Heatmap Yazılımı ile UX Nasıl İyileştirilir?
Yayınlanan: 2020-07-07 |
Bu dijital dünyada Kullanıcı Deneyimi (UX), 'isteğe bağlı' bir unsur değil, 'gerekli' bir unsurdur.
Sektörünüzde dev bir isim olsanız bile, web siteniz veya uygulamanız için kullanıcı dostu bir arayüzünüz yoksa ürünleriniz çevrimiçi olarak satılamaz.
Kullanıcı Deneyimi (UX) tasarımı uygun değilse ve ziyaretçiler web sitenizi kullanmakta zorlanıyorsa, çevrimiçi bir varlık engellenir.
Kötü bir kullanıcı deneyimi, genellikle potansiyel müşterilerinizi rakiplerinize kaptırmanıza, gelirinizi ve üretkenliğinizi düşürmenize ve müşteriyi elde tutma oranını da son derece etkilemenize neden olur.
Bunun olmasını engellemek için, ısı haritasını kullanarak kullanıcı deneyimini ziyaretçilerinizin beklediği şekilde ve onların ihtiyaçlarını karşılayacak şekilde iyileştirebilirsiniz.
Bugünkü bu blogda, kullanıcı deneyimini ısı haritası ile iyileştirmenin bazı yollarını keşfedeceğiz .
İçindekiler
Isı Haritası Yazılımıyla Kullanıcı Deneyimini Geliştirmek İçin En İyi 5 Uygulama

Bir ısı haritası yazılımı, teşhis aracınız ve web sitenizle ilgili en iyi içgörülerden bazılarına ulaşmak için mükemmel rehberinizdir. Yazılımı kullanarak web sitesi için ısı haritasıyla UX'i iyileştirmenin yollarından bazıları şunlardır:
1.) CTA'ları Tıklama Haritalarını Kullanarak İyileştirin

Harekete Geçirici Mesaj (CTA) düğmeleri, web siteniz için en önemli unsurlardan biridir. Bozuk veya olumsuz bir CTA, Markanızın imajını ziyaretçilerinizin gözünde tamamen yerle bir edebilir.
Bu nedenle, web sitenizdeki CTA'lar için ısı haritasıyla kullanıcı deneyimini geliştirmek üzere Tıklama Haritalarını kullanın. Web sitenizde yanıt veren CTA'lara sahip olduğunuzdan emin olmak için Tıklama Haritalarından nasıl yararlanabileceğiniz aşağıda açıklanmıştır.
- Tıklama Haritaları, web sitenizde ziyaretçinizin tıklamasını sağlayan/engelleyen en çok ve en az etkileşimli bölümlerin hangileri olduğunu anlamak için kullanılabilir.
- En çok tıklama alan ve yok sayılan veya çok duyarlı olmayan CTA'ları analiz etmenize yardımcı olur. Bu, doğru yanıt veren CTA'ları yerleştirdiğinizden emin olmanın harika bir yoludur.
- Tıklama Haritaları aynı zamanda, bazı bölümlerin ziyaretçinizin ana CTA'yı görmesini engelleyip engellemediğini analiz etmenize yardımcı olur ve böylece gerekli değişiklikleri yapmanız için size yön verir.
- Ayrıca web sitenizde bazı yeni CTA'ları test edebilir ve Tıklama Haritaları aracılığıyla ziyaretçilerin deneme CTA'sıyla nasıl etkileşim kurduğunu analiz edebilirsiniz. Bu şekilde, ziyaretçileriniz için neyin işe yaradığını test edebilir ve görebilirsiniz.
Hemen Tıklamayı istemelerini sağlamak için bu taktikleri kullanın!
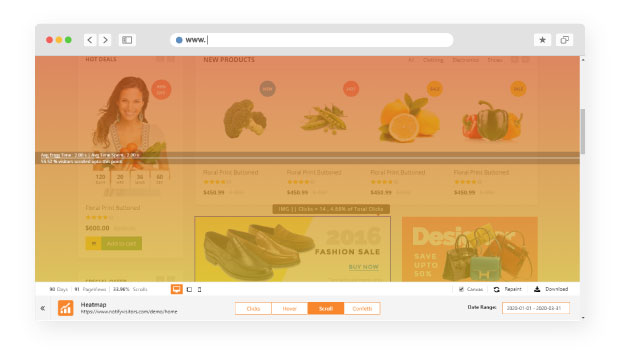
2.) Kaydırma Haritalarını Kullanarak İçerik Konumlandırmasını Optimize Edin

