Webflow ile Web Sitesi Nasıl Yapılır: Adım Adım Kılavuz
Yayınlanan: 2022-06-20Webflow'ta yeni misiniz ve nereden başlayacağınızdan emin değil misiniz? Bu adım adım kılavuz, tamamen yeni başlamış olsanız bile, Webflow site oluşturucuyla nasıl web sitesi yapacağınızı gösterecektir.
WordPress gibi bir CMS ile önceden tasarlanmış bir şablon veya tema kullanmak, bir web tasarımcısı tutmadan profesyonel bir web sitesi oluşturmanın en hızlı yoludur.
Ancak %100 benzersiz bir tasarım istiyorsanız, siteniz için belirli bir vizyonunuz varsa veya yalnızca sıfırdan bir şey inşa etmenin memnuniyetini istiyorsanız, kendi sitenizi yapmak kesinlikle doğru yoldur.
Neyse ki, basit bir web sitesi bile oluşturabilmeniz için artık HTML, CSS ve Javascript öğrenmek için haftalar harcamanıza gerek yok. Kodsuz hareketin yükselişi, artık kodlama becerisi gerektirmeden etkileyici bir web sitesi oluşturmanıza yardımcı olacak düzinelerce araç olduğu anlamına geliyor.
Webflow, bu yeni nesil web sitesi oluşturucularının en güçlü ve esneklerinden biridir. Öğrenme eğrisi, yeni başlayanlara yönelik sürükle ve bırak geliştiricilerinden biraz daha diktir. Ancak türünün tek örneği bir web sitesi oluşturmak istiyorsanız bu çabaya kesinlikle değer.
Bu kılavuzda, Webflow'ta bir web sitesi oluşturma sürecini adım adım anlatacağız. Sonunda, tamamen duyarlı ve her cihazda harika görünen güzel bir web siteniz olacak.
O halde bir kahve alın, yerleşin ve başlayalım!
1. Bir Web Akışı Hesabı Oluşturun
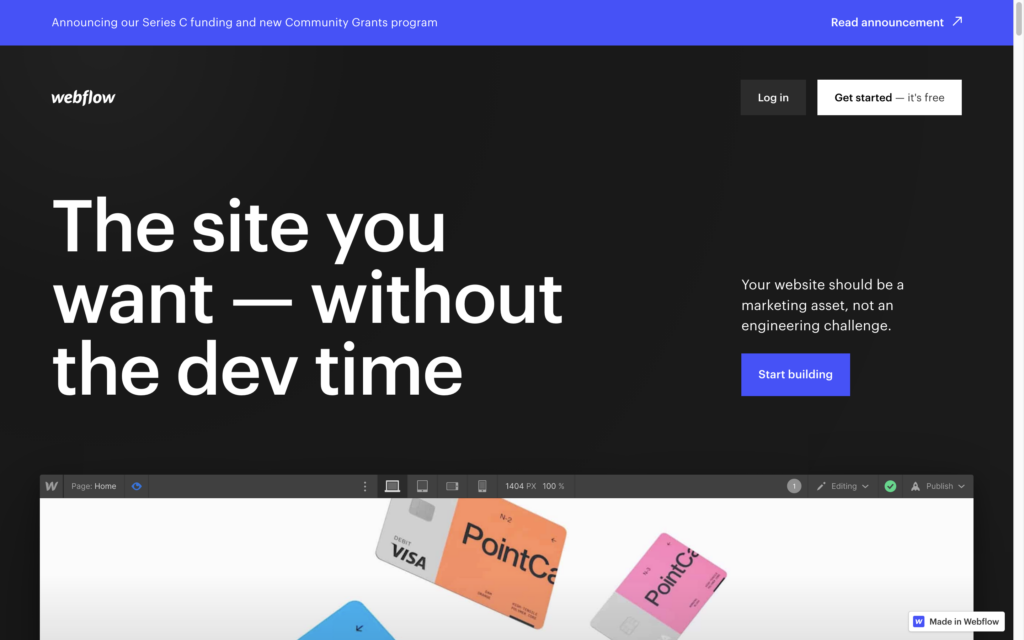
Webflow'u kullanmaya başlamak tamamen ücretsizdir. Bu yüzden webflow.com'a gidin ve ekranın sağ üst köşesindeki "Webflow'u Deneyin" düğmesine basın. Buradan, e-postanızla kaydolabilir veya doğrudan Google hesabınızla giriş yapabilirsiniz.

Başlangıç planıyla başlayacaksınız. Bu, iki siteye kadar oluşturmak için kullanabileceğiniz ücretsiz aşamalı Web akışı planıdır. Sitelerinizi webflow.io'da yayınlayacaksınız ve sağ alt köşede küçük bir Webflow rozeti olacak.
Başlangıç siteleri ayrıca 2 statik sayfa, 50 CMS öğesi ve aylık 500 ziyaretle sınırlıdır. Bu, Webflow oluşturucuyu kavramanız ve sizin için uygun olup olmadığına karar vermeniz için yeterli olacaktır.
Web siteniz daha fazla trafik alıyorsa veya daha fazla sayfa eklemek istiyorsanız yükseltebilirsiniz. Ücretli planlar ayda 12 ABD dolarından başlar ve ayrıca özel bir alana bağlanmanıza olanak tanır.
2. İlk Site Projenizi Oluşturun
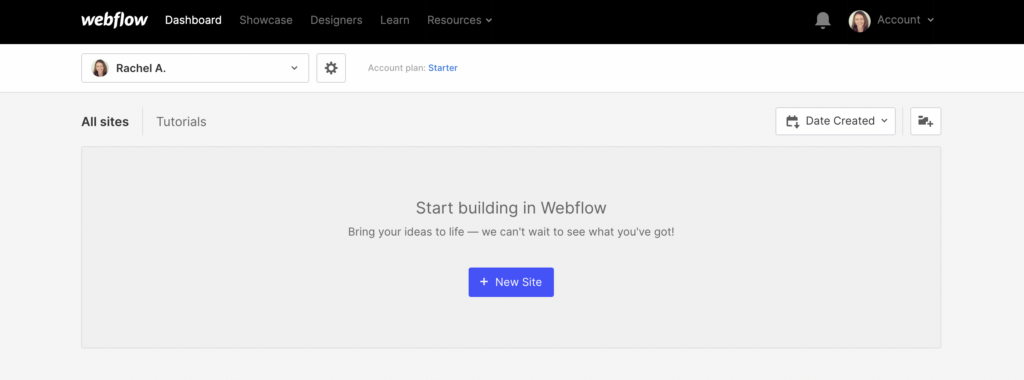
Webflow'a kaydolduğunuzda, oluşturduğunuz tüm sitelere erişebileceğiniz panonuzu görürsünüz. Ücretsiz Web akışı planında en fazla iki site projesi oluşturabilirsiniz.

Başlamak için "Yeni Site" düğmesini tıklayın.
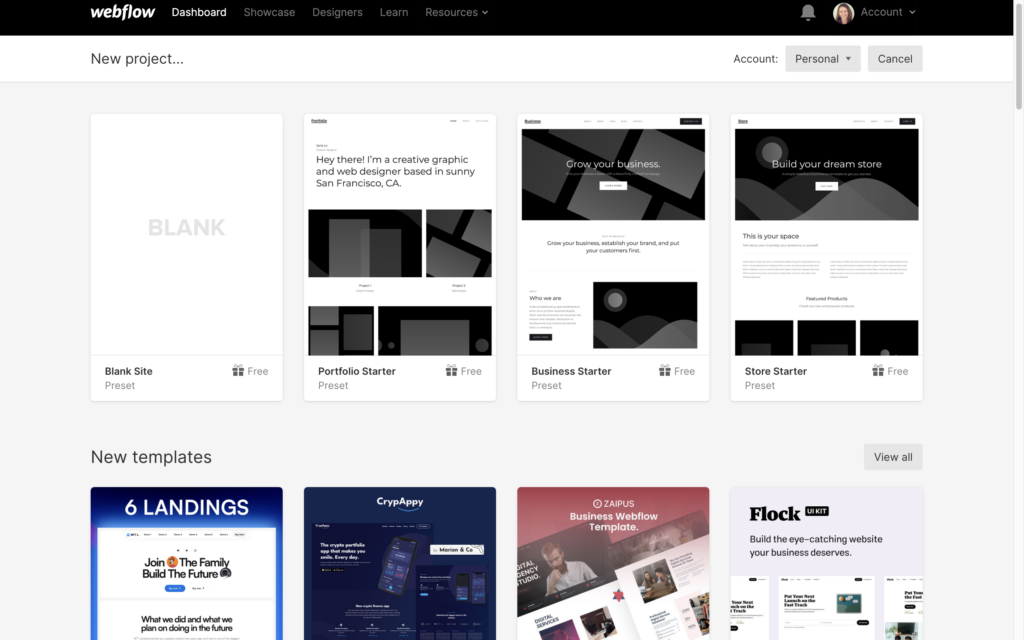
Buradan sitenizi tamamen boş bir tuval ile başlatma seçeneğiniz var. Alternatif olarak, başlamanız için stili belirlenmemiş bir iskelet şablonu seçebilir veya önceden tasarlanmış bir şablon kullanabilirsiniz.

