Loop Builder Tanıtımı: Gönderi ve Ürün Koleksiyonlarınızın Her Yönünü Tasarlayın
Yayınlanan: 2022-11-02Elementor 3.8, Loop Builder'ın ilk aşaması da dahil olmak üzere merakla beklenen bazı özellikleri içerir ve gelecek sürümlerde ek işlevler ve yetenekler eklenir. Loop Builder ile gönderilerinizi ve listelerinizi tasarlamak için daha fazla yaratıcı özgürlük kazanırsınız, böylece onu istediğiniz gibi tasarlayabilirsiniz. Ek olarak, bu sürüm, gelecekteki sürümlerimizi çok daha öngörülebilir ve güvenilir hale getirecek yeni bir sürüm mekanizmasını takip eden ilk sürümdür.
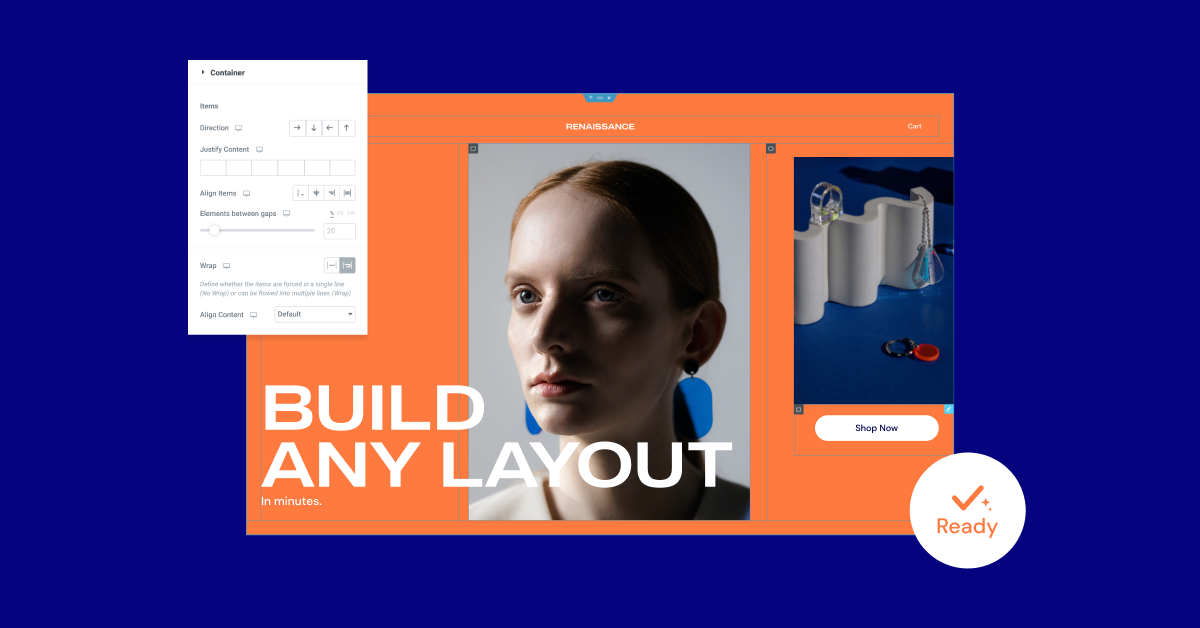
Loop Builder (Pro) Tanıtımı

Elementor 3.8 Pro, Loop Builder'ın ilk aşamasını sunar. Döngü Oluşturucu, listeler gibi yinelenen içerik (yani döngüler) için ana öğeyi oluşturup tasarlamanıza ve sayfadaki düzenini özelleştirmenize olanak tanır. Kendiniz bir ana öğe şablonu oluşturarak, listelemelerinizi tasarlamak ve ek dinamik içerik eklemek için Gönderiler widget'ına kıyasla çok daha fazla esneklik elde edersiniz.
Loop Builder'ın ilk aşaması, gönderiler ve özel gönderi türleri için bir ana öğe oluşturma ve gönderinizden dinamik içerik ekleme becerisini içerir. Bu şekilde gönderilerinizin, portföylerinizin, listelemelerinizin ve daha fazlasının görünümünü kolayca tasarlayabilirsiniz. Gelecekteki güncellemeler, tüm Ürün Arşivlerinizin görünümünü tamamen özelleştirebilmeniz için tam WooCommerce desteğini ve web sitenizin tasarımını geliştirecek ek özellikleri içerecektir.
