9+ HTML E-posta En İyi Uygulamaları
Yayınlanan: 2021-12-24Sürükle ve bırak yöntemiyle veya modül tabanlı bir araçla bir e-posta oluşturduğunuzda, temelde bir HTML e-postası oluşturursunuz.
Kullanıcıların gönderip alabileceği iki ana e-posta türü vardır: düz metin e-postalar (tam olarak kulağa nasıl geliyorsa - yalnızca düz eski metin içeren ve biçimlendirme içermeyen herhangi bir e-posta) ve biçimi olan ve HTML ve satır içi CSS ile biçimlendirilmiş HTML e-postaları .
HTML e-postalarını tespit etmek aslında çok kolaydır - gelen kutunuzda biraz şık görünen çoğu multimedya pazarlama e-postası muhtemelen HTML e-postalarıdır.
Bir e-posta pazarlamacısı olarak, muhtemelen zaten bazı HTML e-postaları oluşturdunuz ve düz metin e-postalara kıyasla faydalarını fark ettiniz. Bununla birlikte, HTML e-postalarının mutlaka düz metin e-postalarından daha iyi olmadığı, yalnızca her iki türün de farklı durumlar için uygun olabileceği ve başarılı bir e-posta pazarlama stratejisinin parçası olabileceği söyleniyor.
Bu makale, kodlama konusundaki deneyim seviyeniz ve bilginiz ne olursa olsun, size en iyi 10 HTML e-posta uygulamasını gösterecek ve kullanabileceğiniz HTML e-postaları için bazı ücretsiz kaynakları paylaşacaktır. Kulağa iyi geliyor? O zaman içeri girelim.
HTML e-postası nedir?
Bir HTML (Köprü Metni İşaretleme Dili) e-postası, düz metin e-posta kullanırken mümkün olmayan anlamsal işaretleme ve biçimlendirme yetenekleri sağlamak için bir tür HTML kullanan bir e-postadır. HTML kodları, pazarlamacıların daha fazla satış sağlayabilecek ve abone katılımını artırabilecek çarpıcı e-postalar oluşturmasına yardımcı olur.
Bir HTML e-postasında, metinler, her satırın 78 karakterinden sonra kesilmek yerine, görüntüleme yüzeyinin genişliğine sığdırılır. Ek olarak, HTML e-postaları renklerin, tabloların, çizelgelerin, diyagramların ve hatta matematiksel formüllerin resim olarak eklenmesine izin verir.
HTML e-postaları neden önemlidir?
HTML e-postaları ilk olarak 2000'lerin başında ortaya çıktı ve pazarlamacılar kargaşa içindeydi. O zamanlar, tüm e-posta istemcileri, HTML e-postaları için böyle bir e-posta biçimini doğru şekilde oluşturamadı ve mobil cihazlar, karmaşık e-postalar için uygun işleme yeteneklerinden kesinlikle yoksundu.
Ancak o zamandan beri, genel olarak duyarlı tasarım ve daha karmaşık e-postalar yalnızca artıyor. Zengin görsel, etkileşimli ve medya öğeleriyle HTML e-postaları, animasyonlu GIF'lerden, güzel biçimlendirilmiş içeriğe, dikkat çekici CTA'lara kadar her şeye sahiptir.
Aslında, insanların %64'ü düz metin e-postalar yerine HTML e-postalarını tercih ettiklerini söylüyor. Yüksek onay derecesi aşağıdaki avantajlardan kaynaklanmaktadır:
Daha yüksek dönüşümler : HTML e-postaları, pazarlama departmanlarının öne çıkan CTA'lara sahip olması için mesajlarını değiştirmesine, alakalı bağlantılar sağlamasına ve alıcıların e-postalarla etkileşim kurmasını kolaylaştırmasına olanak tanır.
Daha iyi tasarım : HTML e-postaları, e-posta pazarlamacılarının şablonları markalarının renkleri ve logolarıyla özelleştirmesine olanak tanır. Ayrıca, e-postalarına tıklanabilir CTA'lar ve resimler ekleyebilirler. Tüm bu yetenekler, pazarlama e-postalarının tasarımını ve performansını iyileştirmeye yardımcı olur.
