Sonraki SEO Geçişiniz İçin Ürün Yönlendirmelerini Nasıl Ölçeklendirirsiniz?
Yayınlanan: 2020-07-21Herhangi bir SEO'ya, SEO ile ilgili hangi görevin onları en çok rahatsız ettiğini sorun. Muhtemelen bağlantı kurma veya web sitesi geçişleri ile yanıt vereceklerdir. Çoğu kişi ilkinde aynı hizadadır: bağlantı kurma gerçekten acı verici olabilir. İkinci yanıt beni her zaman şaşırtmıştır. Web sitesi geçişlerinin büyük bir hayranıyım ve hatta geçişinize neden şu anda öncelik vermeniz gerektiğini bile yazdım.
Web sitesi geçişleri hakkında neden bu kadar endişelisiniz? Liyakat olmadan olmaz. SEO düşünülmeden yapılan kötü bir geçiş, önemli performans düşüşlerine neden olabilir. Aşağıda, SEO'ları geceleri ayakta tutan sadece bir örneğin resmi bulunmaktadır. Başarılı bir geçişin her adımı hakkında yazmayacağım, ancak daha büyük sorunlardan biri olan yönlendirmeler için ölçeklendirme çözümlerinin ayrıntılarına gireceğim.

Bu web sitesinin 2018'deki başarısız geçişi, organik performanslarını yeniden kazanmaları yaklaşık 3 yıl sürdü
Web Sitesi Taşımasına Yönelik Yönlendirmelerin Amacı
Bir web sitesi geçişi gerçekleştikten sonra katastrofik organik performans düşüşlerini önlemek için 301 yönlendirmelerinin yapılması gerekir. Süreç, eski web sitenizdeki her bir sayfayı yeni web sitenize eşleyerek başlar. Bu 1:1 eşleme gerektirir. URL'ler eşlendikten sonra, her bir URL için 301 durumlu bir yönlendirme uygulamak üzere HTACCESS dosyanızdan yararlanabilirsiniz. Yeniden yönlendirmelerin uygun şekilde haritalanmaması veya uygun 301 durumunun kullanılmaması, genellikle lansman sonrası organik trafikteki düşüşün nedenidir.
Ana web sitesi sayfalarınızı (ana sayfa, hakkımızda, kategori sayfaları ve hatta makaleler/blog) haritalamak, manuel olarak yapılsa bile oldukça basittir. Ancak, binlerce, yüz binlerce ve hatta milyonlarca proje sayfası olan bir e-ticaret web sitesi için yönlendirmeleri nasıl eşleştirirsiniz? İki benzersiz yaklaşımı ele alalım.
BİRİNCİ Yaklaşım: URL Modellerini Tanımlama
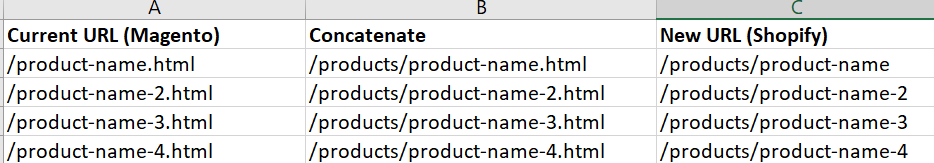
Mevcut web sitenizden ve geliştirme ortamlarından yararlanarak tek bir ürünü karşılaştırabileceksiniz. Taşıma işleminizin bir URL değişikliği gerektirdiğini varsayarsak, artık kalıpları tanımlamanın zamanı geldi. Örneğin, mevcut web sitenizin CMS'si Magento ise ve Shopify'a geçiş yapıyorsanız, aşağıda aynı ürün için iki farklı URL bulunmaktadır.
MAGENTO .com/ürün-adı.html
SHOPIFY .com/products/product-name
Bu örnekte, her ürünü ayrı ayrı eşleştirmeye gerek kalmadan URL eşlemesini ölçeklendirmek için bazı Excel sihirbazlarını kullanabiliriz.