Ana Öğeniz için Şablon Tasarlama

Ana öğe şablonunuzu tasarlamanın iki yolu vardır:
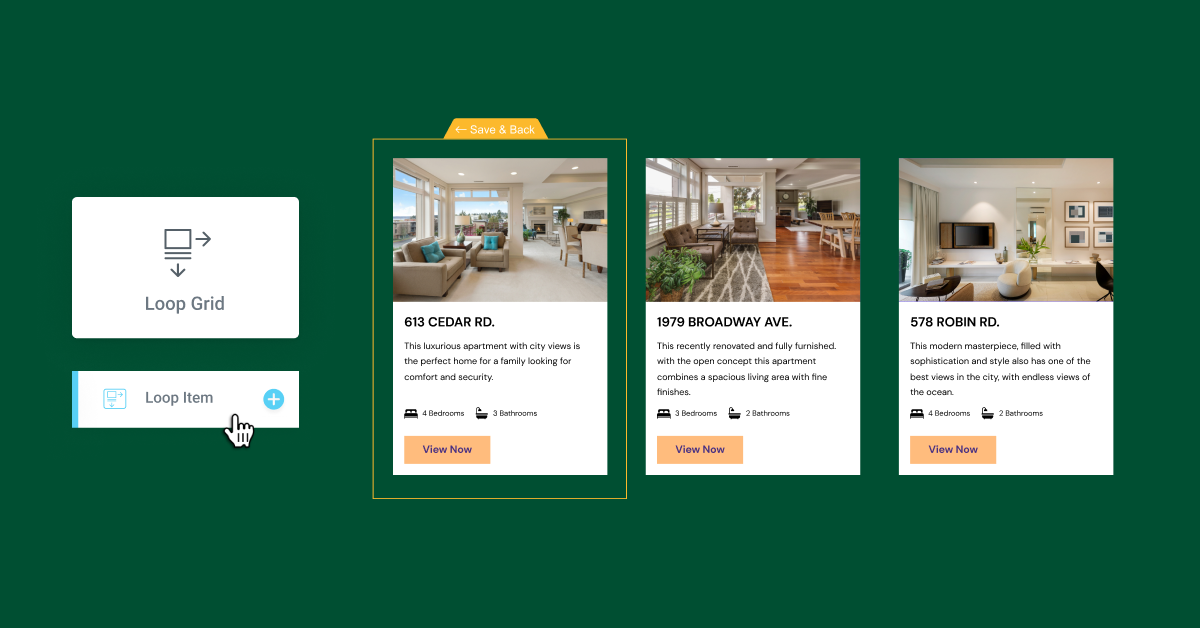
- Yerinde Düzenleme – Loop Grid widget'ını bir sayfaya sürükleyip 'Şablon Oluştur' düğmesine tıklayarak kullanılabilir.
- Boş Tuval – Tema Oluşturucu'dan yeni bir Döngü Öğesi şablonu ekleyerek veya WordPress panosundaki Şablonlar menüsünden yeni bir şablon ekleyerek kullanılabilir.