İzleme : AVADA E-posta Pazarlama gibi bir e-posta pazarlama yazılımına sahip olmak, HTML e-postalarının yönetilmesine yardımcı olur ve kullanıcılara, abone katılım düzeyini değerlendirmek ve hedef kitleyle iyi çalışan mesajları belirlemek için kampanya analitiği sağlar.
Daha yüksek katılım : Görseller genellikle bilgileri kelimelerden daha hızlı ve daha etkili bir şekilde gönderir, bu nedenle HTML e-postaları, e-posta pazarlamacılarının mesajları daha iyi iletmesine olanak tanır. Sonuç olarak, markalar ürünlerini daha çekici açılarla daha iyi sergileyebilir ve tüketicilerden daha fazla aksiyon kazanabilir.
Harika bir HTML e-postası nasıl oluşturulur?

İyi haber şu ki, bir HTML e-postası oluşturmak için aslında kodlama öğrenmeniz gerekmiyor.
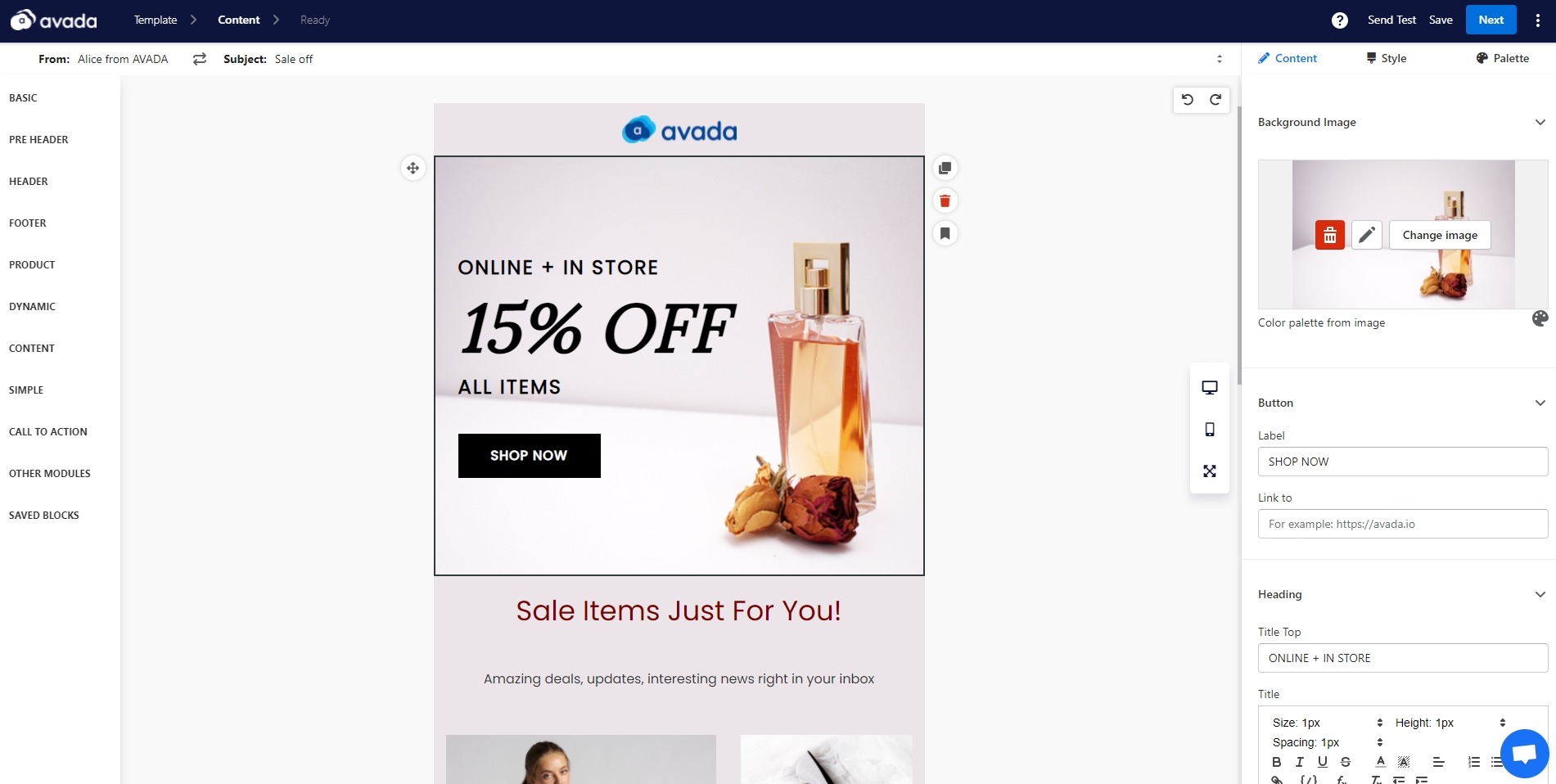
Otomatik e-postalar oluşturmak ve göndermek için oluşturulmuş AVADA E-posta Pazarlama gibi bir araç, arka uç kodlarına erişmenize gerek kalmadan harika e-postalar tasarlamanıza yardımcı olan, kullanıma hazır ve önceden biçimlendirilmiş HTML e-posta şablonları sunar.