A Sütunu – tüm mevcut sitenizin ürün URL'lerini listeleyin (bunu almak için favori tarayıcınızdan yararlanın)
Sütun B – “Birleştir” formülünü kullanın =BİRLEŞTİR(“/ürünler”,A2)
C Sütunu – SOL formülüyle son 5 karakteri (.html) silin =SOL(B2, UZUNLUK(B2)-5)
Tüm satırların 200 durumuyla sonuçlandığından emin olmak için C sütunu değerlerinizi SEO tarayıcınız aracılığıyla çalıştırın (geliştirme URL'nizi ekledikten sonra). Bu başarılı olursa, eski Magento sitesinden yeni Shopify sitesine kadar tüm ürün URL'leri için artık ölçeklenebilir bir çözümünüz var.
İKİNCİ Yaklaşım: Ürün URL'leri farklıysa ne olur?
Eski web sitesi ürün URL'leriniz ürün adını kullanmıyorsa veya bir veritabanı tarafından dinamik olarak oluşturulmuşsa? Bunun için de bir ipucum var. Tanımlayıcı kalıplar ve OnCrawl veya Screaming Frog SEO Spider gibi bir SEO tarayıcısı gerektirecek.
Örnek: eski web sitesi, ürün SKU değerine göre ürün URL'leri oluşturur.
Eski URL: .com/product/38472
Yeni URL: /com/product/grey-baseball-cap
1. Çözüm: Başlık Etiketlerini Karşılaştırın/eşleştirin (DÜŞEYARA)
İki site arasında kolay bir URL eşleştirme çözümü yoksa, bir sonraki çözüme geçmemiz gerekecek. Üretim başlık etiketi değerleri yeni geliştirme sitesine aktarıldı mı? Öyleyse, eşleşen değerleri bulmak için hem üretimi hem de yeni geliştirme sitesini karşılaştırmak için taramalardan yararlanabiliriz.
Örnek: Ürün URL korelasyonu yok ancak başlık etiketi değerleri eşleşiyor
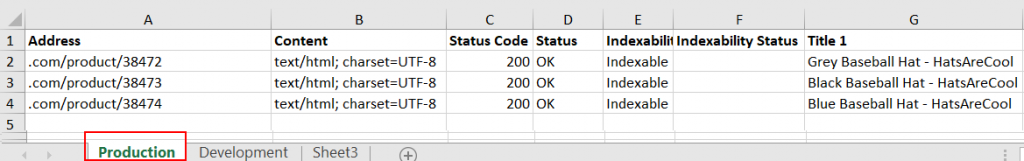
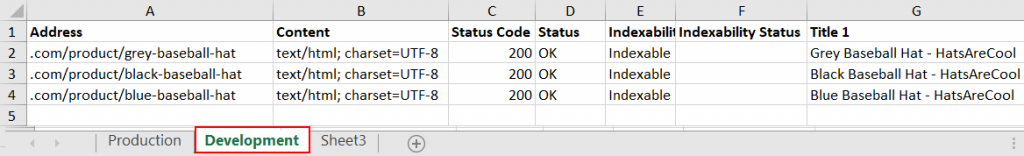
Birinci Adım: Hem mevcut üretim web sitesinin hem de geliştirme ortamının tam taramalarını çalıştırın.
İkinci Adım: Her iki taramayı da her biri kendi özel sekmesinde olmak üzere tek bir Excel belgesine aktarın.


