WordPress Sitenizde Resimlerin Daha Hızlı Yüklenmesini Nasıl Sağlayabilirsiniz?
Yayınlanan: 2020-01-23Yani resimlerinizin daha hızlı yüklenmesini mi istiyorsunuz?
Pekala, oyalanmayacağım. Hemen iyi şeylere dalalım!
WordPress'te görüntülerin daha hızlı yüklenmesini sağlamanın üç yolu vardır:
- yeniden boyutlandır
- Kompres
- tembel yük
Bu yazıda, bu tekniklerin her birinin nasıl çalıştığını ve neden sitenizin daha hızlı yüklenmesini sağlayacaklarını açıklayacağım . Ayrıca hem manuel çözümler hem de eklenti önerileri ile her bir taktiği nasıl uygulayacağınızı göstereceğim.
Bu ilk teknik son derece basittir ancak genellikle WordPress'e yeni başlayanlar tarafından gözden kaçırılır.
WordPress'te Görüntüler Nasıl Optimize Edilir
Resimlerinizi yeniden boyutlandırın
Resimlerinizin daha hızlı yüklenmesini sağlamanın en basit yolu, onları yeniden boyutlandırmaktır. Açıklamama izin ver.
Yeniden boyutlandırma nedir?
“Yeniden boyutlandır” dediğimde bir görüntünün boyutlarını değiştirmek istiyorum ve bu durumda aşırı büyük görüntülerin boyutlarını küçültmek istiyorsunuz.
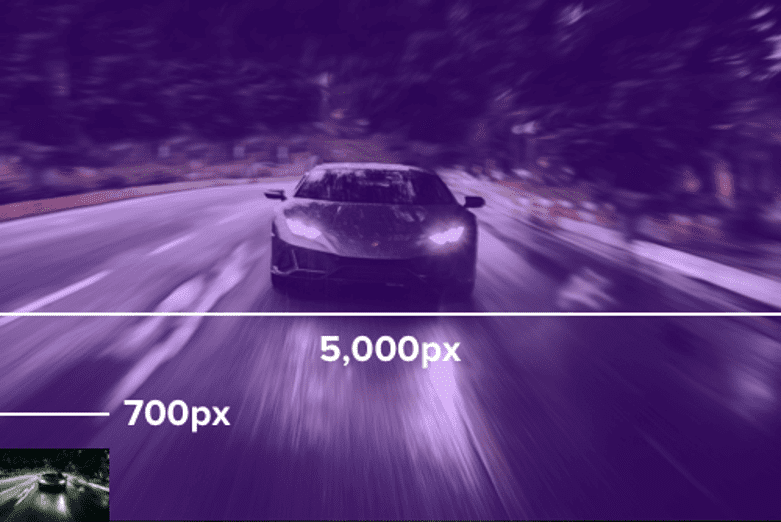
Örnek olarak, blogcular bazen telefonlarında veya dijital kameralarında fotoğraf çeker ve bunları bloglarına yükler. Fotoğrafların düzenlenmemiş kopyaları 5.000 piksel genişliğinde olabilir. Şimdi bunu bir düşünün…
Sitenizdeki gönderi bölümünün genişliği muhtemelen 800 pikselden daha geniş değildir. Şu anda okuduğunuz metin sayfa boyunca yalnızca yaklaşık 700 piksele yayılıyor, bu nedenle buraya 5.000 piksel genişliğinde bir resim eklediğinizi hayal edin. Olması gerekenden çok daha büyük olacaktır ve sayfaya sığması için küçültülecek olsa da, yüklenen görüntü dosyası hala çok büyük ve son derece savurgandır. Ve bunun nedeni…
Daha büyük boyutlara sahip resimlerin dosya boyutları da daha büyüktür.
Performans ve resimlerinizin daha hızlı yüklenmesi söz konusu olduğunda, resminizin boyutlarını küçültmek dosya boyutunu önemli ölçüde azaltmanın harika bir yoludur ve bu, resmin daha hızlı yüklenmesini sağlar.
Örneğime geri dönelim ve görüntünün 5.000 piksel genişliğinde ve boyunda olduğunu varsayalım. 5.000 pikselden yalnızca 700 piksele düşürürseniz, görüntü aslında %99 daha az piksel kullanır. Başka bir deyişle, dosya boyutu yaklaşık %99 oranında azalacaktır. Resim 5mb olsaydı, sadece 50 kb boyutunda olurdu ve sitenize %99 daha hızlı yüklenirdi.

