Açılış Sayfası Hemen Çıkma Oranının Gizemi Ortaya Çıktı
Yayınlanan: 2017-04-05Araştırmalar, 10 ziyaretçiden 9'unun ortalama tıklama sonrası açılış sayfasından hemen çıktığını gösteriyor. Bazıları (bilseniz de bilmeseniz de) onları kandırdığınız için, bazıları da sabrını taştığınız için gidiyor.
Nedeni ne olursa olsun, düzeltilebilir. Ziyaretçileri diğer web sayfalarına gitmeye ikna ederek, tıklama sonrası açılış sayfası hemen çıkma oranınızı düşürebilirsiniz . Ama gerçekten istiyor musun? Hadi keşfedelim…
Tweetlemek için tıklayın
Tıklama sonrası açılış sayfası hemen çıkma oranı nedir?
"Sıçrama", web sitenizdeki tek sayfalık bir oturumdur. Örneğin, bir ziyaretçi tıklama sonrası açılış sayfanızdaki bir reklamı tıklarsa ve "teşekkür ederim" sayfanıza ulaşmadan ayrılırsa, bu bir geri dönmedir.
Hemen çıkma oranı , web sitenizdeki tüm oturumlara kıyasla tek sayfalık oturumların sayısını ifade eder. Tıklama sonrası açılış sayfalarınızı ziyaret eden her on kişiden beşi ikinci bir sayfaya gitmeden ayrılırsa, tıklama sonrası açılış sayfanızdan hemen çıkma oranınız %50'dir.
Peki, bu saygın bir hemen çıkma oranı mı? Değilse nedir?
İyi bir tıklama sonrası açılış sayfası hemen çıkma oranı nedir?
Hemen çıkma oranı kafa karıştırıcı bir ölçüm olabilir. "Yüksek hemen çıkma oranı" ifadesini duyduğunuzda, çoğu dijital pazarlamacıda hemen kaygı uyandırır. Ama her zaman olmamalı. İşte nedeni…
Bazı durumlarda yüksek bir hemen çıkma oranı aslında iyi bir kullanıcı deneyiminin işareti olabilir. Örneğin, blog gönderileri yüksek sayıda hemen çıkma üretir. “Hemen Çıkma Oranı Nedir?” Google'da ve bunu açıklayan bir blog gönderisine tıklayın, ardından yanıtı aldıktan sonra ayrılın, bu iyi bir kullanıcı deneyimidir. Bu durumda bir sıçrama kabul edilebilir.
Öte yandan, tıklama sonrası bir açılış sayfasını ziyaret ederseniz ve dev bir form görür görmez oradan ayrılırsanız, bu kötü bir deneyimdir. Bu durumda bir sıçrama için optimize edilmelidir.
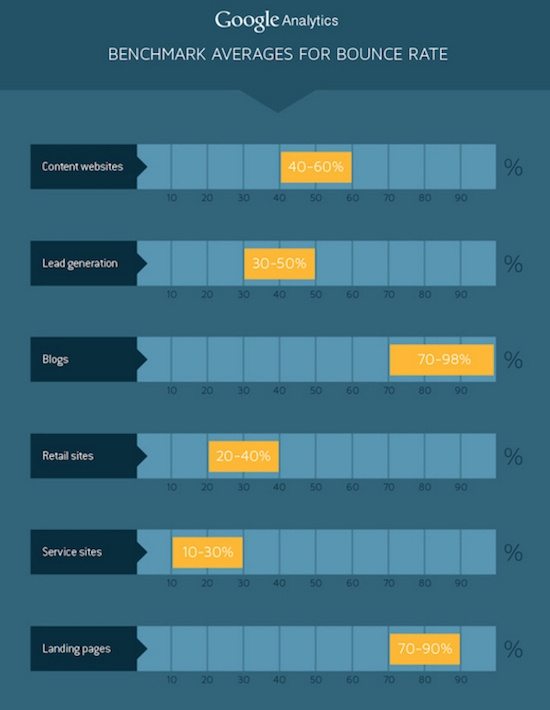
Bu nedenle, yüksek hemen çıkma oranının sonuçlarını anlamak için, onu sayfa türüne göre değerlendirmeniz gerekir. Bir QuickSprout bilgi grafiğine göre, tıklama sonrası açılış sayfalarında ortalama hemen çıkma oranı %70 ila %90 arasındadır:

Bu çok mu yüksek? Düşük daha mı iyi? Bu sayıya daha yakından bakıldığında, tıklama sonrası açılış sayfası hemen çıkma oranının diğer sayfalardaki hemen çıkma oranlarından bile daha kafa karıştırıcı olduğu ortaya çıkar.
Tıklama sonrası açılış sayfası hemen çıkma oranı ile hemen çıkma oranı arasındaki fark
Çoğu durumda hedefiniz web sitenizin hemen çıkma oranını düşürmek olmalıdır. Evet, bir blog gönderisinin yüksek sayıda hemen çıkma oluşturması kesinlikle kabul edilebilir, ancak ideal olarak, bu blog gönderisini ziyaret edenler web sitenizdeki diğer sayfalara gider. Sonra pazarlama huninize girerler.
Ancak, tıklama sonrası açılış sayfanızda, hemen çıkmaları en aza indirmek her zaman hedef olmamalıdır. Hemen çıkma oranını düşürmenin, ziyaretçilerin diğer sayfalara gitmesini sağlamayı içerdiğini unutmayın. Ancak, bir tıklama sonrası açılış sayfasında, gitmelerini istediğiniz diğer sayfa, dönüşümden sonra "teşekkür ederim" sayfanızdır.
Dolayısıyla, ilk bakışta, tıklama sonrası %50'lik bir açılış sayfası hemen çıkma oranı ortalama %70-90'dan daha iyi görünebilir. Ancak, insanlar logonuzdaki bir bağlantı aracılığıyla ana sayfanıza kaçtığı için daha düşükse, bu sizin kârlılığınıza yardımcı olmuyor. Bu durumda, düşük bir hemen çıkma oranı, dönüşüm oranınızı düşürüyor.
Tıklama sonrası açılış sayfası geri dönmelerini değerlendirirken bunu aklınızda bulundurun. Düşük bir hemen çıkma oranı, yalnızca tıklama sonrası açılış sayfanızın gezinme, logo ve altbilgide giden bağlantılardan arınmış olması durumunda arzu edilir.
Tıklama sonrası yüksek açılış sayfası hemen çıkma oranı: nedenler ve hızlı düzeltmeler
Tıklama sonrası açılış sayfası hemen çıkma oranınız %70-90 civarında geziniyorsa, bu, kötü bir kullanıcı deneyiminin işareti olabilir. İşte en yaygın nedenlerden bazıları ve bunları düzeltmenin yolları.
1. Tıklama sonrası açılış sayfanız aldatıcı
Ziyaretçilerinizin aldatılmış hissettikleri için geri dönme ihtimalleri vardır. Muhtemelen onları yanıltmak istemediniz, ancak yine de oldu - muhtemelen çok önemli bir şeyi unuttuğunuz için: Markanızla ilgili ilk izlenimleri genellikle tıklama sonrası açılış sayfanızda yapılmaz. Birkaç dakika önce yapıldı:
- İlk olarak, bir internet kullanıcısı sosyal medyada sponsorlu bir gönderi veya bir e-postadaki bir bağlantı veya bir PPC reklamı vb. görür ve onu tıklar.
- İkincisi, o internet kullanıcısı tıklama sonrası açılış sayfanıza gelir.
Bu nedenle, fayda odaklı bir başlık, ziyaretçilerinizin etrafta kalma olasılığını artırsa da, bir kullanıcıyı tıklama sonrası açılış sayfanızın geri kalanını okumaya ikna etmek için tek başına yeterli değildir. Sayfanızın ayrıca mesaj eşleşmesine sahip olması gerekir.
Mesaj eşleşmesi nedir?
Tıklama sonrası açılış sayfanızın yapması gereken ilk şey, ziyaretçinin beklentisini karşılamaktır. Birisi e-postanızdaki "CRO uzmanlarından tıklama sonrası açılış sayfası optimizasyonunun temellerini öğrenin" yazan bir bağlantıya tıklarsa, tıklama sonrası açılış sayfası başlığınız "CRO uzmanlarından tıklama sonrası açılış sayfası optimizasyonunun temellerini öğrenin" şeklinde olmalıdır. ”
Sayfa ayrıca logonuzu, marka renklerinizi ve hatta reklamda yer alan ve ona karşılık gelen görselleri de içermelidir.
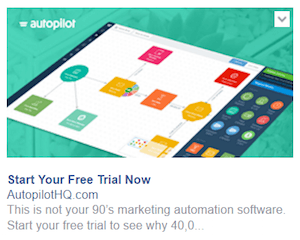
İşte bunun neye benzediğine dair Autopilot'tan bir örnek. İlk olarak, reklam:

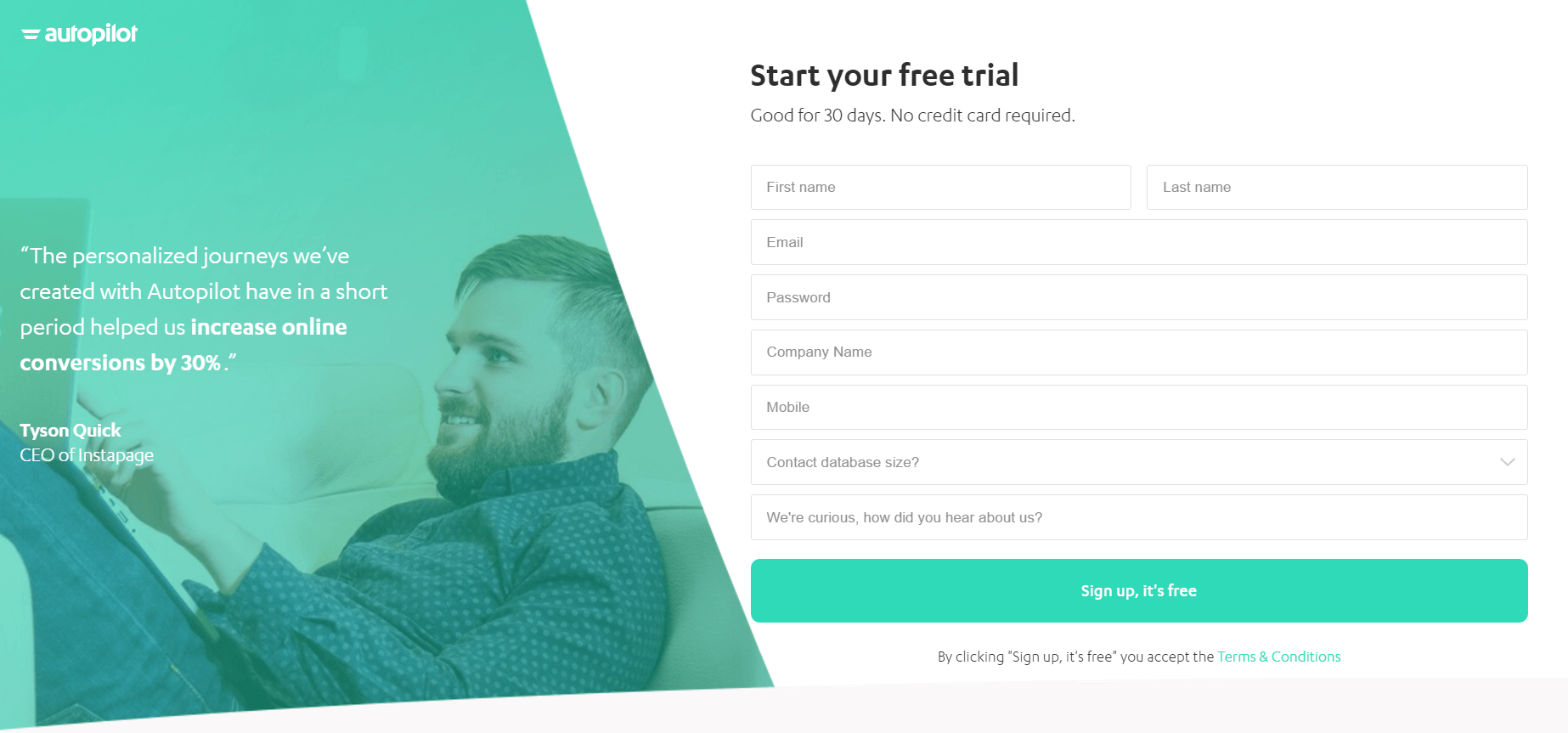
Ardından, tıklama sonrası açılış sayfası:

Tıklama sonrası açılış sayfasının başlığının reklamın başlığıyla nasıl eşleştiğine, teklifin reklamı yapılan teklif olduğuna ve renklere ve logoya kadar her şeyin aynı olduğuna dikkat edin.
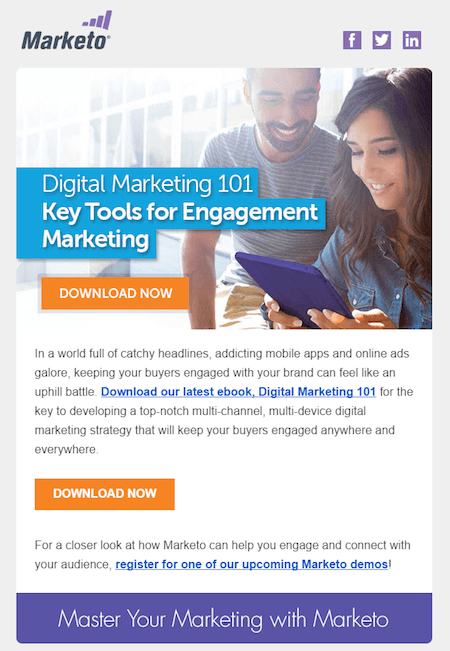
İşte başka bir örnek, bu sefer Marketo'dan. İlk olarak, e-posta:

Ardından, tıklama sonrası açılış sayfası (ekranın üst kısmında):

