Web Sitenizi Nasıl İyileştirirsiniz: Sitenizi Hemen Düzeltmenin 10 Yolu
Yayınlanan: 2019-10-15Birisi size web sitenizin daha iyi dönüşmesi için belirli yönlerini geliştirmeniz gerektiğini söylediğinde, bu tam bir kabus gibi gelebilir. Ne de olsa, ilk etapta onu tasarlamak ve geliştirmek için zamanınızın ve paranızın önemli bir bölümünü zaten yatırdınız!
Kaygınız anlaşılabilir olsa da, web sitenizin güncel trendlere uyum sağlamak ve onlardan yararlanmak ve daha iyi bir hizmet sunmak için zaman zaman iyileştirmelere ihtiyaç duyacağını kabul etmelisiniz.
Ve bugün tartışacağımız şey de bu; Web sitenizi anında iyileştirmenin 10 yolu.
1. İnsanların işletmeniz hakkında merak uyandıran benzersiz bir değer önerisi ekleyin
İşletmeniz için bir değer önerisi, hedef kitlenize 3 şey söyler:
- Ürününüzün/hizmetinizin hangi sorunu çözdüğü
- Müşterileriniz çözümünüzden nasıl yararlanacak?
- Sizi rakiplerinizden ayıran nedir
Şimdi zor kısım geliyor.
Yukarıdaki önemli bilgiler, basit, düşündürücü metinlerle aktarılmalıdır. Yaratıcılık ve UX zekası için fırsatınız var.

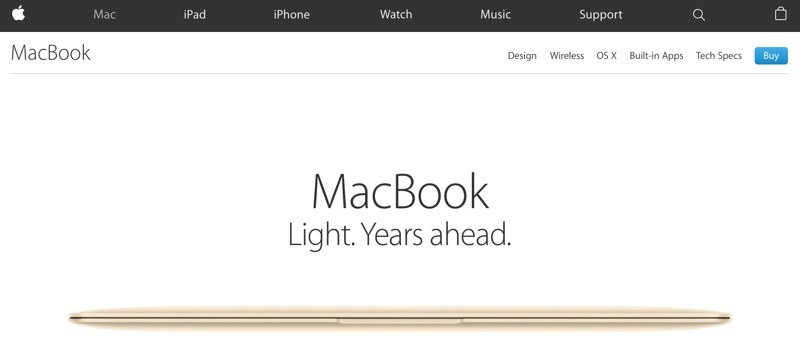
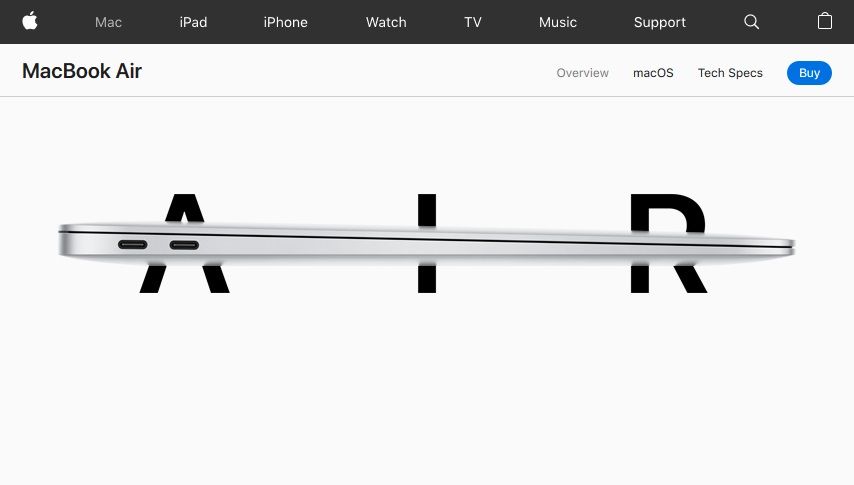
Apple MacBook'un USP'sine bir göz atın.
Gördüğünüz gibi, metin sadeliği haykırıyor. Aynı zamanda MacBook'un piyasadaki rakiplerinden çok daha gelişmiş hafif bir cihaz olduğu fikrini de aktarıyor.
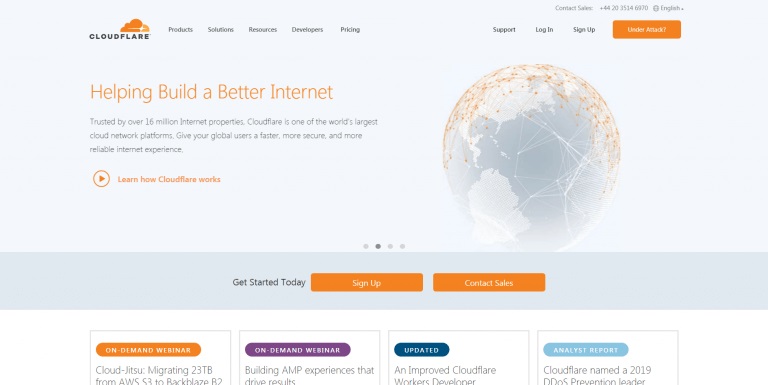
Şimdi MacBook kadar etkili OLMAYAN bir USP'ye bir göz atalım.

