2021'in En Popüler Tasarım Trendlerini Açılış Sayfalarınızda Nasıl Kullanabilirsiniz?
Yayınlanan: 2021-07-13İlk izlenimi bırakmak için yalnızca bir şansınız var - iyi bir izlenim bırakamazsanız, tüm ilişki için kötü bir ton oluşturur. Pazarlamada, bu ilk izlenim, açılış sayfası tasarımınıza gelir.
Bir ziyaretçinin reklam tıklamasından sonra baktığı ilk şey açılış sayfanızdır ve gözleri kopyaya odaklanmadan önce sayfa tasarımını görür. Renklerden tipografiye ve kahraman görüntüsüne kadar her şeyin görsel olarak çekici olması, kusursuz bir kullanıcı deneyimi sağlaması ve ziyaretçilerin kaydırma yapmak istemesini sağlamalı ve sonunda CTA düğmesini tıklatmalıdır.
Burada tasarım trendleri devreye giriyor.
Her yılın trendleri neyin işe yarayıp neyin yaramadığını görmenize yardımcı olur, böylece iyi görünen, alakalı hissettiren ve ziyaretçilerin ilgisini çeken bir sayfa tasarlayabilirsiniz.
2021'de açılış sayfası tasarım trendleri
Yıllar boyunca, web tasarım trendleri bilim kurgu evreninde daha da ileri gitti. Ancak 2021 tasarım trendleri bunun tam tersi. Bu yılın web tasarım trendleri ortak bir temayı paylaşıyor: gerçekçilik.
Mevcut trendler, standart web sitelerinin günlük yaşamda nasıl hale geldiğini göstermek için dijital ve gerçek yaşam yönlerini birleştiriyor. Sayfanıza görsel çekicilik katacak, ziyaretçilerle bağlantı kuracak ve dönüşümlere yardımcı olacak dört açılış sayfası tasarım trendi seçtik.
Tasarım trendi #1: Paralaks animasyonu
Paralaks animasyonları optik bir illüzyon yaratır, bu nedenle ön plandaki nesneler uzaktaki nesnelere göre daha hızlı hareket ediyormuş gibi görünür. Etki, sürüş sırasında geçen manzaraya bakmaya benzer. Açılış sayfalarında kullanıldığında, animasyonun etkisi hem gerçek hem de gerçeküstü olarak karşımıza çıkıyor.
Paralaks animasyonu ile tasarımcılar, bilgisayar ekranını tiyatro sahnesine benzeyen bir şeye dönüştürerek, ön plan, arka plan ve daldırma kullanarak derinlik yaratırlar. Bir ziyaretçi sayfada gezinirken, görünüşte akıcı animasyonlar onları çeker.
Tasarımın çalışırken nasıl göründüğü:

Açılış sayfanızda paralaks animasyonu nasıl kullanılır?
Ürün veya hizmetinizin ziyaretçiler için neden mükemmel olduğunu açıklamak için genel simgeler kullanmak yerine, açılış sayfalarınızda ürün özelliklerini ve kullanıcı avantajlarını sergilemek için paralaks animasyonları oluşturun. Animasyonların büyüsü, ziyaretçilerin ilgisini çekme ve dikkatlerini çekmelerini sağlama olasılığı daha yüksektir.
Trend # 2: Yatıştırıcı renkler
Dijital teknolojinin hayatımızda kullanımının artmasıyla birlikte çoğu kullanıcı zamanının çoğunu ekranlara bakarak geçirmektedir. Bu nedenle, göz yorgunluğu yaygın bir endişe kaynağıdır. Bu yılın sayfa tasarımı trendleri, gözleri daha az strese sokan renk şemaları etrafında dönüyor.