Resimlerinizi dikkatli bir şekilde yeniden boyutlandırmayı kastetmiyorsanız, neredeyse kesinlikle bazı kazanımlar elde edeceksiniz.
Resimlerinizi siteye tam olarak sığdırmak için yeniden boyutlandırmanın birkaç yolu vardır.
Resimlerinizi manuel olarak yeniden boyutlandırın
Sitenize yeni bir resim yüklemeden önce, bilgisayarınızdaki yerleşik resim düzenleme araçlarını kullanarak manuel olarak yeniden boyutlandırın.
Örneğimde olduğu gibi son derece büyük bir resminiz varsa, bu hemen büyük bir fark yaratacaktır. Resim yeniden boyutlandırıldıktan sonra, onu Medya Kitaplığınıza yükleyebilirsiniz.
Görüntüyü bir ışık kutusunda veya kaydırıcıda kullanacak olsanız bile, normalde 2.000 pikselden daha geniş olması için hiçbir neden yoktur. Görsel bir gönderi veya sayfa içeriği alanında olacaksa, görselin 800 piksel genişliğinde olmasıyla muhtemelen iyi bir sonuç elde edebilirsiniz.
Bu resimleri yeniden boyutlandırma yöntemi işe yarar, ancak sitenize önceden yüklenmiş resimler için yardımcı olmaz. Mevcut görüntüler için kolay bir teknik, basitçe farklı bir boyut seçmektir.
Daha küçük boyutlar kullanın
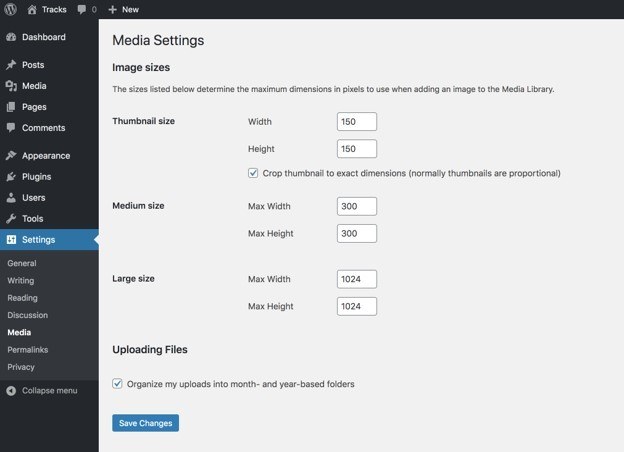
Medya Kitaplığınıza bir resim yüklediğinizde, WordPress 3 adede kadar ek sürüm oluşturur: Küçük Resim, Orta ve Büyük.
Medya ayarları sayfanızı ziyaret ederseniz, bu boyutları buradan seçebileceğinizi göreceksiniz:

Ayarları değiştirebilseniz de, varsayılan Büyük boyut 1024 pikseldir ve bu, gönderiler için fazla savurganlık yapmadan kullanılabilecek kadar büyüktür. Gönderilerinize eklediğiniz tüm görseller için bu boyutu kullanabilirsiniz.
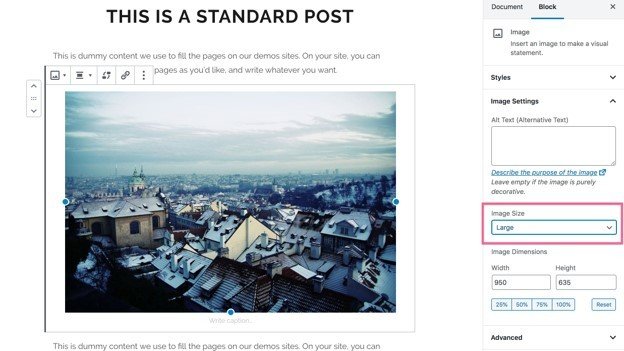
Bir gönderiye eklediğiniz bir görselin boyutunu değiştirmek için düzenleyicide görselin üzerine tıklayın ve sağ kenar çubuğunda Görsel Boyutu açılır menüsünü göreceksiniz.

"Büyük" boyutu seçin ve gönderiyi güncelleyin. Büyük boyutlu resimleriniz varsa, bu teknik, orijinali yeniden yüklemeye ve değiştirmeye gerek kalmadan daha hızlı yüklenecek daha uygun bir boyutu hızlı bir şekilde sunmanıza olanak tanır.
Bununla birlikte, düzinelerce resim içeren düzinelerce yayınınız varsa, bu çok sıkıcı olabilir. Daha da hızlı ve etkili bir yöntem var.
Bir eklenti ile otomatik yeniden boyutlandırma
Görüntüleri kendiniz yeniden boyutlandırmak yerine, bir eklentinin sizin için otomatik olarak yapmasına izin verebilirsiniz. Otomatik görüntü yeniden boyutlandırma söz konusu olduğunda, hiçbir şey Optimole eklentisini yenemez.

