CTA'nız En İyi Harekete Geçirici Mesaj mı? Öğrenmenin 4 Yolu
Yayınlanan: 2017-01-30Biraz piyango numaralarını seçmeye benziyor, değil mi?
Sayısız kelime, renk ve şekil kombinasyonu işletmenizin satışlarını artırma potansiyeline sahip olduğunda, harekete geçirici mesajınız için hangisini seçersiniz? Hangisi hedef kitlenizi farelerini tıklamaya ve teklifinizi talep etmeye ikna edecek?
Kullanıcı deneyiminin en iyi uygulamaları ve tasarım ilkeleri gibi şeylerden zamirlere ve sayfanızı ziyaret eden kişilere kadar kararı etkileyen pek çok şey vardır.
Bunun piyango numaralarını seçmeye benzemediğini söylemek için buradayız. Teklifiniz için en iyi CTA yerleşimini belirlemenin bazı yolları vardır ve bunların hiçbiri tahmin etmeyi gerektirmez.
Tweetlemek için tıklayın
Teklifiniz için en iyi harekete geçirici mesajı nasıl belirleyebilirsiniz?
1. CTA'nız hedef kitlenizle konuşuyor mu?
Kitleniz, ilgilendikleri şeyler hakkında konuşmak için benzersiz bir sözcük dağarcığı ve üslup kullanan benzersiz bir grup insandır. Bu sözcük dağarcığı mı yoksa resmi dil mi? Bu üslup "akademik sınıf" mı, "toplantı odası işi" mi, yoksa "rahat kahve dükkanı" mı?
Doğru harekete geçirici mesajı seçmek için bilmeniz gerekir; çünkü bir işletmeye hitap eden şeyler her zaman sizin işletmenize hitap etmeyebilir.
"Dönüşümlerdeki ciddi kazançlar, psikolojik hilelerden değil, müşterilerinizin gerçekten neye ihtiyacı olduğunu, onlarda yankı uyandıran dili ve bunu nasıl satın almak istediklerini analiz etmekten gelir."
– Peep Laja
Çevrimdışı, araştırma, dili beynin iki farklı alanında işlediğimizi göstermiştir. Groove'dan Len Markidan, bulguları açıklayan kısa bir alıntı paylaşıyor:

Ancak çevrimiçi ortamda bu "melodi" yoktur. Potansiyel müşterileriniz, ne söylediğinizi nasıl söylemek istediğinizi belirlemek için beyinlerinin sağ tarafını kullanamaz. Bu, markanızın tavrını ve kişiliğini yalnızca kelimeler ve noktalama işaretleriyle iletmek için çok çalışmanız gerektiği anlamına gelir.
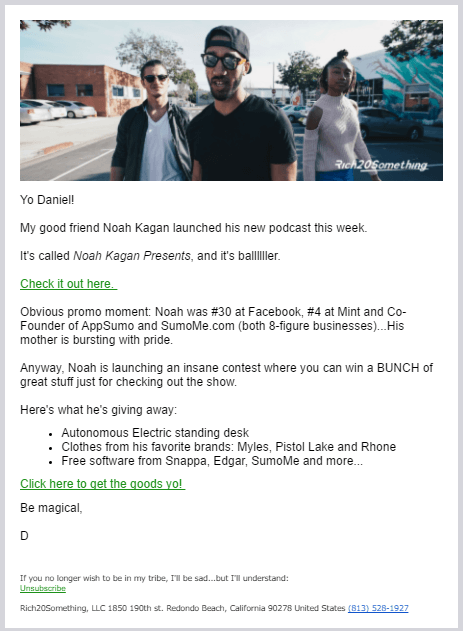
Daniel Dipiazza'nın hedef müşterisinin kim olduğu hakkında bir fikri var. Rich20Something'in kurucusu, gençleri 9-5'lik kıyasıya yarıştan kaçmaya ve tutkulu oldukları işleri kurmaya teşvik ediyor. Ve bunu onların dilinde yapıyor. Bu örnekteki e-posta harekete geçirici mesajına bir göz atın:

“Malları almak için buraya tıklayın yo!” Daniel'in hedef kitlesi için çalışan, ancak muhtemelen sizinki olmayan bir e-posta CTA'sıdır. Sıradandan kurumsala uzanan yelpazede, sıra dışı bir gündeliktir. İşte başka bir örnek:

