Elementor 3.14 Tanıtımı – İç İçe Karuseller ve Döngü Izgaralı Reklamlarla Daha Fazla Tasarım Esnekliği Kazanın
Yayınlanan: 2023-07-03Elementor 3.14, web sitenizin tasarımını yükseltmenizi sağlayan bir dizi yeni tasarım özelliği içerir. Çokça talep edilen ve Yuvalanmış pencere öğelerinden biri olan yeni Karusel parçacığı, her dönen slayda içerik eklemek için Konteynerlerin gücünden yararlanarak size sınırsız tasarım olanakları sunar. Bu sürüm ayrıca Döngü Izgarasındaki Döngü Alternatif Şablonunda geliştirmeler içerir, böylece Ürün ve Gönderi listelemelerinize yeni, statik içerik ekleyebilirsiniz. Bu iki özelliğin yanı sıra bu sürüm, web sitenizin daha fazlasını özelleştirmek için birçok yeni tasarım güncellemesi içerir.

[Pro] Karşınızda - Döngünüzün Her Slaytını Tasarlamak İçin Eksiksiz Özgürlük Kazanın
Elementor 3.14, halihazırda Sekmeler ve Menü'yü içeren İç İçe Öğe parçacığı koleksiyonuna yeni bir ekleme ekler. Bir Elementor Pro widget'ı olan yeni Carousel widget'ı, web sitenizdeki içeriği sergileme şeklinizi yükseltecek güçlü bir araçtır. Carousel widget'ında Container'ların gücünden yararlanarak, her slayt yuvalanabilir hale gelir ve size herhangi bir widget'ı içine sürükleyip bırakma özgürlüğü verir.
Carousel widget'ı, içeriğinizi gerçekten öne çıkarmak için çok sayıda özelleştirme seçeneği sunar. Arka planı ve stili markanızın stiline göre ayarlayın ve ziyaretçilerinizi çekmek için düğmeleri ve diğer etkileşimleri kolayca ekleyin.
Yeni Carousel widget'ını etkinleştirmek için, WordPress Panosu → Elementor → Ayarlar → Özellikler'e giderek Kapsayıcı ve İç İçe Öğe özelliklerini etkinleştirdiğinizden emin olun. Yeni Karusel, size kullanıcı deneyimini geliştiren ve hedef kitlenizi cezbeden daha çok yönlü ve kapsamlı bir çözüm sunar. Görüntü Döngüsü, Medya Döngüsü (Pro), Referans Döngüsü (Pro) ve İncelemeler (Pro) gibi bir dizi mevcut pencere öğesi yerine yeni Döngü pencere bileşenini kullanabilirsiniz. Bu Karusellerin her biri, sınırlı içerik ve özelleştirme seçenekleriyle önceden tanımlanmış bir düzen ile geldi.
Not:
Öğeleri her slayda sürüklemeyi kolaylaştırmak için Düzenleyicide Otomatik Oynat ve Sonsuz Döngü özellikleri devre dışı bırakılmıştır. Bu özellikler hala mevcuttur ve beklendiği gibi çalışacaktır. Bunları canlı web sitenizde ve Önizleme modunda çalışırken görebilirsiniz.
Profesyonel İpucu : 3B benzeri efektler oluşturmak için bir slayda bir arka plan görüntüsü ve bir video yer paylaşımı ekleyerek büyüleyici deneyimler yaratmayı deneyin.