AVADA e-posta düzenleyicisinde sürükleyip bırakarak değişiklik yaptığınızda, değişiklikler otomatik olarak son e-posta kampanyasına kodlanacaktır. Ekibinizde bir e-posta tasarımcısı yoksa, ancak yine de profesyonel görünümlü e-postalara sahip olmak istiyorsanız, bunun gibi bir e-posta oluşturma aracına sahip olmak ideal bir seçenektir.

Biraz HTML bilginiz varsa veya e-postalarınızın kodu üzerinde daha fazla kontrol sahibi olmak istiyorsanız, özel e-posta şablonları olarak kullanmak için HTML dosyalarını doğrudan AVADA Email Marketing'e aktarabilirsiniz. Bir HTML dosyasında ince ayar yapmanın yolunu biliyorsanız, seçtiğiniz birçok e-posta şablonunu uygulamaya uyarlamanın basit bir yolunuz vardır.
Sıfırdan bir HTML e-posta oluşturma süreci oldukça zor olabileceğinden, bunun yerine bir geliştiriciyle çalışmanızı veya önceden hazırlanmış bir HTML e-posta şablonu bulmanızı öneririm. Veya daha basit olarak, AVADA Email Marketing'i kullanın, bir e-Ticaret mağazası için işlemsel, çapraz satış ve ek satış, sipariş onayı vb. gibi hemen hemen tüm gerekli e-posta şablonlarına sahiptir.
9+ HTML e-posta en iyi uygulamaları
Tüm bunlar söylendiğinde, hem görünüşe hem de istediğiniz dönüşüm oranına sahip bir HTML e-postası oluşturmak gerçekten zor olabilir. Bu bölümde, sizin için e-posta tasarlama resminden tahminde bulunacağım - işte muhteşem e-postalar oluşturmak için bir e-posta kampanyasının tüm farklı öğeleri için en iyi HTML e-posta uygulamaları.
HTML e-postaları oluştururken hangi yöntemi kullanmak isterseniz isteyin, bu en iyi uygulamalar e-posta kampanyalarınızın tasarımını, kullanıcı deneyimini ve teslim edilebilirlik oranını iyileştirmenize yardımcı olacaktır.
1. Farklı cihazlar ve ekran boyutları için tasarım

Tabletler ve akıllı telefonlar gelen kutusunu kontrol etmeyi artık herkes için çok kolay hale getirdiğinden, tüm e-posta açılışlarının %41,9'u akıllı telefon cihazları tarafından gerçekleştiriliyor. Bu, etkileşimli bir e-posta oluşturmak istiyorsanız, daha fazla cihaz için e-posta tasarlama fikrini artık görmezden gelemeyeceğiniz anlamına gelir.
HTML e-postanızın görünümündeki en belirgin ve en büyük faktörlerden biri, kullanıcılarının üzerinde bulunduğu cihazın ekran boyutudur. Masaüstünde iyi biçimlendirilmiş ve harika görünen bir e-posta, akıllı telefon ekranı için düzgün şekilde oluşturulmadıysa, kolayca üst üste binen ve okunaksız metin ve resimlerden oluşan bir karmaşaya dönüşebilir.
