Tıklama Sonrası Açılış Sayfası Tasarımı İlhamı İçin 12 Teknik
Yayınlanan: 2017-07-14Tıklama sonrası açılış sayfası tasarımınız önemlidir çünkü bu sayfalar, ürün ve hizmetlerinizi tanıtmak ve satmak için gerekli olan dijital vitrinlerinizdir. Doğru şekilde optimize edildiğinde, sayfalar dönüşüm oranlarını önemli ölçüde artırabilir. İşletmenizin genel başarısı için kritik öneme sahip olduklarından, profesyonel, yüksek dönüşüm sağlayan tıklama sonrası açılış sayfaları oluşturmak, pazarlama stratejinizin ayrılmaz bir parçasıdır.
Uygulamanızın tıklama sonrası açılış sayfası, ürün tıklama sonrası açılış sayfası, mobil tıklama sonrası açılış sayfası veya başka bir şey için ilham arıyor olun. Pek çok çeşitli tıklama sonrası açılış sayfası tasarım ilhamı mevcuttur.
Instapage'de, tıklama sonrası açılış sayfası örneklerine adanmış eksiksiz bir blog kategorimiz var. Hedef kitlemize dünyanın en büyük markalarından bazılarından ilham vermek için bu konuyu sık sık araştırıyor ve yazıyoruz. Microsoft, Lyft, Marketo, Constant Contact, Oracle, Facebook, MailChimp ve HubSpot dahil.
Bu makalede, sayfalarınızı oluştururken size ilham vermek için birkaç farklı tasarım tekniğini vurgulayarak bazı tıklama sonrası açılış sayfalarını göstereceğiz. Her örnek için, sayfanın neleri iyi yaptığını ve daha iyi sonuçlar elde etmek için nelerin A/B testi yapılabileceğini tartışacağız.
Tweetlemek için tıklayın
tıklama sonrası açılış sayfası tasarım ilhamı
Etkileyici kahraman imajı
İnsanlar genellikle görüntüleri metinden 60.000 kata kadar daha hızlı işler. Sayfanızda doğru kullanıldığında resimler, ziyaretçileri sayfanızla yeterince uzun süre etkileşimde bulunmaya ve teklifinizden yararlanmaya zorlayabilir. Ziyaretçilerinize teklifinizi kullandıklarında ne alacaklarını söylemeyi bırakıp bunun yerine onları göstermeye başlamanın zamanı geldi. Bir kahraman çekimi, potansiyel müşterinin teklifinizin faydalarını deneyimlemenin nasıl bir şey olduğunu görselleştirmesine yardımcı olur.
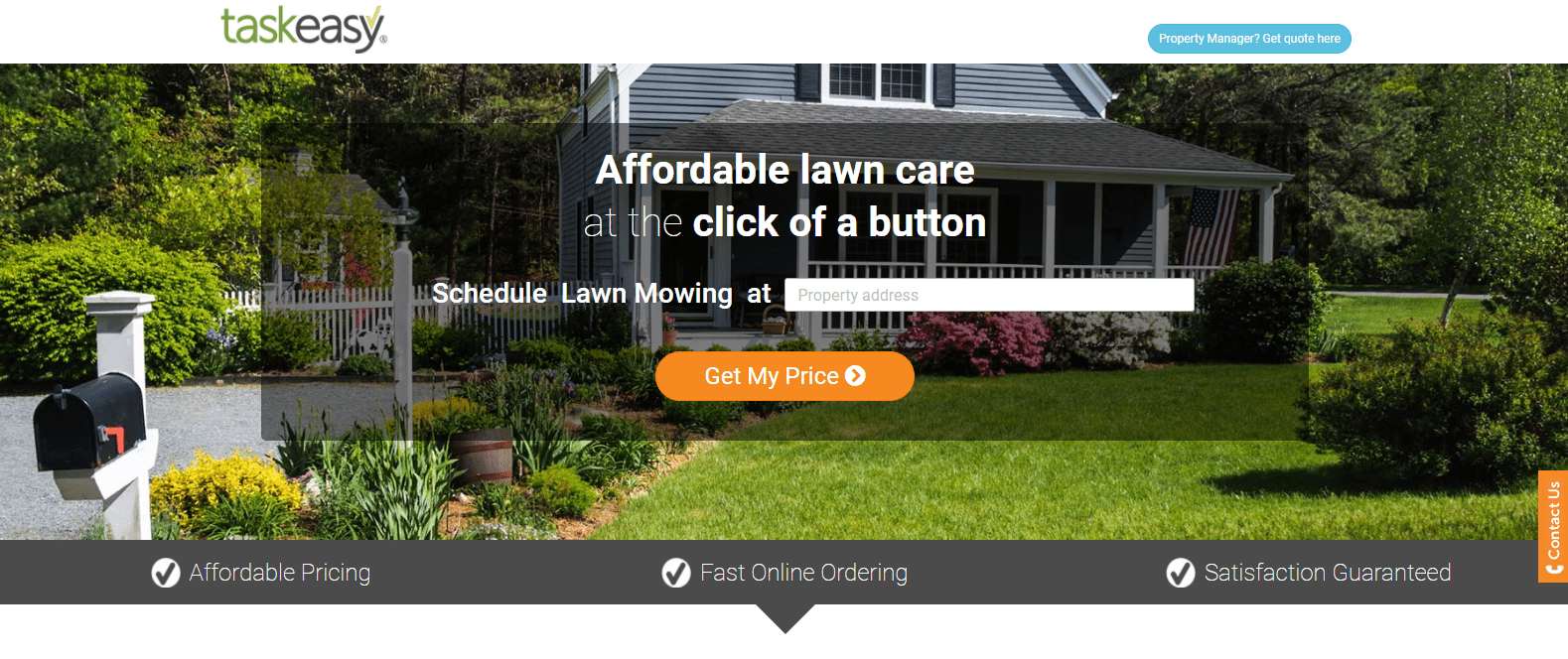
TaskEasy bunu anlıyor ve sayfalarında bir kahraman görselinden harika bir şekilde yararlanıyor. Ziyaretçiler sayfaya gelir gelmez, TaskEasy'yi işe alırlarsa çimlerinin nasıl görünebileceğine dair bir fikir edinirler:

Sayfanın iyi yaptığı şey.
- CTA butonu rengi , Bize Ulaşın butonu dışında sayfada başka hiçbir yerde kullanılmadığı için öne çıkıyor.
- CTA düğmesi kopyası , potansiyel müşterilerin teklifle kişisel olarak bağlantılı hissetmelerini sağlayan birinci kişiyi kullanır.
- Yön ipuçları (CTA düğmelerindeki oklar ve sayfayı gösteren oklar), ziyaretçilere bundan sonra dikkatlerini nereye odaklamaları gerektiğini gösterir.
- İkonografi , TaskEasy'yi işe almanın özelliklerine ve faydalarına dikkat çekmeye yardımcı olur.
- Güven sinyalleri ve sosyal kanıt (güvenlik rozetleri, bir ödül mührü ve Facebook benzeri bir sayaç), olası müşterileri muhtemelen rahat, güvende hissettirir ve hatta TaskEasy'yi işe almaya mecbur bırakır.
- Bize ulaşın kayar formu , ziyaretçilerin hizmetleri hakkında bilgi almak için şirketle kolayca iletişim kurmasına olanak tanır.
A/B testi ne yapmalı:
- TaskEasy logosu hiper bağlantılıdır, bu da ziyaretçilerin sayfadan kolay çıkış yolu olduğu anlamına gelir.
- Sayfanın üst kısmındaki Mülk Yöneticisi CTA düğmesi , ziyaretçileri bu sayfadan uzaklaştırır. Başka bir olası satış yakalama sayfası açsa da, bundan tamamen ayrı kendi kampanyası olmalıdır.
- Kopya eklemek , potansiyel müşterilerin TaskEasy ile çalışmanın faydalarını daha iyi anlamalarına yardımcı olur. Şu anda sayfada kopya yok, bu da ziyaretçilerin şirket ve teklif hakkında iyi bir fikir edinmesini zorlaştırabilir.
- Altbilgi gezintisi , ziyaretçilerin dönüştürmeden sayfadan çıkmaları için çok fazla yol sağlar.
- Telefon numarası tıkla ve ara özelliğine sahip olabilir, bu da özellikle şirket onları "Bizi aramak ister misiniz? Buradaydı!"
Madde işaretleri
İnsanlar genellikle aradıklarını bulmak için sonsuz metinleri okumak istemezler. Belirli bilgileri bulmak için sayfayı hızlı bir şekilde taramayı tercih ederler - madde işaretli kopya bunu mümkün kılar. Madde işaretli kopya (onay işaretlerinden, oklardan, ikonografiden vb. yararlanma) etkilidir çünkü ziyaretçilerin sayfayı hızlı bir şekilde taramasına ve aradıklarını bulmasına olanak tanır.
