2021'in En Yeni Tasarım Trendlerini Açılış Sayfalarınızda Nasıl Kullanabilirsiniz?
Yayınlanan: 2021-07-13İlk izlenim bırakmak için yalnızca bir şansınız var - iyi bir izlenim bırakamazsanız, tüm ilişki için kötü bir hava yaratır. Pazarlamada, bu ilk izlenim, açılış sayfası tasarımınıza bağlıdır.
Bir ziyaretçinin reklama tıkladıktan sonra baktığı ilk şey açılış sayfanızdır ve kopyaya odaklanmadan önce sayfa tasarımını görürler. Renklerden tipografiye ve ana görsele kadar her şeyin görsel olarak çekici olması, sorunsuz bir kullanıcı deneyimi sağlaması ve ziyaretçilerin kaydırma isteği uyandırması ve sonunda CTA düğmesini tıklaması gerekir.
İşte burada tasarım trendleri devreye giriyor.
Her yılın trendleri neyin işe yarayıp neyin yaramadığını görmenize yardımcı olur, böylece iyi görünen, alakalı hissettiren ve ziyaretçilerin ilgisini çeken bir sayfa tasarlayabilirsiniz.
2021'de açılış sayfası tasarım trendleri
Yıllardır, web tasarım trendleri bilimkurgu evrenine giderek daha fazla ilerledi. Ancak 2021 tasarım trendleri bunun tam tersi. Bu yılın web tasarım trendleri ortak bir temayı paylaşıyor: gerçekçilik.
Mevcut trendler, standart web sitelerinin günlük yaşamda nasıl hale geldiğini göstermek için dijital ve gerçek yaşam yönlerini birleştiriyor. Sayfanıza görsel çekicilik katacak, ziyaretçilerle bağ kuracak ve dönüşümlere yardımcı olacak dört açılış sayfası tasarım trendi derledik.
Tasarım trendi #1: Paralaks animasyonu
Paralaks animasyonları optik bir yanılsama yaratır, böylece ön plandaki nesneler uzaktaki nesnelerden daha hızlı hareket ediyormuş gibi görünür. Etkisi, araba kullanırken geçen manzaraya bakmaya benzer. Açılış sayfalarında kullanıldığında, animasyonun etkisi aynı anda gerçek ve gerçeküstü olarak karşımıza çıkıyor.
Paralaks animasyonu ile tasarımcılar, bilgisayar ekranını bir tiyatro sahnesine benzeyen bir şeye dönüştürerek ön plan, arka plan ve daldırma kullanarak derinlik yaratırlar. Bir ziyaretçi sayfada gezinirken, görünüşte akıcı animasyonlar onları içine çekiyor.
İşte tasarım çalışırken nasıl göründüğü:

Açılış sayfanızda paralaks animasyonu nasıl kullanılır?
Ürününüzün veya hizmetinizin neden ziyaretçiler için mükemmel olduğunu açıklamak için genel simgeler kullanmak yerine açılış sayfalarınızda ürün özelliklerini ve kullanıcı avantajlarını sergilemek için paralaks animasyonlar oluşturun. Animasyonların büyüsünün ziyaretçilerin ilgisini çekmesi ve dikkatlerini vermeleri daha olasıdır.
