A/B Testi için Temel Web Verileri: A/B Test Yazılımınız Sitenizi Yavaşlatıyor mu?
Yayınlanan: 2021-08-05
Google, Önemli Web Verileri güncellemesini düşürdü ve buna dikkat etmemiz gerekiyor.
Neden umursuyorsun?
CRO'lar olarak, insanlar sitelerimize geldiğinde ne olduğuna ve yaptıkları eylemlere odaklandığımız için normalde trafik tarafı hakkında çok fazla endişelenmeyiz.
Mesele şu ki, bu yeni güncelleme kullanıcı deneyimine odaklanmıştır, bu nedenle yalnızca optimize ediciler olarak bizimle alakalı olmakla kalmaz, aynı zamanda testinizin sitenizin Sayfa Deneyimi puanlarını ve trafiğini gerçekten olumsuz etkileme olasılığı vardır.
Harika değil, değil mi?
Bu makalede, bu güncellemenin ne olduğu, nasıl çalıştığı, testinizin onu nasıl etkileyebileceği, yalnızca bu yeni SEO güncellemesinin etkisini azaltmak için değil, aynı zamanda puanlarınızı gerçekten nasıl iyileştireceğiniz konusunda bazı en iyi uygulamalar konusunda size yol göstereceğim. ve belki de bu yüzden biraz daha organik trafik sağlayabilir.
- A/B Test Aracım Sitemi Yavaşlatacak ve Önemli Web Verileri Puanımı Etkileyecek mi?
- Önemli Web Verileri ile Google Sayfa Deneyimi Arasındaki Fark Nedir?
- Google Sayfası Deneyimi Nedir?
- Temel Web Verileri Nelerdir?
- Google Kullanıcı Deneyimini Neden Önemsiyor?
- Mevcut Temel Web Verilerinizi ve Sayfa Deneyimi Sonuçlarınızı Nasıl Ölçebilirsiniz?
- PageSpeed Insights Aracı Bu Sonuçları Nasıl Elde Eder?
- Laboratuvar ve Saha Verileri Nedir?
- Google'ın Sayfa Deneyimi Metrikleri, Üç Temel Web Verisi Metrikleri Nelerdir ve Bunları Nasıl İyileştirebiliriz?
- 1. En Büyük İçerikli Boya (LCP)
- LCP Puanınızı Nasıl İyileştirirsiniz?
- a. LCP Öğesini Önceden Yükle
- b. Yüksek Performanslı/Adanmış Barındırma Kullanın
- c. Önbelleğe Almayı Etkinleştir ve Önbellek Uzunluğunu Artır (Gerekirse)
- d. Kritik Olmayan JS'yi Erteleyin + Kullanılmayan JS'yi Kaldırın
- e. Kod Küçültmeyi Düşünün
- f. Tembel Yük ve Duyarlılık için Görüntüleri Optimize Edin (Yalnızca LCP Görüntüsü Değil)
- g. Görüntü Sıkıştırma ve Duyarlı Boyutlandırmayı Kullanın
- h. 3. Taraf Bağlantılarını En Kısa Sürede Kurun
- i. Yükleme Süresini Azaltmak için bir CDN kullanın
- j. Dosya Boyutunu Optimize Etmek İçin Gzip veya Brotli Sıkıştırma Kullanın
- LCP Puanınızı Nasıl İyileştirirsiniz?
- 2. İlk Giriş Gecikmesi (FID)
- İlk Giriş Gecikme Puanınızı Nasıl İyileştirirsiniz?
- a. İçeriği ve Bağlantıları Önceden Yükleyin
- b. Eklenti Bloat'ı Kaldır
- c. Tema Kodu Bloat'ı Kaldır
- d. Sayfa Şişirmesini Kaldır
- İlk Giriş Gecikme Puanınızı Nasıl İyileştirirsiniz?
- 3. Kümülatif Düzen Kayması (CLS)
- 1. En Büyük İçerikli Boya (LCP)
- Önemli Web Verileri Kullanıcı Deneyimini ve A/B Testini Nasıl Etkiler (Ve Dönüştürme Komut Dosyasını Kullanırken Önemli Web Verileri Değerlendirmesinden Nasıl Geçilir)
- A/B Testi Sırasında En Büyük İçerikli Boya Puanını Olumsuz Olarak Nasıl Etkilemezsiniz?
- A/B Testi Sırasında İlk Giriş Gecikmesi Nasıl İyileştirilir
- A/B Testi Sırasında Kümülatif Düzen Kaydırma Sorunları Nasıl Azaltılır
- Sonuç + Önemli Çıkarımlar
A/B Test Aracım Sitemi Yavaşlatacak ve Önemli Web Verileri Puanımı Etkileyecek mi?
Bunu yukarı doğru yoldan çıkaralım. Dönüştür uygulaması inanılmaz derecede hızlıdır ve hem test hem de CWV kurulumu için en iyi uygulamaları takip ettiğiniz sürece Sayfa Deneyiminizi veya Önemli Web Verileri puanınızı olumsuz etkilememelidir.
Ancak her site en iyi uygulamaları izlemez ve bu durumlarda A/B testiniz, testinizi ve site kurulumunuzu nasıl yaptığınıza bağlı olarak Sayfa Yükleme hızınızı, İlk Giriş Gecikmesini, Kümülatif Mizanpaj Kaymasını veya En Büyük İçerikli Boyamayı etkileyebilir. .
Güzel haberler?
Bu elemanların her biri kolayca sabitlenebilir. Temel Sayfa Deneyiminizi ve CWV puanlarınızı nasıl iyileştireceğinizi ve test sırasında bunları kırmamayı nasıl yapacağınızın yanı sıra bu kılavuzda ilerlerken tüm bunları ele alacağız.
Önemli Web Verileri ile Google Sayfa Deneyimi Arasındaki Fark Nedir?
Google Sayfası Deneyimi Nedir?
Sayfa Deneyimi, Google'ın arama sonuçlarını belirlemelerine ve sıralamalarına yardımcı olmak için kullandığı 200'den fazla sıralama faktöründen biridir.
Sayfa Deneyimi algoritması, kullanıcılarının bir web sayfasını nasıl deneyimlediğini anlamak ve iyileştirmek için Google'ın uyguladığı bir grup metrik ve sonuçtur. Amaçları, kullanıcılarına en iyi içeriği ve en iyi kullanıcı deneyimini sağlamaktır.
Temel Web Verileri Nelerdir?
Önemli Web Verileri, gerçek kullanıcı deneyimini ölçmek veya simüle etmek için tasarlanmış ve en son güncellemelerinin odak noktası olan , Google'ın Sayfa Deneyimi algoritması içinde ayarlanmış metriklerdir.
Üç Temel Web Verisi şunlardır:
● En Büyük İçerikli Boya
● İlk Giriş Gecikmesi ve
● Kümülatif düzen Shift.
Karmaşık görünüyorlar ve süslü adları var, ancak temelde bir kullanıcının Sayfa Deneyimindeki önemli anları izlemeye ayrılırlar:
- Sayfanız ne kadar hızlı yükleniyor?
- Kullanıcı sayfadaki ana öğeleri ne kadar çabuk görebilir ve ne hakkında olduğunu anlayabilir?
- Sayfayla ne kadar sürede etkileşim kurabilirler?
- Bu etkileşim, bir düğmeyi tıklatmaktan gerçekleşen eyleme kadar ne kadar sürer?
- Sayfa nasıl görünüyor ve kullanımı kolay mı?
Neden umursayalım?
Önemsiyoruz çünkü Google umursuyor ve belirli bir sıralama faktörünü, nasıl çalıştığını ve nasıl iyileştirileceğini belirttikleri ÇOK ender durumlardan biri. Bu olduğunda, gelecek şeylerin bir işareti olduğu için dikkat etmeye değer.
Google Kullanıcı Deneyimini Neden Önemsiyor?
Basitçe söylemek gerekirse, kötü bir deneyim veya yanlış bir sonuç sağlayan sonuçlar öneriyorlarsa, kullanıcılarının rakiplerine geçme şansı vardır.
Sayfa Deneyimi henüz önemli bir sıralama faktörü olarak kabul edilmiyor. Google kısa süre önce, siz ve bir rakip arasında her şey eşit olduğunda, Sayfa Deneyiminin, kimin daha üst sıralarda yer alacağını belirleyecek belirleyici faktör olarak hareket edeceğini, çünkü en iyi deneyimi sağladığınız için, ancak tek faktör bu değil.
(Harika içerik, teklif, EAT ve geri bağlantılar her zaman iğneyi en çok hareket ettirir.)
Ancak… Google, Kullanıcı Deneyimi'nin gelecekte önemli bir arama sıralama faktörü olma yolunda büyük adımlar atıyor gibi görünüyor. Mobil öncelikli deneyime ve sonuçlara odaklanmak için tüm sıralama endeksi sonuçlarını değiştirdiler.
Bu, Sayfa Deneyimi'nin artık tüm dizinlerinin mobil öncelikli olması nedeniyle mobil odaklı bir algoritma olmasına rağmen, bu, tüm web sitesi sahiplerini ve masaüstü sonuçlarında nasıl göründüklerini etkiler.
Masaüstünde harika bir içeriğiniz olabilir, ancak sonuçlarda sıralamanızı etkileyecek olan masaüstü sürümü değil, mobil sürümdür. Sadece bu değil, Google aynı zamanda sayfanın yüklenme hızına ve düzenine de önem verir. Mobil aramaları iyileştirmek için yükleme süresi ve daha fazlası için bir standart belirleyerek, ihtiyaç duyulan şeyleri birçok kez güncelleyip çıtayı yükselttiler.
Bunu daha önce söylemiştim, ancak bunun için şimdi bir fikir edinmek ve en iyi uygulamaları uygulamaya başlamak daha iyidir, özellikle de Kullanıcı Deneyimi CRO kampanyalarımızı doğrudan etkileyebileceğinden ve test aracınız da bu SEO sonuçlarını etkileyebilir…
Bu Sayfa Deneyimi metriklerinin her birini, mevcut sonuçlarınızı, her bir metriğin ne anlama geldiğini ve gereksinimlerini nasıl karşılayabileceğinizi ve testinizin puanınızı olumsuz etkilememesi için aklınızda bulundurmanız gereken bazı şeyleri inceleyelim.
Mevcut Temel Web Verilerinizi ve Sayfa Deneyimi Sonuçlarınızı Nasıl Ölçebilirsiniz?
Bunun için teknik olarak Google Search Console'u kullanabilirsiniz, ancak verilerin biraz belirsiz veya sınırlı olabileceğini düşünüyorum. (Sonuçlar “kötü”, “iyileştirme gerekiyor” veya “iyi” olarak listelenmiştir.)
Bunun yerine, Google'ın PageSpeed Insights aracına gidin ve sitenizi oradan kontrol edin.
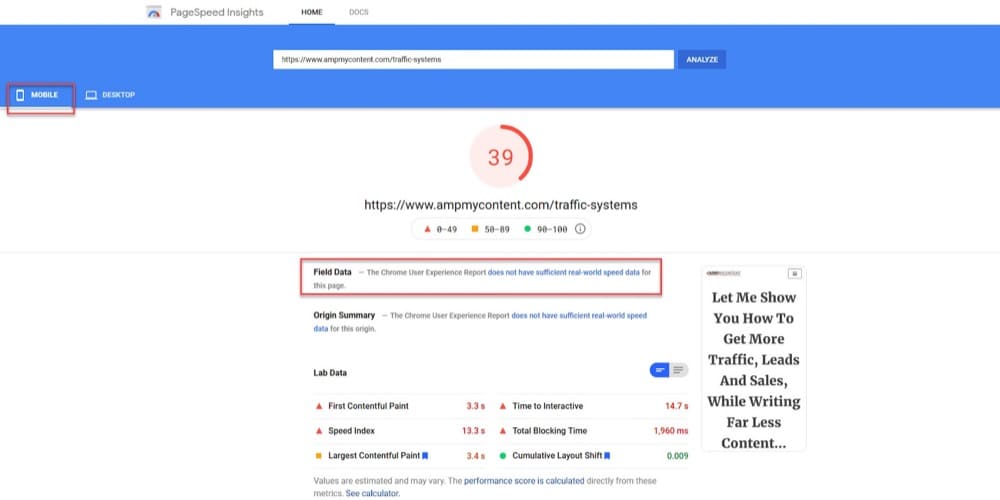
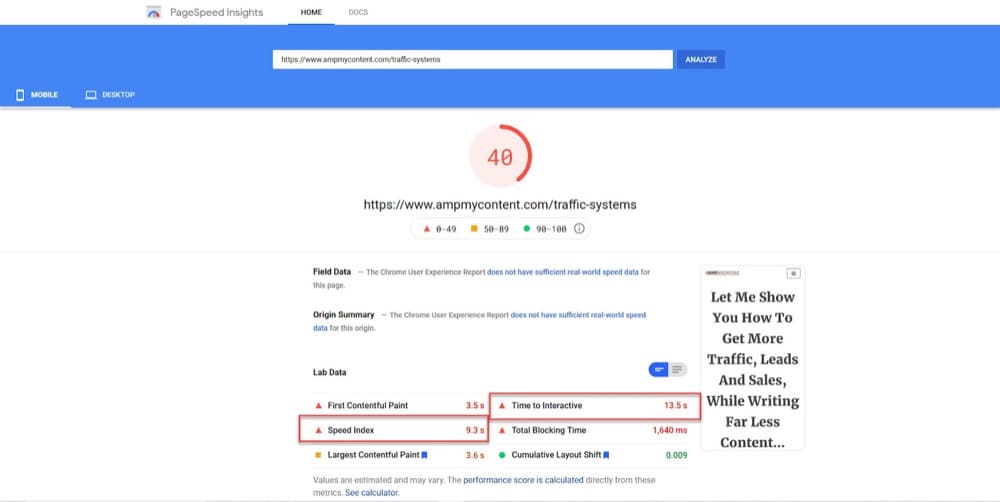
Insights aracının kullanımı gerçekten çok kolay. Kontrol etmek istediğiniz sayfanın URL'sini girin, çalışmasına izin verin ve ardından hem mobil hem de masaüstü için sonuçlarınıza bakın.
Burada sadece ana sayfanızı kontrol etmeyin. Ana sayfanız genellikle hızlı yüklenir ve hafiftir ve bu nedenle genellikle tüm sayfalarınız arasında en yüksek puanı verir. (Sitenizdeki her sayfanın, yakında ele alacağımız birçok faktöre dayalı olarak benzersiz bir puanı vardır.)
Bunun yerine, blog yazısı, uzun biçimli bir satış sayfası gibi kaynak yoğun bir sayfaya veya hatta bir sonraki CRO testi yapmak istediğiniz sayfaya göz atmanızı öneririm, çünkü bu size daha doğru bir sunum sağlayacaktır. sayfanızın nasıl performans gösterdiğine ilişkin
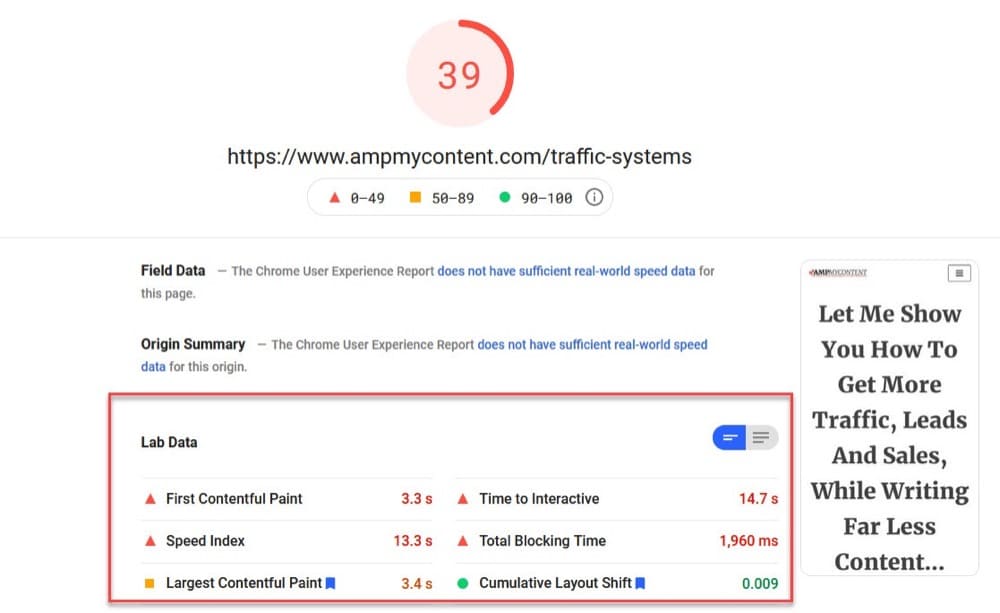
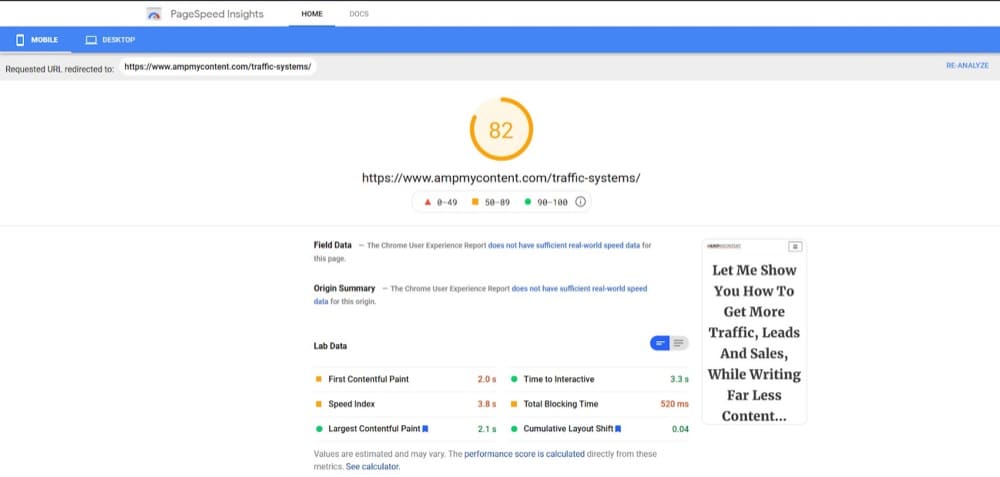
Amacınız mobil VE masaüstü için 90 ve üzeri puan almaktır.