Görüntü Kaynağı
Bu şirketin “daha iyi bir internet” inşa etmeyi nasıl amaçladığı tam olarak belli değil. Ayrıca bu “daha iyi internetten” alacağınız kesin faydayı da söylemez. Bunun da ötesinde, imaj, şirketin hizmetini kolay anlaşılır bir şekilde artırmaz veya tanımlamaz.
Bu noktada, büyük olasılıkla işiniz için benzersiz bir değer önerisini nasıl oluşturabileceğinizi merak ediyorsunuz.
Kesin bir bilim değil, ancak hemen uygulayabileceğiniz birkaç ipucunu bir araya getirdik:
- UVP metninizi, istediğiniz kitlenin anlaması için basit ve kolay tutun.
- Herhangi bir iş/teknoloji jargonu ile birlikte "daha önce hiç görülmemiş" veya "dünyanın en iyisi" gibi hype'lardan kaçının.
- İnsanlara rakiplerinizden nasıl daha iyi olduğunuzu tam olarak söyleyin.
- Okumanın ve anlamanın 5 saniyeden fazla sürmediğinden emin olun.
- UVP'nize rakiplerinizden daha fazla metin koyduğunuzdan emin olun. CXL Enstitüsü tarafından yürütülen araştırma, kullanıcıların daha fazla metin olduğunda UVP'yi daha hızlı bulduklarını gösteriyor.

2. CTA Düğmesi metni ve renkleri
CTA düğmeleri, web sitenizin ziyaretçilerini istediğiniz işlemleri yapmaya yönlendirdiğiniz ortamdır. Bu eylem kaydolmak, ürettiğiniz bir içeriği indirmek, etkinliğiniz için kaydolmak vb. olabilir.
Web sitenizdeki CTA butonlarının metninin, renginin ve hatta şeklinin kullanıcılara belirli bir his verdiğini unutmamanız çok önemlidir. Bunu kendiniz bir web sitesinde gezinirken fark etmiş olabilirsiniz.
Site ziyaretçilerinizin arzu ettiğiniz eylemi gerçekleştirmeleri için cesaretlendirilmelerini ve hatta mecbur kalmalarını istediğinizden, CTA düğmenizin özellikleri bu duyguları yansıtmalıdır.
Peki hangi renkler zihnimizde duygu ve çağrışımları tetikliyor? İşte öğrendiklerimiz:
- Kırmızı - Tutku, aşk, güç, öfke, tehlike
- Mavi - Sakin, barış, güven
- Yeşil —Taze, büyüme, sağlık, yaşam
- Sarı —Mutluluk, parlak, neşeli, genç, sıcak, yaratıcı, dünyevi, güneş ışığı
- Mor — Kraliyet, zarif, havalı, eğlenceli, canlı, lüks
- Turuncu — yaratıcı, sıcak, meyvemsi, gün batımı
- Pembe - Kadınsı, yumuşak, güzel, tatlı
- Teal — Huzurlu, sakin, eğlenceli, okyanus
Logonuz için renk seçerken, marka kişiliğinizi aklınızda tutmanız zorunludur.
Biraz da CTA buton metninden bahsedelim.
Sitenizin CTA kopyasını kaç kişi okuyor?
Unbounce, sitenizin başlığını okuyan her 10 kişiden 9'unun bunu okuyacağını keşfetti, bu nedenle bunu sonradan düşünmenin bir yolu yok.
Metin ve renklerin aksine, en çok hangi CTA şekillerinin dönüştürdüğü konusunda kesin bir kural veya veri yoktur.

