Instapage Ekibi, Her Kampanya İçin Benzersiz Tıklama Sonrası Deneyimler Yaratmak İçin Platformu Nasıl Kullanıyor?
Yayınlanan: 2019-05-30Hızlı Linkler
- kişiselleştirme
- AMP
- Instablocks™ ve Küresel Bloklar
- İşbirliği
- Çok adımlı formlar
- En iyi uygulamaları tasarlayın
- Navigasyon kaldırılıyor
- İki adımlı katılım formları
- Beyaz boşluk ve z-desen düzeni
- Sosyal kanıt
- İçerik ve düzenlerle denemeler yapın
- Instapage Enterprise demosu
Potansiyel müşteriler ve müşteriler ekibimize sık sık Instapage'i kendi kampanyalarımız için nasıl kullandığımızı soruyor. Kişiselleştirmeden AMP'ye, toplu güncellemelerin yönetilmesinden sayfalara, çok adımlı formlara ve daha fazlasına kadar — platformdan tam anlamıyla yararlandığımız pek çok yol var.
Bugünün makalesi, her kampanya için tıklama sonrası açılış sayfaları oluşturmak gibi birkaç örneği ayrıntılarıyla anlatıyor ve uzman ekibimizden en iyi uygulamaları tasarlıyor.
Kişiselleştirme: reklamdan tıklama sonrası açılış sayfası
Daha önce Instapage tarafından sunulan herhangi bir ücretli arama, görüntülü reklam veya yeniden hedefleme reklamıyla karşılaştıysanız, reklam sonrası tıklamayla o reklama bağlı benzersiz bir sayfaya ulaştığınızı bileceksiniz. Reklam tıklamalarını özel bir tıklama sonrası açılış sayfasına göndermek, herkese anlattığımız en iyi uygulamadır.
En iyi sonuçları (dönüşümleri) oluşturmak, her çevrimiçi reklam için yalnızca benzersiz bağımsız sayfalar kullanmakla ilgili değildir. Daha çok, temas kurduğumuz her potansiyel müşteri için deneyimi kişiselleştirmekle ilgili . Ancak o zaman dijital reklam çalışmalarımızdan en iyi sonuçları bekleyebiliriz. Birkaç örneğe bakalım.
Bu Google reklamını tıklamak:

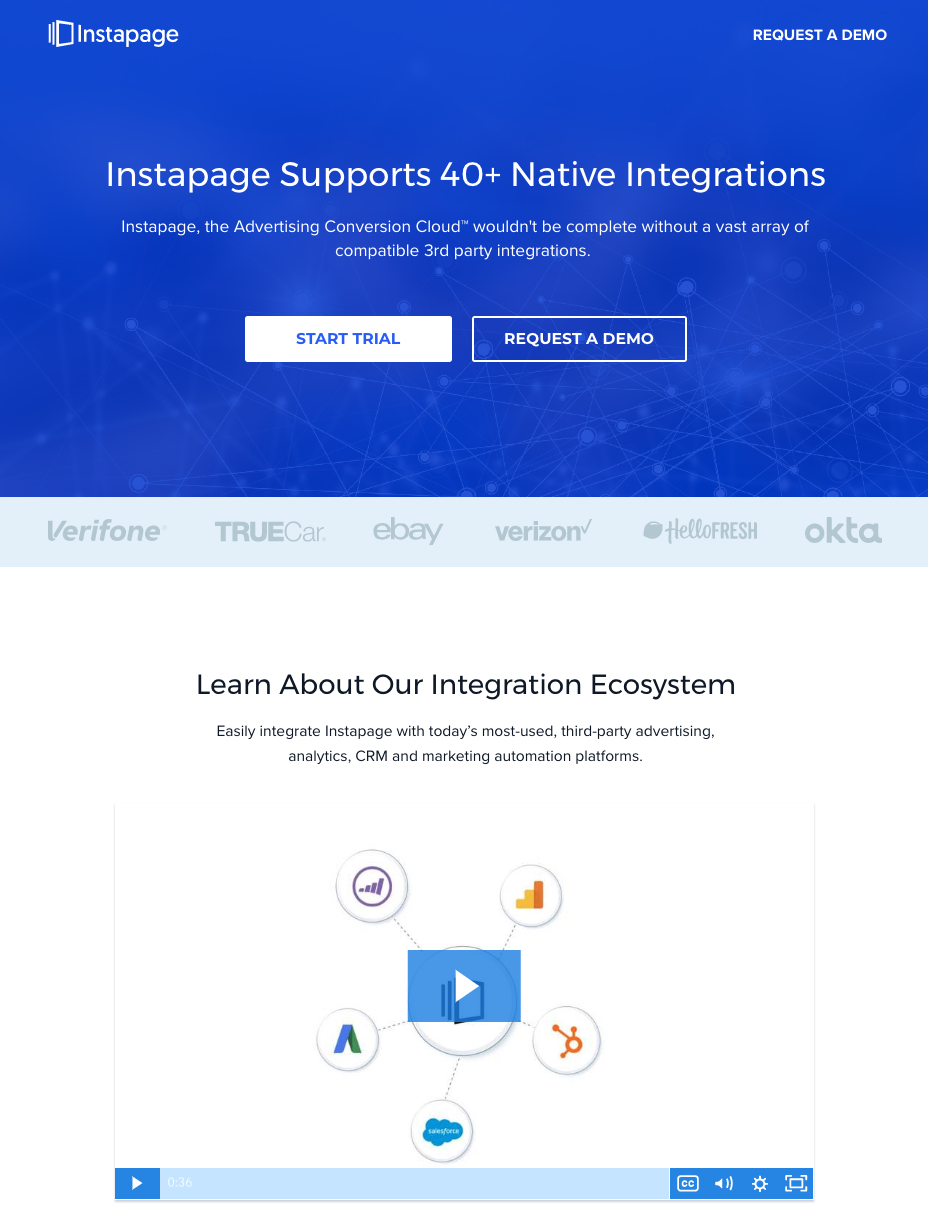
Bu tıklama sonrası açılış sayfasına gider:

