Açılış Sayfası Çerçevesinin En Önemli 8 Unsuru
Yayınlanan: 2017-02-03Tıklama sonrası açılış sayfaları, potansiyel müşteriler üzerinde harika bir ilk izlenim oluşturmaları ve potansiyel müşterileri potansiyel müşterilere dönüştürme ve sonunda bu potansiyel müşterileri ömür boyu müşterilere dönüştürme konusunda en iyi şansa sahip olmaları nedeniyle dijital pazarlamada daha yaygın olarak kullanılmaya başlandı.
Ancak bu ilk izlenim aşaması, yalnızca tıklama sonrası açılış sayfaları tamamen optimize edildiğinde geçerlidir ve süreçte yeniyseniz optimize edilmiş bir sayfa oluşturmak zor olabilir.
Tıklama sonrası açılış sayfanız hangi öğeleri içermelidir? Ziyaretçilerin dönüşüm gerçekleştirmesini sağlayacak en iyi tasarım uygulamalarından bazıları nelerdir? En iyi açılış sayfası çerçevesi hangisidir?
"En iyi çerçeve" yoktur çünkü her teklif ve işletme benzersizdir. Bununla birlikte, sağlam bir çerçeve oluşturmanıza yardımcı olan ve ziyaretçilerin dönüşüm gerçekleştirebilmeleri için sayfada etkileşimde bulunmalarını sağlayan bazı gerekli bileşenler vardır.
Hepsini bir araya getirdiğinizde, ancak o zaman zaman ve zamanı yeniden dönüştürecek optimize edilmiş bir sayfa tasarlayabilirsiniz. Bu makale, Instapage Platformu kullanılarak kolayca yürütülebilen destekleyici örneklerle birlikte harika bir tıklama sonrası açılış sayfası çerçevesini derleyen bazı temel öğeler konusunda size rehberlik edecektir.
Harika bir tıklama sonrası açılış sayfası çerçevesinin bileşenleri
1. Etkileyici başlık
Başlık, ziyaretçilerin sayfanıza geldiklerinde gördükleri ilk şey olduğundan, bunu göz ardı edemezsiniz. Etkileyici bir başlık yazmak, ziyaretçilerin hemen geri dönmesini önlemeye yardımcı olur ve onları, teklifinizi değerlendirecek kadar uzun süre etrafta kalmaya teşvik eder.
Neyin tanıtımını yapıyor olursanız olun, başlığınız her zaman şu üç ana özelliğe sahip olmalıdır:
Netlik
Hemen konuya gir. Ürününüzü veya hizmetinizi net bir şekilde açıklayın, böylece ne sunulduğuna dair herhangi bir soru veya belirsizlik olmasın.
alaka düzeyi
Reklamınızın vaadini yerine getirin. Ziyaretçileri sayfanıza yönlendiren reklamın mesaj eşleşmesi olmalıdır, böylece ziyaretçiler sayfanıza vardıklarında hayal kırıklığına uğramazlar.
Empati
Beklenti için hissedin. Ziyaretçinizin sorununu empatik bir şekilde ele alın ve bu soruna bir çözüm sağladığınızdan emin olun.
Güçlü, çekici bir başlık oluşturmanın dört temel yolu vardır:
- "Nasıl Yapılır" - Başlığınıza "Nasıl Yapılır" ile başlayın ve ardından ziyaretçilerinizin ürün veya hizmetinizle ilgili sorunlarına bir çözüm sunarak bitirin.
- Bir soru sorun — Soruyu, ardından yanıtı alt başlıkta ve/veya ana metinde sunun.
- Mizah kullanın - Her zaman uygun olmasa da, komik olmak çoğu zaman insanları kazanabilir.
- Benzersiz değer teklifinizi (UVP) sağlayın — Ziyaretçilere, ürününüzü veya hizmetinizi başkalarına tercih etmeleri için ikna edici bir neden ve kendinizi rakiplerinizden nasıl ayırdığınızı sunun.
Bazı tıklama sonrası açılış sayfalarında, birincil başlıkta öne sürülen iddiayı desteklemeye ve güçlendirmeye yardımcı olan alt başlıklar da bulunur.