Aceleniz varsa, önceden hazırlanmış bir şablon seçmek ve onu özelleştirmek size çok zaman kazandırabilir. Diğer sitelerle aynı tasarıma sahip olmanın sakıncası yoksa, onu özelleştirmenize bile gerek yok.
Sana sıfırdan nasıl site yapılacağını göstereceğime söz verdim. Ancak, tamamen boş bir tuvalle başlamak, yeni başlayanlar için biraz korkutucu olabilir. Bu, özellikle sitenizi nasıl yapılandıracağınız konusunda hiçbir fikriniz yoksa geçerlidir.
Bu nedenle, bu eğitim için “Business Starter” şablonunu kullanacağım. Bu tamamen stilsiz bir şablon, ancak temel yapı orada, bu da bize çok zaman kazandıracak ve başlamadan önce UX tasarımı üzerine başka bir kurs yapmanız gerekmediği anlamına geliyor.
Bununla birlikte, temelleri kavramanız gerektiğinde tamamen boş bir sayfa ile başlamaktan çekinmeyin.
Şimdilik devam edin ve başlamak için “Seç” düğmesine basın.
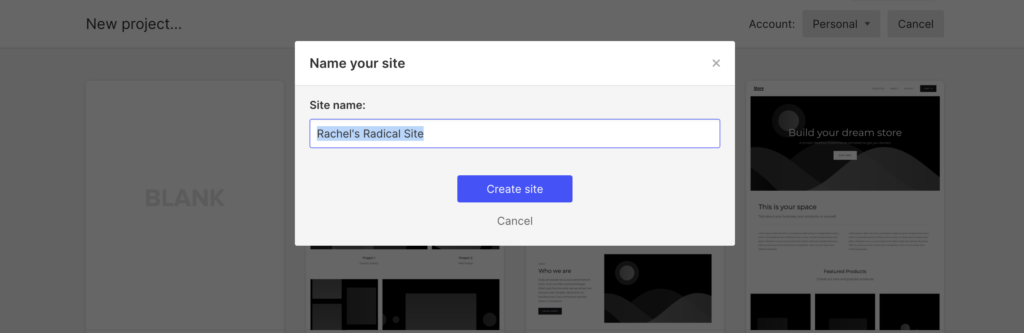
Projeniz için bir ad yazın (veya Webflow'un önerdiği otomatik oluşturulan adı bırakın ve "Site Oluştur" düğmesini tıklayın.

Webflow'un işini yapması için birkaç dakika bekleyin ve eğlencenin başlama zamanı geldi.
3. Web Akışı Düzenleyicisi'nde Yolunuzu Bulma
Web akışı site oluşturucu, Photoshop gibi daha önce kullanmış olabileceğiniz görüntü düzenleme yazılımına benzer.

Ekranın büyük bir kısmı site ön izlemesi ile kaplanmıştır. Site oluşturucu görsel olduğundan, sitenizde yaptığınız tüm tasarım değişikliklerini gerçek zamanlı olarak görebilirsiniz, böylece tarayıcı sekmeleri arasında sürekli geçiş yapmanıza gerek kalmaz.
Site önizlemenizdeki öğelerden herhangi birinin üzerine gelirseniz, düzenleyici bunları otomatik olarak vurgulayacaktır ve öğenin adını görebilirsiniz. Örneğin, bu site şablonuyla ekranın üst kısmında şunları görebiliriz:
- Navigasyon
- Giriş Başlığı
- Jumbo başlığı
- Paragraf Daha Büyük
- Buton
- Metin bloğu
Stil seçeneklerini görmek için bu öğelerden herhangi birine tıklayın.
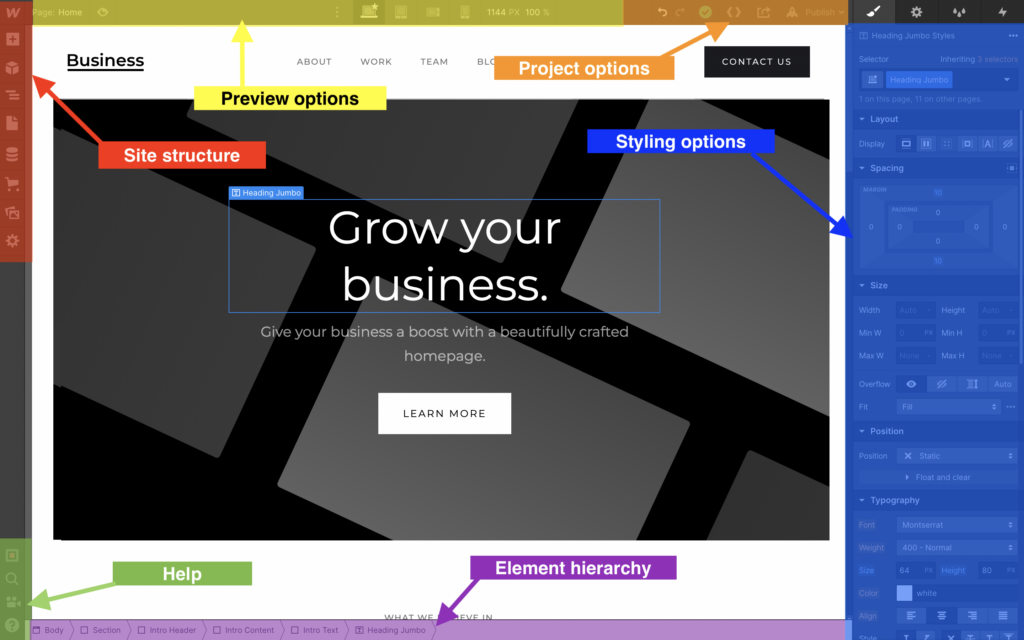
Webflow görsel site oluşturucuda yolunuzu bulmaya başlamak için aşağıdaki renk kodlu şemaya bir göz atın:

Site yapısı (kırmızı)
Sitenizin düzenini ve yapısını düzenlemek için araçlar. Buradan şunları yapabilirsiniz:
- Oluşturmakta olduğunuz bir sayfaya herhangi bir öğe (bölümler, düğmeler, başlıklar, resimler, gezinme vb.) ekleyin
- Her sayfanın ana bölümlerini görüntüleyin ve yeniden düzenleyin
- Yeni sayfalar ekle
- Webflow CMS'ye bağlanın
- E-Ticaret işlevi ekleyin
- Varlık kitaplığınıza erişin (resimler ve videolar)
- Sitenizin ana ayarlarını değiştirin.
Önizleme seçenekleri (sarı)
Önizlediğiniz sayfayı değiştirin veya farklı bir ekran boyutunda veya cihazda önizleyin.
Proje seçenekleri (turuncu)
Değişiklikleri geri alın veya yeniden yapın, kodu dışa aktarın (ücretsiz planda mevcut değildir), projenizi başkalarıyla paylaşın ve sitenizi yayınlayın.
Stil seçenekleri (mavi)
Konum, boyut, boşluk, tipografi, arka plan renkleri ve görüntüleri, kenarlıklar, animasyon efektleri ve daha fazlası dahil olmak üzere sitenizdeki her öğenin görsel görünümünü buradan değiştirebilirsiniz.
Öğe hiyerarşisi (mor)
Webflow, oluşturucusunu, sitedeki her öğenin bir kutu ızgarasına sığdığı bir kutu modeliyle siteler oluşturmak için tasarladı. Her kutu birkaç öğe içerebilir ve öğeleri diğer öğelerin içine yerleştirebilirsiniz. Bu panel, seçtiğiniz öğenin sitenizin genel yapısı içinde nereye uyduğunu gösterir.
Yardım (yeşil)
Sıkışırsanız size yardımcı olacak araçlar:
- Olası sorunları otomatik olarak kontrol etmek için bir site denetimi
- Öğeleri veya araçları bulmak için bir arama özelliği
- Video eğitimleri ve belgelere bağlantılar
- Tüm editörün gözden geçirilmesi
Başlamadan önce editörü keşfetmek için biraz zaman ayırmaya değer. Araçlardan bazılarını anlamıyorsanız endişelenmeyin: sitenizi oluşturmaya başladığınızda her şey netleşecek.
Webflow'un aslında oldukça güçlü bir web oluşturucu olduğunu ve profesyonel bir web tasarımcısı olmadığınız sürece tüm işlevlerine erişmeniz gerekmeyeceğini de hatırlamakta fayda var.
Bu eğitimde sadece yüzeyden göz atacağız, ancak daha fazlasını öğrenmek istiyorsanız, Webflow'ta Webflow Üniversitesi adlı ve tüm gelişmiş özelliklerde size yol gösteren bir kurs kitaplığı vardır.
4. Web Akışı Öğelerini Anlama
Zaten biraz korktuysanız ve pes etmeye hazırsanız, panik yapmayın!
Yeni başlayan biri olarak, Webflow'un nasıl çalıştığıyla ilgili her şeyi anlamanız gerekmeyecek. Basit bir web sitesi oluşturmak için tek yapmanız gereken bir sayfaya bazı öğeler eklemek.
Öğeler, bir Webflow sitesinin yapı taşlarıdır. Bunları, bitmiş bir ürün oluşturmak için birbirine yapıştırdığınız Lego tuğlaları gibi düşünebilirsiniz.
Webflow'ta başlıklar ve paragraflardan resimlere, düğmelere, formlara ve hatta gömülü videolara kadar her türlü öğe bulunur.
Öğeleri sol panelden sahneye sürükleyerek bir sayfaya ekleyebilirsiniz. Yan paneldeki bir öğenin üzerine geldiğinizde küçük bir "?" sağ üst köşedeki simge. Buna tıklamak size öğenin tam olarak ne olduğu ve onu nasıl kullanabileceğinizin kısa bir açıklamasını verecektir.
Temel Web Akışı Öğeleri
Bir web sitesi oluşturmak için ihtiyaç duyacağınız en yaygın öğelerden bazılarına göz atalım.
- Bölümler – Bölüm öğeleri, sitenizdeki içerik bloklarını böler. Ekranın tüm genişliğini kaplarlar.
- Kapsayıcılar – Kapsayıcı öğeleri, sayfanızdaki diğer öğeler için bir sarmalayıcı görevi görür. İçeriğinizi ortalamak ve düzenlemek için bunları kullanabilirsiniz.
- Izgara – Duyarlı bir ızgara sistemi oluşturmak için bu öğeyi kullanabilirsiniz. Bu, seçtiğiniz sütun ve satır sayısıyla içeriğinizi içeren temeldir.
- Div bloğu – Div blokları, her Webflow sitesinin temel yapı taşlarıdır. Öğeleri birlikte gruplamak için veya diğer öğeler arasında aralayıcı olarak Div bloklarını kullanabilirsiniz.
- Düğme – Ziyaretçilerin sitenizde bir form gönderme veya alışveriş sepetine ürün ekleme gibi bir işlem yapmalarını istemek için düğmeleri kullanabilirsiniz. Butonları dilediğiniz gibi şekillendirebilir ve animasyon efektleri ekleyebilirsiniz.
- Bağlantı bloğu – Bir bağlantıya dönüştürmek için görüntü veya Div bloğu gibi diğer herhangi bir öğeyi çevreleyin.
- Başlık – İçeriğinize başlıklar ve alt başlıklar eklemek için başlıkları kullanın. Çeşitli başlık boyutları arasından seçim yapabilir ve bunları istediğiniz gibi biçimlendirebilirsiniz.
- Paragraf – Sitenize gövde kopyası eklemek için paragraf öğesini kullanın. Metnin çoğunu sitenize bir paragraf öğesi olarak ekleyeceksiniz.
- Resim – Sitenize içeriğin bir parçası olan (yani arka plan resmi olmayan) resimler eklemek için resim öğesini kullanabilirsiniz. Varlık kitaplığınızdan görsel seçeceksiniz.
- Video – YouTube ve Vimeo gibi üçüncü taraf video sitelerinde barındırılan videoları sitenize gömün.
- Form – Sitenize bir iletişim formu, kayıt formu veya başka herhangi bir form türü eklemek için form öğesini kullanın.
- Gezinti çubuğu – Sitenizdeki diğer sayfalara bağlantı veren bir gezinme çubuğu oluşturmak için gezinme çubuğu öğesini kullanın.
- Kaydırıcı – Resimlerden, metinlerden veya videolardan oluşan bir slayt gösterisi oluşturun.
Kullanılabilir birkaç öğe daha vardır, bu nedenle Web akışı düzenleyicinizdeki kullanılabilir öğeleri keşfetmekten çekinmeyin ve bunları üzerinde çalıştığınız sayfaya ekleyerek denemeler yapın.
5. Sitenize Öğe Ekleme
Temel bir şablonla çalıştığımız için, sayfaya zaten eklenmiş birkaç öğe var. Fareyle bunların üzerine gelirseniz, mevcut düzenin çeşitli bölümlerden, başlıklardan, resimlerden, düğmelerden ve paragraflardan oluştuğunu görürsünüz.
Soldaki panelden sürükleyip sahneye bırakarak sayfaya yeni öğeler ekleyebilirsiniz.
Ana başlık bölümünün altına bir müşteri adayı yakalama formu eklemeye başlayalım.
1. Formunuz için yeni bir bölüm ekleyin
Öğe tarayıcısını açmak için “+” simgesine tıklayın, “Bölüm”e tıklayın ve başlık bölümünün altına sürükleyip bırakın.
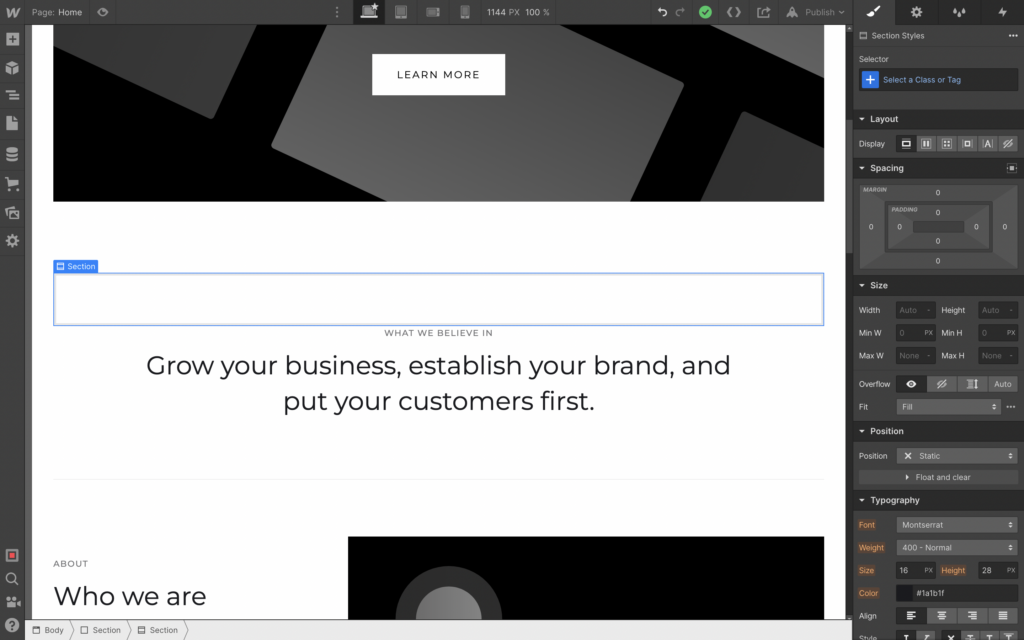
İşte yeni bölümümüz:

2. Aralığı ayarlayın
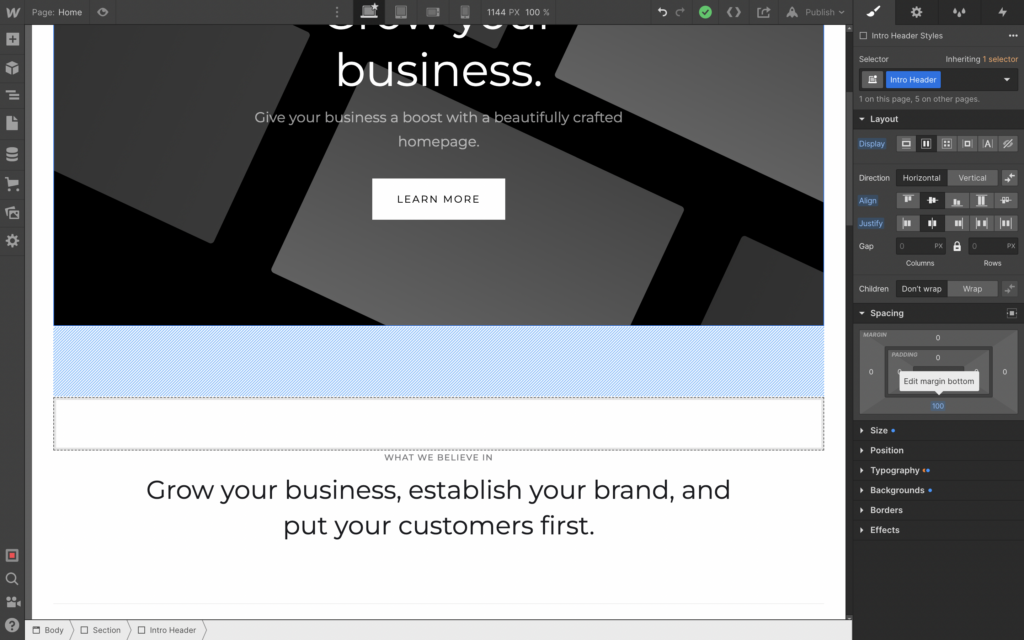
Şimdi yeni bir eleman ekledik, başlığın altındaki beyaz boşluğu azaltmamız gerekiyor. Bunu, başlık öğesine tıklayarak ve alt kenar boşluğunu ayarlayarak yapabilirsiniz.
Kenar boşlukları, sağdaki öğe stilleri panelinin "Aralık" bölümünde bulunur. Fareyi alt kenar boşluğunun (şu anda 100 piksel olarak ayarlanmıştır) üzerine getirirseniz, önizleme panelinde mavi gölgeli kenar boşluğunu görürsünüz.

Ardından, stil panelinde kenar boşluğunu tıklayıp sürükleyerek ön izleme bölmesinde gerçek zamanlı olarak değiştirebilir veya tıklayıp ayarlamak istediğiniz değeri yazabilirsiniz. Kenar boşluğunu yaklaşık 50 piksel olarak değiştirmek için tercih ettiğiniz yöntemi kullanın.
Şimdi yeni bölümümüze biraz alt kenar boşluğu eklememiz gerekiyor, bu yüzden üzerine tıklayın ve bölümün altına 50 piksel kenar boşluğu eklemek için adımları tekrarlayın. Sonuç bu olmalı:
3. Formu ekleme
Şimdi her şey güzelce aralıklı, devam edip formumuz üzerinde çalışmaya başlayabiliriz.
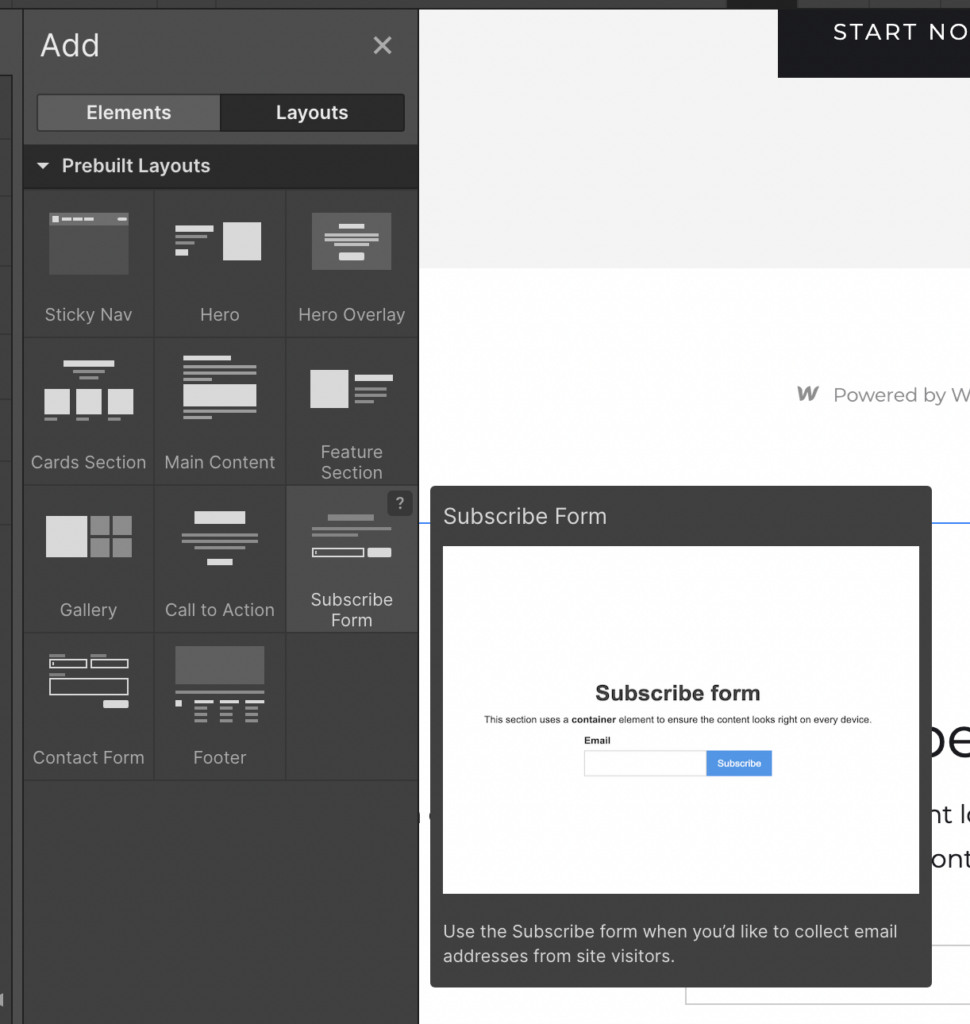
Sidenote: Webflow, aslında sizi sıfırdan kurtarmak için önceden oluşturulmuş bir abonelik formu ile birlikte diğer birçok önceden biçimlendirilmiş öğe koleksiyonu sağlar. Bunları, Öğe ekle panelindeki "Yerleşimler" altında bulabilirsiniz.

Bu nedenle, önceden oluşturulmuş bu düzenleri kullanmaktan çekinmeyin. Şimdilik, devam edelim ve kendi formumuzu nasıl ekleyeceğimize bakalım.

Form metni ekleme
Bunu ana sayfada olduğu için basit tutmak istiyorum, bu yüzden ad ve e-posta adresi için bir form alanı ve bir gönder düğmesi içeren tek bir metin satırına bağlı kalalım.
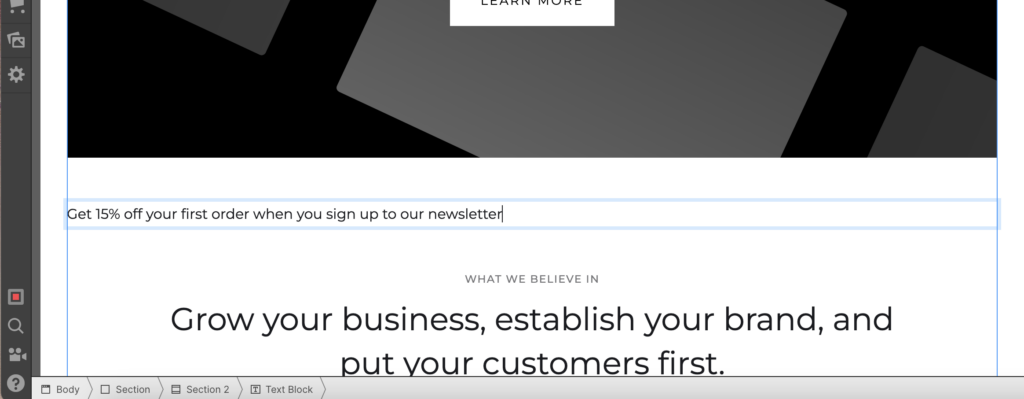
Bir Metin Bloğu ekleyerek başlayalım. Bu, başlık, paragraf veya bağlantı olmayan metinler için tasarlanmış genel bir Web akışı öğesidir. Öğe Ekle panelinden Metin Bloğu öğesini tıklayın ve yeni bölümünüze sürükleyip bırakın.
Ta-da! Artık bir metin bloğunuz var. Devam edin ve düzenlemek için metne tıklayın ve bazı süslü CTA kopyalarına bakın.