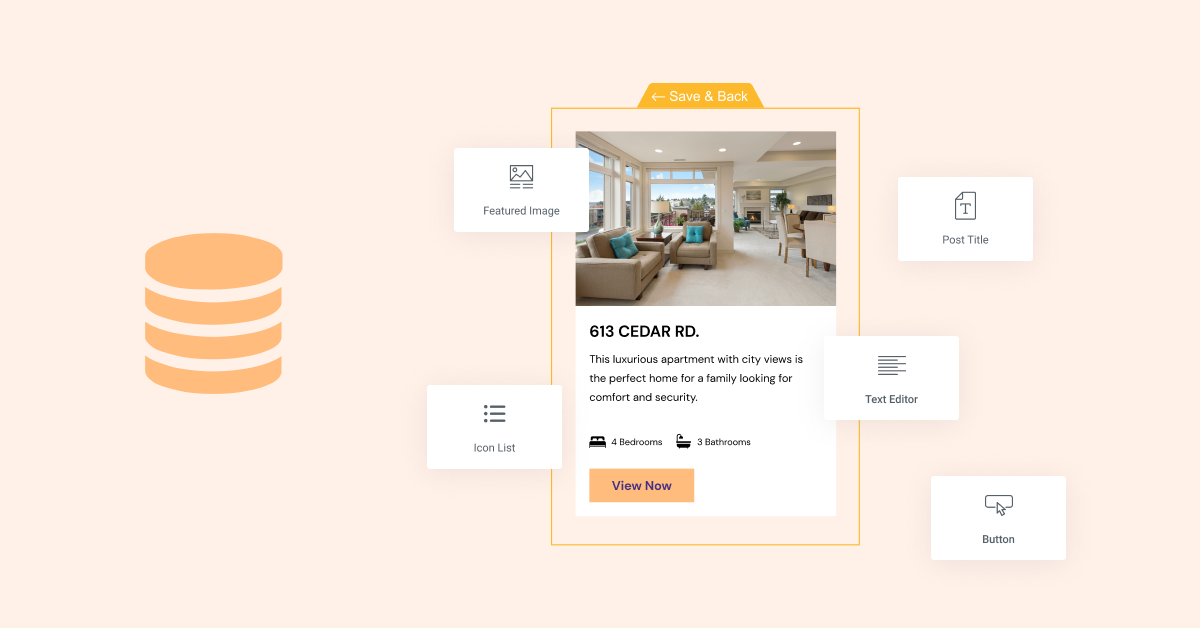
Ana öğe şablonunuzu tasarlamak için Elementor'daki hemen hemen tüm widget'ları kullanabilirsiniz. Kullandığınız widget'ların her birine web sitenizde bulunan dinamik alanlardan herhangi biri atanabilir veya statik olarak bırakılabilir ve ana öğenizin tasarımını geliştirmek için kullanılabilir.
Görüntülenecek İçeriğin Kaynağını Seçme

Döngü öğeniz için tasarımı tasarladıktan sonra, sayfada hangi içeriğin görüntülenmesini istediğinizi seçme zamanı. Tek bir Döngü Öğesi şablonu oluşturabilir ve bunu farklı sayfalarda farklı içerikleri görüntülemek için kullanabilir veya farklı gönderi türleri için kullanmak üzere farklı şablonlar oluşturabilirsiniz.
Örneğin, bir emlak web sitesi oluşturuyorsanız, emlak listelerinizi görüntülemek için bir şablon ve blog gönderilerinizi görüntülemek için başka bir şablon oluşturabilirsiniz. Bu şekilde her biri için benzersiz bir tasarıma sahip olabilir ve farklı içerik alanları dahil edebilirsiniz. Emlak listelerinize, döngü öğesi şablonunuzda yatak odası ve banyo sayısını görüntülemek için özel alanlarınızdan dinamik içerik eklemek isteyebilirsiniz, oysa blog gönderinizde bunun ne kadar süreceğine dair bir gösterge eklemek isteyebilirsiniz. her gönderiyi okumak için
