Elementor 3.6 ile Tanışın: En İyi Performanslı ve Duyarlı Tasarımlar Oluşturmak için Flexbox Container'lardan Yararlanın
Yayınlanan: 2022-04-05Elementor 3.6'da, CSS Flexbox'ı Editör'e getiren yeni bir yalın yerleşim yapısı olan Flexbox Containers'ı tanıtıyoruz. Bu yapı, performansı önemli ölçüde artıran çok daha ince bir işaretlemeyle, piksel mükemmelliğinde duyarlı tasarımlara ve son derece gelişmiş düzenlere hızlı bir şekilde ulaşmanıza olanak tanır. Bu özellik, Elementor'un oluşturucusu kullanılarak web sitelerinin oluşturulma biçiminde dönüştürücü bir değişimi işaret eder ve çeşitli ek, gelişmiş yeteneklerin temelidir.
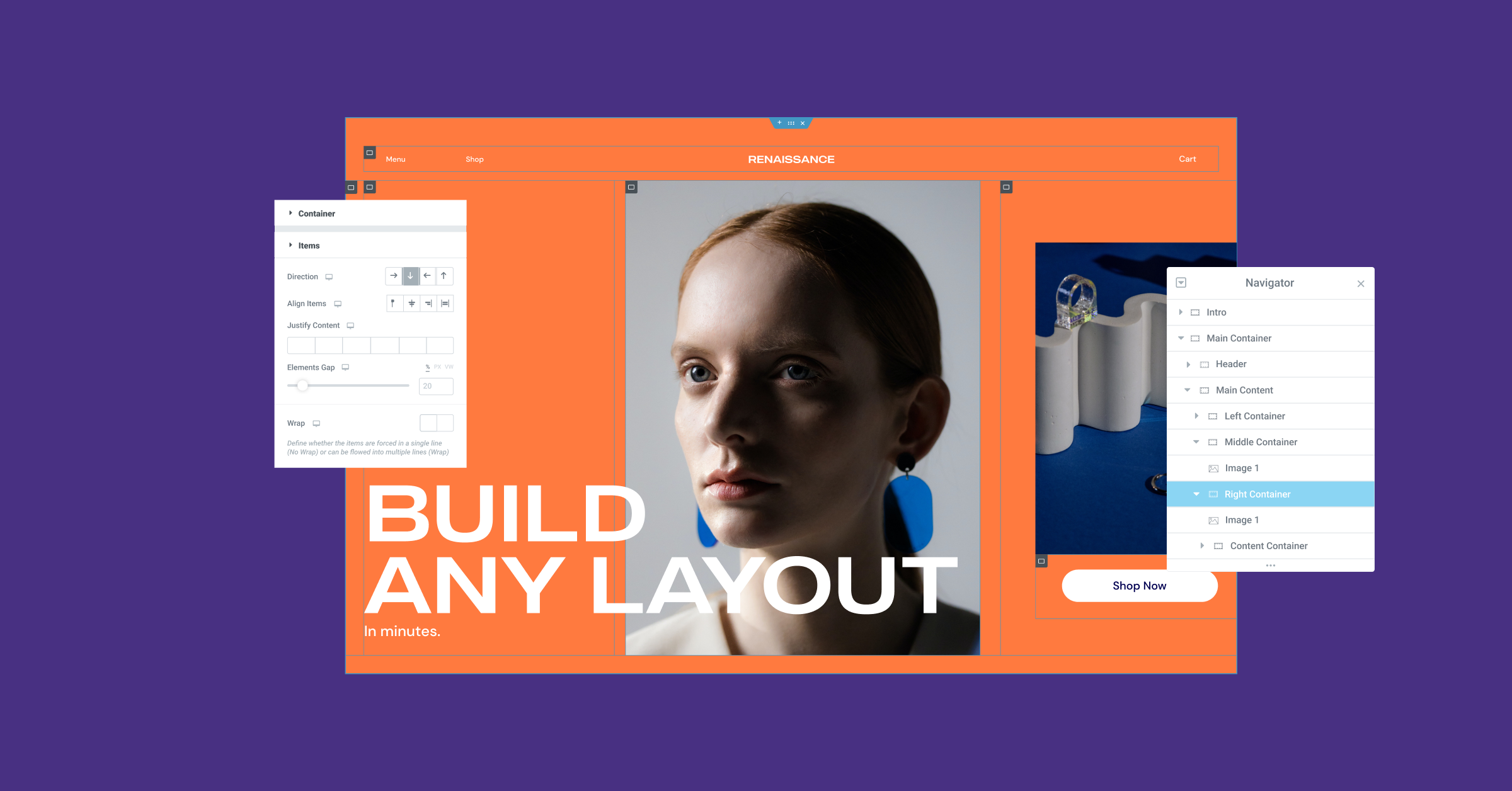
Flexbox Containers, Elementor'da öğeleri hafif ve duyarlı bir şekilde verimli bir şekilde yerleştirmenize, hizalamanıza ve dağıtmanıza olanak tanıyan yeni bir yapı taşıdır. Flexbox Kapsayıcıları ile widget'ları doğrudan Kapsayıcının içine yerleştirebilir ve Kapsayıcıları sonsuza kadar iç içe yerleştirebilirsiniz. Ardından, Kapsayıcı içindeki pencere öğelerinin düzenini ve dağıtımını kontrol edebilir ve içeriğinizi her ekran boyutuna göre ayarlayarak hızdan ödün vermeden ve tek bir kod satırı yazmadan daha yüksek yanıt hızı elde edebilirsiniz.