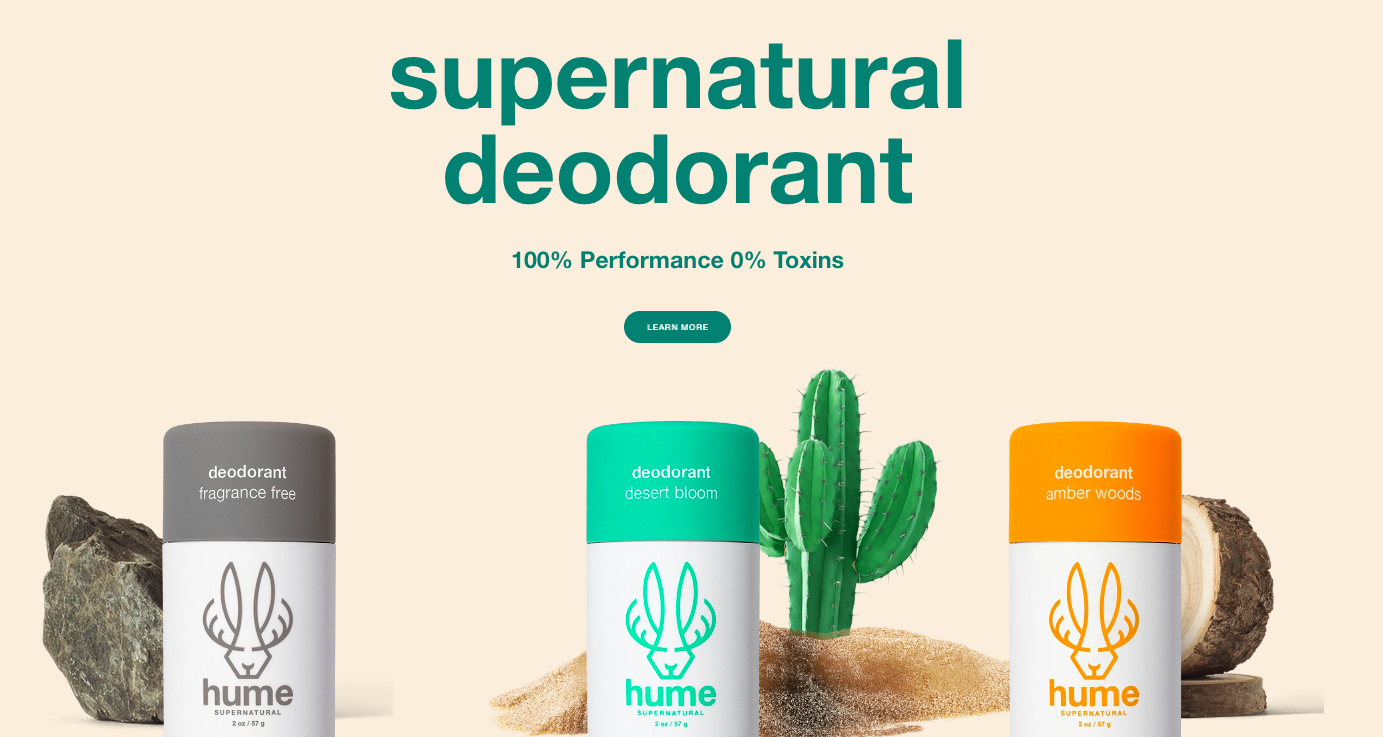
Yatıştırıcı renkler, karanlık ve ışığın iki uç noktasından bir adım uzaktadır. Hafif yeşiller, pastel maviler, sıcak kahveler ve açık pembeler gibi yumuşak renk paletleri bu yıl çok moda. Bu sessiz, davetkar renkler yalnızca web sitelerini ve açılış sayfalarını siyah veya beyazdan daha az rahatsız edici kılmakla kalmaz, aynı zamanda doğal olarak sakinlik ve rahatlama sağlar.
Hume deodorant ana sayfası, yatıştırıcı renklerin mükemmel bir örneğidir:

Açılış sayfanızda yatıştırıcı renkler nasıl kullanılır?