Hiç bir web sitesini ziyaret edip aşağı kaydırırken web sitesinin her bölümünü okuduğun oldu mu?
Doğru değil? Çoğu insan bunu yapmaz.
Öyleyse, siz okumazken ziyaretçinizin her bölümü baştan sona incelemesini nasıl bekleyebilirsiniz?
Yapamazsın.
Aşağı kaydırma sürecinde önemli içeriğinizin çoğu kaybolur ve hak ettiği ilgiyi bile görmez.
Bu nedenle, istenen içeriği yerine yerleştirdiğinizden emin olmak için Kaydırma haritalarını kullanabilirsiniz. Bunun olmasını şu şekilde sağlayabilirsiniz:
- Kaydırma Haritaları, ziyaretçinin sayfada gezinirken nasıl davrandığını, sayfada ne kadar ilerlediğini, kaydırırken hangi bölümlere dikkat edildiğini vb. belirlemenize yardımcı olur.
- Kaydırma Haritaları, ziyaretçinizin dikkatini kaybettiği bölümleri analiz etmenize yardımcı olur. Ve size tasarımı, önemli içeriğin istenen ilgiyi çekeceği şekilde değiştirmek için harika bir fırsat verir.
- Kaydırma Haritaları, bir ziyaretçinin sayfanıza geldiğinde gördüğü bölüm olan "ekranın üst kısmını" belirlemenize de yardımcı olur. Bu, en çok dikkat çeken sınırın üstündeki bölümdür. Kaydırma haritası, cihazlar için ekranın üst kısmındaki ortalamayı hesaplamanıza yardımcı olur. Bu, önemli bilgileri ve CTA'ları doğru şekilde yerleştirmenize yardımcı olabilir.
- Kaydırma Haritaları aynı zamanda 'Yanlış Altları' belirlemenize de yardımcı olur, yani ziyaretçileriniz satır sonları, bloklar veya sadece biraz boşluk nedeniyle sayfada daha fazla içerik olduğunu fark etmediklerinde. Kaydırma haritaları, yanlış dipler için bir 'derinlik kontrolü' yapmak ve daha iyi UX için aynısını değiştirmek için kullanışlıdır.
3.) Kırık Bağlantıları veya CTA'ları Düzelterek Isı Haritası ile Kullanıcı Deneyimini İyileştirin
Hiç bir web sitesini ziyaret edip tatminsiz hissettiğiniz oldu mu? Belirli bir ödeme bağlantısını işleyemediğiniz veya bir bağlantı sizi olması gereken sayfaya yönlendirmediği için mi?

Aynen öyle, ziyaretçileriniz tekrar web sitenize geri dönmek istemiyor. Yukarıdaki gibi bir deneyimleri varsa.
Onları mutlu ve memnun bıraktığınızdan emin olmak için. Düzeltilmesi gereken yerleri tespit etmeniz gerekiyor.
Isı haritaları, ziyaretçilerinizin nasıl davrandığını analiz etmenin ve onları mutlu ve memnun bırakmak için değişiklikler yapmanın harika bir yoludur. Isı haritaları yazılımını kullanarak çözebileceğiniz bazı sorunlar şunlardır:
- Ziyaretçiler genellikle bazı bağlantılar olmasını bekledikleri bazı öğelere tıklarlar. Bu anormallikleri düzelterek web sitenizi yükseltmenin harika bir yolu.
- Isı haritaları ayrıca size yanlış CTA'lara veya bozuk bağlantılara sahip bazı noktalar gösterir, böylece bu bozuk bağlantıları düzeltebileceğiniz ve anında değiştirebileceğiniz noktaları bilmenize yardımcı olur.
- Isı haritaları, optimize edilmiş bir web sitesi elde etmek için web sitesi tasarımında düzeltilmesi gereken sorunları belirlemeye de yardımcı olur.
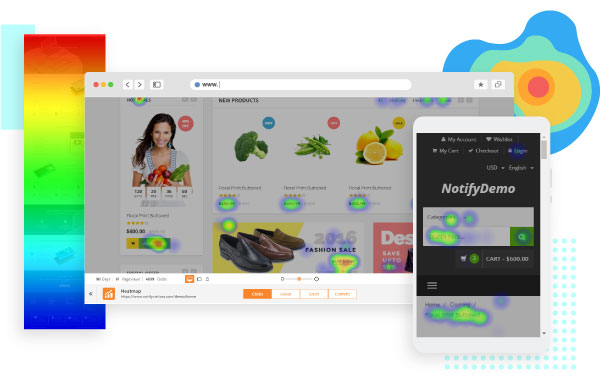
4.) Isı Haritaları Yoluyla Hem Mobil Hem de Web Sitesi Ziyaretçileri İçin Optimize Edin