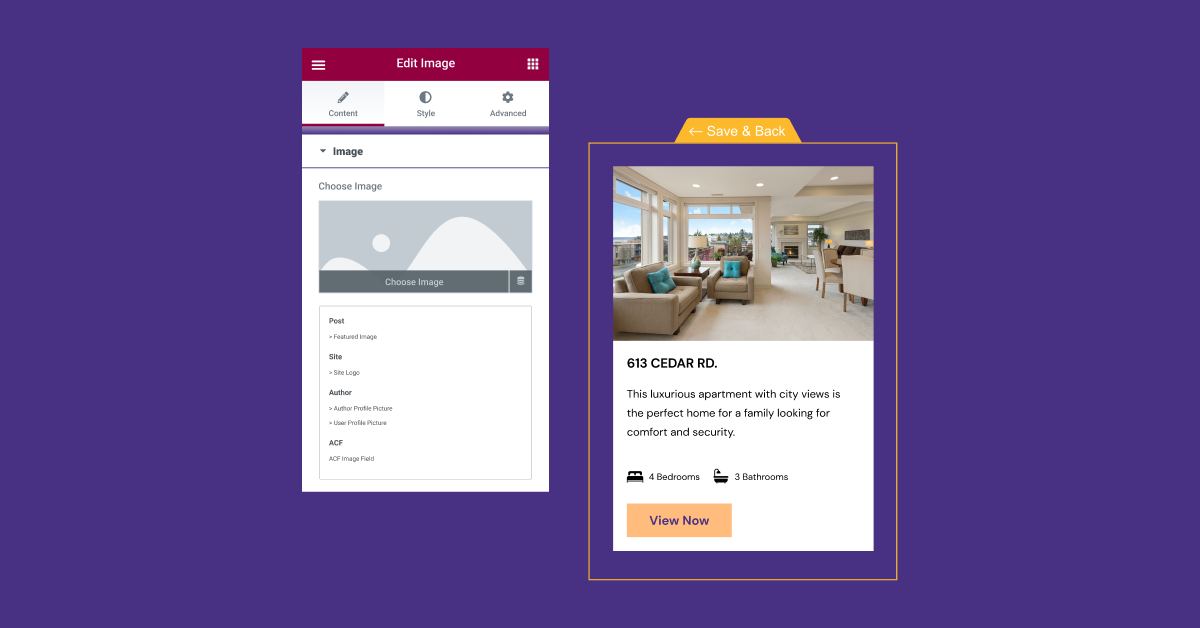
Döngünüzde dinamik içeriği görüntülemek için, Döngü Öğesi şablonundaki her pencere öğesinde Dinamik İçerik simgesini tıklatarak ve hangi dinamik alanın görüntülenmesi gerektiğini belirleyerek, görüntülemek istediğiniz dinamik içeriği atayacaksınız.
Görüntülenecek içeriğin kaynağını veya yayın türünü seçmek için Döngü Izgarası widget'ını sayfada istediğiniz konuma sürüklemeniz ve ardından sorgu bölümünde uygun gönderi türünü seçmeniz gerekir. Ardından, belirli bir yazara ait veya belirli bir terim içeren içeriği dahil etmek veya hariç tutmak isteyip istemediğinizi seçebilir, gönderileri artan veya azalan biçimde görüntülemek isteyip istemediğinize karar verebilirsiniz.
Bir Sayfadaki İlanların Düzenini Ayarlama

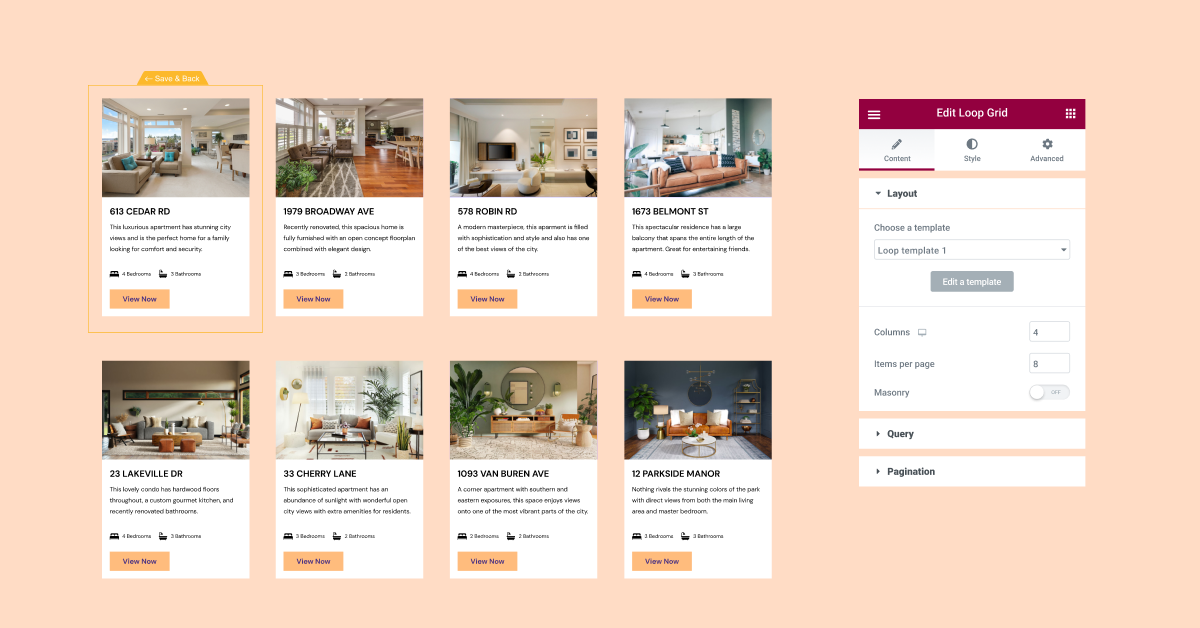
Oluşturduğunuz döngü şablonları, Döngü Izgarası widget'ı kullanılarak herhangi bir sayfada kullanılabilir. Görüntülemek istediğiniz şablonu ve içeriği seçtikten sonra, sayfadaki girişinizin düzenini ve stilini ayarlayabilirsiniz.

