Javascript: Oncrawl ile SSR ve/veya Ön işleme uygulaması nasıl test edilir?
Yayınlanan: 2021-09-13Bir sitenin JavaScript uygulamasıyla ilgili SEO sorunlarını teşhis etmek her zaman kolay değildir. Botlar için Sunucu Tarafı İşleme veya Ön İşleme'yi seçtiğinizde, görev daha da karmaşık hale gelebilir.
Google botlarına sunulan sürümün eksiksiz olduğundan, tüm javascript öğelerinin sunucu tarafında yürütüldüğünden ve bot tarafından taranan html'de mevcut olduğundan emin olmalısınız.
Bu yazıda, Oncrawl kullanarak tüm sayfalarınızın JS oluşturmasını nasıl hızlı ve kolay bir şekilde test edeceğinizi göreceğiz.
SEO ve JS
Uygulamaya başlamadan önce, Sunucu Tarafı Oluşturma (SSR) SEO'suna ve bir sitenin javascript öğelerinin ön işlemesine olan ilgiyi hızlıca gözden geçirelim.
JS ve Google: iyi uygulamalar
Varsayılan olarak, javascript'in HTML oluşturması istemci, yani web tarayıcınız tarafından yapılır. JS öğeleri içeren bir sayfa talep ettiğinizde, tam sayfayı görüntülemek için bu javascript kodunu yürüten tarayıcınızdır. Buna İstemci Tarafı İşleme (CSR) denir.
Google için bu bir sorun çünkü çok zaman ve özellikle kaynak gerektiriyor. Bir kez kodu almak için, ardından JS'nin HTML'sini oluşturduktan sonra ikinci kez sayfanızdan iki kez geçmeye zorlar.
SEO'nuz için CSR'nin doğrudan bir sonucu olarak, sayfalarınızın tam içeriği Google tarafından hemen görünmeyecektir ve bu nedenle bunların dizine eklenmesini geciktirebilir. Ayrıca, sayfalarınızın iki kez taranması gerektiğinden sitenize verilen tarama bütçesi de etkilenir.
SSR (sunucu tarafı oluşturma)
SSR durumunda, javascript'in HTML oluşturması, sitenin tüm ziyaretçileri, insanlar ve botlar için sunucu tarafında yapılır. Sonuç olarak, tarama sırasında doğrudan tam html'yi aldığından, Google'ın JS'deki içeriği yönetmesine gerek yoktur. Bu, SEO'daki javascript kusurunu düzeltir.
Öte yandan, sunucu tarafında bu işlemeyi başarmak için kaynakların maliyeti önemli olabilir. Üçüncü seçeneğin devreye girdiği yer burasıdır, ön işleme.
ön işleme
Bu hibrit konfigürasyonda, JS'nin yürütülmesi, arama motoru botları dışındaki tüm ziyaretçiler (CSR) için istemci tarafında yapılır. SSR'nin SEO avantajlarını ve aynı zamanda CSR'nin ekonomik avantajlarını korumak için önceden oluşturulmuş bir HTML içeriği Google botlarına sunulur.
İlk bakışta gizleme (bir web sayfasının botlara ve ziyaretçilerine farklı versiyonlar sunma) olarak değerlendirilebilecek bu uygulama, aslında Google'ın şiddetle tavsiye edilen bir fikridir. Nedenini kolayca tahmin edebiliriz.
Oncrawl ile Javascript oluşturma nasıl test edilir?
JS uygulamasında SEO hatalarını teşhis etmenin birçok yolu vardır. Oncrawl'ı kullanarak, herhangi bir manuel karşılaştırma yapmak zorunda kalmadan tüm sayfalarınızı otomatik olarak test edebileceksiniz.
Oncrawl, istemci tarafında javascript çalıştırarak bir siteyi tarayabilir. Buradaki fikir, iki tarama başlatmak ve aşağıdakiler arasında bir karşılaştırma oluşturmaktır:
- JS oluşturmanın etkin olduğu bir tarama
- JS oluşturma devre dışı bırakılmış bir tarama
Ardından, bu iki tarama arasındaki farkları birkaç metrik aracılığıyla ölçmek için, javascript'in bir kısmının sunucu tarafında yürütülmediğini belirtir.
Önceden oluşturma durumunda, sitenin önceden oluşturulmuş sürümünü taramak için ikinci taramanın bir Google kullanıcı aracısı ile yapılması gerektiğini unutmayın.
Bu test üç adımda yapılabilir:
- Tarama profillerini oluşturun
- Siteyi her profille tarayın ve tarama üzerinden bir tarama oluşturun
- Sonuçları analiz edin
Tarama profillerini oluşturun
JS ile profil
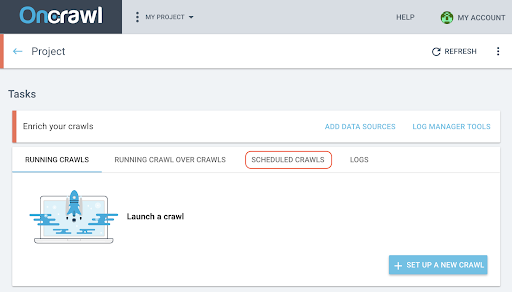
Proje sayfanızdan “+ Yeni tarama kur” seçeneğine tıklayın.
Bu sizi tarama ayarları sayfasına götürecektir. Varsayılan tarama ayarlarınız görüntülenir. Bunları değiştirebilir veya yeni bir tarama yapılandırması oluşturabilirsiniz.
Tarama profili, ileride kullanılmak üzere bir ad altında kaydedilmiş bir dizi ayardır.
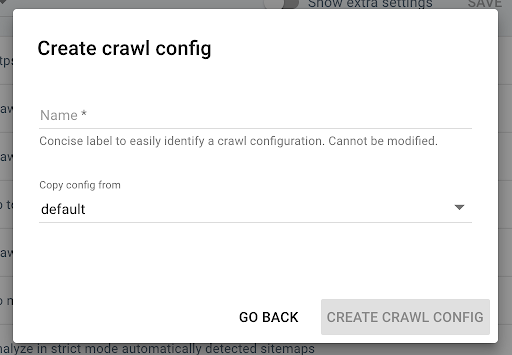
Yeni bir tarama profili oluşturmak için sağ üst köşedeki mavi “+ Tarama Profili Oluştur” düğmesine tıklayın.

