Yükleme hızı nasıl ölçülür?
Yayınlanan: 2021-12-21Yükleme hızının UX ve dönüşümler üzerindeki olumlu etkisi hakkında bir tartışma olmasa da, özellikle Sayfa Deneyimi Güncellemesi ve Önemli Web Verilerinin duyurulmasından bu yana SEO hakkında çok fazla tartışma var.
İçeriğin kalitesi ve alaka düzeyi, SERP'de bir sayfayı sıralamak için geçerli olan kriterlerdir ve hız, iki eşdeğer sayfa arasındaki sıralamaya karar vermek için bir bağlayıcı olarak kullanılabilir.
Ayrıca hızlı sayfaların indekslenmesini destekleyen Google robotları tarafından da oldukça beğenilen bir kalitedir. Bu fenomeni birkaç yıldır gözlemliyoruz, örneğin ön ucunu optimize ettikten sonra taranan sayfaların sayısının arttığını gören Rue Du Commerce'de; veya sayfalarının görüntülenme hızını artırarak tarama bütçesini optimize eden TUI'de.
Ziyaretçileriniz ve SEO'nuz için hızlı sayfaların gerekliliği ve etkisi yadsınamaz. Ancak doğru araçları kullanmaya başlamak için neyi, neden ve nasıl ölçmek istediğinizi bilmeniz gerekir. İşte bazı anahtarlar.
Sayfa hızı için hangi metrikler?
Performans Bütçesi belirlemek, performans hedeflerinizi belirlemenize ve limitler belirlemenize olanak sağlayacak önemli bir adımdır. Bunlar aşılmaması gereken sayfa ağırlığı, göstergeler veya ulaşılması gereken webperf puanları açısından hedefler olabilir…
Pek çok metrik ve performans puanı olduğunu göreceksiniz ya da daha önce fark etmiş olabilirsiniz. "Tarihsel olarak" en iyi bilinen metrikler arasında örneğin şunları buluyoruz:
- görünüm penceresindeki öğelerin yükleme hızını değerlendiren Hız Endeksi;
- Google'ın Sayfa Deneyimi Güncellemesinden önce zaten dikkate alması nedeniyle SEO'da iyi bilinen sunucu yanıt süresini belirten İlk Bayt Süresi;
- Tarayıcının sayfada ilk öğeleri gösterdiği an olan Render ve First Contentful Paint'i başlatın;
- Bir sayfanın etkileşimli hale gelmesi için geçen süreyi sürdürülebilir bir şekilde ve gecikme olmadan değerlendiren Time To Interactive…
Metrikler gelişiyor, kullanıcı deneyimini daha iyi ölçmek için düzenli olarak yenileri ortaya çıkıyor (örneğin, şu anda akışkanlığı değerlendirmek için bir metrik çalışılıyor).
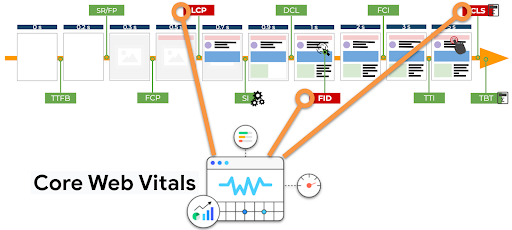
Google, UX'in kalitesini değerlendirmek için Temel Web Verileri ile 3 webperf metriğini ön plana çıkardı:

- Sayfadaki en büyük öğenin görüntülenme hızını ölçmek için En Büyük İçerikli Boya,
- Bir kullanıcı etkileşimini takiben bir sayfanın tepkiselliğini ölçmek için İlk Giriş Gecikmesi,
- Görsel kararlılığı ölçmek için Kümülatif Düzen Kaydırma.
LCP ve FID milisaniye cinsinden hesaplanırken CLS bir puandır.
Birçok metrik vardır (ve Özel Metrikleri kullanarak sayfanızın belirli özellikleriyle ilgili kendi iş odaklı metriklerinizi bile tanıtabilirsiniz), bu nedenle başlamadan önce şunları belirlemeniz gerekir:
- ne ölçmek istiyorsun
- nereden başlıyorsun,
- ne elde etmek istiyorsun.
Seçtiğiniz metriklere ve belirlediğiniz hedeflere dikkat edin: boş metriklerin cazibesine kapılmayın!
SEO'da olduğu gibi, yalnızca gösterge tablolarını sayılar ve puanlarla doldurmak için değil, öncelikle kullanıcılarınız için sitenizin deneyimini ve yükleme hızını iyileştirmek istiyorsunuz.