HTML e-postanızın birden çok ekran boyutunda istediğiniz gibi görünmesini sağlamak için yapacağınız en iyi şey, düzeninizi kolay anlaşılır ve basit tutmaktır. Birden çok sütun ve kayan görüntü gibi daha karmaşık öğeler eklemeye başladığınızda, e-posta biçimlerinizin farklı ekran boyutları için çevrilmesi daha zor hale gelebilir.
Daha karmaşık bir düzen oluşturmaya karar verirseniz, farklı ekran boyutlarına uyum sağlamak için öğelerin nasıl yeniden düzenleneceğini aktif olarak ele aldığınızdan emin olun. Örneğin, e-postanız masaüstünde çok sütunlu olarak görünüyorsa, aynı yapı mobilde çalışmayabilir - bu nedenle e-posta öğelerinin farklı ekran boyutlarında nasıl görüntüleneceğini belirlemek için bir medya sorgusu kullanmanız gerekir.
Duyarlı HTML e-postaları oluşturmanın gerçekten mesajınızın biçiminin ve yapısının ötesine geçtiğini unutmayın. Genel kullanıcı deneyimini ve alıcılarınızın e-postalarınızı farklı cihazlarda nasıl algılayacağını düşünün. Yazı tipi seçiminizin mobilde masaüstünde olduğu kadar kolay okunduğundan emin olun ve köprü metni yerine mobil uyumlu düğmeler veya CTA'lar kullanın (mobil cihazlarda köprülü küçük bir metin satırına basmayı denediniz mi? Kolay değil) .
AVADA E-posta Pazarlama ile HTML e-postanızı hem masaüstünde hem de mobilde gerçek zamanlı olarak görüntüleyebilir ve size mesaj tasarımınıza tam bir genel bakış sunabilirsiniz.
2. HTML e-postalarının yükleme süresini kontrol edin
E-postalarınızı yüklemenin ne kadar sürdüğü, yeni bir müşteri kazanmakla hayal kırıklığına uğramış bir alıcıyı kaybetmek arasındaki fark olabilir. Bir uygulamanın içindeki tüm farklı stil seçeneklerini kullanmak ve HTML e-postalarının tutabileceği her resmi dahil etmek cazip gelse de, e-postalarınızın yüklenmesinin çok uzun sürmesi önemli değil.
HTML e-postanızı oluştururken, e-postalarınızın yüklenmesinin ne kadar süreceğinin farkında olun - özellikle insanlar sabah metro yolculuğunda zayıf bir veri bağlantısıyla mesajınızı açıyorsa. İşte HTML e-posta yükleme sürelerinizi iyileştirmenize yardımcı olacak yapabileceğiniz bazı küçük şeyler.
Standart web yazı tiplerini kullanın : Özel yazı tipleri, açılış sayfalarınızı renklendirmek için harikadır, ancak bir e-postaya eklendiklerinde gereksiz bir karmaşıklık katmanı olabilirler. E-posta istemcileri yazı tipi stili öğelerini farklı şekilde ele alır, bu nedenle abonelerinizin kullandığı e-posta istemcisinin o yazı tipini desteklediğinden emin olmak için standart web yazı tiplerini kullanmalısınız.
Çok fazla resim kullanmayın : Daha az resim, müşterilere göndermek istediğiniz mesajı gerçekten daha fazla destekleyebilir. Ayrıca, e-posta görüntü dosyasının boyutunu mümkün olduğunca azaltmak için bir görüntü sıkıştırıcı kullanmayı unutmayın. Çoğu görüntü sıkıştırıcı, boyutu önemli ölçüde azaltırken görüntü kalitesinden ödün vermez, bu nedenle bu ekstra adımı atarak e-posta görselinize zarar vermezsiniz.