Açıkçası, bu sayfanın çalışması gerekiyor , çünkü mobil kullanıcıların bu sayfayla tam olarak etkileşime girmesi 14.7 saniye sürüyor!
Şimdi, bu sayfanın mobil cihazlarda yüklenmesinin bu kadar uzun sürmesinin bir nedeni var. Yaklaşık 11.000 kelime, üzerinde 30 kadar resim ve 3 video var.
GIPHY aracılığıyla
Bu BÜYÜK bir sayfa!
Bu makale sırasında, sayfa hızındaki ve puanındaki farkı görebilmeniz için her Temel Web Verisi raporu önerisi üzerinde çalışırken bu satış sayfasını iyileştirmeye devam edeceğim.
Ardından, siteyi ve sayfayı Sayfa Deneyimi ve Önemli Web Verilerini karşılayacak şekilde güncelledikten sonra, bu sayfada A/B testleri kurmanın sonuçlarımı nasıl etkileyebileceğini göstereceğim.

- Kırmızı olan her şeyin bir an önce işe yaraması gerekiyor.
- Sarı olan her şey geliştirilebilir.
- Ve yeşil olan her şey şu anda gereksinimleri karşılıyor.
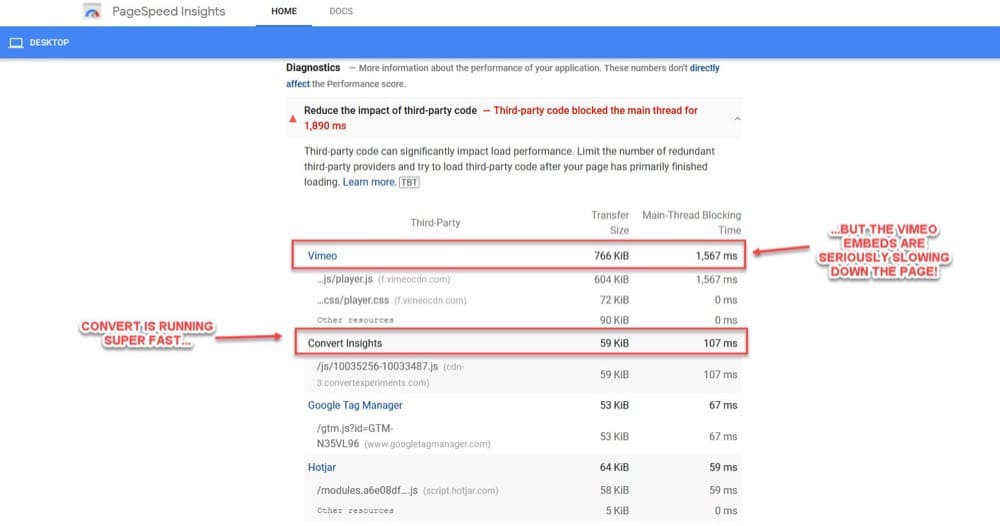
Görülmesi gereken ilginç bir şey, Deneyimleri Dönüştür uygulamasının arka planda sayfamı yalnızca 107 milisaniye yavaşlatması, Vimeo uygulamasının ise 1,567 milisaniye gecikmeye neden olmasıdır.
Bu onların uygulamasının hatası değil, bunun yerine, sayfamla ve web sitemle ilgili, düzgün çalışmamasına neden olan bir sürü sorunu düzeltmem gerektiğinden kaynaklanıyor.
Bu sorunları iyileştirmeden önce, ne anlama geldiklerini ve aracın bu sonucu nasıl verdiğini anlamamız gerekiyor…
PageSpeed Insights Aracı Bu Sonuçları Nasıl Elde Eder?
PageSpeed Insights aracı, sayfanızın nasıl performans gösterdiği hakkında bir fikir edinmek için Google'ın Lighthouse geliştirme test aracını kullanır.
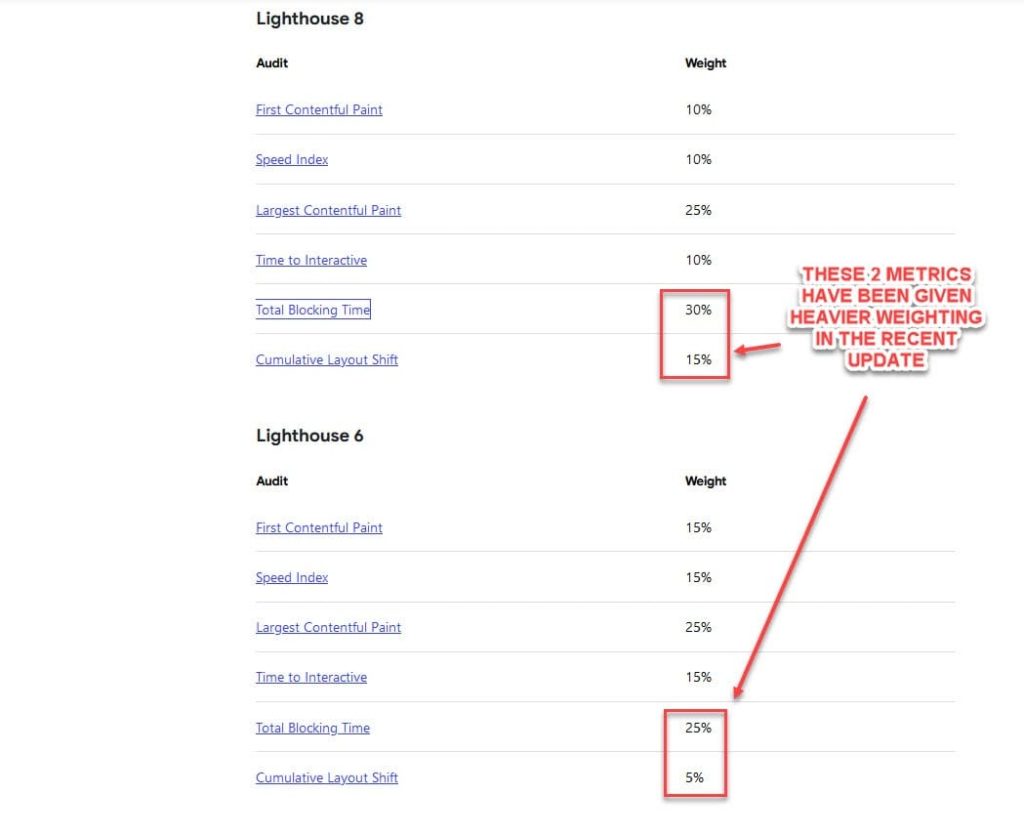
Lighthouse, bu puanı elde etmek için sayfa performansınıza dayalı olarak belirli ağırlıklandırma metrikleri uygular.
Bu ağırlıklandırmalar, en önemli kullanıcı deneyimi faktörlerine dayanır ve Google, kullanıcı deneyimini izlemek için yeni özellikler eklediğinde genellikle değişir. (Yine, bu yüzden bugün üzerinde durulması gereken önemli bir şey gibi görünüyor).
Bu ağırlıkların son versiyonunu Lighthouse'un en yeni versiyonuyla karşılaştırırsak, Cumulative Layout Shift ve Total Blocking Time'a önceki versiyonlara göre çok daha fazla ağırlık verildiğini görebiliriz.

