A/B Testlerinizde Görselleri Kullanmak ve Dönüşüm Oranlarınızı Artırmak için 26 İpucu
Yayınlanan: 2021-05-20
Görseller, çevrimiçi satışın en önemli yönlerinden biridir.
Fiziksel ürünler, yazılımlar ve hatta hizmetler olması önemli değil. Sitenizde görsellere sahip olmak, hedef kitlenizle bağlantı kurmanıza ve fikir ve tekliflere bağlam sağlamanıza yardımcı olabilir.
Sorun?
Çok fazla web sitesi görüntüleri sonradan düşünülmüş olarak kullanır. Rakiplerinin tasarımlarını, neden ve nasıl en iyi şekilde kullanacaklarına dair herhangi bir strateji olmaksızın, yer tutucu çekimler ve stok fotoğraflarla kopyalamaya çalışırlar.
Bu kılavuzda, tamamı görüntü optimizasyonuna odaklanarak dönüşüm oranınızı artırmak için kullanabileceğiniz 26 ipucu, en iyi uygulama ve test fikirleri konusunda size yol göstereceğiz.
- Görüntü Optimizasyonu Nedir?
- Görsellerin Optimizasyon Üzerinde Ne Tür Etkisi Olabilir?
- Beklenen ve Beklenmeyen Sonuçlar
- Örnek
- 26 A/B Testi, Kontroller ve Görsellerle Dönüşüm Oranınızı Artırma İpuçları
- #1: Kitlenizin Görüntüye Nasıl Tepki Verdiğini Kontrol Edin
- İmajınızı Görüyorlar Ama Dikkat Etmiyorlar mı?
- Neye Tıklamaları Gerektiğini Biliyor mu?
- Örnek
- #2: Resmin (ve Sayfanın) Hız Optimize Edildiğinden Emin Olun
- Görselleriniz ve Sayfanız İzleyicilerinizin Dikkatini Çekecek Kadar Hızlı mı Yükleniyor, Yoksa İzleyicilerin Sayfanızdan Çıkmasına Neden Olacak Kadar Yavaş mı?
- #3: Görüntünün Tehlikede Olup Olmadığını Öğrenin
- Sayfa Hızlı Yükleniyor, Ama Görüntü Artık Piksel mi?
- Örnek
- Resim Yükleniyor mu Yoksa Kırık Bir Bağlantı mı Gösteriyor?
- Sayfa Hızlı Yükleniyor, Ama Görüntü Artık Piksel mi?
- #4: Resmin Gerçekten Gösterildiğinden Emin Olun
- Kopyanız ve Görüntünüz Katlamanın Altına Zorlanıyor mu?
- Örnek
- Görüntü Boyutu Farklı Cihazlarda Tutarsız
- Görüntüyü Görebilecek Kadar Kaydırıyorlar mı?
- Örnek
- "Flaşörlere" Dikkat Edin
- Kopyanız ve Görüntünüz Katlamanın Altına Zorlanıyor mu?
- #5: İnsanlar Birbirine Yakın Olan Şeyler Arasındaki Bağlantıları Varsayar
- #6: Görselleri Tasarlarken Kültürel Farklılıkların Farkında Olun
- #7: Görüntünün İzleyiciyle Uyumlu Olduğunu ve Ne Hissetmelerini İstediğinizi Kontrol Edin
- Örnek
- #8: Özgün Olun
- #9: Sahip Olduğunuz Görüntüleri İyileştirin + Yeniden Çekin
- Örnek
- #10: Resminizi Mesajınızla, İzleyicinin Niyetiyle ve Yolculuklarıyla Eşleştirin
- Örnek
- #11: Yakınlaştır Yakınlaştır!
- Örnek
- #12: Test Aksiyon Çekimleri/Kullanımda Çekimler
- #13: Son Kullanıcınızı Temsil Edin
- #14: Kişileri + Ürüne Karşı Test Etme Ürün Tek Başına
- #15: Bakış Yönünü Test Etme
- #16: Kendi Resimlerinizi Test Edin Verilen Çekimler
- Örnek
- #17: Tek Bir Görüntüye Karşı Test Edin Görüntülerin Sırası
- Örnek
- #18: Test Şirketi Tarafından Oluşturulan İçerik Vs. Kullanıcı Tarafından Oluşturulan İçerik
- #19: Statik Görüntülere Karşı Test Etme Videolar
- #20: 360 Görüntüleri Test Etme
- #21: Test CTA'ları + Görsellerin Üstündeki Bilgiler + Küçük Resimler
- #22: CTA Görünürlüğünü Test Etme
- #23: Alışveriş Yapılabilir Videolarda ve Görsellerde Tıklanabilir CTA Yer Paylaşımlarını Test Edin
- #24: Alışveriş Sepeti Dönüşüm Oranını Artırmak İçin Ürün Çekimlerini Test Edin
- #25: Artırılmış Gerçeklik Görüntülerini Test Etme
- Örnek
- #26: Bölümlere Ayrılmış Görüntüleri Test Edin
- Örnek
- #1: Kitlenizin Görüntüye Nasıl Tepki Verdiğini Kontrol Edin
- Çözüm
Görüntü Optimizasyonu Nedir?
Bir süredir pazarlama ve CRO ile ilgileniyorsanız, resim optimizasyonunu resim yükleme hızınızı artırmak olarak düşünebilirsiniz. Gerçek şu ki, farklı endüstrilerde farklı anlamlara gelebilir.
Elbette, CRO'da yükleme hızı önemlidir, ancak bugün bahsettiğimiz şey bu değil. Bunun yerine, bir görselin sayfanızın nihai hedefi üzerindeki etkisini iyileştirmek için uygulayabileceğiniz testler ve iyileştirmelerden bahsediyoruz.
Garip olan şey, çoğu CRO'nun görüntüye odaklanmamasıdır. Aslında, görüntü optimizasyonu daha çok UX veya PPC alanına odaklanıyor gibi görünüyor.
UX tasarımcıları, tasarım fikirlerini bir araya getirmek ve sayfa içi kullanıcı deneyimini geliştirmek için görüntüleri kullanır.
Ücretli reklamverenler, izleyicinin dikkatini çeken ilk temas noktası olduğu için önce resme odaklanır. Görüntülerin TO'sunu iyileştirmek, diğer şeyleri test etmeden önce optimize edebilecekleri en büyük artıştır.

Görüntüleri CRO'da çok fazla test etmiyor gibiyiz, ancak sonuçlarımızı doğrudan etkileyebilir…
Görsellerin Optimizasyon Üzerinde Ne Tür Etkisi Olabilir?
Beynimiz enerji tasarrufu yapmak için kablolanmıştır.
Bir görev verildiğinde, onu başarmanın her zaman en kolay yolunu ararız. Bu nedenle, bir sayfayı 2,6 saniyede tarıyoruz, içeriği anlamamıza yardımcı olacak kilit odak noktaları arıyoruz ve çok fazla zaman veya çaba harcamadan önce biraz bağlam elde ediyoruz.

Temel olarak okumaya değer olup olmadığını görmek için işaretler arıyoruz ve bu yüzden görseller çok önemli. Sayfayı daha hızlı taramamıza ve anlamamıza yardımcı olarak, geri dönme şansımızı azaltırlar.
Yine de bu sadece ilk temas noktası değil.
Görseller öğrenmemize, hatırlamamıza, fikirleri birleştirmemize, soruları yanıtlamamıza, karmaşıklığı azaltmamıza, görselleştirmemize ve sayfadaki içerikle duygusal bağlantı kurmamıza yardımcı olur.
Bunların hepsi şunlara yol açabilir:
- Daha düşük hemen çıkma oranı,
- Daha fazla sayfa okuma,
- Daha iyi kullanıcı deneyimi,
- İlişkilendirme ve anlama için daha hızlı hız,
- Arzunun inşası,
- Ve daha yüksek TO.
Beklenen ve Beklenmeyen Sonuçlar
Şimdi, aşağıdaki fikirleri gözden geçirmeden önce, sizin için nasıl çalıştıklarını görmek için her zaman test etmeniz gerektiğini unutmayın.
Bir şirket için artış sağlayan bir test, diğerleri için düşüşe neden olabilir. İroni, elbette, *vermesi gereken* şeylerin her zaman işe yaramamasıdır.
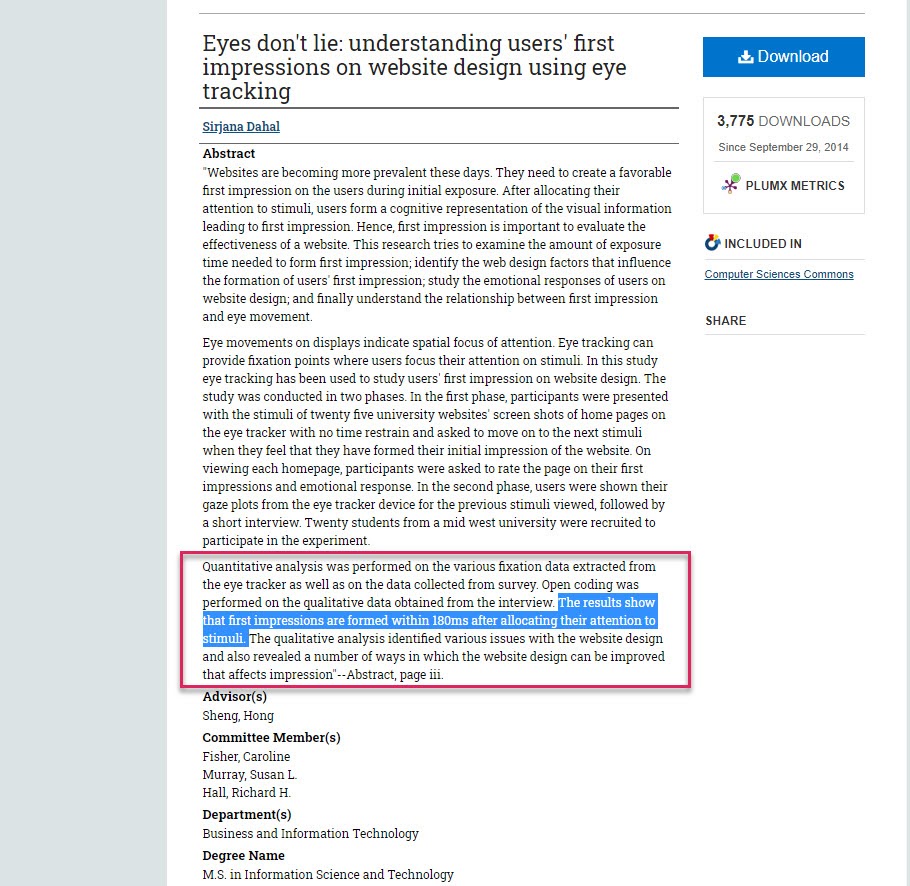
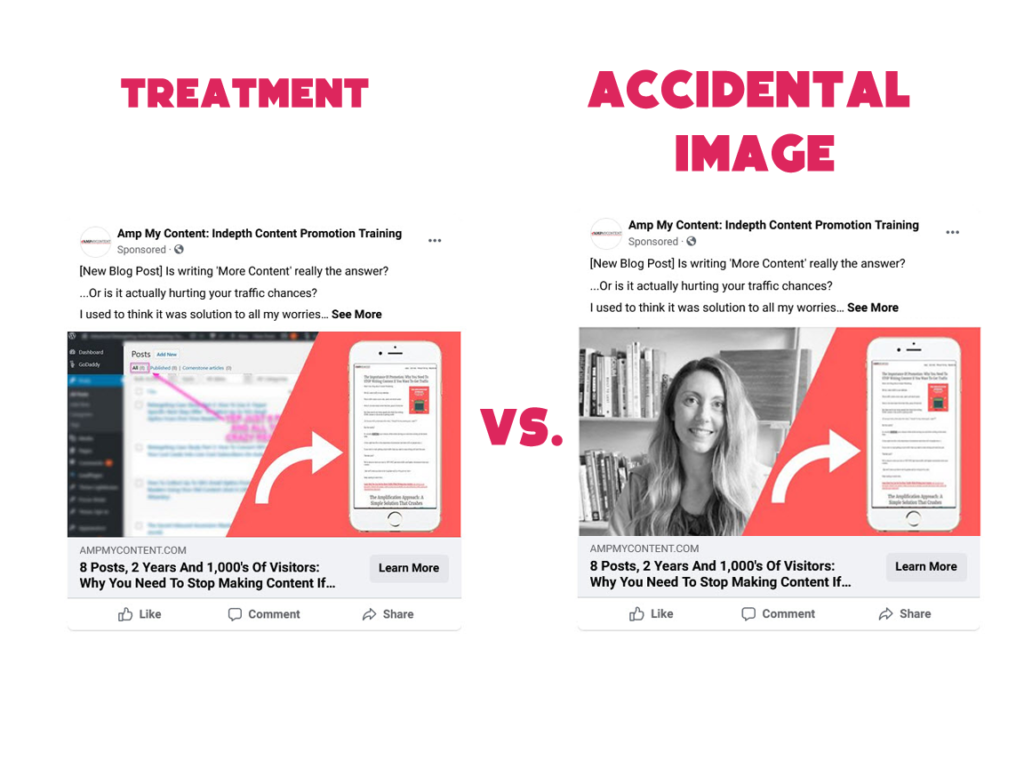
Örnek
Birkaç yıl önce A/B testi 2 görüntüsü için ücretli bir trafik kampanyası yürütmüştüm, ancak kazara bir 3'ünü ekledim ve fark etmeden hafta sonu için kamp yapmaya gittim.
(Facebook, gövde kopyasını aynı tutarken aynı anda test etmek için birden fazla resim yüklemenize izin verir.) İlk 2 resim, sayfada vaat edilen sonuçların ipuçlarını verdi, en çok dikkat çekmesi gereken bir açıydı. 3. resim rastgele bir arka plandı ve bunu sadece
'Sayfa Hakkında' fotoğraflarımızdan birini gösterdi.