Bir HTML küçültücü kullanın : Bir HTML dosyası küçültücüsü, bir HTML dosyasındaki gereksiz kodları otomatik olarak kaldırır. Fazladan ve tekrar eden öğeler düzenlenebilir, ancak HTML e-postanızın gerçek görünümü aynı kalacaktır. Her kod satırı, e-postanın yükleme süresini etkiler, bu nedenle yükleme süresi üzerinde olumlu bir etki yaratmak için önemsiz kodu kaldırmak için biraz zaman ayırın.
Arial, Tahoma, Verdana, Trebuchet MS, Lucida, Courier, Georgia, Times New Roman, Palatino ve daha fazlası gibi aralarından seçim yapabileceğiniz birçok stilistik, kullanıcı dostu ve web güvenli yazı tipi vardır. Bu yazı tipleri çoğu bilgisayarda önceden yüklenmiş olarak gelir ve zamanın %90'ından fazlasını tutarlı bir şekilde oluşturur.

3. Stilinizin farklı e-posta istemcilerinde çalışabileceğinden emin olun

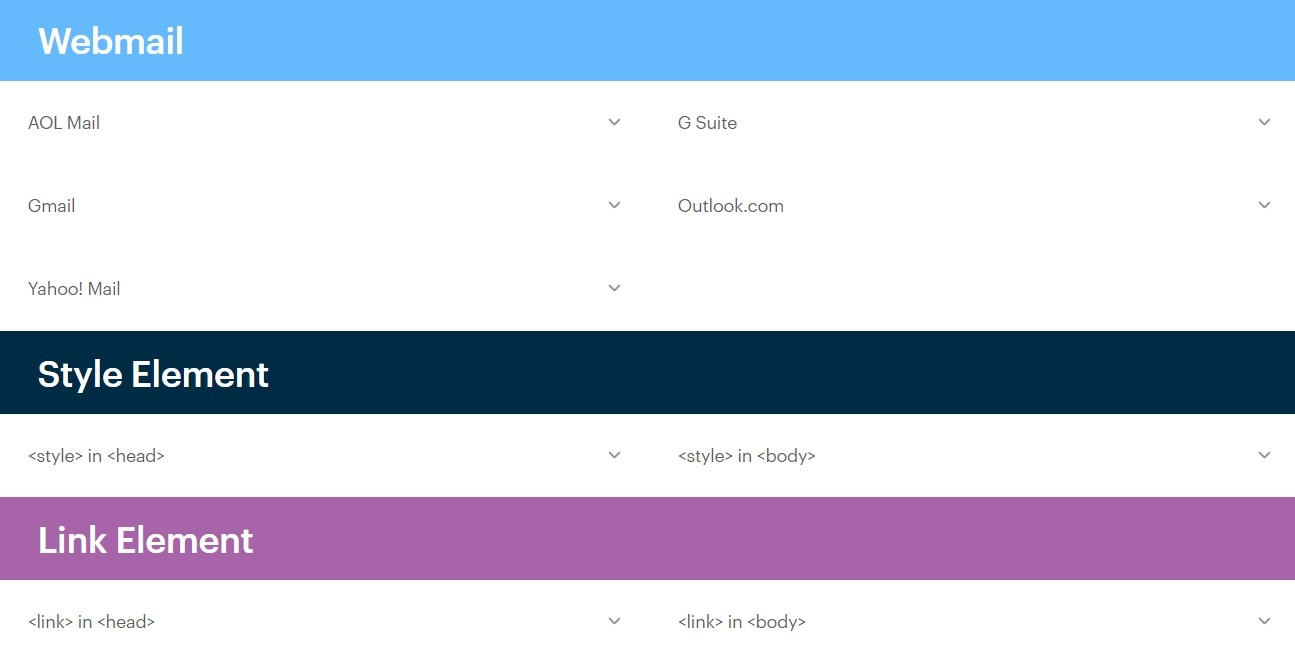
HTML e-postalarınızın abonelerin gelen kutularında görünme şeklini büyük ölçüde etkileyen bir diğer büyük faktör, mesajlarınızı açmak için hangi e-posta istemcisini kullandıklarıdır. E-posta istemcileri e-postaları biraz farklı yükler, bu nedenle Gmail'de belirli bir görünüme sahip bir e-posta, Outlook'ta oldukça farklı görünebilir.