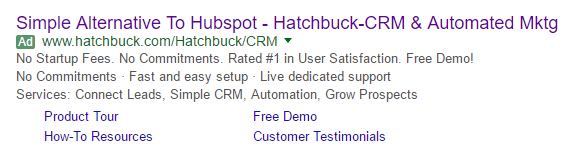
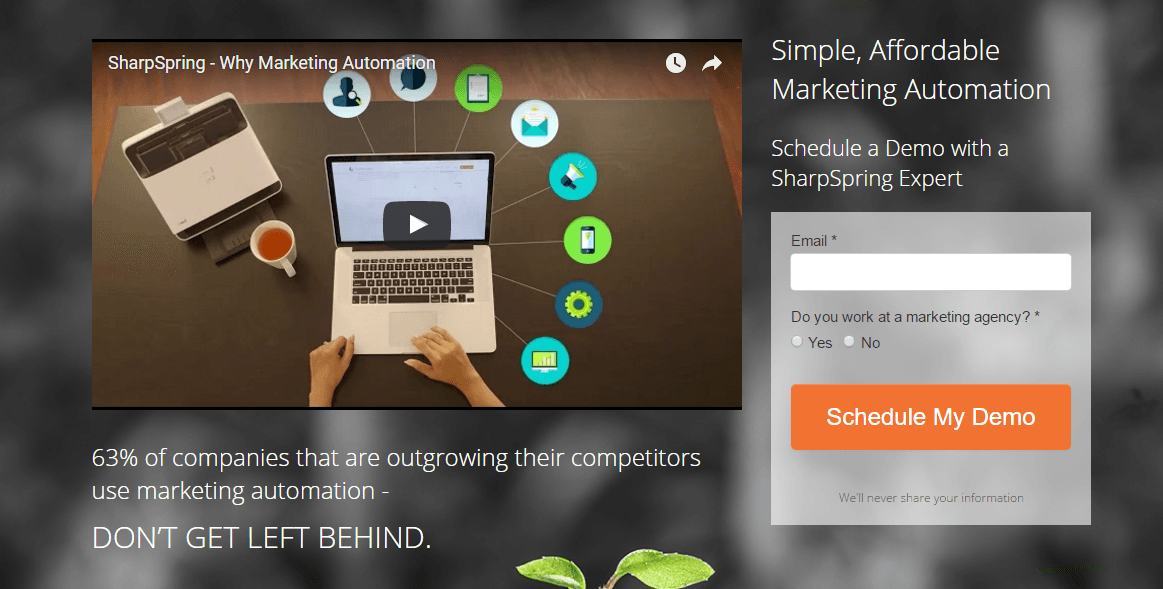
İşte Hatchbuck'tan, tıklama sonrası açılış sayfası başlığını ve alt başlığını mükemmel bir şekilde kullanan harika bir örnek. Google arama reklamlarını tıkladığınızda, tıklama sonrası açılış sayfasına devam edersiniz:


Markanın, ziyaretçilerin dikkatini çekmek ve onları sayfada tutmak için ikna edici bir başlığın üç özelliğini (netlik, alaka düzeyi ve empati) nasıl kullandığına dikkat edin:
Reklam ve sayfa başlığı mükemmel bir şekilde eşleşiyor ve her ikisi de Hatchbuck'ın HubSpot'a basit bir alternatif olduğunu belirtiyor.
Başlık, olabildiğince doğrudan konuya gelmeyebilir, ancak ziyaretçiyi alt başlığı okumaya yetecek kadar kızdırır, bu da ziyaretçilerin Hatchbuck'ın hizmetleriyle ilgili olabilecek tüm sorularını giderir.
Empati hem başlıkta hem de alt başlıkta ifade edilir. Hatchbuck, doğrudan HubSpot deneyimi olan ancak kullanmadıkları özellikler için prim ödemek istemeyen küçük işletmelerle konuşuyor.
2. Etkili kopya
İyi, ikna edici bir metin çok önemlidir, çünkü bu, amacınızı iletmenin ve potansiyel müşterileri dönüştürmeye ikna etmenin birincil yöntemlerinden biridir - ürününüzün faydaları, UVP'niz vb. Aşağıdakiler dikkate alınmalıdır.
Miktar
Kopya miktarı sayfayı oluşturabilir veya bozabilir. Çok fazla ve ziyaretçileriniz bunalmış hissedebilir ve hiçbirini okumadan sayfadan ayrılabilir. Çok az ve teklifinizi takip edip etmeme konusunda tedirgin olabilirler. Bu nedenle, tıklama sonrası açılış sayfanızdaki kopya miktarı gerçekten teklifinize bağlıdır.
Bir e-kitap, teknik inceleme veya kılavuz sunuyorsanız, muhtemelen çok fazla kopyaya ihtiyacınız yoktur. Sadece temel bilgiler (kaynağın içindekiler, indirmenin faydaları vb.) ziyaretçileri CTA düğmesini tıklamaya ikna etmek için yeterli olmalıdır.
Tersine, teklifiniz daha kapsamlı bir şey içinse (örneğin, metin yazarlığı kursu için bir satış sayfası gibi ödeme gerektiren herhangi bir şey), o zaman tıklama sonrası açılış sayfası kopyanızda gerekli tüm ayrıntıları sağlamak iyi bir uygulamadır. Hiç kimse tam olarak emin olmadığı bir şey için ödeme yapmak istemez, bu yüzden genellikle üzgün olmaktansa güvende olmak daha iyidir.
Yazma stili
Buradaki en dikkat çekici nokta, kopyanızı doğrudan ziyaretçilerinizle konuşacak şekilde müşteri merkezli yapmaktır. "Biz", "bize" ve "bizim" gibi kelimeler yerine "siz" ve "sizin" gibi kelimeler kullanmak, potansiyel müşterilere sorunlarına çözüm sağlamaya odaklandığınızı göstermenin harika bir yoludur.
Metniniz, ürün veya hizmetinizin neden rakiplerinden daha iyi olduğunu da anlatmalıdır. Bunu yaparken "yeni ve gelişmiş", "son teknoloji" ve "yenilikçi" gibi moda sözcüklerden kaçının çünkü bunlar okuyucu için pek bir şey ifade etmiyor. Bunun yerine, yalnızca özelliklerinden ziyade ürününüzün veya hizmetinizin faydalarını - özellikle onlara nasıl yardımcı olacağını - açıklayın.
biçimlendirme
Çoğu çevrimiçi okuyucu yalnızca web sayfalarını taradığından madde işaretleri, sayılar, listeler, kalın metin, italik vb. gibi çeşitli biçimlendirme teknikleri kullanmak en önemli bilgi parçalarının öne çıkmasını sağlayabilir.