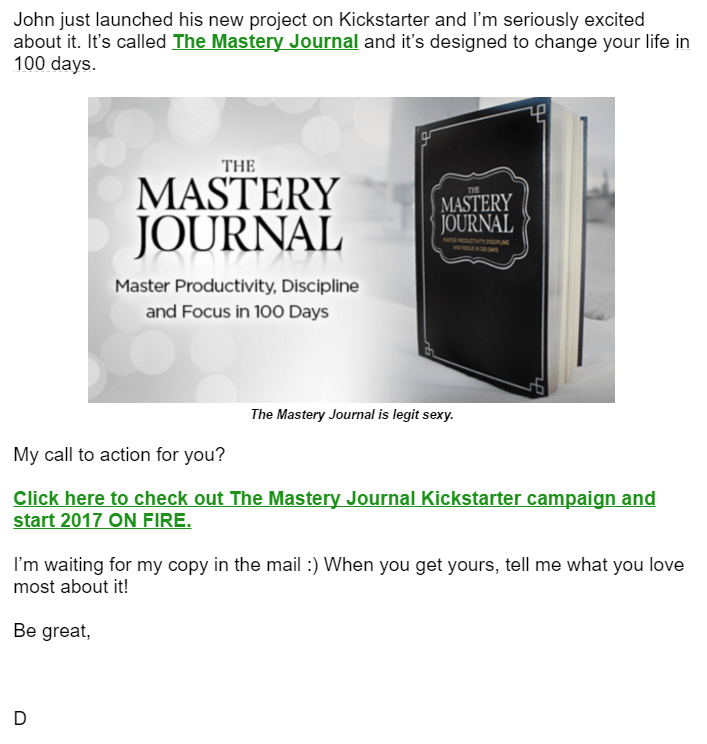
"The Mastery Journal Kickstarter kampanyasına göz atmak ve 2017 ON FIRE'a başlamak için buraya tıklayın."
Daha eski nesiller buna bakıp “Yanıyor mu? Kulağa acı verici geliyor. Kurumsal izleyiciler "Bir müşteriyle böyle konuşulmaz" diye düşünebilir.
Ancak Daniel bu e-postaları eski nesillere veya kurumsal abonelere göndermiyor. Kime pazarlama yaptığını biliyor ve "malları al" ve "yanıyor" gibi ifadelerin izleyicileri arasında rutin olarak kullanıldığını biliyor.
Ayrıca, e-postadaki harekete geçirici mesajda "YANGIN" ifadesini nasıl büyük harfle yazdığına dikkat edin. Bu tekniği hiç kullanmıyorsanız idareli kullanın. Sıradan bir tonda, heyecan ve vurgu olarak okunabilir, ancak çoğu durumda saldırgan ve suratınıza çarpar.
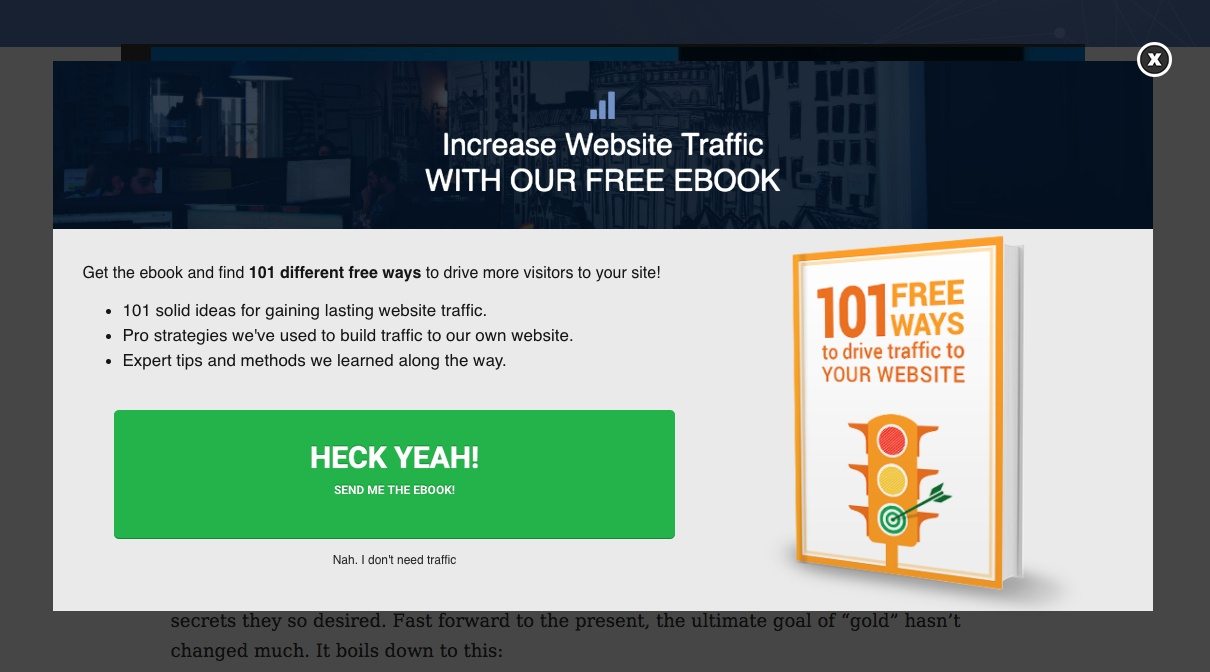
İşte heyecan verici tamamen büyük harflere ve gereksiz, yüzünüzde büyük harflere hızlı bir örnek:

Sayfanın üst kısmına bakın. "BEDAVA E-KİTABIMIZ İLE" neden büyük harfle yazılır? E-kitap kapağına bakın. “ÜCRETSİZ YOLLAR” ve “SİTENİZ” neden tamamı büyük harflerle yazılmıştır? Bu yüksek sesle, yüzünüze ve gereksiz.
Yine de en altta, "HECK EVET!" coşkulu bir bildiri olarak okunabilir.
Tamamen büyük harf kullanma konusunda kararsızsanız, yapmayın. Sakin ve soğukkanlı görünmek, olası müşterinizi yüksek sesle, satışçı bir dille korkutma riskinden daha iyidir. Yalnızca, dinleyicilerinizin onlara iyi yanıt vereceğinden eminseniz tüm sözcükleri büyük harfle yazın.
Aynı şey ünlem işaretleri için de geçerli. Sizi aşırı istekli gösterebilirler ve ürününüz ucuz ve pejmürde görünebilir. Peep Laja'dan bazı değerli metin yazarlığı tavsiyelerini alın: “Hayatınız boyunca yalnızca 10 ünlem işareti kullanabileceğinizi hayal edin. Bunları idareli kullanın.”
2. CTA'nız potansiyel müşterilerinizin tıklayarak ne elde ettiğini vurguluyor mu?
Son zamanlarda, geleneksel tıklama sonrası açılış sayfası harekete geçirici mesajının neden etrafındaki tüm öğelere uymadığı hakkında biraz yazdık.
Sonuç olarak şu: Tıklama sonrası açılış sayfanızdaki diğer her şey fayda odaklıysa (metin, resimler, başlık), harekete geçirici mesajınız neden olmasın?
"Kayıt Ol" ve "İndir" ve "Sipariş Et" gibi kelimeler, teklifin alınmasının faydaları yerine teklifin talep edilmesiyle ilgili eyleme vurgu yapar. Gerçek hayattan bir örneğe bakalım:

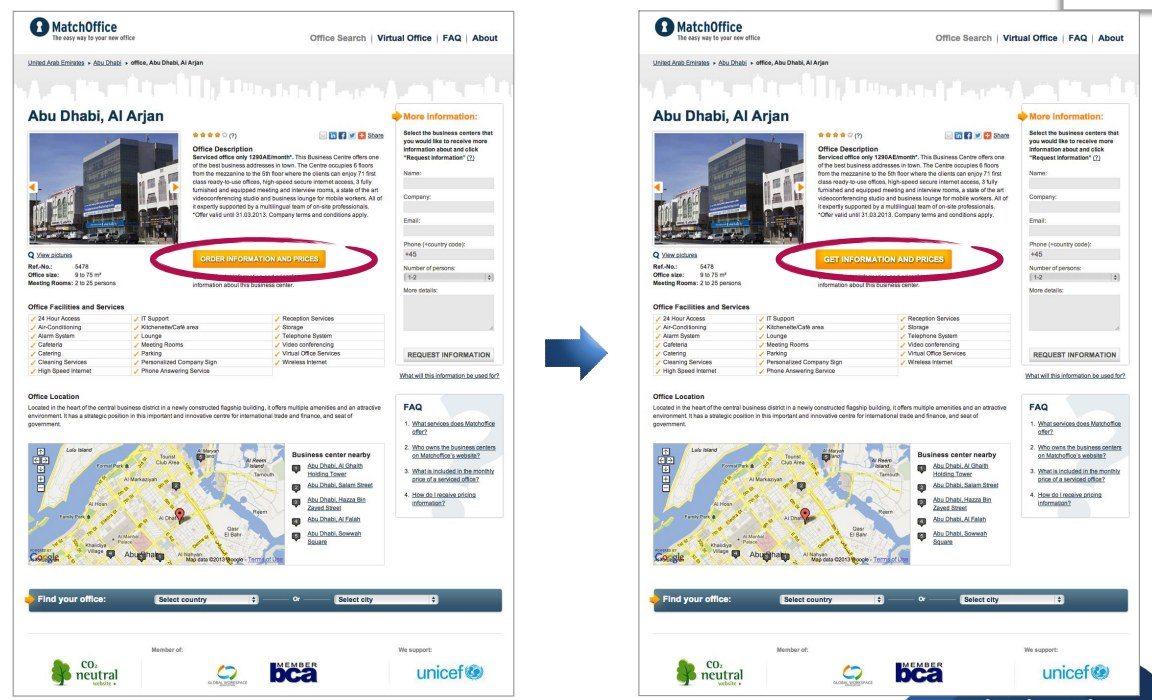
Yukarıda, kullanıcıların bilgi ve fiyat talep etmesini amaçlayan MatchOffice'ten bir harekete geçirici mesaj göreceksiniz.
Solda, "Sipariş bilgileri ve fiyatlar" yazan bir CTA içeren orijinal sayfa var. Sağda, "Bilgi ve fiyat alın" yazan biraz farklı bir harekete geçirici mesaj içeren varyasyon sayfası var.
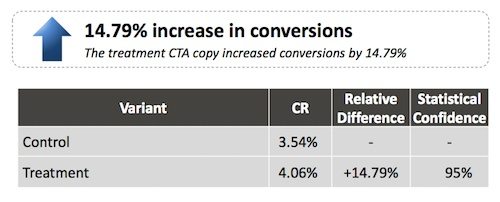
Tek kelimelik bir değişiklik gerçekten bir fark yaratabilir mi? Kendin için gör:

Vurguyu bilgi talebinde bulunma eyleminden ziyaretçilerin CTA düğmesini tıklayarak gerçekte elde ettikleri şeye kaydırarak, test kullanıcıları dönüşümleri yaklaşık %15 oranında artırmayı başardılar.
Web'in her yerinde bunun örneklerini göreceksiniz. Burda biraz var:



Tüm bu CTA'lar, kullanıcının onu elde etmek için ne yapması gerektiği yerine, düğmeye basmak için ne aldığına vurgu yapar. Ancak süreci bir adım öteye taşıyarak daha da iyi olabilirler…
3. Harekete geçirici mesajınız özellikle teklifinize göre mi tasarlandı?
Yukarıdaki CTA'ların her biri, ziyaretçilerin sahip çıkmasını sağlamak yerine bir kaynak sunma konusunda harika bir iş çıkarıyor. Ancak hiçbiri alın tokat testini geçemez.
Alnınızı şapırdatarak tekrar okumaya başlamadan önce, Clayton Makepeace'in testin ne anlama geldiğini bir örnekle açıklamasına izin verin:
Kan Şekerini Doğal Olarak Dengeleyin!
Bu, metin yazarlığı öğrencilerinden biri tarafından bir dizi doğal takviye satmak için yazılmış bir manşetti. Ve ilk başta aksiyona ilham veren bir fayda içeriyor gibi görünse de aslında hiç de öyle değil.

