Performans Kampanyaları için Mobil Açılış Sayfasını Optimize Edin
Yayınlanan: 2022-02-06Bir açılış sayfası veya bir açılış sayfası, herhangi bir performans pazarlama kampanyasının çok önemli bir parçasıdır. Öne çıkan kampanyalar, bağlı kuruluş pazarlama kampanyaları veya öne çıkarmak istediğiniz sade eski bloglar yürütürseniz, iyi tasarlanmış bir açılış sayfası şarttır.
Ancak, daha fazla web kullanıcısı cep telefonlarına bağlı kaldığından, iyi bir yatırım getirisi elde etmek istiyorsanız, açılış sayfalarınızın mobil cihazlar için optimize edilmesi gerekir.
Ancak mobil açılış sayfaları nelerdir ve açılış sayfalarınızı mobil için nasıl optimize etmelisiniz?
Bugün hepsini ve daha fazlasını ele alacağız.
Mobil Açılış Sayfaları nedir?
Teknik olarak, bir açılış sayfası, birinin web sitenize ulaştığı (veya indiği) bir sayfadır. Ancak bu açıklamayı kullanarak bir ana sayfa bir açılış sayfasıdır. Pratik açıdan, açılış sayfaları genellikle biraz farklı bir şeye atıfta bulunur.
Unbounce, bir açılış sayfasını şu şekilde tanımlar:
“ Özellikle pazarlama veya reklam amacıyla oluşturulmuş bağımsız bir web sayfası ”.
Bu oldukça iyi bir tanım ama hadi buraya birkaç ortak trend ekleyelim.
- açılış sayfaları hedeflenen trafik alır (ücretli, doğrudan, e-posta, diğer)
- açılış sayfaları belirli bir eylemi (satış, abonelik) ister
- açılış sayfaları, keşfedilecek bir dizi seçenek veya içerik sağlamaz.
İlk açıklama ile her web sitesi ana sayfası veya makalesi kolayca dahil edilebilir. Ancak ikinci açıklama ile durum böyle değil.
Mobil açılış sayfalarından bahsettiğimizde, genellikle akıllı telefonlar olan ancak tabletleri de kapsayabilen mobil trafik için açılış sayfalarından bahsediyoruz.
Bu cihazlardaki farklılıklar nedeniyle, bu açılış sayfalarında farklı ihtiyaçlar ve gereksinimler vardır.
Performans kampanyalarında açılış sayfalarının avantajları
Açılış sayfaları, aşağıdakiler gibi bir eylem oluşturmak üzere tasarlandıklarından, öncü kampanyalar veya e-ticaret ürün promosyonları için mükemmeldir:
- Satın almak
- İletişim bilgilerini bırakın
- Bülten için kaydolun
- Bir uygulamayı indirmek için uygulama mağazasına gidin
- Bir platform demosu için kaydolun
Bunun dışında, soğuk trafiği ısıtmak için açılış sayfaları kullanılır. Bilinmeyen bir ürünü sadece bir reklamdan satın alan birinin olduğunu düşünüyor musunuz? Hayır. Ürün avantajları, teknik özellikler ve ayrıca iade politikanız ve diğer şeyler hakkında bilgi edinmeleri gerekir.
Ancak tüm bu bilgileri sindirmek için bir mobil açılış sayfasının iyi tasarlanmış olması gerekir.
Mobil Açılış Sayfaları Hala İyi Açılış Sayfası İlkelerini İzlemeli
Mobil açılış sayfası optimizasyonu hakkında tavsiyeler sunan birçok makale, masaüstü açılış sayfaları için aynı derecede geçerli olan birçok tavsiyeden geçecektir (Örneğin, etkileyici bir harekete geçirici mesaj kullanın).
Bu ilkeler doğru olsa da, mobil cihazlar için gerçekten neyin önemli olduğuna odaklanacağım. Bu ilkeleri de araştırabilirsiniz ve araştırmalısınız, ancak aşağıdaki gibi genel noktaları tekrarlayarak zamanınızı boşa harcamayacağım.
- iyi tasarım ilkelerini kullanın
- Lander'ınızda bir SSL sertifikası ve HTTPS kullanın
- açılış sayfanızda etkili kopya kullanın
- kampanyalarınızda A/B testi yapın
Bunun yerine, bu makale yalnızca Mobil cihazlara özel önerilere odaklanmıştır.
7 Ölümcül Açılış Sayfası Günahı: Yapılmaması Gerekenler
Önce büyük resme bakalım. Düşük performans gösteren mobil açılış sayfalarına yol açan bazı klasik hatalar vardır. Bunların çoğu, masaüstü açılış sayfalarına eşit şekilde uygulanabilir ancak mobil açılış sayfalarında genellikle daha kötüdür.
Bu günahların ne olduğunu bilmek, doğru ve dar bir çizgide kalmanıza ve mobil açılış sayfanızda hangi optimizasyon tekniğinin en iyi sonucu vereceğini belirlemenize yardımcı olabilir.
Bu mobil açılış sayfası günahlarından herhangi biri için kefaret etmeniz gerekiyor mu?
- etkisiz kopya (çoğu açılış sayfası için geçerlidir)
- çok fazla kopya (telefon ekranı büyük metin parçalarını okumak için uygun değildir)
- çok fazla seçenek (6 inç ekranda aynı anda görülen 3'ten fazla düğme çok fazla)
- resim yok (bin kelime…)
- ziyaretçiyi sayfaya getiren reklam veya içerikle ilgili olmayan kopya (mobil cihazlarda dikkat süremiz bir masaüstü cihazdan bile daha kısadır)
- dönüşümleri engelleme (uzun form doldurma)
- yavaş yüklenen sayfalar (mobil açılış sayfalarında daha da kötü)
- mobil düzenler dikkate alınmadan tasarlandı (mobil cihazlarda yana kaydırma - gerçekten mi?)
Mobil Açılış Sayfanızı Optimize Etmenin 11 Yolu
1. Yükleme sürenizi hızlandırın
Bir mobil açılış sayfasında yapabileceğiniz en önemli şeylerden biri, yükleme süresini hızlandırmaktır. Yavaş yüklenen bir web sayfası, masaüstü web sörfçüleri tarafından cezalandırılırken, birisinin telefonunda bu affedilmez bir günahtır .
Mobil açılış sayfanızın performansını artırmanın basit bir adımı, mobil açılış sayfanızı hızlandırmaktır.
Hangi teknolojiyi kullandığınıza bağlı olarak ve açılış sayfanızla ilgili belirli bir sorununuz varsa, atmanız gereken belirli adımlar olabilir (daha hızlı bir sunucu kullanmak gibi), ancak çoğu kişiye yardımcı olacak bazı genel ilkeler vardır.
- İyi kodlanmış çözümler kullanın
- Resimlerinizi optimize edin (aşağıda daha spesifik tavsiyeler)
- Bir CDN kullanın (araçlar bölümünü kontrol edin)
- Web sitenizi içerikle aşırı yüklemeyin