Her şey bu ikisi arasında eşleşir:
- Başlık
- Amblem
- Marka renkleri
- Öne çıkan resim
- harekete geçirici mesaj
Sonuç olarak, internet kullanıcıları sayfaya geldiklerinde nerede olduklarını bilirler. Marketo onlara e-postada bir söz verdi ve ardından tıklama sonrası açılış sayfasıyla bunu yerine getirdi. Aynısını yapın veya tıklama sonrası açılış sayfası hemen çıkma oranınızı artırma riskini alın.
2. Formunuz müdahaleci
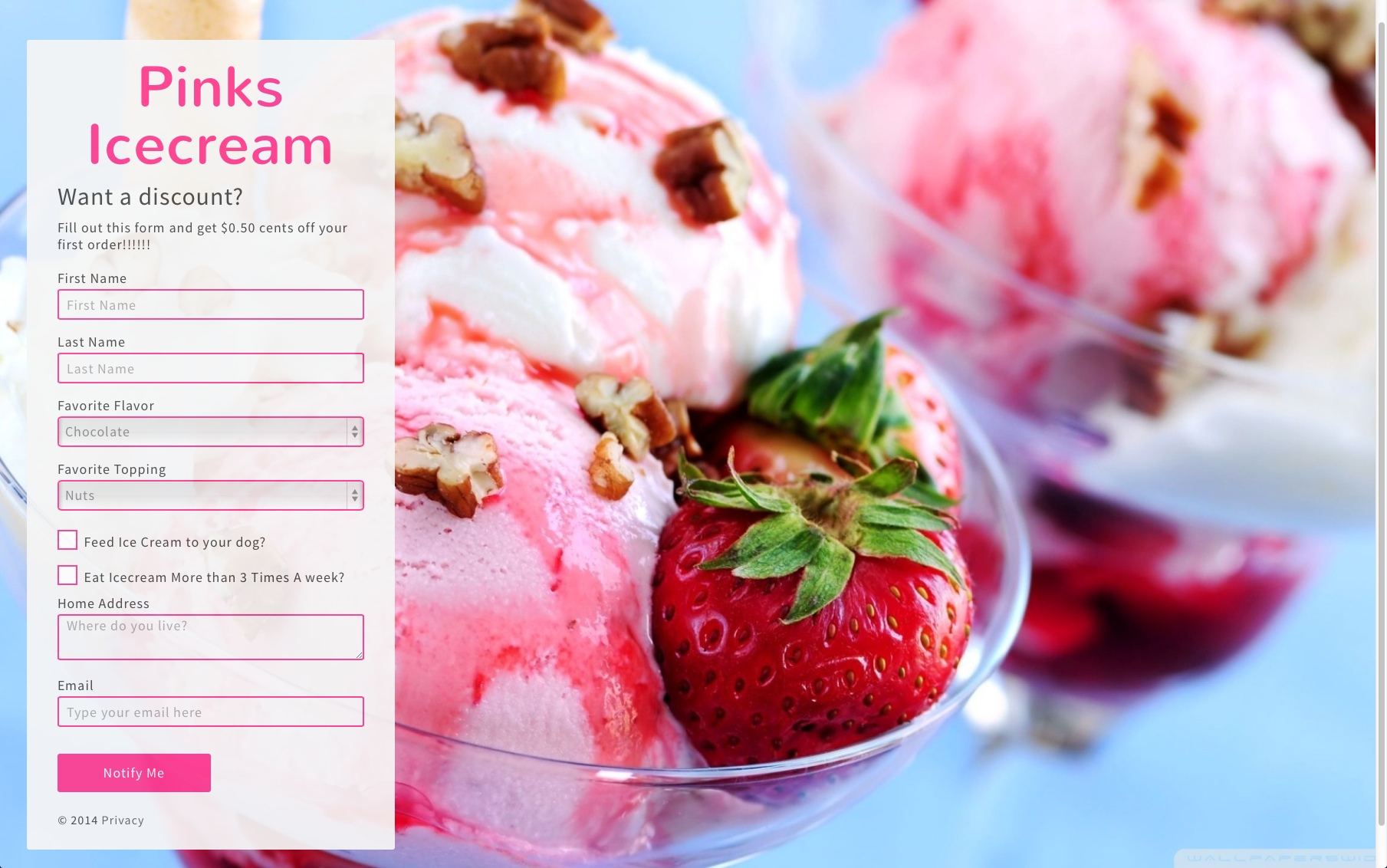
Hepimiz "formzilla" olarak adlandırılabilecek bir potansiyel müşteri yakalama formu gördük. Müdahaleci alanları, ziyaretçileri "geri" düğmesi için çabalıyor. İşte iyi bir örnek:

İnsanlar bu formun tamamını 50 sentlik bir indirim için dolduracak mı? Olası olmayan.
Potansiyel müşteri yakalama formunuzu oluşturmadan önce, pazarlama ve satış ekipleriniz, onları nitelendirmek için gereken kişisel bilgilerle birlikte, huninin farklı aşamalarında müşteri adayının tanımı üzerinde anlaşmalıdır.
Formunuz, bu bilgileri ve yalnızca bu bilgileri istemek için oluşturulmalıdır. Eklediğiniz her isteğe bağlı alan, ziyaretçileri dönüştürme şansınızı azaltır.
Ve kesinlikle 10 alan değerinde ziyaretçi verisi toplamanız gerekiyorsa, formu çok adımlı bir dönüştürme işlemiyle parçalara ayırın veya teklifinizi iyileştirin. Tıklama sonrası açılış sayfası formlarının altın kuralını unutmayın: Teklif her zaman talepten büyük veya ona eşit olmalıdır.
3. Sayfanız çok yavaş yükleniyor
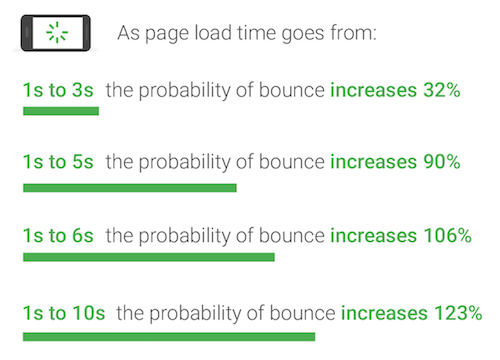
Google'a göre, yüksek hemen çıkma oranına katkıda bulunan en büyük faktörlerden biri sayfa yükleme süresidir. Yüzbinlerce tıklama sonrası açılış sayfası, makine öğrenimi teknolojisi ve davranışsal verileri içeren çok sayıda çalışma şaşırtıcı bir şeyi ortaya çıkardı: Ortalama mobil tıklama sonrası açılış sayfasının yüklenmesi 22 saniye sürüyor ve hemen çıkma oranı üzerindeki etkisi çok büyük:

Sayfa yükleme hızı nasıl artırılır?
Sayfanız 3 saniye veya daha kısa sürede yüklenmezse, Google araştırmacıları aşağıdakileri denemenizi önerir:
- Sayfa öğelerini azaltın. Google'a göre test ettikleri sayfaların %70'i 1MB'ın üzerinde, %36'sı 2MB ve %12'si 4MB'ın üzerindeydi. Hızlı bir 3G bağlantısı aracılığıyla 1,49 MB'nin yüklenmesi yaklaşık 7 saniye sürer. Bunun nedeni çok fazla sayfa öğesidir (resimler, başlıklar, düğmeler vb.) ve sonuç, ziyaretçilerin daha tıklama sonrası açılış sayfanızın tamamını görmeden hemen sayfadan ayrılmasıdır.
- Performans bütçeleri belirleyin. Tıklama sonrası açılış sayfanızı oluşturmaya başlamadan önce, ne kadar hızlı yüklenmesini istediğinizi belirleyin - yani "bütçe". Bu bütçeden, onu karşılamak için sayfanıza dahil edebileceğiniz öğeleri belirleyin. Gecikmeli bir sayfa olması durumunda, en iyi çözüm önlemedir.
- Görüntülerden kurtulun. Favicon'lar, logolar ve ürün resimleri, bir sayfanın boyutunun ⅔'üne kolayca katkıda bulunabilir. Araştırmacılar, ziyaretçileri dönüştüremeyen sayfalara kıyasla %38 daha az resim içeren sayfaların olduğunu buldu. Hepsini dahil etmeniz gerekiyorsa, en azından boyutlarını sıkıştırmak için bir görüntü sıkıştırıcı kullanmayı düşünün.
- JavaScript kullanımını en aza indirin. JS, tıklama sonrası bir açılış sayfasının ziyaretçilere gösterilme hızını yavaşlatan HTML kodunun ayrıştırılmasını durdurur. Reklamlar için AMP ve AMP gibi programlar, geliştiricilere JavaScript'siz sayfalar oluşturmaları için bir çerçeve sağlayarak sayfaların göz açıp kapayıncaya kadar yüklenmesini sağlar.
4. Yanlış trafik oluşturuyorsunuz
Tıklama sonrası açılış sayfası hemen çıkma oranına katkıda bulunan en büyük faktör trafiktir. Sayfada gezinen kişilerin kalıp kalmayacağını kontrol ettikleri düşünülürse, bu açık olmalıdır.
Trafiği dört kategoriye ayıran Jakob Nielsen, kim olduklarının ve nereden geldiklerinin, tıklama sonrası açılış sayfanızla nasıl etkileşime girdiklerini büyük ölçüde etkilediğini söylüyor:
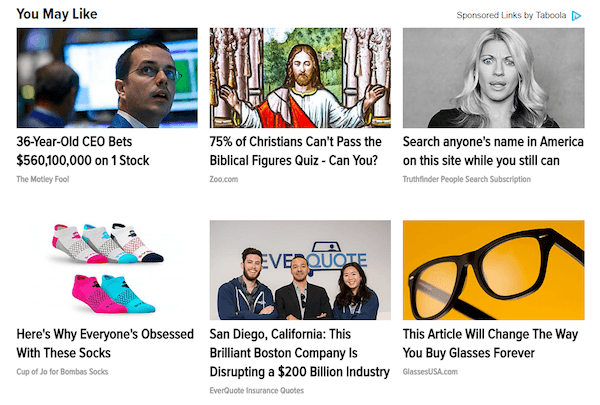
1. Düşük değerli yönlendiriciler: Bunlar, bir Huffington Post makalesinin altından tıklayabileceğiniz içerik toplayıcılardır:

Bu bağlantıları tıklayan kişiler, meraklarını gidermeyi görev edinmiştir ve sunduğunuz ürün veya hizmetlerle güçlü bir ilgileri olması gerekmez.
Örneğin, "36 Yaşındaki CEO 1 Hisse Senedine 560.100.000 Dolar Bahse Giriyor" bağlantısı, ziyaretçileri ücretsiz bir hisse senedi raporu almak için kaydolabilecekleri bir tıklama sonrası açılış sayfasına yönlendiriyor. Ancak, bu sayfadaki insanlar yayının "Yeşil" bölümündeki arılar hakkında bir makaleyi okumayı yeni bitirdiler, öyleyse neden hisse senedi tüyolarıyla ilgilensinler?
"Finans" bölümünde, bu bağlantı daha anlamlı olacaktır. Ancak burada daha az alakalı trafik çekecektir.
2. Diğer web sitelerinden doğrudan bağlantılar: Bunlar, tıklandığında sizi Motley Fool'un tıklama sonrası açılış sayfasına götüren, "tıklama sonrası açılış sayfası" metnine az önce eklediğimiz gibi bağlantılardır.