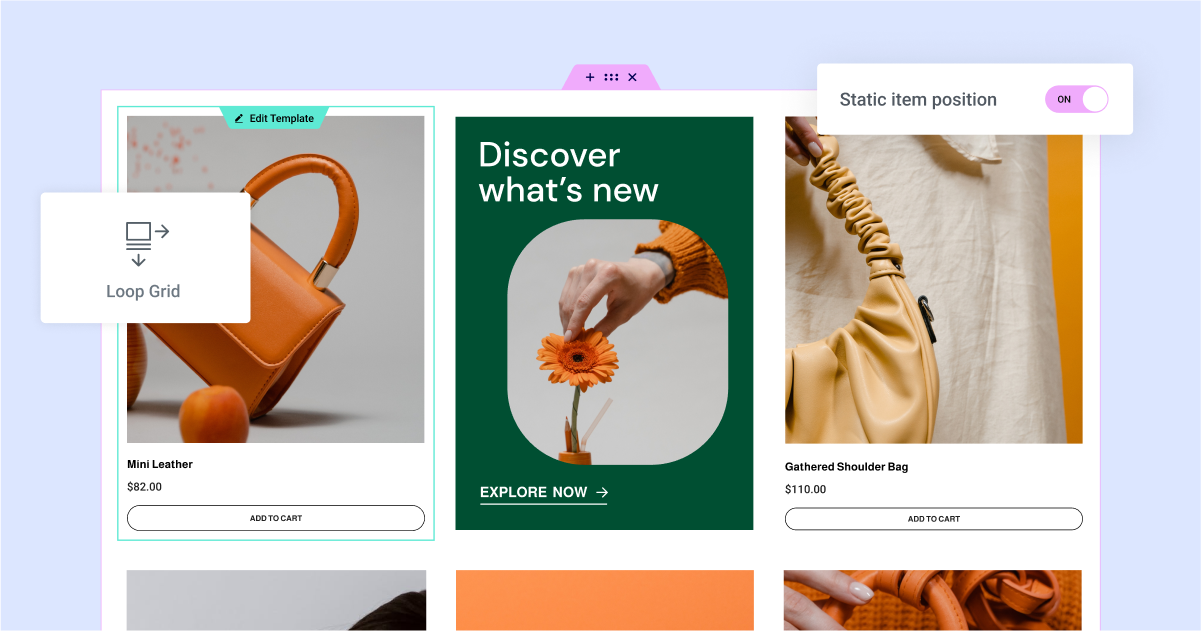
[Pro] Döngü Izgaralarınızda Yeni Statik Öğe Konumu Özelliği ile İçeriğinizin Görünürlüğünü Artırın
Elementor 3.12'de eklenen bir Döngü Izgarası özelliği olan Döngü Alternatif Şablonu, Statik Öğe Konumunu da içerecek şekilde geliştiriliyor. Artık, Loop Grid'inize yeni bir tasarım ve statik içerik sergileyen farklı bir şablonu zahmetsizce enjekte edebilirsiniz. Bu, belirli ürünlerin, etkinliklerin veya diğer içerik parçalarının gerçekten diğerlerinden farklı olmasını sağlamanıza olanak tanır.
Örneğin, yaklaşan bir etkinliği tanıtabilir veya Loop Grid'inizde stratejik bir konumda bulunan belirli bir ürünü vurgulayabilirsiniz. Bir Statik Öğe Konumu enjekte ettiğinizde, Döngü Izgarası içinde belirlediğiniz yeri, örneğin ikinci konumu alacaktır. Tasarımınızı daha da bölmek ve daha fazla dikkat çekmek için Statik Öğe Konumunun birkaç sütuna yayılmasını isteyip istemediğinizi de seçebilirsiniz.
Statik Öğeyi belirli bir konuma uyguladığınızda, belirtilen konumdaki gönderi veya ürün bir sonraki kullanılabilir konuma çarpacaktır. Bu nedenle, Statik Öğenizi ikinci konuma ayarlarsanız, ikinci gönderi veya ürün artık bunun yerine üçüncü konumda görüntülenecektir.
Bir Statik Öğe Alternatif Şablonu uygulamak için, bir sayfaya yeni bir Döngü Izgarası sürüklediğinizde veya mevcut bir şablonu düzenlemeye çalıştığınızda, Düzenleme panelinden alternatif bir şablon uyguladığınızda, Statik için yeni bir geçişe sahip olacağınızı fark edeceksiniz. Öğe Konumu. Bu size ızgara içinde seçtiğiniz konuma statik bir öğe ekleme gücü verir. Geçişi etkinleştirin ve görüntülemek istediğiniz şablonu ve işgal etmesini istediğiniz konumu seçin. Şablon listesi, önceden oluşturduğunuz Döngü Öğesi şablonlarının bir listesini görüntüler. Statik Öğeniz için kullanmak istediğiniz şablonu oluşturmadıysanız Tema Oluşturucu'da yeni bir Öğe Şablonu oluşturarak yeni bir şablon oluşturabilirsiniz.
Loop Builder'ı ve özelliklerini kullanmak için, web sitenizde Loop Özelliğinin etkinleştirildiğinden emin olmanız gerekir. WordPress Panosu → Elementor → Ayarlar → Özellikler'den etkinleştirebilirsiniz.