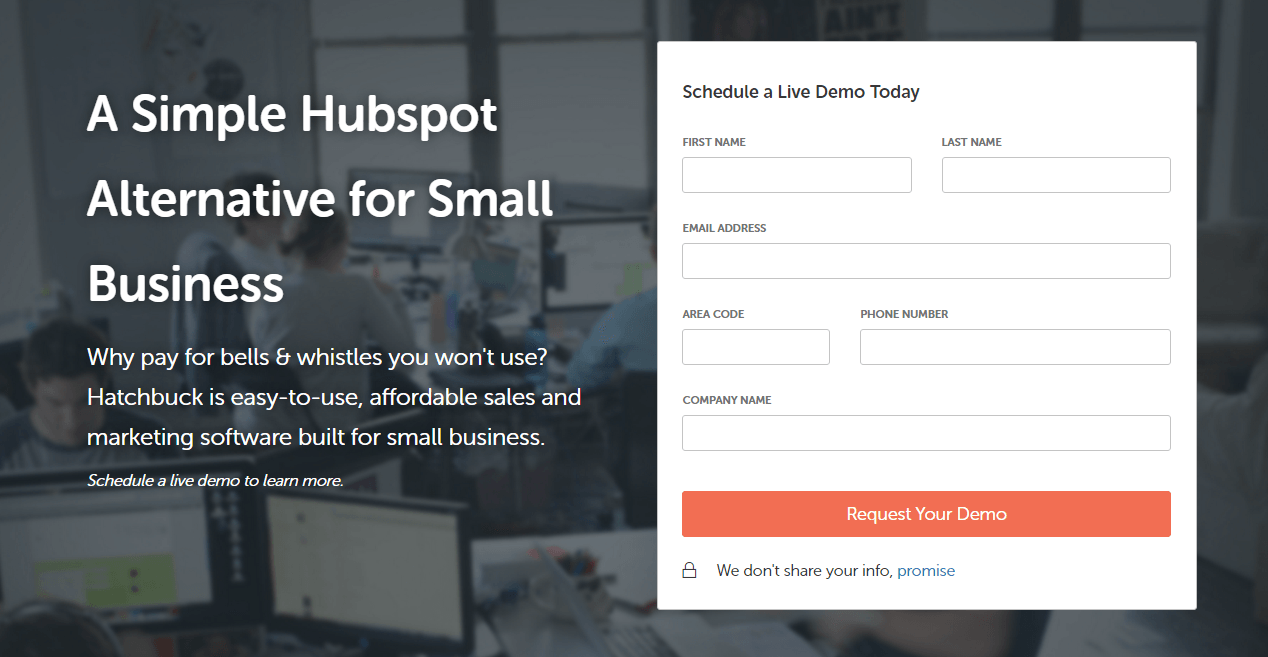
InfusionsoftSalesforce, izleyicilerine çekici, ikna edici bir kopya sağlamak için bu biçimlendirme tekniklerini kullanan birçok markadan biridir. Kalın yazıya, müşteri merkezli ifadeye ve madde işaretleri ile ayrılmış küçük bilgi parçalarına dikkat edin:

3. İlgi çekici medya
Çevrimiçi kullanıcıların çoğunluğunun web sayfası kopyalarını okumayı sevmediğini bildiğimize göre, bilginizi iletmenin bazı ilgi çekici medyalardan daha iyi bir yolu var mı? Üç ana medya türü dahil edilebilir:
Görüntüler
tıklama sonrası açılış sayfası resimleri sadece güzel görünmemelidir. Ayrıca dikkat çekici, alakalı olmalı ve dönüşüm sürecine yardımcı olmalıdırlar. Tıklama sonrası açılış sayfalarındaki resimler, aşağıdakiler de dahil olmak üzere bir dizi görevi gerçekleştirmek için kullanılabilir:
- Ürünleri veya ürün özelliklerini sergileyin
- Çalışanları tanıtın veya müşterileri öne çıkarın
- İnsan çekiciliği ekleyin ve duygu uyandırın
- Markanız hakkında bir hikaye anlatın
- Dikkati CTA düğmesi gibi önemli bir öğeye yönlendirmek için
videolar
Tıklama sonrası açılış sayfalarındaki videolar, resimlerden bile daha etkilidir. Çünkü araştırmalar şunu gösteriyor:
- Tüketicilerin %96'sı, çevrimiçi satın alma kararları verirken videoları faydalı buluyor
- Bu tüketicilerin %58'i video üreten markaları, olmayanlara göre daha güvenilir buluyor.
- Video içeren bir web sayfasının ortalama ziyareti yaklaşık 6 dakika sürerken, sadece metin ve görsellerin bulunduğu bir sitenin ortalama ziyareti sadece 43 saniye sürmektedir.