Mevcut eğilim, köşeleri yumuşatılmış dikdörtgen bir şekildir (yukarıda gösterildiği gibi). Bunu başlamak için iyi bir yer olarak öneriyoruz.
Sitenizin CTA'larını tasarlarken izleyebileceğiniz bazı ipuçları:
- Düğme kopyasını çevreleyen metin/içerik ile alakalı tutun.

- Web sitenizin belirli herhangi bir yerine yalnızca bir CTA yerleştirin. Bu şekilde, ziyaretçileriniz hangi işlemi yapmaları gerektiğine karar vermek zorunda kalmayacak.
- Yakına 1'den fazla CTA yerleştirmeniz gerekiyorsa, görsel hiyerarşiyi koruduğunuzdan emin olun.

Mavi düğme - daha parlak rengi nedeniyle - site ziyaretçilerinin “Giriş” düğmesine göre daha fazla ilgi görüyor.
- Eylemin önemini/faydasını vurgulamak için CTA'nıza yakın bir metin satırı (en fazla 10 kelime) eklemeyi deneyin.
- CTA düğmelerinizi canlandırın.
Hareket, ölçülü ve marka kişiliğinize uygun olarak kullanılmalıdır. Örneğin, siteniz genç bir moda alanına giriyorsa, biraz daha hızlı bir titreşim hızı kullanabilirsiniz.
Alternatif olarak, markanız resmi kıyafetlere veya maneviyata odaklanıyorsa, ince bir titreşim biçimi marka kişiliğini daha iyi yansıtacaktır.
- CTA düğme renginiz çevresinden farklı olmalıdır.
- Düğme, farkedilebilecek kadar büyük olmalı, ancak web sitenizde aşırı gayrimenkul almamalıdır.
- Maksimum kullanıcı odağını yönlendirmek için düğmenin yakınındaki CTA'yı gösteren bir ok gibi bir öğe ekleyebilirsiniz. Ancak bu aşırı kullanılmamalıdır.

- Düğme sağ üst köşede, bir alt başlığın sonunda veya bölgenin ortasında, ürününüzü/hizmetinizi canlı detaylı anlatan bir cümlenin altında yer almalıdır.


3. Dahili bağlantı
Dahili bağlantının amacı, ziyaretçilerinize web sitenizdeki ilgili bir içerik parçasına veya başka bir sayfaya gitme seçeneği sunmaktır. Bu sadece kullanıcıya değer katmakla kalmaz, aynı zamanda profesyonelliği de haykırır.
Ayrıca bu, sorunsuz, hoş bir kullanıcı deneyimi sunarken işletmenizin güvenilirliğini de artırır. Bunlar, dahili bağlantının birçok değerinden bazılarıdır, ancak her şeyin bu olduğunu düşünerek aldanmayın!
Dahili bağlantı aşağıdakilere yardımcı olur:
- Arama motoru tarayıcıları sitenizde daha kapsamlı gezinir. Bu, sitenizin SERP'de üst sıralarda yer alma ve daha fazla organik trafik çekme şansını artırır.
- Sitenizin sektörde sahip olduğu otoriteyi web sitesinin her yerinde gösterin.
- Site mimarinizi tanımlayın.
4. Beyaz boşluk kullanın
Boş veya negatif boşluk olarak da bilinen beyaz boşluk, metin yoğun web sitesi içeriğinin algılanma biçiminde büyük bir fark yaratır. Çok az ve ziyaretçileriniz bunalmış hissedecek. Çok fazla ve tek tek parçalar izole edilmiş hissediyor.