Neyse ki, en popüler e-posta istemcilerinin belirli HTML ve CSS öğelerini nasıl oluşturduğunu anlarsanız, tüm kullanıcıların gelen kutularında oldukça tutarlı bir deneyim oluşturabileceksiniz. Her şey desteklenmeyen etiketlerden kaçınmayı bilmek ve buna göre uyum sağlamakla ilgilidir. En popüler e-posta istemcilerinin (Gmail ve Outlook dahil) farklı e-posta CSS stil öğelerini nasıl desteklediğini ve oluşturduğunu anlamak için Campaign Monitor'deki bu kapsamlı kılavuzu okuyabilirsiniz.
4. Son kullanıcı sorunları için plan yapın
E-posta istemcisi ve ekran boyutu, HTML e-postalarınızın abonelerin gelen kutularında görüntülenme şeklini etkileyebilecek tek faktör değildir. E-posta istemcisi sürümü, kullanıcı işletim sistemi, benzersiz kullanıcı ayarları, güvenlik yazılımı ve otomatik resim yüklemenin etkinleştirilip etkinleştirilmemesi gibi öğelerin tümü, e-postalarınızın nasıl performans gösterdiğini etkileyebilir.
Bu uzun faktör listesine bakarak tahmin edebileceğiniz gibi, hepsini çözmek çok zordur (her bir e-posta kampanyası gönderdiğinizde) ve denemeye cesaret ederseniz muhtemelen bilgisayarınızı odanın diğer ucuna fırlatırsınız.
Ancak bu sorunlar karşısında tamamen hayal kırıklığına uğramanıza gerek yok - HTML e-postalarınızı göndermeden önce biraz planlama yapmanız yeterli.
İlk olarak, HTML e-postanızın bir web sayfası sürümünü oluşturmayı düşünün .
Bu, e-postanız için güvenli bir düğme gibi davranır. Herhangi bir nedenle (yukarıda tartışılan birçok faktörden biri gibi) güzel tasarlanmış e-postanız bir alıcı açtığında mutlak bir karmaşa olarak görünüyorsa, en azından e-postayı bir web sayfası olarak görme ve mesajı şu şekilde görme seçeneğine sahip olacaklar. olmasını amaçladın.
Web tarayıcıları, stil öğelerini e-posta istemcilerinden çok daha tutarlı bir şekilde oluşturabildiğinden, web sayfası sürüm e-posta mesajınızın görünümü üzerinde daha fazla kontrole sahip olabilirsiniz. AVADA E-posta Pazarlamasında, bir e-postanın sağ üst köşesinde her zaman bir web sayfası sürümünü otomatik olarak oluşturacak bir seçenek olarak bağlantılı bir köprü metni vardır.
İkinci olarak, HTML e-postanızın düz metin sürümünü oluşturmalısınız.
Düz metin sürümü, kulağa nasıl geliyorsa, HTML e-postanızın yalnızca tamamen düz metin olarak işlenen başka bir sürümüdür. Bazı e-posta istemcileri veya kullanıcı ayarları HTML kodlarını yüklememeyi veya yükleyememeyi tercih ettiğinden, HTML e-postalarının düz metin sürümüne sahip olmak önemlidir.
Bu durumda, istemci, kullanıcılar için HTML e-postanızın düz metin alternatif bir sürümünü oluşturabilecektir. Mevcut değilse, alıcının e-posta sunucusu, e-postalarınızın spam veya potansiyel olarak tehlikeli olabileceğinin sinyalini verebilir.
AVADA E-posta Pazarlama gibi bir e-posta pazarlama yazılımı, bir alıcının e-posta hizmeti gerektiriyorsa, e-postanız için otomatik olarak düz metin bir sürüm sağlayacaktır. Sıfırdan bir HTML e-postası oluşturuyorsanız, aynı e-postanın hem HTML sürümünü hem de düz metin sürümünü içeren bir e-posta olan çok parçalı bir MIMe mesajı oluşturmanız gerekir. Bu işlem ileri düzeyde kodlama bilgisi gerektirir, bu nedenle üzerinde bir geliştirici ile çalışmalısınız.