Tıklama sonrası açılış sayfasını görmek için üzerine tıklamak, içeriğe biraz ilgi duyduğunuz anlamına gelir, ancak alakalı bir reklam veya e-posta yoluyla gelen birinin duyacağı düzeyde değil.
3. Arama motoru trafiği: Bu kaynak tarafından yönlendirilen trafik en değerli olanlardan biridir, bu nedenle bazı işletmeler Google Ads'de tıklama başına 900 dolardan fazla ödeme yapar:

Trafiğin bu kadar değerli olmasının nedeni, yüksek niyet içermesidir, yani Google'a "en iyi mezotelyoma avukatı" yazan kişiler çok özel bir soruna çözüm arıyorlar.
Doğru anahtar kelimelere teklif verirseniz ve bu çözümü mükemmel bir tıklama sonrası açılış sayfasıyla sunarsanız, kullanıcıların geri dönme olasılığı daha düşüktür ve bu süreçte şirketinizin PPC bütçesinin değerli bir bölümünü boşa harcarsınız.
4. Sadık ziyaretçiler: Bunlar, web sitenizi e-posta ve sosyal medya gibi kaynaklar aracılığıyla sık sık ziyaret eden kişilerdir. Hayranlar ve aboneler olarak markanıza aşinadırlar; bu da, sizi düşük değerli yönlendiriciler veya diğer web sitelerindeki doğrudan bağlantılar yoluyla bulan insanlardan daha çok tekliflerinizle ilgilendikleri anlamına gelir.
Kaliteli trafik çekmenin anahtarı, reklam kanallarınızı ve bunları kullanan kişileri anlamaktır. Kapsamlı alıcı karakterleri oluşturarak optimize edilmiş tıklama sonrası açılış sayfalarınızdan daha fazlasını elde edin, aksi takdirde yüksek sıçrama şansıyla kötü trafik oluşturma riskini alın.
5. Harekete geçirici mesajınızı sakladınız
Ne yazık ki, harekete geçirici mesaj düğmenizi yanlışlıkla gizlemek kolaydır. Belirli renkler ve konumlar, tıklama sonrası açılış sayfası ziyaretçileriniz için onu neredeyse tamamen görünmez hale getirebilir.
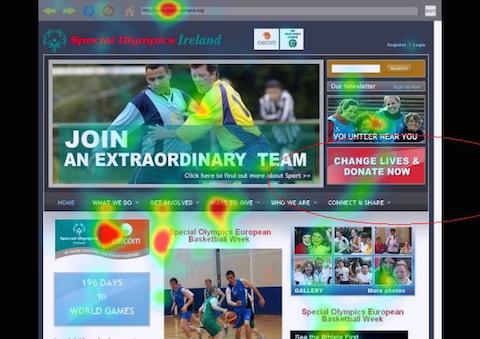
Aşağıdaki ısı haritasına bir göz atın:

Sayfanın sağındaki "HAYATLARI DEĞİŞTİRİN VE ŞİMDİ BAĞIŞ YAPIN" yazan büyük kırmızı dikdörtgen bir harekete geçirici mesaj düğmesidir. Ancak, sayfada fark edilmeyen sıcak noktaları fark edeceksiniz.
Gezinme menüsü, öne çıkan resim ve sol kenar çubuğu, harekete geçirici mesajdan daha fazla dikkat çekiyor. Ama neden? Düğme büyük ve kırmızı. Gözbebeklerini nasıl çekemezdi?
Her şeyden önce, çoğumuzun reklamları görmeye alışkın olduğu bir konumda - sağ kenar çubuğu - bunun gibi:

Aşırı stilize tasarımı, hızlı bir bakışta bir reklam gibi görünmesini de sağlar. Sonuç olarak, bir afiş körlüğü unsuru devreye giriyor. Kullanıcılar, reklam olarak algıladıkları bilgileri yok sayar. Bu durumda, CTA düğmesi ve beraberindeki görüntü budur.
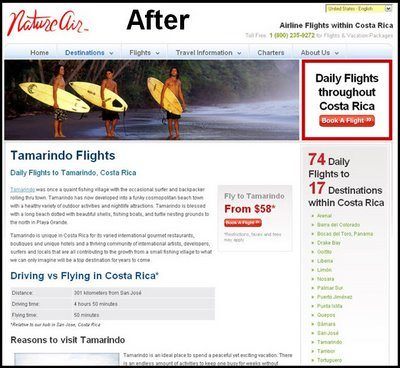
İşte başka bir örnek:

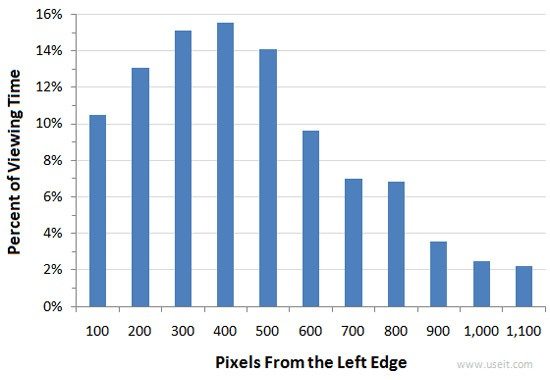
Harekete geçirici mesaj düğmesi burada benzer bir konumdadır. Araştırmalar, ekranın sağ tarafının sol taraftan çok daha az fark edilme eğiliminde olduğunu gösteriyor:

Okurken sol kenar boşluğunun ana üssümüz olduğu düşünüldüğünde bu mantıklı.
Kırmızı kenarlık ayrıca CTA düğmesini içeren alanın biraz reklam gibi görünmesini sağlar. Genel olarak, sayfanın tasarımı harekete geçirici mesajı gizler. Gözbebekleri başka yerlere çekiliyor.
Bu sayfaya geldiklerinde, ziyaretçilerin dikkatinin öne çıkan görüntünün sol tarafındaki üç sörfçüye çekilmesi büyük bir ihtimaldir. Oradan, gözleri muhtemelen aşağıya, "Tamarindo Uçuşları" başlığına kaydı.
Ardından, sayfayı alt başlıklara kadar taradılar, ardından gözleri sağ kenar boşluğuna gelene kadar kısaca göz gezdirdiler. Sonra sol kenara geri döndüler ve her şeye yeniden başladılar. Bu süreçte, harekete geçirici mesaj tamamen gözden kaçıyor.
Ancak CTA daha belirgin bir konuma taşındığında, dönüşümler yaklaşık %591 arttı:

Ziyaretçilerinizin CTA düğmenizi bulamadıkları için hayal kırıklığına uğramadığından emin olmak için aşağıdaki en iyi uygulamaları unutmayın:
- CTA düğmeniz, çevrimiçi okumanın F modeli ve Z modeli stillerini barındırmalıdır.
- Düğmenizi aşırı stilize etmeyin. Yukarıdaki her iki örnekte de gereksiz tasarım bileşenleri, düğmeyi bir reklama benzetmiştir.
- Harekete geçirici mesajınız, içeriğinizin geri kalanıyla kontrast oluşturmalıdır. Daha az önemli öğeler arasında öne çıkmasını sağlamak için görsel hiyerarşinin kullanımını kullanın.
- Kullandığınız renklerin, CTA düğmenizin keşfedilebilirliği üzerinde büyük etkisi vardır. Kendinizinkini öne çıkaran tamamlayıcı bir renk tonuyla doldurun.
Web sitelerinin yaklaşık %50'sinde, sayfaya geldikten sonraki ilk üç saniye içinde fark edilen net bir harekete geçirici mesaj bulunur. Seninki onlardan biri mi?
6. Sayfanız gözden geçirilebilir değil
Yazmayı sevmiyorsanız, bazı iyi haberlerimiz var: Ziyaretçileriniz okumayı sevmiyor (en azından tıklama sonrası açılış sayfası kopyanız).
Araştırmalar, her bir kelimeye odaklanmak yerine, insanların gözlerinin genellikle bir web sayfasının belirli alanlarını taradığını göstermiştir. İnternetten önce bile gözden geçirdiler. Hala yapıyorlar.
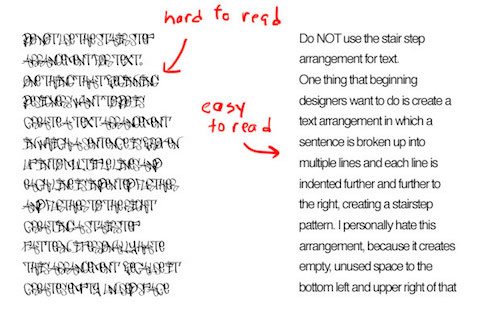
Öyleyse kendinize sorun: "Kopyam göz gezdirmek için biçimlendirilmiş mi, yoksa aşağıdaki pasaj gibi mi görünüyor?"

Benzer görünüyorsa, Latince yazılmış olabilir, çünkü ziyaretçileriniz okumadan önce zıplayacaktır.
Bu nedenle sayfanızın üç şey için optimize edilmesi gerekiyor:
okunabilirlik
Bu, ziyaretçilerin seçtiğiniz yazı tipinin karakterlerini ve harflerini ne kadar kolay ayırt edebildiğini ifade eder. Dekoratif yazı tipleri başlıklarda kullanılabilir ancak gövde metninde kesinlikle kullanılmamalıdır. İşte neden olduğuna dair görsel bir örnek:

Her iki paragraf da aynıdır, ancak birinin okunması son derece kolaydır. Daha küçük boyutlarda okunması daha kolay olduğundan, gövde kopyanızdaki herhangi bir şey için sans-serif yazı tiplerini kullanın.
Ne kadar küçülebileceğinize bağlı olarak, yaklaşık 16 piksele sadık kalın. Araştırmalar, kitaplarda görmeye alıştığımız boyutta olduğunu gösteriyor. (Kitap solda, ekran sağda).