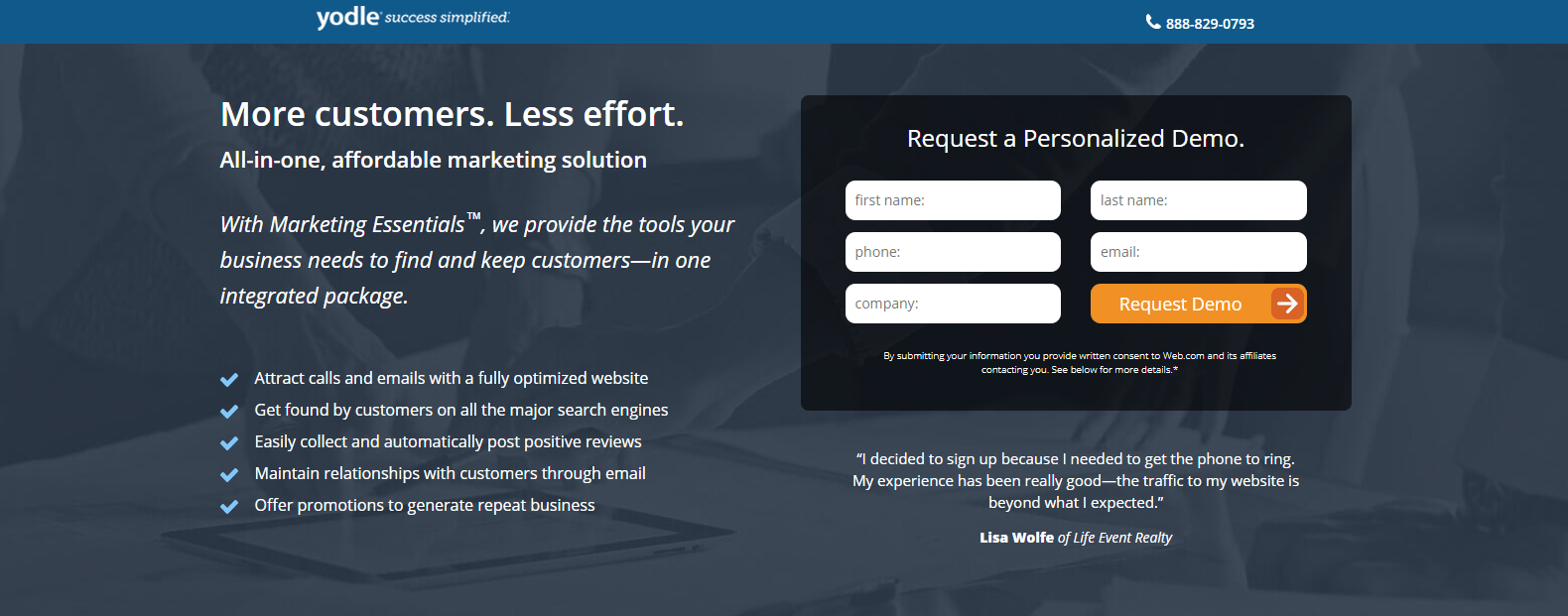
Bu Yodle örneği, yazılımlarının avantajlarını vurgulamak için madde işaretli kopya (onay işaretleri) kullanır. Sayfadaki kopyanın geri kalanından beyaz boşlukla da sıyrılıyor:

Sayfanın iyi yaptığı şey.
- Yodle'ın logosu ana sayfalarına bağlı değildir, bu da ziyaretçilerin sayfadan ayrılma riskine girmeden kimin web sayfasında olduklarını görmelerine olanak tanır.
- Tıkla ve ara telefon numarası , ziyaretçilerin şirketle iletişim kurmasını kolaylaştırır.
- Başlık ve alt başlık, ziyaretçilere teklifin ne olduğu ve onlara nasıl fayda sağlayacağı konusunda bilgi verir.
- İtalik metin, kopyanın geri kalanından sıyrılarak ziyaretçileri okumaya zorlar.
- Kapsüllenmiş form dikkat çekicidir ve ziyaretçilere demo talep etmek için nereye gitmeleri gerektiğini gösterir.
- "Kişiselleştirilmiş Demo" potansiyel müşterilere, teklifin kendilerine özel olduğunu hissettirir.
- Turuncu renkli CTA düğme rengi r sayfada "gösterilir", dikkatleri ona çeker ve insanların tıklama şansını artırır.
- CTA düğmesindeki ok , insanların formun arkasında ne olduğuna dair ilgisini çeken bir yön işareti görevi görür.
- Güven sinyalleri (müşteri referansları, şirket logoları ve ödül mühürleri), potansiyel müşterilerin Yodle'a olan güven düzeyini artırır ve bu da ziyaretçileri kişisel bilgilerini doldurmaya ikna etmeye yardımcı olur.
A/B'de test edilmesi gerekenler:
- CTA düğmesi kopyası kişiselleştirilmemiştir ve pek çok ziyaretçiyi tıklamaya ikna etmeyebilir. Bunu "Demo İstiyorum" veya "Demomu Planla" gibi bir şeye değiştirmek daha iyi sonuçlar verebilir.
- Müşteriyle bir vesikalık fotoğrafı da dahil olmak üzere referans, daha cana yakın görünmesini sağlar ve olası müşteriye daha da fazla güven aşılar.
- Altbilgideki ince yazı , potansiyel müşterileri bunaltabilir ve onları dönüştürmekten caydırabilir.
F-Desen
Sayfanızı tasarlarken, ziyaretçilerinizin sayfanızı görüntüleme olasılığının en yüksek olduğunu düşünün. Bu şekilde, en önemli öğelerinizi buna göre yerleştirebilirsiniz. İnsanlar yukarıdan aşağıya ve soldan sağa okuma eğiliminde olduğundan, sayfanızı bir F-Desenini takip edecek şekilde tasarlamak akıllıcadır.
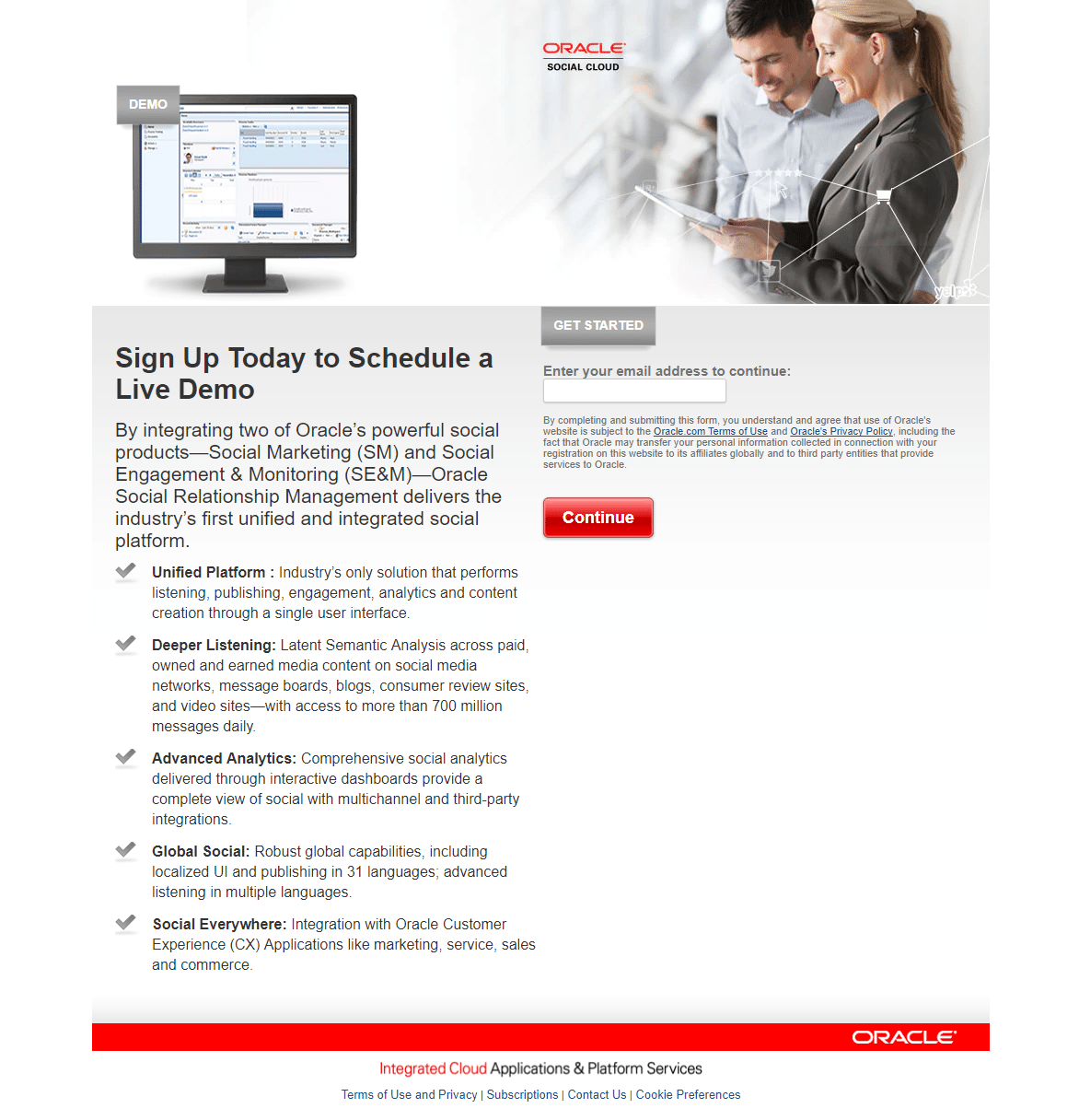
Aşağıdaki Oracle'ın demo tıklama sonrası açılış sayfası, farklı bir F-Pattern düzenini izler. Her önemli öğe, ziyaretçilerin sayfayı görüntülerken doğal olarak bakacakları F-Pattern yolu boyunca yer alır.