Üçüncüsü, resimler yüklenmese bile HTML e-postalarınızın hala anlamlı olduğundan emin olun.
Bazı kullanıcılar otomatik resim yüklemeyi kapatır; bu, kullanıcılar açtığında e-postanızın resimsiz oluşturulacağı anlamına gelir. Bu nedenle, e-posta mesajınızın anlamını anlamak için yalnızca resimlere güvenmeyin ve e-postanızın içindeki resimlere her zaman alternatif metin ekleyin. Alternatif metin, resimler görünmese bile görünür, böylece alıcılarınız e-posta görsellerinin ne anlama geldiğine dair genel bir fikir edinebilir.
5. HTML metnini optimize edin
HTML metni, tüm gelen kutularında (mobil ve masaüstü) okunaklı ve net olduğundan emin olmak için çok sayıda kopyası olan alanlar için iyidir (HTML metni, cihaz genişliğine bağlı olarak ölçeklenir). Çoğu akıllı telefon gelen kutusu için minimum okunaklı HTML yazı tipi boyutunun 13 piksel olduğunu unutmayın.
Bir kupon kodu eklerken, alıcının kolayca kopyalayıp yapıştırabilmesi için bunu HTML metni olarak yazabilirsiniz. Bu, gelen kutularında resimler kapatıldığında da düzgün görüntülenmesine yardımcı olacaktır. Bir kopyayı resim olarak kullanmanız gerekiyorsa, doğru şekilde oluşturulduğundan emin olmak için gönder tuşuna basmadan önce kendinize bir test e-postası gönderin.
İlgili olmasa da, bir HTML e-posta oluştururken JavaScript, Flash ve karmaşık HTML/CSS'den kaçınmanızı öneririm. JavaScript ve Flash, birçok farklı e-posta istemcisinde desteklenmez. E-postanızın CSS3 yerine CSS2 ve HTML5 yerine HTML4 ve yerine satır içi CSS ile yazıldığından emin olun.
6. Öğelerinizin boyutunu bilin

Belirtildiği gibi, mobil cihazlar için minimum okunaklı HTML yazı tipi boyutu genellikle 13 pikseldir. HTML e-postanızda boyutu göz önünde bulundurmanız gereken çok sayıda başka öğe vardır. Uygun görüntü boyutlarından konu satırının karakter sınırlamasına kadar - bu öğelerin boyutlarına dikkat etmeniz gerekir.
İdeal HTML e-posta genişliği 600 pikseldir, e-postanızın tüm tarayıcılarda ve cihazlarda düzgün şekilde görüntülenmesi için bu genişliği korursunuz. Ayrıca, 72 dpi çözünürlüğe sahip olarak görüntülerinizi net ama yükleme süresi için optimize edin. Konu satırınız ve ön başlığınız 65 karakterin altında olmalıdır, böylece hangi tarayıcıyı, e-posta istemcisini veya aboneleri kullanırsa kullansınlar sığmalıdır.
7. Sağ düğmeyi kullanın

Göz alıcı ve yüksek kontrastlı CTA (harekete geçirici mesaj) düğmeleri, abonelerin onlardan istediğiniz eylemi tıklamasını ve tamamlamasını sağlar. CTA düğmeleriniz, HTML tasarımınızın önemli bir parçası olmalıdır. Kolay anlaşılır olduklarından (en az 40 piksele 40 piksel) emin olun ve alıcılara alışveriş, okuma, inceleme, öğrenme vb. bir sonraki adımın ne olduğunu söyleyin.
CTA düğmelerinizdeki kelimeleri değiştirmeyi deneyin. "Daha Fazla Bilgi Edinin" ve "Şimdi Alışveriş Yapın" iyi çalışabilir, ancak biraz kişilik göstermek ve kullanıcıları tıklamaya çekmek için daha yaratıcı seçeneklerle oynayabilirsiniz.
CTA düğmelerini resimler yerine HTML yaparak, tıklamaları en üst düzeye çıkarmak için kurşun geçirmez hale gelirler. Bunun nedeni, resimlerin kullanıcı gelen kutusunda kapatıldığında görüntülenmeye devam etmesidir. Web uyumlu veya Google yazı tipi kullandığınızdan emin olmanız yeterlidir.