Beklediğiniz şekilde çalışmıyor.
Optimole, Medya Kitaplığınızdaki görüntüleri düzenlemek yerine, görüntülerinizin kendi kopyalarını tutar ve bunları yüksek performanslı bir CDN'den sunar. Bu şekilde, orijinalleriniz hiçbir şekilde değiştirilmez.
Ayrıca, Optimole'ye resimleriniz için kullanmak için tek bir boyut vermeniz gerekmez. Bunun yerine, ziyaretçinin ekranının boyutunu alır ve anında her görüntünün en uygun boyutta bir sürümünü oluşturur. Bu, bir mobil cihazdaki birinin bir görüntünün 400 piksellik bir sürümünü yükleyebileceği ve bir dizüstü bilgisayardaki başka bir ziyaretçinin aynı görüntünün 700 piksellik bir sürümünü alabileceği anlamına gelir.
Bu yeniden boyutlandırma yöntemi, mobil cihazlar için uygulanması çok daha kolay ve daha etkilidir; bu, özellikle mobil ziyaretçilerin genellikle daha yavaş bağlantılarda olma eğiliminde olmaları nedeniyle önemlidir.
Optimole nasıl kullanılacağını öğrenmek istiyorsanız, tam adım videomu takip edebilirsiniz:

Önce yeniden boyutlandırmayı önerdim, çünkü ister manuel olarak yapın, ister bir eklenti ile otomatikleştirin, basit ve büyük kazançlar sağlayabilir.
Resimleriniz siteniz için zaten uygun boyuttaysa, sitenizin performansını sıkıştırma ile çok daha fazla artırabilirsiniz.
Resimlerinizi sıkıştırın
Sıkıştırma, bir görüntünün dosya boyutunu boyutlarını değiştirmeden küçültmenin bir yoludur.
İki tür görüntü sıkıştırma mevcuttur.
İlk görüntü sıkıştırma türü "kayıpsız" sıkıştırma olarak adlandırılır.
Kayıpsız sıkıştırma
Kayıpsız bir optimizasyon ile görüntünün kendisi aslında düzenlenmez. Bunun yerine, bu teknik, görüntü dosyasında depolanan tüm meta verileri kaldırır. Örneğin, görüntüler genellikle görüntüyü çekmek için kullanılan cihazın adını, fotoğrafın çekildiği tarihi ve hatta bazen çekimin GPS koordinatlarını saklar.
Bu veriler genellikle oldukça sınırlı olduğundan, kayıpsız optimizasyon görüntünüzün boyutunu yalnızca %1-5 oranında azaltabilir, ancak görüntü kalitesi üzerinde herhangi bir etkisi olmadığı için onu kullanmamak için gerçekten hiçbir neden yoktur.
Gerçek kazançlar kayıplı optimizasyondan gelir.
Kayıplı sıkıştırma
Tahmin edebileceğiniz gibi, kayıplı sıkıştırma görüntünün kendisini optimize eder ve kalitenin düşmesine neden olur. Ama olay şu…
Sıkıştırma algoritmaları bu günlerde o kadar iyi ki, görüntünün dosya boyutunu genellikle gözle görülür bir fark olmaksızın %50-70 oranında küçültebilirsiniz. Profesyonel bir fotoğrafçı değilseniz ve görüntülerinizin 4k monitörlerde mükemmel netlikte olmasını istemiyorsanız, kalite kaybını fark etmeyeceksiniz bile.
Resimlerinizi nasıl sıkıştırırsınız
Resimlerinizi yüklemeden önce TinyPNG gibi bir araçla manuel olarak sıkıştırabilir veya işleri otomatikleştirmek için bir eklenti kullanabilirsiniz.
ShortPixel , sitenizdeki resimleri optimize etmek için harika bir eklentidir. Bunları yüklediğinizde hemen optimize edebilir ve zaten Medya Kitaplığınızda bulunan tüm resimleri toplu olarak optimize edebilir.