Mesele şu ki, 'hata' görüntüsü, kontrolün ve varsayılan tedavinin TO'sunu neredeyse iki katına çıkardı.
(Görüntünün üzerinde insan yüzü olması daha çok ilgi çekmiş olabilir.)
Anahtar Paket Servis
Neyin işe yarayacağını her zaman bilemeyiz, bu yüzden bu fikirleri ilham kaynağı olarak kullanın. Her zaman kendiniz test edin.
26 A/B Testi, Kontroller ve Görsellerle Dönüşüm Oranınızı Artırma İpuçları
#1: Kitlenizin Görüntüye Nasıl Tepki Verdiğini Kontrol Edin
Resimlerinizde herhangi bir değişiklik yapmadan önce, hedef kitlenizin sayfanıza nasıl tepki verdiğini değerlendirin.
Sayfada gerçekte ne yapıyorlar?

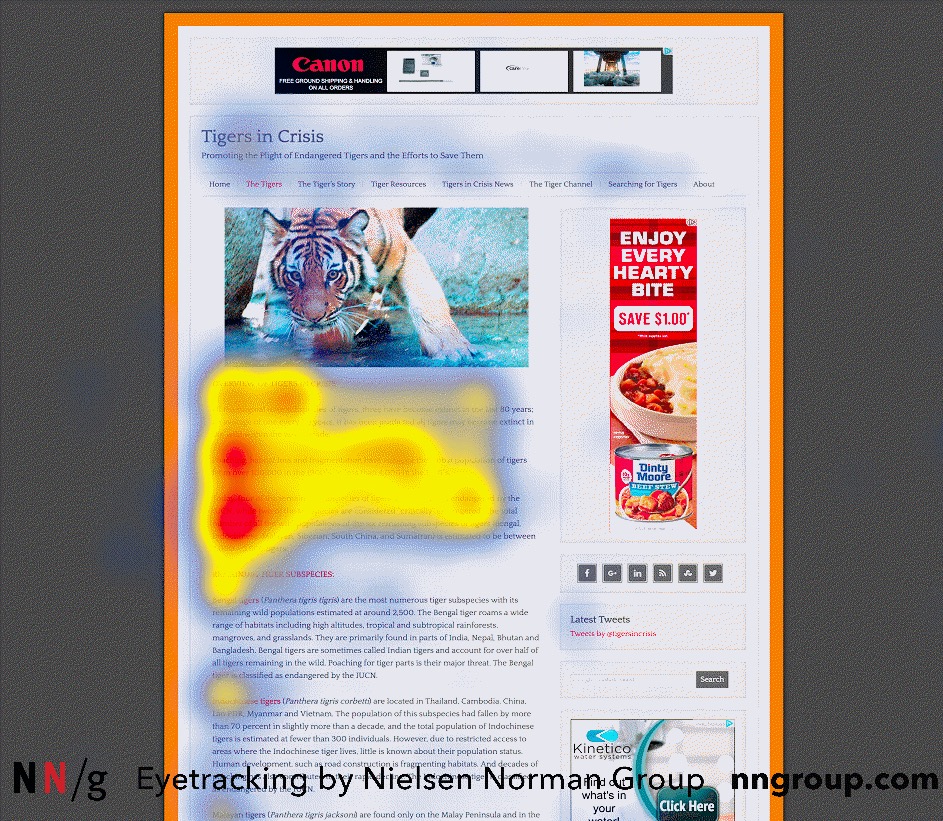
Kullanıcılarınızın nereye odaklandığını görmek için sayfayı ısı eşleyin. Ödeyebiliyorsanız, göz izleme testleri de yapmaya değer olabilir.
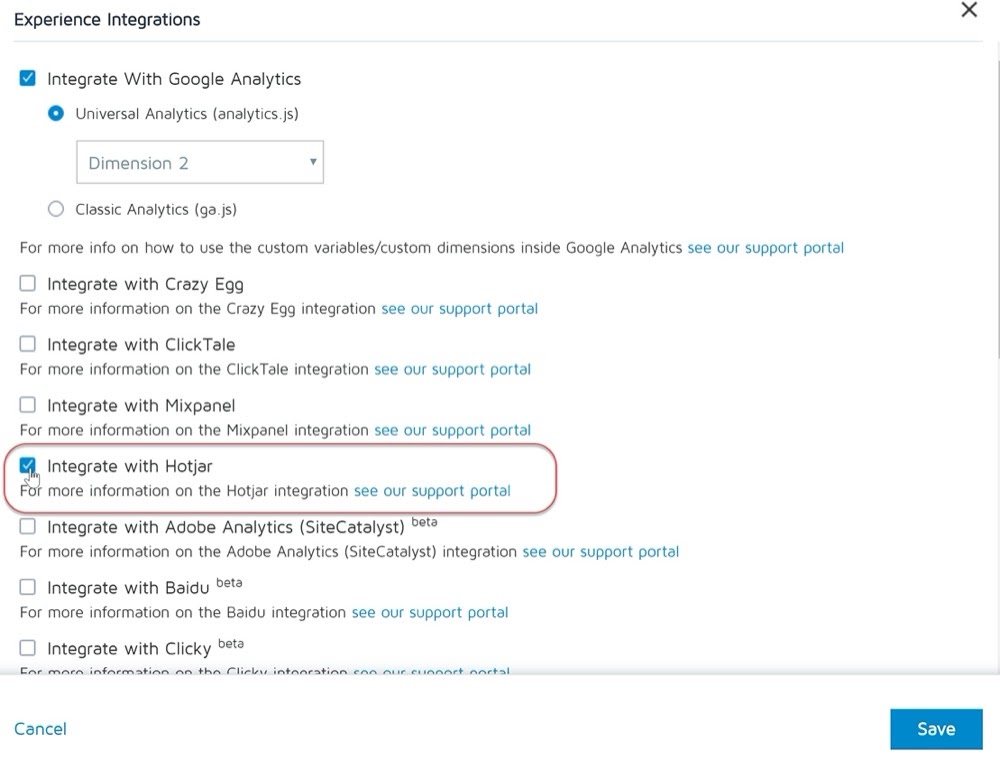
Kenar notu:
Hotjar ve diğer ısı haritası araçlarıyla doğrudan Deneyimleri Dönüştür uygulamasında entegre ediyoruz.

Tamam, artık hedef kitlenizin sayfanız ve resimlerinizle nasıl etkileşime girdiğini biliyorsunuz, hadi bazı iyileştirmeler ve fikirler üzerinden geçelim…
İmajınızı Görüyorlar Ama Dikkat Etmiyorlar mı?
Hiç dikkatsizlik veya 'değişim' körlüğünü duydunuz mu?
Bu, insanların tek bir şeye odaklandıklarında kendi görüşlerindeki büyük değişiklikleri kaçırdıkları bir fenomendir.
Buna en güzel örnek Goril testidir. Videoda, insanlardan beyaz tişörtlü oyuncuların basketbolu kaç kez pas geçtiğini saymaları isteniyor.
Bu nedenle, videoyu izleyenlerin %50'si goril kostümlü birinin görüş alanının ortasına yürüdüğünü, göğsünü dövdüğünü ve ardından uzaklaştığını göremedi. Tüm bunlar, izleyicinin odağının farklı bir konuma ve renk düzenine çekilmesinden kaynaklanmaktadır.
Topu, kotu ve beyaz tişörtü arıyorlar ve diğer her şeyi görmezden geliyorlar.

Anahtar Paket Servis
Sırf resimleriniz olduğu için insanların onlara dikkat ettiği anlamına gelmez, bu nedenle bir hipotez oluşturmak için ısı haritalarınıza bakın.
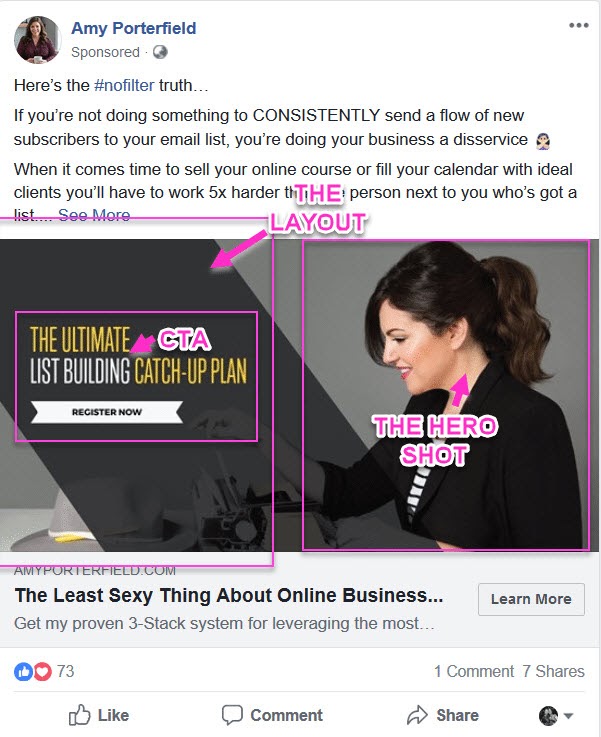
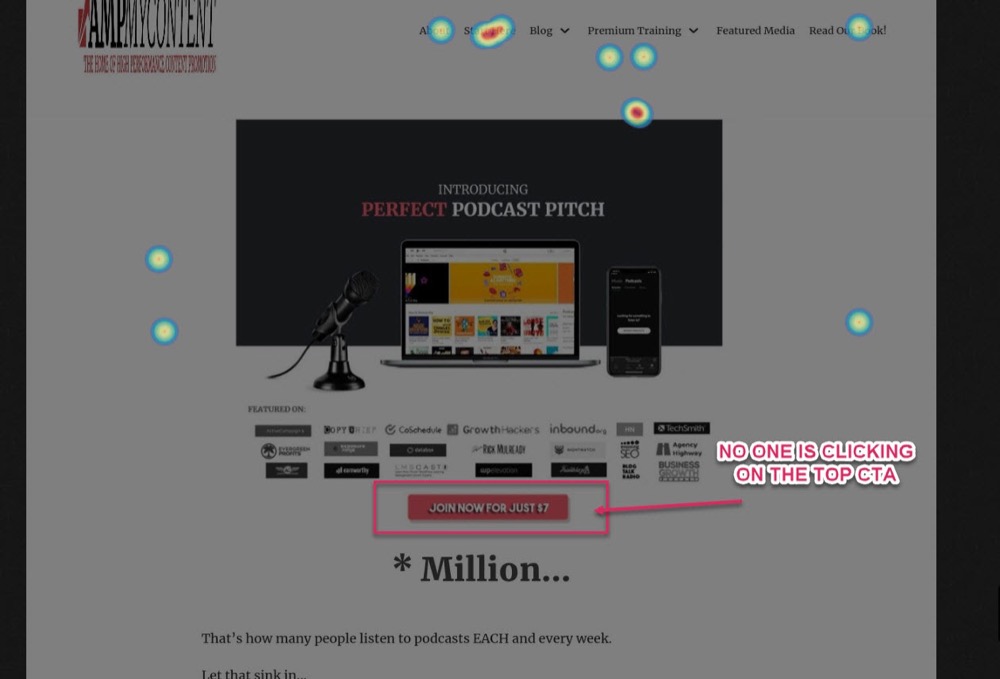
Blogum için bu örnekte, insanların CTA'yı tıklamadığını görebiliyorum.

Düğme, dikkatlerini çekecek kadar büyük veya net olmayabilir veya belki de bunun tıklanacak bir düğme olduğunu anlamıyorlar.
Birazdan bununla ilgili daha fazla bilgi, ancak şimdilik insanların görüntüye veya CTA'ya dikkat etmediğini görebiliyoruz.
[WEBINAR] Görsel Dikkat Takibi: Kullanıcılarınız Olmaları Gereken Yere Bakıyor mu?
Neye Tıklamaları Gerektiğini Biliyor mu?
Resminiz tıklanacak görsel bir CTA içeriyorsa, bunun farkındalar mı ve yapıyorlar mı?
1988'de Don Norman adında bir UX tasarımcısı tarafından ortaya atılan, algılanan olanaklar adı verilen bir kavram var.
Fikir şu. İnsanların belirli bir eylemi (bir düğmeye tıklamak gibi) yapmasını istiyorsanız, nesnenin ne olduğunu ve onunla ne yapmaları gerektiğini algılayabilmeleri, anlayabilmeleri ve yorumlayabilmeleri gerekir.
Genellikle daha önce gerçek dünyada deneyimlediğimiz bir şey arasında benzerlikler ararız, daha sonra bize benzer bir şeyle çevrimiçi olarak nasıl etkileşim kuracağımızı öğretiriz.
Örnek
Klavyedeki bir düğmenin şekli, dokusu ve gölgesi vardır. Deneyimlerimizden, üzerine basabileceğimizi veya üzerine tıklayabileceğimizi biliyoruz.
İnsanlar bu "maliyetleri" görmeye alıştıkları için, tasarımcılar bunları çevrimiçi CTA düğmelerine uyguladılar. Sorun şu ki, birkaç yıl önce insanlar bu konuda aşırıya kaçtı ve ekrandan fırlayan büyük gölgeli veya abartılı özelliklere sahip düğmelere sahip olacaksınız.

Bu tarz pek çok daha az güvenilir site tarafından kullanıldı, bu yüzden bundan uzaklaşıldı. Mesele şu ki, çok fazla geri çevirmiş gibiyiz ve birçok insan artık düz görünen düğmeleri kullanıyor.

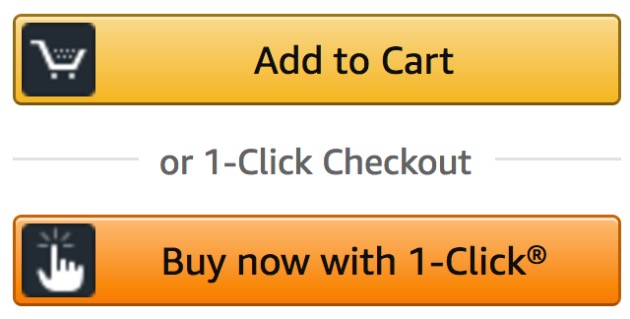
Yukarıdaki örnekte, tıklayabileceğimizi anlamamıza yardımcı olacak hiçbir gölge veya derinlik yoktur, bu da TO'yu etkiliyor olabilir. Bunu, aşağıda hafif bir gölgeye sahip Amazon ile ve hatta öne çıkmasına yardımcı olmak için düğmenin üstünde bir ışık kaynağı ile karşılaştırın.