Görüntü tabanlı düğmeler oluşturmak istiyorsanız, mobil cihazlar için küçüldüklerinde düğmeler hala okunabilir ve tıklanabilir olacak kadar büyük olacak şekilde tasarlayın.
Kırmızı, genellikle bir CTA düğmesi için en iyi renk olarak kabul edilse de, bu bir zorunluluk değildir. Sonunda önemli olan genel e-posta tasarımıdır. Harekete geçirici mesaj düğmenizin çevresinde yeterli boşluk olduğundan ve e-posta renklerinin iyi karıştığından emin olun. CTA düğmelerinizin gerçekten göz alıcı olması için tüm e-posta tasarımıyla kontrast oluşturmasına izin verin.
8. Navigasyonu iyi tasarlayın

Mobilde, sekmeleri tıklanabilir tutarken yerden tasarruf etmek için gezinmeyi e-postanın en altına taşımalı ve altbilginin üzerine güzel bir şekilde istiflemelisiniz. Birçok şirket, bir e-postanın mobil sürümünün başlığındaki gezinmeyi kaldırmayı seçer, bunu da deneyebilirsiniz.
9. Arka plan resmini basit tutun

HTML e-postanızda bir arka plan resmi kullanmak istiyorsanız, bunu basit tutmaya çalışın. Basit bir ızgara düzeni kullanmak en iyi yaklaşımdır ve okuyucuların dikkatini üstteki kopyadan uzaklaştırabilecek karmaşık grafikler eklememelisiniz.
Kullanıcılar e-postalar için görüntüleri kapattıklarında arka plan resimleri görüntülenemediğinden, mesajınızın amacı ile ilgili önemli bilgileri içermelerine izin vermeyin. Resimleriniz engellenirse bağlam sağlayacak bir alternatif metin yazmayı unutmayın. Ayrıca, görüntüleri görüntülemek için ücretsiz bir yedek arka plan rengi kullanın.
10. HTML e-postalarınızı test edin
Son olarak, farklı e-posta istemcileri, cihaz türleri ve işletim sistemlerinde çalıştıklarından emin olmak için HTML e-postalarınızı geliştirmenin her aşamasında test etmelisiniz. E-postanızı test etmek için gönder düğmesine basacağınız günü beklemeyin — çalışırken test etmek, farklı e-posta istemcileri arasındaki tutarsızlıkları belirlemenin ve aboneleriniz için mümkün olan en tutarlı deneyimi sağlamanın en iyi yoludur.
AVADA E-posta Pazarlama, sürecinizi olabildiğince sorunsuz hale getirmek için e-posta oluşturucu içinde uygulama içi testler ve gönderme testleri sunar. E-postalarınızı sıfırdan oluşturuyorsanız, HTML e-postanızın farklı e-posta istemcilerinde ve cihazlarda nasıl görüneceği hakkında daha iyi bir fikir edinmek için HTML E-posta Kontrolü veya PreviewMyEmail gibi bir araç kullanabilirsiniz.
Bugün ücretsiz HTML e-postaları oluşturun
HTML e-postaları, işletmenizin mesajlarını paylaşmanın ve abonelerin daha fazlası için geri gelmesini sağlamanın ilgi çekici ve verimli bir yoludur. Bu makaledeki giriş ve en iyi uygulamalarla, tek bir kod satırı yazmanıza gerek kalmadan güzel HTML e-postaları oluşturma yolundasınız.
AVADA E-posta Pazarlama, sorunsuz ve duyarlı bir kullanıcı deneyimi sağlayabilen ücretsiz HTML e-posta şablonları seçkisi sunarak mükemmel bir başlangıç olabilir. Sezgisel bir sürükle ve bırak e-posta oluşturucusuna kolayca resim, metin ve düğmeler ekleyebilir ve HTML tasarımlarınızın herhangi bir cihazda tam olarak görüntüleneceğinden tamamen emin olabilirsiniz.
Aşağıdaki resme tıklayarak AVADA Email Marketing'i deneyin!