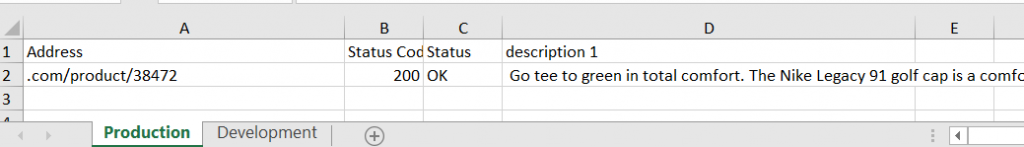
İkinci Adım: Bir DÜŞEYARA değeri çalıştıracağız ve bu işlevin düzgün çalışması için URL'nin önüne başlık etiketi değerini koymamız gerekiyor. G sütununu B Sütununa taşıdıktan sonra her sekme bu şekilde görünecektir.
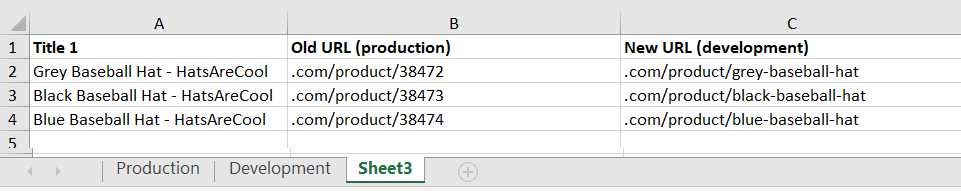
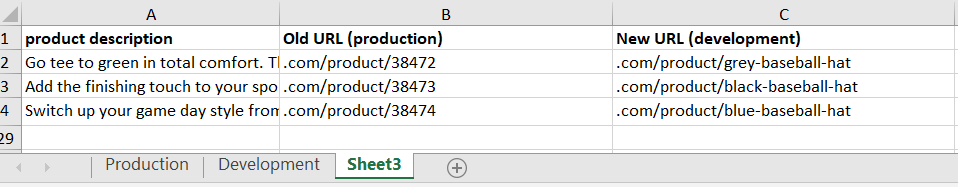
Üçüncü Adım: Bir "sayfa 3" sekmesi açın ve A sütununda, geliştirme sekmenizdeki başlık etiketi değerlerini kopyalayıp yapıştırın. Üretim URL'nizi listelemek için B sütununu ayarlayın. Sütun C, yeni geliştirme URL'niz olacaktır.
Dördüncü Adım: Başlık etiketi değerleriyle eşleşen üretim ve geliştirme sekmelerinize karşı sayfa3'ünüzden bir DÜŞEYARA çalıştırın. Sayfalarınızı tam olarak benim yaptığım gibi ayarlarsanız, her değer için ihtiyacınız olan DÜŞEYARA kodudur.

=DÜŞEYARA(A2,Üretim!$A1:B100000,2,YANLIŞ)
=DÜŞEYARA(A2,Geliştirme!$A1:B100000,2,YANLIŞ)
*e-tablolarınızda 100.000'den fazla değeriniz varsa, B1 değerini, yerleştirdiğim varsayılan 100.000 değerinden daha büyük olacak şekilde değiştirmeniz gerekeceğini unutmayın.
Taramaları çalıştırmanın, elektronik tablodaki verileri düzenlemenin ve DÜŞEYARA çalıştırmanın nihai sonucu, mevcut URL'lerinizi ve yeni geliştirme siteleri URL'nizi içeren tek bir sayfadır.