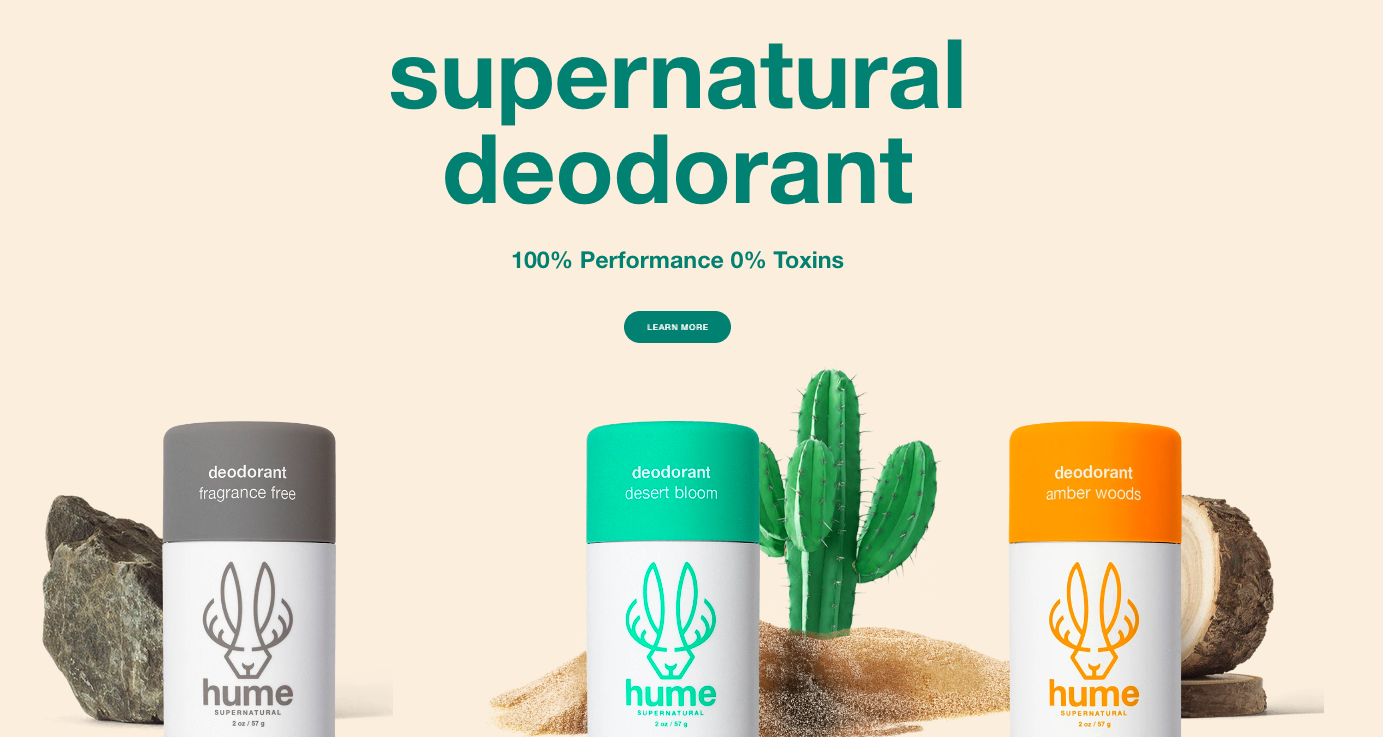
Trend # 2: Yatıştırıcı renkler
Dijital teknolojinin hayatımızda kullanımının artmasıyla birlikte çoğu kullanıcı zamanının büyük bir kısmını ekranlara bakarak geçiriyor. Bu nedenle, göz yorgunluğu yaygın bir endişe kaynağıdır. Bu yılın sayfa tasarımı trendleri, göze daha az baskı uygulayan renk şemaları etrafında şekilleniyor.
Yatıştırıcı renkler, koyu ve açık olmak üzere iki aşırı uçtan bir adım uzaktadır. Bastırılmış yeşiller, pastel maviler, sıcak kahverengiler ve açık pembeler gibi yumuşak renk paletleri bu yıl çok moda. Bu sessiz, davetkar renkler yalnızca web sitelerini ve açılış sayfalarını siyah veya beyazdan daha az rahatsız edici kılmakla kalmaz, aynı zamanda doğal olarak sakinlik ve rahatlama sağlar.
Hume deodorant ana sayfası, yatıştırıcı renklerin mükemmel bir örneğidir:

Açılış sayfanızda sakinleştirici renkler nasıl kullanılır?
Açılış sayfanızı sakin, yatıştırıcı bir renk düzeninde tasarlamak, ziyaretçilerin sayfanızı daha rahat görüntülemesini ve harekete geçirici mesaj düğmesini tıklamasını sağlar. Sayfanız için doğru rengi seçmek üzere, mükemmel rengin nasıl seçileceğine ilişkin bu kapsamlı kılavuzu inceleyin.