"JS ile Tara" olarak adlandırın ve normal tarama profilinizi kopyalayın (örneğin Varsayılan).
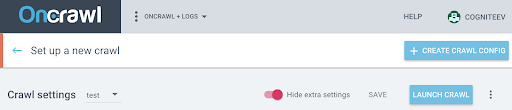
JS'yi bu yeni profilde etkinleştirmek için, varsayılan olarak gizli olan ek parametreleri görüntülemeniz gerekir. Bunlara erişmek için sayfanın üst kısmındaki "Ek ayarları göster" düğmesini tıklayın.

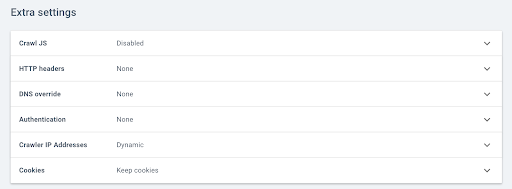
Ardından Ekstra ayarlara gidin ve Crawl JS seçeneğinde “Etkinleştir”e tıklayın.

Not: Oncrawl, Javascript'teki öğeleri yürütmek için URL başına çok daha fazla çağrı yapacağından, tarama hızınızı site sunucularınızın kapasitesine uyarlamayı unutmayın. İdeal hız, sunucunuzun ve site mimarinizin en iyi destekleyebileceği hızdır. OnCrawl'ın tarama hızı çok yüksekse, sunucunuz yetişemeyebilir.
JS'siz profil
Bu ikinci tarama profili için aynı adımları izleyin ve JS etkinleştir kutusunun işaretini kaldırın.
Not: Karşılaştırmanın anlamlı olması için aynı kapsamda iki profile sahip olmak önemlidir.
Siteniz Sunucu Tarafı Oluşturma'daysa bir sonraki adıma geçin.
Siteniz Google botları için ön işlemedeyse, tarama için Kullanıcı Aracısını değiştirmemiz için bize bir istek göndermelisiniz. Profil oluşturulduktan sonra, Oncrawl Kullanıcı Aracısını bir Google bot Kullanıcı Aracısı ile değiştirebilmemiz için doğrudan uygulamada Intercom aracılığıyla bize bir mesaj gönderin.
14 günlük ücretsiz denemenizi başlatın
Taramalarınızı başlatın ve Tarama Üzerinden Tarama oluşturun
İki profil oluşturulduktan sonra, sitenizi sırayla bu iki profille taramanız yeterlidir. Bunu kolaylaştırmak için tarama programlama işlevini kullanabilirsiniz.