Çözüm 2: Ürün Gövde Kopyasını Karşılaştırma (XPath/DÜŞEYARA)
URL'ler tamamen farklı olduğunda ve başlık etiketleri eşleşmediğinde, kolları sıvayıp URL'leri manuel olarak eşleştirmeye başlamak isteyebilirsiniz. DUR – Sana bir ipucum daha var.
Bireysel ürün sayfalarının gövde kopyasını çekmek ve eşleştirmek için özel çıkarmayı kullanacağız. Ardından, iki URL'yi eşleştirmek için başlık etiketi örneğinde kullandığımız DÜŞEYARA komutundan yararlanacağız.
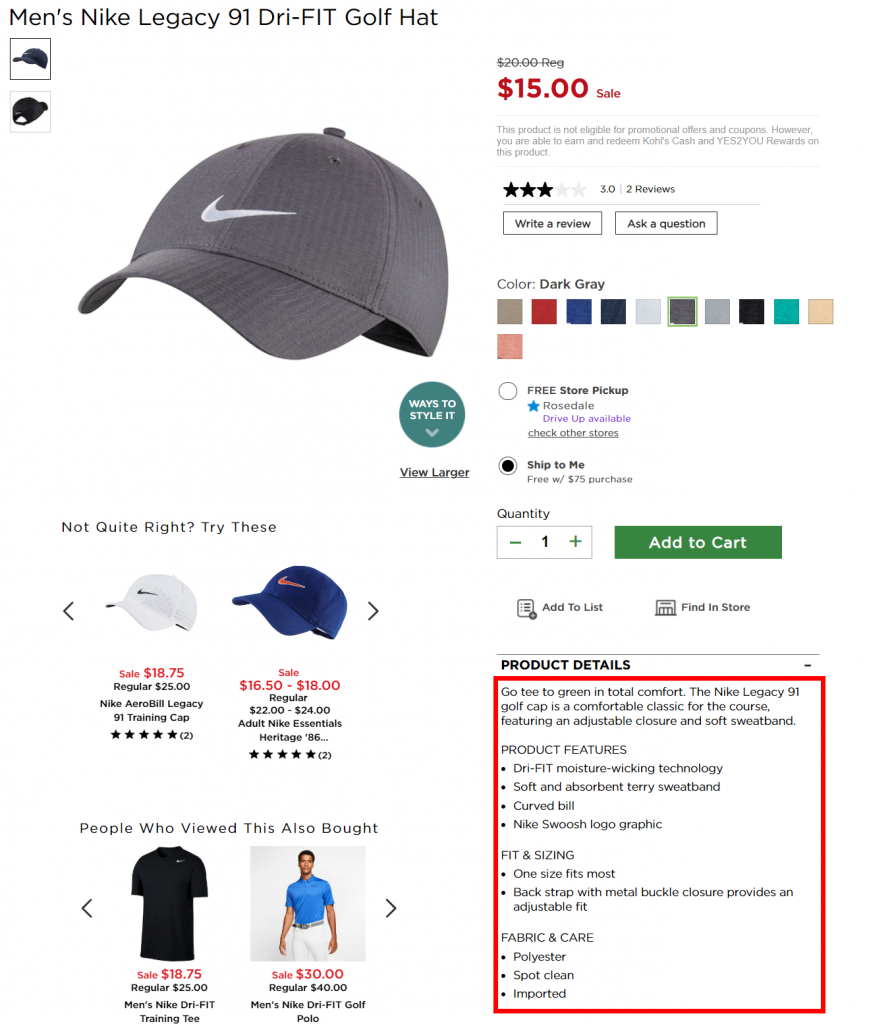
Birinci Adım: Hem üretim hem de geliştirme sitesinde eşleşen bir ürün sayfası açın. Ürün açıklamalarının her iki sitede de aynı olduğunu doğrulayın.

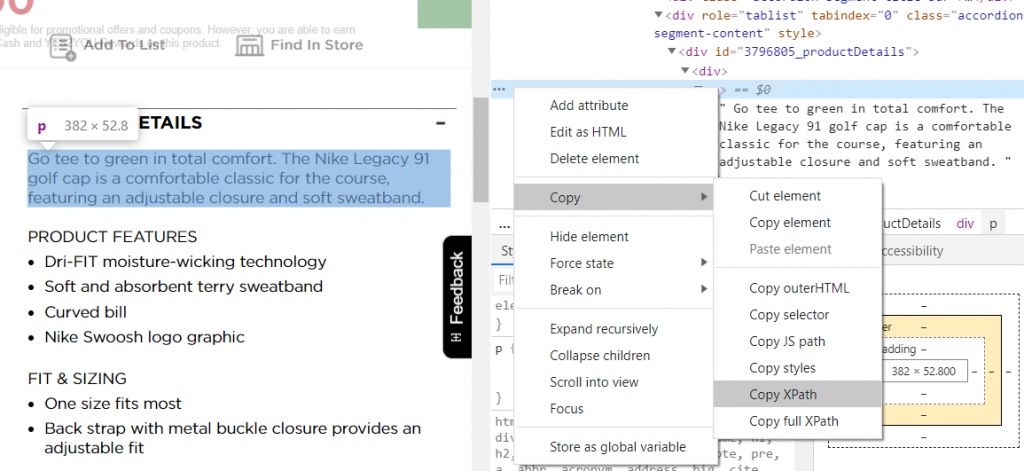
İkinci Adım: Chrome web tarayıcısında ürün açıklamasına sağ tıklayıp "öğeyi incele" seçeneğine tıklayabilirsiniz. Bu, Chrome geliştirme araçlarını açacak ve sizi kazıyacağımız kod bölümüne getirecektir.
Chrome geliştirme araçlarında tekrar sağ tıklayın ve “Kopyala”yı ve ardından “XPath'i Kopyala”yı seçin. Buna benzer bir değer elde edeceksiniz //*[@id=”3796805_productDetails”]/div/p[1]