Geliştirici Sürümü'nde geçen birkaç ayın ardından ve topluluktan çok sayıda geri bildirim uyguladıktan sonra, Flexbox Containers'ı bir Alfa Deneyi olarak sunuyoruz.
Deneme açıldığında, bir sayfaya Bölümler, Sütunlar ve İç Bölümler yerine yeni Kapsayıcılar ekleyebileceksiniz. Ayrıca, önceden Bölüm-Sütun düzeniyle oluşturulmuş mevcut bir sayfaya Kapsayıcıları da ekleyebilirsiniz. Deneme açıkken, sayfalarınıza yeni Bölümler veya Sütunlar ekleyemezsiniz.
İlk Olarak Flexbox Containers Playground'da Deneyin
Container'lar, Elementor'da web sitesi yapıları oluşturmanın yeni bir yolu olduğundan, bu sürüme Flexbox Containers Playground dahil olmak üzere ek eğitim materyalleri eşlik ediyor. Bu oyun alanı, Flexbox Containers ile yerleşimler tasarlamaya alışmanıza yardımcı olacak 10 ders içerir.
Lütfen Dikkat : Denemeler dikkatli kullanılmalıdır - web sitenizi beklenmedik şekillerde etkileyebilecek altyapı değişiklikleri içerdiğinde özellikler Denemeler olarak sunulur. Burada deneyler hakkında daha fazla bilgi edinin.
Denemeyi devre dışı bırakırsanız, oluşturduğunuz her Kapsayıcı web sitenizden kaldırılır, denemeyi yeniden etkinleştirip önceki bir revizyona geri dönerseniz bunları geri yükleyebilirsiniz.
Elementor'un 3.6 Sürümü Hakkında Önemli Not
Elementor 3.6 22 Mart'ta ilk yayınlandığında, bazı kullanıcılar 3. taraf eklenti uyumsuzluğu nedeniyle teknik sorunlarla karşılaştı. Hemen Elementor 3.6.1 ile bir yama yayınladık; bu yama, hata uygulama kurallarını azaltarak bu sorunla ilgili çoğu olayı çözecek ve Editörün yüklenmesine izin verecektir.
Konteynerler ve Bölümler Arasındaki Fark Nedir?

Kapsayıcı denemesini etkinleştirdiğinizde, Kapsayıcıları sayfanıza ekleyebilecek, Kapsayıcıları Kanvas'a veya Düzenleyici Panelindeki widget'ı kullanarak başka bir Kapsayıcıya sürükleyebilirsiniz. Ayrıca Kutunun sınırlarının, Bölüm sınırlarından daha koyu bir mavi tonu olduğunu fark edeceksiniz.