Bu adımda, kılavuzunuzun görüntülemesini istediğiniz sütun sayısına, bir öğe ile diğeri arasındaki boşluğa ve ayrıca tüm listelemelerin bir sayfada görünmesini mi yoksa birden çok sayfaya bölünmesini mi istediğinize karar vereceksiniz. Ayrıca bu aşamada arka plan resimleri veya hareket efektleri gibi ek stil seçenekleri de ekleyebilirsiniz.
Bu sürümün bir parçası olarak, Loop Builder yalnızca Kapsayıcılarla kullanılabilir. Bu nedenle, Döngü Oluşturucu'yu kullanmak için iki deneyi etkinleştirmeniz gerekir: Flexbox Konteynerleri ve Döngü Oluşturucu.
Flexbox Container'ları Beta Deneme Durumuna Yükseltildi

Kapsamlı testlerden geçtikten, çeşitli koşullar ve kullanım durumları altında incelendikten ve bir dizi farklı entegrasyonla test edildikten sonra, Flexbox Containers artık bir Beta Deneyidir. Bu, kararlı kabul edildikleri ve bunları kendi web sitenizde güvenle kullanabileceğiniz anlamına gelir.
Ancak, Kapsayıcılar bir Alfa denemesinden Beta bir denemeye geçerken, Kapsayıcıyı canlı web sitelerinde kullandıysanız, Kapta yapılan bazı değişiklikler web sitenizdeki görünümünü etkileyebileceğinden, lütfen her şeyin beklendiği gibi çalıştığından ve göründüğünden emin olun. .
Bazılarınız için Flexbox Kapsayıcıları biraz öğrenme ve alışma gerektireceğinden şimdilik denemeyi ne zaman etkinleştireceğiniz ve web sitenizde Kapsayıcıları ne zaman kullanacağınıza siz karar vereceksiniz.
Lütfen, denemeyi etkinleştirmeye ve Kapsayıcıyı kullanarak mizanpajlar tasarlamaya karar verirseniz, ancak daha sonra deneyleri devre dışı bırakmaya karar verirseniz, Kapsayıcılar ile oluşturulan tüm web sitesi bölümlerinin kaybolabileceğini unutmayın.
Web sitenizde Flexbox Konteynerlerini nasıl kullanabileceğiniz hakkında daha fazla bilgi edinmek için Elementor Flexbox Playground'da önce kendiniz de deneyebilirsiniz.
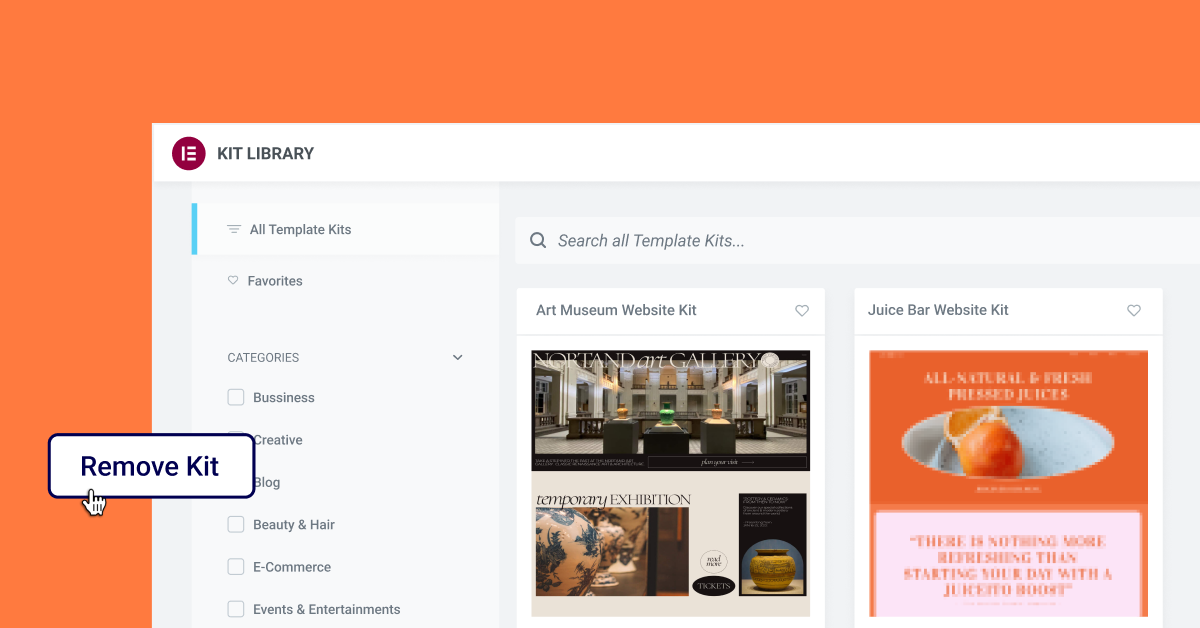
Yeni: Kiti Kaldır – Kiti Önceki Durumuna Döndürün