Bu metne biraz stil vermek isteyeceğiz ama şimdilik bunu bırakalım ve devam edip form öğelerini ekleyelim.
Form öğeleri ekleme
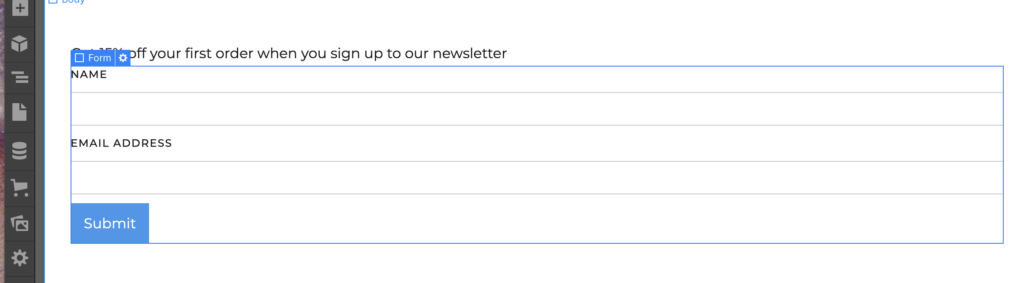
“Form Bloğu” öğesine tıklayın ve metninizin altına sürükleyip bırakın. Temel form, ad ve e-posta adresi için bir giriş kutusu ve tam olarak istediğimiz şey olduğu için kullanışlı olan bir gönder düğmesi ile zaten kurulmuştur.

Ancak bu formun tek sıra olarak düzenlenmesini istiyorum.
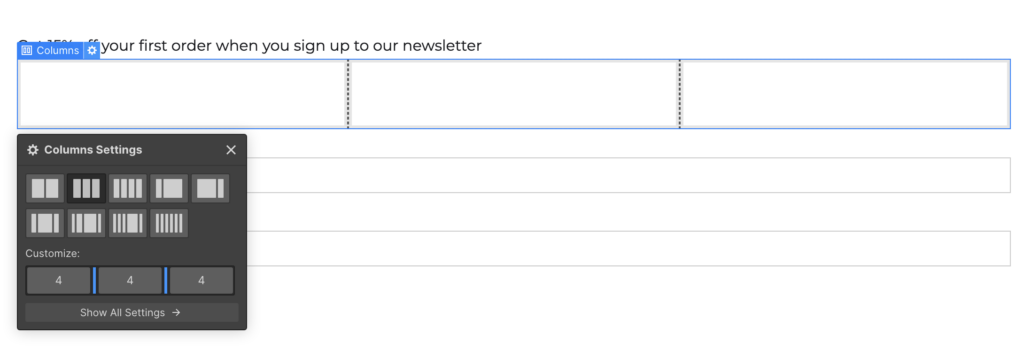
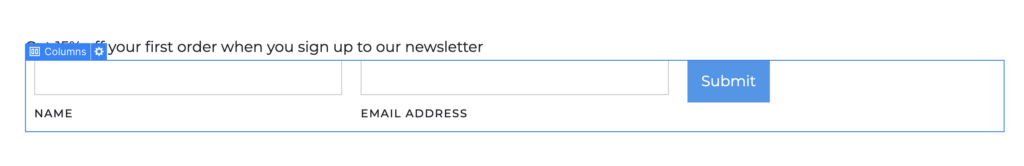
Form düzeni için sütunlar oluşturma
Formun düzenini değiştirmenin en kolay yolu, formun üzerindeki bir sütun öğesini sürüklemek ve ayarları üç sütuna değiştirmektir.

Ardından form öğelerinin her birini sütunlara sürükleyin.

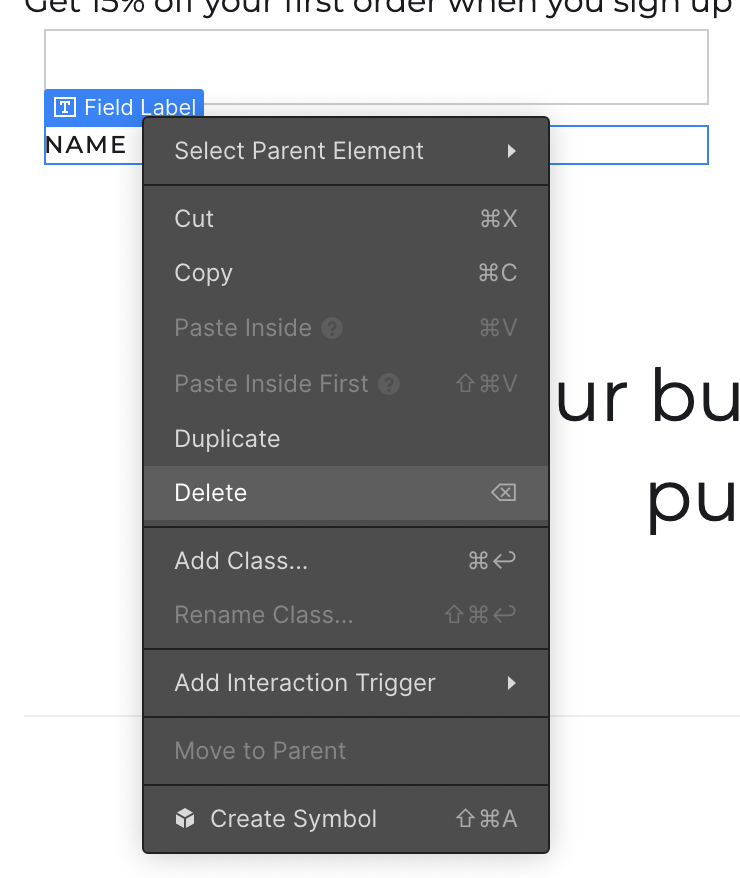
Daha temiz bir görünüm için form alanı etiketlerini sileceğim. Öğeleri silmek için öğeye tıklayarak seçin, sağ tıklayın ve bağlamsal menüden “Sil” öğesini seçin.

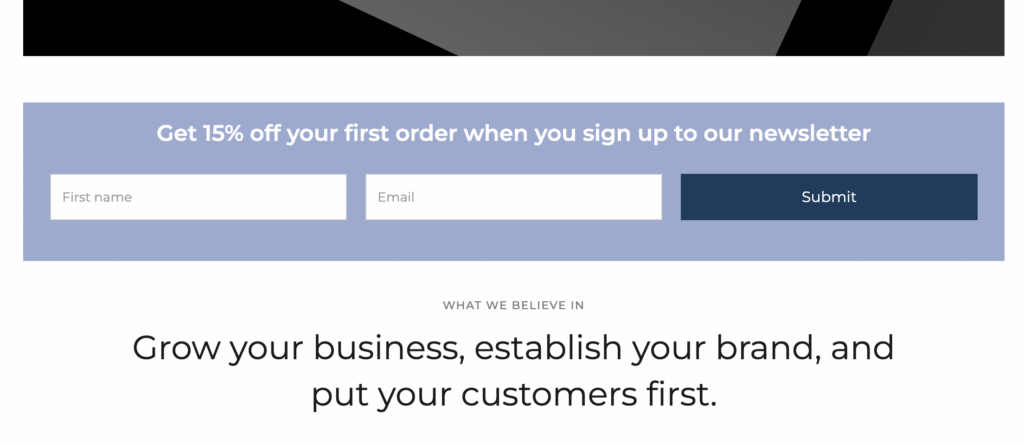
Yeni sitemize başarıyla bir form ekledik. Sadece biraz stile ihtiyacı var. Ama sayfanın geri kalanı da öyle! Öyleyse bir sonraki konuyu kapatalım.
6. Şekillendirme Öğeleri
Webflow sitenizdeki öğelere stil vermek, öğeyi seçmek ve sağdaki panelde stil ayarlarını yapmak kadar basittir. Bunu zaten kenar boşluklarını ayarlamak için yaptınız.
Şimdi yeni eklediğimiz form ile deneyelim.
Öğelerin boyutunu ayarlama
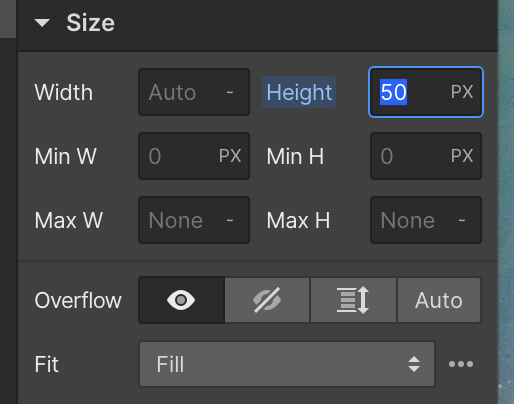
İlk olarak, form alanlarını ve gönder düğmesinin hepsinin aynı yükseklikte olmasına ihtiyacımız var.
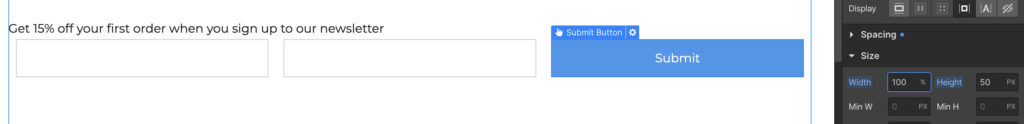
Giriş alanlarından birine tıklarsanız ve Stil panelindeki “Boyut” ayarlarına bakarsanız, yüksekliğin “otomatik” olarak ayarlandığını göreceksiniz. Yükseklik için sabit bir piksel boyutu ayarlamak ve bunu 50 piksel olarak değiştirmek için bunu “PX” olarak değiştirelim.