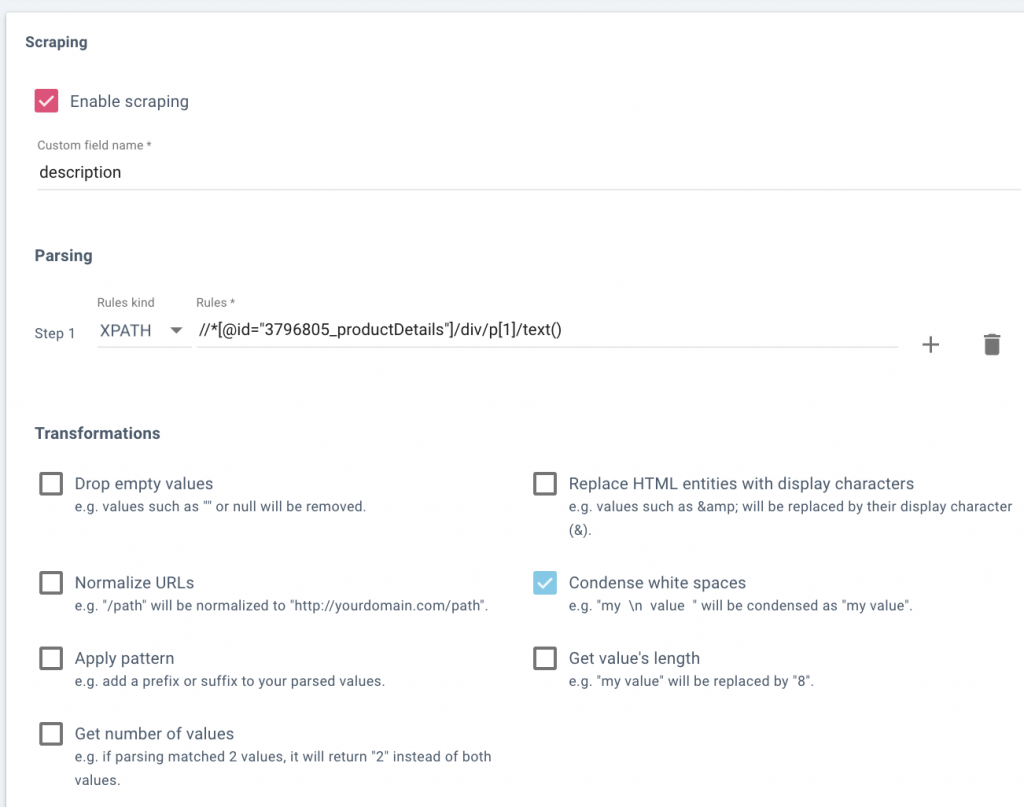
Üçüncü Adım: OnCrawl'da, tarama profili kurulumunda Scraping'e gidin (+ Yeni taramayı ayarla > Scraping). Bu alan için "açıklama" gibi bir ad girin ve Chrome geliştirme araçlarından yakın zamanda kopyaladığınız XPath kodunuzu yapıştırın. Ürün açıklama metnini yakalamak için sonuna “/text()” eklemeniz gerekecek.
Bu örnekte, açıklamada herhangi bir paragraf karakterinden kaçınmak için “Boşluğu kısalt” seçeneğini de işaretledim.