- İzleyiciler önce bilgisayar görüntüsünü sol üst köşede göreceklerdir.
- Gözleri daha sonra yatay gövdeyi takip edecek ve ardından gülümseyen insanları görecek.
- Sayfanın sol tarafını bir sonraki yatay gövdeye doğru hareket ettiren ziyaretçiler, dikkatlerini başlığa ve ardından tek form alanına odaklayacaktır.
- Ardından, metin paragrafını ve madde işaretlerini tarayacakları dikey gövdede F-Desenini devam ettirecekler.
- Son olarak, odak noktaları parlak kırmızı CTA düğmesinde olacak.

Sayfanın iyi yaptığı şey.
- Gülümseyen insanlar sayfayı daha insancıl hale getirir, bu da muhtemelen ziyaretçilerin kendilerini daha rahat hissetmelerini sağlar.
- Madde işaretleri ve koyu metin , teklifin temel özelliklerine dikkat çeker.
- 1 alanlı form , doldurmayı hızlı ve kolay hale getirir.
- Ziyaretçilerin gözleri forma ve CTA düğmesine yönlendirilir, bu da oraya odaklanmaları ve dönüştürmeleri gerektiği anlamına gelir.
A/B testi ne yapmalı:
- Ürün görseli daha büyük olabilirdi. Şu anda ekranda bir şey görmek zor.
- Başlık ikna edici değil çünkü ziyaretçilere teklifin onlara nasıl fayda sağlayacağına dair herhangi bir bilgi sağlamıyor.
- CTA düğme kopyası zayıf. "Devam" teklif hakkında hiçbir şey söylemez ve tıklamak için cazip değildir.
- Bir müşteri referansı gibi sosyal kanıtı dahil etmek, şirketin ve sunduğu teklifin güvenilirliğini artırabilir.
- Alt bilgi gezinme bağlantıları ziyaretçilerin dikkatini dağıtabilir, onları sayfadan uzaklaştırabilir ve muhtemelen dönüşüm oranını düşürebilir.
Z-Desen
F-Pattern gibi, Z-Pattern de görüntüleyenlerin sayfanızda gezinmesine yardımcı olarak onu sayfa tasarımınız için başka bir harika düzen seçeneği haline getirir.
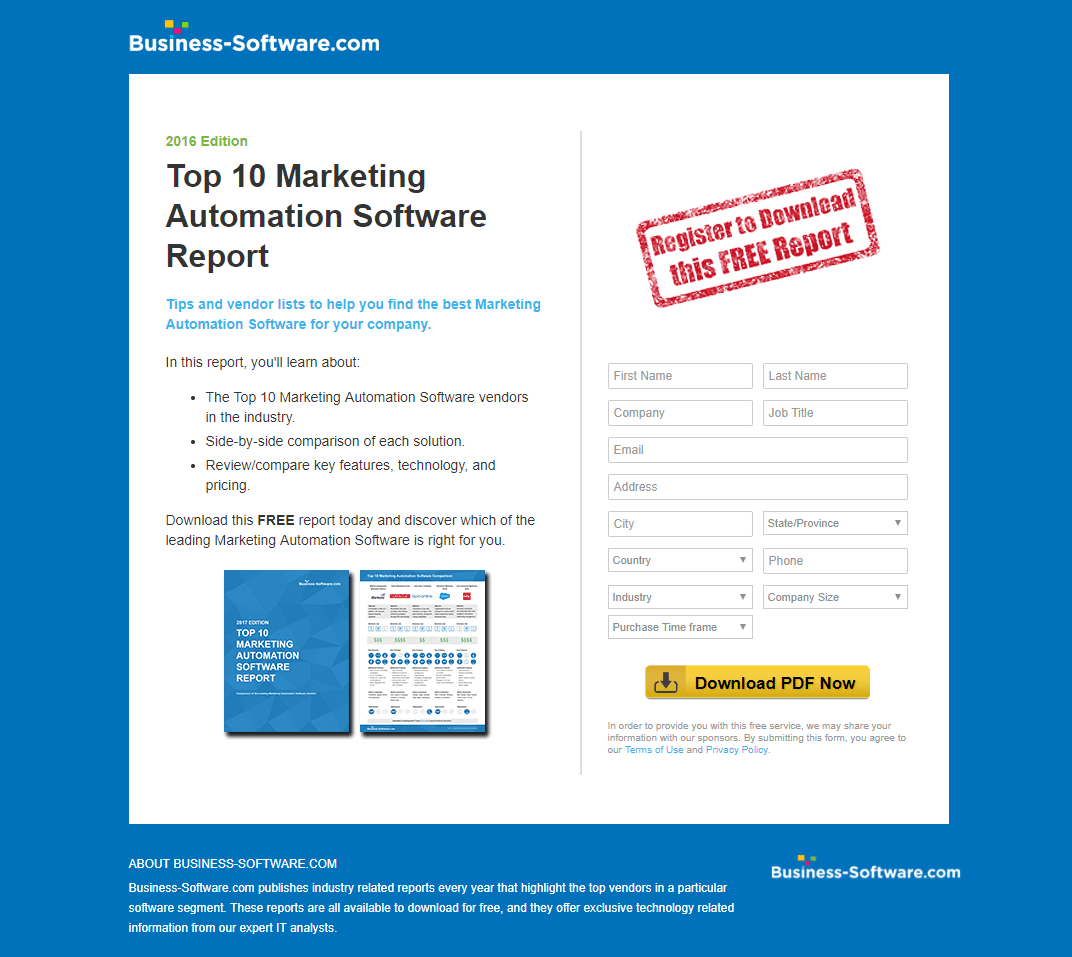
İşte net bir Z Modeli izleyen Business-Software.com'dan bir örnek.
- Ziyaretçiler ilk önce sol üst köşede kalın başlığı göreceklerdir.
- Üst yatay Z gövdesi boyunca hareket ederek kırmızı "İndirmek için Kaydolun" damgasına ulaşırlar.
- Çapraz olarak aşağı ve sol alta doğru hareket eden izleyiciler, dikkatlerini raporun görüntüsüne odaklayacak.
- Son olarak, Z-Desenini başka bir yatay çubukla tamamlayacaklar ve burada sayfanın en önemli öğesi olan CTA düğmesi üzerinde son bulacaklar.

Sayfanın iyi yaptığı şey.
- Sol üstteki logo , ziyaretçilerin hemen dikkatlerinin dağılmaması ve sayfadan uzaklaşmaması için bağlantılı değildir.
- Başlık ve alt başlık, ziyaretçilere bu raporun en iyi 10 pazarlama otomasyonu satıcısını sunduğunu ve raporu indirmenin nasıl fayda sağlayabileceklerini bilmelerini sağlamada etkilidir.
- Minimum kopya içeren madde işaretleri , görüntüleyenlerin sayfayı hızlı bir şekilde taramasına ve çok fazla metin okumak zorunda kalmadan önemli çıkarımları öğrenmesine olanak tanır.
- “Ücretsiz” kelimesi iki yerde kullanılıyor. Beyaz boşluklarla çevrelenmiş ve oldukça dikkat çekici olan kırmızı damgada ve görselin hemen üstünde kalın formatta olan nüshada.
- Rapor ön izlemesi , potansiyel müşterilerin raporu indirmeyi seçmeleri durumunda raporun nasıl göründüğüne dair bir fikir edinmelerini sağlar.
- Sarı CTA düğmesi , sayfanın geri kalanıyla iyi bir tezat oluşturuyor ve muhtemelen daha fazla ziyaretçinin tıklamasına neden oluyor.
A/B testi ne yapmalı:
- Sağ alt köşedeki şirket logosu , ziyaretçilere teklifi dönüştürmeden önce sayfadan çıkmalarını sağlayan ana sayfalarına hiper bağlantılıdır.
- 13 form alanı , pazarlama hunisinin farkındalık aşamasında bir teklif için çok fazla. Alıcının yolculuğunun bu kadar erken bir döneminde bu kadar çok bilgi istemek, insanları dönüşümden kolayca caydırabilir.
- En önemli öğelerin etrafındaki beyaz alanı artırmak . Resim ve CTA düğmesi gibi, onlara daha fazla dikkat çeker ve ziyaretçileri raporu indirmeye ikna eder.
- Sosyal kanıt eklemek , muhtemelen daha fazla potansiyel müşteriyi dönüştürmeye ikna edecektir. Business-Software.com ile çalışma fikri onları daha rahat ve heyecanlı hissettireceği için.
- Sayfa altbilgisi kaldırılabilir. Küçük harfler gereksiz görünüyor ve şirket logosu bir çıkış bağlantısı görevi görerek ziyaretçileri bu sayfadan uzaklaştırıyor.
Beyaz boşluk
Ziyaretçileri dikkatlerini odaklamaya ikna etmenin bir başka yolu da boşluk eklemektir. Belirli öğelerin çevresine yeterli beyaz boşluk eklenerek, bu öğelerin sayfada daha fazla öne çıkması sağlanır.
Belirli öğelere odaklanmayı artırmanın yanı sıra beyaz boşluk da yardımcı olur.