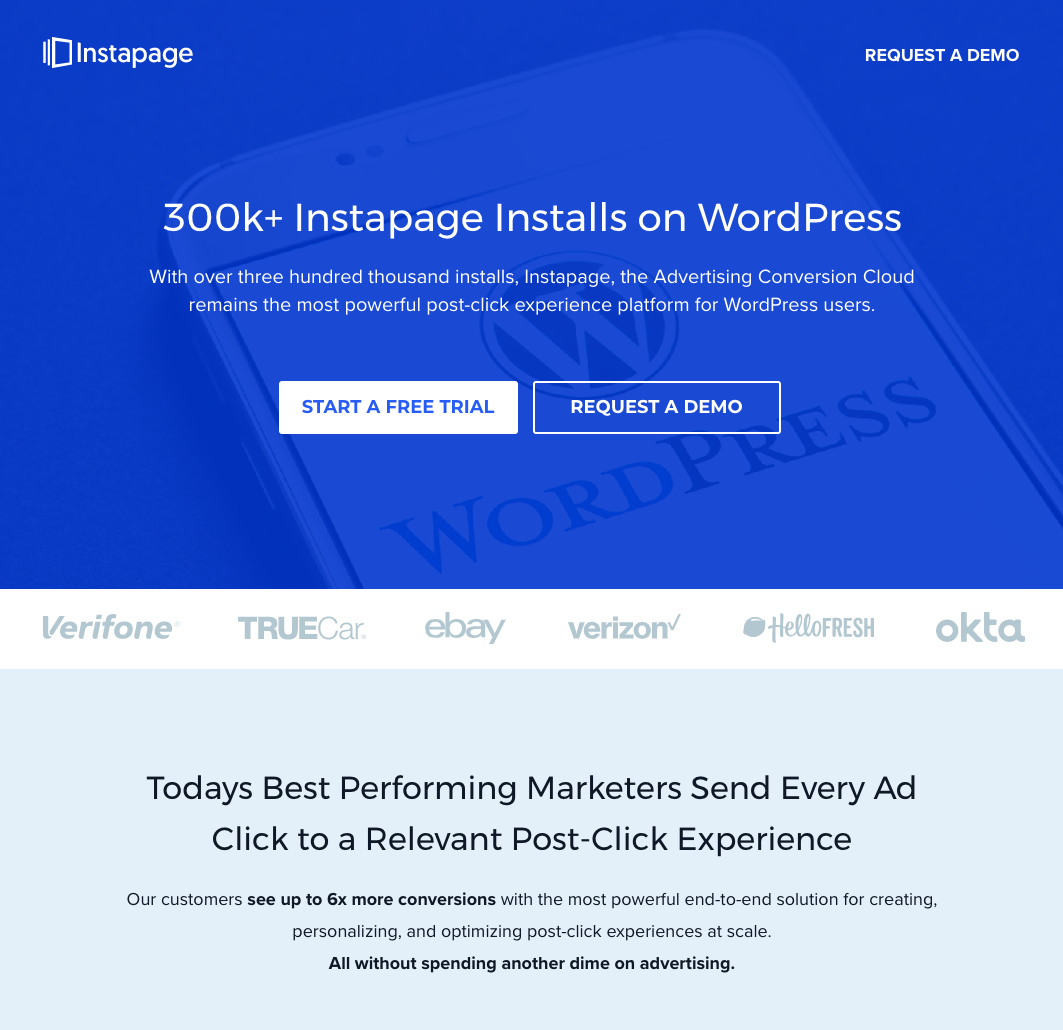
Bunu, bunun yerine bu reklamı tıklamanın sizi bu yeni deneyime yönlendirdiği bu örnekle karşılaştırın:


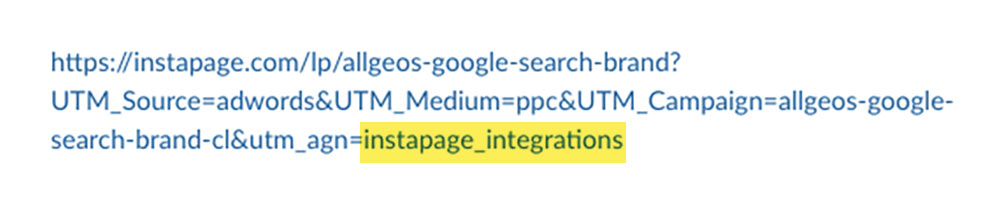
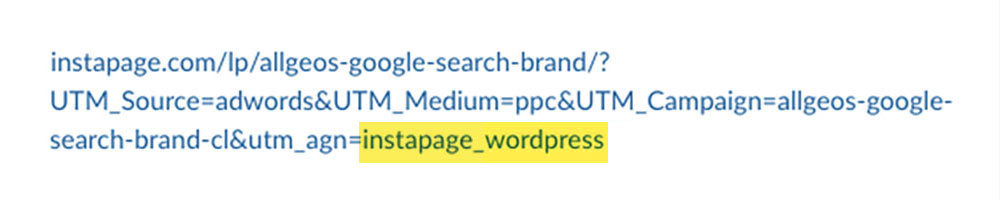
Her iki deneyim de, son UTM parametresi dışında tamamen aynı URL'yi kullanır :


Eğitimsiz bir göze ön uçta pek bir şey gibi görünmeyebilir, ancak bu kişiselleştirme, sunucu tarafı dinamik kitle hedeflemesi olmadan mümkün olmazdı. Gerçekte olan şey, UTM parametreleriyle reklam platformlarında yerleşik olarak bulunan gelişmiş hedeflemeyi miras almamızdır.
CEO ve Kurucu Tyson Quick açıklıyor:

"Dönüşümleri artırmak için kişiselleştirilmiş tıklama sonrası açılış sayfaları kullanıyoruz çünkü bir reklamla etkileşime geçmeyi seçtiklerinde potansiyel müşterilerle alakalı olmak, yalnızca o reklamın başarısı veya başarısızlığı için değil, aynı zamanda potansiyel olarak onları elde etme beceriniz için de kritik öneme sahiptir. Kampanyanızı/reklam grubunuzu/reklam trafiğinizi son derece alakalı bir tıklama sonrası açılış sayfasına göndermeyerek, potansiyel müşterilerinize onları anlamadığınızı ve hatta umursamadığınızı söylüyorsunuz.
Tıklama sonrası kişiselleştirme, dönüşüm hunisinin en üstünde ve ortasında yapabileceğiniz en önemli şey."
Kullanıcılar için sayfa yükleme hızlarından ödün vermeden (istemci tarafının yetersiz kaldığı durumlarda) benzersiz deneyimler sağlamak için sunucu tarafı denemelerini kullanıyoruz. Sunucu ve istemci tarafı kişiselleştirme arasındaki farklar hakkında daha fazla ayrıntı için bu makaleyi okuyun.
Kişiselleştirmenin A/B ayırma testinden farkı nedir?
A/B testi ile, Analytics'teki trafik dağılımını istediğiniz herhangi bir kombinasyona (50/50, 75/25 vb.) ayarlarsınız. Kişiselleştirme trafik bölmelerini içermez. Daha fazla açıklığa kavuşturmak için:
- A/B testi , hedef kitlenize sayfa deneyimlerini rastgele sunar
- Kişiselleştirme , seçtiğiniz hedef kitleye tam olarak istediğiniz varyasyonu gösterir
Bu nedenle, UTM parametrelerinizi doğru bir şekilde ayarlamanız koşuluyla, reklamınız entegrasyonlardan bahsediyorsa, tıklama sonrası açılış sayfasında yalnızca entegrasyon içeriği yer alacaktır. Tersine, reklam WordPress'te yayınlanıyorsa, sayfada yalnızca bu gösterilir.
Daha fazla ayrıntı için, Kişiselleştirmenin A/B testiyle neden daha iyi olduğunu görmek için buraya gidin.
AMP: en hızlı yüklenen sayfalar için
Mobil cihaz kullanımının dünya genelinde masaüstü kullanımını uzun süredir geride bıraktığını muhtemelen biliyorsunuzdur. Bunu bilen ve mobil kullanıcılara en iyi deneyimi sağlamak isteyen ekibimiz, mobil kitleler için birkaç AMP tıklama sonrası sayfası oluşturdu.
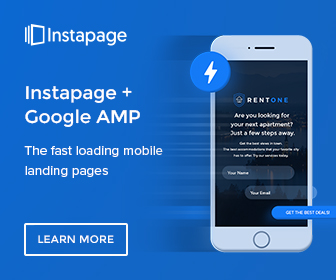
Örneğin, bir mobil cihazdaysanız ve şu görüntülü reklamı görüyorsanız:

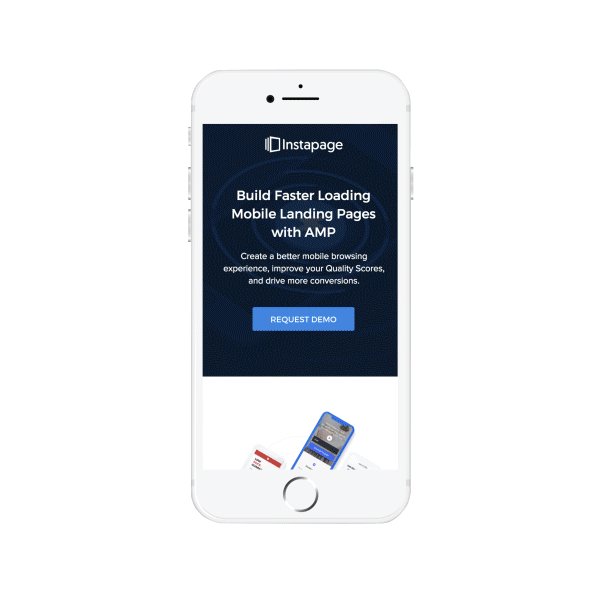
Tıklamak size bir AMP demosu talep edebileceğiniz bu deneyimi gösterir:

Mesaj eşleşme tutarlılığı aynı olmakla kalmaz, aynı zamanda sayfa neredeyse anında yüklenir ve bu da sayfaya mobil cihazdan erişen herkes için mümkün olan en iyi deneyimi sağlar.
Instablocks™ & Global Blocks: toplu güncellemeleri ölçeklendirmek ve yönetmek için
Diğer yazılımlar, açılış sayfası üretimini ölçeklendirme ve optimize edilmiş şablonlar gibi özellikleri sunarak sayfa güncellemelerini yönetme yeteneklerine sahip olmakla övünmeyi sever. Şablonlar, sayfaları nispeten hızlı bir şekilde yayınlamak için harikadır, ancak sizi yalnızca bir yere kadar götürür. Peki ya güncellemeniz gerekirse:
- Kurumsal markanız ve bu değişiklikleri tüm tıklama sonrası açılış sayfalarına yansıtmanız mı gerekiyor?
- Her sayfada telif yılı? Veya…
- Tüm ürün ekran görüntüleriniz her yerde mi?
Şablonlar, bu değişiklikleri ve güncellemeleri yönetmenize yardımcı olmaz.
Global Blocks, bu tasarım değişikliklerinden sizi bir ton zaman ve baş ağrısından kurtarabilir. Aşağıdaki ilk videoda Global Block'un nasıl oluşturulacağını görün ve değişikliklerin tek bir tıklama ile birden çok sayfada etkili olmasını izleyin (ikinci video):
Örnek: Global Blok nasıl oluşturulur?
Örnek: Markayı güncelleme
Global Blocks'un ne zaman kullanılacağına ilişkin 15 ek kullanım durumu için buraya gidin.
(*Başka hiçbir tıklama sonrası yazılımı bu işlevi sunmaz.)
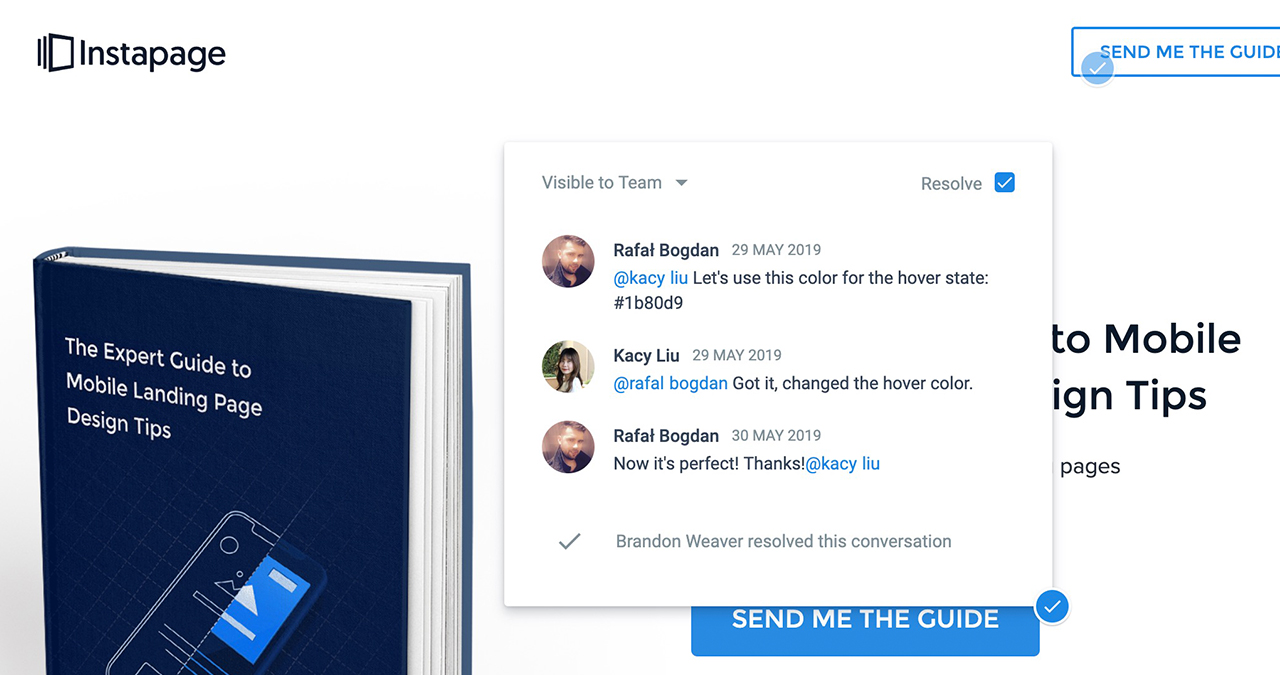
İşbirliği: verimli iş akışları ve tasarım geri bildirimi için
Tıklama sonrası açılış sayfaları tasarlamak eskiden gerçek bir acıydı. İletişim iş akışı, e-postaya, tasarım değişiklikleriyle modellenmiş ekran görüntülerine, Slack mesajlarına ve yüz yüze toplantılara dağılmıştı. Artık yerleşik ekip işbirliği ile olmak zorunda değil çünkü tüm ekibiniz merkezi bir konumda Instapage oluşturucu ile iletişim kurabilir, geri bildirim sağlayabilir ve sorunları çözebilir:


Grafik Tasarım Müdürü Rafal Bogdan şöyle açıklıyor:

"Bu özellik olmadan inşaatçımızın şimdi nasıl görüneceğini hayal etmek benim için zor. İşbirliği, oluşturucumuzdaki en sevdiğim özelliklerden biri çünkü fikirlerimi hızla paylaşmama ve tüm ekip üyelerini döngüde tutmama olanak tanıyarak çok zaman kazandırıyor ve inceleme sürecinde herhangi bir karışıklığı önlüyor."
(*Başka hiçbir tıklama sonrası yazılımı bu işlevi sunmaz.)
Çok adımlı formlar: daha iyi potansiyel müşteri niteliği için
Dönüşüm ekibimiz her kampanya boyunca çok sayıda A/B testi yapar: reklamlar, açılış sayfaları, e-postalar vb. Özellikle Kurumsal demo sayfamız gibi bazı sayfalar için, formu gönderen potansiyel müşterileri, ötesinde daha fazla bilgi talep ederek nitelendirmemiz gerekir. sadece tipik ad, e-posta ve telefon numarası. Bu arada uzun bir formla insanları bunaltmak istemiyoruz.
Brand Direktörü Jonathan Pantani şöyle açıklıyor:

"Tüketicilerin ad, e-posta veya telefon numarası gibi kişisel bilgilerini ifşa ederek taahhüt açısından küçük bir psikolojik engeli aşmaları gerektiğini biliyoruz. Bu nedenle, hangi sorunu çözmek istedikleri gibi daha az kişisel bilgi talep ederek onları, sürece kendilerini adadıkları için terk etme olasılıklarının biraz daha düşük olduğu bir akışa sokuyoruz."
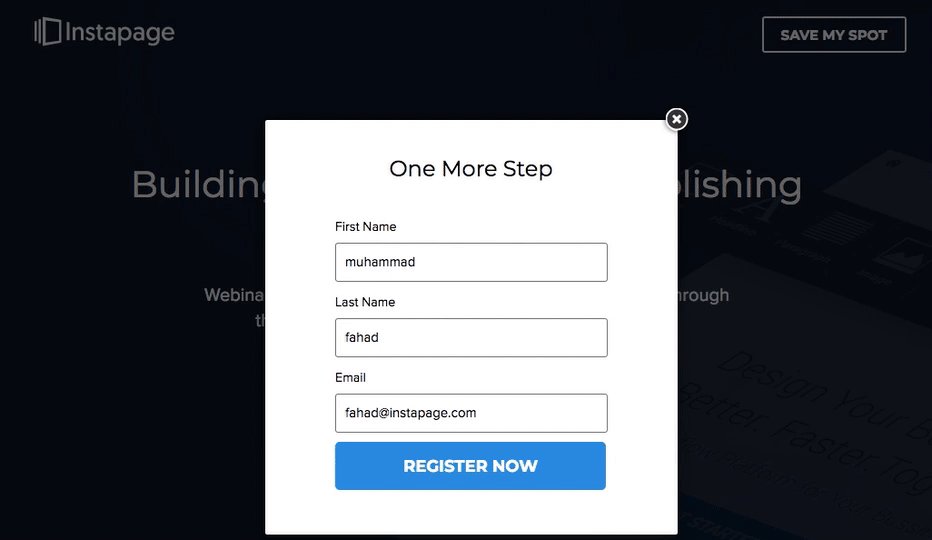
En iyi dengeyi sağlamak için, insanları bir demodan korkutmadan gerekli bilgileri toplamamızı sağlayan çok adımlı formlar kullanıyoruz. Bunu nasıl yaptığımızı burada üç adımda görün:


Bu üç parçalı form dizisini A/B test ettiğimizde, dönüşümlerde %18'lik bir artış gördük.
Instapage ekibinden en iyi uygulamaları tasarlayın
Şimdi, kullanıcı katılımını, dönüşümleri en üst düzeye çıkarmak ve avantajları sergilemek için her zaman dahil ettiğimiz bazı en iyi uygulamaları gözden geçirelim.
Başlıkta gezinme yok: insanları sayfaya odaklamak için
Bu ipucu, genellikle tıklama sonrası açılış sayfası konseptinde yeni olan dijital pazarlamacılara önerdiğimiz ilk şeydir. İşte nedeni:
- Tıklama sonrası açılış sayfaları , dönüşümler için tasarlanmıştır
- Web siteleri bir tarama deneyimi içindir
Bu nedenle, web sitelerinin üst bilgi ve alt bilgi gezinme menülerine sahip olması mantıklıdır. Her şeyi kapsayan deneyimlerdir.
Instapage'in yayınladığı tıklama sonrası açılış sayfalarının tek bir ortak noktası vardır: gezinme menüleri yoktur. İnsanların o sayfaya ve yalnızca o sayfaya odaklanmasını istediğimiz için Instapage logosu bile bağlantısız. Bu, sayfadan çıkmanın yalnızca iki yolu olduğu anlamına gelir: form aracılığıyla dönüştürerek veya tarayıcı sekmesindeki X işaretini tıklayarak.
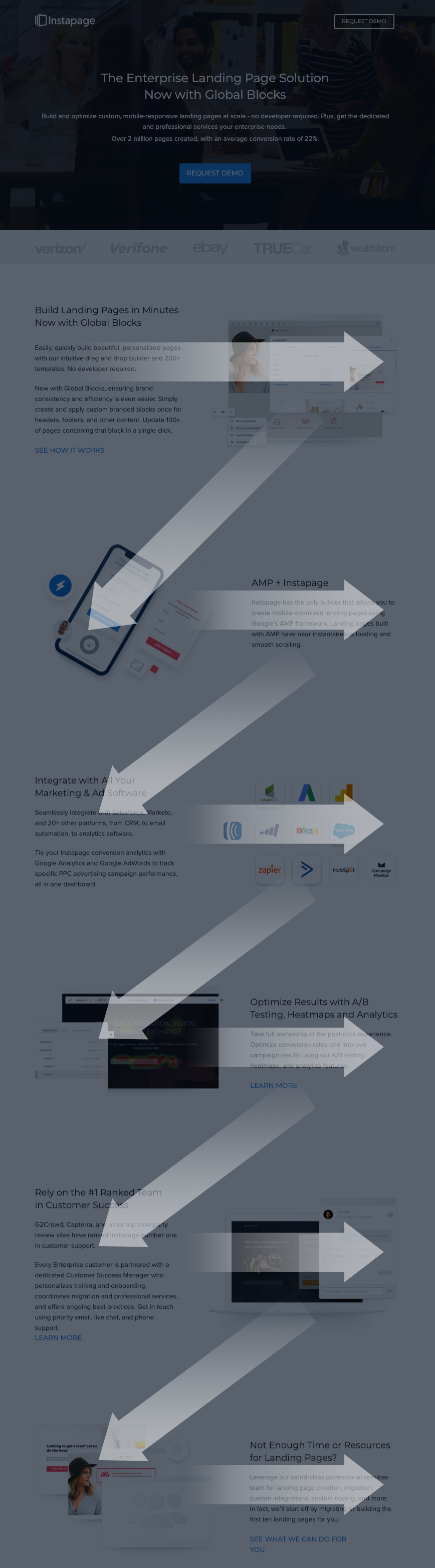
Gezinme içermeyen örnek bir tıklama sonrası açılış sayfası aşağıdadır (bunu gezinme öğelerinin listesini içeren ana sayfamızla karşılaştırın):

İki adımlı katılım formları: sayfaları basitleştirmek ve etkileşimi artırmak için
Çok adımlı formlara benzer şekilde, çift katılım, kişisel ayrıntılar isteyerek insanları korkutmadan ziyaretçilerin ilgisini canlı tutmanıza olanak tanır. İki adımlı katılımlarda, ziyaretçi formu yalnızca bir CTA düğmesine tıklayarak işlem yaptıktan sonra görür:

Beyaz boşluk ve z-desen düzeni: daha iyi kullanıcı deneyimi ve etkileşimi artırmak için
Açılış sayfası tasarımı gerçekten bir sanattır çünkü kullanıcı deneyimi ilkelerini anlamazsanız, gösterecek pek bir şey olmadan (potansiyel müşteriler, dönüşümler, satışlar) muhtemelen çok fazla zaman kaybedersiniz.
Herhangi biri tıklama sonrası sayfalarınızdan herhangi birine ulaştığında, sayfaların neredeyse anında yüklenmesini, etkileşimde kalmasını ve nihayetinde form aracılığıyla dönüştürülmesini istersiniz. Beyaz boşluk ve z-desen düzeni, insanların bilgiyle boğulmayacakları için etkileşimde kalmalarını sağlamak için uzun bir yol kat ediyor.
bu sayfaya bak Aşağı kaydırırken şirket logolarının altındaki zikzak desene dikkat edin. Her bölüm, ilgili bir görsel ve destekleyici kopya ile vurgulanır. Doğal görüntüleme modeli soldan sağa, yukarıdan aşağıyadır — kopyalamadan başlayarak:

Sayfayı bu şekilde tasarlamak da ona daha fazla denge sağlar. Sayfa, örneğin soldaki her resmi içerseydi, dengesiz olurdu. Bunun yerine, her iki tasarım ilkesi de ziyaretçiyi bilgileri daha kolay işlemeye ve sayfayı aşağı kaydırmaya devam etmeye teşvik eder.
Sosyal kanıt: müşteri sonuçlarını öne çıkarmak ve değerimizi kanıtlamak
Instapage en iyi dijital reklam kampanyalarına uygulandığından ve tıklama sonrası açılış sayfaları genellikle insanların bizim hakkımızda gördüğü ilk izlenim olduğundan, sayfalarımıza gelen her potansiyel müşteriye değerimizi hemen kanıtlamalıyız.
Bunu yapmak için her zaman müşteri logolarını ve değerli müşterilerimizin referanslarını sunuyoruz. Fark ettiyseniz, bu makalede yer alan çoğu sayfa örneği bir tür sosyal kanıt içeriyordu. İşte birkaç tane daha:

Farklı düzenlerle denemeler yapın
A/B testi, tıklama sonrası açılış sayfalarıyla yapabileceğiniz en önemli şeylerden biri olduğundan, bu son ipucu gözden kaçırılmamalıdır. Sadece CTA düğme renklerini veya metnini değiştirmekten bahsetmiyoruz. Bunun yerine, sayfa düzeninizin düzeni ve içeriği ile ilgili deneyler yapmakla ilgilidir.
Örneğin, hedef kitlenize ve aradıkları şeye bağlı olarak, referansları sayfanın üst kısmına yakın bir yere yerleştirmek, aradıkları şeyin sizin teklifiniz olduğuna onları ikna etmek için ihtiyaç duydukları itici güç olabilir. Bunu, izleyicilerinize hitap eden resimler ve metinle birleştirin (bu referanslar, ilişki kurabileceğim kişilerden mi geliyor?) ve daha da güçlü bir bölüm düzenine sahipsiniz.
Ancak hedef kitlenizin belki de en büyük çekincesi, başkalarının ürününüzle ilgili başarı görüp görmediği değil, çözümü bir demo veya çözümün tam lansmanı yoluyla başlatmak için gereken adımlardır. Bu çözümü test etmek veya şirketimin değer görmeye başlaması için ne gerekiyor?
Fiyat, ilerlemek için en büyük belirleyici faktör olduğundan, diğerleri yine de fiyatlarınızı sayfanızın üst kısmında görmeyi tercih edebilir. Farklı düzenleri ve içerikleri test etmeden bu soruların yanıtlarını gerçekten bilemezsiniz.
Instapage platformunun tüm avantajlarından yararlanın
Bunlar, size vaaz ettiğimiz şeyi nasıl uyguladığımızı göstermek için ekibimizden birkaç örnek ve en iyi uygulamadır. Verimli bir iş akışı oluşturduk ve her sayfa tasarımında çeşitli ürün özelliklerini kullanmaya devam ediyoruz.
Bugün bir Instapage demosu edinin ve gücü kendiniz deneyimleyin.