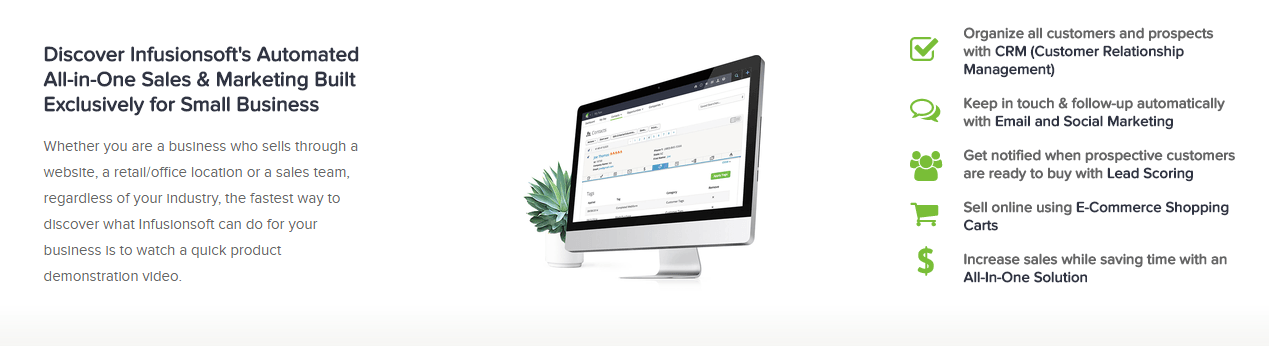
SharpSpring, aşağıdaki tıklama sonrası açılış sayfasına, ziyaretçilere pazarlama stratejilerinde pazarlama otomasyonunu kullanmanın önemini ve neden SharpSpring'in bunu başarmak için en iyi çözüm olduğunu anlatan kısa bir video ekledi:

Gif'ler
Gif'ler, tıklama sonrası açılış sayfalarında videolar için iyi bir alternatiftir. Bu animasyonlu resimler, teklifleri açıklamak için de harikadır ve resimlerden daha etkileşimlidir. Örneğin, SaaS şirketleri gösterge panolarının kısa bir tanıtımını ve tipik bir müşterinin hizmeti nasıl kullandığını gösterebilir.
Tweetlemek için tıklayın

4. Güven göstergeleri
Potansiyel müşteriler, teklifinizi dönüştürmeye karar vermeden önce markanıza güvenebilmelidir. Bu nedenle, tıklama sonrası açılış sayfası çerçeveniz için güvenilirlik eklemek için güven göstergelerini dahil etmek çok önemlidir.
Tıklama sonrası açılış sayfalarına güven göstergeleri eklemenin beş yaygın yolu şunlardır:
İstatistiksel kanıt
Ziyaretçilerinizin dönüşüm gerçekleştirmesini sağlamak, genellikle hizmetinizin onların sorunlarına nasıl çözüm olduğuna dair istatistiksel kanıtlar sağlamaya dayanır. Kanıt en iyi başlıkta, alt başlıkta veya kopyada görüntülenir. Bu yöntemi kullanırken, kanıtı oluşturan kaynağı eklemeyi unutmayın.
güven rozetleri
Yetki rozetleri, diğer web sitelerinden alınan ödülleri, müşteri logolarını ve daha fazlasını içerebilir. Yetki rozetlerini ekleyerek, ziyaretçilere "Başarılı bir şekilde yardım ettiğimiz tüm bu tanınmış şirketlere bakın... Size de yardımcı olabiliriz" diyorsunuz.
Müşteri referansları
Memnun bir müşterinin tavsiyesi, var olan en güçlü güven göstergelerinden biridir. Birinden bir inceleme veya doğrudan alıntı yaparken, mümkün olduğunca fazla bilgi sağladığınızdan emin olun (tam ad, işletme, unvan, vesikalık), çünkü bu, referansı gören ziyaretçi için çok daha güvenilir hale getirir.
Üçüncü taraf mühürler
Üçüncü taraf mühürler, ziyaretçilerinizin sizinle iş yapmanın güvenli olduğunu ve bilgilerinin paylaşılmayacağını veya tehlikeye atılmayacağını bilmelerini sağlar. Pek çok onay mührü var, ancak bir çalışma en çok tanınan üç logonun Paypal, Verisign ve McAfee olduğunu buldu. Bunlar ayrıca güven oluşturmaya ve ziyaretçileri dönüştürmeye ikna etmeye yardımcı olur. Blue Fountain Media, yalnızca bir üçüncü taraf mührü ekleyerek dönüşümlerin %42 arttığını keşfettiklerinde bunu ilk elden öğrendi.
Gizlilik Politikası
Bir gizlilik politikası bağlantısı, pazarlamacıların tıklama sonrası açılış sayfalarına (hizmet şartlarıyla birlikte) ekleyebilecekleri çok az sayıdaki çıkış bağlantılarından biridir. Bunun nedeni, ziyaretçilere bilgilerinin nasıl paylaşılacağını (eğer paylaşılacaksa) bildirerek güven oluşturmaya yardımcı olmalarıdır. Bu bağlantı genellikle müşteri adayı yakalama formunun altına veya altbilgiye eklenir.
