarılmasına yardımcı olan şeylerdir.
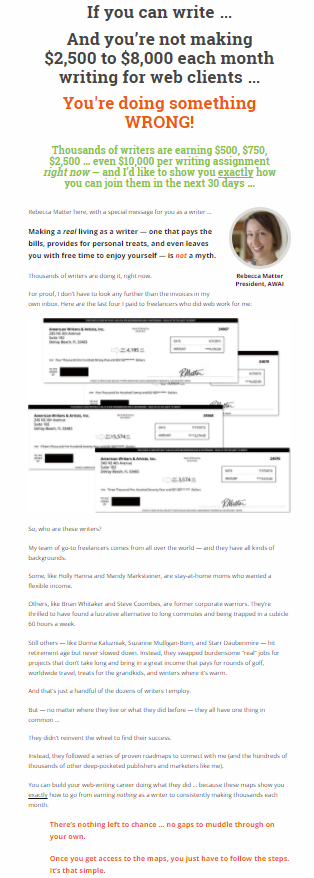
Tıklama sonrası açılış sayfası açısından, bu büyük olasılıkla bir satış sayfasıdır. Bu ustalıkla hazırlanmış ikna edici pazarlama teminatları devasa boyutlara ulaşabilir. Örneğin bu, 5.000 kelimeden uzun (tam sayfa için buraya tıklayın):

Bunun gibi bir sayfadaki bir kaydırma haritası, yaratıcılarına, insanların okuma sürecinde nereden ayrıldığını söyleyebilir. Peep Laja, bu verilerle içerik oluşturucuların, cansız kopya, can sıkıcı reklamlar ve hatta arka plan rengindeki bir değişiklik gibi düşüşün nedenlerini varsayabileceğini söylüyor:

Güçlü çizgileriniz veya renk değişiklikleriniz varsa (örneğin, beyaz arka plan turuncuya dönüşür), bunlara "mantıksal sonlar" denir - genellikle insanlar bundan sonra gelenlerin daha önce gelenlerle artık bağlantılı olmadığını düşünür.
Optimize ediciler buradan, insanların tüm sayfayı okumasını sağlamanın potansiyel yollarını test edebilir - bir Nielsen Norman Group deneyinin kesinlikle mümkün olduğunu gösteriyor:

Nadir ama mümkün.
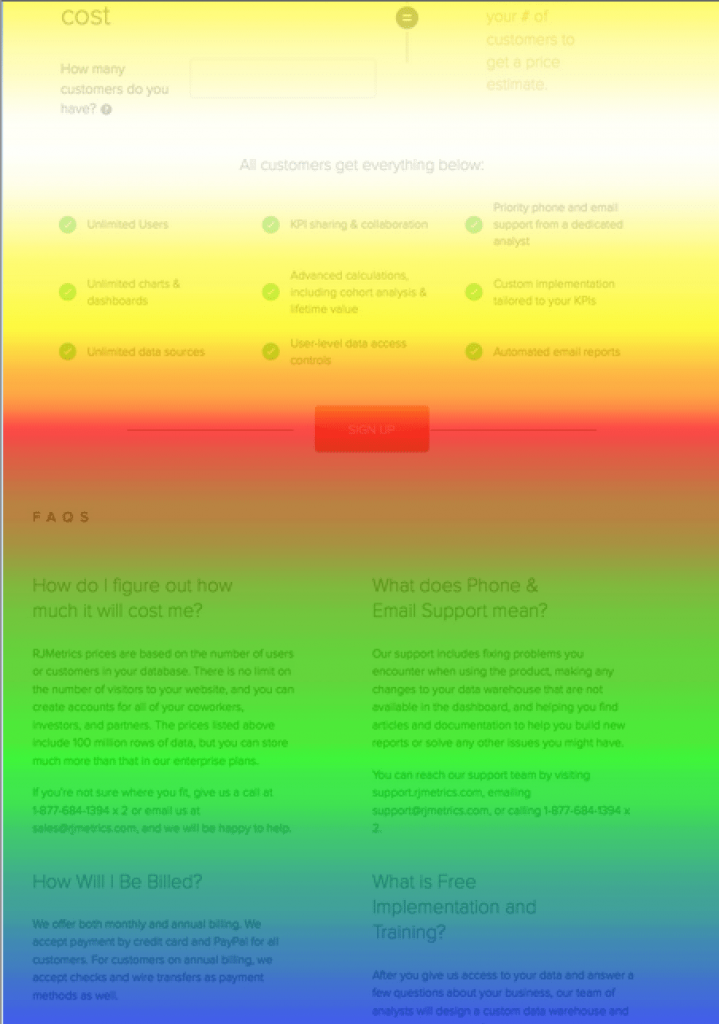
Yukarıdaki haritanın yalnızca kaydırma derinliğini değil, göz hareketlerini gösterdiğini unutmayın. Bu, yalnızca ziyaretçilerinizin sayfada ne kadar ilerlediğini gösteren kaydırmalı bir haritada göreceğinizden daha ayrıntılı olduğu anlamına gelir. İşte RJMetrics'in web sitesinde yapılan bir testten bir örnek:

Bu web sayfasında renklere göre en çok görüntülenen alanlar şunlardır:
- Beyaz
- Kırmızı
- Sarı
- Yeşil
- Mavi
Ne düşündüğünüzü biliyoruz: Bir sayfanın en üst kısmı nasıl olur da ortasından daha az görüntülenebilir?
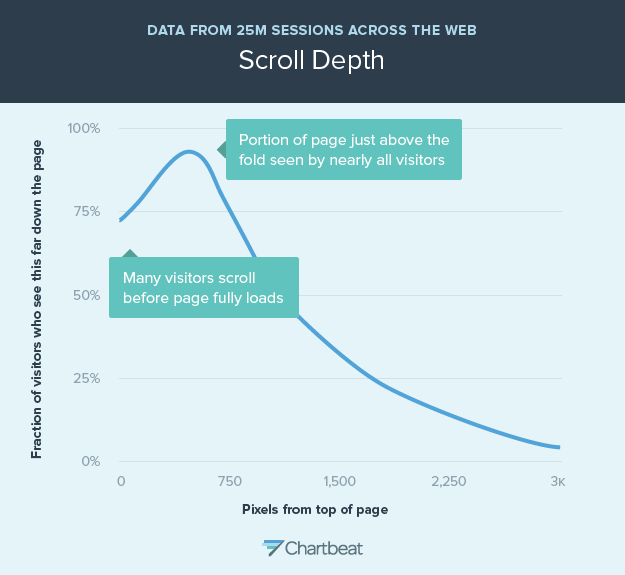
Chartbeat'ten yapılan araştırma, birçok kişinin bir sayfa yüklenmeden önce kaydırmaya başladığını, bunun da en üst kısmı kaçıracağı anlamına geldiğini gösteriyor.

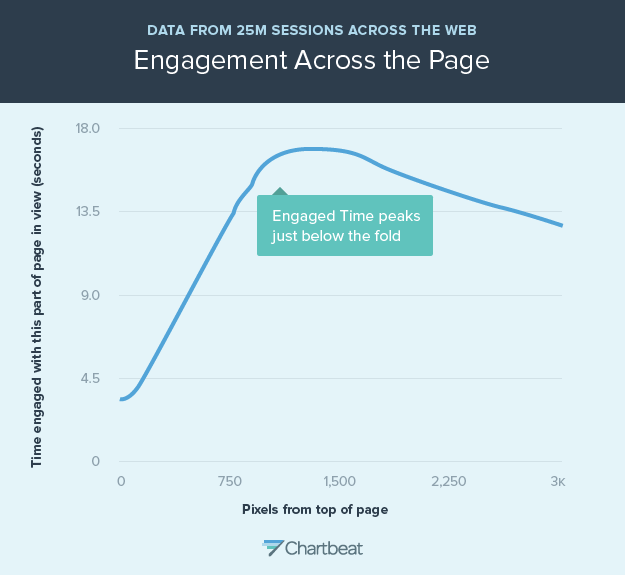
Araştırmaları ayrıca, etkileşimin birçok sayfada ekranın hemen altında zirveye ulaştığını gösteriyor:

Ve bu, katın yakınındaki alanın neden kırmızı, üstündeki alanın büyük kısmının sarı olduğunu açıklayabilir.
RJMetrics'in eski bir ön uç geliştiricisi olan Stephanie Liu, bu haritadan şu hipotezi çıkardı:
Benim hipotezim, düğmeyi beyaz sıcak kaydırmalı harita alanına taşımanın, tasarımın orijinal fiyatlandırma sayfasına kıyasla daha yüksek bir dönüşüm oranına sahip olmasına neden olacağıydı. Sırf gözleri orada daha uzun süre kalacağı için daha fazla insan düğmeye dikkat ederdi.
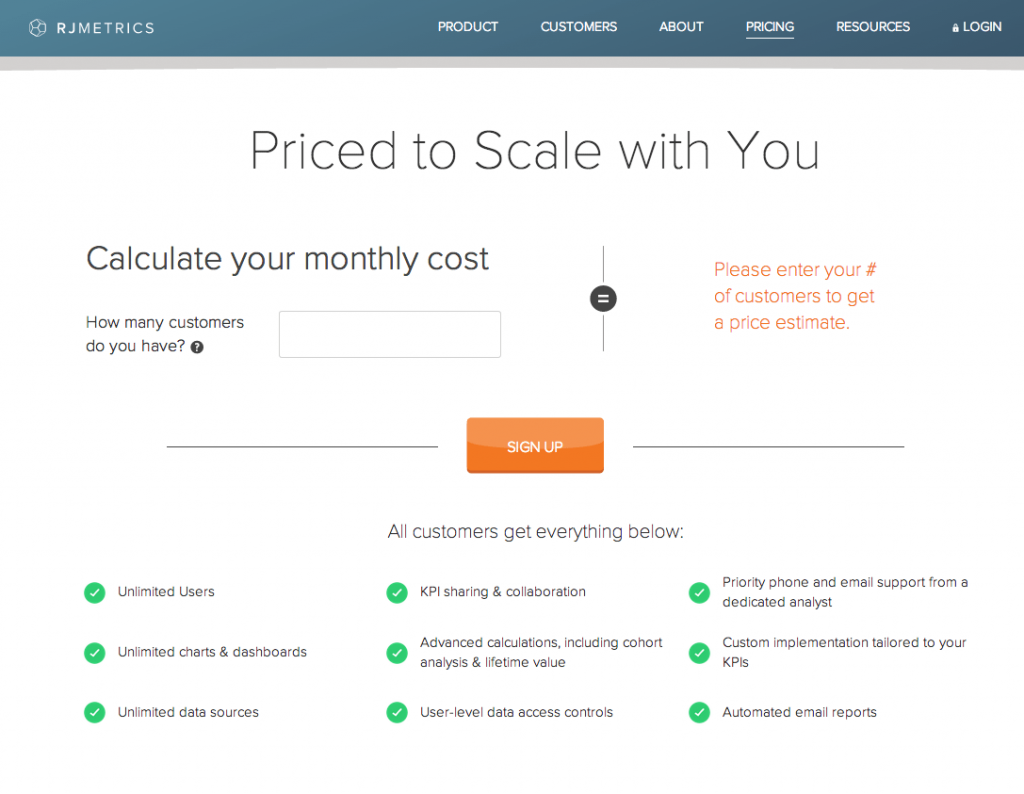
Orijinal sayfa şöyle görünüyordu:

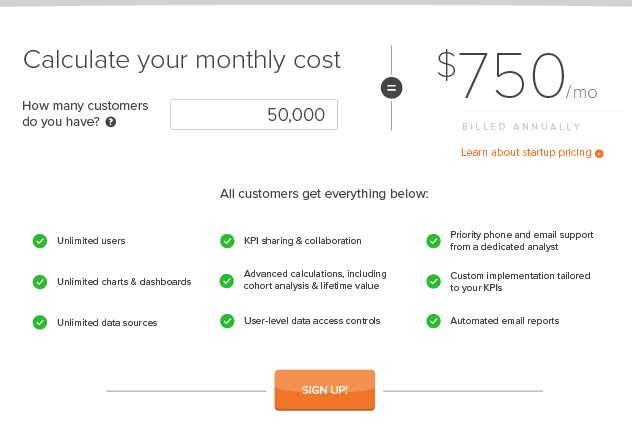
Yarattığı varyasyon şuna benziyordu:

Sonuç, dönüşümlerde %310'luk bir artış oldu.
Bu kaydırmalı harita testinden çıkarılacak iki önemli sonuç şunlardır:
1. Bir kaydırma haritasıyla, insanların neden oldukları yere kadar kaydırdıklarını anlamayacaksınız. Siz ve ekibiniz bunu anlamak için bazı hipotez testleri yapmanız gerekecek.
2. Bazen insanların neden gittikleri yerde bıraktıklarını bilmenize gerek yoktur. Amaç her zaman insanların daha derine inmesini sağlamak değildir. Stephanie'nin durumunda, CTA düğmesini daha fazla görüntülenen bir alana taşımak, RJMetrics için büyük bir dönüşüm artışı sağladı.
Hover ısı haritaları (hareket ısı haritaları olarak da bilinir)
Gözleriniz, fare imlecinizin hareket ettiği yerde hareket eder - "hareket" ısı haritaları olarak da bilinen vurgulu ısı haritalarının temel aldığı genel varsayım budur.
Bu haritaların doğruluğu, daha önce atıfta bulunulan çalışmanın %84-88 civarında olabileceğini gösterdiği göz hareketi ile fare hareketi arasındaki ilişkiye dayanır. Ancak diğer kaynaklar bunun o kadar yüksek olduğuna ikna olmadı.
2010 yılında, Google'dan Dr. Anne Aula, havada asılı ısı haritalarının doğruluğuna ilişkin bulgularını yayınladı:
- İnsanların %6'sı fare hareketi ile göz hareketi arasında dikey bir ilişki gösterdi.
- İnsanların %19'u fare hareketi ile göz hareketi arasında yatay bir ilişki gösterdi.
- İnsanların %10'u, etrafındaki alanlara göz atarken belirli bir sayfa öğesinin üzerine geldi.
Ve yine Google ve Carnegie Mellon tarafından yapılan başka bir deney, fare hareketi ile göz hareketi arasında %64'lük bir ilişki buldu.
Söylemeye gerek yok, hareket ısı haritaları üzerine araştırma her yerde. Peki ya gerçek hayattaki uygulamalar?
Pekala, bu da her yerde var.
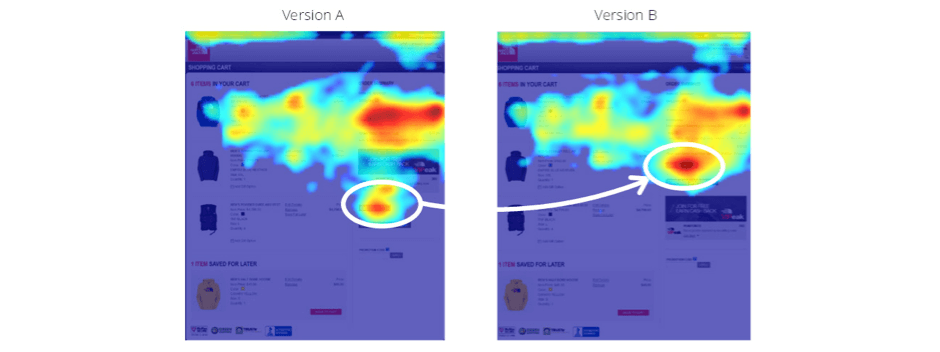
İşte North Face'in ödeme sayfasını optimize etmek için kullandığı bir ısı haritası:

Solda, Sürüm A, sağ kenar çubuğundaki bir başlığın, altındaki CTA düğmesinden (beyaz daire içine alınmış) daha fazla dikkat çektiğini gösteriyor. Versiyon B bunu hesaba katar ve banner'ı düğmeyle değiştirir (yine beyazla daire içine alınmış).
Sonuç, dönüşüm oranında %62'lik bir artış oldu.
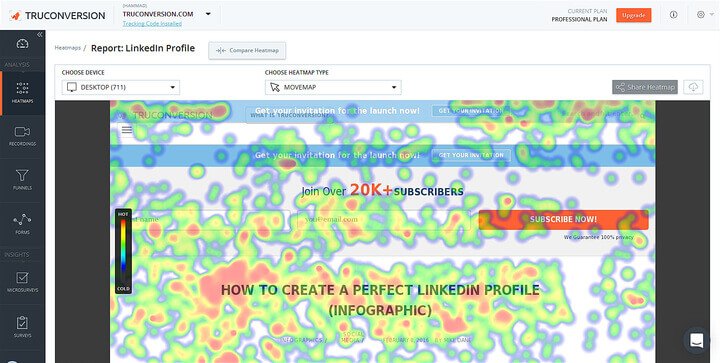
İşte gösteriyor gibi görünen başka bir gezinme haritası... Pekala... Kendiniz görün:

Bu haritadan net bir çıkarım yok gibi görünüyor. Çok fazla süzülme var. Her yerde.
Genel olarak, vurgulu ısı haritası araştırmasından ve pratik uygulamalarından çıkarılacak en önemli şey şudur:
Tasarımınızı bilgilendirmek için vurgulu haritaları kullanın, ancak EyeQuant'tan Rory Gallagher'ın sözleriyle, "aşırı genelleme yapmayın."
Haritanız North Face tarafından üretilene benziyorsa, A/B testi için aşağıdaki gibi değerli bir hipoteziniz olabilir:
"Bir vurgulu ısı haritasından, ödeme sayfası CTA düğmesinin üzerindeki alanın ziyaretçilerin daha fazla ilgisini çektiğini fark ettik. Bu nedenle, üzerinde promosyon banner'ı olan düğmeyi değiştirerek ödemeleri artırabileceğimize inanıyoruz."
Bununla birlikte, ikinci ısı haritasından bir test hipotezi geliştirirseniz, muhtemelen bir şeye olan inancınızı doğruladığı için bir testten belirli bir sonuç arayan doğrulama yanlılığından suçlu olursunuz. Yanlış bilgilendirilmiş bir uzantı şöyle görünebilir:
"Vurgulu ısı haritasından 'Nasıl Yapılır' kelimelerinin ekranın üst kısmındaki her şeyden daha fazla dikkat çektiğini fark ettik. Bu nedenle, gelecekte okuyucuları çekmek için tüm blog yazısı başlıklarının 'Nasıl Yapılır' ile başlaması gerektiğine inanıyoruz.”
"Nasıl", bir başlığa başlamak için harika bir yoldur, ancak bu test bunu göstermez. Isı haritası sonuçlarınıza şüpheci bir zihniyetle yaklaşın ve yalnızca net bir nedeniniz olduğunda test edin.
Isı haritalarını sorumlu bir şekilde kullanma
Isı haritaları, insanların web sayfanızı nasıl kullandıklarını ortaya çıkarmak için değerlidir, ancak bunu yapmak için kullandığınız tek araç olmamalıdır . Tek başlarına, kullanıcılarınızın eksik bir resmini çizerler ve olası davranışın tek göstergesi olarak onlara güvenmek sizi yanıltma potansiyeline sahiptir. Optimizely'deki ekip bir örnek sunuyor:
Bir formun ısı haritasına bakıldığında, kullanıcıların ilk alana tıkladığını ve sonraki alanlara daha az tıklama yapıldığını gösterebilir.
Bu, kullanıcıların ilk alanı doldurduktan sonra süreçten ayrıldığı anlamına gelebilir. Bununla birlikte, ısı haritalarının göstermediği şey, kullanıcıların form alanları arasında gezinmek için fareleri yerine klavyelerini kullanıp kullanmadıklarıdır.
Bunun gibi nedenlerden dolayı, ısı haritalarınızı Google Analytics veya Instapage Analytics gibi diğer araçlardan elde edilen bilgilerle birleştirmek, potansiyel müşterilerinizin tıklama sonrası açılış sayfanızda nasıl davrandığına dair daha eksiksiz bir resim oluşturacaktır.
Ancak, bu "daha dolgun görüntünün" bir değeri olacak mı? Yeterince kullanıcı verisi toplamazsanız olmaz, diyor Peep Laja:
Herhangi bir sonuca güvenmeden önce sayfa/ekran başına yeterli örnek boyutuna ihtiyacınız vardır. Kaba bir basketbol sahası, tasarım ekranı başına 2000-3000 sayfa görüntüleme olacaktır. Isı haritası 34 kullanıcı gibi temel alınmışsa, hiçbirine güvenmeyin.
Günün sonunda, ısı haritalarının veri olmadığını hatırlamak önemlidir; verileri kolayca sindirilebilir bir şekilde düzenlerler . Tıklamaları, kaydırmaları ve üzerine gelmeleri gösterirler. Bu fare hareketlerinin ne anlama geldiğini belirlemek size kalmış.
Müşteri edinme başına maliyetinizi düşürmek için her zaman tüm reklamlarınızı kişiselleştirilmiş tıklama sonrası açılış sayfalarına bağlayın. Hemen bir Instapage Enterprise demosuna kaydolarak özel tıklama sonrası sayfalarınızı oluşturmaya başlayın.