Herkesin renkleri farklı deneyimlediğini unutmayın, bu nedenle renk psikolojisinin ilkelerini dünyadaki herkes için birleştirmenin tek bir yolu yoktur. Belirli renk tonlarının uyandırdığı duygular, her kültürde derinden kök salmış anlamlarla bağlantılıdır ve siz de izleyicilerinizi herkesten daha iyi tanırsınız.
Trend # 3: Karalamalar
Muhtemelen bir karalamanın ne olduğunu zaten biliyorsunuzdur; çoğumuz büyüyünce tasarımcı olalım ya da olmayalım, okul defterlerinin kenar boşluklarını karalamalarla doldurduk. Google, ana sayfalarında anlamlı olayları ve kişilikleri anmak için sık sık karalamalar sunar.

Karalamalar genellikle bir tasarımcının eskiz defterinde gizli kalsa da, bazen bitmiş tasarımda asla hayata geçmese de, bu elle çizilmiş öğe genellikle sayfa arayüzlerine ve düzenlerine mükemmel miktarda yaratıcılık enjekte edebilir.
Bu tasarım stili aynı zamanda sayfaya kişilik katar ve sayfaya yalnızca dijital animasyonlar ve efektlerle elde edemeyeceğiniz bir özgünlük hissi verir. Ve karalamalar kendi başına yeni bir trend olmasa da, bu yıl kesin bir geri dönüş yapıyorlar.
Cilt bakım şirketi Paloroma, kullanıcıları çekmek için karalamaları fotoğrafla birleştiriyor. Çizimler, ziyaretçilerin dikkatini ürün resimlerine çekiyor. Marka ayrıca, ürün yelpazesini canlandırmak için sayfanın ilerleyen kısımlarında animasyonlu karalamalar kullanıyor.

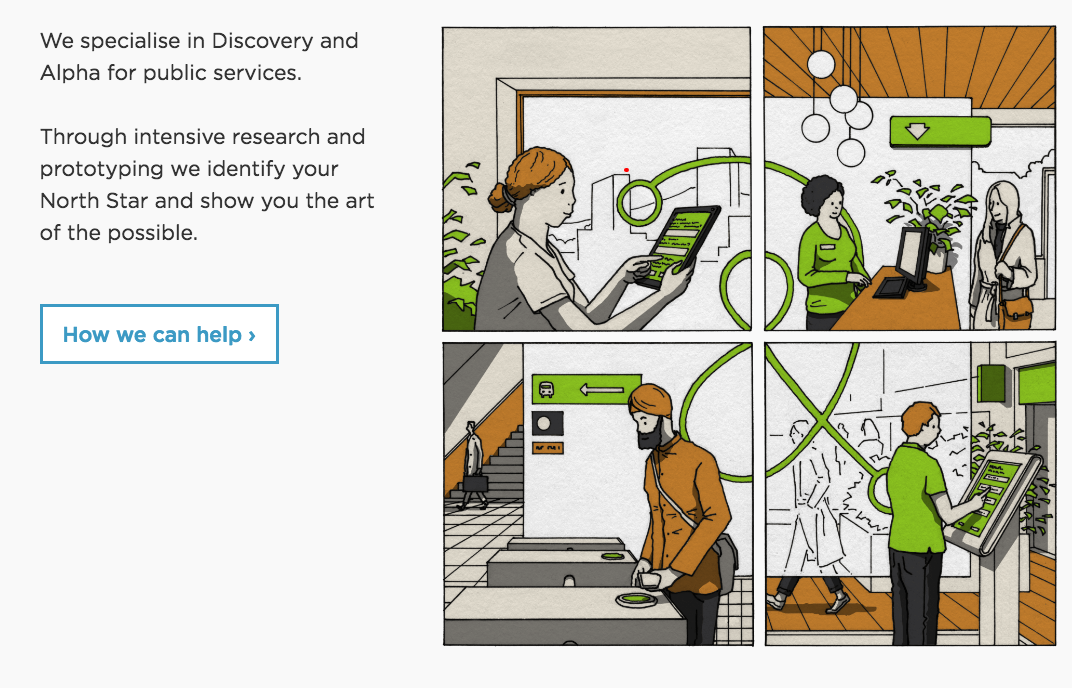
Bir araştırma ve tasarım stüdyosu olan Mace & Menter, hizmetlerinin nasıl çalıştığını açıklamak için elle çizilmiş bir çizgi roman kullanıyor:

Açılış sayfanızda karalamalar nasıl kullanılır?