Aşağıda, Konteynerler ve Bölümler arasındaki birkaç ek teknik farklılık bulunmaktadır.
| Flexbox Konteyner Yapısı | Kesit-Sütun Yapısı | |
| Sayfanıza ekleme | Editör'e '+' sembolüyle bir Kapsayıcı ekleyin veya Kapsayıcı widget'ını Editör'e sürükleyin | Düzenleyiciye '+' sembolüyle bir bölüm ekleyin |
| Widget konumu | Doğrudan bir Konteynerin içinde | Bir Sütunda, Bir Bölüm İçinde |
| Widget Genişliği | Varsayılan olarak satır içi | Varsayılan olarak tam genişlik |
| yuvalama | Sonsuz Yuvalama | Bir İç Bölüm |
| Widget yönü | Sütun, Satır, Sütun Ters veya Satır Ters | Sütun veya Satır İçi Konumlandırma |
| Sorumlu tasarım | Her cihaza özel widget veya Kapsayıcı siparişi | Ters Sütun veya Yinelenen Bölümler |
| hizalama | Flex-Start, Flex-Center, Flex-End | Sol, Merkez, Sağ |
| köprü oluşturma | Köprüyü bağlamak için kapsayıcıyı sarın | Bir bölüme veya sütuna değil, bir widget'a köprü oluşturma |
Flexbox Kapsayıcıları Web Siteleri Oluşturma Şeklinizi Dönüştürecek
Flexbox Containers ile basit ve gelişmiş yerleşimleri hızla oluşturabilir ve kullanıcı deneyimini ve performansını iyileştirebilirsiniz. Aşağıda nasıl olduğuna dair birkaç örnek verilmiştir:

Yalın İşaretleme ile Hızlı Bir Şekilde Mükemmel Piksel Düzenleri Oluşturun

Önceden, arka arkaya birkaç pencere öğesi içeren bir web sitesi düzeni oluşturmak isteseydiniz, her bir pencere öğesinin genişliğini satır içi olarak ayarlamanız gerekirdi, bu da fazlalık bir iş akışı oluşturur veya içinde birkaç sütun bulunan bir bölüm oluştururdu. , performansa zarar verir. Örneğin, arka arkaya 4 logolu, bölümler ve sütunlar içeren bir logo bölümü oluşturmak istiyorsanız, her logonun genişliğini satır içi olarak ayarlamanız veya 4 sütunlu bir bölüm oluşturup her birine bir logo yerleştirmeniz gerekir. .
Flexbox Containers ile tek bir kapsayıcı kullanabilir, istediğiniz tüm logoları ekleyebilir ve Container'ın yönünü sütundan satıra değiştirebilir, tüm logolarınızı tek bir satırda tek tıkla görebilirsiniz. Logoları Kap içinde istediğiniz gibi dağıtmak için İçeriği Yasla denetiminden de yararlanabilirsiniz.
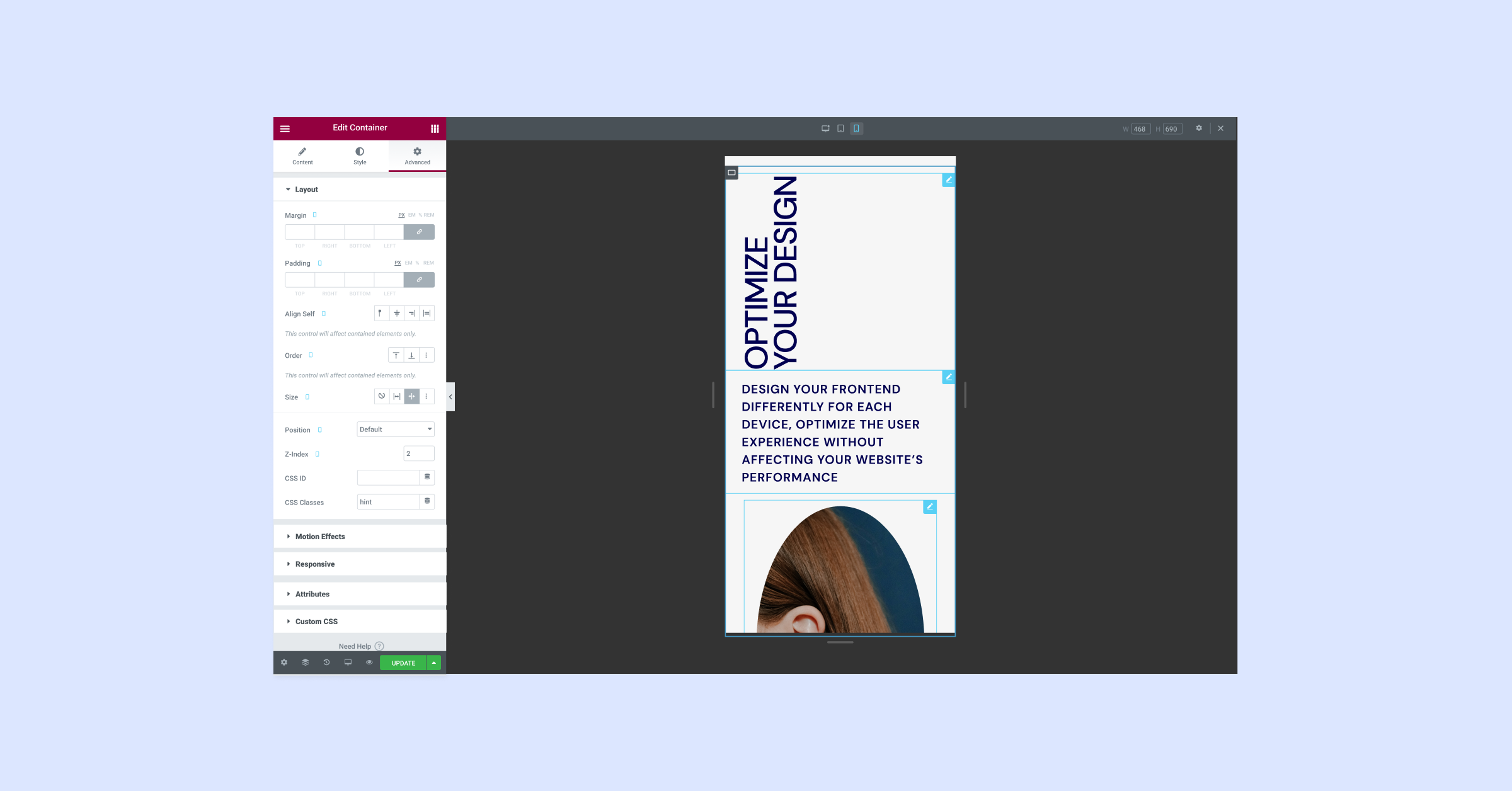
Tasarımınızı Her Kesme Noktasına Göre Tamamen Özelleştirin