Anlama
İşte "aşırı güven etkisi" konulu 1990 tarihli bir çalışmanın özetinden alınan bir alıntı.
Çakışan tasarımlara ve amaçlara sahip 5 çalışmada, Ss, belirli bir akranının, her biri birbirini dışlayan ve ayrıntılı yanıt alternatifleri sunan çeşitli uyaran durumlarına tepkilerini tahmin etti. Her tahmine, S'lerin doğruluğuna olan güvenini yansıtan öznel bir olasılık tahmini eşlik ediyordu - Çalışma 5'te S'lerin kendi tahminlerinin doğruluğu veya basit bir tesadüfi olayın sonucu üzerine "kumar oynama" seçimini yapmasıyla doğrulanan bir ölçü.
Bunu birkaç kez tekrar okumadan, yazarların ne söylemeye çalıştığını hızlı ve kolay bir şekilde anlayabilir misiniz? Muhtemelen değil. (Kendinizi kötü hissetmeyin, çoğu insan bunu yapamaz).
"Şans eseri", "öznel olasılık tahmini" ve "S'lerin doğruluğuna olan güvenini yansıtmak" gibi kelimeler ve deyimler kulağa farklı bir dil gibi geliyor, değil mi?
Bunlar yüksek düzeyde kavramak için yazılmamıştır. Belirsiz sözcüklerin yanı sıra, yalnızca bu alandaki profesyonellerin anlayabileceği bir jargonla doludurlar.
Sektörünüzle ilgili yüksek teknik bilgiye sahip bir kitleye satış yapmıyorsanız, jargondan uzak durun. Bunun yerine, bir 6. sınıf öğrencisiyle iletişim kuruyormuş gibi yazın.
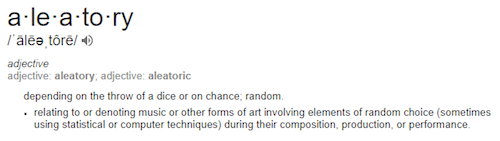
Örneğin, Google'a göre "rasgele", "rasgele" anlamına gelir:

Öyleyse neden bunu söylemiyorsun?
Okuyucunuz için bir faydadan daha fazlası var. Princeton'da yapılan bir araştırmaya göre, daha basit kelimeler aslında bir yazarı daha zeki gösterebilir. Bu yüzden büyük fikirleri iletmek için küçük kelimeler kullanın.
Sadece anlaşılması daha kolay olmakla kalmaz, aynı zamanda hecelenmesi ve gramer olarak kullanılması da daha kolaydır. Araştırmalar, tek bir hatanın bile potansiyel müşteriyi dönüştürme şansınızı mahvedebileceğini gösterdiğinde bu çok önemlidir.
Bir şirket web sitesindeki yazım veya dilbilgisi hatası algıları sorulan ziyaretçilerin şu yanıtlarını düşünün:
“Kötü dilbilgisi veya kötü yazım, dikkatsizliğin bir göstergesidir. İkinci bir hata şunu gösterir:
profesyonel olmayan insanlar ve onlarla ilişki kurarsam muhtemelen sorunlar çıkacaktır.
"Eğer grameri gözden kaçırıyorlarsa, başka neyi gözden kaçırıyorlar merak ediyorum. endüstri
alakasız."
“İtiraf etmeliyim ki dilbilgisi hataları fark edersem bir web sitesini okumayı bırakacağım ve aslında sitenin görüşleri konusunda çok daha eleştirel hale geliyorum. Beni bu kadar rahatsız ediyor.”
"Bir yazım denetimi veya biraz düzenleme için zaman ayıramazlarsa, muhtemelen yapmayacaklardır."
müşterilerine zaman ayırın. Önemli olmadığını düşünseniz bile, bilinçaltında
istemek."
Bu tür hatalar sadece idrak kabiliyetini zedelemekle kalmaz, inandırıcılığınızı da zedeler. Bir kelimeyi doğru kullanıp kullanmadığınızı sorgularsanız, farklı bir kelime kullanın. Şüpheye düştüğünüzde, basit tutun.
Okunabilirlik
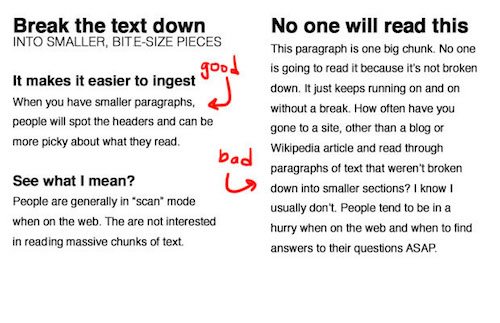
Okunabilirlik elde etmek için, bir sayfa düşündüğünüzden daha fazla biçimlendirme gerektirir. Araştırmalar, insanların biçimlendirilmemiş metinden önce başlıkları, alt başlıkları ve koyu yazılmış sözcükleri okumayı tercih ettiğini gösteriyor. Bu, gövde kopyanızın sağdaki örnekten çok soldaki örneğe benzemesi için efektlere ihtiyacınız olduğu anlamına gelir:

Fayda odaklı bir başlıkla ziyaretçileri çekin, sayfanızı alt başlıklarla bölümlere ayırın ve uzun paragrafları parçalara veya madde işaretlerine ayırın.
Sayfanızı okunabilirden daha fazla hale getirecektir; onu unutulmaz kılacak. Araştırmalar, insanların bilgiyi parçalara ayırdığında tutmasının daha kolay olduğunu göstermiştir.
Tıklama sonrası açılış sayfası hemen çıkma oranınız nedir?
Tıklama sonrası açılış sayfası hemen çıkma oranlarınız, sektör karşılaştırma ölçütleriyle karşılaştırıldığında nasıldır? Daha iyiler mi? Daha da kötüsü?
Her iki durumda da, tıklama sonrası açılış sayfası deneyimini optimize etme kılavuzumuza başvurmanızı öneririz:

Ardından, potansiyel müşterilerinizin tıklama sonrası açılış sayfasını tasarımcı dostu özellikler ve %100 özelleştirilebilir şablonlarla iyileştirin. Instapage Enterprise demosuna bugün kaydolun.