Karalamalar, sayfa tasarımınızı daha insan odaklı ve ulaşılabilir hale getirir, bu nedenle sayfanıza elle çizilmiş gibi görünen birkaç öğe eklemek, ziyaretçilerin markanızla bağ kurmasına yardımcı olur ve ürün veya hizmetinizi hayata geçirir.
Karalamalar, açılış sayfanızın genel görünümüne, tüm markalar için işe yaramayabilir, basit bir kapris katsa da, yapabilecekleri tek şey bu değildir. Basit karalamalar, görsel ipuçları olarak kullanıldığında, ziyaretçilerin dikkatlerini olası satış yakalama formu veya harekete geçirici mesaj düğmesi gibi belirli sayfa öğelerine çekmesini sağlayabilir.
Trend #4: Nömorfizm
Nömorfizm, geçen yıldan beri yavaş yavaş ilgi görüyor. 2021'de, sayfalarınızı minimalist gerçekçiliğin paradoksal çağına götürmeyi vaat ediyor.
Tarz, skeuomorphism'in halefidir - tanıdık, modası geçmiş malzemelerin sunumlarını mevcut tasarımlara dahil eden bir tasarım yaklaşımı. Tarz, skeuomorfizm ile ilgili olsa da, neumorfizm, gerçek ve dijital dünyalar arasındaki kontrast veya benzerlikten ziyade renk paletine odaklanır.
Bu tasarım trendi, benzersiz bir kullanıcı deneyimi sunmak için tüm ekranın rengini, arka plandan kullanıcı arayüzüne ve düğmelere kadar öğeleri katmanlayarak kullanır. Neumorphism'in ayırt edici özellikleri arasında minimal tasarım, düz renkler, düşük kontrast, gölgeler ve renk patlamaları bulunur.
Tasarımcı Sara Salehi'nin VespaJoy web konsepti, neumorfizmin iş başında nasıl göründüğünün güzel bir örneğidir:

Açılış sayfanızda neumorfizm nasıl kullanılır?
Nömorfizm, düz görüntüleri veya simgeleri gerçekçi 3B nesnelere dönüştürdüğünden, ürün görüntülerinizi ve kullanıcı arabirimini öne çıkarmak için tasarım tekniğini kullanabilirsiniz. Örneğin, harekete geçirici mesaj düğmesi gibi vurgulamak istediğiniz metin öğelerine gölge bırakmak için bu güncellenmiş yaklaşımı deneyin.
Trend açılış sayfaları oluşturmaya başlayın
Açılış sayfalarınızda hangi tasarım trendlerini denemek istersiniz? İlham alıyorsanız, kapsamlı e-kitabımızda 2021 için daha fazla açılış sayfası tasarımı trendi ve örneği de bulabilirsiniz.
Yeni tasarım öğelerini geniş ölçekte test etmenin ve uygulamanın zor olabileceğini biliyoruz, bu nedenle Instapage ile sorunsuz bir şekilde daha güçlü sayfalar oluşturmanıza yardımcı olmak için buradayız. Bugün bir Instapage demosuna kaydolun ve %100 özelleştirilebilir şablonlara, Instablocks™'a ve çok daha fazlasına erişin. Instapage, açılış sayfası üretiminizi her zamankinden daha hızlı ölçeklendirmenizi sağlar.