Gelişmiş Tutarlılık için Tüm Global Stillerinizi Tam Kanvas Global Stiller Önizlemesinde Görüntüleyin
Profesyonel görünümlü bir web sitesinin temellerinden biri, baştan sona tutarlı bir stil sergilemektir. Elementor'un Küresel Yazı Tipleri ve Renkleri ile, her birinin bir listesini tutarak ve gerektiğinde uygun genel yazı tipini ve rengi kullanarak iş akışınızı iyileştirebilirsiniz.
Artık tüm Küresel Yazı Tiplerinizi ve Stillerinizi tam tuval önizlemesinde de görebilirsiniz. Site Ayarlarınıza gidip Global Yazı Tiplerinize veya Renklerinize gittiğinizde, yeni bir Global Stil Önizlemesi göreceksiniz. Etkinleştirildiğinde, Düzenleyici, tüm yazı tiplerinizi ve renklerinizi tek bir görünümde gösterecek tam bir tuval sayfasıyla kaplanacaktır.
Ek olarak, Global Styles Preview ile anında ve gerçek zamanlı güncellemeler yapabilirsiniz. Önizlemedeki stillerden herhangi birine tıkladığınızda yazı tipi / renk seçici açılır ve her değişikliğin web sitenizin stilini nasıl etkilediğini önizleyebilirsiniz.

Elementor Kullanıcı Arayüzü ve Kullanıcı Deneyimi Geliştirmeleri
Elementor 3.14, iş akışınızı kolaylaştıracak, iyileştirecek ve hızlandıracak çeşitli kullanılabilirlik ve arayüz güncellemeleri içerir; böylece web sitenizi tasarlamaya daha fazla zaman ayırabilirsiniz.
Bir Tıklamayla Düzenleyiciye Widget Ekleyin
Belirli bir konuma sürüklemek zorunda kalmadan Düzenleyiciye eklemek için herhangi bir widget'a tıklayın. Bu, özellikle bir parçacığı iç içe Kaplar içine sürüklerken kullanışlıdır, ancak onu istediğiniz belirli bir alana sürüklemek zor olabilir. Bu güncellemeyle, widget panelinde herhangi bir widget'a tıklamak, onu otomatik olarak odaklandığınız en son Kapsayıcıya (veya bölüme) ekleyecektir. Editör'de odaklandığınız son alan başka bir widget ise, yeni widget'ı daha önce odaklandığınız alanın altına yerleştirir ve Editör'de henüz herhangi bir şeye odaklanmadıysanız, widget'ı en alta bırakır. sayfanın Widget'ları her zamanki gibi istediğiniz konuma sürüklemekte hala özgürsünüz.

Sayfa Bölümlerinin Görsel Gösterimi
Bu güncelleme, sayfanız / gönderiniz ile üst bilginiz, alt bilginiz, döngünüz, öğeniz ve sayfa / gönderi içeriğiniz ve daha fazlası gibi diğer tema bölümleri arasında daha yumuşak bir geçiş sağlar. Şimdi, Sayfa / Gönderi üzerinde çalışıyorsanız ve fareyi başlıktaki herhangi bir alanın üzerine getirirseniz, başlığın tamamı yarı şeffaf bir kaplama ile kaplanacaktır. Başlık alanında herhangi bir yere tıklamak sizi sayfadan veya Editör'den ayrılmanıza gerek kalmadan başlığı düzenlemeye yönlendirecektir. Aynısı, bir tema bölümü üzerinde çalışırken sayfa / içerik alanı için de geçerli olacaktır.