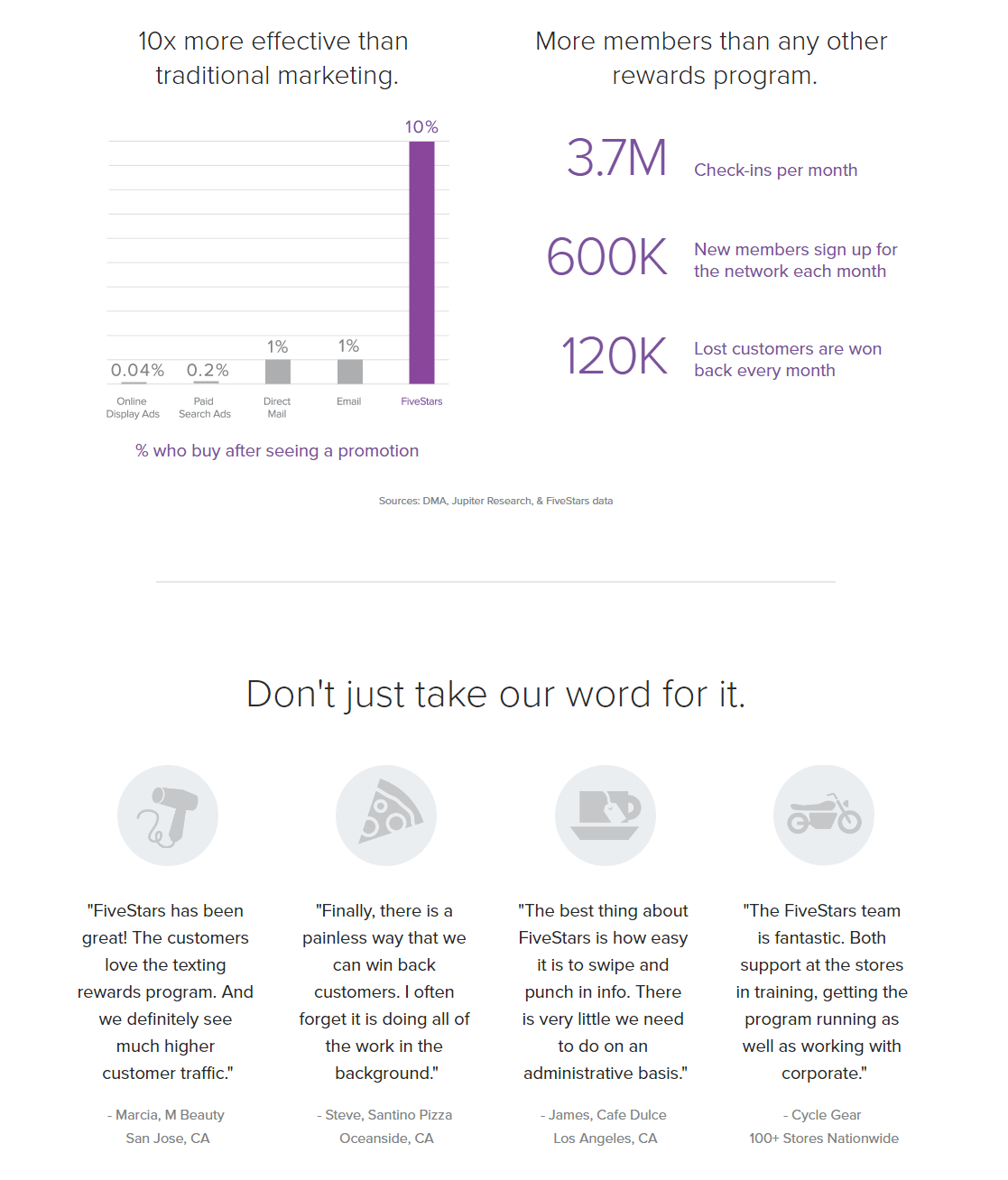
FiveStars, "kanıtlanmış sonuçlar" (atıfta bulunulan kaynaklarla istatistiksel kanıt) ve kişi hakkında birkaç parça kişisel bilgi içeren müşteri referansları sağladığından, aşağıdaki tıklama sonrası açılış sayfasında güven göstergeleri sağlayarak harika bir iş çıkarıyor:

5. Potansiyel müşteri yakalama formu
Potansiyel müşteri yakalama formları, ziyaretçilerin bilgilerini toplamak için biletinizdir, ancak formlar yalnızca düzgün tasarlandıklarında iyi çalışır. Bunu başarmak için formlar şunları yapmalıdır:
- Potansiyel müşterilerden onları korkutmamak için yalnızca gerekli bilgileri isteyin (form alanlarının miktarı, teklifinizin bulunduğu pazarlama hunisi aşamasına bağlıdır - huni aşaması ne kadar yüksekse, genellikle o kadar az bilgi istenir, bunun tersi de geçerlidir)
- Ziyaretçilerin tamamlaması kolay olacak şekilde düzgün bir şekilde organize olun
- Sayfaya stratejik olarak yerleştirilmelidir ("ekranın üst kısmı" artık bir gereklilik değildir çünkü herkes sayfayı kaydırır)
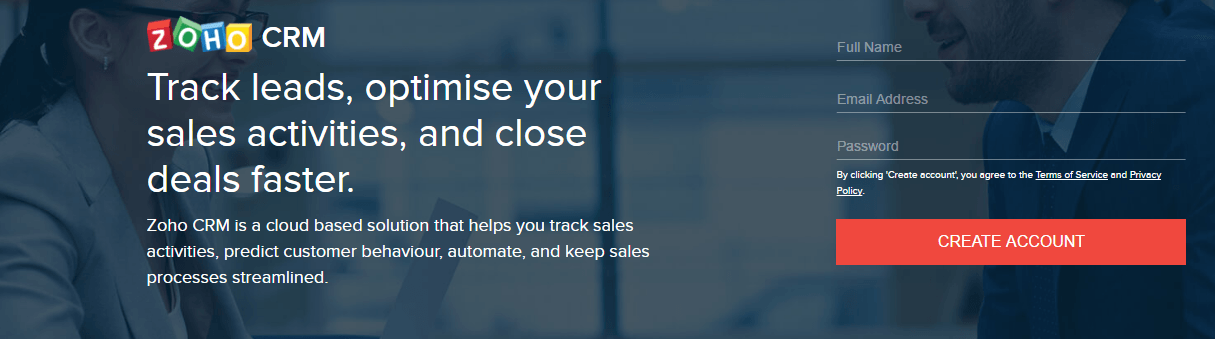
Zoho'nun aşağıdaki potansiyel müşteri yakalama formu çok kısadır ve çok fazla kişisel bilgi istemez, bu da potansiyel müşterilerin bir hesap oluşturmasını daha olası hale getirir:

Potansiyel müşteri yakalama formları tasarlamanın başka bir yöntemi de iki adımlı katılımdır. Bu teknik, formu kaldırarak ve yalnızca bir CTA düğmesi ekleyerek sayfayı basitleştirmenize olanak tanır. Ziyaretçiler bu düğmeyi tıkladığında, formla birlikte bir açılır kutu açılır. Adımları bu şekilde bölmek, mevcut olan gözdağının bir kısmını ortadan kaldırmaya yardımcı olur.