A. İyi kodlanmış çözümler kullanın
Kötü kodlanmış web siteleri ve web siteleri için araçlar, ekstra işlemler yürütür ve bir web tarayıcısının oluşturma motorunda daha ağırdır. Javascript'in yüklenmesi HTML ve CSS'den daha uzun sürer ve kötü yazılmış Javascript'in yüklenmesi daha da uzun sürer.
En iyi kodlama uygulamalarını takip etmeyen bir çözüm (WordPress teması, eklenti veya web sitesi motoru gibi) alırsanız, oluşturması çok daha yavaş olacaktır.
B. Görsellerinizi optimize edin
Görseller, web sitenizin yüklenme süresine çok katkıda bulunur. Metinden çok daha fazla yer kaplarlar ve video otomatik olarak oynatılmadığı veya tüm sayfayı kaplamadığı sürece, yüklenmesi bir videonun ilk başta yaptığından daha uzun sürebilir.
Optimizasyonun ilk adımı, görsel seçiminizde seçici olmaktır.
Bir sayfada beş resminiz varsa, yüklenmesi birden uzun sürer. Bu ekstra görüntülere gerçekten ihtiyacınız olup olmadığını düşünün.
İkinci adım, resminizin boyutunu küçültmektir .
İyi bir CMS, resminizi web sitesi için daha uygun olacak şekilde yeniden boyutlandırır (ilk etapta dev bir 4000 x 3000 piksel yükleseniz bile), ancak küçültülmüş bir resim yüklemek daha iyidir, böylece daha küçük bir dosya yüklenir ve yüklenmez. cihaz tarafından yeniden boyutlandırılması gerekmez.
Aynı sayıda piksele sahip ancak biri diğerinden çok daha az yer kaplayan görüntülere sahip olabilirsiniz. Bunun nedeni, kendi başına bir makaleyi kapsayabilecek çeşitli görüntü bilgileridir.
Buradaki kilit nokta, görüntü kalitenizi korurken yerden tasarruf etmenizi sağlayacak bir görüntü optimizasyon aracı kullanmaktır.
Son olarak, bir CDN kullanmak ayrıca görüntülerin dağıtımını hızlandırmaya ve yükleme süresinden tasarruf etmeye yardımcı olacaktır. Ve web sayfanızın geri kalanına yardımcı olabilir.
C. Bir CDN kullanın
CDN, İçerik Dağıtım Ağı anlamına gelir. Bir web sitesine tek bir sunucudan tek bir yerde hizmet vermek yerine, içeriğinizi tüm dünyaya dağıtır.
Bu, bir sunucu veya konum üzerinde daha az baskınız olduğu ve içeriğinizin isteğe daha yakın bir konumdan olacağı anlamına gelir. Bu, içeriğinizin daha hızlı sunulmasına yardımcı olur.
Tüm web sayfası için bir CDN kullanabilirsiniz veya web sayfasındaki resim veya videolar gibi öğeler için kullanılabilir.
D. Mobil açılış sayfanızı içerikle aşırı yüklemeyin
Ne kadar çok içeriğiniz varsa, yüklenmesi o kadar uzun sürer. Bu, metin için değil, daha çok resimler, videolar ve animasyonlu öğeler için geçerlidir. Bir açılış sayfasının iyi ilkelerinden biri, konuya bağlı kalmak ve durumu net ve hızlı bir şekilde ortaya koymaktır, bu ilke, ihtiyacınızdan fazlasını eklememeniz için yararlı bir hatırlatmadır.
Açılış sayfanızın yavaş yüklendiğini fark ederseniz, sayfada kaç tane resim, video veya karmaşık komut dosyası gerektiren animasyonlu öğe olduğuna bakın. Bir veya daha fazlasını kaldırmayı deneyin.
2. Tek Sütunları Kullanın