Hedeflerinizi iş açısından çerçevelemenize yardımcı olacak ilk adım burada: Google'ın Sitemi Test Et özelliğiyle daha hızlı sayfaların yatırım getirisini test edebilirsiniz.
Bu ücretsiz araç, sayfalarınızı hızlandırarak ne kadar daha fazla gelir elde edebileceğinizi gösterir. Veriler bir tahmin olsa bile bir ilk hedef belirlemek anlamlı ve faydalıdır.
Yükleme hızını ölçmek için hangi araçlar?
Bilinmesi gereken bazı temel webperf metriklerini gördükten sonra, bunları toplamak için bazı araç önerilerini burada bulabilirsiniz.
Webperf topluluğu için ücretsiz bir referans aracı olan WebPageTest, test edilen sayfanın her bir öğesinin zaman içindeki yükleme aşamalarını görselleştirmenize olanak tanır.
Dareboost, GTMetrix, Pingdom, SpeedCurve veya Quanta, sitenizin yükleme hızını ve performansını değerlendirmenize de olanak tanıyan ücretli araçlardır.
Google ayrıca, bazılarını muhtemelen zaten kullandığınız veya duymuş olduğunuz ücretsiz araçlar da sunar.
Performans puanlarını gösteren ve Temel Web Verilerinizi değerlendirmenize olanak tanıyan PageSpeed Insights ve Lighthouse'dan özellikle bahsedelim (bunların nasıl çalıştığını ve sonuçlarını anlamak için burada PageSpeed için ve burada Lighthouse için ayrıntılı açıklamalar bulacaksınız).
Daha az teknik olandan daha fazla uzmana kadar, bunları ölçmek için bu önemli araçlar listesiyle Önemli Web Verileri hakkında daha fazla bilgi verelim: Chrome, Sitemi Test Et, Google Analytics, Google Arama Konsolu, PageSpeed Insights, Lighthouse ve CrUX / BigQuery.

Tahmin edebileceğiniz gibi, dağıttığınız optimizasyonların etkisini ölçmek ve ayrıca herhangi bir gerilemeyi tespit etmek için KPI'larınız uzun vadede izlenmelidir.
Evet, SEO ve webperf arasında başka bir paralellik: uzun vadeli bir çalışma (iyi haber: ön uç optimizasyonu otomatikleştirilebilir ve bu nedenle teknik ekipler için sürdürülebilir bir şekilde sürekli olarak geliştirilebilir).

Sorun olması durumunda hızlı tepki verebilmek için bir uyarı sistemi kurabilir ve anormallikleri gerçek zamanlı olarak tespit edebilirsiniz – örneğin, SpeedCurve veya Dareboost gibi araçları kullanarak.
Bu gerilemeler bir hata, yeni bir özelliğin devreye alınması, sitenin evrimi sonucunda ortaya çıkabilir… Herhangi bir değişiklik yükleme hızınızı etkileyebilir, bu nedenle webperf tüm ekiplerin sürekli olarak ilgilenmesini gerektirir .
Özellikle Satış, Siber Hafta, Noel gibi dönemlerde sayfalarınızın performansının düşmesi, hatta en kötü ihtimalle sayfalarınızın kullanılamaması durumunda, cironuz için sonuçlar felaket olabilir… “Prime gün” sırasında 63 dakikalık bir kullanılamama nedeniyle 2018'de 99 milyon dolarlık kayıp. Açıkçası bunun başınıza gelmesini istemezsiniz, bu nedenle web performansınızı izlemek ve sürekli olarak geliştirmek çok önemlidir.
Performansınızı değerlendirmenizi sağlayan metrikler ve araçlardan sonra, KPI'larınızı doğru bir şekilde tanımlamak ve anlamak için son bir önemli noktaya bakalım: test koşulları.
Test koşullarını anlamak: web performansı KPI'larınızı anlamak için bir ön koşul
Tüm Google kullanıcılarının aynı sorgu için tam olarak aynı arama sonuçlarına sahip olmaması gibi, tüm kullanıcılarınız da sitenizde aynı deneyime sahip değildir.
Hızı farklı açılardan ölçebileceğinizi gördük (ekran, etkileşim, görsel kararlılık, sunucu yanıt süresi…) ve yükleme hızının tüm bu yönlerinin farklı faktörlerden etkilendiğini bilmek de önemlidir: güç ve kalite. ağ, ziyaretçinin cihazının gücü... Üstelik içeriğin gösterimi ekran boyutuna göre değişiyor.