Hepsini aynı yükseklikte yapmak için bunu diğer form alanı ve gönder düğmesi için tekrarlayabilirsiniz:

Ayrıca, giriş alanlarıyla aynı boyutta olması için gönder düğmesinin genişliğini de değiştirmek istiyoruz. Genişliği %100 olarak değiştirin, böylece tüm sütunu kaplar.

Form doldurma metni ekleme
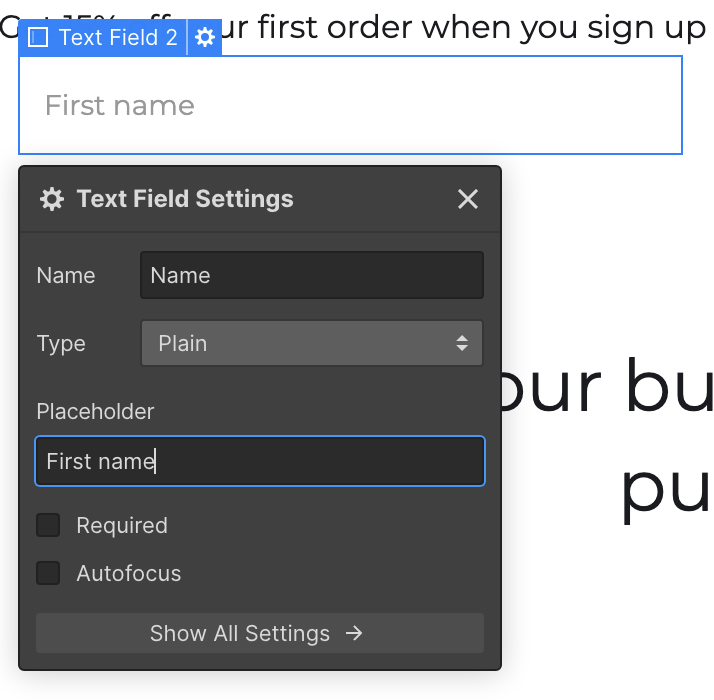
Form etiketlerini daha önce kaldırdık, onun yerine form alanlarına bazı dolgu metinleri koyalım, böylece kullanıcının ne yazması gerektiği açık. Form öğesine tıklayın ve öğe ayarlarına erişmek için sağ üstteki küçük dişli simgesine tıklayın. . Daha sonra formunuz için biraz dolgu metni ekleyebilirsiniz.

Tipografi stillerini ayarlama
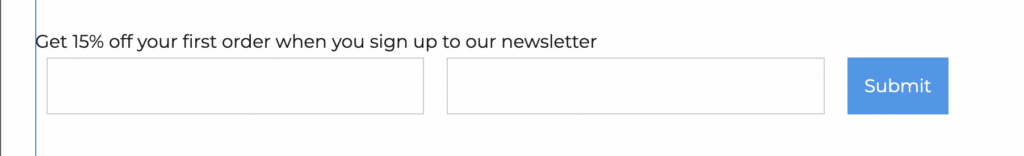
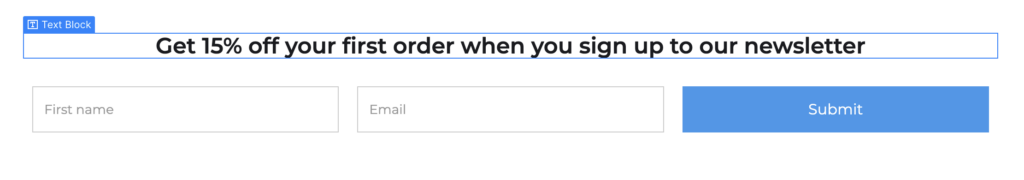
Formumuzun üstündeki metne geri dönelim. Onu merkezlemek ve büyütmek istiyorum.
Bunu stil ayarlarının “Tipografi” bölümünde kolayca yapabilirsiniz. Metin bloğunu seçin ve istediğiniz stil değişikliğini yapın. Boyutu 24 piksele çıkardım, merkeze hizalamayı seçtim ve ağırlığı yarı kalın olarak değiştirdim.
Metin bloğu stili ayarlarındayken, metin ve form alanları arasına biraz boşluk ekleyerek yapabiliriz, bu yüzden devam edin ve daha önce yaptığımız gibi biraz kenar boşluğu ekleyin. İşte nihai sonuç:

Arka plan renklerini değiştirme
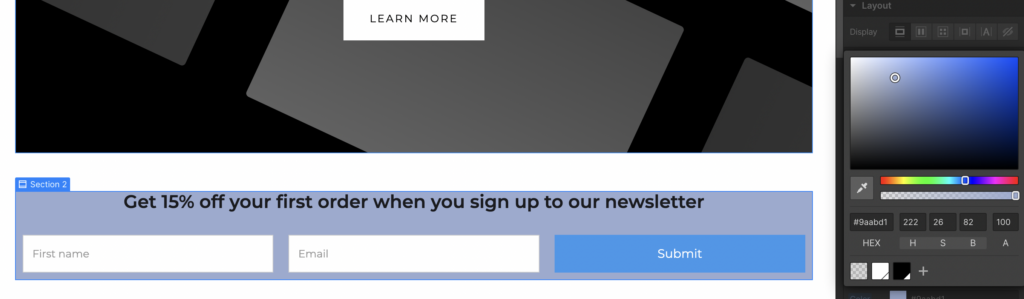
Şimdi form bölümümüzün arka plan rengini daha fazla öne çıkarmak için değiştirmek istiyorum. Yeni form bölümümüz için öğeyi seçin ve stil ayarlarında "Arka Plan" bölümünü bulun. Burada bir arka plan rengi ayarlayabilir veya bir görüntü veya gradyan seçebiliriz. Düz arka plan rengine bağlı kalacağım.
Hex kodunu doğrudan girebilir veya renk seçiciyi kullanabilirsiniz. Ayrıca doğrudan tasarım ön izleme panelinizden de bir renk seçebilirsiniz; bu, sitenizdeki görsellere uygun tamamlayıcı renkleri seçmekten veya yalnızca düğmelerin ve diğer öğelerin rengini hızlı bir şekilde eşleştirmek için çok mutludur. Ancak, bunun çalışması için "Webflow Chrome Uzantısını" yüklemeniz gerekir (tarayıcınız olarak Chrome'u kullandığınızı varsayarak).

Form bölümünün arka plan rengini değiştirdikten sonra, her şeyin güzel görünmesini sağlamak için metin rengini, düğme rengini ve bölümün dolgusunu ayarlamanız gerekir. İşte nihai sonuç:

Şimdiye kadar, sayfanızdaki öğelerin stilini ayarlamak ve her şeyin istediğiniz gibi görünmesini sağlamak için düzenleyiciyi nasıl kullanacağınız konusunda iyi bir fikir edinmiş olmalısınız.
Devam edin ve diğer öğelerin stiliyle biraz oynayın. Başlığın arka plan görüntüsünü değiştirmeyi, başlık boyutlarını ve yazı tiplerini ayarlamayı ve istediğiniz diğer stil değişikliklerini yapmayı deneyin. Değişikliklerinizden memnun olduğunuzda, sitenize bir blog veya başka dinamik içerik eklemek için CMS'yi etkinleştirmeye geçebiliriz.
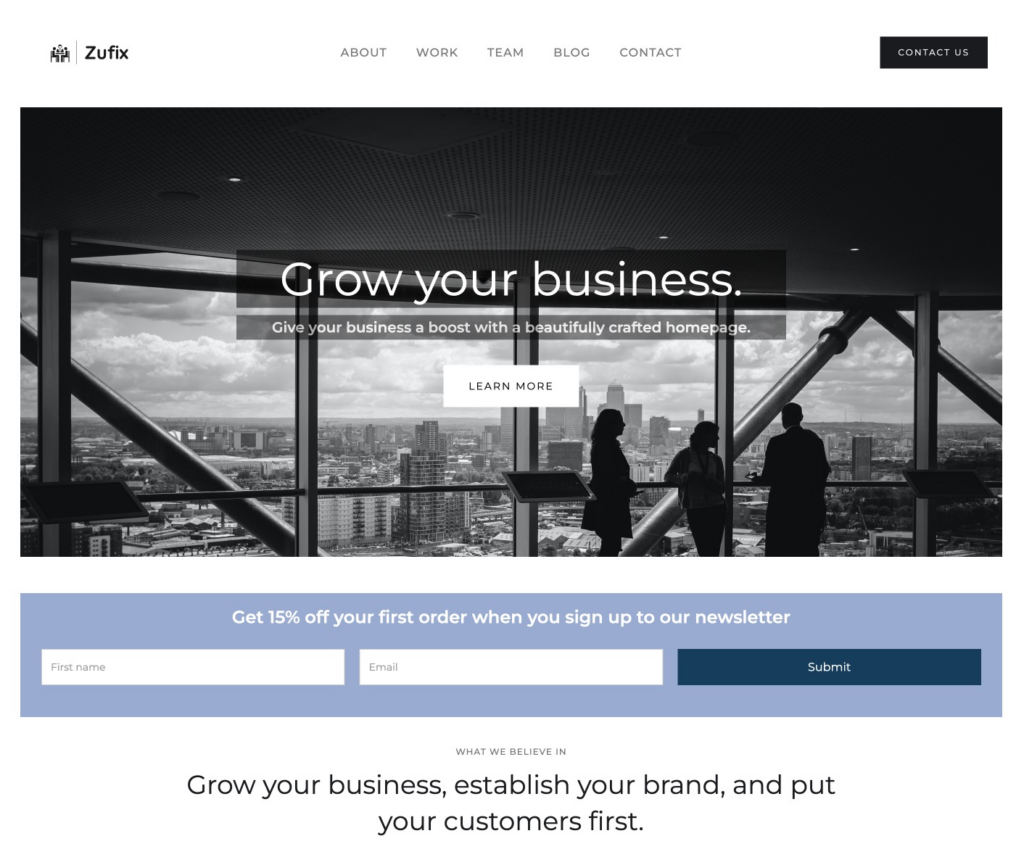
İşte bazı küçük tasarım değişiklikleriyle sitem. Gördüğünüz gibi, sitenizin benzersiz görünmesi için kendi öğelerinizi ve ince ayarlarınızı eklemek için temel şablonları özelleştirmek çok hızlı ve kolaydır.

7. Sitenize Yeni Sayfalar Eklemek
Bu noktaya kadar, yeni sitemizin ana sayfası üzerinde çalışıyorduk. Bazı web siteleri yalnızca uzun bir sayfadır; ancak çoğu site birden çok sayfadan oluşur.
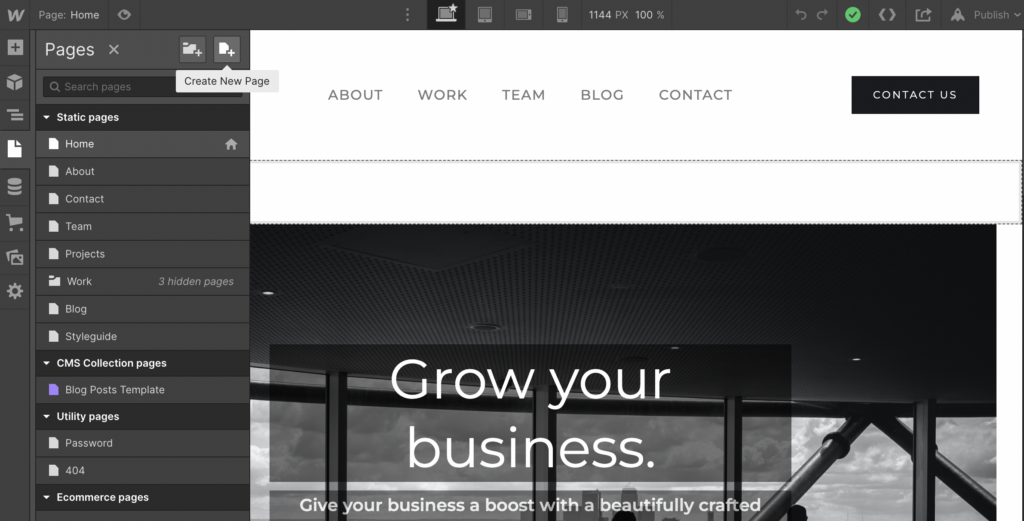
Sitenize yeni sayfalar eklemek için sol paneldeki “Sayfalar” sekmesine tıklayın. Burada sitenizdeki tüm sayfaların bir listesini göreceksiniz. Bir şablonla başladığımıza göre, sitemizde önceden hazırlanmış birkaç sayfamız var. Bu özel şablonun Hakkında, İletişim, Ekip, Projeler, Blog ve birkaç başka sayfa vardır.
Bu sayfalar ihtiyaçlarınızı karşılıyorsa, ana sayfada yaptığınız gibi tasarımlarını kolayca düzenleyebilirsiniz. Ancak başka bir sayfa eklemek isterseniz, sayfalar panelinin sağ üst köşesindeki simgeye tıklamanız yeterlidir.

Eklediğiniz yeni sayfalar tamamen boştur, bu nedenle üstbilginizi, altbilginizi ve sitenizde standart olan diğer bölümleri eklemeniz gerekir.
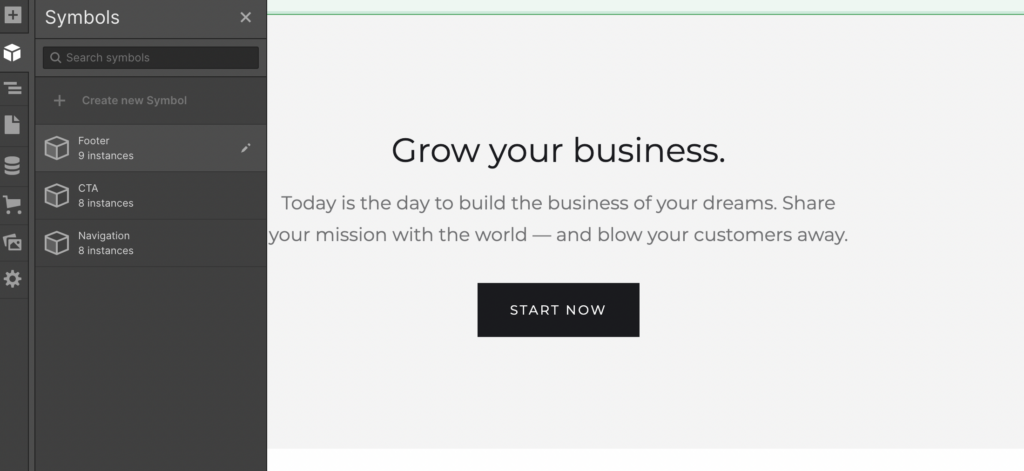
Sıfırdan bir site oluşturuyorsanız, bu bölümleri “Semboller” olarak kaydetmelisiniz, böylece her sayfa için sıfırdan oluşturmak zorunda kalmadan onları yeni sayfalara sürükleyip bırakabilirsiniz. Herhangi bir öğe koleksiyonunu, sağ tıklayıp bağlamsal menüden “Sembol Oluştur” öğesini seçerek bir Sembol olarak kaydedebilirsiniz.
Önceden oluşturulmuş şablonlar için Sembolleri kendi panellerinde bulacaksınız. Küp gibi görünen simgeye tıklayın ve yeni bir sayfa oluşturduğunuzda üstbilgiyi ve altbilgiyi sürükleyin.