Tek sütun tasarımı, makaleler için masaüstü sayfalarında daha yaygın hale geldi, ancak özellikle temel özellikleri, avantajları veya fiyatlandırma tablolarında vurgulanırken, açılış sayfalarında birden çok sütun hala yaygındır.
Bir mobil web sitesinde, bu sütunlar sıkıştırılır ve okunması ve basılması zorlaşır.
Duyarlı web tasarımı genellikle bu blokları üst üste gelecek şekilde değiştirir. Bu işe yararken, bir mobil sayfada bu öğelerin doğru sırada olduğundan emin olun veya ayrı bir mobil açılış sayfası kullanın.
Alternatif olarak, yalnızca tek bir sütunu olan bir mobil açılış sayfası oluşturun.
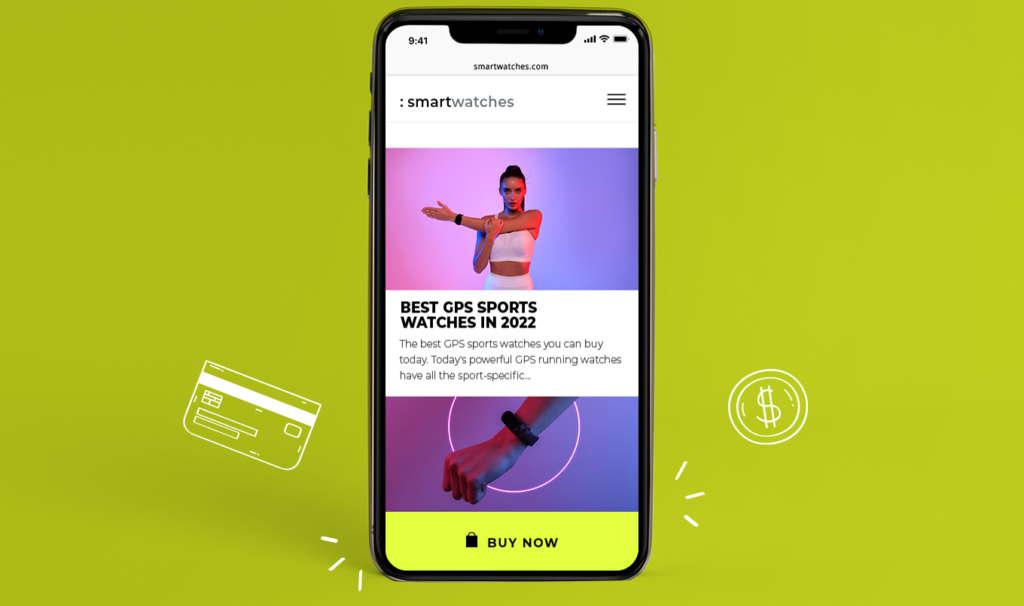
3. Büyük CTA düğmelerini kullanın

Bir fare işaretçisinin aksine, başparmaklar ve parmaklar kesin araçlar değildir. Bir mobil cihazda bir düğmeye tam olarak basmak o kadar kolay değil.