Web sitenizi tasarlarken, farklı cihazlarda nasıl göründüğünü düşünmek önemlidir. Masaüstünde çalışan bir tasarım, mobil gibi daha küçük bir ekranda aynı kullanıcı deneyimini sağlamayabilir. CSS Flexbox'ın gücünden yararlanarak web sitenizin tasarımını her cihaza göre özelleştirebilirsiniz. Yinelenen Kapsayıcılar oluşturmak zorunda kalmadan her cihaz için Kapsayıcınızdaki öğelerin yönünü, sırasını, hizalamasını ve dağıtımını değiştirebilirsiniz. Bu, web sitenizin performansını etkilemeden daha iyi bir kullanıcı deneyimi sağlar.
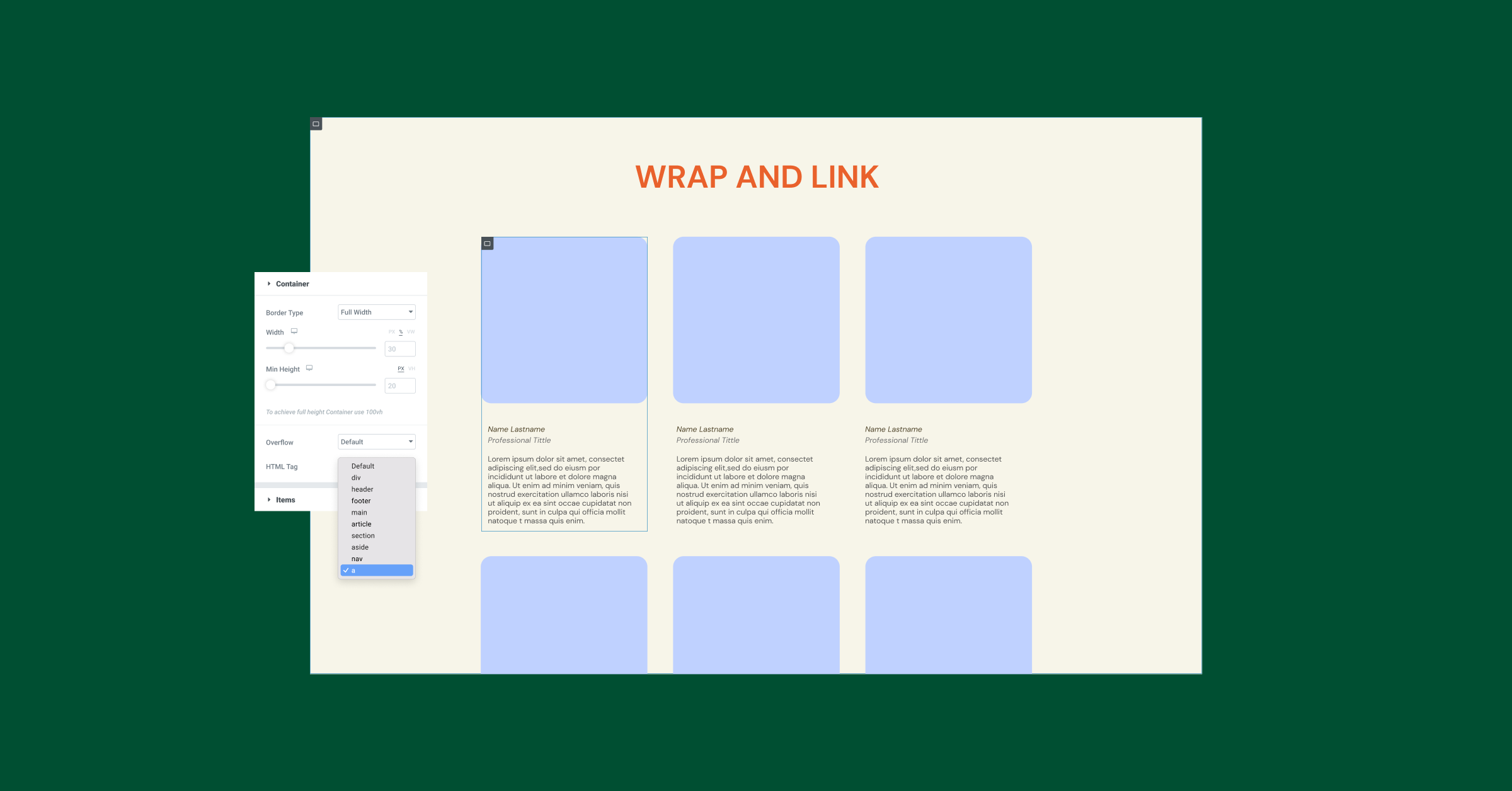
Tıklanabilir Kapsayıcılar ile Sezgisel Kullanıcı Deneyimlerini Kolaylaştırın
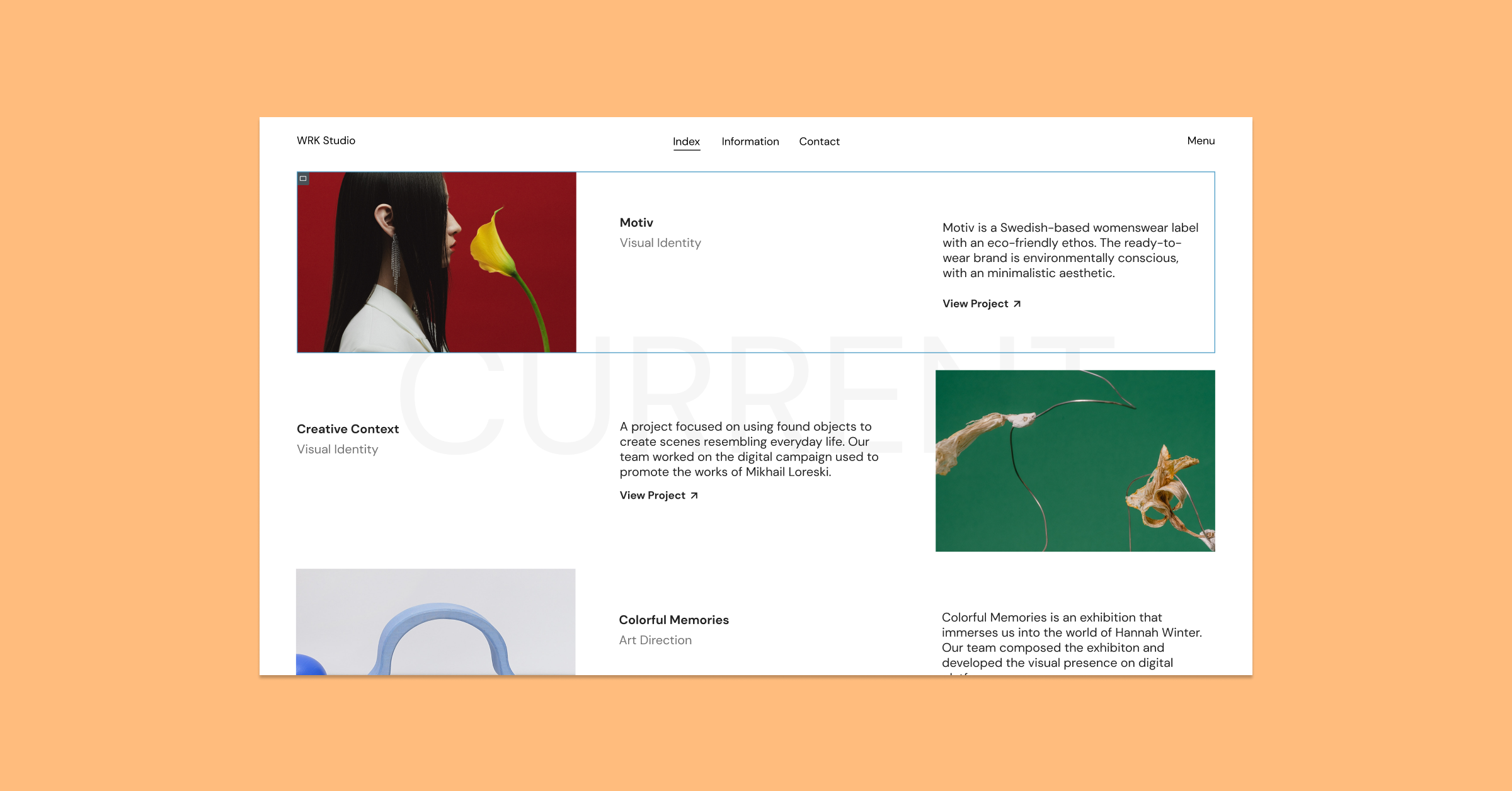
Bazı tasarımlar, ziyaretçilere, örneğin bir kart gibi, tüm içerik alanının tıklanabilir olacağını düşündürür. Ancak, tıklamayı denediklerinde, kartın gerçekten tıklanabilir olan alanını bulmakta zorluk çekiyorlar. Kapsayıcılar ile tüm Kapsayıcıyı sarabilir ve ona bir bağlantı ekleyerek tüm Kapsayıcıyı tıklanabilir hale getirebilirsiniz, bu da ziyaretçileriniz için oldukça sezgisel bir deneyim oluşturur.