Herhangi bir web sitesinin ziyaretçiye masaüstünde verdiği değeri mobilde vermesi esastır.
Bu nedenle, tüm farklı kullanıcılara hitap etmek için web sitenizin masaüstünde olduğu gibi mobil cihazlarda da aynı derecede duyarlı olduğundan emin olmanız önemlidir.
Web sitenizi mobil uyumlu hale getirirken bilmeniz gereken önemli bir şey, web sitenizi mobil uyumlu hale getirdiğinizde, 'ekranın üst kısmı'nın hem mobil hem de masaüstü için aynı olmaması gibi pek çok şeyin değişebileceği ve resimlerin aynı görünmeyebileceğidir. aynı, vb.
Eşit derecede duyarlı bir mobil web sitesini verimli bir şekilde oluşturmak için Isı Haritalarını kullanabilirsiniz.
Mobil ve masaüstü ısı haritalarını karşılaştırarak başlayabilirsiniz. Davranış modellerine bağlı olarak mobil masaüstünde CTA veya bağlantı gibi bir şeyin eksik olup olmadığını görmek için.
Ayrıca, Isı Haritalarını kullanarak mobil duyarlı web siteleri için öğeleri özelleştirerek arayüzleri geliştirebilirsiniz.
5.) Isı Haritalarını Kullanarak Ziyaretçileriniz İçin Gezinmeyi Optimize Edin
Bir web sitesi ziyaretçisi, kusurlu gezinmeye neden olan birden fazla sürtünme alanıyla karşılaşırsa. Sonunda web sitenizle kötü bir etkileşim deneyimi yaşayacaktı.
Ziyaretçi sayfanıza geldiğinde ve beklentileri karşılanmadığında. Ve sorunsuz bir şekilde yönlendirilmiyor, ziyaretçinin hayal kırıklığına uğramasına neden oluyor.
Sonunda herhangi bir dönüşüm olmadan bırakacaktı. Bu nedenle, ziyaretçinizin seyir beklentilerinin buna göre karşılanması esastır.
- Isı Haritaları Yazılımı, ziyaretçinin web sitenizde gezinirken nasıl etkileşim kurduğunu ve gezindiğini belirlemenize yardımcı olur. Kullanıcının gözünün sayfada nasıl hareket ettiğini de tanımlar. Bu, kullanıcının beklentisiyle uyumlu bir web sayfası tasarlamaya yardımcı olabilir.
- Isı haritaları ayrıca tehlike noktalarını, yani kullanıcının web sitenizden vazgeçtiği ve web sitenizden ayrıldığı web siteleriniz için başlıca sorunlu noktaları gösterir.
- Kullanıcının web sayfanıza ulaşmak için izlediği yolu belirleyerek. Ve onun vurgulu haritasıyla ilgili verileri toplayarak, bir navigasyon tasarımı da yapabilirsiniz. Bu, satış huninizde ilerlemenize yardımcı olur ve ziyaretçinizin beklentilerini de karşılar.
Çözüm
Isı haritaları yazılımı artık sürekli iyileştirmelerde hayati bir rol oynamaktadır. Kullanıcı dostu bir arayüz ve gelişmiş bir UX sağlamak.
Isı Haritaları yazılımı, ziyaretçiler için muhteşem bir UX tasarlama süreci olduğunda her zaman işe yarar. Isı haritalarının dikkat çekici özellikleri birleştiğinde.
Ziyaretçilerinizin davranış gözlemlerine dayalı olarak web sitenizin düzenini tasarlamak için A/B Testi ile. Isı Haritalarını vazgeçilmez bir analiz aracı yapar.
Bu nedenle, daha fazla uzatmadan, kullanıcı deneyimini ısı haritası ile geliştirmeye başlamanızı öneririz. Isı Haritalarının yolculuğunuzu geliştirmenize nasıl yardımcı olduğunu bize bildirin.