- Dağınıklığı azaltın
- Sayfanızı estetik açıdan hoş hale getirir
- Okunabilirliği ve anlaşılırlığı artırın
- Kullanıcı deneyimini geliştirin
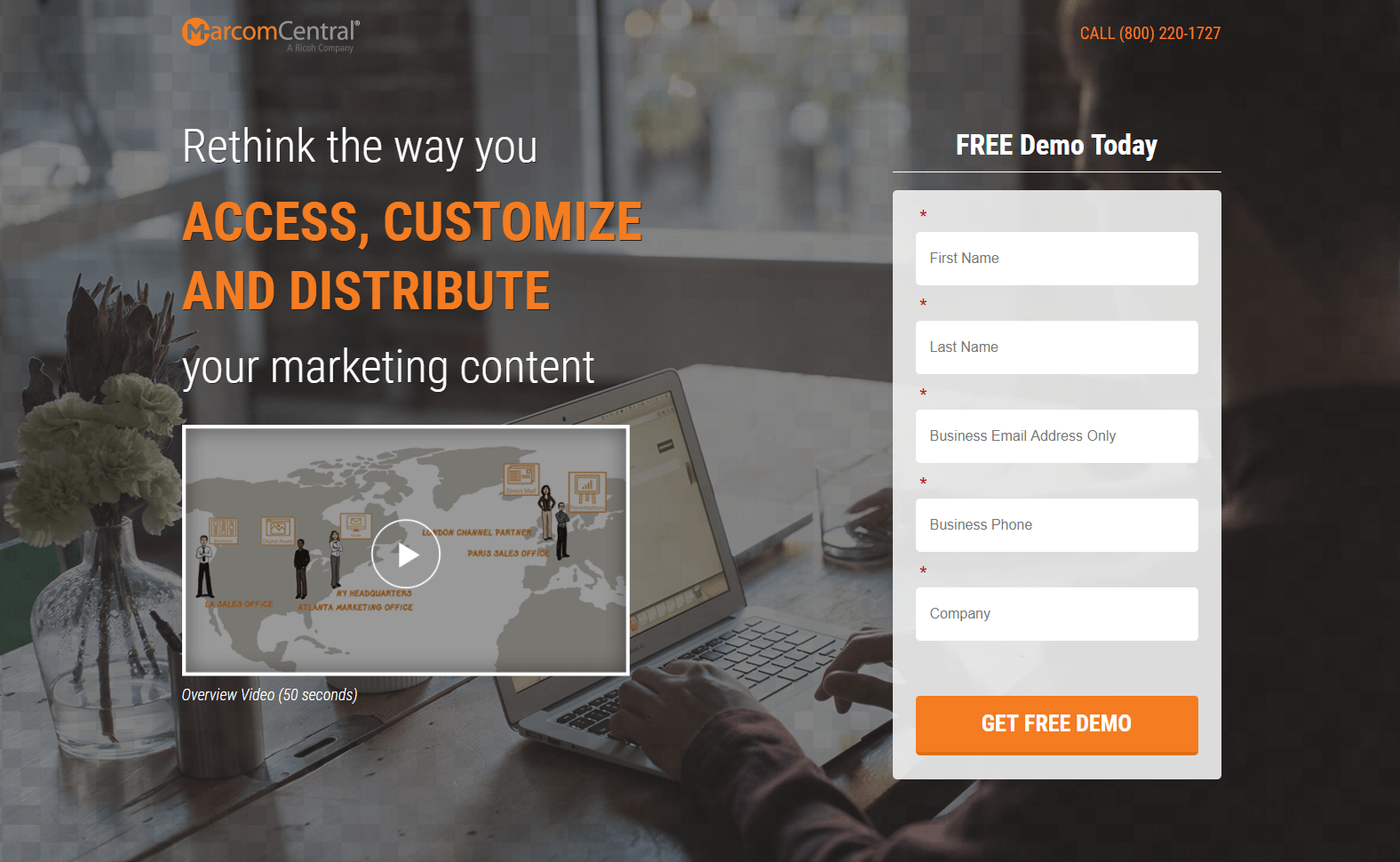
Aşağıdaki MarcomCentral örneğinde müşteri adayı yakalama formunu çevreleyen tüm beyaz boşluğa bir göz atın. Formun etrafındaki boşluğun aslında beyaz olmadığına dikkat edin. Beyaz boşluk, farklı sayfa öğelerini ayırmaya yardımcı olduğu ve vurguladığı öğeyle kontrast oluşturduğu sürece herhangi bir renk olabilir. Bu durumda formül:

Sayfanın iyi yaptığı şey.
- Tıkla ve ara telefon numarası , ziyaretçilere müşteri hizmetleriyle iletişim kurmak için uygun bir yol sağlar.
- 50 saniyelik video , potansiyel müşterilerin kopyayı baştan sona okumak zorunda kalmadan hızlı ve kolay bir şekilde bilgi edinmelerini sağlar.
- Form başlığındaki "Ücretsiz" ve ilk CTA düğmesi, herkes özgür olmayı sevdiği için oldukça ikna edici bir kopyadır. Kişiselleştirilmiş kopya eklemek, bu sayfayı daha da ikna edici hale getirebilir.
- Bağlantı etiketleri , ziyaretçileri tıklandığında doğrudan forma geri götürerek formu bulmalarını ve tamamlamalarını kolaylaştırır.
- Sosyal kanıt , ziyaretçilere güven ve itimat aşılar. Müşteri referanslarına vesikalık fotoğrafları dahil etmek daha da fazla değer katacaktır.
- "Nasıl Çalışır" bölümündeki resimler , potansiyel müşterilerin daha iyi anlamalarına ve her bir adımın neyi açıkladığını tasavvur etmelerine olanak tanır.
A/B testi ne yapmalı:
- Hiper bağlantılı şirket logosu , ziyaretçileri teklifin tamamını görmeden önce sayfadan uzaklaştırma potansiyeline sahiptir.
- Başlık değiştirilmelidir çünkü büyük ve dikkat çekici olsa da ilgi çekici değildir. Çünkü adaya herhangi bir fayda sağlamaz.
- Turuncu CTA düğmesi , olabileceği kadar göze çarpmıyor çünkü turuncu, sayfada birden çok kez kullanılıyor.
- Sayfanın altındaki sosyal medya düğmeleri , ziyaretçilerin dikkatini dağıtabilir ve dönüşüm gerçekleştirmelerini engelleyebilir.
Bağlantı etiketleri
Bağlantı etiketleri, aynı sayfadaki başka bir konuma bağlantı vererek ziyaretçilerin sayfayı kaydırmak zorunda kalmadan sayfanın belirli bir bölümüne atlamasını sağlar. Bağlantı bağlantıları, ziyaretçileri fazla çaba harcamadan gitmek istedikleri yere götürdüklerinden, genel kullanıcı deneyimini geliştirmeye yardımcı olur ve bu da dönüştürme sürecine yardımcı olur.
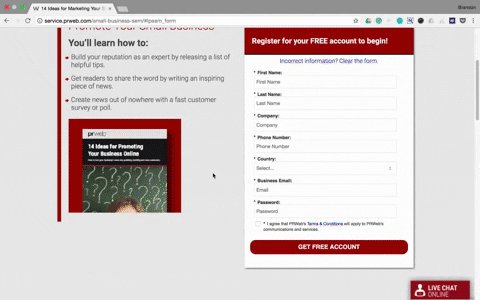
PRWeb, sayfalarına iki bağlantı etiketi ekledi - her ikisi de "Hemen Başlayın!" Katlamanın altındaki CTA düğmeleri. Tıklandığında, ziyaretçileri ekranın üst kısmındaki olası satış yakalama formuna geri gönderir:


Sayfanın iyi yaptığı şey:
- Başlık özeldir ve ikinci şahıs kopyası kullanır - ziyaretçileri teklifi daha fazla okumaya ve sonunda dönüştürmeye ikna etmek için harika olan iki özellik.
- Formu kapsüllemek, onu daha dikkat çekici hale getirir ve bu da muhtemelen onu tamamlaması için potansiyel müşterileri çeker.
- Formdaki katılım kutusunu işaretlemeden bırakmak, potansiyel müşterilerin PRWeb'in onlar adına karar vermesi yerine kendi kararlarını vermekte özgür olduklarını hissetmelerini sağlar.
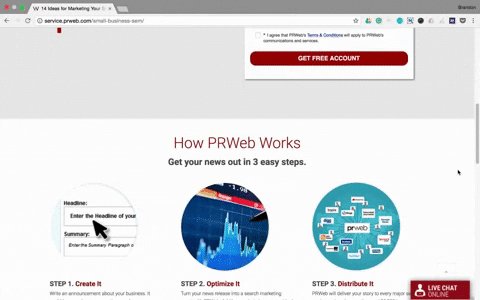
- “Nasıl” ve “Neden” bölümlerindeki görseller ve biçimlendirilmiş kopya , PRWeb'in nasıl çalıştığına ve potansiyel müşterilerin neden PRWeb'i seçmesi gerektiğine dair en önemli ayrıntılara dikkat çekiyor.
A/B testi ne yapmalı:
- Çıkış bağlantılarının (şirket logosu, sosyal medya düğmeleri ve altbilgi gezintisi) tümü, insanları dönüştürmeden sayfadan uzaklaştırabilir.