CQFD: Tüm kullanıcılarınız için sayfalarınızın yüklenme hızını yansıtan tek bir gösterge yoktur.
Bu, akılda tutulması gereken önemli bir kavramdır, çünkü topladığınız ölçümleri perspektife koymanıza ve sayfalarınızın hızını test ettiğiniz koşulları tanımlamanıza yardımcı olacaktır.
Başlangıç olarak, yükleme hızını ölçmek için 2 yöntem olduğunu bilmelisiniz:
- Laboratuvar ortamında veri toplamak için test koşullarının (cihaz, ağ, tarayıcı…) tanımlanmasından oluşan Sentetik İzleme .
Google'ın araçlarında Lab verilerini dediği şey budur ve aynı zamanda bu tür verilerle, "Yavaş 4G"de orta menzilli bir cep telefonunda bir navigasyonu simüle ederek PageSpeed Insights puanını hesaplar. Daha iyi performans gösteren cep telefonlarına ve daha iyi ağ kalitesine sahip olabilecekleri için, bu puanların neden kullanıcılarınızın çoğunluğunun göz atma deneyimini temsil etmeyebileceğini anlayacaksınız. - Gerçek kullanıcılardan saha verilerini toplayan Gerçek Kullanıcı İzleme (RUM) . Bu, Google'ın "CrUX" (Chrome Kullanıcı Deneyimi Raporu) kullanıcı paneline dayalı olarak Alan verileri dediği şeyi sunmak için kullandığı yöntemdir.
PageSpeed Insights kullanıyorsanız, muhtemelen Saha verileri ile Laboratuvar verileri arasında bir fark fark etmişsinizdir ve şimdi nedenini anlıyorsunuz: bunlar aynı koşullar altında toplanmamaktadır.
Ayrıca bazı verilerin kategorilerden birinde mevcut olduğunu ve diğerinde mevcut olmadığını fark etmiş olabilirsiniz. Bu neden? Basitçe, bazıları gerçek bir kullanıcı tarafından navigasyona ihtiyaç duyduğu için. Önemli Web Verileri'ndeki FID örneğini ele alalım: kullanıcı etkileşimi gerektirdiğinden yalnızca Alan verilerinde bulunan bir veridir. Laboratuvar verileri (ve Lighthouse ve PageSpeed puanlarının hesaplanması için) için FID, eşdeğer bir metrikle değiştirilir: Toplam Engelleme Süresi.
Ama sonra, Sentetik veya RUM, Saha veya Lab, nasıl seçilir?
Ön uç optimizasyon çabalarınıza öncelik vermek için Gerçek Kullanıcı İzleme'den (veya Saha verilerinden) verileri seçin. Sitenizin kullanıcılarının deneyimlerini gerçek koşullarda yansıtırlar.
Lab verilerine gelince, sayfalarınız için hala ihtiyaç duyulan iyileştirmeleri belirlemenize ve gezinme koşullarını kendiniz tanımlayarak performansınızı test etmenize yardımcı olacaktır. Bu koşullar altında zaman içinde performansınızın gelişimini takip etmek ve kendinizi pazarınızdaki rekabetle karşılaştırmak için de yararlıdırlar.
Kısacası, yükleme hızını ölçecek araçlar çok sayıda ve kolayca erişilebilir, rotayı ve riskleri belirlemek size kalmış!
Ayrıca webperf projenize başlamadan önce bazı stratejik sorular sorulmalıdır. Örneğin: gerçekçi olup olmadığını bilmenin ötesinde, 100 PageSpeed Insights veya Lighthouse puanına sahip olmak arzu edilir mi? 3 yeşil Temel Web Verisine sahip olmak istemenin ardındaki amacınız nedir?
Son olarak, performansınızı etkili bir şekilde izlemek için farklı metrikler hakkında bilgi, aynı zamanda ölçüm yöntemleri ve puanları hakkında bilgi sahibi olmak çok önemlidir. KPI'lar ve raporlamanın ötesinde, bunları teknik ve ticari hedeflerinize göre ilgili karar destek araçları haline getirmek size kalmıştır.
Webperf uzmanlarının tüm şüpheleri ortadan kaldırmanız ve doğru araçları ve ölçümleri seçmeniz için size rehberlik etmesine izin vermekten çekinmeyin!