Açılış sayfanızı sakin, rahatlatıcı bir renk şemasında tasarlamak, ziyaretçilerin sayfanızı görüntülemesini ve harekete geçirici mesaj düğmesini tıklamasını daha rahat hale getirir. Sayfanız için doğru rengi seçmek için mükemmel rengin nasıl seçileceğine ilişkin bu kapsamlı kılavuzu inceleyin.
Unutmayın, herkes renkleri farklı şekilde deneyimler, bu nedenle dünyadaki herkes için renk psikolojisi ilkelerini birleştirmenin tek bir yolu yoktur. Belirli renk tonlarının uyandırdığı duygular, her kültürde derinden kök salmış anlamlarla bağlantılıdır ve izleyicilerinizi herkesten daha iyi tanırsınız.
Trend # 3: Karalamalar
Muhtemelen bir doodle'ın ne olduğunu zaten biliyorsunuzdur - çoğumuz tasarımcı olarak büyüsek de büyümesek de okul defterlerinin kenarlarını karalamalarla doldururuz. Google, ana sayfalarında anlamlı olayları ve kişilikleri anmak için sık sık karalamalara yer verir.

Karalamalar genellikle bir tasarımcının eskiz defterinde gizli kalırken, bazen bitmiş tasarımda asla hayata geçmezken, elle çizilmiş bu öğe genellikle sayfa arayüzlerine ve mizanpajlarına mükemmel miktarda yaratıcılığı enjekte edebilir.
Bu tasarım stili aynı zamanda sayfaya kişilik katıyor ve sadece dijital animasyonlardan ve efektlerden alamayacağınız bir özgünlük hissi veriyor. Ve karalamalar kendi başına yeni bir trend olmasa da, bu yıl vurgulu bir geri dönüş yapıyorlar.
Cilt bakımı şirketi Paloroma, kullanıcıları çekmek için karalamaları fotoğrafla birleştiriyor. Çizimler, ziyaretçilerin ürün resimlerine odaklanmasını sağlıyor. Marka ayrıca, ürün yelpazesini hayata geçirmek için sayfanın ilerisinde animasyonlu karalamalar kullanıyor.

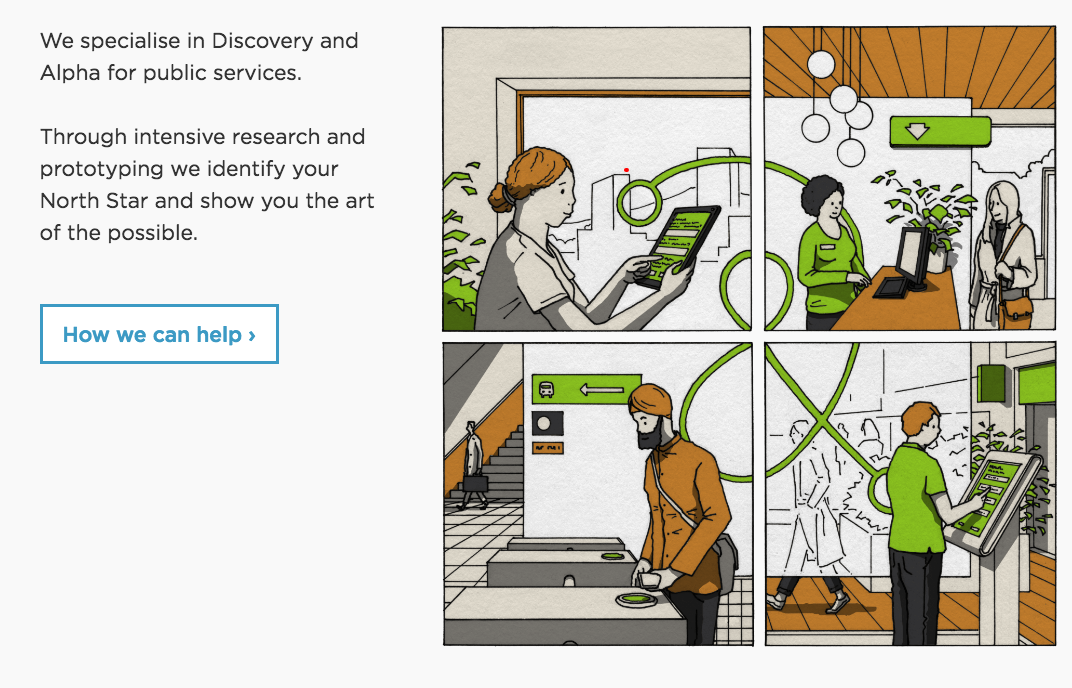
Bir araştırma ve tasarım stüdyosu olan Mace & Menter, hizmetlerinin nasıl çalıştığını açıklamak için elle çizilmiş bir çizgi roman kullanıyor:

Açılış sayfanızda karalamalar nasıl kullanılır?