Bu, diğer unsurların birdenbire daha az önemli olduğu anlamına mı geliyor?
Hiç de bile. Aslında, daha fazla site güncellendiğinden ve standart Sayfa Deneyimi gereksinimlerini karşıladığından, muhtemelen bunlara daha az ağırlık verilmiştir.
Görünüşe göre şimdi odak, sayfa yüklendikçe değişen düzenlere sahip olan sayfaların durdurulmasına ve sayfanın kullanıcı girdisine yanıt vermesi için gereken sürenin azaltılmasına kaydırıldı.
Bunlar, testçiler olarak dikkate almamız gereken önemli şeyler çünkü testimiz sayfanın daha yavaş yüklenmesine neden olabilir veya yeni düzen tasarımlarını test ettiğimizde sayfa düzeni değişebilir.
Lighthouse aracı bu ağırlıkları alır ve ardından sayfanızın performansını ölçmek için Lab ve Field verileri adı verilen bir şeyi kullanarak bunları geçerli sayfanıza uygular.
Laboratuvar ve Saha Verileri Nedir?
Laboratuvar Verileri, temel olarak bir kontrol ortamı yaratmak için belirli koşulların bir simülasyonudur. Bu makaleyi okuyan kullanıcıların çoğu, sayfalarını test etmek ve geliştirmek için bunu kullanacak.
Oysa Alan Verileri, söz konusu sayfadaki gerçek kullanıcı deneyimine dayanır , ancak biraz kusurludur. Sonuç almak için o sayfaya çok fazla canlı trafiğe ihtiyacınız var. Sadece bu değil, bu trafiğin, herkesin kullanmadığı veya katılmadığı (CrUX) Chrome Kullanıcı Deneyimi Raporu'nu da etkinleştirmiş olan Chrome kullanıcılarından gelmiş olması gerekir.
Alandaki kullanıcı puanı verileri, o sayfadaki kullanıcı deneyiminin yüzde 75'ini temel alır.
Bu neden önemli? Çünkü her kullanıcının deneyimi, cihazına ve internet hızına göre değişebiliyor.
Hedef kitlenizin %26'sı yavaş bir bağlantıya sahip bir iPhone 5'e göz atıyorsa, puanınız %74'e düşebilir ve bu, sayfanızın 'iyileştirilmesi gerektiğini' gösterir.
Son olarak, Saha Verileri 28 günlük bir yuvarlanma toplamına dayanmaktadır, bu nedenle raporlar önceki sonuçlara dayanmaktadır. Bugünkü değişiklikler bir sonraki ay sonuçlara yansıtılmayacaktır.
Gördüğünüz gibi, Saha Verileri hepimizle alakalı olmayacak. İyi haber şu ki, Insights aracından alınan Laboratuar Verileri yeterince iyi ve bize değişikliklerimizin ve güncellemelerimizin bu simülasyon ortamını nasıl etkilediğini görmek için yeterli bilgi veriyor, böylece sitemizin vahşi ortamda nasıl performans gösterebileceği hakkında kabaca bir fikir edinebiliriz.
Artık en kötü performans gösteren/en önemli sayfalarımızdaki temel sonuçlarımızı biliyoruz, tüm bu ölçümlerin ne anlama geldiğini ve bunları nasıl iyileştirebileceğimizi öğrenebiliriz.
Google'ın Sayfa Deneyimi Metrikleri, Üç Temel Web Verisi Metrikleri Nelerdir ve Bunları Nasıl İyileştirebiliriz?
Önemli Web Verileri (en son Google güncellemesinin odak noktası) adı verilen belirli bir alt kümede 4 temel Sayfa Deneyimi metriği ve 3 tane daha vardır.
Google'ın harika bir kullanıcı deneyimi olarak nitelendirdiği özellikleri öğrenin ve 4 temel Sayfa Deneyimi metriği hakkında daha fazla bilgi edinin.
Bu temel ölçütlerin her birine ulaşmak oldukça kolaydır. Tek ihtiyacınız olan duyarlı bir site, tehlikeli bir kod yok, siteyi pop-up'larda kapatmamak ve HTTPS üzerinden çalışıyor olmak.
Ancak bunlar sadece temel unsurlardır. Lighthouse, Lab verilerini kullanarak Sayfa Deneyimi performansınızı ölçerken kullandığı 6 Sayfa Deneyimi ölçümü daha vardır.

Şimdi, odaklanılacak 6 Lab metriği olmasına rağmen, hepsi birbiriyle bağlantılı. Bu, birindeki bir gelişmenin genellikle diğerlerinde bir gelişme gördüğü anlamına gelir.
Tüm bunları basitleştirmeye yardımcı olmak için Google bunları 3 Temel Web Verisine ayırdı:
- En Büyük İçerikli Boya
- İlk Giriş Gecikmesi ve
- Kümülatif Düzen Kayması
Bunlar, geliştirmemiz gereken yerlerdir ve ayrıca testlerimizin sıralamalarımızı etkileyebileceği yerlerdir.
Testlerinizin bu puanları nasıl etkileyebileceğine bakmadan önce, aşağıdaki Temel Web Verilerinin her birini ve bunları geliştirmek için yapmanız gerekenleri inceleyelim.
1. En Büyük İçerikli Boya (LCP)
En Büyük İçerikli Boyama, ekranınızdaki en büyük görünür öğenin yükleme hızına bağlıdır. Bu bir kahraman fotoğrafı, bir arka plan resmi ve hatta başlık metni olabilir.
Bu puan, hedef kitlenizin sayfanızdaki ana içeriği görmeye başlamasının ve sayfanın ne hakkında olduğu hakkında bir fikir edinmesinin ne kadar sürdüğünü tekrarlamak için tasarlanmıştır.
Şu anda LCP, CWV puanınızın %25'i oranında tartılır.
Okuyucularınızın sayfanızı anlayabilmesi, düzeltilmesi önemlidir, ancak bundan daha fazlasıdır. Görüyorsunuz, yavaş bir LCP'ye neden olan sorunların çoğu, genellikle sayfaları yavaşlatan ve diğer CWV sorunlarına neden olan temel nedenlerdir . Bu, bu LCP öğelerini düzeltirseniz işin büyük kısmını yapmış olduğunuz anlamına gelir.
Amacınız, LCP'nizin 2,5 saniyenin altında yüklenmesini sağlamak olmalıdır.
LCP puanınızı/hızınızı düşüren ana sorunlar şunlardır:
- Yavaş sunucu yanıt süreleri
- Oluşturmayı engelleyen JavaScript ve CSS, öğe gecikmelerine neden oluyor
- Yavaş kaynak yükleme süreleri
- Yavaş istemci tarafı oluşturma
- Kötü/Yanlış ayarlanmış görüntü optimizasyonu.
LCP Puanınızı Nasıl İyileştirirsiniz?
LCP puanınızı yükseltmek için uygulayabileceğiniz birkaç şey vardır.
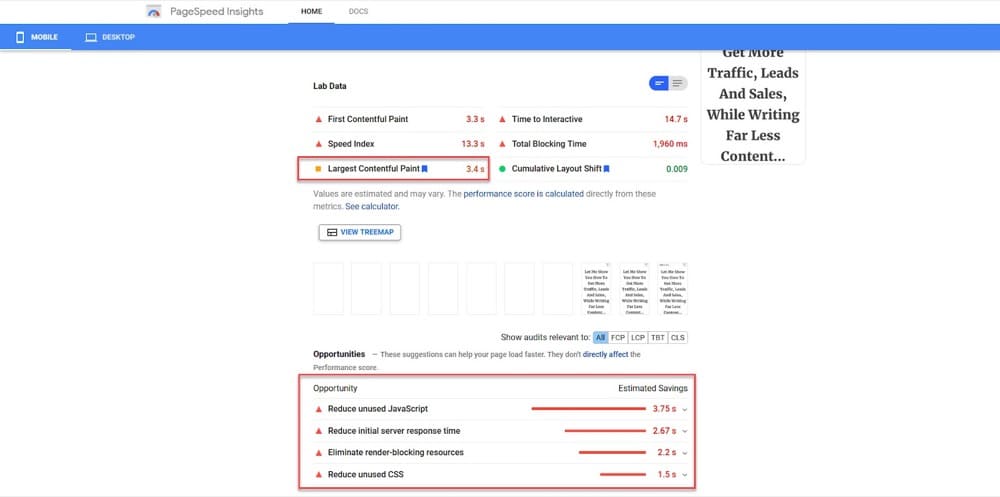
Burada, önerilen ince ayarlardan herhangi birini yapmadan önce örnek satış sayfası LCP puanımı görebilirsiniz.

Şu anda LCP öğemin sayfaya yüklenmesi, yalnızca bir metin başlığı olmasına rağmen 3,4 saniye sürüyor ve sayfamın etkileşimli hale gelmesi 14.7 saniye sürüyor.
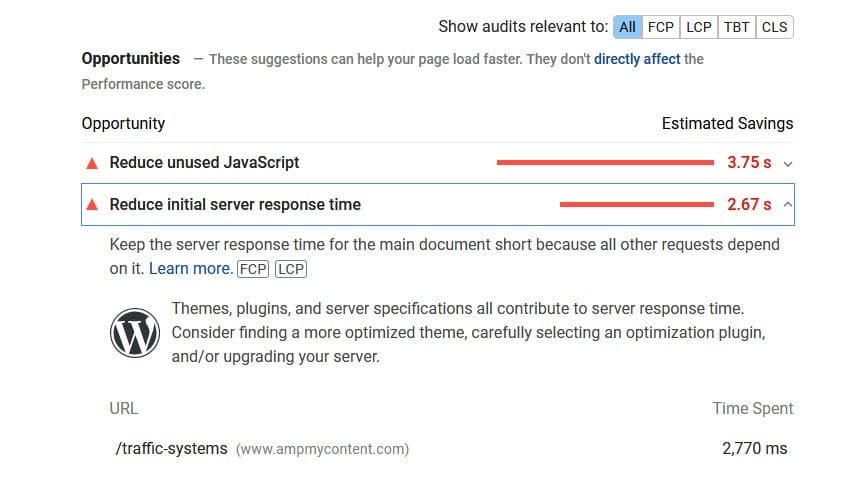
PageSpeed Insights aracını aşağı kaydırıp fırsatlara bakarsak, genel sayfa hızını iyileştirmek ve LCP'yi yavaşlatan bazı şeyleri durdurmak için yapabileceğim bir sürü şey var.
Hepsini geçelim.
a. LCP Öğesini Önceden Yükle
Yapmanız gereken ilk şey, sayfalar arasında değişebileceğinden, mevcut sayfanız için gerçek LCP öğesinin ne olduğunu kontrol etmektir.
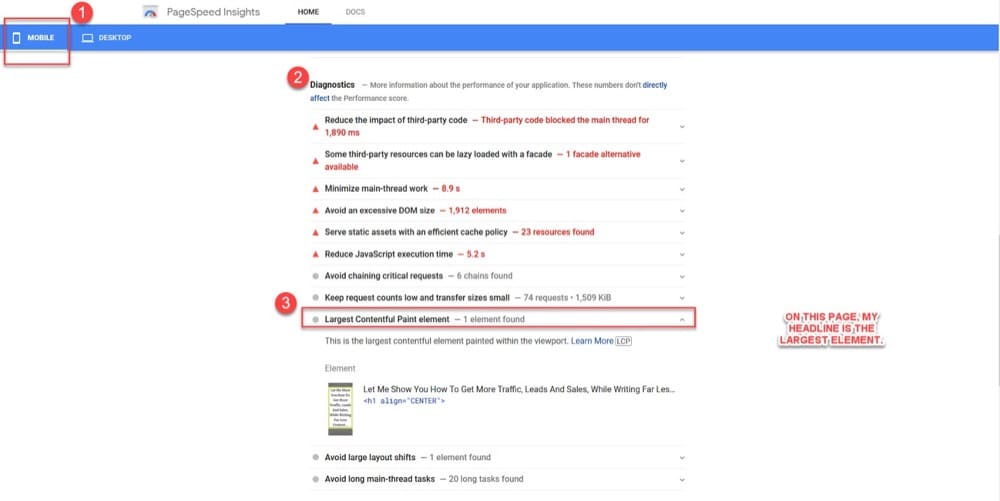
PageSpeed aracının mobil görünümündeyken, sayfayı aşağı kaydırarak tanılama bölümüne gidin ve 'En Büyük İçerikli Boyama' öğesini tıklayın ve ne çıktığını görün.

Bu belirli sayfada, LCP öğem başlığımdır.
Sayfamda sıkıştırma ve önbelleğe alma gibi diğer şeyleri sıralayarak metnimin yükleme hızını iyileştirebilirim, ancak ya LCP öğem bir görüntüyse?
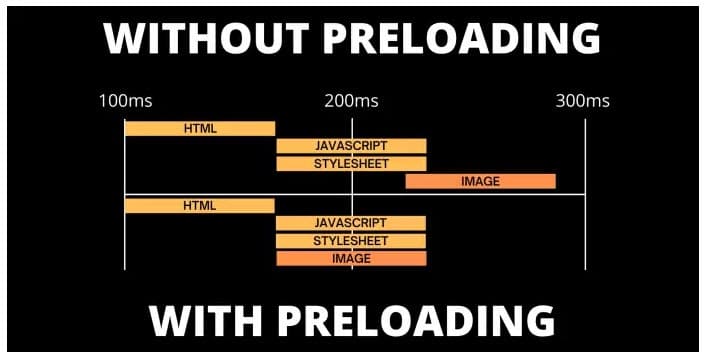
Bu durumda, görüntüyü sayfaya önceden yüklemek isterim, böylece sayfa oluşturulmaya başlamadan önce yüklenmeye başlar.