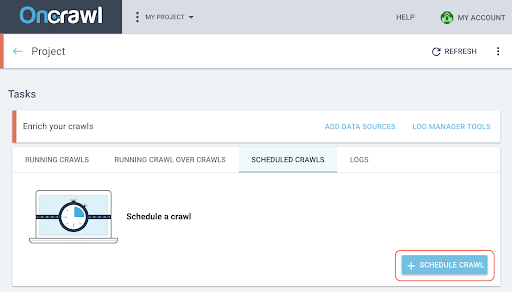
Bir tarama planlayın

- Proje sayfasında, tarama izleme kutusunun üst kısmındaki "Zamanlanmış taramalar" sekmesine tıklayın.

- Yeni bir tarama planlamak için "+ Taramayı planla" yı tıklayın.
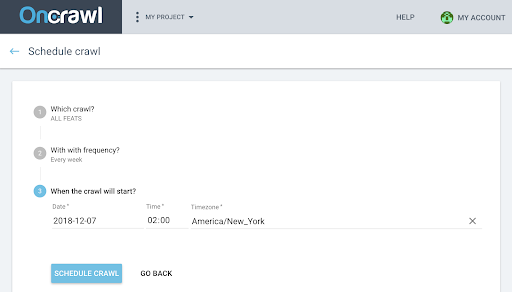
- Daha sonra şunları seçmeniz gerekecek:
- Gelecekteki tarama için kullanmak istediğiniz tarama profili
- Taramayı tekrarlama sıklığı "Sadece bir kez" seçin.
- Taramanın başlamasını istediğiniz tarih, saat (24 saat biçiminde) ve saat dilimi (şehire göre).
- "Taramayı planla"yı tıklayın.
Taramalarınızın her iki analizi de mevcut olduğunda, tarama üzerinden bir tarama oluşturmanız gerekir. 
Tarama Üzerinden Tarama Oluştur
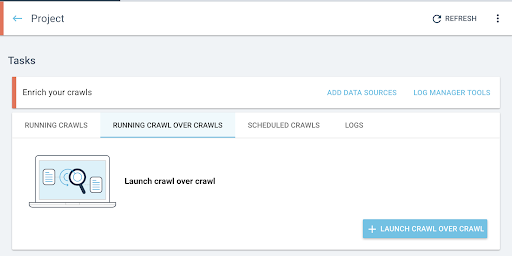
- Projenin ana sayfasından, tarama üzerinden gezinmeyi başlatın:
- "Görevler" altında, "Taramalar Üzerinden Tarama Çalıştırma" sekmesine tıklayın.

- “+ Tarama üzerinden taramayı başlat” seçeneğine tıklayın.
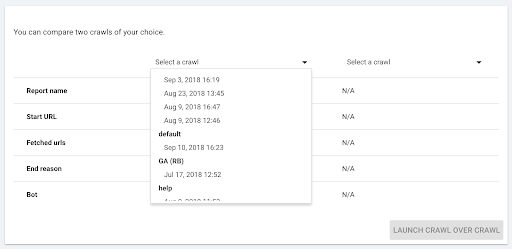
- Karşılaştırmak istediğiniz iki taramayı seçin.