Doodle'lar, sayfa tasarımınızı daha insan merkezli ve ulaşılabilir hale getirir, bu nedenle sayfanıza elle çizilmiş görünen birkaç öğe eklemek, ziyaretçilerin markanızla ilişki kurmasına yardımcı olur ve ürün veya hizmetinizi hayata geçirir.
Doodle'lar, açılış sayfanızın genel görünümüne tüm markalarda çalışmayabilecek basit bir tuhaflık katsa da, yapabilecekleri tek şey bu değil. Basit karalamalar, görsel ipuçları olarak kullanıldığında, ziyaretçilerin potansiyel müşteri yakalama formu veya harekete geçirici mesaj düğmesi gibi belirli sayfa öğelerine dikkat etmelerini sağlayabilir.
Trend #4: Nömorfizm
Nömorfizm geçen yıldan beri yavaş yavaş ivme kazanıyor. 2021'de sayfalarınızı minimalist gerçekçiliğin paradoksal çağına sokmayı vaat ediyor.
Stil, skeuomorfizmin devamı niteliğindedir - tanıdık, modası geçmiş malzemelerin mevcut tasarımlara işlenmesini içeren bir tasarım yaklaşımı. Tarz, skeuomorfizm ile ilgili olsa da, neumorfizm, gerçek ve dijital dünyalar arasındaki kontrast veya benzerlikten ziyade renk paletine odaklanır.
Bu tasarım trendi, benzersiz bir kullanıcı deneyimi sunmak için tüm ekranın rengini, öğeleri arka plandan kullanıcı arayüzüne ve düğmelere katmanlayarak kullanır. Nömorfizmin ayırt edici özellikleri arasında minimal tasarım, düz renkler, düşük kontrast, gölgeler ve renk patlamaları bulunur.