Bu sayede görüntü hemen yüklenmeye başlar ve diğer kodlar veya istekler tarafından yavaşlatılmaz.
Bu çok büyük bir şey.
Standart uygulama, sayfa hızına yardımcı olmak için tüm görüntüleri bir sayfaya tembelce yüklemektir. Ancak bunu LCP görüntünüze yaptığınızda, aslında daha yavaş yüklenmesini sağlayarak LCP puanınızı düşürür!
(LCP öğenizi de A/B testi yapıyorsanız bu büyük bir sorundur!)
Peki nasıl düzelteceğiz?
Bu belirli LCP öğesinin belirli bir sayfaya önceden yüklenmesi gerektiğini belirtmek için bir kod yazmak istiyoruz.
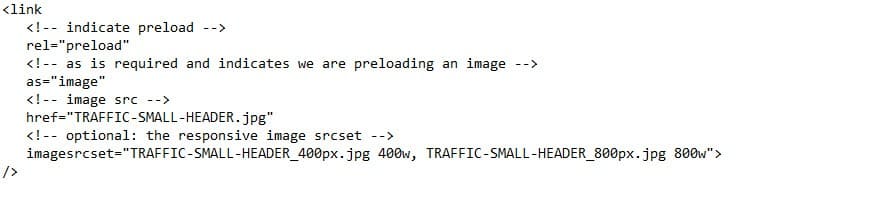
Eklemek istediğiniz betik rel=”preload” betiğidir ve şöyle görünecektir:

Bu örnekte, bu belirli sayfaya TRAFFIC-SMALL-HEADER görüntüsünü (o sayfanın LCP görüntü öğesi olan) önceden yüklemesini söylüyorum. Ayrıca, hem mobil hem de masaüstü için duyarlı bir görüntü yükleyebilmesi için çoklu boyut seçenekleri belirtiyorum.
Tek başına bu değişiklik, LCP puanınızı etkileyen tüm yavaş yüklenen resimlerin çözülmesine yardımcı olacaktır.
Bazı WordPress veya Shopify temaları, söz konusu sayfanın başlığına özel kod eklemenize izin verirken, bazı eklentiler buna izin verir. Aksi takdirde, sayfanız için header.php dosyasını düzenleyebilir ve kodu doğrudan ekleyebilirsiniz.

Burada bazı temel konuları ele aldım, ancak ele alacağımız düzeltmelerin çoğu sitenize ve ne kullandığınıza bağlı olarak değişebilir. (WordPress kullanmıyorsanız veya bir geliştiriciniz varsa, burada LCP'yi optimize etmek için Google'ın Geliştirici tavsiyesine göz atmalarını sağlayın).
Sitem WordPress üzerine kurulu olduğundan, LCP ile ilgili sorunların çoğunu tek bir yerde çözmeme yardımcı olacağı için WPRocket eklentisini kullanacağım.
b. Yüksek Performanslı/Adanmış Barındırma Kullanın
Uygulanması süper basit bir düzeltme. Kullanıcınız web sayfanızı yüklediğinde, web sunucunuza sayfa bilgileri ve depolanan dosyalar vb. için bir istek gönderir.
Bazı web barındırma hizmetleri, paylaşılan bir barındırma platformunda çalışır. Bu, altyapıyı birden fazla site arasında paylaştıkları anlamına gelir. Bu nedenle, diğer sitelerin paylaştığınız barındırma trafiğinin kendi sitenizin performansını yavaşlatabileceği anlamına gelir.
Yalnızca siteniz için %100 olan özel bir barındırma hizmetine geçmek yalnızca daha hızlı değil, aynı zamanda daha güvenlidir ve sayfa yükleme sorunlarına ve sunucu yanıt sürelerine yardımcı olabilir.
Burada sitemin ilk sunucu yanıt süresinin 2.67 saniye olduğunu görebilirsiniz.

Özel bir ana bilgisayara yükselttikten sonra, bu sunucu yanıt gecikmesini tamamen ortadan kaldırarak yükleme süresinde 2,67 saniye tasarruf sağladı ve ayrıca Hız İndeksini ve Etkileşim Süresini iyileştirdi.

c. Önbelleğe Almayı Etkinleştir ve Önbellek Uzunluğunu Artır (Gerekirse)
Önbelleğe alma, tekrar ziyaretlerde hızlı yüklenmesi için kullanıcılar için site içeriğinizin kaydedilmiş bir kopyasını depolayarak sunucu isteklerinden tasarruf etmenizi sağlar.
Bu şekilde, geri gelip içeriği tekrar görüntülemek isterlerse, inanılmaz hızlı bir şekilde yüklenecektir.
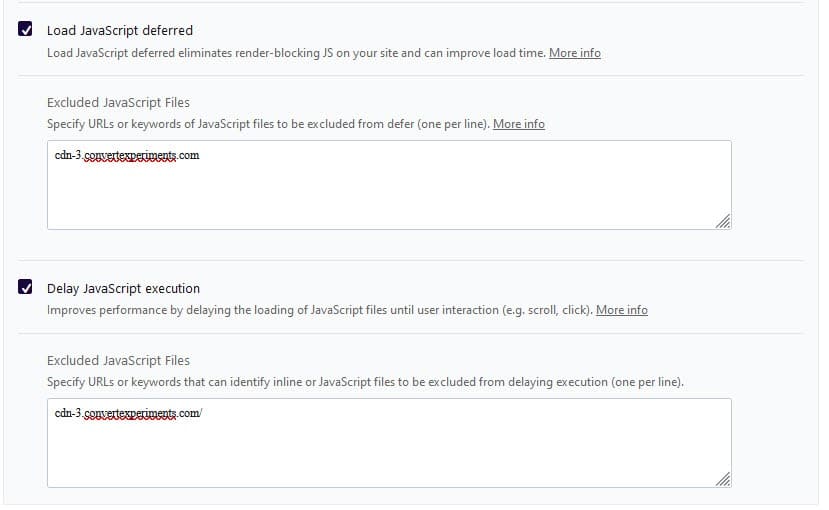
d. Kritik Olmayan JS'yi Erteleyin + Kullanılmayan JS'yi Kaldırın
Bir sayfa yüklendiğinde, sırayla şeyleri birer birer yükler (zaman uyumsuz) veya yavaşlar ve aynı anda birden çok şeyi yüklemeye çalışır (senkronizasyon). Hızlı bir sunucunuz varsa veya Deneyimleri Dönüştür uygulaması gibi çektiğiniz 3. taraf uygulama hızlı yükleniyorsa, bu o kadar da kötü değil.

Ancak, bazı öğeleri erteleyerek (daha önemli şeylerden sonra yüklemelerini söyleyerek) veya her sayfaya yüklenmesi gerekmeyen öğeleri kaldırarak puanımızı ve sayfa hızımızı artırmaya yardımcı olabiliriz.
Bu öğeler, LCP öğesinden önce yüklenmeye çalıştığından, bu genellikle LCP yükleme sorunlarının büyük bir nedenidir. (İlk Giriş Gecikmesini de etkileyebilirler).
WPRocket içinde hangi JS'nin, uygulamaların veya eklentilerin erteleneceğini veya kaldırılacağını belirleyebilirsiniz. (Dönüştürme komut dosyasını bir öncelik olarak yüklenecek ve ertelenmeyecek şekilde ayarladığınızdan emin olun).

Bu şekilde, gerekli olmayan herhangi bir JS kaldırılır, diğer JS kullanılana kadar ertelenir ve Convert betiği en kısa sürede çalışabilir.
Kenar notu:
Bu bölümü, kaydırıcılar veya karuseller gibi katlamanın üstündeki öğelerin yüklenmesine öncelik vermek için de kullanabilirsiniz. Kodu hariç tutma bölümüne eklemeniz yeterlidir; normal şekilde yüklenecektir.
e. Kod Küçültmeyi Düşünün
Ayrıca sitenizdeki JS ve CSS kodunu küçülterek sayfa yükleme süresini hızlandırabilirsiniz. Minification, kaynağın tarayıcı tarafından nasıl işlendiğini etkilemeden gereksiz veya fazla verileri kaldırmak için kullanılır, örneğin kod yorumları, beyaz boşluklar ve biçimlendirme, kullanılmayan kodun kaldırılması, daha kısa değişken ve işlev adlarının kullanılması vb.
Birçok eklenti bunu yapmanıza izin verecektir.
Bazen sorunlara neden olabileceğinden, başvurduktan sonra sayfalarınızı kontrol ettiğinizden emin olun. (Özellikle kodu birleştirirken, bu yüzden burada kullanmadım. Teoride iyi çalışması gerekir, ancak geçmişte sorunlar yaşadım.)
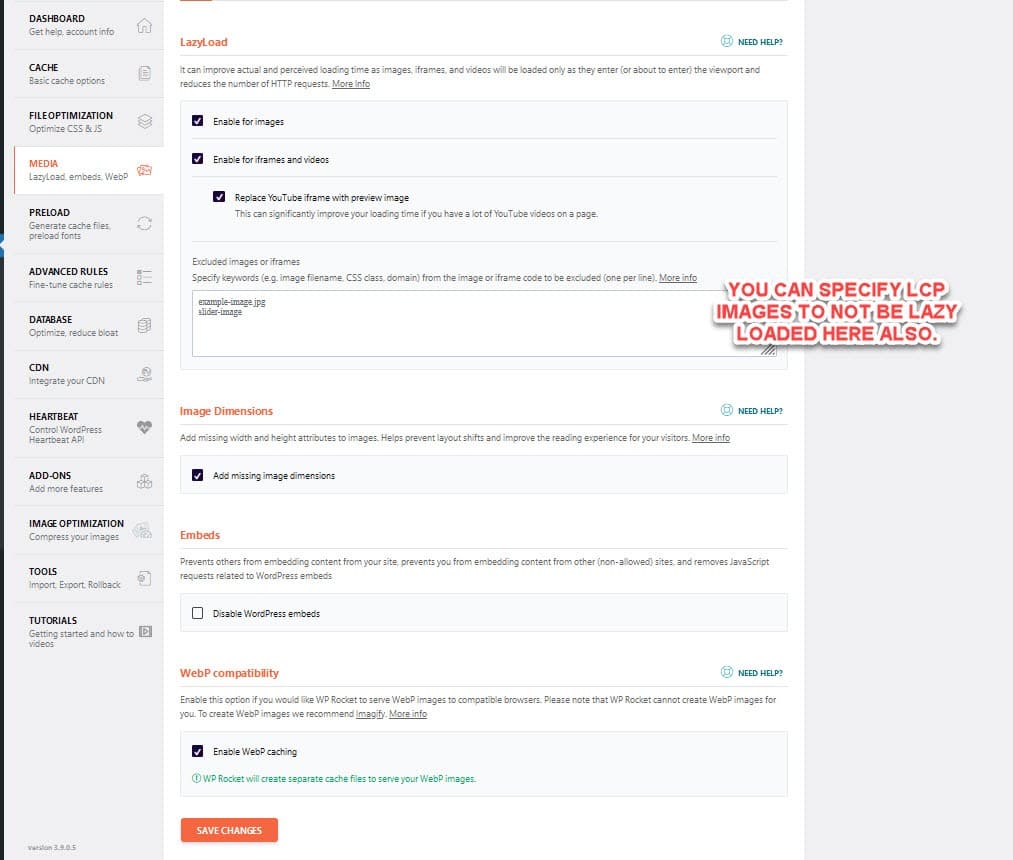
f. Tembel Yük ve Duyarlılık için Görüntüleri Optimize Edin (Yalnızca LCP Görüntüsü Değil)
Sayfa performansını yavaşlatabilecek bir şey, görüntü boyutu ve sahip olduğunuz görüntülerin hacmidir.
Görüntü ağırlıklı bir sayfanız varsa, görüntüleri tembelce yükleyerek yükleme hızını artırabilirsiniz, böylece sayfanın aşağısındakiler yalnızca görüntüleyici aşağı kaydırdıkça gösterilmeye başlar.
(Yine de LCP görüntüsünü önceden yüklemeyi unutmayın!)
Ayrıca, belirli görüntü boyutları belirleyerek sayfanın yüklenmesine daha fazla yardımcı olabilirsiniz. (Bazen, yanlışlıkla büyük bir resim yükleyebilirsiniz, bu da sayfayı doğru boyuta sıkıştırırken yavaşlatır.)