Anahtar Paket Servis
Resminizin üzerinde veya yakınında bir CTA kullanıyorsanız, kullanıcınızın onu nasıl kullanacağını anlaması için CTA tasarımınızın daha sezgisel olması gerekebilir.
#2: Resmin (ve Sayfanın) Hız Optimize Edildiğinden Emin Olun
Artık sayfanızın nasıl performans gösterdiğini bildiğinize göre, kapsamlı değişiklikler yapmadan önce bazı temel kontrolleri gözden geçirelim.
Görselleriniz ve Sayfanız İzleyicilerinizin Dikkatini Çekecek Kadar Hızlı mı Yükleniyor, Yoksa İzleyicilerin Sayfanızdan Çıkmasına Neden Olacak Kadar Yavaş mı?
Resimlerinizi yükselme için optimize etmekten bahsettiğimizde asıl amaç resim ve sayfa hızı optimizasyonu değildir, ancak başka bir şeyi değiştirmeden önce bakmanız gereken ilk şeylerden biridir.
Neden? Niye?
Çünkü görüntüler oldukça kaynak ağırlıklı olabilir. Ne kadar çok şeye sahipseniz ve kalite ne kadar yüksekse, sayfanızın yüklenmesi o kadar uzun sürer. Çok fazla görünmeyebilir, ancak sayfanızın yüklenmesi 3 saniyeden uzun sürerse, daha sayfayı görmeden hedef kitlenizin bir bölümünü kaybetmeye başlarsınız.
Aslında, sayfanızın yüklenmesi için geçen sürenin hemen çıkma oranıyla doğrudan bir ilişkisi vardır ve arama motorlarındaki sıralamanızı bile etkiler, bu nedenle yükleme süresini hızlandırmanız şiddetle tavsiye edilir.
(Bu, yakın zamanda sayfalarımızdan birinin başına gelmişti. Başka bir yerde yapılan bir güncelleme, hipotez oluşturma aracımızın sayfa yüklemesini etkileyerek yalnızca birkaç saniye daha yavaş yüklenmesine neden oldu, ancak sayfanın hemen çıkma oranını %5 artırdı).
Site yükleme hızınızı artırmak için hiç çalışmadıysanız, şimdi hızlandırın. Sayfa yüklenmiyorsa bile yeni resimleri test etmek sıfır mantıklı.
Sayfanız genellikle hızlı yükleniyorsa ne olur?
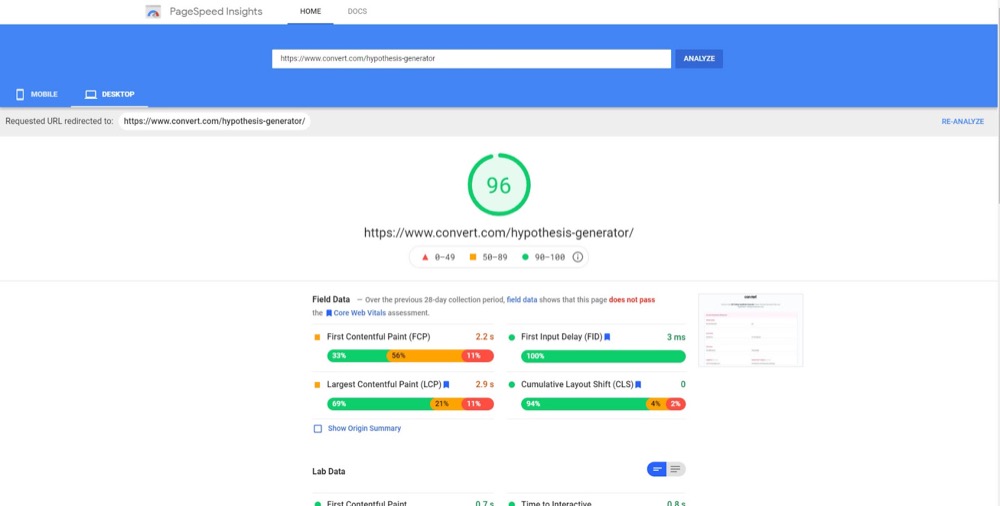
Durumun hala böyle olup olmadığını görmek için hızlı bir kontrol yapın. Hızınızı etkileyen, farkında olmadığınız şeyler olabilir. Bunu, sayfayı Google'ın site hızı aracıyla çalıştırarak yapabilir ve ardından sorunları düzeltebilirsiniz.

#3: Görüntünün Tehlikede Olup Olmadığını Öğrenin
Sayfa hızlı yükleniyorsa, bir sonraki kontrol görüntünün düzgün çalışıp çalışmadığını kontrol etmektir…
Sayfa Hızlı Yükleniyor, Ama Görüntü Artık Piksel mi?
Bazı eklentiler, resminizi etkileyebilecek temel ayarları güncellemiş ve değiştirmiş olabilir.
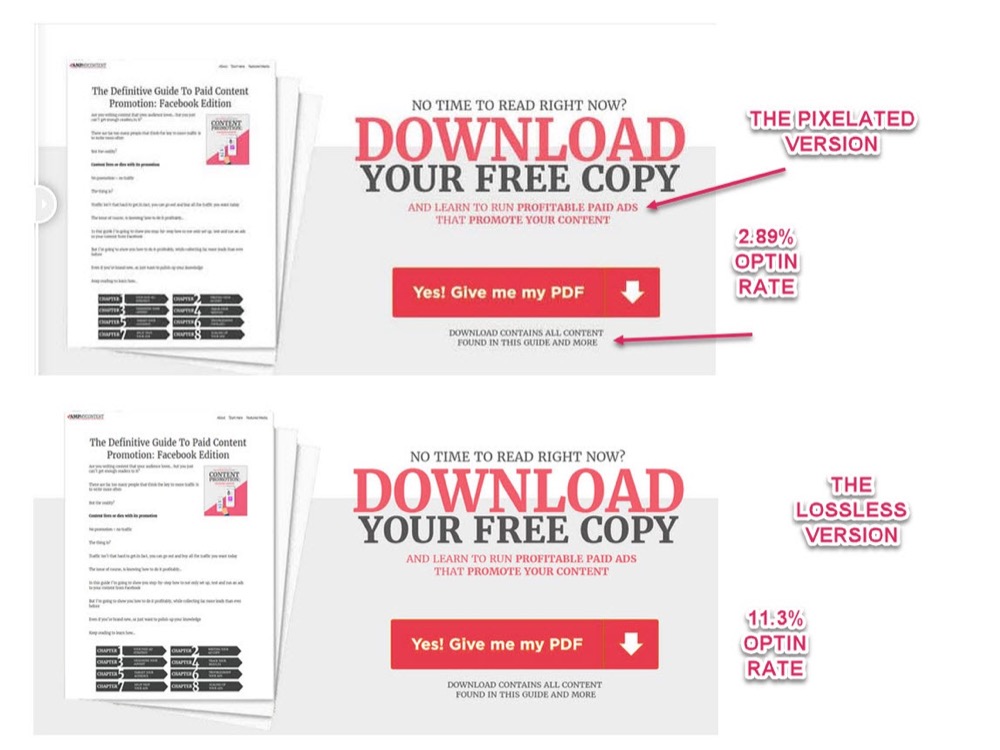
Örnek
Yakın zamanda kendi sitemde dönüşümlerde bir düşüş gördüm ve neden olduğundan emin değildim. Yeni bir web sitesi hız eklentisinin, resimlerimin kalitesini düşürerek hızlandırmaya karar verdiği ortaya çıktı. Bu, artık daha az kişinin tıkladığı pikselli bir CTA resmimiz olduğu anlamına geliyordu.

Görüntü kalitesini düzelttim ve dönüşüm oranı neredeyse anında taban çizgisine döndü.
(Kaydedilmiş bir sürüm görüyor olabileceğiniz için önbelleğinizi temizlediğinizden emin olun.)
Unutma:
Sayfanın ve resimlerin bilgisayarınızda düzgün yükleniyor olması, hedef kitlenizin de aynı deneyime sahip olduğu anlamına gelmez.
Resim Yükleniyor mu Yoksa Kırık Bir Bağlantı mı Gösteriyor?
Bozuk dosyalardan bozuk görüntüler, CDN teslim sorunları veya garip şeylere neden olan eklentileri kontrol edin.

Bunlar kontrol edilmesi gereken son derece basit şeylerdir, ancak hepsinin her zaman işe yaradığını varsaydığımız için ne kadar önemli olduklarını çoğu zaman unuturuz.
#4: Resmin Gerçekten Gösterildiğinden Emin Olun
Hedef kitlenizin resminizi VE kopyanızı masaüstünde ve farklı cihazlarda gerçekten görebildiğini test edin.
Kopyanız ve Görüntünüz Katlamanın Altına Zorlanıyor mu?
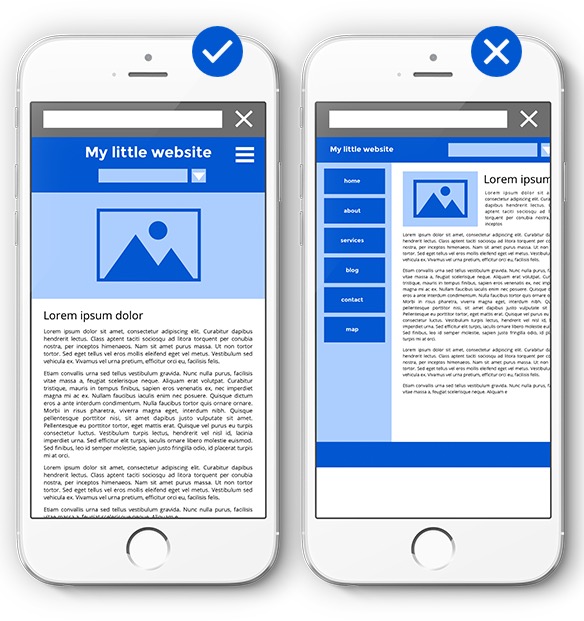
Bir kahraman resmiyle hedefiniz, sayfa yüklendiğinde tam orada ekranda çekici bir resimle birlikte değer teklifinizi vermektir.

Mesele şu ki, her site tasarımcısı her şeyi 'ekranın üst kısmında' tutmayı hatırlamıyor. Belki sayfayı standart kullanıcılarına göre değil de kendi monitör tercihlerine göre tasarlıyorlar veya belki de duyarlı sürümler oluşturmayı unutmuşlardır.
Bu, mizanpajın çarpık olmasına, önemli öğelerin gizlenmesine ve kullanıcının daha fazla bilgi edinmek için geri dönmesine veya aşağı kaydırmasına neden olabilir.
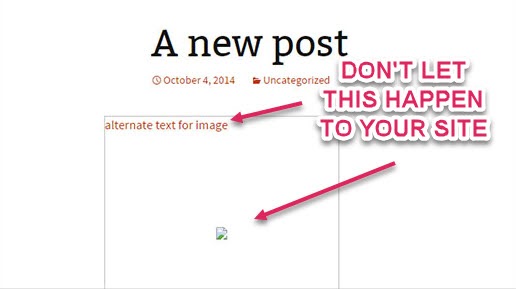
Örnek
Bunu yapsaydık, ana sayfamız böyle görünebilirdi.

Bu yüzden hızlı bir kontrol yapın:
Resminiz kaydırmadan önce tüm ekranı kaplıyor, ancak işin çoğunu kopyanız yapıyor ve ekranın üst kısmında görünmüyorsa , resmin boyutunu küçültün, metnin yanına getirmeyi düşünün veya tasarımı farklı ekran boyutları için duyarlı hale getirin .

Görüntü Boyutu Farklı Cihazlarda Tutarsız
Her görüntü, tüm sayfayı kaplayan bir kahraman fotoğrafı değildir. Bazen içeriğimizin içinde ürün çekimleri veya başka görseller kullanacağız.
Görüntü ağır yükü kaldırıyorsa ancak görülemeyecek kadar küçükse (masaüstünde bile) veya mobil cihazlar için optimize edilmemişse görüntüyü sığacak şekilde ayarlayın.