6. Güçlü harekete geçirici mesaj
Bu tıklama sonrası açılış sayfası öğesi, diğer her şeyin üzerinde durmalıdır. Potansiyel müşterilerin teklifinizi kullanmak için nereye tıklamaları gerektiği konusunda kafa karışıklığı olmamalıdır.
CTA düğmenizi tasarlarken aşağıdaki faktörleri göz önünde bulundurun:
Konum
CTA düğmenizi sayfaya çok erken yerleştirerek, dönüşümleri kaybetme riskiyle karşı karşıya kalırsınız. Teklifinizi tanıtıp açıkladıktan sonra CTA'yı yerleştirdiğinizde, ziyaretçilerin dönüşüm gerçekleştirmeye ikna olma olasılığı daha yüksektir. Beyaz boşluk, düğmeyi izole ederek ve dikkati ona çekerek konumlandırmaya da yardımcı olabilir.
Ayrıca, dikkate alınması gereken F-Pattern ve Z-Pattern vardır. Bu web tasarım tekniklerinin her ikisi de, ziyaretçinin gözlerinin hareket ettiği yeri etkilemenize yardımcı olabilir (onları CTA düğmenize yönlendirirken).
Elbette CTA konumlandırması ve kalıplar, A/B testi yapabileceğiniz her şeydir.
Boy
CTA'nızı çok küçük yaparak gizlemeyin. Ziyaretçilerin ne yapmasını istediğinizi açıkça belirtin… dönüştürün!
Renk
CTA düğmenizi gerçekten "pop" yapmak için, sayfanın geri kalanıyla iyi bir kontrast oluşturması gerekir. Bu da mutlaka parlak renkler anlamına gelmez. Renk teorisine başvurmak, sayfanızın geri kalanından öne çıkan ve maksimum dikkat çeken bir ton, ton, gölge ve ton bulmanıza yardımcı olabilir.
kopyala
CTA kopyası, bir dönüşümü kazanmada veya kaybetmede belirleyici bir faktör olabilir. "Gönder", "Abone Ol", "Kaydol" veya "İndir" gibi sıkıcı, belirsiz ve aşırı kullanılan metinlerden uzak durun. Bunun yerine, spesifik olun ve dönüşümleri artırmak için kişiselleştirilmiş, çekici kelimeler kullanın.
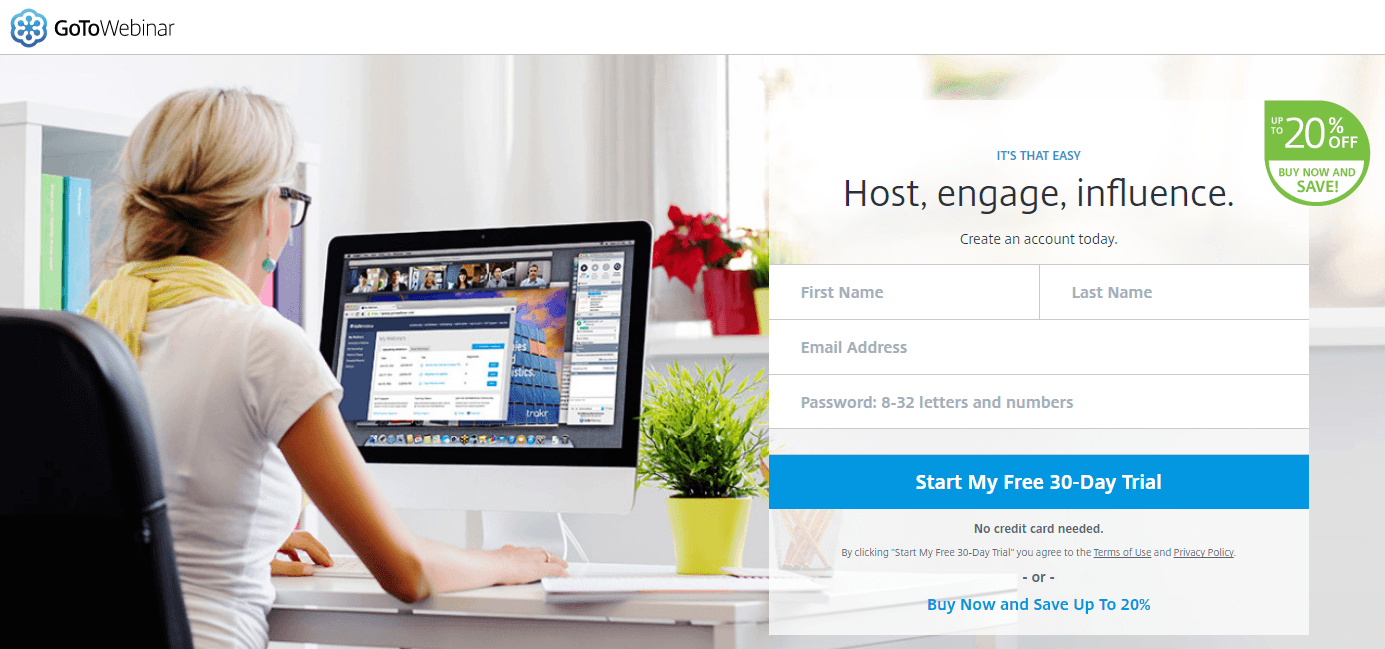
Bu GoToWebinar tıklama sonrası açılış sayfasındaki CTA düğmesi kopyası eylem odaklıdır (“başlat”), müşteri odaklıdır (“benim”) ve en inandırıcı sözcüklerden birini kullanır (“ücretsiz”):

7. Çıkış bağlantısı yok
tıklama sonrası açılış sayfaları, tek bir teklifte hiper odaklı sayfalar olacak şekilde tasarlanmıştır, bu nedenle herhangi bir harici bağlantı olmamalıdır (daha önce bahsedilen gizlilik politikası ve hizmet şartları hariç). Diğer sayfalara bağlantılar ekleyerek, ziyaretçileri önce dönüşüm gerçekleştirmeden sayfanızdan ayrılmaya davet ediyorsunuz.