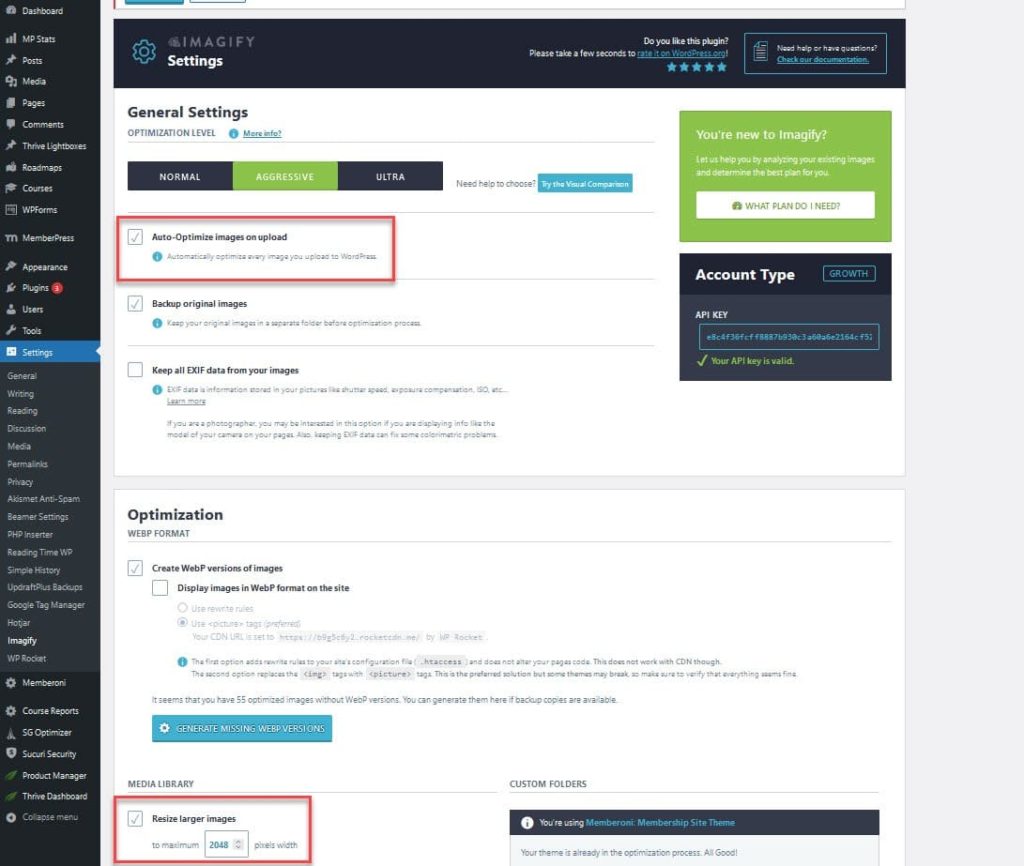
g. Görüntü Sıkıştırma ve Duyarlı Boyutlandırmayı Kullanın
Dosya boyutlarını küçülterek ve ardından kullanıcının kullandığı cihaza uygun duyarlı boyutlar sunarak resimlerinizin daha da hızlı yüklenmesini sağlayabilirsiniz.
Daha küçük dosya boyutları, kullanıcının cihazının yüklenmesi için daha az kaynağa ihtiyaç duymaları ve aynı zamanda kendi bakış açılarından yüksek kaliteyi korumaları anlamına gelir.
WPRocket ayrıca duyarlı görüntüleri sıkıştırmak ve sunmak için Imagify adlı bir eklentiyle bütünleşir (farklı ekran boyutları için birden çok scrset seçeneği ekleyerek).

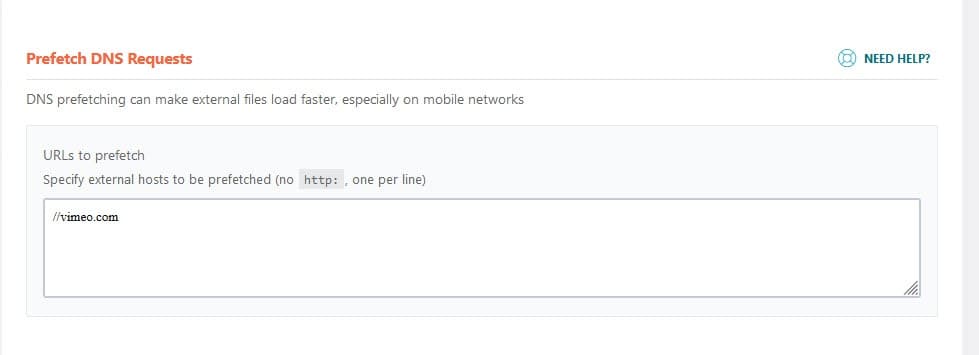
h. 3. Taraf Bağlantılarını En Kısa Sürede Kurun
Sitenizde sayfa yüklemesini yavaşlatabilecek içerik veya komut dosyalarınız varsa, daha hızlı yüklenmeleri için belirli öğeleri en kısa sürede önceden yüklemeye başlayacak şekilde ayarlayabilirsiniz.
Daha önce videolarımın sayfamı nasıl yavaşlattığını hatırlıyor musunuz?
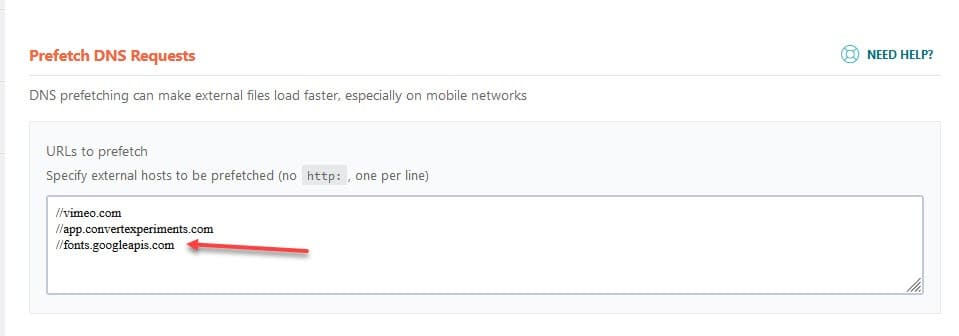
3. taraf DNS ön getirme istekleri ayarlayarak, tüm bu videoların yüklenmesini hızlandırabilirim.

i. Yükleme Süresini Azaltmak için bir CDN kullanın
Bir CDN veya İçerik Dağıtım Ağı, sitenizin önbelleğe alınmış sürümlerini kullanıcının konumuna daha yakın sunuculara kaydederek site yükleme hızınızı daha da hızlandırmaya yardımcı olur.
Bunu Cloudflare gibi bir şeyle ücretsiz yapabilirsiniz.
j. Dosya Boyutunu Optimize Etmek İçin Gzip veya Brotli Sıkıştırma Kullanın
Ayrıca Gzip veya Brotli gibi bir sıkıştırma eklentisi kullanarak sitenizi daha da hızlandırabilirsiniz, ancak bazı CDN'ler bunu otomatik olarak yapacaktır, bu nedenle kurulu olup olmadığını görmek için önce sizinkini iki kez kontrol edin. (Cloudflare'de bu yerleşik özellik vardır.)
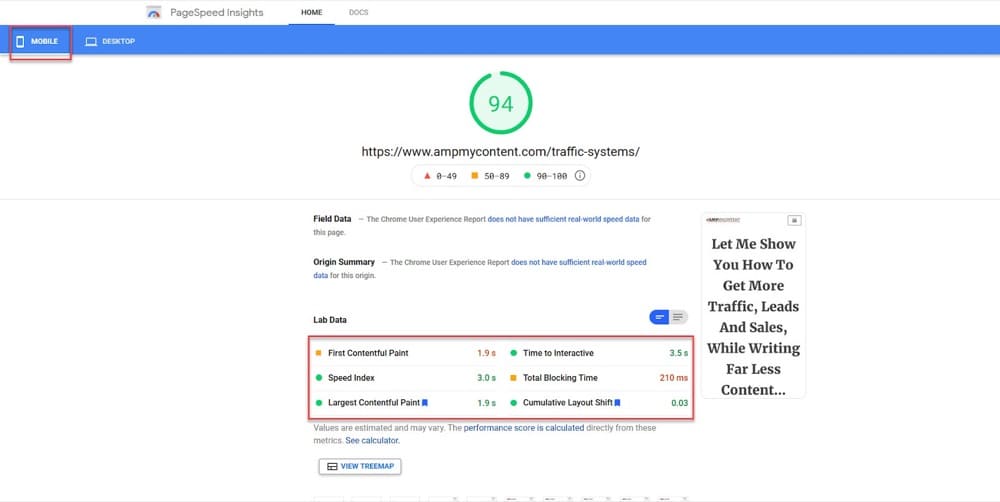
Peki tüm bu değişiklikleri yapmanın etkisi ne oldu?
Site yükleme hızımı mobilde 13,5 saniyeden 3,3 saniyeye indirerek geliştirdim. LCP hızım artık 2,1 saniye.
Bu 10.2 saniyelik bir tasarruf!

Fena değil, değil mi?
Hâlâ düzeltilmesi gereken birkaç şey var, ancak diğer 2 Önemli Web Verisi üzerinde çalıştıkça bunların iyileştirilmesi gerekiyor.
2. İlk Giriş Gecikmesi (FID)
İlk Giriş Gecikmesi, kullanıcı bir düğmeye basmak veya bağlantıya tıklamak gibi bir işlem yapmaya çalıştığında sayfanın yanıt vermesinin ne kadar sürdüğünün bir ölçüsüdür.
Zayıf bir FID'nin en yaygın nedenleri şunlardır:
- Etkileşim hazırlığında gecikmeye neden olan birinci taraf komut dosyası yürütme.
- Etkileşim hazırlığını etkileyen veri alma.
- Etkileşim gecikmesini geciktiren üçüncü taraf komut dosyası yürütme.
İlk Giriş Gecikmesi, CWV puanınızın %30'u olarak ağırlıklandırılır ve hedefiniz bu yanıtı 100 milisaniye veya daha azına indirmektir.
İlk Giriş Gecikme Puanınızı Nasıl İyileştirirsiniz?
Canlı bir kullanıcı olmadan FID'yi ölçemeyiz, bunun yerine, ikisi de bağlı olduğu için Toplam Engelleme Süresini (TBT) iyileştirmeye çalışıyoruz.
O halde sayfa sonuçlarımıza tekrar bakalım…
Sayfamı ilk ölçtüğümde TBT'm 1.5 saniyeydi (veya 1.560 milisaniye).
LCP öğelerini iyileştirdiğim için 0,2 saniyeye (210 milisaniye) ve tamamen etkileşimli olana kadar 3,5 saniyeye düşürüldü.

Bunun nedeni, Kod küçültme ve JS'yi erteleme veya kaldırma gibi bazı LCP sorunlarını gidererek Toplam Engelleme Süresini zaten yavaşlatan birkaç sorunu çözmüş olmamızdır.
Zaten istenen hız aralığına yakın, ancak puanınız henüz tam olarak orada değilse, yapabileceğiniz birkaç şey daha gösterelim.
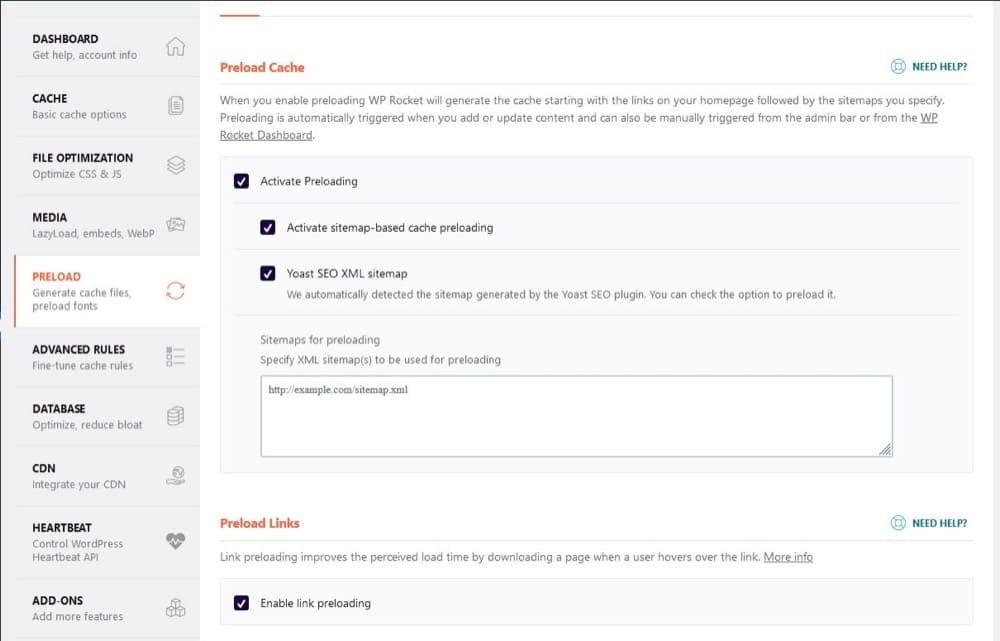
a. İçeriği ve Bağlantıları Önceden Yükleyin
İşte WProcket'in içinde harika bir özellik. LCP görüntülerinin önceden yüklenmesiyle, sayfaya en kısa sürede LCP görüntüsünü yüklemeye başlamasını söylüyoruz.
Ön yükleme bağlantıları ve site haritaları ile, kullanıcı fareyi bir düğmenin veya bağlantının üzerine getirdiğinde siteye arka planda içeriği önceden yüklemeye başlamasını söylüyoruz.