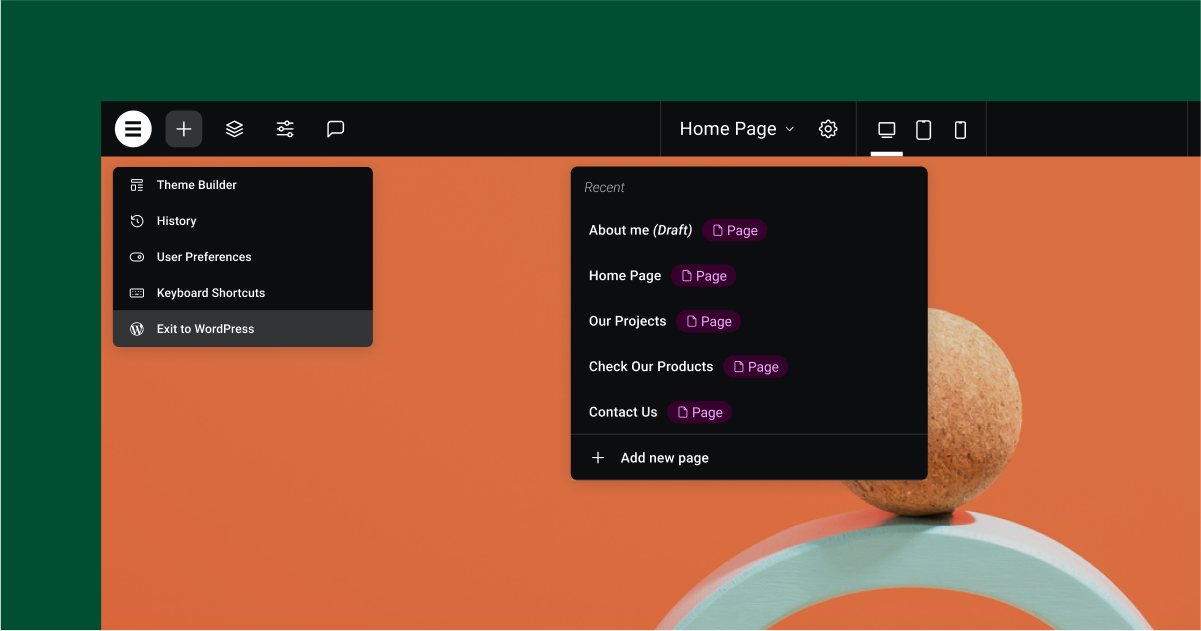
Üst Çubuk Geliştirmeleri
İlk olarak Elementor 3.12'de tanıtılan yeni bir özellik olan Üst Çubuk, gelecekte yeni özellikler sunmanın ölçeklenebilirliğini geliştirmek için REACT'te oluşturuldu. Bu sürümde Elementor, şuraya giderek etkinleştirebileceğiniz bir Deney olarak kullanılabilen Üst Çubuğa yeni yetenekler sunar: WordPress Panosu → Elementor → Özellikler → Düzenleyici Üst Çubuğu.
- Yeni Sayfa Ekle – Üst Çubuğun ortasındaki Sayfa Göstergesine tıklamak, Düzenleyici ve WordPress Panosu arasında gidip gelmek zorunda kalmadan yeni bir sayfa eklemenizi sağlar.
- Web Sitesi Bölümleri için Yerinde Düzenleme – Üst Çubuk'tan yeni bir sayfa oluşturduğunuzda, tüm Düzenleyiciyi değil, yalnızca tuvali yeniden yükleyerek yükleme süresini azaltır, böylece hemen çalışmaya başlayabilirsiniz.
- “Web Sitesini Yönetin”, “Exit to WordPress” Olarak Yeniden Adlandırıldı – isteklerinizin ardından, Web Sitesini Yönetin, sizi WordPress'e geri götürecek olan Exit to WordPress ile yeniden adlandırdık.
WordPress ve WooCommerce İşlevleri Artık Elementor'da da Kullanılabilir
Elementor ve WordPress arasında geçiş yapma ihtiyacınızı azaltmak ve iş akışınızı kolaylaştırmak için, WordPress Sayfa Ayarlarında bulunan Elementor Sayfa Ayarlarına aşağıdakiler dahil olmak üzere bir dizi özellik ekledik: sıralama (hiyerarşik gönderi türleri için) ve yeteneği bir sayfaya / gönderiye yorum yapılmasına izin ver. Ek olarak, bir WooCommerce web siteniz varsa, Elementor'un Site Ayarları içindeki WooCommerce Ayarları paneline giderek mağaza sayfanızı da ayarlayabilirsiniz.