Web Sitesi Kitleri, bir web sitesinin ihtiyaç duyduğu tüm temel parçalar ve bununla ilişkili küresel stiller ile birlikte geldiğinden, web sitenize hızlı bir başlangıç yapmanın harika bir yoludur. Şimdiye kadar, farklı bir kit kullanmak istediğinizi fark ettiğinizde veya hiç kullanmadığınızda, web sitenizi önceki durumuna geri döndürecek, tıklayabileceğiniz tek, basit bir düğme yoktu.
Yeni Kiti Kaldır özelliğiyle, web sitenizin tamamını önceki bir sürüme geri yüklemek zorunda kalmadan web sitenize yüklediğiniz en son kiti ve onunla birlikte gelen global stilleri kaldırabilirsiniz. Bu sürüme güncelleme yaptıktan sonra herhangi bir kiti indirirken, İçe/Dışa Aktar sekmesinde (WordPress panosunda Elementor Ayarları → Araçlar altında bulunur) yeni 'Kiti Kaldır' düğmesi görünecektir. Bu düğmeye tıklamak, kiti uygulamadan önceki web sitenizi önceki durumuna geri yükleyecektir. Oluşturduğunuz herhangi bir yeni içerik, yeni bir sayfada veya gönderide kalacak olsa da, web sitenizin kiti indirmeden önce sahip olduğu genel stilleri benimseyecektir.
Ek olarak, kitin bir parçası olarak web sitesine eklenen tüm sayfalar, gönderiler ve varlıklar kaldırılacaktır, buna herhangi bir kitin içeriğinde yapılan değişiklikler de dahildir. Kitte yaptığınız değişiklikleri veya kiti çıkarmadan önce eklediğiniz içeriği korumak istiyorsanız, kiti çıkarmadan önce yeni bir sayfa oluşturmanızı ve içeriği kopyalamanızı öneririz.
Daha Fazla Tasarım Esnekliğinin Keyfini Çıkarın ve Dinamik İçeriğinizden Daha Fazlasını Gösterin
Elementor ve Elementor 3.8 Pro, Elementor'u kullanarak web sitenizin daha fazlasını tasarlamanıza olanak tanır. İster liste kayıtlarınızın görünümünü ve içeriğini özelleştirme üzerinde daha fazla kontrol elde etmek, ister Kapsayıcılarla daha gelişmiş düzenler elde etmek isteyin, bu güncellemeler bunu yapma becerinizi geliştirecek.
Bu yeni özellikleri bir deneyin ve onlar hakkında ne düşündüğünüzü ve bunları kendi web sitenizde nasıl kullandığınızı yorumlarda bize bildirin.
Loop Builder'ı web sitenizde nasıl kullanabileceğiniz, mevcut bölümleri ve sütunları etkili bir şekilde Kapsayıcılara nasıl dönüştürebileceğiniz ve daha fazlası hakkında daha fazla bilgi edinmek için 10 Kasım Perşembe günü 11:00 EST'deki yayınlanacak Canlı Gösterimize katılın.