Görüntü yeniden boyutlandırma için Optimole'u önerdim ve görüntüleri çok etkili bir şekilde sıkıştırıyor. Bir kez daha, Medya Kitaplığınızda depolanan orijinalleri optimize etmez, bunun yerine ziyaretçilerinize sunduğu kopyaları sıkıştırır.
Burada birkaç görüntü optimizasyon eklentisi daha bulabilirsiniz.
Resimleriniz yeniden boyutlandırılıp sıkıştırıldığında siteniz çok daha hızlı yüklenecektir, ancak resimler için yapabileceğiniz son bir optimizasyon var.
Geç yükleme uygula
Tembel yükleme, resimlerinizi daha da optimize etmenin gerçekten akıllı bir yoludur.
Diyelim ki içinde 12 görsel bulunan bir blog yazınız var. Birisi sitenizi ziyaret ettiğinde, bu resimlerin tümü hemen ekranda görünmeyecektir. Çoğunun görünmesi için daha fazla aşağı kaydırmaları gerekecek. Öyleyse neden 12'yi de hemen yükleyesiniz?
Geç yükleme ile sadece ekranda görünen resimler yüklenir. Yüklenen 12 resim yerine belki sadece 2-3 yüklenir. Ardından, ziyaretçi sayfayı aşağı kaydırdıkça kalan görüntüler ekrana geldikleri anda yüklenir. Bu, ilk yüklemenin çok daha hızlı olduğu anlamına gelir ve çoğu ziyaretçi sayfanın sonuna kadar kaydırmayacağından, çok sayıda resim hiçbir zaman yüklenmez ve bu da size değerli sunucu kaynaklarından tasarruf sağlar.
Bu video, yavaş yüklemenin nasıl çalıştığına dair daha net bir resim istiyorsanız, bunu daha iyi açıklayan bir görselleştirmeye sahiptir:
Artık konseptte satıldığınıza göre, sitenize tembel yüklemeyi nasıl uygulayabileceğiniz aşağıda açıklanmıştır.
Tembel yükleme nasıl kullanılır
Bir kez daha, bu performans optimizasyon tekniği, bir eklenti ile WordPress'e kolayca eklenir.
Ücretsiz bir seçenek arıyorsanız Optimole veya a3 Lazy Load'u deneyin .
Optimole ile yavaş yükleme otomatik olarak açılır ve a3 eklentisinin yapılandırılması kolaydır.
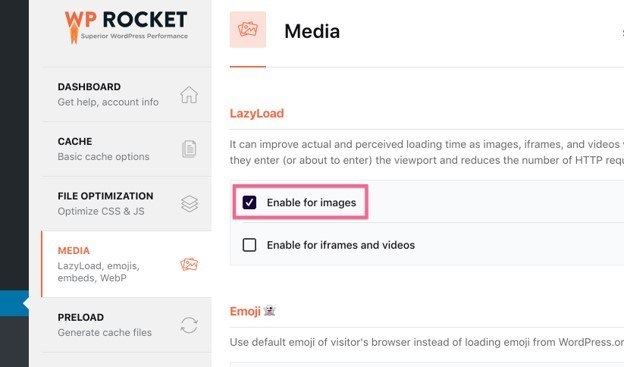
Ek olarak, ödemenin sakıncası yoksa WP Rocket'e göz atın. Yüksek performanslı önbelleğe alma ve çeşitli diğer hız araçlarına sahiptir.
WP Rocket ile tembel yüklemeyi açmak için tek yapmanız gereken bu anahtarı çevirmek:

Daha kolay olamazdı!
Daha hızlı yüklenen görüntülerin keyfini çıkarın
Az önce öğrendiklerinizi özetlemek için…
Sitenize yüklenen büyük boyutlu resimler son derece yavaştır. Bu resimlerden sadece bir tanesi sitenizi çığlıklar içinde durdurabilir.
Resimlerinizi hızlandırmak için yapabileceğiniz en önemli şey, aşırı büyük resimleri sitenize uygun boyutta olacak şekilde yeniden boyutlandırmaktır. Bunu manuel olarak yapabilir veya Optimole ile otomatik hale getirebilirsiniz.
Daha sonra, görüntü sıkıştırma algoritmaları uzun bir yol kat etti ve bu günlerde, bir görüntünün dosya boyutunu, kaliteyi fark edilir bir şekilde etkilemeden %50-70 oranında küçültebilirsiniz. Bu hiç akıllıca değil. Sitenizdeki her resmi sıkıştırmak için ShortPixel veya Optimole kullanın.
Son olarak, tembel yükleme, görüntüleri seçici olarak yüklemek için harika bir yoldur. Sitenize anında tembel yükleme uygulamak için Optimole, a3 Lazy Load veya WP Rocket kullanabilirsiniz.
Bu tekniklerden herhangi birini kullanmadıysanız, siteniz uygulandığında çok daha hızlı yüklenecektir. Sizi uçuracak.
Bu gönderideki kavramlar ve teknikler hakkında herhangi bir sorunuz var mı? Paylaşacak başka bir ipucunuz mu var? Aşağıdaki yorumlar bölümünde yayınlayın!
Şunlar da hoşunuza gidebilir,
Yavaş Bir WordPress Sitesi ve Yönetici Paneli Nasıl Onarılır (Kalıcı)
*Bu gönderide bağlı kuruluş bağlantıları olabilir, bu, bağlantılarım aracılığıyla satın almayı seçerseniz küçük bir ücret alabileceğim anlamına gelir (sizin için hiçbir ek ücret ödemeden). Bu, WPMyWeb'i çalışır durumda ve güncel tutmamıza yardımcı olur. Bağlantılarımızı kullanırsanız teşekkür ederiz, gerçekten minnettarız! Daha fazla bilgi edin.