Bu, bu varlıkların kullanıcı onları talep etmeden önce yüklenmeye başladığı, bu FID'yi hızlandırdığı ve tıkladıkları diğer sayfalar için Toplam Engelleme Süresini düşürdüğü anlamına gelir.
Buradaki avantaj, diğer sayfalarda daha hızlı bir FID'dir, bu yüzden yükledikleri ilk sayfayı iyileştirmenin birkaç yoluna bakalım.
FID'yi geliştirmek için yapabileceğimiz en önemli şey, sitemizden kod şişmesini kaldırmaktır.
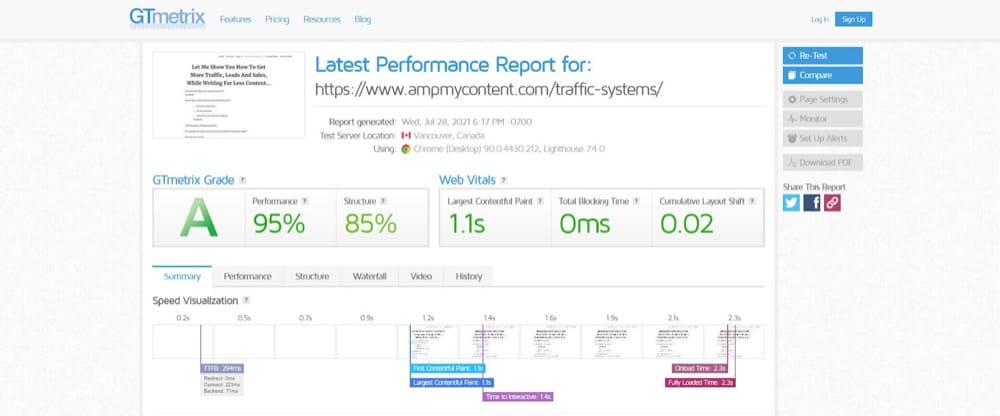
Devam edin ve sayfanızı GTMetrix'e yükleyin.

Vay canına, bu skor harika görünüyor, değil mi!?
Bunun nedeni, bunun cep telefonunuz değil, Masaüstü puanınız olmasıdır. (Cihazı ve konumu özelleştirmek için ödeme yapmazsanız, GTMetrix her zaman masaüstündeki bir Chrome kullanıcısından sayfa yüklemenizin bir simülasyonunu gösterir.)
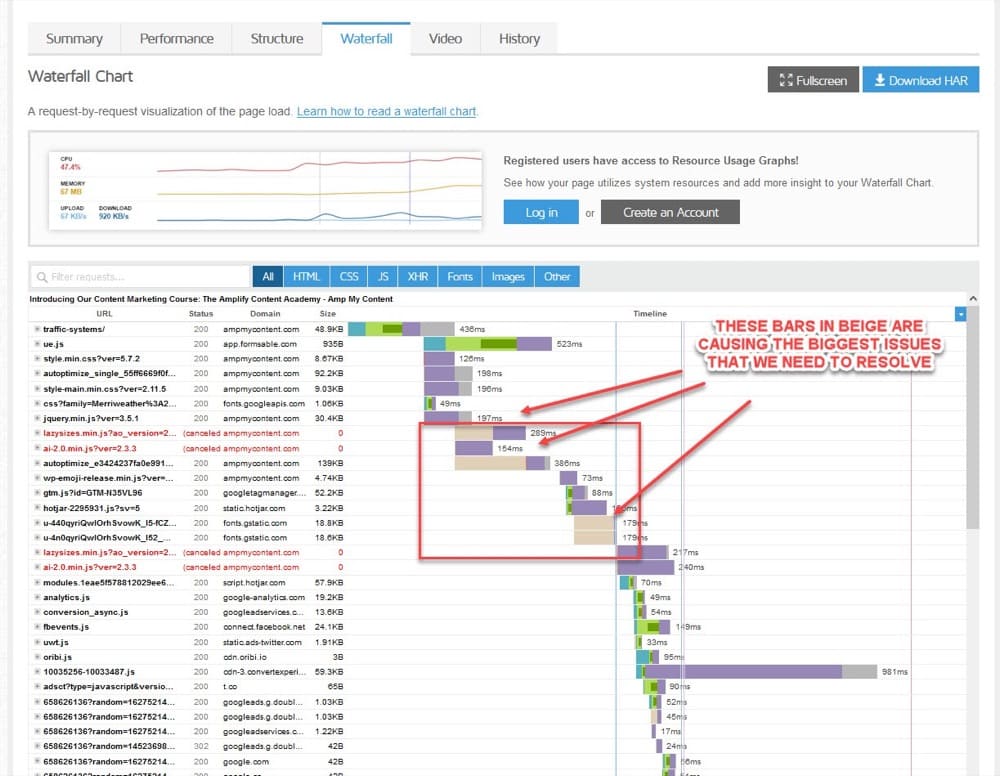
Sayfanızın yüklenmesinin geciktiği alanları görmek için Şelale bölümüne bakmak istediğimiz için bu gayet iyi.
Bej renkli çubuklar, başka bir kodun yüklenmesinin engellendiği zamanlar olduğu için iyileştirmemiz gereken alanlardır.

Şelalede bazı eski eklentilerin ve yazı tiplerinin sayfa yüklemesini yavaşlattığını görebiliyorum, bu yüzden geri dönüp bu özel yazı tiplerini önceden yükleyebilirim.
Bunları şelalede açın, ardından yazı tipi URL'lerini kopyalayıp WProcket'e yapıştırın. (Onları daha önce eklemeliydim ama hey, unuttum!)

Öyleyse, daha fazla engellemeyi ve kod şişkinliğini kaldırmanın birkaç yoluna bakalım.
b. Eklenti Bloat'ı Kaldır
Siteniz bir süredir sizdeyse, bir sürü eklenti toplamaya ve artık gerekmeyen fazladan kod eklemeye başlamak çok kolaydır.
Kullanılmayan eklentileri kaldırarak veya aynı görevi yapan eklentileri çoğaltarak sitenizi hızlandırabilirsiniz.
Şunları da yapabilirsiniz:
- Daha hızlı çalışıp çalışmadıklarını görmek için eklentileri güncelleyin.
- Veya daha az kod için aynı şeyi yapan alternatif eklentiler arayın.
c. Tema Kodu Bloat'ı Kaldır
Bazı temalarda, ihtiyaç duymayabileceğiniz tasarım veya stil seçenekleri sunmak için fazladan kod bulunur ve bu da sayfaların yüklenmesinin daha uzun sürmesine neden olur.
Mevcut temanızı ihtiyaçlarınızı karşılayan daha hafif bir temayla değiştirebilir ve sayfa hızında ve yükleme süresinde büyük sıçramalar görebilirsiniz.
Şahsen ben Neve ücretsiz temasını kullanıyorum çünkü toplam yükleme boyutu 75 kb olan temiz ve hafif, ancak istediğiniz herhangi bir temayı kullanabilirsiniz. ('Hızlı yükleme' veya 'önce mobil' temalarını arayın.)
d. Sayfa Şişirmesini Kaldır
Sayfa şişkinliğine ve CLS sorunlarına neden olabilecek bir diğer önemli sorun, özellikle belirli özellikleri temsil etmek için kullandıkları fazla kod nedeniyle Sayfa Oluşturuculardır.
Sayfa Oluşturucu eklentilerini kaldırarak veya sayfa kodunu basitleştirerek, oluşturucuyla yeniden oluşturarak veya özel bir HTML sayfası yaptırarak çok daha düşük bir DOM puanı görebilirsiniz.
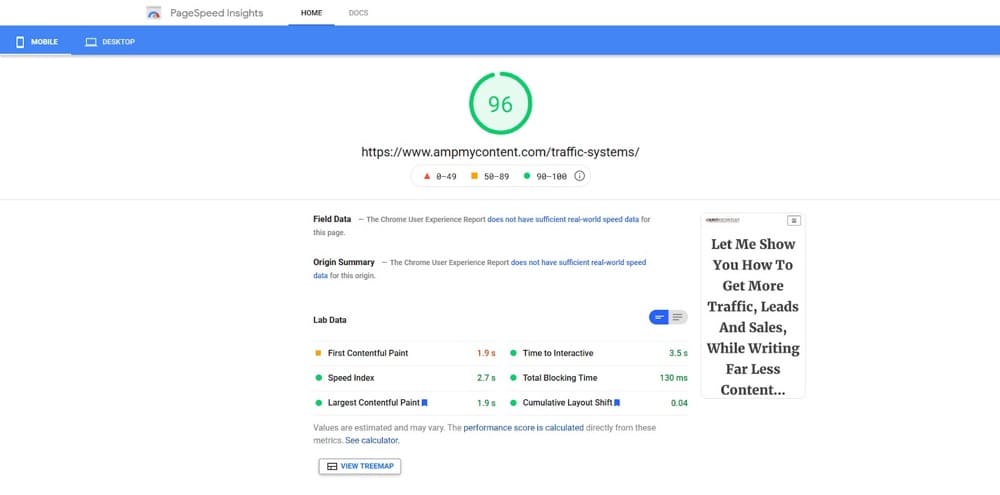
Peki bunu değiştirdikten sonra puanım neydi?

Sayfa oluşturucumu henüz kaldırmadım, ancak puan yine de Toplam Engelleme Süresi 130 milisaniyeye düştü ve sayfa 1,9 saniyede yükleniyor.
Sayfa hızınızı daha da artırmak ister misiniz?
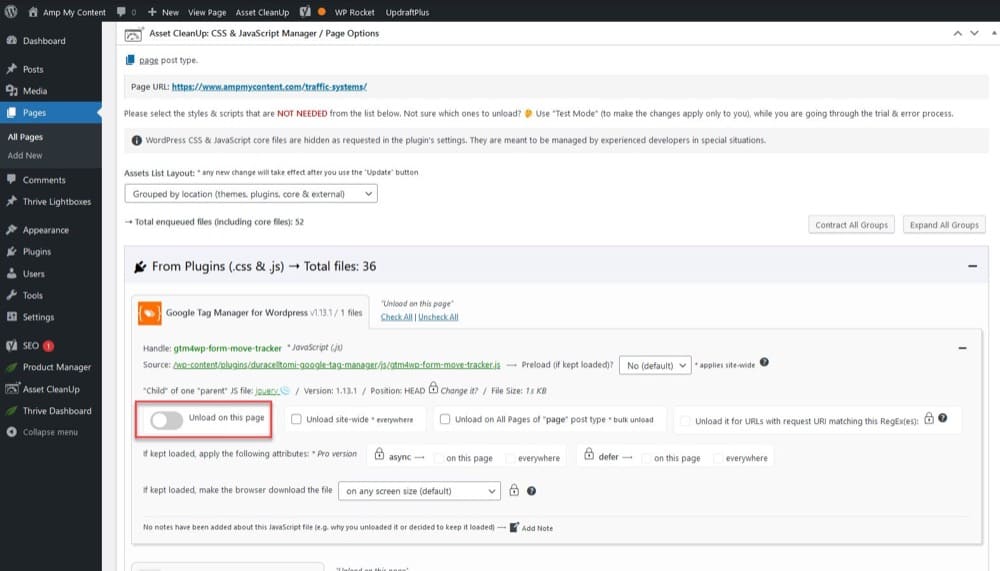
Varlık Temizleme adında kullanabileceğiniz başka bir harika eklenti daha var (ekibimiz Convert'te bunu kullanıyor).
Sitenizin her sayfasında hangi eklentilerin veya varlıkların yükleneceğini belirlemenize olanak tanır, kullanılmayan eklentileri belirli sayfalardan kaldırmanıza yardımcı olur, böylece gereksiz yere yükleme süresi eklemezler.
Örneğin, sitenizde bir iletişim formu eklentiniz olabilir, ancak kodu gerekli olmayan bir sayfada yükleniyor.
Varlık Temizleme ile o sayfaya gidebilir ve ardından aşağı kaydırabilir ve eklentiye o sayfaya yüklenmemesini söyleyebilirsiniz.