- Madde işaretli kopya daha fazla öne çıkabilir. Girintilendirmek veya okları büyütmek, ona daha fazla dikkat çekecektir.
- Kılavuzun görseli kesilerek tasarım hatası gibi görünüyor. Ayrıca tıklanabilir, ancak resim açıldığında hala tam resim veya daha büyük değil.
- 7-form alanları ziyaretçilerin gözünü korkutabilir ve onları formu doldurmaktan caydırabilir. Özellikle de muhtemelen alıcının yolculuğunun değerlendirme aşamasında oldukları için.
- Sayfanın her yerinde kırmızı ve mavi kullanıldığı için CTA düğme rengi (üç düğmenin tümü) göze çarpmıyor.
- CTA düğmesi kopyası (yine üç düğmenin hepsinde) belirsiz. "Pazarlama Kılavuzunu istiyorum!" gibi bir şey. daha ilgi çekicidir ve muhtemelen daha fazla tıklamayla sonuçlanacaktır.
- Müşteri referansı optimize edilmemiştir. Craig Kasnoff'un vesikalık fotoğrafı yok, şirket adı yok (ve Medya Danışmanından sonra virgül olmamalıdır) ve referansın kendisi de potansiyel müşterileri şirketle çalışmaya teşvik edecek özel bir şey söylemiyor.
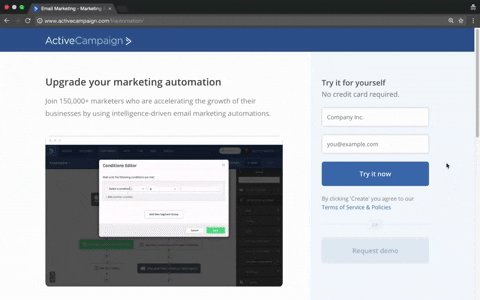
GIF'ler
Tıklama sonrası açılış sayfanıza medya (resimler, video veya GIF biçiminde) dahil etmek, ürününüzü veya hizmetinizi açıklarken aynı zamanda sayfanızı görsel olarak daha çekici hale getirdiği için dönüşümleri artırmanıza yardımcı olabilir.
GIF'ler, tekliflerinizi daha etkileşimli bir şekilde açıklamaya yardımcı olan animasyonlu resimlerdir. Bu nedenle, sayfalarınıza, yazılım kontrol panelinizin nasıl göründüğünün ekran görüntüsü gibi statik resimler eklemek yerine, potansiyel müşterilerin farklı eylemleri nasıl gerçekleştirebileceğini görsel olarak göstermek için bir GIF ekleyin.
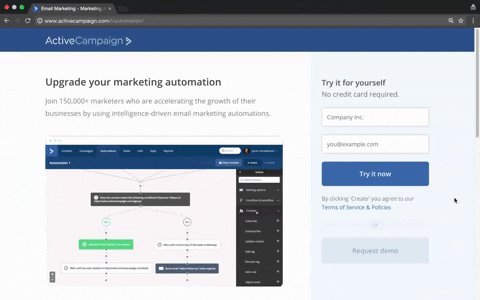
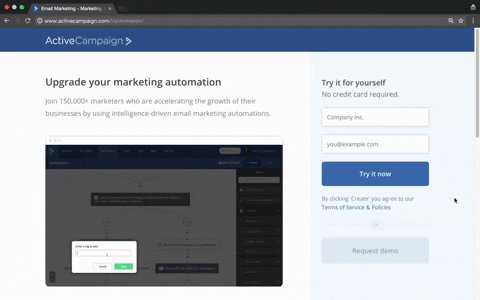
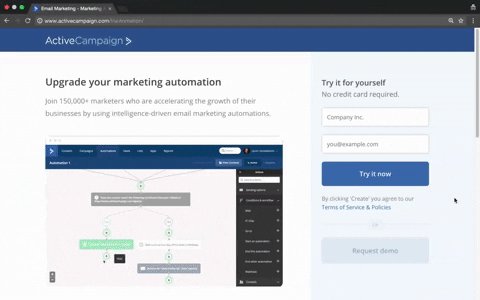
ActiveCampaign bunu sayfalarında yapar:

Sayfanın iyi yaptığı şey.
- Başlık ve alt başlık ilgi çekici. Başlık, ikinci şahıs kopyası kullanır ve alt başlık, başlığı iyi bir şekilde tamamlayarak potansiyel müşterilerin 150.000'den fazla başka pazarlamacının ActiveCampaign kullandığını bilmesini sağlar.
- "Kredi kartı gerekmez" , ziyaretçilere bu teklifin tamamen ücretsiz olduğunu garanti eder.
- Yalnızca iki form alanı , daha fazla potansiyel müşterinin formu doldurmasını sağlar.
- Müşteri referansları , sosyal kanıt eklemek için harikadır, ancak Twitter tanıtıcıları, ziyaretçileri önce dönüştürmeden sayfadan uzaklaştırabilir.
- Kayan form ve CTA butonu , sayfanın neresinde olurlarsa olsunlar görülebildiği için ziyaretçilerin harekete geçme şansını artırır.
A/B testi ne yapmalı:
- CTA düğmesi göze çarpmıyor. Renk, sayfadaki mavinin geri kalanıyla karışıyor ve kopya etkileyici değil.
- CTA düğmesinin altındaki kopyada “'Oluştur'a tıklayarak…” yazıyor ama CTA düğmesinde 'Oluştur' yazmıyor.
- Altbilgideki gezinme bağlantıları, ziyaretçileri kolayca sayfanın amacından uzaklaştırabilir.
Görsel ipuçları
Görsel ipuçları, tıklama sonrası açılış sayfası tasarımında büyük bir rol oynar. Çünkü görsel bir hiyerarşinin korunmasına yardımcı olurlar, ziyaretçilerin ilgisini çekerler ve onları temel öğelere yönlendirirler. Yaygın olarak kullanılan üç görsel ipucu, tümü dönüşüm hedefinizin ayrılmaz bir parçası olan öğelerin yönünü gösteren okları, bakışları ve stratejik olarak yerleştirilmiş nesneleri içerir.
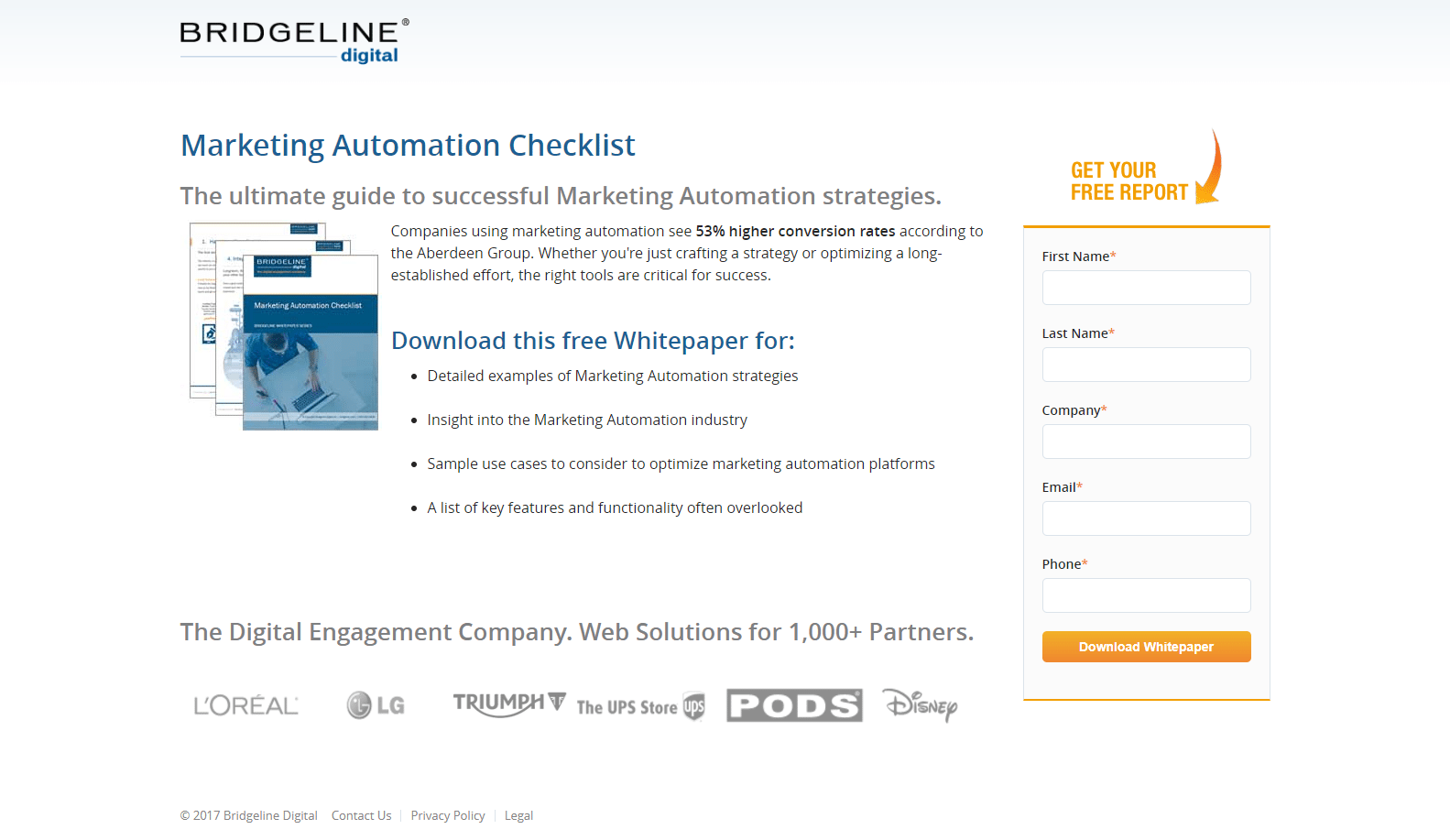
oklar
Oklar, basit, anlaşılır ve kolay anlaşılır oldukları için tıklama sonrası açılış sayfalarında sıklıkla kullanılır. Animasyonlu veya durağan olabilirler ve en yaygın olarak, Bridgeline Digital'in bu örnekte yaptığı gibi, ziyaretçileri potansiyel müşteri yakalama formlarına ve CTA düğmelerine yönlendirmek için kullanılırlar:

Sayfanın iyi yaptığı şey.