Ürün resimleri satışları artırır, ancak yalnızca izleyici bunları görebilirse.
Görüntüyü Görebilecek Kadar Kaydırıyorlar mı?
Başka bir basit düzeltme. Resim sayfada gösteriliyorsa, ancak çoğu kişinin kaydırdığından daha aşağıdaysa, yukarı kaldırmanız yeterlidir.
Basit görünüyor, ancak bu, tarayıcıların ayrılmadan önce sayfada kalmasına yardımcı olabilir.
Örnek
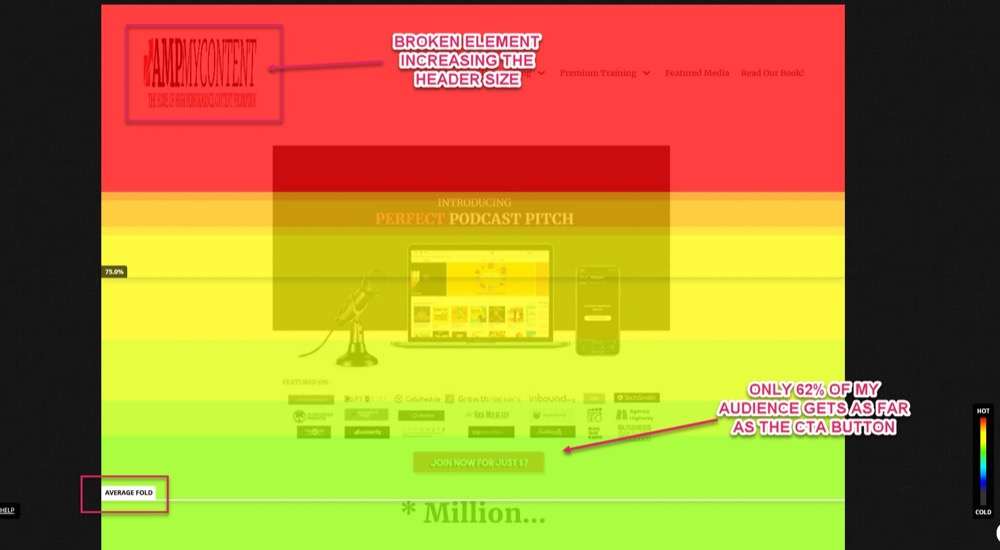
Kendi ürünlerimden birinin ısı haritasını kontrol ederken, CTA düğmesine tıklanmadığını zaten biliyorum.
Kaydırma derinliğini kontrol ettiğimde, izleyicilerimin yalnızca %62'sinin CTA'ya kadar ilerlediğini görüyorum, bu da ekranın üst kısmında gösterilecek şekilde tasarladığım için garip…

Aha!
Sayfayı önbelleğe alınmamış bir cihaz aracılığıyla yüklediğimde, başlık boyutunun artmasına neden olan bozuk bir başlık resmim olduğunu görebiliyorum. Bu, ekranın altındaki CTA düğmesine basıyor ve kitlemin %38'inin bunu kaçırmasına neden oluyor!
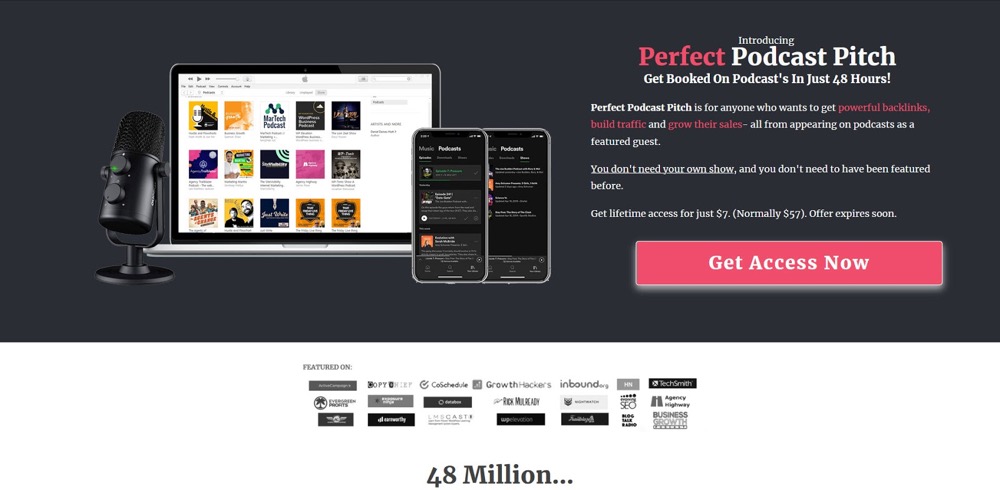
Bunu düzeltmek, kitlemin %100'ünün gerçekten görebilmesi için CTA'mı ekrana geri getirecekti. Ayrıca, CTA düğmesini HERO çekiminin yanına getirerek tasarımı ince ayar yapmaya da bakabilirim, böylece daha fazla dikkat çeker:

Hala test edilmesi gerekiyor, ancak sayfayı açarak CTA'ya nasıl odaklandığını fark ettiniz mi?
Bunu test ettiğimde bir artış göreceğimden neredeyse eminim.
"Flaşörlere" Dikkat Edin
İnsanların bir ekranda içeriği görmeye alışkın olduklarının farkında olun ve görüntünüzü merkeze veya merkeze değil ama asla uzak noktalara yerleştirmeyin.
İnsanlar üstte bir başlık ve kenar çubuklarında dolgu olmasına alışırlar, bu nedenle görüşlerini merkezden uzağa odaklarlar, soldan sağa, yukarıdan aşağıya doğru çalışırlar, ancak genellikle uzak kenarlarda bulunan içeriği göz kırpırlar.
Buna 'F' kalıbı denir.

Görüntüler istediğiniz ilgiyi görmüyorsa, onları ekranın kenarlarından uzaklaştırmayı deneyin.
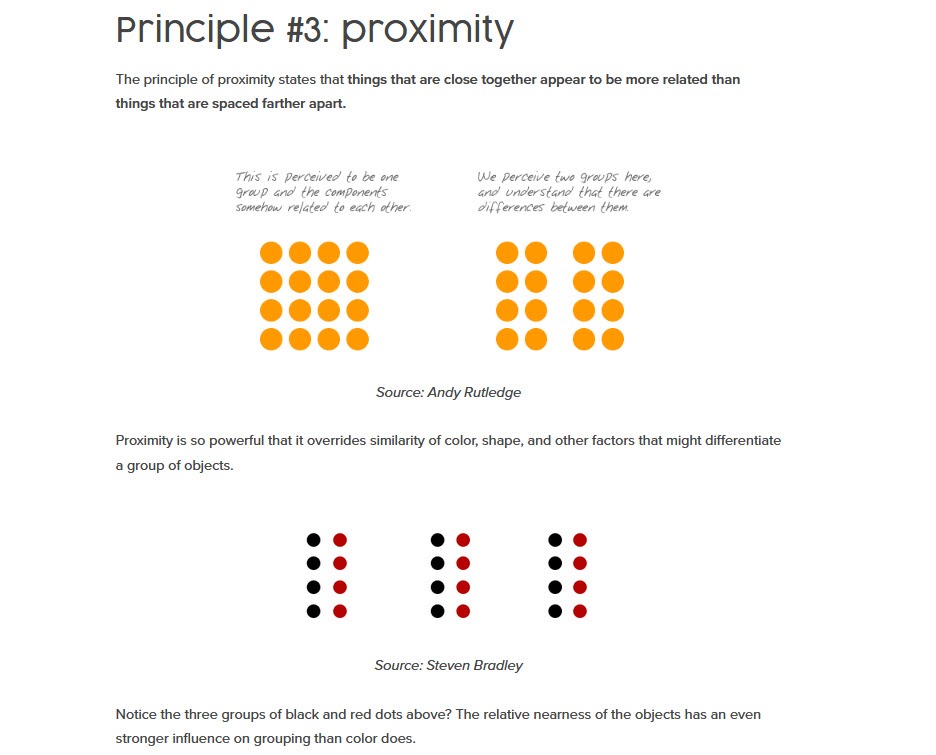
#5: İnsanlar Birbirine Yakın Olan Şeyler Arasındaki Bağlantıları Varsayar
İşte başka bir konum ipucu:
İnsanlar, bir sayfadaki nesneler arasındaki mesafeyi ya bağlantılı değil, bağlantılı ya da birbiriyle alakalı olarak ilişkilendirir.
Öğeler birbirinden uzaksa ayrı şeyler olduklarını varsayıyoruz, ancak birbirine yakınlarsa bağlantılı olduklarını varsayıyoruz.

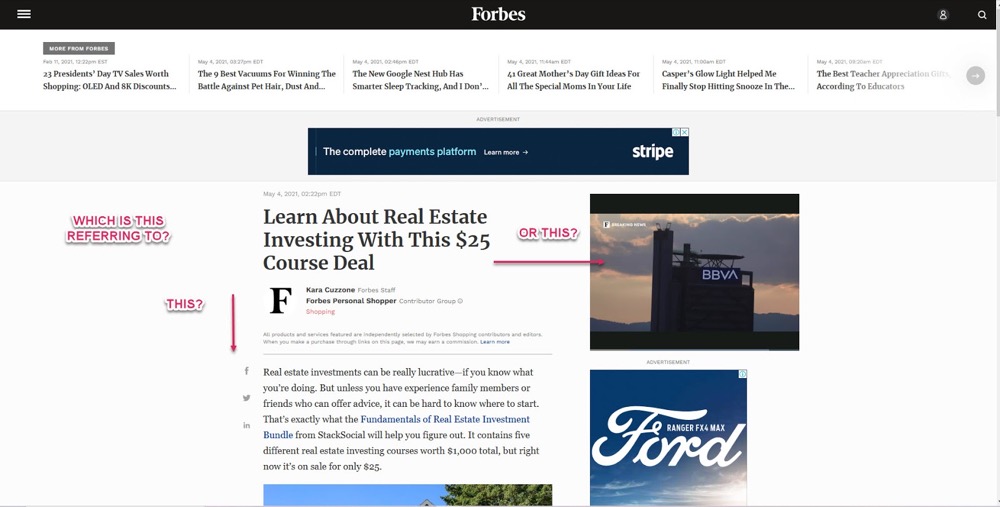
Bu, yanında metin bulunan bir görseliniz varsa, hedef kitlenizin gördükleri görsele atıfta bulunduğunu varsayacakları anlamına gelir.
Dikkatlerini ilgili kopyanıza çekmek istiyorsanız, ancak başka bir hikayeniz veya teklifiniz varsa değil, çünkü şimdi bir şey görüyorlar, ancak başka bir şey hakkında okuyorlar ve kafa karışıklığına neden oluyorlarsa bu harika.

İnsanların yanıt vermediğini fark ederseniz, yan taraftaki dikkat dağıtıcı unsurları kaldırmayı VEYA resim ile ilgili metni birbirine yaklaştırmayı deneyebilir, böylece onları daha kolay ilişkilendirebilirsiniz.
#6: Görselleri Tasarlarken Kültürel Farklılıkların Farkında Olun
İnsanlar geçmiş deneyimlere dayanarak içeriği tarar ve görüntü düzenimizle bunun farkında olmamız gerekir.
Batı'da soldan sağa tararız, yani görüntümüz neredeyse her zaman ortada veya metin sağda olacak şekilde sol üsttedir. Bazı ülkeler sağdan sola okur, bu da düzeninizi ve resimlerinizi çevirmeniz gerektiği anlamına gelir.
Resminizin, metninizin ve CTA'nızın sayfanızdaki konumu için bunu aklınızda bulundurun.
Ayrıca Doğu ve Batı'daki insanların görüntülere farklı baktığını öğrenmek ilginç…
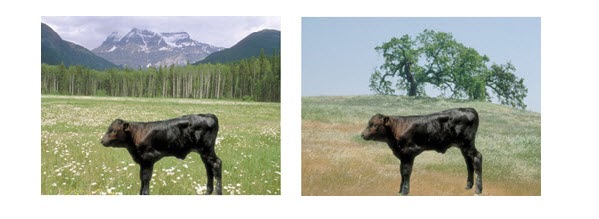
Bu fotoğraflara bir göz atın.

Ne görüyorsun?
Nereden geldiğinize bağlı olarak, odağınız ve bir görüntüyü nasıl görüntülediğiniz değişebilir.
Batı'da dikkatimizi ön plandaki nesneye odaklama eğilimindeyken, Doğu'daki insanlar arka plana ve onun bağlamına bir bütün olarak ön plandaki nesneye odaklanır.
Bu, görüntü arka planınızın nerede gösterildiğine veya kime gösterildiğine bağlı olarak performansta büyük bir farklılığa sahip olabileceği anlamına gelir; bu nedenle, reklam öğenizi tasarlarken veya ince ayarlarken bunu dikkate alın.
#7: Görüntünün İzleyiciyle Uyumlu Olduğunu ve Ne Hissetmelerini İstediğinizi Kontrol Edin
Görüntüler, hedef kitlenizle fikir veya duyguların iletilmesinde harikadır. Doğru eylemi gerçekleştirmelerini sağlamak için teklifinize doğru duyguları ve fikirleri bağlamalarına yardımcı olduğunuzdan emin olun.
Kendinize şunu sorun:
- İmajınızla ne iletmek istiyorsunuz?
- Resminiz sayfanızla nasıl çalışır? Tıklayıp daha fazlasını öğrenmelerini sağlamak için mi? Karar vermenize yardımcı olacak bir ürün çekimi mi?
- Bu görüntünün kullanıcınızı nasıl etkilemesini istiyorsunuz? Bir duyguyla ilişkilendirmek mi yoksa vakayı kullanmak mı?
- Sayfada ne yapmalarını istiyorsunuz?
Bu yanıtların netliği, hedef kitlenizin de aynı şekilde hissedip hissetmediğini görmenize yardımcı olacaktır.
Bu neden önemli?
Bir sayfanın ve ürünün yaratıcıları olarak, hedef kitlemizin bizim sahip olmadığımız bir bilgi boşluğuna sahip olabileceğini unutmaktan suçlu olabiliriz. Bizim için açık olan şey, son kullanıcı için her zaman açık değildir.
Ayrıca, iletmek istediğimiz niyet veya duygumuz bazen çeviride kaybolabilir. Bu nedenle, mümkün olduğunca kullanıcılarınızdan görsellerinizin onları nasıl etkilediğine dair canlı geri bildirim almak için odak grup testleri yapmak çok önemlidir.
Aşağıdaki sorularda netlik kazanın:
- Kullanıcılar görseldeki içeriği net bir şekilde görebiliyor mu?
Sadece görüntü kalitesi değil, görüntünün ne hakkında olduğunu anlıyorlar mı ve görüntüdeki her şeyi görebiliyorlar mı?
Değilse, bu, görüntünüzün iyileştirilmesi gerektiğinin veya daha fazla ayrıntı göstermeniz gerektiğinin bir işareti olabilir.
- Görüntü güvenilir mi yoksa manipüle edilmiş mi görünüyor?
Güven, çevrimiçi satın almada önemli bir faktördür. Görüntü yoğun şekilde photoshoplanmış görünüyorsa, insanlar iddialarından şüphe duyabilir.
Gördüklerine güvenebilirler mi yoksa sahte mi görünüyor?
Bazen gerçek olamayacak kadar iyi görünen bir ürününüz olabilir ve işe yaradığını kanıtlamanız gerekir. Referanslar, rozetler, garantiler ve daha fazlası gibi diğer güven sinyalleriyle destekleyin.
- Görüntü izleyiciyle hangi mesajı iletiyor?
İzleyicileriniz resminizi gördüklerinde ne düşünüyor? Düşünmelerini istediğiniz şeyle uyumlu mu, yoksa başka bir şey düşünmelerini mi sağlıyor?
- Görüntü istenen duygusal tepkiyle sonuçlanıyor mu?
Onlara doğru şeyi hissettirmiyorsa, o zaman daha az insan istediğiniz eylemi yapacaktır ve daha da kötüsü, bazıları geri çevrilebilir. (Bir saniye içinde bu konuda daha fazlası)
- İzleyicinin görselde hangi 'kullanıcı ihtiyaçlarını' görmesi gerekiyor? Resmi gördükten sonra ne yapmak istiyorlar?
İzleyici ürünü/teklif ne için kullanacak? Nasıl kullanılacağını görsellerde görebiliyorlar mı? Karar vermelerine yardımcı olmak için imajınızda neye ihtiyaçları olduğunu görebiliyorlar mı? Satın almak mı istiyorlar yoksa kafaları mı karıştı ve ayrılmak mı istiyorlar?