“+ Tarama Üzerinden Taramayı Çalıştır” seçeneğini tıkladığınızda, Oncrawl mevcut iki tarama arasındaki farkları analiz eder ve Tarama Üzerinden Tarama raporunu iki taramanın analiz sonuçlarına ekler.
Bu taramanın ilerlemesini, proje ana sayfasındaki "Tarama üzerinden taramaya başla" sekmesinden takip edebilirsiniz. Tarama zaten bittiğinden, aşırı tarama "Tarama" durumunu atlayacak ve doğrudan "Analiz" ile başlayacaktır.
Sonuçları analiz edin
Aşağıdaki üç görünümde tarama üzerinden tarama raporuna gidin:
- Yapı
- İçerik
- Dahili bağlantı
Ayrıca özel panomuzu da indirebilirsiniz.
Hangi metriklere bakmalı?
Sayfa tarandı, Sayfa başına ortalama kelime sayısı ve Ortalama metin/kod oranı
Sayfa tarandı ilk göstergesi, iki profilin aynı sayıda sayfayı taradığını hemen gösterir.
Fark önemli değilse, iki sayfa göstergesini kontrol edebilirsiniz:
- Sayfa başına ortalama kelime sayısı
- Ortalama metin/kod oranı
Bu iki ölçüm, istemci tarafında javascript yürütmesi olan veya olmayan html içeriğindeki bir farkı vurgulayacaktır.
Sayfa başına ortalama olarak daha az kelime varsa, bu, sayfa içeriğinin bir kısmının JS oluşturma olmadan kullanılamayacağı anlamına gelir.
Benzer şekilde, metin oranı daha düşükse, bu, sayfa içeriğinin bir kısmının JS oluşturma olmadan kullanılamayacağı anlamına gelir.
Metin-kod oranı, bir sayfanın içeriğinin ne kadarının görünür olduğunu (metin) ve ne kadarının kodlanmış içerik (kod) olduğunu ölçer. Bildirilen yüzde ne kadar yüksek olursa, kod miktarına kıyasla sayfada o kadar fazla metin bulunur.
Derinlik, Sıralama ve Bağlantılar
Ardından, daha hassas olan iç ağınızla ilgili metriklere bakabilirsiniz. Sayfa içeriğinin küçük bir bölümünün JS oluşturma olmadan kullanılamaması, SEO'nuz için mutlaka sorunlu değildir, ancak iç ağınızı etkiliyorsa, sitenizin taranabilirliği ve tarama bütçesi üzerindeki sonuçlar daha önemlidir.
Ortalama derinliği, ortalama Inrank'ı, ortalama Inlinks ve dahili outlink sayısını karşılaştırın.
Artan bir ortalama derinlik, azalan bir ortalama giriş ve azalan ortalama giriş ve çıkış sayısı, JS'de yönetilen ve sunucu tarafında önceden oluşturulmamış ağ bloklarının varlığının göstergeleridir. Sonuç olarak, bazı bağlantılar google bot için hemen kullanılamaz.
Bunun sitenizin tamamında veya bir kısmında sonuçları olabilir. Daha sonra, bazı sayfa türlerinin bu javascript ağı tarafından dezavantajlı olup olmadığını belirlemek için bu değişiklikleri sayfa gruplarıyla incelemek gerekir.
Veri gezgini, bu öğeleri vurgulamak için filtrelerle oynamanıza izin verecektir.
Veri gezgini ve URL ayrıntılarıyla daha ileri gidin
Veri gezgininde
Veri gezgininde Tarama Üzerinden Tarama verilerine baktığınızda, iki URL sütunu görürsünüz: biri Tarama 1 URL'leri için, diğeri Tarama 2 URL'leri için.
Ardından, Tarama 1 ve Tarama 2'nin değerini yan yana görüntülemek için yukarıda bahsedilen metriklerin her birini (taranan sayfalar, kelime sayısı, metinden koda oranı, derinlik, sıralama, gelen bağlantılar) her birini ikişer kez ekleyebilirsiniz.
Filtreleri kullanarak, en büyük farklılıklara sahip URL'leri tanımlayabileceksiniz.
URL ayrıntıları
SSR ve/veya Önceden Oluşturulan sürüm ile istemci tarafında oluşturulan sürüm arasındaki farkları belirlediyseniz, hangi JS öğelerinin SEO için optimize edilmediğini anlamak için daha fazla ayrıntıya girmeniz gerekir.
Veri gezgininde bir sayfaya tıklayarak, URL ayrıntılarına geçersiniz ve ardından "kaynağı görüntüle" sekmesine tıklayarak kaynak kodunu Oncraw tarafından görüldüğü gibi görüntüleyebilirsiniz.
Daha sonra HTML kaynağını kopyala'ya tıklayarak HTML kodunu alabilirsiniz.
Sol üstte, kodun diğer sürümünü almak için bir taramadan diğerine geçiş yapabilirsiniz.
Bir html kodu karşılaştırma aracı kullanarak, bir sayfanın iki sürümünü, istemci tarafında yürütülen JS ile ve JS olmadan karşılaştırabilirsiniz. Gerisi size kalmış!