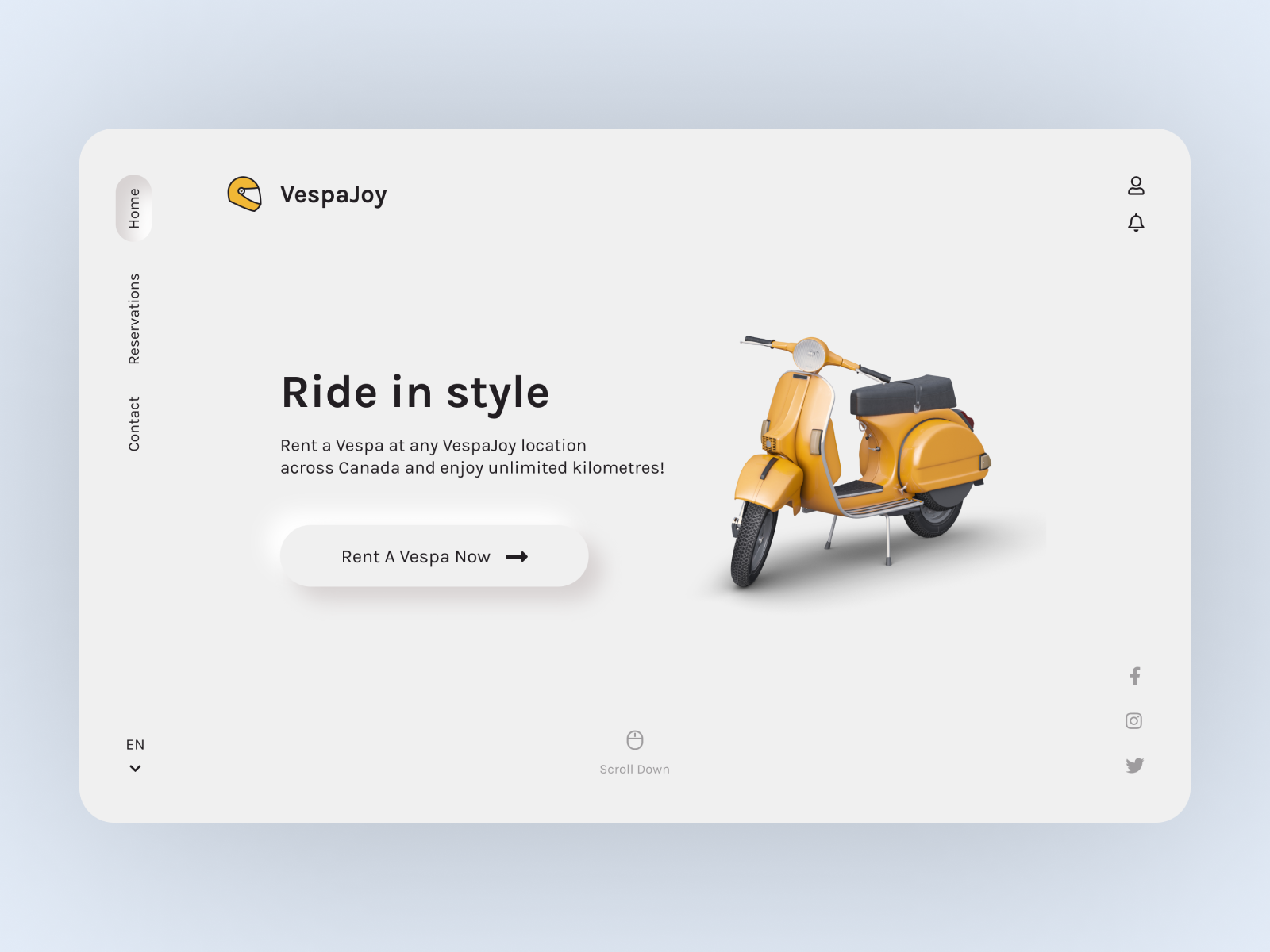
Tasarımcı Sara Salehi'nin VespaJoy web konsepti, neumorfizmin nasıl göründüğüne güzel bir örnek:

Açılış sayfanızda neumorfizm nasıl kullanılır?
Neumorfizm, düz görüntüleri veya simgeleri gerçekçi 3B nesnelere dönüştürdüğünden, ürün görüntülerinizi ve kullanıcı arabirimini öne çıkarmak için tasarım tekniğini kullanabilirsiniz. Örneğin, harekete geçirici mesaj düğmesi gibi vurgulamak istediğiniz metin öğelerinin üzerine gölge düşürmek için bu güncellenmiş yaklaşımı deneyin.
Trend açılış sayfaları oluşturmaya başlayın
Açılış sayfalarınızda hangi tasarım trendlerini denemek istiyorsunuz? İlham alıyorsanız, kapsamlı e-kitabımızda 2021 için daha fazla açılış sayfası tasarım trendi ve örneği de bulabilirsiniz.
Yeni tasarım öğelerini geniş ölçekte test etmenin ve uygulamanın zor olabileceğini biliyoruz, bu nedenle Instapage ile sorunsuz bir şekilde daha güçlü sayfalar oluşturmanıza yardımcı olmak için buradayız. Bugün bir Instapage demosu için kaydolun ve %100 özelleştirilebilir şablonlara, Instablocks™'a ve çok daha fazlasına erişin. Instapage, açılış sayfası üretiminizi her zamankinden daha hızlı ölçeklendirmenizi sağlar.