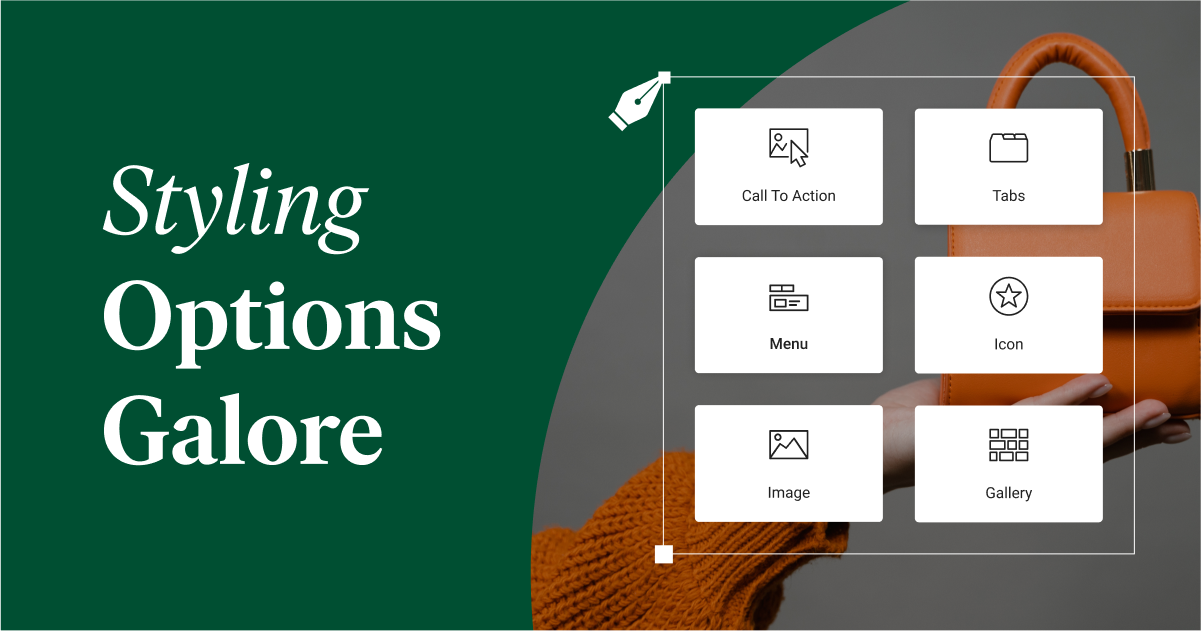
Çeşitli Widget'larda Daha Fazla Şekillendirme Seçeneği
Sekme Widget'ı – bu güncelleme, Düzenleme panelinin İçerik sekmesindeki Ek Seçenekler bölümünde (eski adıyla Duyarlı Ayarlar) iki yeni özellik içerir:
- Kesme noktası – 'Hiçbiri' yeni seçeneğinin seçilmesi, belirli bir kesme noktasından bir Akordeon için değiştirmek yerine her kesme noktasında Sekmeler yapısını koruyacaktır. Bu, yeni Sekmeler widget'ı için çok istenen bir güncellemeydi.
- Yatay Kaydırma - bunun etkinleştirilmesi Sekmeleri tek bir satırla kısıtlar. Web sitesi ziyaretçileri bunları yatay olarak kaydırabilir.
Simge Widget'ı – yüklenen bir SVG simgesinin kapladığı alan miktarını değiştirmek için Simge widget'ının stil sekmesinde boyuta sığdır'ı seçin. Bu, özellikle simgenizin genişliği ve yüksekliği aynı değilse kullanışlıdır.
[Pro] Menü Widget'ı – Menü widget'ındaki Menü Öğelerine bölücüler ekleyin. Ayırıcılar Stil sekmesinde bulunur ve ayırıcının genişliğini, yüksekliğini, rengini vb. ayarlamanıza olanak tanır.
Görüntü Widget'ı - stil sekmesinde, yüksekliği ayarladığınızda nesne sığdırmayı seçebilirsiniz - varsayılan, doldur, ört veya içer. Artık, kapağı seçtiğinizde, görüntüyü ihtiyaçlarınıza göre konumlandırmak için bir Nesne Konumu da seçebilirsiniz.
[Pro] Harekete Geçirici Mesaj Widget'ı – Harekete Geçirici Mesaj düğmesinin stil seçenekleri, tutarlı bir düzenleme deneyimi oluşturmak için artık Düğme widget'ının stil seçenekleriyle aynı.
[Pro] Galeri Widget'ı – site ayarlarınızdaki genel Lightbox kurulumuna güvenmek yerine, her bir galeri widget'ı için lightbox görüntüsünü kontrol edin.