- Artan dönüşüm oranları hakkında bir istatistik eklemek, muhtemelen ziyaretçilerin pazarlama otomasyonuna olan ilgisini artıracaktır. Ayrıca, kalın biçimlendirme dikkat çekmeye yardımcı olur.
- İki farklı yerde "Ücretsiz" den bahsedilerek potansiyel müşterilerin bu teknik inceleme için ödeme yapması gerekmediği vurgulanıyor.
- Madde işaretli kopya , potansiyel müşterilerin metin bloklarını okumak zorunda kalmadan teknik incelemelerinin ne içereceğini bulmasını kolaylaştırır.
- Turuncu CTA düğmesi göze çarpar ve form başlığı ve okuyla iyi bir koordinasyon sağlar.
- Şirket logoları sayfaya güven değeri katarak ziyaretçileri "Eğer bu tanınmış şirketler Bridgeline Digital ile ortaklık yaptıysa ben de yapmalıyım" diye düşündürür.
A/B testi ne yapmalı:
- Köprülü şirket logosu ve altbilgi bağlantıları , ziyaretçilere sayfadan çıkma imkanı sağlayarak, muhtemelen hemen çıkma oranını artırır.
- Ürün görselinin etrafındaki beyaz boşluğu artırmak ürünün daha fazla öne çıkmasını sağlayacaktır.
- "Teknik Belgeyi İndirin" konusunda ikna edici hiçbir şey olmadığı için CTA düğme kopyasının iyileştirilmesi gerekiyor. Fayda odaklı ve/veya birinci şahıs kopyası eklemek, muhtemelen daha fazla potansiyel müşteriyi tıklamaya teşvik edecektir.
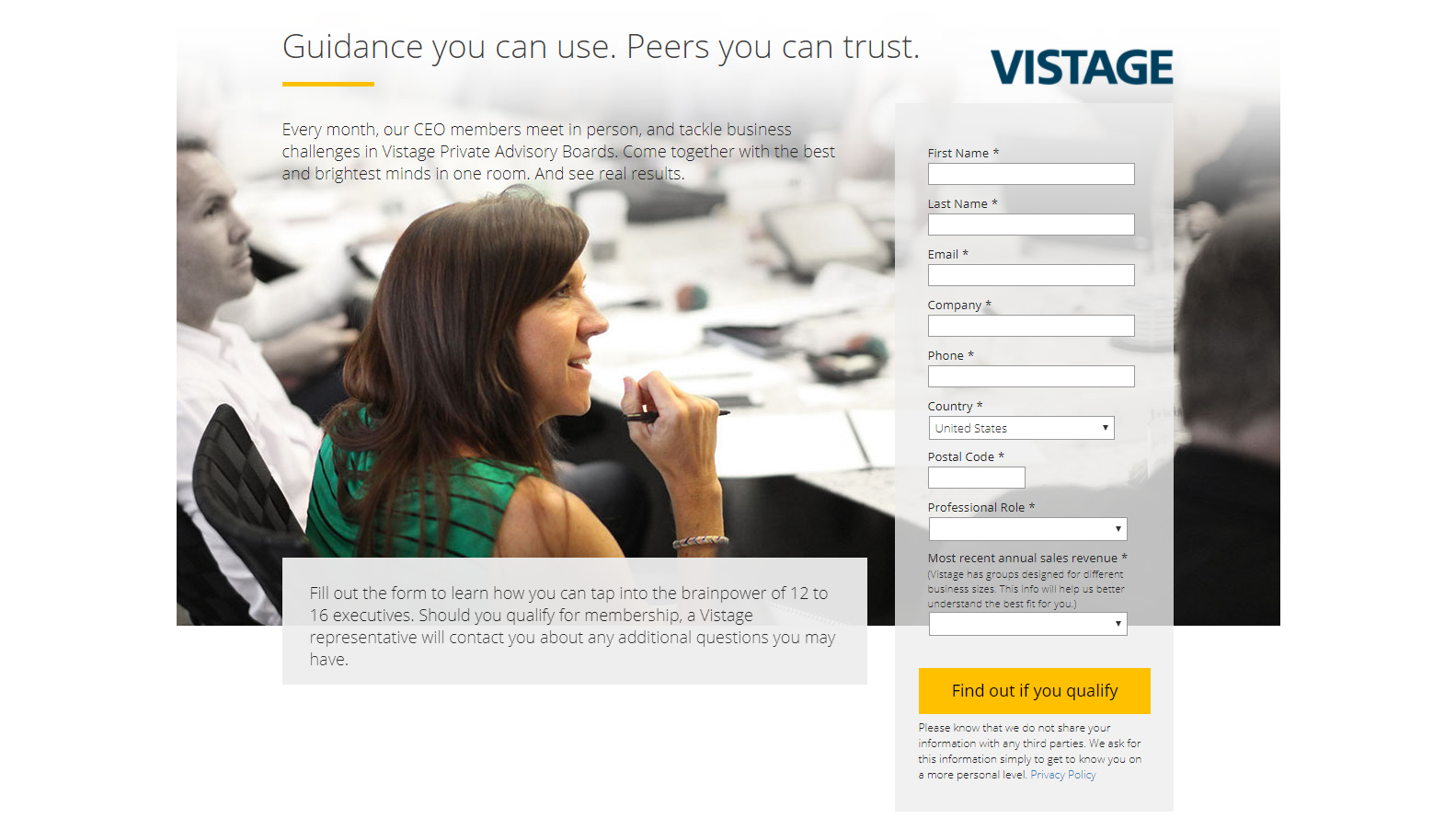
göz bakışı
İnsanlar başkalarının baktığı şeye bakma eğiliminde olduğundan, insan gözünün bakışını yön işareti olarak kullanmak, özellikle tıklama sonrası açılış sayfalarında etkilidir. Örneğin, sayfanızdaki bir insan resmi başlığa bakıyorsa, ziyaretçinizin de dikkati büyük olasılıkla başlığa çekilecektir. Bu nedenle, bu teknik, ziyaretçilerin istediğiniz yere bakmalarını sağlamak için kullanışlıdır.
Aşağıdaki sayfada Vistage, müşteri adayı yakalama formu yönüne bakan bir kadının resmini ekledi. Ziyaretçiler ona baktıklarında, bilinçaltında forma bakmak zorunda hissederler:

Sayfanın iyi yaptığı şey:
- Hiçbir çıkış bağlantısı (gizlilik politikası dışında), ziyaretçilerin tarayıcılarında "X" işaretini tıklamadan veya formu doldurmadan sayfadan ayrılmalarını imkansız hale getirmez.
- Zıt renkler görsel bir ipucu görevi görerek sayfadaki en önemli öğelere dikkat çeker: başlık, kadın ve CTA düğmesi. Sayfanın geri kalanı gri tonlarda olduğu için bu üç bileşen her şeyin üzerinde duruyor.
- Bir gizlilik politikası eklemek, ziyaretçilere güven aşılamaya yardımcı olur ve bilgilerinin şirkette güvende olduğunu bilmelerini sağlar.
A/B testi ne yapmalı:
- Müşteri referansları veya şirket rozetleri gibi sosyal kanıtlar eklemek , muhtemelen daha fazla ziyaretçiyi teklif için uygun olup olmadıklarını öğrenmeye ikna edecektir.
- Teklifle ilgili minimum bilgi , insanların dönüşüm gerçekleştirmesini engelleyebilir. Teklifin avantajlarını vurgulamak için madde işaretleri veya küçük metin parçaları eklemek daha iyi sonuçlar verebilir.