Harekete Geçirici Mesaj düğmelerinizi kolayca basılacak kadar büyük yapmazsanız, kullanıcılarınızı hayal kırıklığına uğratma riskiniz vardır.
Bu, biri en sonunda bir düğmeyi tıkladığında dönüşüm oranlarında düşüşe ve alışveriş sepetini terk etmede artışa neden olabilir.

4. Telefonların arama yapmak için yapıldığını unutmayın

Buna inanması zor olabilir biliyorum ama bir zamanlar cep telefonunda en çok kullanılan öğe telefon işleviydi. Evet, şimdi bazı insanlar telefon uygulamasını asla kullanmayacak, ancak hala orada ve derinlemesine entegre edilmiş durumda. Bir web sayfası bir numarayı doğru bir şekilde işaretlediğinde, bir telefon görüşmesinden bir tık uzaktadır.
Bir dönüşümü tamamlamak için birini bir telefon numarasına yönlendirme seçeneğini göz ardı etmeyin. Bazı teklifler Arama Başına Maliyete dayalıdır, bu nedenle mobil trafik açılış sayfaları ve teklifleri içeren mobil odaklı bir kampanya çok mantıklıdır.

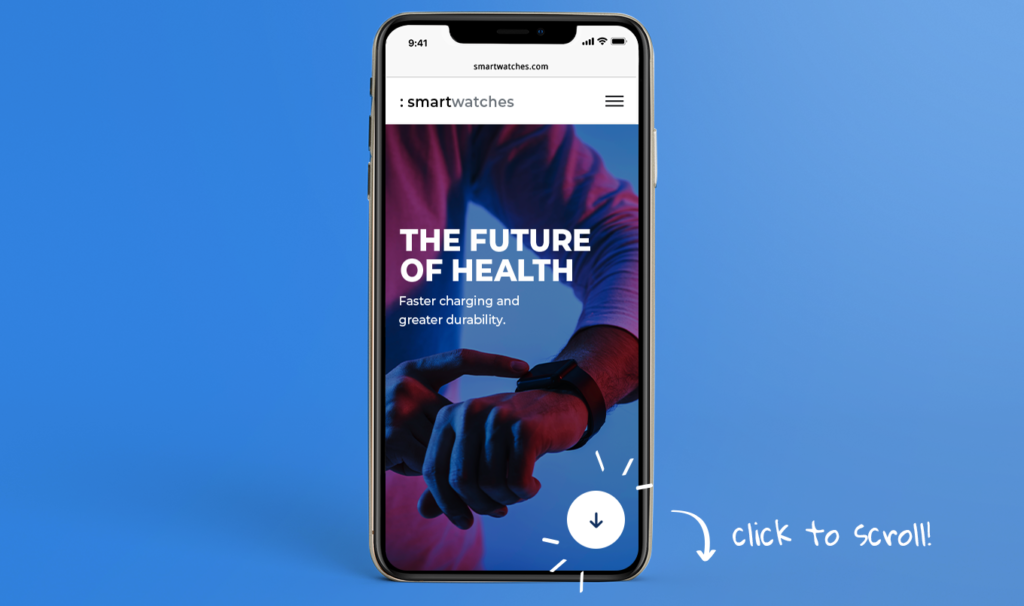
5. Kaydırmak için tıklayın

Kullanıcılar akıllı cihazlarında gezinmeye daha alışkın olsalar da, eski “ekranın üst kısmı” atasözü hâlâ geçerliliğini koruyor. Kaydırabileceğiniz veya kaydırmanız gerektiği açık değilse, yapamazsınız. Bu sorunu aşmak için bir seçenek, "kaydırmak için tıkla" seçeneğine sahip olmaktır ( not: Bu, kaydırmak için tıkla demek zorunda değildir ).
Özünde, bu düğmeye basarak daha fazla bilgi bulabileceğinizi göstermek istiyorsunuz. Bir kullanıcıyı sayfada aşağı kaydırmaya başlayabilir veya daha fazla bilgi içeren bir sayfaya götürebilir.
Bu seçeneği kullanmamayı seçseniz bile, daha fazla içerik olduğuna veya kaydırabileceğinize dair görsel bir ipucu olduğundan emin olun.
6. Yapışkan üstbilgiler (ve altbilgiler)