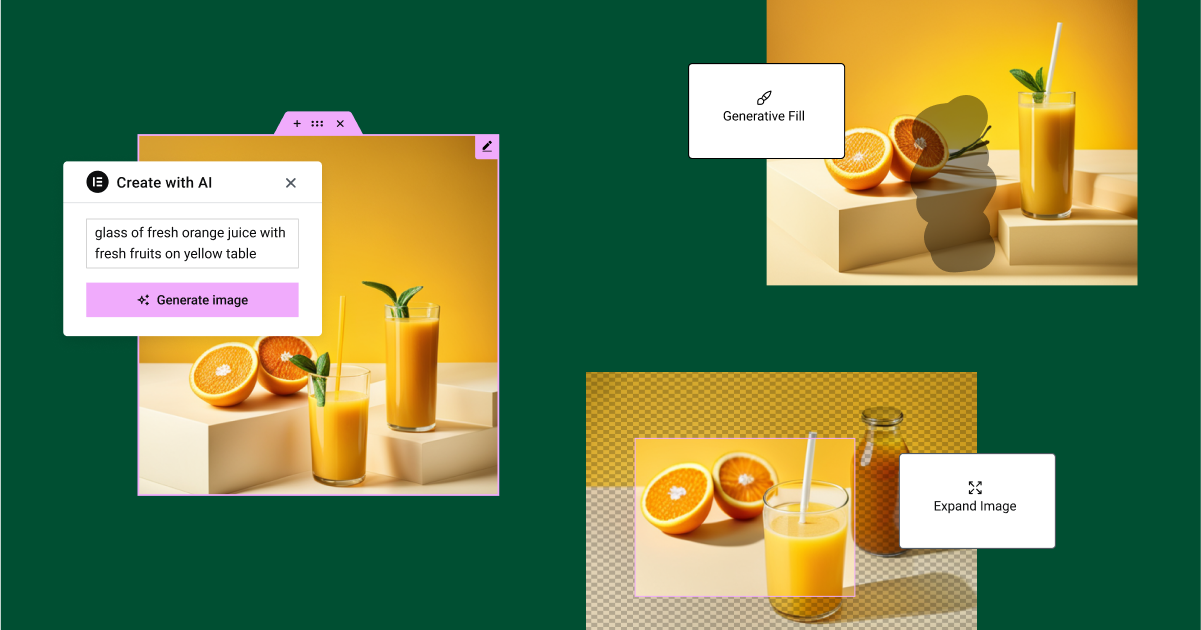
Elementor AI ile Büyüleyici Görüntüler Oluşturun
Her Elementor web sitesinde ücretsiz deneme olarak sunulan Elementor AI, artık görüntü oluşturma ve geliştirme becerisini de içeriyor. Oluşturmak istediğiniz görüntüyü açıklayarak bir bilgi istemi oluşturun, üretici dolguyu kullanarak özelleştirin, yapay zeka tarafından oluşturulan bir görüntüden veya web sitenizde zaten bulunan bir görüntüden görüntü varyasyonları oluşturun ve daha fazlasını yapın.

Performans ve Erişilebilirlik İyileştirmeleri
Elementor 3.14, Button, Accordion ve Toggle widget'ları için erişilebilirlik güncellemeleri içerir. Bu sürüm ayrıca Elementor Pro Video Oynatma Listesi widget'ındaki yükleme mekanizmasında performans geliştirmeleri içerir. Bununla ilgili daha fazla bilgiyi buradan okuyabilirsiniz.
[Pro] Önemli – Döngü Döngüsü – Sayfalandırma ve Gezinmede HTML Değişiklikleri
Loop Carousel, kapsayıcılarla daha uyumlu olacak şekilde güncellendi. Geçmişte Döngü Döngüsü widget'ına, özellikle gezinme veya sayfalandırmaya stil vermek için Özel CSS uyguladıysanız, web sitenizin tasarımını etkileyebilecek potansiyel bir sorun olabileceğini lütfen unutmayın . Bu nedenle, bu özelliği önce web sitenizde test etmenizi önemle tavsiye ederiz.
Web Sitenizin Estetiğini Yeni Zirvelere Taşıyın
Elementor 3.14, web sitenizin tasarımını ve içerik gösterimini yükseltmek için bir dizi tasarım geliştirmesi sunar. Çok talep edilen Carousel widget'ı, Nested Element ile, Carousel'in her bir slaydına içerik ekleyebilir ve stilini ve tasarımını uygun gördüğünüz şekilde ayarlayabilirsiniz. Ek olarak, bu sürüm, Döngü Izgarası widget'ının bir parçası olan Döngü Alternatif Şablonunu genişleterek seçili, statik içeriği Ürün ve Gönderi listelemelerinize entegre etmenize olanak tanır. Bu sürüm ayrıca, büyüleyici görüntüler oluşturmanıza, bunları özelleştirmenize ve daha fazlasına olanak tanıyan görüntü oluşturma için Elementor AI içerir.
Bu yeni özellikleri denemek için Elementor 3.14'e güncellediğinizden emin olun ve bu yeni güncellemeleri web sitenizde nasıl kullanmayı planladığınızı bize bildirin.