İmajınız teklifinizi destekleyebilir veya insanları ondan uzaklaştırabilir.
Örnek
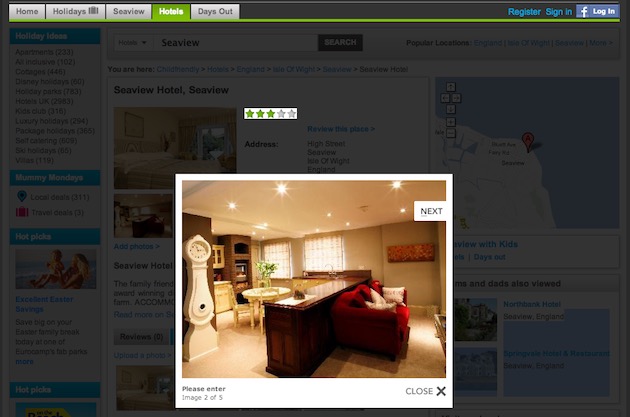
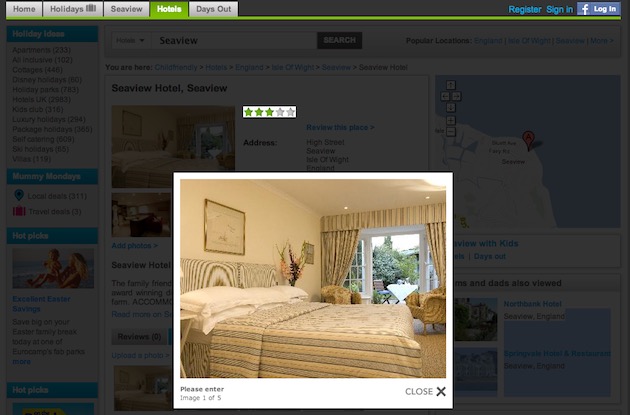
UX tasarımıyla ilgili bu makalede yazar, genç ailelerin gezi rezervasyonu yapmasına yardımcı olmak için tasarlanmış bir web sitesinde otel rezervasyonu yapmak istiyordu.
Bu özel otelle ilgili sorun, sergilenen resimlerin, kullanıcının çok küçük çocuklar için uygun, aile dostu bir oda rezervasyonu yapma nihai hedefiyle uyumlu olmamasıdır. “Aile dostuna karşı kaliteli yemek gibi görünüyordu.”

Yani, bu örnekte, görüntüler aslında kullanıcıyı uzaklaştırdı.
Otel ve odanın çocukları için ne kadar iyi olacağını görmek istedi, oysa otel dekorunu göstermek istedi. Birisi lüks bir konaklama arıyorsa muhtemelen işe yarayacak resimler gösterdi, ancak sitenin reklamını yaptığı veya kullanıcının aradığı şey bu değildi.
(Dürüst olmak gerekirse, otel muhtemelen satışları artıracağı umuduyla her zamanki resimlerini farklı bir siteye ekledi, farklı kullanım durumlarını asla düşünmedi.)
Bu nedenle, görselinizin teklifinizle ve hedef kitlenizin istediğiniz eylemi gerçekleştirmesini sağlamak için hissetmesini, düşünmesini ve görselleştirmesini istediğiniz şeyle uyumlu olduğundan emin olmak çok önemlidir.
En iyi görüntü, oraya koymak İSTEDİĞİNİZ değil, izleyicinizin zihni ve duyguları üzerinde en büyük etkiye sahip olacak olandır. Bu ne söylemek istediğinizle ilgili değil – onların gerçekte gördükleri veya görüntüden aldıkları şey
Craig Sullivan, İdeal Ziyaret
#8: Özgün Olun
Sitenizdeki tüm görseller ya daha fazla bağlam sağlamalı ya da bir yanıta neden olmak için okuyucunuza duygu iletmeye yardımcı olmalıdır.
Şimdi, tahmin edebileceğiniz gibi, resimleriniz orijinal olmayan veya sahte görünüyorsa bunu yapmakta zorlanacak ve bu yüzden stok görselleri kullanmanızı önermiyorum.

Kendi görsellerinizin daha düşük kalitede olması veya yalnızca 'tamam' aydınlatma olması önemli değil, stok görseller sahte hissettirebileceği veya gerçeği yansıtmadığı için hemen hemen her zaman stok fotoğraflarından daha iyi performans göstereceklerdir.
İnsanlar karar vermelerine yardımcı olmak için görüntüleri kullanır. Görüntü alakasız bir şeye veya farklı bir ürüne aitse, güvenilmez hissedilebilir.
Aslında, bir müşteri odaklı oturum çalıştırırsanız, stok fotoğraflarının kullanıcıyı hayal kırıklığına uğratabileceğini fark edeceksiniz çünkü görseller markanızı veya teklifinizi doğru bir şekilde temsil etmiyormuş gibi geliyor.
Daha da kötüsü?
İşe yarayan bir hazır görsel bulursanız, birden fazla sitenin kullandığı görselleri kullanma riskiyle karşı karşıya kalırsınız.

Bu tek stok fotoğraf modeli artık o kadar çok kullanıldı ki, onu hangi yeni reklamda bulduklarını paylaşan insanlara adanmış tüm Reddit konuları var.
Bazen tesadüfen aynı modeli kullanan doğrudan rakipler bile göreceksiniz…
Anahtar Paket Servis
Mümkünse her zaman kendi imajınıza yatırım yapın. Profesyonelce yapılmamış olsa bile, neredeyse her zaman daha fazla artış göreceksiniz.
Kenar notu:
Bir profesyonele dış kaynak sağlıyorsanız, 'ortamınız için tasarladığınızdan' ve özeti planlarken kullanıcılarınızın ihtiyaçlarını göz önünde bulundurduğunuzdan emin olun.
Ne demek istiyorum?
Pek çok geleneksel fotoğraf kampanyası reklam panoları ve reklamlar için çekilir ve çekimler genellikle web siteniz için isteyebileceğinizden oldukça farklıdır.
#9: Sahip Olduğunuz Görüntüleri İyileştirin + Yeniden Çekin
Bazen doğru fikre sahip olabilir ve izleyiciyle aynı hizaya gelebilirsiniz, ancak sahip olduğunuz görüntüler sadece biraz daha çekiciliğe ve yeniden çekime ihtiyaç duyabilir.
Mutlaka görüntü kalitesini iyileştirmek açısından değil (asla zarar vermese de), daha çok görüntü mesajını iyileştirmek ve izleyicinin ihtiyaç duyduğu şeyi yakalamak açısından.
Örnek
O UX makalesindeki otel çekimlerinin bir başka şikayeti de yeterince net bir resim vermemeleriydi.

Görüntü boyutu yeterince kötü, ancak kullanıcıların ihtiyaçları için yeterli bilgiyi gösteremedi. Yatağın yanına bir bebek karyolası koyabilirler mi yoksa alan çok mu dardı?
Bu, odayı daha fazla içerecek şekilde çekimi yeniden yaparak, belki de odaya başka bir açıdan ikinci bir görüntü ekleyerek veya hatta yatağın yanında bir karyola göstererek çözülebilirdi.

(Yani, küçük çocuğu olanlar için otel odası rezervasyon sitesi. Bunu da dahil edeceklerini düşünürdünüz, değil mi?)
Anahtar Paket Servis
Görsel fikriniz izleyiciyle uyumluysa ancak yeterince ilgi görmüyorsa, karar vermek için izleyicilerinizin görsellerinizde ne görmesi gerektiğini yeniden düşünün ve ardından çekimlerinizi bunu göz önünde bulundurarak yeniden yapın.
#10: Resminizi Mesajınızla, İzleyicinin Niyetiyle ve Yolculuklarıyla Eşleştirin
Hedef kitleniz, hızlı yüklenmesine rağmen sayfanızı ziyaret ederken zıplıyor mu?
Mesaj-sayfa uyumsuzluğunuz olabilir, çünkü onları sitenize çeken şey, oraya vardıklarında buldukları ile aynı hizada değildir.
Örnek
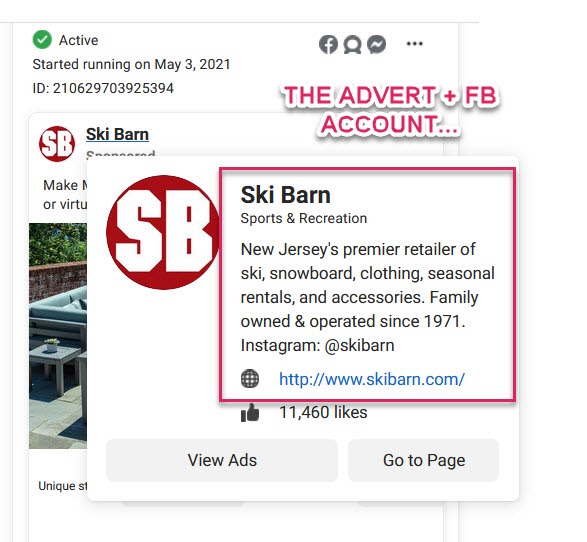
Diyelim ki bir kullanıcı bir reklamı tıkladı veya Google'da arama yaptı ve sayfanıza ulaştı, ancak bir şeyler hissediyor…
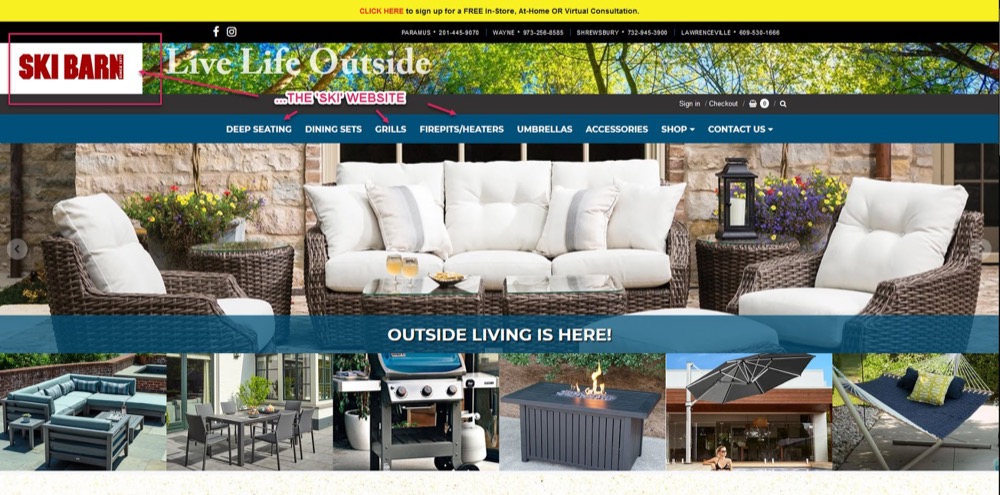
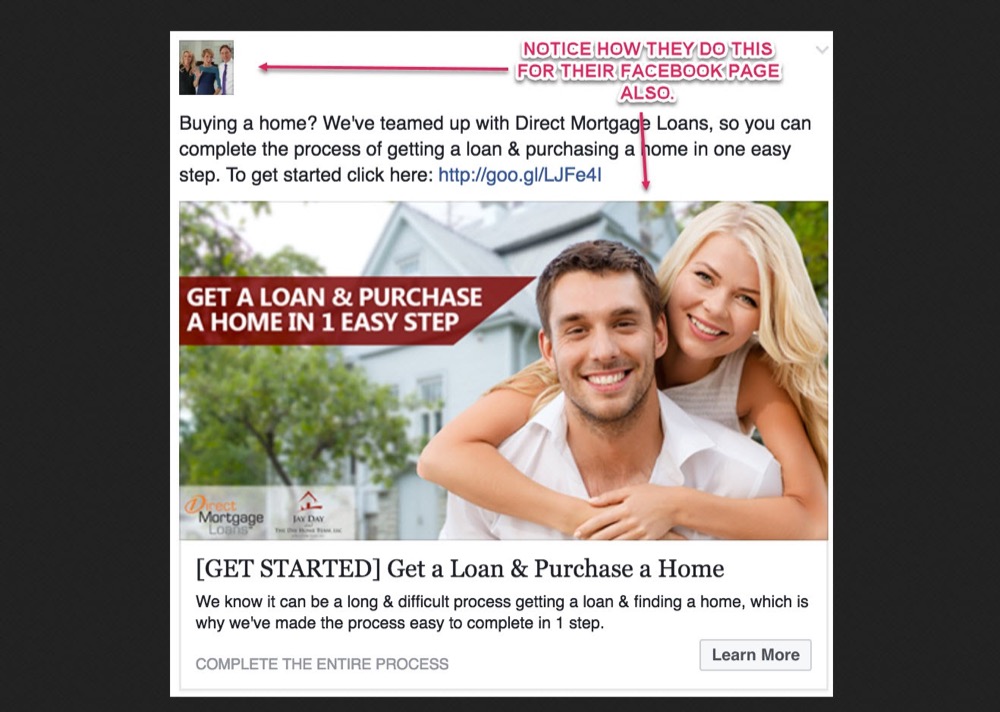
Bu örnekte, kayak ve snowboard malzemeleri satan bir şirketin Facebook sayfasını görebilirsiniz.