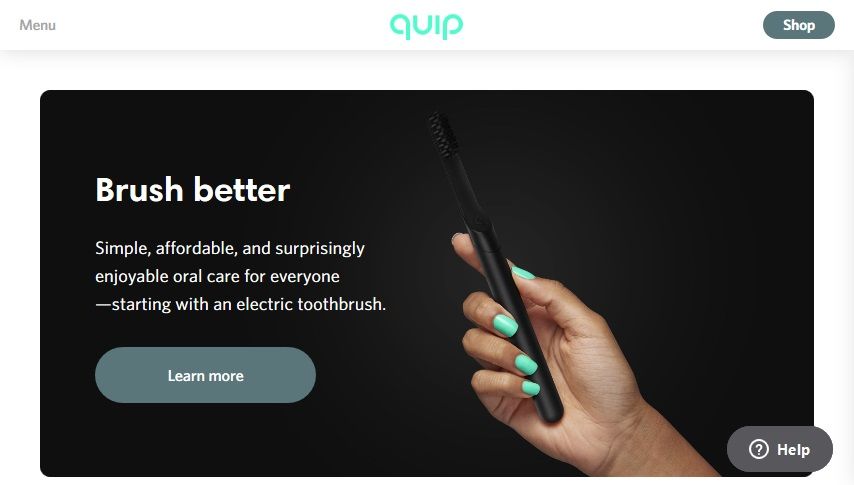
Yukarıda görebileceğiniz gibi, Apple ve Quip, beyaz alanı en iyi şekilde kullanan birçok markadan ikisidir. Bu, ziyaretçilerin kesinlikle memnun kalacağı canlı, profesyonel bir görünüm sunmalarına yardımcı oldu. En önemlisi, sitelerindeki beyaz boşluk, maksimum kullanıcının dikkatini ürünlerine ve CTA düğmelerine yönlendirmeye yardımcı olur.
5. Sayfa hızınızı optimize edin
Bu araştırmaya göre web sitenizin yüklenme süresinde 1 saniyelik bir gecikme, müşteri memnuniyetini %16 oranında azaltıyor. Yüzde on altı! Azalan dikkat süremizle birleştiğinde, bu, sitenizi terk eden önemli bir ziyaretçi kitlesine yol açar! Zaten tahmin ettiğiniz gibi, bu kayıp olası satışlar ve gelir anlamına gelir; bir işletme sahibinin en kötü kabusu.
Ancak site hızınızı nasıl artırırsınız? Hangi unsurların sitenizi yavaşlattığını bilmeniz gerekir. Ancak o zaman onlarla başa çıkabilirsin. Bu amaçla en yaygın olarak kullanılan araçlardan biri GTmetrix'tir.
Bu aracı kullanarak, sitenizin yavaş yüklenmesine tam olarak neyin neden olduğunu bulabileceksiniz. Bu bilgiyle donanmış olarak, çevrimiçi olarak birçok kaynak bulunduğundan, biraz araştırma yapabilir ve site hızı sorunlarınızı kendiniz çözebilirsiniz. Alternatif olarak, bunu sizin için yapması için bir web sitesi tasarım uzmanı tutabilirsiniz.
Web sitesi yükleme hızını artırmak için atabileceğiniz bazı basit adımlar şunlardır:
- Web sitenizdeki tüm resimleri sıkıştırın.
- Tüm JavaScript kodlarını küçültün.
- Sitenize tembel yükleme uygulayın.
- Gereksiz görüntüleri ve gereksiz öğeleri kaldırın.
- Ana sayfa slaytlarını 5 yerine 2 veya 3'te tutun.
6. Köprü farklılaştırmayı kullanın
Web sitenizin metin gövdesinde bulunan ve ayırt edilemeyen köprüler, kullanıcılarınız tarafından tıklanmayacaktır.
Bu, web siteniz için ne anlama geliyor? Hedeflediğiniz sayfalara yeterli trafik hacmini yönlendiremezsiniz.