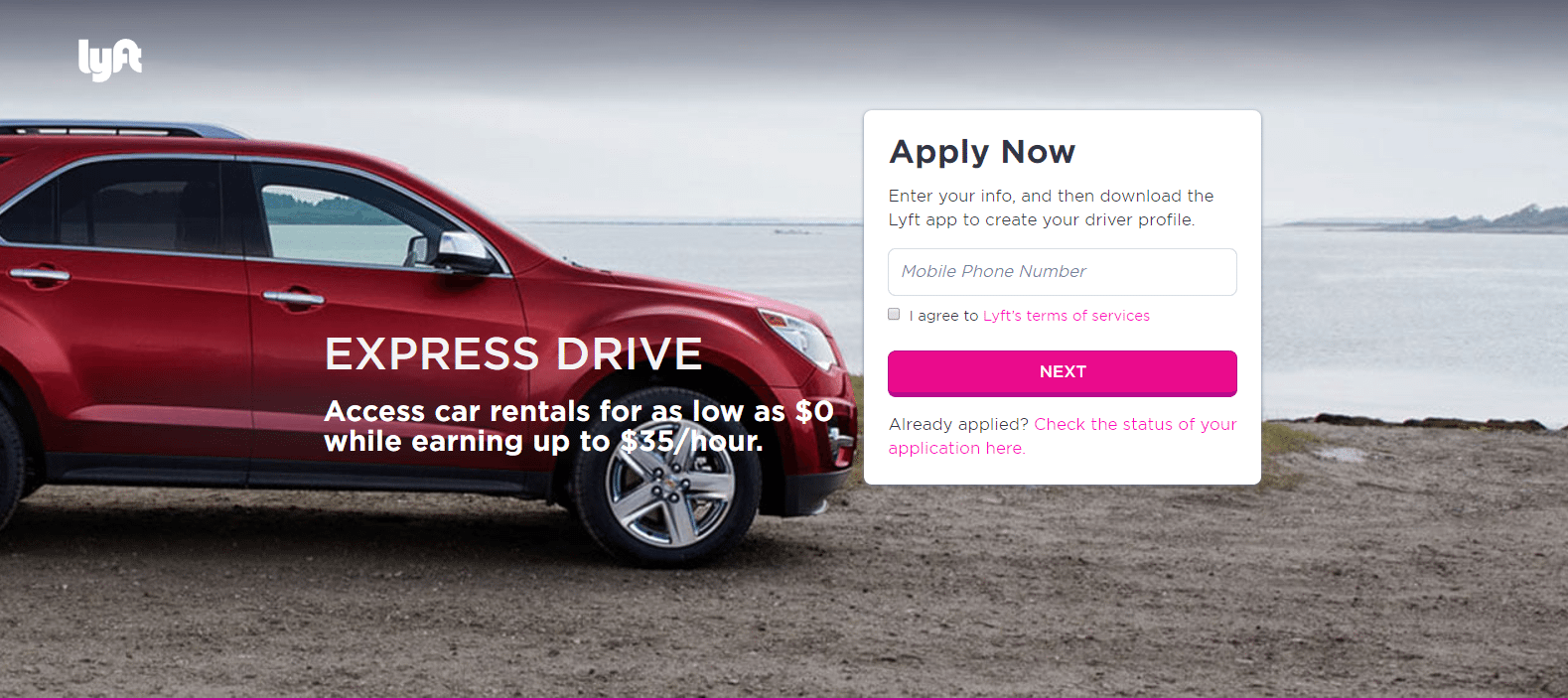
nesneler
Yaygın olarak kullanılan üçüncü bir görsel işaret tekniği, nesneleri doğrudan sayfanızın belirli bir alanına işaret edecek şekilde konumlandırmaktır. Bunu yapmak, potansiyel müşterilerin dikkatini belirli önemli sayfa öğelerine odaklar.
Lyft bunu aşağıdaki örnekte bir aracı doğrudan kurşun yakalama formuna doğru - ve neredeyse dokunarak - konumlandırarak yapar:

Sayfanın iyi yaptığı şey:
- İnsanları bilgilerini teslim etmeye ikna etmek için yalnızca bir form alanı harikadır.
- Sözleşme onay kutusunu işaretlemeden bırakmak potansiyel müşterilerin dönüşüm sürecinde kendilerini daha kontrollü ve rahat hissetmelerini sağlar.
- “Ne Kadar Kazanabileceğinizi Görün” bölümü , potansiyel müşterilerin sayfadan ayrılmadan bilgilerini girmelerine ve “CTA” düğmesini tıklamalarına olanak tanıdığı için kullanışlıdır. Haftalık ödeme tutarları hesaplandıktan sonra, düğme başka bir "Şimdi Başvur" düğmesine dönüşerek dönüşüm sürecine yardımcı olur.
- "Lyft Sürüş Nasıl Çalışır" bölümü , şirketin Lyft'in nasıl çalıştığı hakkında adım adım bilgi vermesini sağlar - ve yatay olarak kaydırıldığı için, sayfayı metinle karıştırmaz.
A/B testi ne yapmalı:
- Birkaç çıkış bağlantısı , ziyaretçilerin dikkatinin dağılmasını ve teklife dönmeden sayfadan ayrılmasını kolaylaştırır.
- Arka planın meşgul olması nedeniyle başlık ve alt başlığın okunması zor. Bunları daha görünür oldukları farklı bir yerde test etmek daha fazla dikkat çekebilir ve daha iyi sonuçlar verebilir.
- CTA düğmesi kopyası olabildiğince belirsiz. "İleri", teklif hakkında hiçbir şey söylemez ve muhtemelen pek çok kişiyi tıklamaya zorlamaz.
Görsel hiyerarşi
Her tıklama sonrası açılış sayfası, en önemliden en önemsize doğru düzenlenmiş içerik olan belirli bir görsel hiyerarşiyi izlemelidir. İlk önce ziyaretçilerin dikkatini çekmesi amaçlanan öğe (genellikle başlık), sayfanın en üstüne yerleştirilmelidir, çünkü bu hiyerarşinin en tepesidir ve içeriğin geri kalanı en yüksekten en düşüğe doğru dağıtılır.
Aşağıdakiler dahil ancak bunlarla sınırlı olmamak üzere birçok özellik görsel hiyerarşinin oluşturulmasında rol oynar:
- Boy
- renk/kontrast
- yoğunluk/yakınlık
- Beyaz boşluk
- Doku/stil
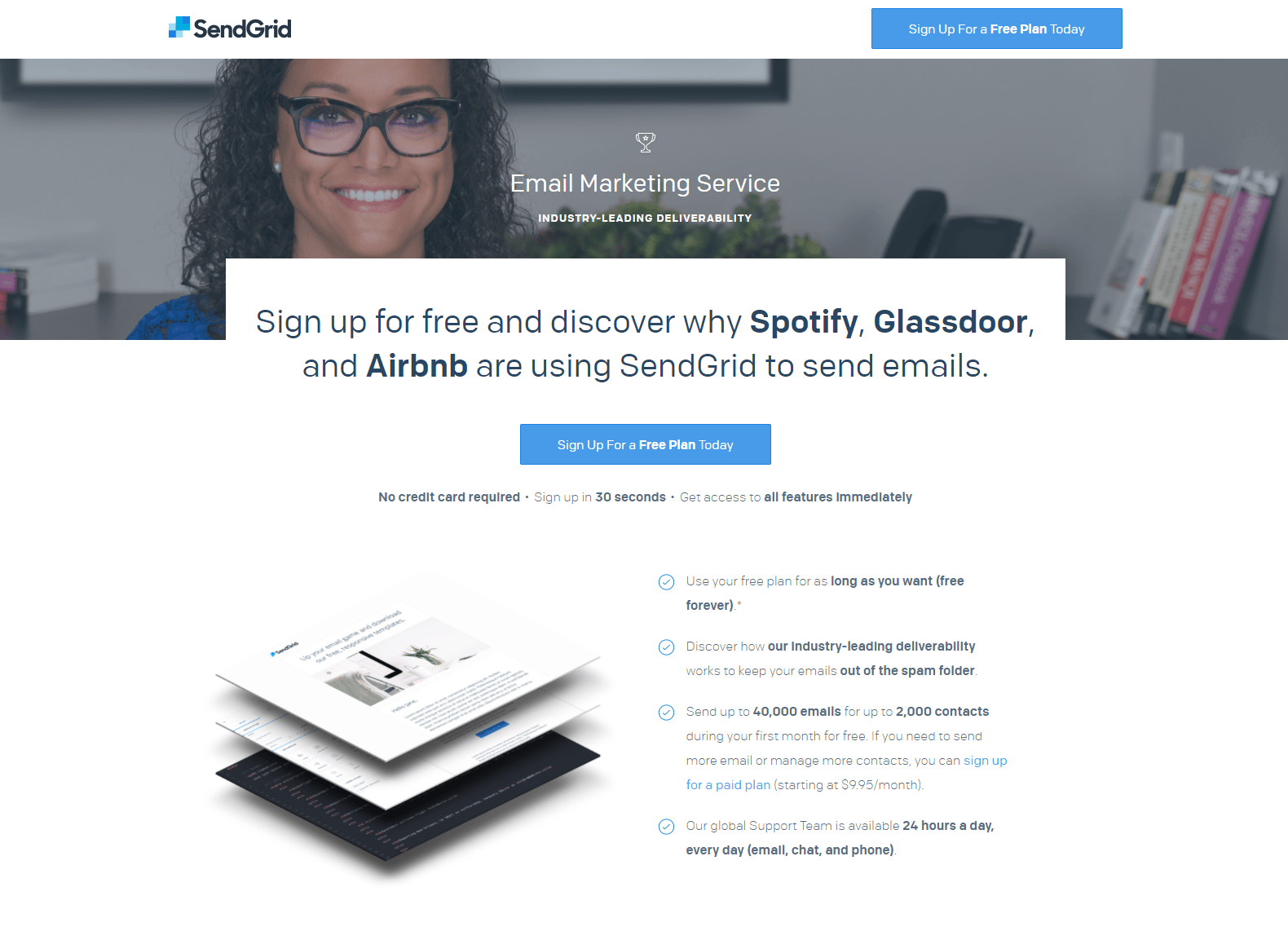
SendGrid, sayfalarında bu bileşenlerden birkaçını kullanır. Hangilerini kullandıklarını ve hangilerini iyileştirmeyi düşünmeleri gerektiğini görelim:

Sayfanın iyi yaptığı şey.