Bu aynı zamanda sayfanın üst kısmında gezinme olmaması ve alt kısımda yalnızca minimum bir alt bilgi içermesi anlamına gelir.
navigasyon yok
tıklama sonrası açılış sayfaları gezinme gerektirmez çünkü ziyaretçinin dönüştürmek için ihtiyaç duyduğu her şey sayfada zaten bulunmalıdır (bu makaledeki tüm ana noktalar). Sayfadan sayfaya atlamaya gerek yok; ya teklife dönüşür ya da ayrılır. Mutlaka küçük bir gezinme eklemeniz gerekiyorsa, hamburger menüsü en iyisidir çünkü bu tasarım, tam bir gezinme kadar dikkati dağıtmaz.
Minimalist altbilgi
Tıklama sonrası açılış sayfası altbilginiz, web sitenizin altbilgisi gibi olmamalıdır - ürün sayfaları, sosyal medya bağlantıları, site haritası yok. Bir gizlilik politikası, hizmet şartları ve telif hakkı bilgileri ile son derece basit tutun.
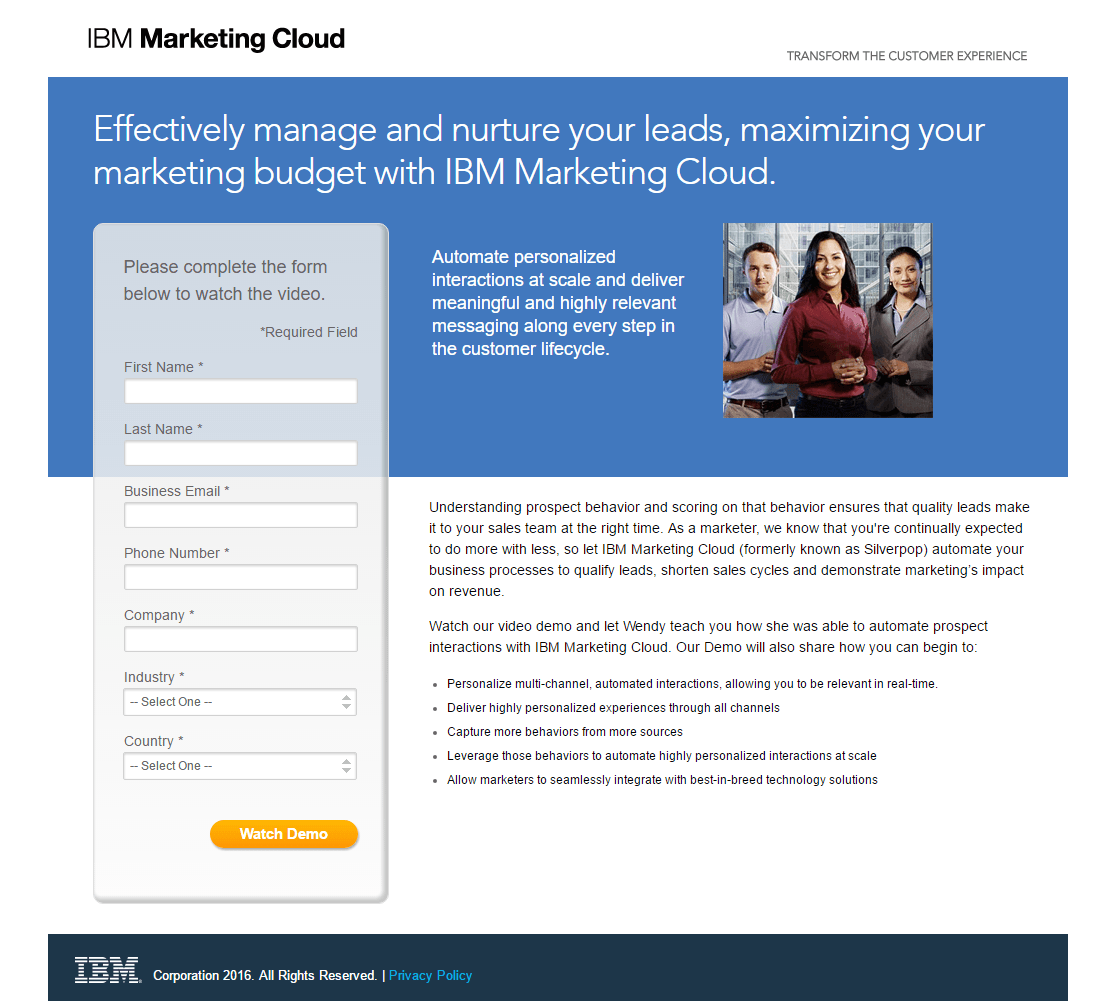
IBM'in tıklama sonrası açılış sayfası tüm bu noktaları gösterir:

8. Yeterli boşluk
Beyaz boşluk (negatif alan olarak da bilinir), sayfanızdaki belirli öğelere dikkat çekmeye yardımcı olan, tıklama sonrası açılış sayfanızdaki boş alandır. Amacını yerine getirdiği sürece kendi başına beyaz olması gerekmez. Beyaz boşluk değerli bir tasarım tekniğidir çünkü görsel bir hiyerarşi oluşturmaya yardımcı olur ve okunabilirliği ve kavrayışı geliştirirken sayfa karmaşasını azaltır.