Ekran görüntülerinde görebileceğiniz gibi, mavi ve turuncu renkli köprüler, kullanıcıları üzerlerine tıklamaya veya en azından kontrol etmek için daha fazla kaynağın mevcut olduğunu bildirmeye yönlendirecektir.
Kolayca görülebilen köprüler, sitenizin zengin içerikli bir web sitesinin tavrını yansıtmasına yardımcı olur. Bu, insanları ne söylediğinizi bildiğinize ve kapsamlı bir çalışma yaptığınıza ikna eder. Bir site sahibi olarak, bu izlenim paha biçilemez!
Web sitenizdeki köprüleri ayırt ederken şu ipuçlarını izlemenizi öneririz:
- Bağlantı metni (ziyaretçilerin tıklayabileceği metin parçası) merak uyandırmalıdır. Rastgele seçilmemelidir.
- Hiçbir metin gövdesi köprülerle doldurulmamalıdır. Bu, kullanıcının dikkatini dağıtacak ve rahatsız edecektir.
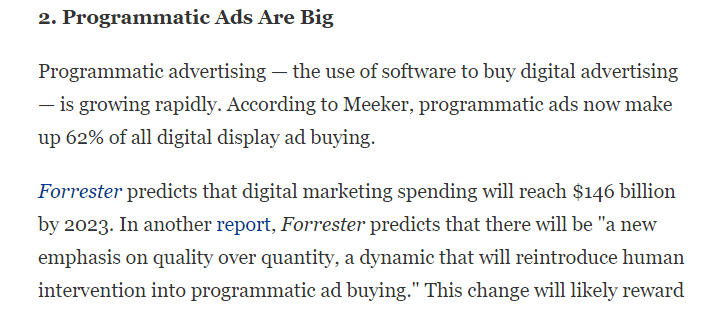
- Bu köprülerin yerleşimi stratejik olmalıdır. Aşağıdaki ekran görüntüsünde ilk paragrafta köprü olmadığını görebilirsiniz. Önemli istatistiksel veriler içerdiğinden, bir köprü yalnızca dikkat dağıtıcılara neden olur.

Ziyaretçilerinizin bir parçayı tam olarak okumasını istiyorsanız, oraya herhangi bir köprü yerleştirmemek daha iyidir.
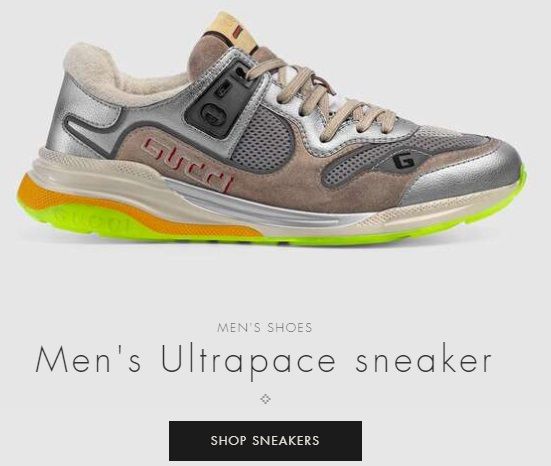
7. Kendi resimlerinizi alın
Bu, stok görüntülerin çağıdır. Onları her yerde görüyoruz.
Hazır görseller kullanışlı olsa da, web sitenize tam olarak bağlı olmadığınız ve ziyaretçilerinizin sizi ciddiye almayabileceği izlenimi verir. Sonuç? Geldiklerinden daha hızlı zıplayacaklar.
Tavsiyemiz biraz zaman ve para yatırmanız ve ürün ve hizmetlerinizin gerçek fotoğraflarını çekmenizdir. Özgünlük her zaman tazedir ve insanların ilgisini çekmede oldukça etkilidir.

New Jersey ve New York City merkezli Harrington Movers, stok fotoğrafları yerine nakliyecilerinin gerçek resimlerini tanıttı. Bu, dönüşümlerde bir artışa yol açtı. Aynı şey sizin için de olabilir!