Ancak sitelerine tıkladığınızda, aslında dış mekan bahçe mobilyaları sattıklarını görüyorsunuz:

Bu durumda, web sitesi muhtemelen saldırıya uğradı veya alan adı satın alındı ve ardından farklı bir şirket için yeniden tasarlandı.
Mesele şu ki, bu normal bir reklam kampanyasında veya hatta bir Google aramasında bile olabilir. İnsanlar bir şeye tıklarlar ama geldikleri yer tıkladıklarıyla uyuşmuyor.
(Bir reklamda, yalnızca tıklamak ve açılış sayfasının farklı bir ürüne ait olması için reklamı yapılan süslü bir kayak ceketi gördüğümü size söyleyemem.)
Buna 'uyumsuzluk' diyoruz.
Bu yüzden kendi görsel kullanımınız hakkında hızlıca bir düşünün:
- Hedef kitleniz, sayfanıza tıkladıklarında ne görmeyi bekliyor?
- Resminiz bununla uyumlu mu?
- Sayfa resminiz, öne çıkan resminizle veya tıklayabilecekleri reklamlarla eşleşiyor mu?
Tamamen yanlış öğeye hizmet etmek kadar açık olmayabilir, ancak imajınız görmeyi bekledikleri gibi olmayabilir ve ayrılmalarına neden olabilir.
#11: Yakınlaştır Yakınlaştır!
İnternetten alışveriş yaparken diğer tüm duyularımızı kaybederiz. Tadını alamıyoruz, koklayamıyoruz ve hissedemiyoruz.
Yapabileceğimiz tek şey, ürün hakkında daha iyi bir fikir edinmek için resme bakmak. Görüntü kalitesi, özellikle insanların ince ayrıntılara (teknik, güvenlik odaklı veya çok yüksek bilet) önem verecekleri bir şey satarken inanılmaz derecede önemlidir.
Bu nedenle, görüntülerinizi aktif olarak yakınlaştırılabilecekleri ve kalitelerini koruyacakları kadar yüksek çözünürlükte çekmeniz gerekir.
GIPHY aracılığıyla
Kitlenizin ihtiyaç duydukları her şeyi görebildiğinden emin olun.
Bu şekilde hedef kitle, her bir noktayı ince ayrıntılarla inceleyebilir ve temel kullanıcı ihtiyaçlarını vurgulamanıza veya ürünle ilgili olabilecek endişelerini gidermenize yardımcı olabilir.
"Bu yakışır mı? Bu yeterince güçlü mü yoksa güvenli mi olacak” vb.
Örnek
Happiest Baby, kullanıcılarının ihtiyaçlarını net bir şekilde anlayan ve bunu görsellerinde gösteren bir şirkettir.
Yalnızca çoklu çekimleri ve kullanıcı durumlarını kapsamakla kalmaz, aynı zamanda daha fazla ayrıntı için her görüntü yakınlaştırılabilir.
Evet, yüksek biletli bir ürün ama bundan daha fazlası. Müşterileri, bu ürünün yeni doğan çocukları için güvenli olduğundan emin olmak ve onu en ince ayrıntısına kadar incelemek istiyor.
GIPHY aracılığıyla
Kitlenizin bu ayrıntıları görmesine izin verin.
Sahip oldukları her görüntü huzur veriyor.
#12: Test Aksiyon Çekimleri/Kullanımda Çekimler
Yakınlaştırabilmek harikadır, ancak görselleştirme daha da güçlü bir tekniktir.
Neden? Niye?
Kullanımda olan ürünün çekimlerini yaparak, izleyicilerinizin yalnızca ürünü kullanırken kendilerini görselleştirmelerine yardımcı olmakla kalmaz, aynı zamanda çekimden kullanıcıya duyguları aktif olarak aktarır.
Açıklamama izin ver.
İnsan beyni, birçok ilginç unsuru olan büyüleyici bir şeydir.
Bunlardan 3 tanesinden bahsetmek istiyorum:
- Premotor korteks,
- Birincil Motor korteks
- ve Ayna Nöronlar.
Premotor korteks, hareketi planlamanıza yardımcı olan beynin alanıdır, Primer motor korteks ise bu hareketi gerçekleştiren şeydir.
Diyelim ki bir top atmak üzeresiniz ama aynı zamanda beyninizde hangi nöronların ateş ettiğini kaydedebilmemiz için ona bağlı elektrotlar var.
Topu atmayı düşünmeye başladığınızda Premotor korteks yanar. Eylemi düşünmek ve ne yapacağını bulmaktır. Sonra topu attığınızda, Birincil motor korteks kasları kontrol eder ve şimdi okumalarımızda yanar.
Topu başka birinin atışını izleseydik, kendi Premotor korteksimiz, sanki kendimiz atmayı planlıyormuşuz gibi aydınlanırdı.
Olayı gözlemleme eylemi aynı nöronların ateşlenmesine neden olur - biz bunlara ayna nöronları diyoruz.
Bu neden görüntü optimizasyonu için önemlidir?
Seyirciniz uzun bir oyma dönüşü yapan bir snowboardcunun fotoğrafını veya videosunu gördüğünde, sanki kendileri yapıyormuş gibi benzer duygular hissedebilirler.

Başkalarında gördüğümüz duyguyu yansıtırız ki bu, kendi görüntümüzde gösterdiğimiz deneyimlemek istedikleri duyguyla aynı hizadaysa harikadır.
#13: Son Kullanıcınızı Temsil Edin
Çekimde insanların olması da izleyicilerinizin bağlantı kurmasına ve empati kurmasına yardımcı olur, ancak birden fazla modeli test ettiğinizden emin olun.
Neden? Niye?
Eh, özellikle son kullanıcıyı doğru bir şekilde temsil etmiyorlarsa, çekiminizdeki kişiyle herkes rezonansa girmeyecektir. İzleyici, ürünün kime yönelik olduğuna dair yanlış kanılar yakalayabilir, bu nedenle çeşitli modelleri test edin.
"Web Fotoğraflarının Kullanılabilirliği"nde James Chudley, her biri farklı müşteri türlerini temsil etmek için farklı bir modelin fotoğrafını içeren 3 fiyat noktası olan bir satış sayfası için yürüttüğü bir kampanyadan bahsediyor.
Test sonuçları kafa karıştırıcıydı çünkü insanlar en ucuz ve en pahalı seçenekleri alıyorlardı, ancak 'en iyi fiyat' seçeneğini (genellikle en yüksek dönüşümü sağlayan) satın almıyorlardı.
Bazı geri bildirim testleri yaptılar ve en iyi fiyat seçeneği için kullanılan erkek modelin Noel Gallagher'a çok benzediği ortaya çıktı. Ürünün gerçek kullanıcılarıyla uyuşmadığı için müşterilerin bu temsilden vazgeçtiklerini ve dolayısıyla dönüşüm sağlamadığını buldular.
#14: Kişileri + Ürüne Karşı Test Etme Ürün Tek Başına
Yalnızca bir görüntü kullanabiliyorsanız, varyasyonları test etmeniz gerekir.
Bazen, yalnızca ürünle daha fazla kaldırma elde edersiniz. Bazen daha net ürün çekimlerine ihtiyaç duyarsınız. Diğer zamanlarda, bir sayfa kullanımda olan ürünle daha iyi dönüşüm sağlayabilir. Bazen, ürünü kullanan diğer modellerdir.
Kitleniz için hangisinin en iyi sonucu verdiğini görmek için her sürümü test ettiğinizden emin olun.
#15: Bakış Yönünü Test Etme
İnsan modellerini içeren görüntüleri kullanırken, baktıkları yönü test edin.
Journal of Consumer Research tarafından yapılan araştırmalar, insanların bir yöne baktığı görüntülerin, izleyiciyi sahneye çekmeye ve kendilerini o anda görselleştirmeye yardımcı olduğunu buldu.
Bunlar, izleyicinin görselle ve içinde neler olduğuyla özdeşleşebileceği ürünler için iyi çalıştı ve izleyicilerin gözlerini bir CTA'ya yönlendirmeye yardımcı oldu.

Yaşam tarzı markaları için harika çalışıyorlar.
Oysa doğrudan izleyiciye bakan ve göz teması kuran ve gülümseyen insanların olduğu görüntüler, güven oluşturmaya, yeterlilik göstermeye, açıklığa yardımcı oldu ve hizmet tabanlı işletmeler için harika çalıştı.

#16: Kendi Resimlerinizi Test Edin Verilen Çekimler
İşte çok sık görmediğim bir şey ama onu kullanan mağazalar pazar lideri gibi görünüyor.
Açıklamama izin ver.
Diğer 10.000 perakendecinin sattığı bir ürünü sattığınızı hayal edin. Nasıl ayırt edersiniz?
Çoğu insan fiyatı ayarlar ve marjlarla yarışır, ancak akıllı perakendeciler bunun yerine ideal kitlelerine hitap eder.
Tüm rakipleri tarafından sağlanan ve kullanılan ürün çekimlerini kullanmak yerine, ürünleri kendi izleyicilerini temsil eden kendi modellerini kullanarak yeniden çekerek görüntülerin daha etkin bir şekilde bağlanmasına yardımcı olurlar.
Örnek
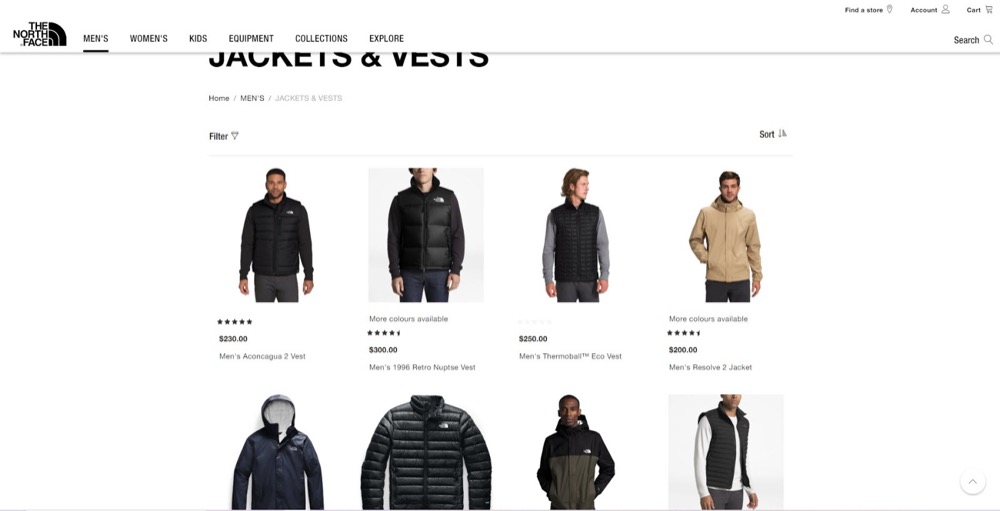
North Face, son zamanlarda genç müşterilerin sayısında bir artış gördü.
North Face'in kendi görselleri yürüyüşçülere, dağcılara ve sırt çantalı gezginlere yöneliktir ve bu nedenle temel marka görselleri 18-25 pazarıyla pek uyumlu değildir.

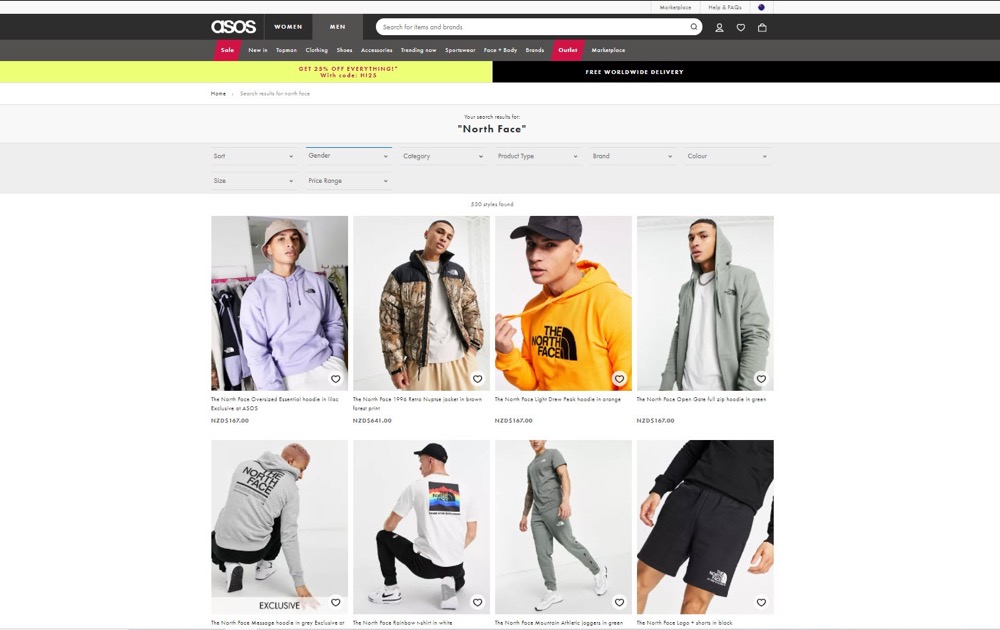
Bu nedenle Asos, sattığı ürünleri, sağlanan çekimleri kullanmak yerine, son kullanıcılarını temsil eden seçkin bir model grubu kullanarak yeniden çekiyor.