Yapışkan bir başlık, siz kaydırırken bile sayfanızın üst kısmının her zaman görünür durumda olmasıdır. Bu, bir açılış sayfası ziyaretçisine daha fazla bilgi arasında gezinirken sürekli olarak bir harekete geçirici mesaj göstermenize olanak tanır.
Yapışkan bir başlık, bir ziyaretçinin ikna olduktan sonra dönüşüm gerçekleştirmesi için kolay bir yol sağlar.
Bu, mobil tarayıcılar için önemlidir, çünkü harekete geçirici mesaj düğmesinin konumuna geri dönmek sorunlu olabilir.
7. Coğrafi hedeflemeyi kullanın
Kullanıcıların hareket halinde olma ve yerel bilgilere daha fazla değer verme olasılıkları daha yüksek olduğundan, mobil tarama ve cihazlarda konum daha da önemlidir.
Mobil açılış sayfaları, kullanıcının konumuna uyum sağlayacak dinamik öğelere sahip olabilir.
Bu, ziyaretçinin yerel kasabasını veya şehrini içerecek şekilde başlığı değiştirmek, kullanıcıya en yakın mağazayı göstermek kadar basit olabilir.
Bu, kullanıcıların bir siteye daha yakın olduğu için güvenmesine yardımcı olabilir ve daha kolay dönüşümler sağlayabilir. Hızlı bir şekilde teslim edileceğine inanıyorsanız, bir ürünü satın almaktan daha mutlu olabilirsiniz. Farklı bir ülkeden olduğunu görürseniz, aramaya devam edebilirsiniz.
8. Tüm ekran boyutları eşit değildir
Bir kişinin mobil cihazda olması, ekran boyutlarının aynı olduğu anlamına gelmez. Eski bir iPhone ekranı ile 4k ultra yüksek çözünürlüklü android ekranı arasındaki fark çok büyük.
İkincisi için optimize ederseniz ve birincisini kontrol etmezseniz, tasarımınız etkili ve hatta kullanılabilir olmayabilir.
9. Çok uzun formlar kullanmayın
Herhangi bir açılış sayfasında, mobil veya masaüstünde, doldurmanız gereken form alanlarının sayısını artırırsanız, dönüşüm düşüşü (çok az istisna dışında) bir gerçektir. Ancak mobilde sonuç çok daha belirgin.

Klavyenin kullanımı daha az kolay olduğundan ve alanlar arasında geçiş yapmak daha zor olduğundan, formları cep telefonunda doldurmak çok daha zordur.
Daha büyük miktarda veriye ihtiyacınız varsa, dönüşümlerde azalmayı önlemek için kullanabileceğiniz iki numara vardır.
A. Otomatik tamamlama ile yardım eli uzatın
Alanlarınızı doğru bir şekilde işaretleyerek bir web sayfası kurarsanız, kullanıcının otomatik tamamlama seçenekleri olacaktır. Bu, kullanıcı için zamandan ve emekten tasarruf sağlar ve herhangi bir şey yazması gerekmeyebilir. Cihazlarının her şeyi doldurmasına izin veriyorlar.
B. İki aşamalı katılım
Katılım formunuzu iki aşamaya bölebilirsiniz. Birincisi, ihtiyacınız olan kesinlikle hayati bilgileri içermelidir, ikincisi daha fazla bilgi talep edebilir. Bir dönüşüm hunisine başladığımızda, bitirmemiz gerektiğine dair bir his yaratırız (bunun yapmaya değer olduğuna dair eylemlerimizle zaten “oy verdik”).
Adımları bölerek, her adım küçük olduğundan tüm süreci daha az bunaltıcı hissettirebilir. Ve bir kullanıcı ikinci adımı tamamlayamazsa, takip etmek ve bu dönüşümü elde etmek için iletişim bilgilerine sahip olacaksınız.
Bu iki numarayı birleştirirseniz, çoklu form alanları çok daha az tehditkar olur.
10. Uzun cümleler yerine madde işaretleri kullanın
Bir grup kriteriniz, özelliğiniz veya avantajınız varsa, madde işaretlerini kullanmayı düşünmelisiniz.
- Yerden tasarruf sağlarlar
- Gözden geçirmeleri kolaydır
- dikkat çekiyorlar
11. Veya değerli yerden tasarruf etmek için akordeonlar
Akordeonlar, bir web sayfasında varsayılan olarak sıkıştırılmış genişletilebilir bölümlerdir. Bunlar, web sayfasını ezici bir şekilde büyük göstermeden daha fazla bilgi sağlamak için çok etkili olabilir.
Akordeon kullanmanın bir yolu SSS'ler içindir. Akordeon soruyu gösterebilir ve bir dokunuşla genişleyerek bir cevabı ortaya çıkarır. İtirazların üstesinden gelmek için çok faydalıdır.