8. Sitenize Dinamik İçerik Ekleme
Artık tam olarak işleyen bir siteniz var ama bu statik. Bu, her yeni sayfa eklemek veya bazı içeriği değiştirmek istediğinizde, düzenleyiciye gitmeniz ve bunu manuel olarak yapmanız gerektiği anlamına gelir.
Sitenizi çok sık güncellemeniz gerekmiyorsa bu sorun değil, ancak bir blog veya sık güncellenen başka bir içerik eklemeyi planlıyorsanız, Webflow'un CMS'sini (İçerik Yönetim Sistemi) kullanmak isteyeceksiniz.
CMS, içeriğinizi bir veritabanında saklamanıza ve ardından dinamik olarak sayfalarınıza çekmenize olanak tanır. Yani örneğin her yeni blog yazısı için yeni bir sayfa oluşturmak yerine, yazınızı CMS'de yazabilirsiniz ve otomatik olarak blog sayfanızda görünecektir.
Webflow'un CMS'si, farklı içerik türlerini depolamak için "Koleksiyonlar" adını verdiği şeyi kullanır. Örneğin, bir blog gönderileri Koleksiyonunuz, ürünler için başka bir ve projeler için başka bir Koleksiyonunuz olabilir.
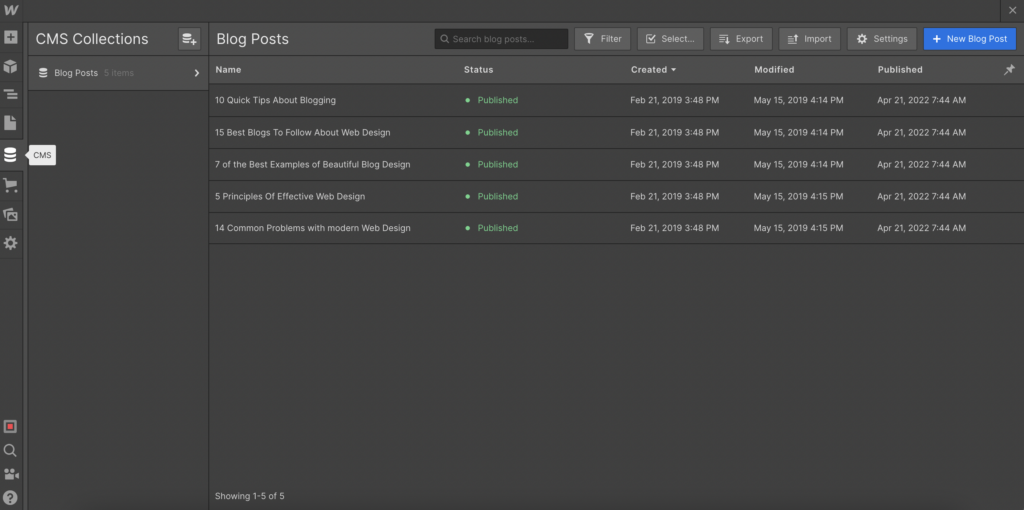
Kullandığımız şablonda, CMS Koleksiyonları panelini açarak görebileceğiniz bir Blog gönderileri Koleksiyonu zaten var.

Halihazırda bu şekilde ayarlanmış koleksiyonları olan bir şablon kullanıyorsanız, mavi renkli “Yeni Blog Gönderisi” düğmesine basmanız yeterlidir; bu, sizi blog gönderinizin başlığını ve gövdesini girebileceğiniz bir forma götürecektir. herhangi bir blog platformunda yaptığınız gibi resim vb. yükleyin.
Yeni bir Koleksiyon eklemek için Koleksiyonlar panelinin sağ üst köşesindeki simgeye tıklamanız yeterlidir. Kullanabileceğiniz birçok site türü için uygun olacak çeşitli hazır Koleksiyon şablonları (blog yazıları, menü öğeleri, yazarlar, tarifler, etkinlikler vb.) vardır.
Şablonlar ihtiyaçlarınızı karşılamıyorsa, özel alanlar ekleyebilir ve kendi Koleksiyon türünüzü oluşturabilirsiniz.
9. Sitenizi Önizleme ve Yayınlama
Webflow'ta site oluşturmak için çok daha fazlası var, ancak bu, başlamanız için yeterli olacaktır. Sayfalarınızı oluşturup içeriğinizi ekledikten sonra, farklı ekran boyutlarında nasıl göründüğünü görmek için sitenizi önizlemenin zamanı geldi.
Siteyi oluştururken canlı önizlemesini zaten gördünüz, ancak panelin üst kısmındaki farklı önizleme düğmeleri arasında geçiş yaparak bir cep telefonunda veya tablette nasıl göründüğünü önizleyebilirsiniz.
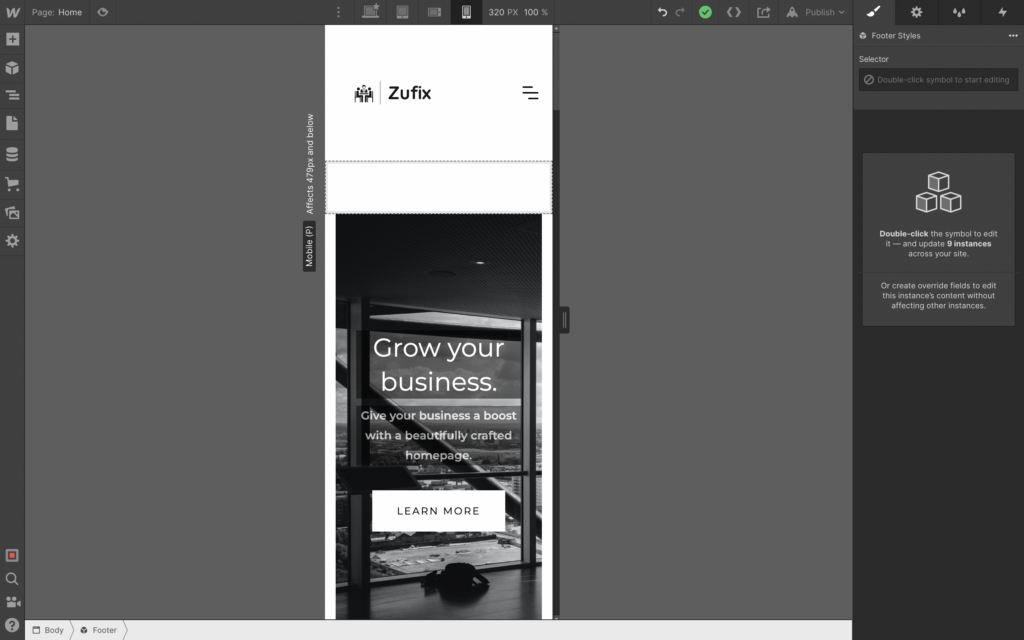
Örneğin, sitem mobilde portre modunda böyle görünüyor.

Gördüğünüz gibi, logo ve menü ekranda çok fazla yer kaplıyor, bu yüzden canlı yayına geçmeden önce bunu ayarlamak istiyoruz.
Sitenizin görünümünden memnun olduğunuzda, onu yayınlamanın zamanı geldi. Sağ üst köşedeki "Yayınla" düğmesine basın ve bunu webflow.com'un bir alt etki alanında mı yoksa kendi özel etki alanınızda mı yayınlayacağınızı seçin.
10. Daha Fazla Okuma ve Kaynaklar
Bu gönderide Webflow ile mümkün olanın yalnızca yüzeyini gözden geçirdik, ancak umarız, bu size platformun neler yapabileceğine dair bir fikir vermiştir.
Daha ayrıntılı eğitimler için Webflow Üniversitesi'ne göz atmayı unutmayın - ilk sitenizi kurmaktan e-ticaret gibi daha gelişmiş özelliklere kadar her konuda size yol gösterecek mükemmel bir video eğitimleri serisine sahiptirler. Webflow 101 Hızlandırılmış Kurs, başlamak için harika bir yerdir.
İnsanların Webflow ile oluşturduğu bazı siteleri keşfetmek istiyorsanız, sektöre, stile ve diğer kriterlere göre filtreleyebileceğiniz Vitrin bölümüne gidin. Ayrıca bu sitelerden bazılarını Webflow düzenleyicide açabilir ve bunları kendi projeniz için bir başlangıç noktası olarak kullanabilir veya nasıl bir araya getirildiklerine daha yakından bakabilirsiniz. Ayrıca size ilham vermek için bazı güzel Web akışı sitelerinin bir listesini derledik.
Vitrin bölümündeki tüm sitelerin dışında, herhangi bir projeye aktarılabilen yeniden kullanılabilir kod blokları olan UI kitleri vardır. Prospero UI kiti, sayfa düzenleri, içerik düzenleri, ürün beslemeleri ve daha fazlası dahil olmak üzere basit bir siteyi bir araya getirmek için ihtiyaç duyacağınız tüm temel öğeleri içerdiğinden başlamak için iyi bir settir.
Ayrıca, soru sorabileceğiniz, geri bildirimde bulunabileceğiniz ve diğer Webflow kullanıcılarıyla bağlantı kurabileceğiniz Webflow forumuna da göz atmayı unutmayın.
Ve bu kadar! Artık Webflow ile bir web sitesi yapmanın temellerini biliyorsunuz. Biraz pratik yaparak yalnızca güzel değil, aynı zamanda duyarlı, etkileşimli ve özelliklerle dolu siteler oluşturabileceksiniz.
Webflow ile başa çıkmanın en iyi yolu, hemen atlamak ve oluşturmaya başlamaktır. Öyleyse devam edin ve bir deneyin - ne elde edebileceğinize şaşırabilirsiniz.