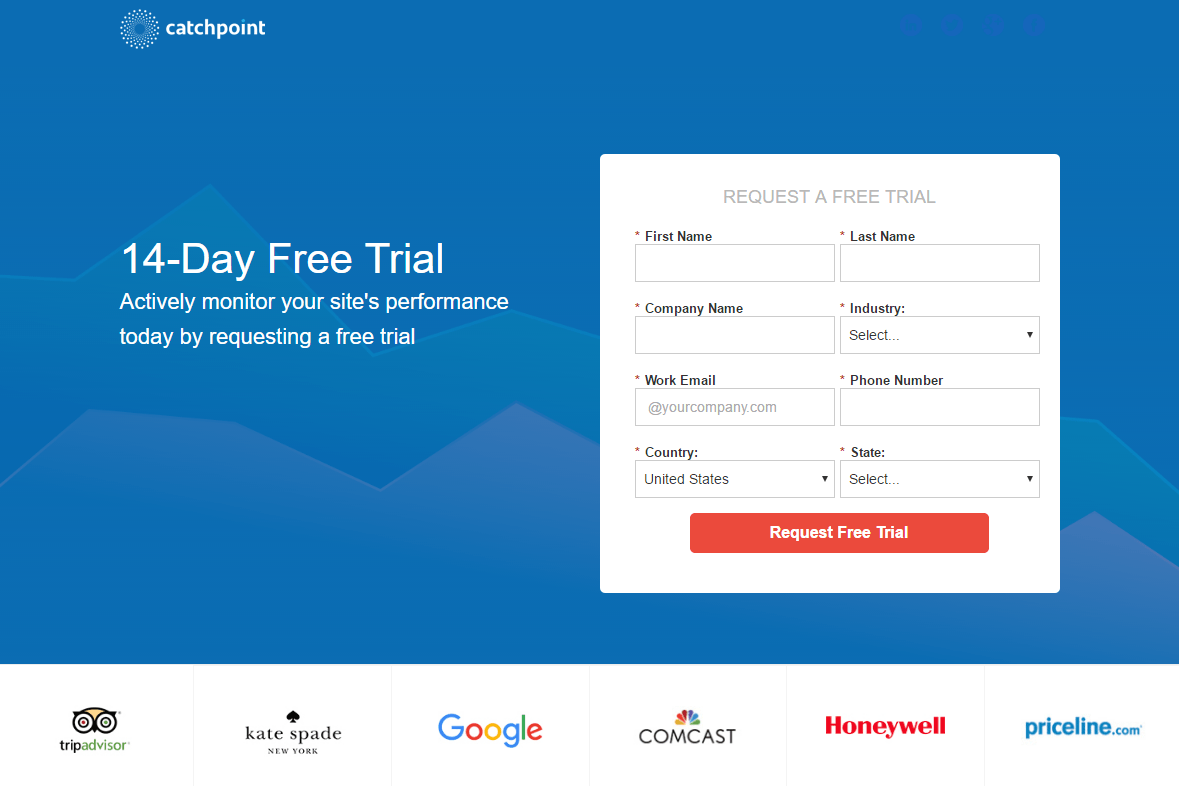
Örneğin, Catchpoint başlığa, alt başlığa ve potansiyel müşteri yakalama formuna maksimum dikkat çekerek beyaz alanı harika bir şekilde kullanır:

Tıklama sonrası açılış sayfası çerçevenizi nasıl tasarlayacaksınız?
Tek bir en iyi tıklama sonrası açılış sayfası çerçevesi yoktur. "En iyi çerçeve", tıklama sonrası açılış sayfası öğelerinin çeşitli kombinasyonları, farklı işletmeler için farklı sonuçlara yol açacağından, en yüksek dönüşüm oranıyla sonuçlanan çerçevedir. Bu nedenle, hangi varyasyonun daha başarılı olduğunu belirlemek için tıklama sonrası açılış sayfalarınızda her zaman A/B testi yapmanız önemlidir.
Kendi "en iyi" tıklama sonrası açılış sayfası çerçevenizi oluşturmak için bugün bir Instapage Enterprise demosuna kaydolun.