Mobil açılış sayfanızı optimize etmek için araçlar
Piyasada, mobil açılış sayfalarınızı optimize etmenize yardımcı olabilecek bazı harika araçlar var. Bunlar, eksiksiz, optimize edilmiş bir açılış sayfası oluşturmanıza yardımcı olan hepsi bir arada araçlardan, açılış sayfası optimizasyonunuzun belirli bir yönüne yardımcı olan araçlara kadar uzanır.
1. Mobil Açılış Sayfası oluşturucuları
Daha önce de belirtildiği gibi, hem mobil hem de masaüstü için etkili açılış sayfalarının oluşturulmasına yardımcı olan bir dizi açılış sayfası oluşturma platformu vardır.
Bu hizmetler genellikle sayfalarınız için şablonlar ve barındırma sağlar, ancak aynı zamanda e-posta hizmetleri, CDN'ler (daha sonra), stok fotoğraf hizmetleri ile entegre olabilir ve açılış sayfalarınızı geliştirmek için benzersiz özellikler sunar.
Bazı hizmet örnekleri şunları içerir:
- Ön sayfalar
- geri dönme
- dilek havuzu
- Instapage
- Landingi
2. Görüntülerin boyutunu küçültmek için araçlar
Resimlerinizin boyutunu küçültmek, açılış sayfanızı hızlandırmanıza yardımcı olabilir. Bu araçları ihtiyaçlarınıza göre çeşitli şekillerde bulabilirsiniz.
- bağımsız uygulamalar
- photoshop eklentileri
- WordPress ve diğer CMS'ler için eklentiler
- web sitesi ve API hizmetleri
Kullandığınız diğer araçlara (ve gizlilik endişelerinize) bağlı olarak, birini diğerine tercih edebilirsiniz.
Tiny PNG, çevrimiçi bir hizmet, Photoshop ve WordPress eklentisinin yanı sıra tam ihtiyaçlarınız ne olursa olsun düşünmeyi harika bir seçenek haline getiren bir API sunar.
3. CDN
İçerik Dağıtım Ağı, her biri bir web sayfasının veya tek tek dosyaların bir kopyasını saklayan, dünya çapındaki bir sunucular topluluğudur. Kaynakların dağıtılmış teslimatını sağlayarak, içerik daha hızlı ve sunucularınızı bunaltma riski azaltılarak görüntülenebilir.
- AWS
- bulut parlaması
- raf alanı
- yığın yolu
- kapsül
4. Açılış Sayfası hız test cihazları
Mobil açılış sayfanızın çalıştığından ve hızlı bir şekilde yüklendiğinden emin olmak için testler yapmalısınız.
İyi bir araç size yalnızca yükleme hızını değil, aynı zamanda yavaş yüklenmesini sağlayan şeyi de gösterecektir.
Pingdom, açılış sayfanızı neyin yavaşlattığını görmenizi sağlayacak harika, ücretsiz bir hız testi aracı sunar (ve masaüstü sayfalarında da çalışır).
5. Açılış sayfası içerik test kullanıcıları
Varvy.com bir mobil SEO testi sunar. Bu, sayfanızın yükleme hızı gibi çeşitli faktörlerde nasıl performans gösterdiğini kontrol eder, ancak okunabilirliği ve hafifçe vurma hedeflerinin analizini de içerir. Bu, doğru şekilde optimize ettiğinizden emin olmak için sitenizi çalıştırmak için harika bir araçtır.
Mobil açılış sayfanızı optimize etmeye başlayın
Tüm bunları kapsadıktan sonra işe koyulma ve mobil dönüşüm oranlarınızı artırma zamanı. Mobil açılış sayfalarınızı en çok iyileştirebilecek alanları belirleyin ve değişiklik yapmaya başlayın. Geliştirmelerinizin meyve verdiğinden emin olmak için Voluum'u test etmeyi ve kullanmayı unutmayın.