Gelişmiş Düzenler Oluşturmak için Sonsuz İç İçe Kapsayıcı
Flexbox Containers, gelişmiş düzenleri daha hızlı oluşturmanız için size güç verir. Bölüm-sütun düzeniyle, bir Sütun içine yalnızca tek bir iç Bölüm yerleştirebileceksiniz, Flexbox Konteynerler ile Konteynerleri sonsuza kadar Yuvalayabilirsiniz. Nesting Containers, her biri için farklı yönler ve hizalamalar belirlemenize, hızlı bir şekilde son derece gelişmiş düzenler oluşturmanıza olanak tanır.

Elementor Editöründe CSS Flexbox'ın Gücünden Yararlanın
Bir deney olarak tanıtılan Flexbox Konteynerler, tasarım esnekliğinde bir kuantum sıçramasını temsil eder. Deneme etkinleştirildiğinde, Elementor's Editor'da CSS Flexbox'ın tüm avantajlarından yararlanabileceksiniz, bu da size karmaşık tasarımları çok daha hızlı ve çok daha az DOM çıktısı ile oluşturmanıza olanak sağlayacak. Anında tasarım esnekliği avantajlarının yanı sıra, Kapsayıcılar ayrıca yakında çıkacak birçok heyecan verici özelliğin temelidir, bu yüzden bizi izlemeye devam edin ve ilk önce Playground'da deneyin.