- Boyut varyasyonu ve kalın biçimlendirme , güçlü bir görsel hiyerarşi oluşturarak kopyanın en önemli parçalarına dikkat çekmeye yardımcı olur.
- Başlık , SendGrid'i de kullanan üç büyük şirketten bahsederek ziyaretçileri SendGrid'i kullanmaya zorluyor.
- Birden çok işbirlikçi CTA düğmesi , potansiyel müşterilere teklifi sayfa boyunca farklı konumlarda kullanmaları için çeşitli fırsatlar sunar.
- Ürün resmi , teslim edilen içeriğin nasıl görüneceğinin bir önizlemesini gösterir.
- Minimum kopya içeren madde işaretleri, potansiyel müşterilerin aradıklarını bulmak için metin paragraflarını okumak zorunda kalmamasını sağlar.
- Bir müşteri referansı ve şirket rozetleri , başkaları onlarla başarıya ulaştığı için muhtemelen daha fazla potansiyel müşteriyi SendGrid ile çalışmaya ikna ederek sosyal kanıt görevi görür. Tanıklığına Dave Tomback'in kafadan vuruşunu eklemek onu daha da etkili hale getirirdi.
A/B testi ne yapmalı:
- Resimdeki kadın, görsel bir ipucu eklemek ve ziyaretçileri de bu şekilde görünmeye teşvik etmek için başlığa/CTA düğmesine bakıyor olabilir.
- CTA düğmeleri , daha fazla dikkat çekmek için büyütülebilir ve farklı bir renkte test edilebilir. Sayfanın başka yerlerinde mavi var, bu yüzden mümkün olduğu kadar "patlamıyorlar".
- Harekete geçirici mesaj düğmeleri ve başlık gibi bazı öğelerin etrafındaki beyaz boşluğu artırmak , bunların daha fazla öne çıkmasına yardımcı olur.
- "Planları ve Fiyatlandırmayı Gör" CTA düğmesi kaldırılmalıdır çünkü ziyaretçileri başka bir sayfaya götürerek dikkatlerini bu sayfadan uzaklaştırır.
Dikkat çekici CTA düğmesi
Mükemmel şekilde optimize edilmiş, dikkat çekici bir CTA düğmesi, tıklama sonrası açılış sayfası çerçevenize dahil edilecek en önemli öğedir. Diğer tüm unsurların üzerinde öne çıkmalıdır, bu nedenle potansiyel müşterilerin teklifinizi kullanmak için nereye tıklamaları gerektiği konusunda kafa karışıklığı olmaz.
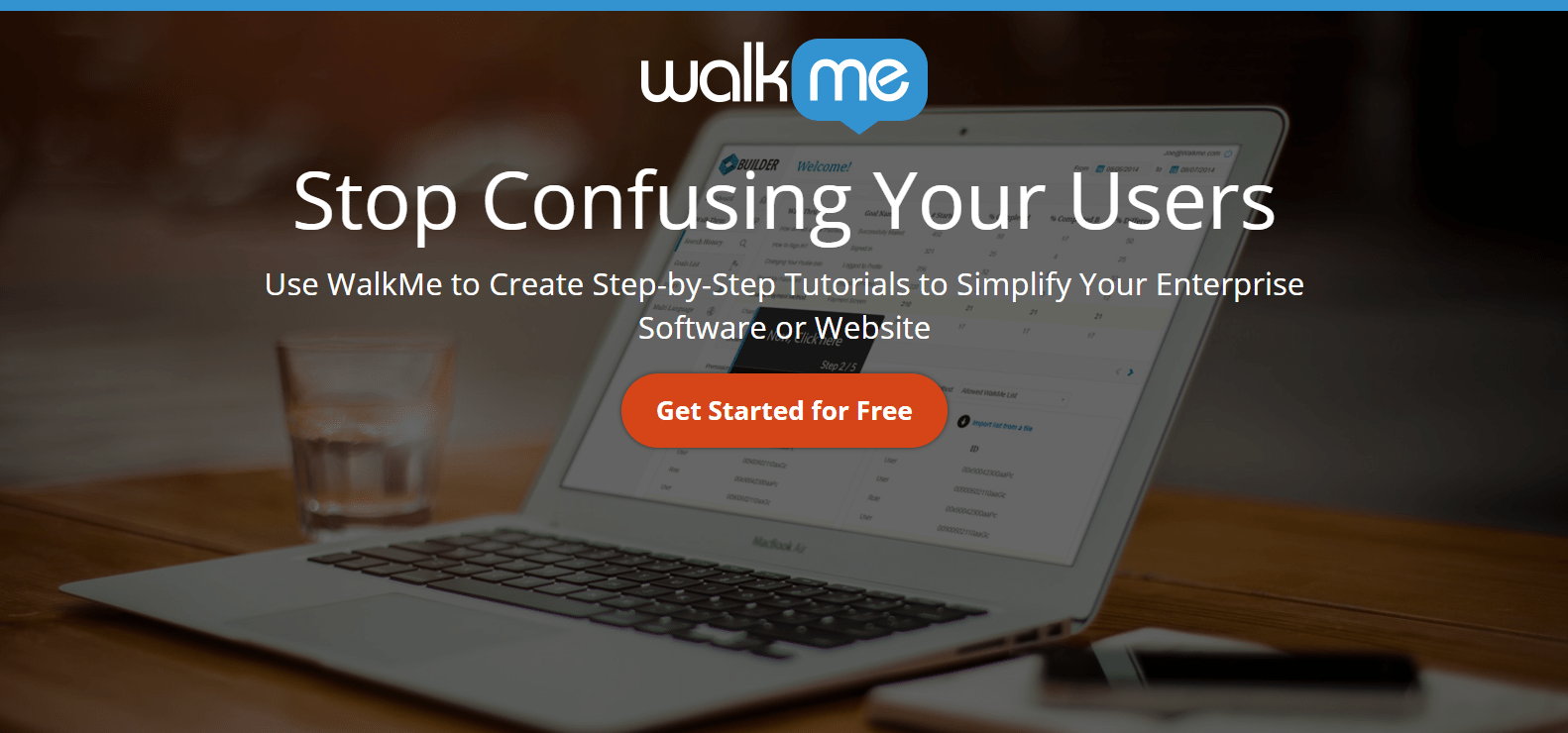
WalkMe, sayfada kesinlikle öne çıkan ve ziyaretçilerin dikkatini çeken büyük, kontrast oluşturan bir CTA düğmesiyle iki adımlı katılım sayfasını oluşturdu:

Sayfanın iyi yaptığı şey.
- Arka plan görüntüsü , ziyaretçilere yazılımlarının nasıl görüneceğine dair gerçekçi bir önizleme sunar.
- CTA düğmesi sayfada gerçekten açılır. Büyük ve kontrastlı olmasının yanı sıra, kullanıcı kaydırmaya başladığında sayfanın üst kısmında yeniden belirir.
- İki adımlı katılım formu , karmaşayı azaltır ve bilgilerini buraya girmek zorunda olmadıkları için kullanıcıların daha az korkmalarını sağlar.
- Madde işaretli metin, potansiyel müşterilerin çok fazla metin okumak zorunda kalmadan teklifle ilgili bilgileri öğrenmesini kolaylaştırır.
- Sosyal kanıt (müşteri referansı ve kayan şirket logoları), potansiyel müşterileri bu şirketle çalışmaya mecbur hissettirebilir.
A/B testi ne yapmalı?
- CTA düğmesi kopyasını daha kişiselleştirilmiş (birinci şahıs biçimlendirme ile) ve fayda odaklı bir şeye değiştirmek, büyük olasılıkla dönüşüm oranını artıracaktır.
- Resmin bir GIF ile (ekranın alt kısmında) değiştirilmesi, kullanıcılara sayfada daha etkileşimli bir deneyim sunacak ve ürünü daha iyi açıklamaya yardımcı olacaktır.
- Müşteri referansına bir vesikalık eklemek , onu daha güvenilir hale getirir ve etkinliğini artırır.
Hangi tıklama sonrası açılış sayfası tasarım teknikleri size ilham verdi?
Ürün ve hizmetlerinizi tanıtmak ve satmak için tıklama sonrası açılış sayfalarını kullanmak, pazarlama stratejinizin ayrılmaz bir parçasıdır. Bunun nedeni, yukarıda açıklanan teknikler, Tasarım En İyi Uygulamaları Kılavuzumuz ve tıklama sonrası açılış sayfası Optimizasyon Kılavuzumuzla birlikte doğru şekilde optimize edildiğinde, dönüşüm oranlarınızı önemli ölçüde artırabilmeleridir.
Reklam tıklamalarını dönüşüme dönüştürün, her teklif için özel, hızlı yüklenen tıklama sonrası sayfalar oluşturun. Bugün bir Instapage Enterprise Demo'ya kaydolarak tüm kitlenize benzersiz tıklama sonrası açılış sayfalarını nasıl sunacağınızı öğrenin.