8. Başlıklar kullanıcı odaklı olmalıdır
Başlıklar, site ziyaretçilerinin gördüğü ve okuduğu ilk şeydir. Arama motoru tarayıcıları da onlara daha fazla ağırlık verir, bu nedenle sitenizin başlıklarına önemli miktarda düşünce koymanız zorunludur.
Kullanıcılarınızın ilişkilendirilebilir ve ilgi çekici bulduğu manşetlerin hazırlanması şunları gerektirir:
- Anahtar kelime araştırması.
İnsanların ürünlerinizi veya hizmetlerinizi aramak için hangi anahtar kelimeleri kullandığını öğrenin. Bu anahtar kelimeler başlıklara yerleştirildiğinde, ziyaretçiler tam olarak ne sunulduğunu bileceklerdir.
- Dil, yazı tipi ve ton tutarlılığı
Başlık metniniz, biçiminiz ve tonunuz içeriğinizin geri kalanıyla uyumlu olmalıdır. Bu tutarlılık, ziyaretçilerinize kusursuz bir deneyim sunar.
9. 404 sayfa kullanılabilir olmalıdır
Web sitenizin 404 sayfasını geri plana atmış olabilirsiniz, ancak bunlar ziyaretçileriniz için şaşırtıcı bir şekilde kullanılabilir hale getirilebilir. Yaygın “Bu sayfa bulunamadı” yerine aşağıda gösterildiği gibi bu sayfalara daha yaratıcı, insancıl bir dokunuş getirebilirsiniz.


Gördüğünüz gibi, bu 404 sayfadaki renkler, yazı tipi ve metin, ilgili marka kişiliğiyle mükemmel bir uyum içindedir. Bu, ziyaretçilere hala sitenizde olduklarını söyler!
Kullanılabilirliği bir üst düzeye çıkarmak için başka bir teknik, site ziyaretçilerinizin ilgi duyabileceği içeriklere bağlantılar yerleştirmektir. Bu aynı zamanda ziyaretçilerin sitenizde daha uzun süre kalmasını ve site hakkında olumlu hissetmesini sağlar!

10. İyileştirme alanlarını bulmak için site analitiğini gözden geçirin
Web sitesi analiziniz, web sitenizi hem kısa hem de uzun vadede geliştirmek için kullanabileceğiniz bir bilgi hazinesidir. Site analizleriniz size tüm sitenizin kuşbakışı görünümünü verir.
Hangi sayfalar iyi performans gösteriyor? Hangisi yüksek hemen çıkma oranıyla karşı karşıya? Hangi demografinin kullanıcıları tarafından hangi CTA tıklanıyor? Bunlar, analitiklerin sahip olduğu bilgilere sadece birkaç örnek!
Siteniz için analitik sağlamak için kullanılabilecek birkaç araç vardır. Google Analytics, kurulumu oldukça kolay olan sağlam ( ve ücretsiz ) bir araçtır. GA tarafından sağlanan verileri düzenli olarak gözden geçirmenizi ve gerekirse bir uzmana danışmanızı öneririz.
Bir kez daha
Tartıştığımız tüm noktaları gözden geçirelim.
- Bir değer teklifi ekleyin
- CTA metni ve renkleri
- Dahili bağlantı
- Beyaz boşluk kullanımı
- Sayfa hızınızı optimize edin
- Köprü farklılaştırmayı kullan
- Görselleri akıllıca kullanın
- Başlıklar kullanıcı odaklı olmalıdır
- 404'ler de kullanılabilir olmalı
- Olası iyileştirme alanlarını bulmak ve hedefler belirlemek için analitiği gözden geçirin
Değerli Mansiyonlar
Sitenizin algısı için yapabileceğiniz harika bir gelişme, logonuzu alakalı olduğu her yere ve her yere yerleştirmektir. Buna ödeme sayfalarınız, e-posta kopyanız ve abonelik formlarınız dahildir.
Sosyal medya gönderileriniz bile logonuzdaki renkleri öne çıkarmalıdır. Bu sayede insanlar bilinçaltı düzeyde markanızla zihinsel bir bağlantı kuracaktır. Bu, marka güvenilirliğinizi artıracak ve uzun vadede sadakati artıracaktır.
Daha iyi bir siteye yolculuğunuz başlıyor…
Zamanla siteniz birçok engelle karşılaşacak, bu da uzun vadede sitenizi iyileştirmenin daha yeni ve daha etkili yolları konusunda güncel kalmanız gerektiği anlamına geliyor. Ancak her engeli bir fırsat olarak değerlendirirseniz, daha iyi kullanılabilirlik ve daha yüksek dönüşüm oranı yolunda olacaksınız!
Son bir öneri: Yukarıda belirtilen ipuçlarını mümkün olduğunca çok uygulayın. Ancak bunların sizi daha fazla iyileştirme keşfetmekten alıkoymasına izin vermeyin.