Bunu yaparak, ürünü belirli kullanıcılarına çok daha etkili bir şekilde bağlayabilirler.
3. taraf ürünleri satıyorsanız ve diğer sitelerle rekabet ediyorsanız, bunu kendi resimleriniz için düşünün.
#17: Tek Bir Görüntüye Karşı Test Edin Görüntülerin Sırası
Daha fazla ayrıntıya girmek ve izleyicilerinizi bir keşif “yolculuğuna” çıkarmak istediğinizde görüntü dizileri iyidir.
Bu, özellikle görüntüler kullanıcının düşünce sürecini takip ediyorsa işe yarar.
Teklifinize ve sektöre bağlı olarak değişebilir, ancak genellikle şöyle bir şeydir:
- kahraman atış,
- Kullanılan ürün,
- Ürün çekimi,
- İnce detay çekimleri vb.
Örnek
En Mutlu Bebek hakkında daha önce ve izleyicilerini ne kadar iyi tanıdıklarından bahsetmiştik.
Onlarda var:
- Bir video (ürün kullanımdayken çekilmiş bir kahramanın küçük resmiyle),
- 2 temel özelliğin bir çekimi,
- İzleyicilerinin farklı kesimlerine ve farklı modellere uyan bir sürü aksiyon çekimi,
- Teknik yönleri kontrol etmek için her görüntü yakınlaştırılabilir.
GIPHY aracılığıyla
Dizilerinizi, kullanıcıların karar verme sürecine uyacak şekilde tasarlayın.
Diziler işe yarar, ancak kitlenizin böyle bir satın alma işlemini nasıl tamamladığını anlamanız önemlidir, böylece onu resimlerle modelleyebilirsiniz.
Ne yaparsanız yapın, görüntüleri kendi başlarına döndürmeyin, bunun yerine kullanıcının tıklamasına izin verin. Birden fazla çalışma ve test, dönen bir görüntü karuselinin tek başına tek bir görüntüden neredeyse her zaman çok daha düşük dönüşüm olduğunu göstermiştir.
Bu nedenle, bir dizi kullanıyorsanız, bir görüntüyü gösterin ve daha fazla bilgi veya ayrıntı için tıklayabileceklerini açıkça belirtin.
#18: Test Şirketi Tarafından Oluşturulan İçerik Vs. Kullanıcı Tarafından Oluşturulan İçerik
Kullanıcı Tarafından Oluşturulan İçerik (UGC), dönüşümler için neredeyse bir hile kodu gibidir.
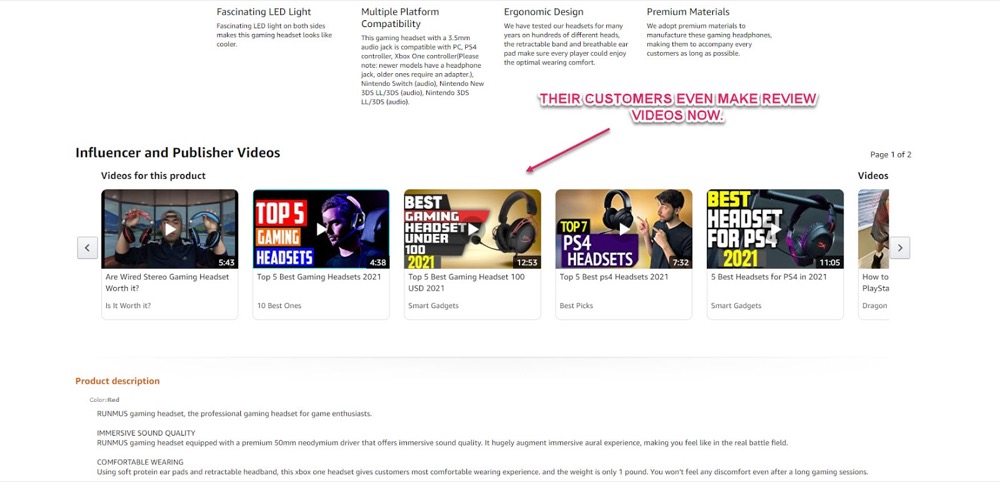
Hepsi bir arada referans, tavsiye ve sosyal kanıt olarak çalışmakla kalmaz, aynı zamanda ücretsiz içeriktir. Kullanıcılarınızın satın aldıktan sonra ürün fotoğraflarını çekmesine ve ardından size göndermesine izin verirsiniz. (Takip e-postalarıyla tüm süreci otomatikleştirecek bir sistem kurarsanız bonus puanlarla). Amazon yıllardır buna izin veriyor ve bugün hala kullanıyor ve üzerinde yenilikler yapıyor, bu yüzden onlar için ne kadar iyi çalıştığını tahmin edebilirsiniz.

Başka bir örnek ister misiniz?
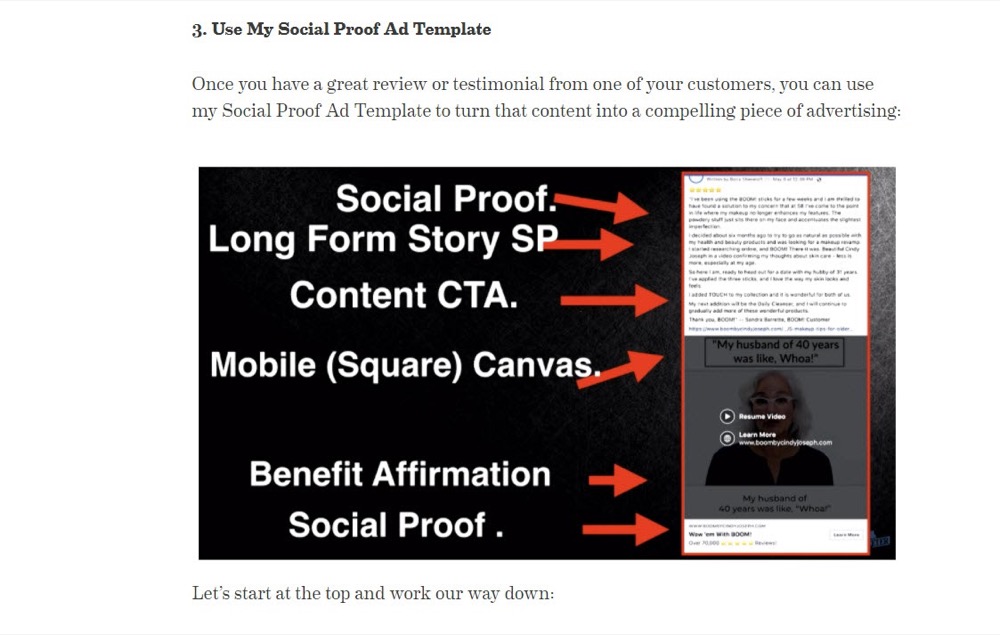
Boom! By Cindy Joseph, doğrudan pazarlamacı tarafından işletilen bir kadın cilt bakım markasıdır.
Mevcut gelirleri 62 milyon doları aşıyor ve ücretli reklamlara ve yönlendirmelere odaklanarak bu noktaya ölçeklendiler.
Eskiden her türlü reklamı yayınlarlardı, ancak günümüzde neredeyse yalnızca UGC video referansları.

UGC yalnızca güven oluşturmakla kalmaz, aynı zamanda tehlikede olabilecek insanları dönüştürmek için de harikadır.
Bağlı kuruluş pazarlamacıları bunu ÇOK iyi yapar, genellikle ideal kitlenin kullanıcı durumu ve bakış açısından ürünler için tam incelemeler ve içerik kılavuzları oluşturur.
Anahtar Paket Servis
UGC içeriğini, ana temas noktası olarak veya ek bir resim veya video olarak veya hatta içeriği size yönlendirmek için 3. taraf sitelerde test edin.
#19: Statik Görüntülere Karşı Test Etme Videolar
Videolar genellikle tek bir görselden daha fazla destek sağlayabilir ve ürün dizilerinde destekleyici içerik olarak çok başarılıdır.
(Zappos, izleyicilerin görsellerin yanı sıra destekleyici bir video izlediği ürün sayfalarında satışlarda %30'luk bir artış elde etti.)
Videoların oluşturulması daha fazla çaba gerektirir, ancak özellikle aşağıdakileri aklınızda bulundurursanız inanılmaz derecede güçlü olabilirler:
- Video kalitesinden haberdar olun.
Her müşteri sizinle aynı kalite sistemine sahip değildir. Videonuzu daha eski makinelere odaklanarak ve en düşük ortak bağlantılarla (iPhone 5 + 3G) birden fazla cihazda test edin.
- Sayfa yüklendiğinde videoyu otomatik olarak oynatma.
Bu sadece sinir bozucu olmakla kalmaz, aynı zamanda sayfa yükleme süresini ve hatta hemen çıkma oranını da artırabilir.
- Videoyu nerede barındırdığınıza dikkat edin.
Youtube'a yüklemek ve sayfanıza gömmek kolay bir seçenektir ancak her Youtube videosunun sonunun diğer içerikler için bir CTA olduğunu unutmayın. (Bazıları artık otomatik olarak oynatılıyor.) İstediğiniz son şey, insanları ürününüz veya hizmetiniz için heyecanlandıracak ve ardından dikkatlerini farklı bir rakibe veya kedi videosuna kaptıracak bir videodur.
Videolarınızı Vimeo gibi platformlarda kendi kendine barındırarak ve ardından sitenize yerleştirerek bu sorunu çözebilirsiniz. (Vimeo, kendi ürün teklifleriniz için videoların sonuna tıklanabilir CTA'lar eklemenize bile izin verir.)
#20: 360 Görüntüleri Test Etme
Fiziksel bir ürün satıyorsanız 360 derecelik görüntüler oluşturmayı düşünün.
Oluşturulmaları için özel bir program gerektirse de, hedef kitlenin ürünü tam olarak incelemesine yardımcı olarak dönüşümlerdeki artışın artmasına yardımcı olabilirler.
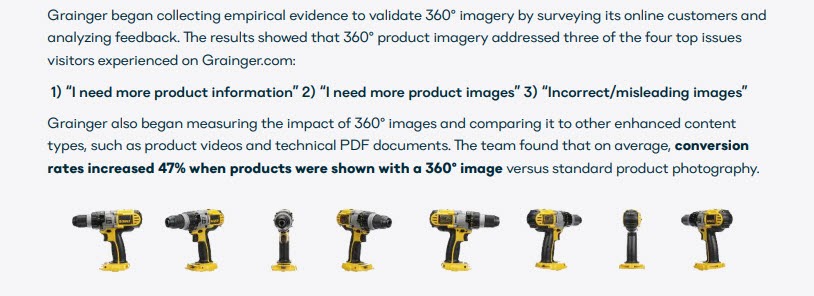
Aslında endüstriyel alet şirketi Grainger.com, elektrikli el aletlerinin 360 derecelik görüntülerinin, yalnızca standart görüntülere kıyasla dönüşüm oranında %47'lik bir artış görmelerine yardımcı olduğunu buldu.

Bu, daha önce ele aldığımız eksik açı sorunlarının giderilmesine yardımcı olurken, aynı zamanda ürünün doğru bir temsilini de gösterir.
Bununla birlikte, yalnızca fiziksel ürünler değil, oteller ve evler 360 örnek çekimler oluşturabilir.

İşte Wistia'daki insanlar tarafından 360 Gayrimenkul Video Örneği.
#21: Test CTA'ları + Görsellerin Üstündeki Bilgiler + Küçük Resimler
Bu, belirli bir öğenin stokta kalmayabileceği ve buna dikkat çekmek istediğiniz ürün sayfaları veya daha geniş ürün kitaplıkları için gerçekten işe yarayabilir.
Küçük resme basit bir CTA ekleyerek izleyicilerin azalmakta olduğunu veya bir öğenin trend olup olmadığını kontrol etmelerini sağlayabilirsiniz.

Bunu sizin için yapmak için eklentiler bile kurabilirsiniz.
#22: CTA Görünürlüğünü Test Etme
Resimlerinizin üzerine CTA'lar ekliyorsanız, belirli yazı tiplerinin veya belirli arka planlardaki belirli renklerin okunmasının daha zor olduğunu ve dönüşüm oranlarını düşürebileceğini unutmayın.
Örneğin:
- Küçük metin
- El yazısı yazı tipleri
- Parlak arka planlarda beyaz yazı tipleri
- Mavi zemin üzerine kırmızı metin
- Kırmızı zemin üzerine mavi metin
- Sarılar üzerinde yeşiller ve yeşiller üzerinde sarılar
- Kırmızı ve yeşil veya kırmızı üzerine yeşil.
Bazen sadece CTA'nın arka planda okunması zor olabilir, ancak diğer zamanlarda bunun nedeni Chromostereopsis adı verilen bir şeydir. Belirli renkler gözdeki farklı reseptörleri uyardığında ortaya çıkar. Belirli olanları birleştirdiğinizde, görüntüye odaklanmayı zorlaştırır.
Yine de sadece renkler değil. CTA'nızın birden fazla cihazda nasıl görünebileceğini göz önünde bulundurun. Ekran boyutu farkı, CTA'nızı görüntülemenin ne kadar kolay olduğunu büyük ölçüde değiştirebilir.
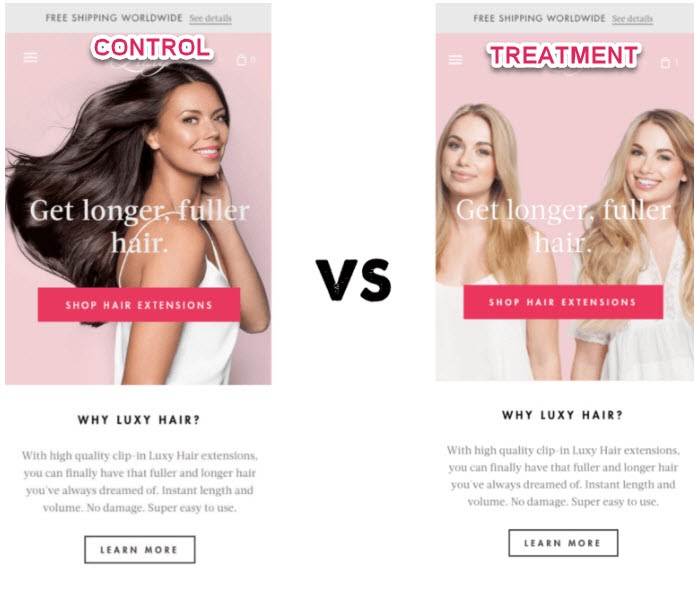
Luxyhair, ana sayfa kahraman çekimlerini, sadece bir kişinin kontrol çekimine karşı öncesi ve sonrası görüntüsüyle test ettikleri bir kampanya yürüttü.
İlginçtir ki, önceki ve sonraki çekimler masaüstünde en iyi şekilde, ancak mobil cihazlarda daha düşük oranda dönüştürülmüştür.