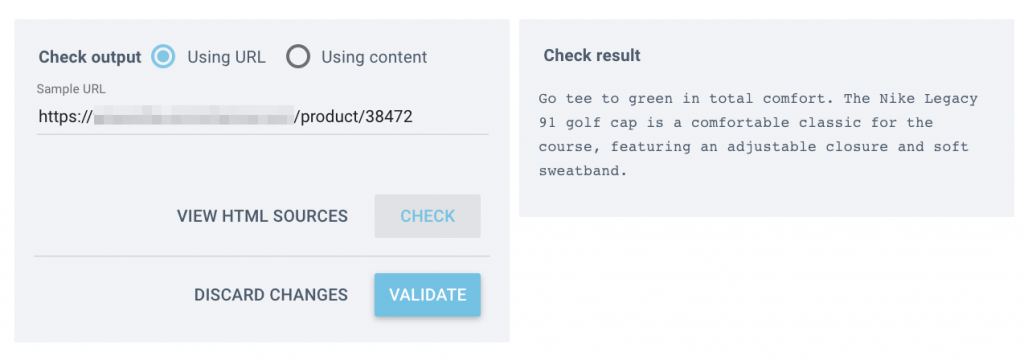
Dördüncü adım: Özel çıkarma mantığınızı test edin.
OnCrawl'da kuralınızı kaydetmeden önce, alttaki "Çıktıyı kontrol et" kutusuna birkaç URL girmeli ve "Kontrol Et"i tıkladığınızda sağdaki kutuda açıklamayı gördüğünüzden emin olmalısınız:

Çıkarma mantığının doğru çalıştığını doğruladıktan sonra devam edin ve tüm ürün URL'lerinizi çalıştırın. Tarama tamamlandıktan sonra, ayıklanan tüm açıklamalarınızı (bir URL'ye bağlı) dışa aktarabileceksiniz.

Beşinci adım: Bu noktada, geliştirme siteniz için 1-3 arasındaki adımları tekrar edeceksiniz. Artık her bir ürün URL'sinin kendisiyle ilişkilendirilmiş ayıklanmış bir açıklamaya sahip olduğu her ortam için iki farklı sekmeniz olacak.
Altıncı adım: Başlık etiketi örneğine benzer şekilde, üretim ve geliştirme siteleri arasındaki ürün açıklamalarını eşleştirmek için DÜŞEYARA'yı kullanacağız. Doğru yapılırsa, artık yönlendirmelerinizi eşlemek için kullanabileceğiniz eski ve yeni URL'lerin bir listesine sahip olacaksınız.

URL mantığı, Başlık Etiketleri ve Açıklama Eşleştirme Başarısız mı?
vazgeçme. Size söz veriyorum, yapmak istediğiniz son şey, tüm bu URL'leri manuel olarak eşleştirmek için gereken saat sayısını ayırmak. İşte değişen başarı ile kullanıldığını gördüğüm birkaç taktik:
- Schema.org biçimlendirme değerlerini tanımlayın ve eşleştirin
- Görsel adını ve/veya görsel alt etiketlerini tanımlayın ve eşleştirin
- Bazen şanslısınızdır ve gerçek bir SKU, bir ürün şablonunun parçası olacaktır.
- Ürün incelemelerini tanımlayın ve eşleştirin
Ürün Yönlendirmelerini Eşlemek İçin Son Çaba
Bazen ürünler öyle bir elden geçirilir ki, manuel olarak 1:1 eşleme oluşturmak zorunda kalmamak imkansızdır. Durumunuz buysa, mümkün olduğunca çok kişiyi tanımlamak için yukarıdaki tüm taktikleri kullanmayı düşünün. Son çare olarak, kalan eşsiz ürünleri çözmeye yardımcı olmaları için yaz stajyerlerinizi veya daha genç kaynakları görevlendirmeyi düşünün.
Yukarıda listelenen taktikler yangına dayanıklı bir çözüm olmasa da, önemli miktarda iş için çözdüğünü buldum. Yönlendirmelerinizin %75'ini çözse bile, aksi takdirde bu yönlendirmeleri manuel olarak eşlemek için harcayacağınız zamanı geri aldığınız için minnettar olacaksınız.