3. Kümülatif Düzen Kayması (CLS)
Hiç bir sitede bir şeye tıklamayı denediniz ve sonra hareket ediyor ve bunun yerine bir reklam veya afiş gösteriliyor mu?
Sinir bozucu, değil mi?
Bu, optimize ediciler olarak bizim için özellikle önemlidir, çünkü bunun gibi kötü bir kullanıcı deneyimi, bozuk kullanıcı arayüzü sorunlarına veya izleyicilerin ne yapacağını anlayamamasına neden olabilir.
(Bazı vicdansız insanlar, belirli tıklamalar vb. almak için bunu aslında karanlık bir tasarım olarak inşa edecekler. Özellikle reklam alanı satan siteler…)
CLS, bir sayfada ne kadar öğenin hareket ettiğini (diğer bir deyişle görsel kararlılığını) ölçer ve ardından sitenizi buna göre puanlar. Amacı, bu sitelerin bu kötü kullanıcı deneyimi yaratmasını durdurmaktır ve şu anki ağırlığı CMV puanınızın %15'idir.
Amacınız 0,1 veya daha düşük bir CLS puanı elde etmektir.
Yine de, düzen değişikliklerinizi etkileyebilecek yalnızca reklamlar değildir. Aslında, zayıf bir CLS puanının en yaygın nedenleri şunlardır:
- Boyutsuz görüntüler
- Boyutsuz reklamlar, yerleştirmeler ve iframe'ler
- Kenar çubuğundaki reklamlar veya içeriği etrafa iten başlık gibi dinamik olarak enjekte edilen içerik
- Genel bir yazı tipinden özel bir yazı tipine geçerek ve düzen aralığını etkileyerek FOIT/FOUT'a neden olan Web Yazı Tipleri
- DOM'yi güncellemeden önce ağ yanıtı bekleyen eylemler.
İyi haber şu ki, LCP ve FID ile ilgili sorunları çözerek bunların çoğunu zaten çözdük.
- Resim, reklam ve iframe video boyutlarını belirledik.
- Düzen kaymalarına neden olmaması için özel yazı tiplerini önceden yükledik.
- Ve sayfa oluşturucularınızı kaldırdıysanız, sayfanızın genel DOM öğelerini düşürerek hem daha hızlı hem de daha az istekte bulunmanız gerekirdi!
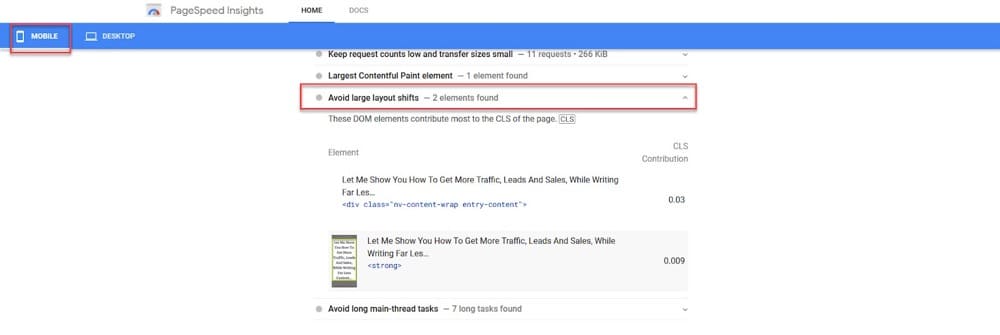
PageSpeed Insights aracını aşağı kaydırır ve 'büyük düzen kaymalarından kaçın'ı tıklarsanız, sayfanızın hangi öğelerinin şu anda CLS sorunlarına neden olduğunu görebilirsiniz.

Örneğimde, başlık mobil için duyarlı bir düzene dönüşüyor ve CLS'yi o kadar fazla etkilemiyor.
Siteniz farklı olabilir, bu nedenle sorunlara neyin neden olduğunu görmek ve bunları çözmek için bir göz atın.
Artık Önemli Web Verilerinin her alanını ve bunları nasıl iyileştirebileceğimizi ele aldığımıza göre, şimdi testinizin puanlarınızı nasıl etkileyebileceğine bakalım.
Önemli Web Verileri Kullanıcı Deneyimini ve A/B Testini Nasıl Etkiler (Ve Dönüştürme Komut Dosyasını Kullanırken Önemli Web Verileri Değerlendirmesinden Nasıl Geçilir)
Şimdiye kadar ele aldıklarımızın en iyi uygulamalarına bağlı kaldığınız sürece, çok fazla sorunla karşılaşmamalısınız, ama hadi onları parçalayalım.
A/B Testi Sırasında En Büyük İçerikli Boya Puanını Olumsuz Olarak Nasıl Etkilemezsiniz?
LCP öğelerinin, ilk sayfa yüklemesinde vizörde veya ekranda görülenler olduğunu unutmayın; bu nedenle, herhangi bir LCP öğesini test etmiyor olabilirsiniz, ancak her ihtimale karşı:
Yeni bir arka plan, kahraman resmi veya başlık gibi bir LCP öğesini test ediyorsanız ne olur?
The issue you might have here is not with the Convert Experiences tool, but rather with bad practices for LCP improvements.
Like we mentioned earlier, most people make the mistake of lazy loading all images, including the LCP image, which affects the LCP score.
Convert Experiences uses both 'synchronous load' and 'body hide' methods to run tests. Simply put, the tool recognizes the element to be tested and then hides it as soon as it starts to load so the user never sees it, before changing it in under 50 milliseconds.
If you've lazy-loaded that LCP element though, the Convert Experiences app is going to have to wait for that element to load before it can do its job.
You can fix this by preloading the specific LCP elements on your control and test pages like we suggested above. This will get them to start loading immediately on page load, allow them to be recognized and hidden by the Convert app, and be replaced asap before the user notices.
Not only will this reduce flicker, but it will also give a good LCP score as the main LCP element (even when tested) will load fast.
And if the LCP element is not what you're testing? You should be pre-loading it anyway to improve that LCP score.
How to Improve First Input Delay when A/B Testing
The Convert code is incredibly fast, but your FID score still relies on all the other elements of your page.
Make sure to hit all the main requirements for speed that we talked about before so that there is no delay in the Convert code running. (Otherwise, the element you are testing will be hidden until it loads and then changes.)
- You can remove code bloat from other JS and defer them from running.
- You can also 'exclude' the Convert script from being deferred so that it loads up before any other JS so that it can make those test changes asap, while not hurting FID.
If you don't prioritize the Convert code and instead defer it by accident, it may not affect your FID score that much, but it might cause your test element to delay loading, while the script waits to run.
How To Decrease Cumulative Layout Shift Issues When A/B Testing
The potential issues with Cumulative Layout Shift and testing come down to how you run a layout test.
Ideally, you don't want to test massive layout changes with just the Convert Experiences editor. Instead, you want to test similar elements for variations ie swapping out a hero image for another image or swapping text for variations, etc. This means that the page layout stays the same, but a key element is swapped out for a variation.
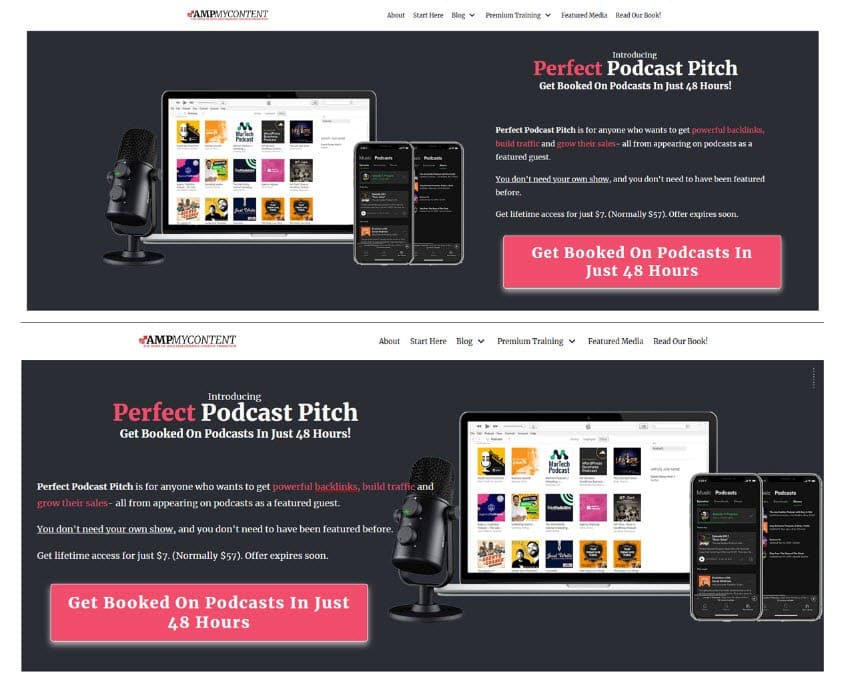
But what if you want to test a minor layout shift, such as swapping the hero image and text location?

I recommend using Convert Experiences for small layout shifts to set up the test and then see how much it affects your CLS score before you push it live.
A real-world example:
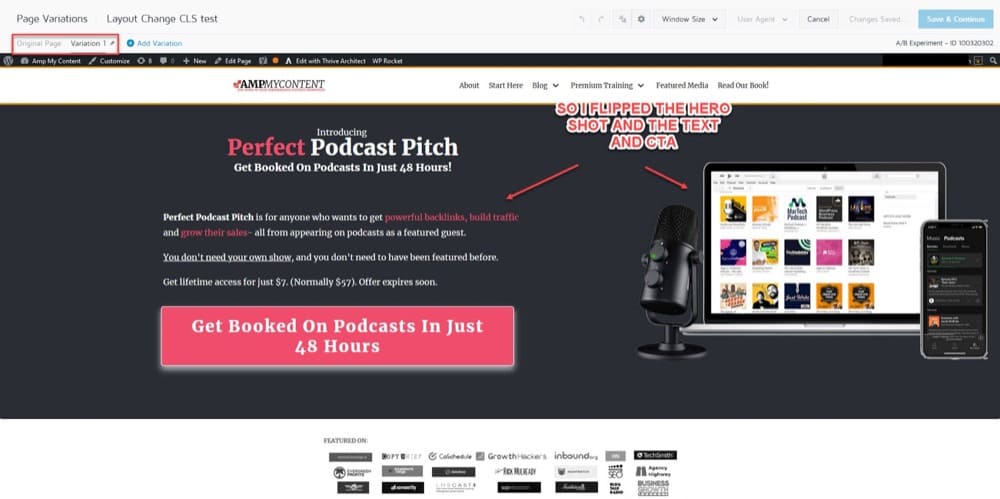
Let's say that I set up that same flipped layout test as above. First, I would build the test inside the Convert Experiences app.

Then I can test this page variant in the page speed tool to get an idea of how it affects CLS.
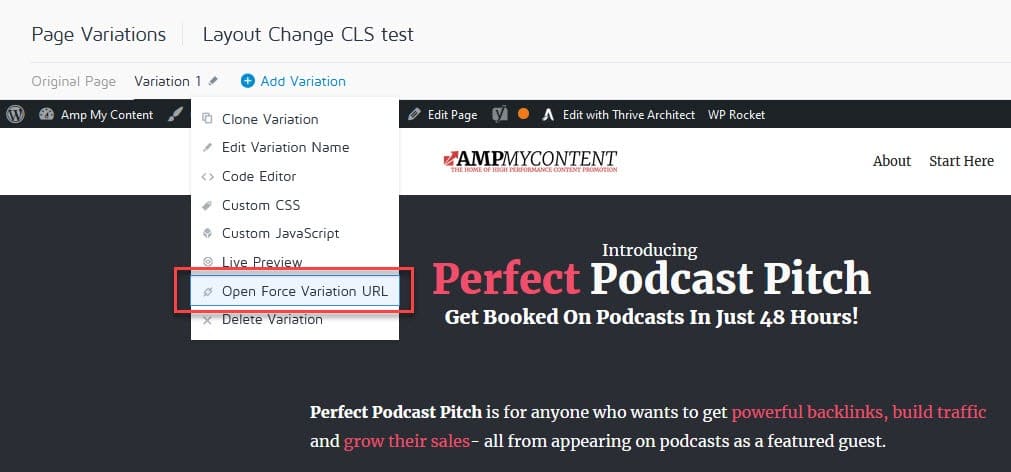
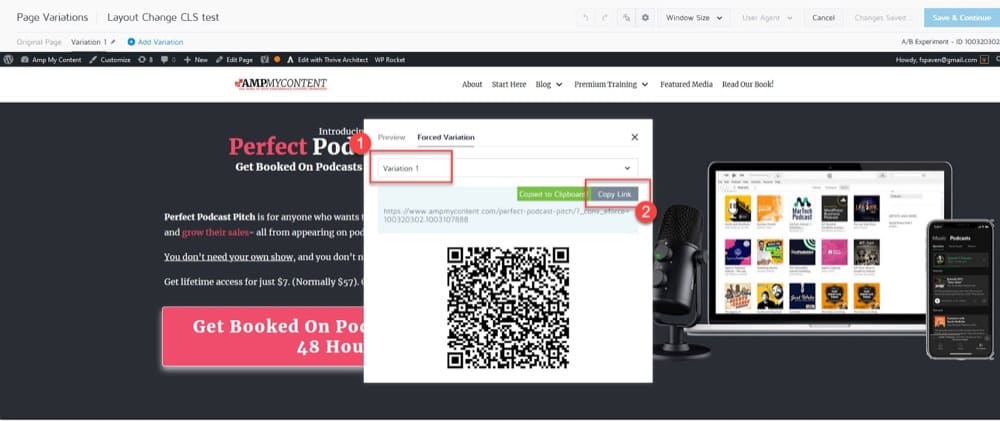
Make sure you have the variant page open, and then click on the pen icon next to the variant in the Convert Experiences app, then select 'Open Force Variation URL':

This will load a pop up.
Make sure you have the variation page highlighted and then click to copy the URL.