Varsayım, önceki ve sonraki çekimin bir mobil cihazda görülmesinin daha zor olduğudur. Şahsen, bunun birkaç şey olabileceğini düşünüyorum.
Yeni varyasyonda, (sonuçları etkileyebileceğini bildiğimiz) yeni bir modeli test ettiler, ancak sadece bu değil, pembe bir zemin üzerine bindirildiği için metnin okunması çok daha zor.
Bu örnekte, yazı tipi rengini test etmeye, daha koyu bir arka plan eklemeye ve hatta modelin dönen bir görüntüsünü önce ve sonra test etmeye değer olabilir. Bu şekilde CTA'yı okuyabilir ve bir sürümden diğerine farkı görebilirsiniz.
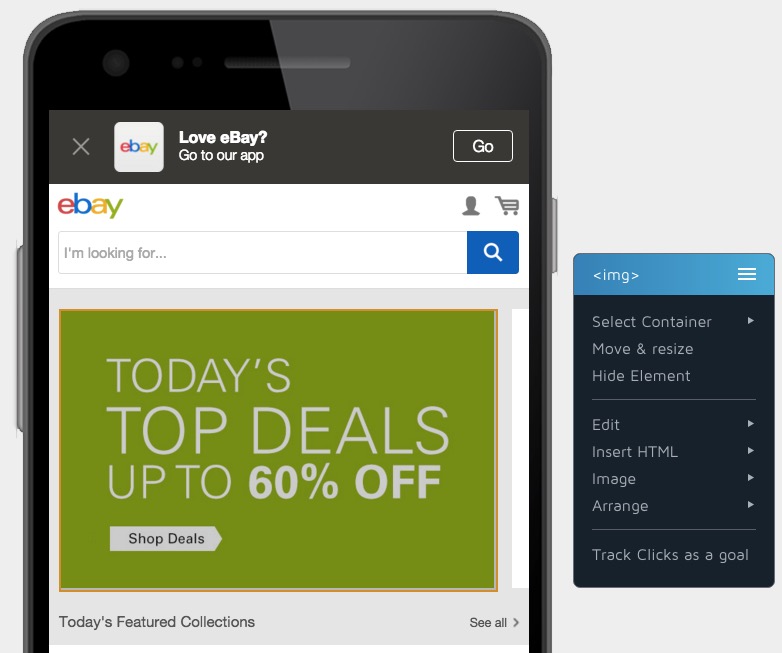
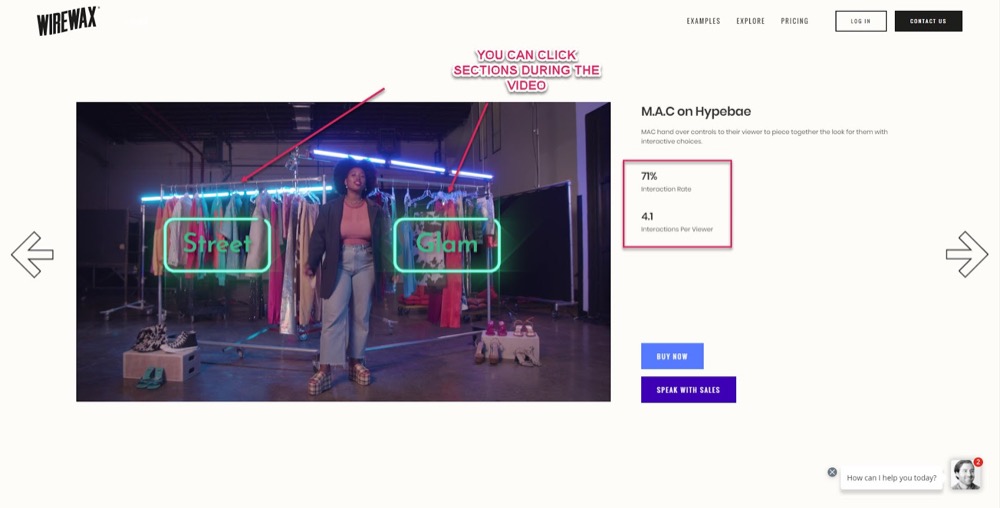
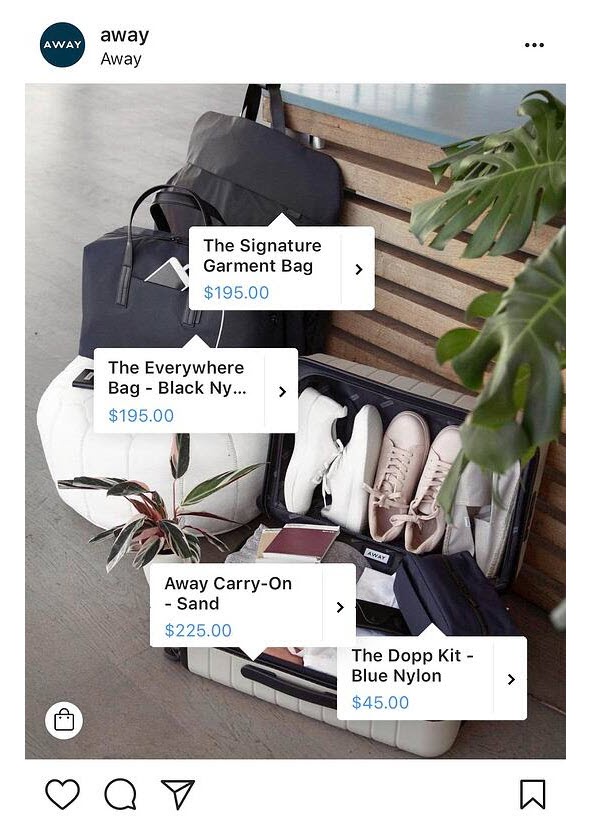
#23: Alışveriş Yapılabilir Videolarda ve Görsellerde Tıklanabilir CTA Yer Paylaşımlarını Test Edin
Alışveriş yapılabilir bir video veya resim, doğrudan etkileşimli bileşenlere sahip bir medya parçasıdır.
İzleyici, çekim veya klipteki öğeleri görebilir, üzerlerine tıklayabilir ve doğrudan belirli ürünlere veya kataloglara aktarılabilir.
İşte Wirewax.com'un müşterilerinden biri için hazırladığı alışveriş yapılabilir bir video.

Ve işte Taggbox'ın görselleri yüklemenize ve ardından kullanıcılarınızın alışveriş yapması için tıklanabilir öğeler oluşturmanıza izin veren bir eklentisi.
Sosyal medya platformları bile alışveriş yapılabilir medyanın gücünü görüyor ve belirli alışveriş yapılabilir reklamlara doğrudan platformlarında izin veriyor.

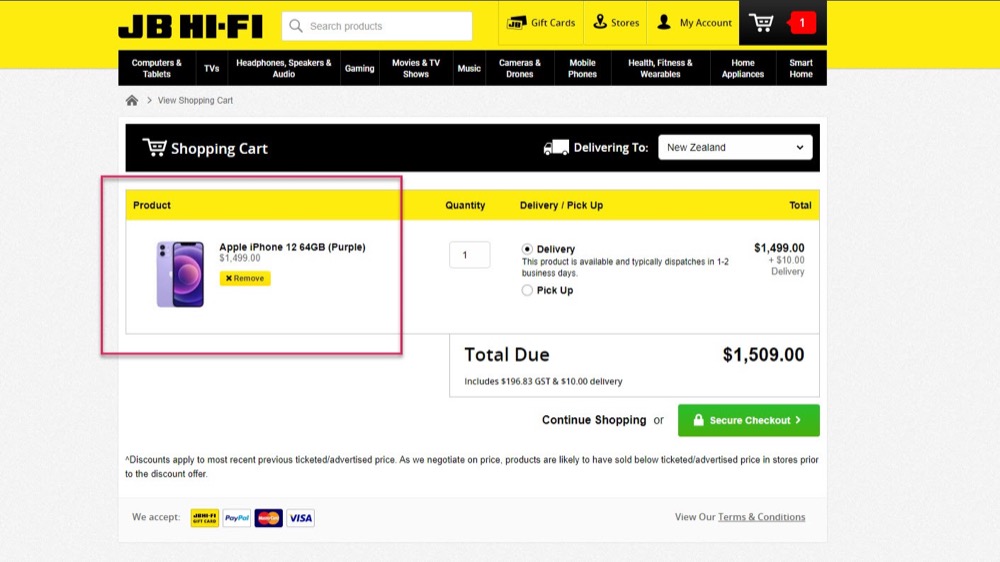
#24: Alışveriş Sepeti Dönüşüm Oranını Artırmak İçin Ürün Çekimlerini Test Edin
Tıklamayı ve satışı elde etmek için resme o kadar çok odaklanıyoruz ki, onu terk edilmiş arabaları durdurmak için de kullanabileceğimizi unutuyoruz. Wordstream'e göre, kullanıcıların yaklaşık %81'i alışveriş sepetlerini terk ediyor ve satışı tamamlamıyor.
Ödeme sayfasına görsel eklemek, hedef kitlenin tam olarak ne satın aldıklarını netleştirmesine ve alışveriş sepeti dönüşüm oranını artırmasına yardımcı olabilir.

#25: Artırılmış Gerçeklik Görüntülerini Test Etme
Kitlenizi herhangi bir "eğer" sorununu aşmanın harika bir yolunun daha fazla görüntü sağlamak olduğunu zaten biliyoruz. Daha fazla açı, daha iyi detay vb.
Bazı perakendeciler bunu bir adım öteye taşıyor ve Artırılmış Gerçeklik alışveriş deneyimleri yaratıyor.
Örnek
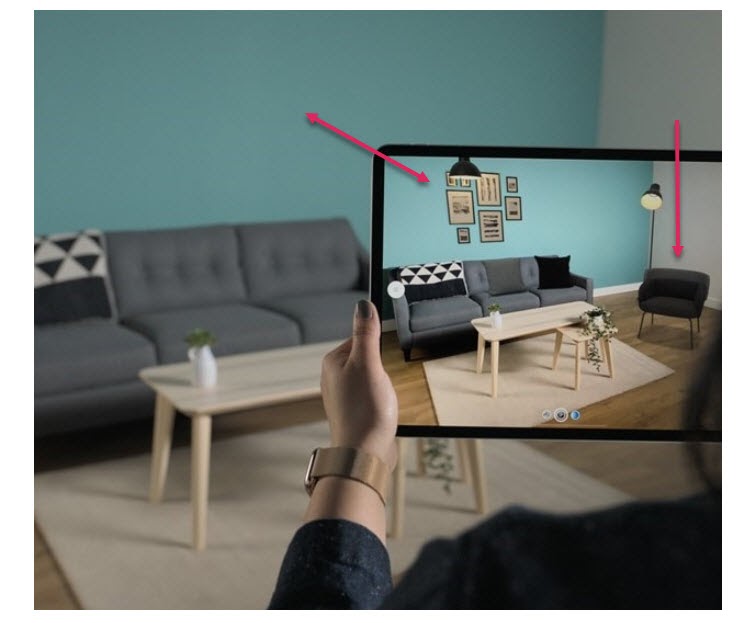
Ikea, kullanıcıların odalarının ekran görüntülerini almalarına, öğeleri seçmelerine ve bunları doğrudan görüntünün üzerine yerleştirmelerine olanak tanıyan bir uygulama olan 'Ikea Place'i yarattı.
Bu, yalnızca insanların odalarını görselleştirmelerine yardımcı olmakla kalmaz, aynı zamanda bir ürünün sığıp sığmayacağını görmek için alanı ölçer ve ardından oda boyutunu içe aktardığı ürün resmine uygulayarak ürün resmini odanızın özelliklerine göre ölçeklendirir!

Coastal, kullanıcılarının gözlükleri dijital olarak 'denemelerine' olanak tanıyan bir AR görüntü aracı kullanan başka bir markadır.
Kullanıcılar, ürünlerin nasıl görüneceğini görmek için web kameralarını açar ve yüzlerindeki farklı çerçeveleri kaplar.
#26: Bölümlere Ayrılmış Görüntüleri Test Edin
Diyelim ki geniş bir kullanıcı kitlesine sahip bir ürününüz var, ancak kitlenizin belirli segmentlerinin onu kendi sebepleriyle satın alacağını biliyorsunuz.
Örnek
Bir bahçe ev eşyası mağazasısınız ve daha fazla barbekü satmak istiyorsunuz.
Belki kitlenizin bir bölümü mangallarınızı yemek pişirmek ve spor izlemek için satın almak istiyor, ancak başka bir kesim bunun yerine bir bahçe özelliği oluşturmak için satın almak isteyebilir.
Resimlerinizi hedef kitlenize uyacak şekilde bölümlere ayırdığınızda, resim kullanıcının nihai hedefini yansıttığı için çok daha yüksek bir artış göreceksiniz.
(Asos'un modelleriyle yaptığına benzer şekilde, ancak şimdi tüm segmentlerde daha da yüksek bir artış için kullanıcı verilerine dayalı olarak resmi aktif olarak değiştiriyoruz.)
Mesajın segmentasyonu inanılmaz derecede güçlüdür. Aslında, Convert kullanıcılarımızdan biri, hedef kitlesinin bir bölümüne bir test uygulayarak dönüşümlerde %50'lik bir artışa neden oldu.
Çözüm
İşte orada. Dönüşüm oranlarınızı artırmak için görüntü optimizasyonu için 26 ipucumuz.
Hedef kitle segmentasyonundan düzen ince ayarlarına ve daha fazlasına kadar burada listelediğimiz hemen hemen her test, Deneyimleri Dönüştür uygulamasında uygulanabilir.
Kendi resimlerinizi test etmeye başlamak istiyorsanız, aşağıdaki düğmeyi tıklayın ve bugün ücretsiz deneme yapın.