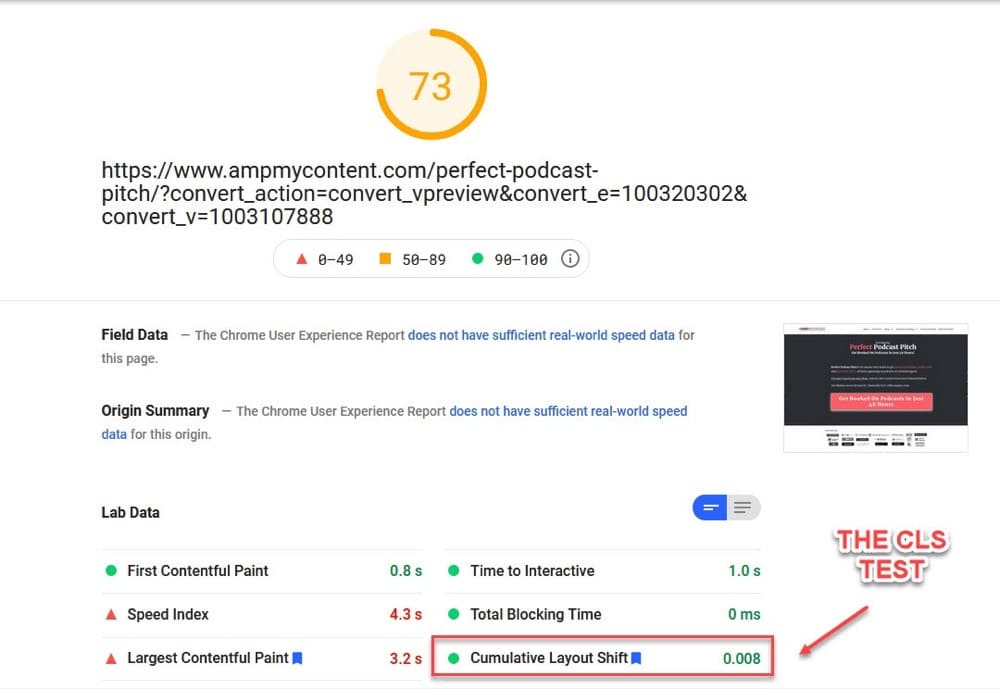
You can input that URL into the PageSpeed Insights tool and measure the CLS and other CWV vitals for that variant.
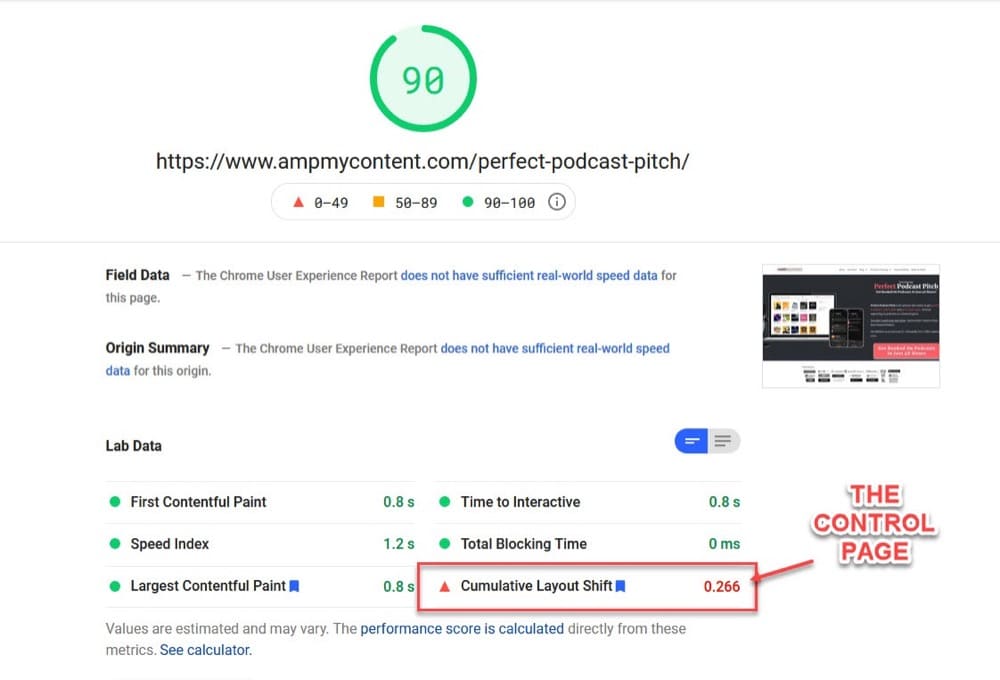
Full disclosure:
In this particular example, I have not fixed any of the code bloat issues on this other page yet, but here you can see the original control page results based on just the LCP improvements.

Hız ve TBT harika, ancak web sitemde kullandığım sayfa oluşturucu hala sorunlara neden olduğu için CLS kontrol sayfasında hedefimizin dışında.
Ancak, kontrol sayfasındaki CLS puanını varyantın sonuçlarıyla karşılaştıralım:

Gördüğünüz gibi, puan hala yönergeler dahilinde olduğundan, varyant sayfasındaki CLS'nin kullanımı uygundur.
(Sayfa oluşturucumda kod şişkinliği sorunlarını sıraladığımda hız sorunları çözülecekti, ancak Deneyimleri Dönüştür uygulaması ve düzen testi inanılmaz derecede hızlı çalışıyor.)
Küçük düzen değişikliklerinin işe yarayabilmesi için, canlı yayınlamadan önce bunları test ettiğinizden emin olun.
Ancak, tamamen yeniden tasarım veya kaldırılan veya eklenen sayfa öğeleri gibi büyük mizanpaj kaymalarını test etmek isterseniz ne olur?
GIPHY aracılığıyla
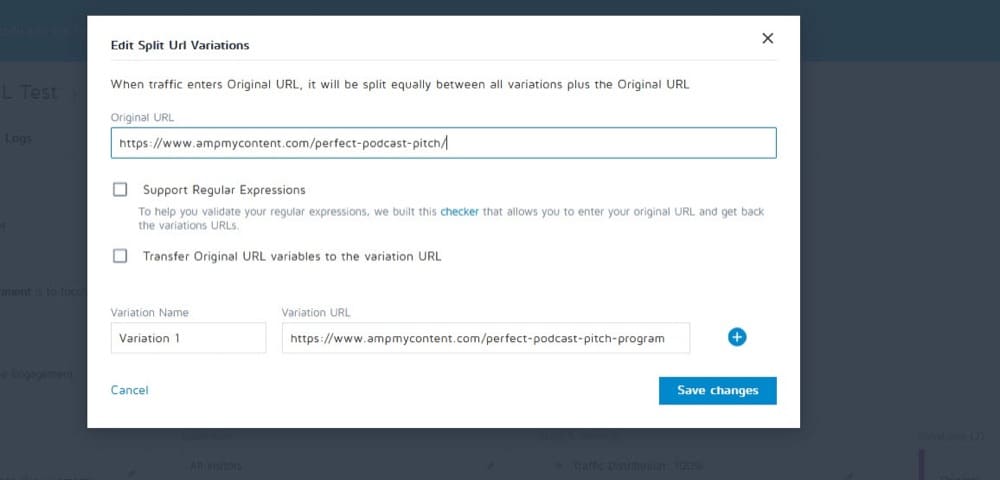
Bu durumda, dinamik yeniden tasarımları veya büyük düzen değişikliklerini test etmek için aynı en iyi uygulamayı izlerdim, bunun yerine bölünmüş URL testleri çalıştırırdım.
Tüm fazla metin öğelerini değiştirmek ve kaldırmak için Convert WYSIWYG düzenleyicisini kullanmak yerine, önceden oluşturulmuş ve tamamen düzenlenmiş varyasyon sayfasıyla bölünmüş bir URL testi yapmak daha verimli olacaktır. (Bu, CLS'den bağımsız olarak en iyi uygulamadır).

Bu şekilde, varyasyon sayfasını kontrole karşı test edebilir ve bu büyük düzen değişiklikleriyle CLS puanınızı etkilemeden her ikisi için hızlı bir yükleme süresi elde edebilirsiniz.
Sonuç + Önemli Çıkarımlar
İşte orada. Google Sayfa Deneyimi, 3 Önemli Web Verisi güncellemesi, testinizin bu hayati bilgileri nasıl etkileyebileceği ve puanınızı nasıl iyileştireceğiniz konusunda eksiksiz kılavuzumuz.
Daha da fazla ince ayar yapmak ister misiniz?
Özel kullanım senaryosu ihtiyaçlarınıza bağlı olarak, Deneyimleri Dönüştür uygulamasını eşzamansız olarak çalışacak, gövde gizleme özelliğini durduracak veya hatta eşzamansız kullanıp gövde gizleme özelliğini aynı anda kaldıracak şekilde düzenleyebilirsiniz. (Daha da hızlı yüklemeye yardımcı olmak ve aracın yüklemeyi bitirmesini bekleyen diğer varlıkları durdurmak için bunu yapmak isteyebilirsiniz).
Çoğu kullanıcının bunu yapmasına asla gerek kalmayacak, özellikle de şimdiye kadar ortaya koyduğumuz en iyi uygulamaları izlerseniz. (Hâlâ sorun yaşıyorsanız, Deneyimleri Dönüştürme kullanıcısıysanız her zaman destek ekibimize ulaşabilirsiniz.)
Unutma:
- Deneyimleri Dönüştür uygulaması inanılmaz derecede hızlıdır, ancak Önemli Web Verileri ve A/B testi için en iyi uygulamaları izlerseniz daha iyi çalışabilir.
- Google, belirli sıralama sinyalleri hakkında nadiren bilgi verir, bu nedenle Sayfa Deneyimi ve Önemli Web Verileri önemlidir ve gelecekte daha da önemli hale gelmeye devam edebilir. (Daha önceki sürümlerden bu yana site hızı eşiklerini zaten artırdılar.)
- Google'a göre, Önemli Web Verileri, diğer her şey eşit olduğunda eşitliği bozar, bu nedenle en üst düzeyde rekabet ederken yapmaya değer. İçeriğin veya teklifin kalitesi eşitse ve rakip sayfaların Sayfa Sıralaması benzerse, arama sayfası sıralamalarını kullanıcı deneyimi belirleyecektir.
- Önemli Web Verileri, sayfadaki gerçek kullanıcı deneyimiyle ilgilenir, bu nedenle bu, CRO için önemlidir. Özellikle mobil cihazlarda sayfa yükleme hızını, hemen çıkma oranını, TO'yu, dönüşüm oranını ve daha fazlasını etkileyebileceğinden en iyi uygulamaları uygulamaya değer.
- Önemli Web Verileri, ücretli trafik açılış Sayfası Deneyimini ve reklam açık artırmalarında/reklam yayınlama maliyetinde nasıl göründüğünüzü bile etkilemeye başlayabilir. Bunun iyileştirilmesi, reklam maliyetlerini ve yayını etkileyebilir.
- Sayfa Deneyimi gereksinimlerini karşılamak için temel unsurlara sahip olmanız gerekir. Hızlı yükleme, CDN, önbelleğe alma, HTTPS, iyileştirmeden önce diğer öğelere bakın.
- Kod şişkinliği ve yükleme sırası, hem İlk Giriş Gecikmesini hem de En Büyük İçerikli Boyamayı etkileyebilir. Sayfanızı etkili bir şekilde yüklemek için öğeleri nasıl ayarlayacağınızı, kısıtlayacağınızı, önceden yükleyeceğinizi veya JSS ve CSS'yi nasıl erteleyeceğinizi bilmeniz gerekir.
- Ekranın üst kısmındaki içeriği (herhangi bir cihazdaki görüntüleme alanında) test ederken, LCP öğesinin ve LCP sorunlarını azaltmak için önceden yükleme ihtiyacının farkında olun - özellikle de test odak noktanız buysa.
- Deneyimleri Dönüştür uygulaması o kadar hızlı çalışır ki, büyük düzen değişikliklerinin değişmediği A/B testleri yaptığınızı varsayarsak, Önemli Web Verilerini olumsuz etkilemez. (Öğeleri benzer öğeler için değiştirme, metin için metin, resimler için resimler, düğme varyasyonları vb.). Aksi takdirde, bu CLS'yi etkiler. (Canlı yayınlamadan önce herhangi bir düzen değişikliği varyasyonunu her zaman test edebilirsiniz.)
- Daha büyük düzen değişiklikleri gerçekleştirirken, CLS'yi etkileyeceğinden, bölünmüş URL testi (dinamik bir test için zaten yapacağınız gibi) önerilir. Kazanan varyasyonu orijinal URL'ye güncellediğinizden ve varyasyonların sahip olabileceği tüm bağlantıları 301 yönlendirdiğinizden emin olun (nadir durum).