Başlığın eksik olduğunu ortaya çıkaran, Clayton'ın alnına tokat testiydi:
"En son ne zaman derin bir uykudan 'Tanrı aşkına - kan şekeri seviyelerimi doğal olarak dengelemem gerekiyor!' diye bağırarak sarsılarak kalktın.
Hiç kimse kan şekerini gerçekten dengelemek istemez. Ama aklı başında olan herkes körlüğün sefaletinden... soğuk, uyuşmuş, ağrılı uzuvlar... amputasyon... ve şeker hastalığına eşlik eden erken ölümden KAÇINMAK İSTİYOR.
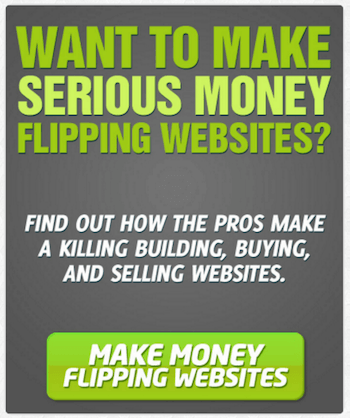
Şimdi yukarıdaki CTA'lara tekrar bakın. Bir vaka çalışması mı istiyorsunuz yoksa nasıl 1,4 milyon dolar kazanacağınızı öğrenmek mi istiyorsunuz?
Bir e-kitap mı istiyorsunuz yoksa bir dönüşüm optimizasyon uzmanı mı olmak istiyorsunuz?
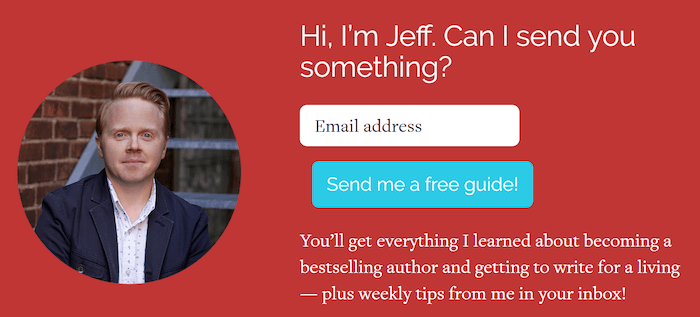
Ücretsiz rehberi mi yoksa en çok satan yazar olmayı mı öğrenmek istiyorsunuz?
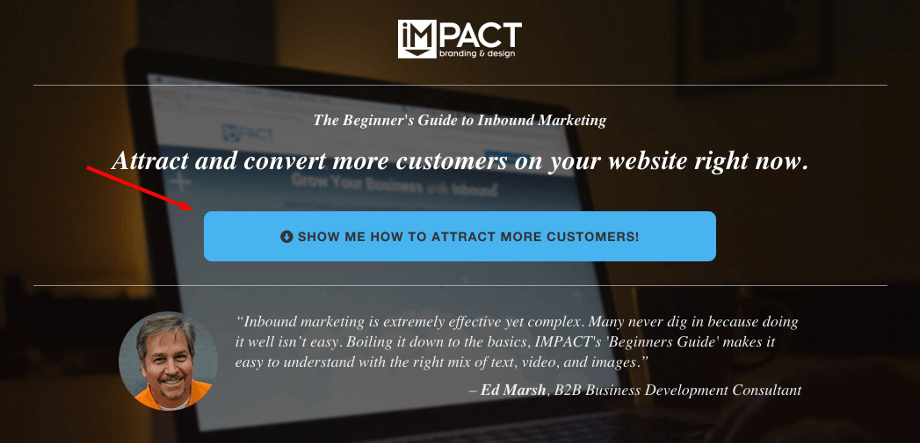
Hem IMPACT Branding & Design hem de Empire Flippers, CTA'larına (farkında olsunlar ya da olmasınlar) alın tokat testini uyguladılar ve her iki durumda da dönüşümleri artırdı.
Düğme metnini "Ücretsiz indirme"den "Bana nasıl daha fazla müşteri çekebileceğimi göster" olarak değiştirdiklerinde, IMPACT tıklamalarda %78'lik bir artış gördü:

Empire Flippers, üyelik sitelerinin avantajlarından söz ettiğinde, "Bize katılın" sözünün onlara hakkını vermediğini anladılar. Böylece CTA'larını şu şekilde değiştirdiler:

IMPACT, "E-kitabımı al"ı kullanabilirdi ve Empire Flippers, "Bana erişim izni ver"i kullanabilirdi, ancak bunun yerine, ziyaretçilere gerçekten istediklerini sunmak için alınlarına şaplak attılar ve CTA'larını kullandılar.
Tweetlemek için tıklayın
Aşağıda birkaç standart CTA ve bazı daha iyi alternatifler bulunmaktadır:
- Web Semineri, Kurs
- Temel harekete geçirici mesaj: Kaydolun, Kaydolun.
- Daha iyi harekete geçirici mesaj: Yerimi koru, Yerimi ayır
- En iyi harekete geçirici mesaj: Teklifinize göre uyarlanmıştır. Ziyaretçileriniz web seminerinize katılarak ne öğrenecek veya ne olacak?
- E-Kitap, Teknik İnceleme, Rapor, Vaka çalışması (indirilebilir içerik)
- Temel harekete geçirici mesaj: İndir, Gönder
- Daha iyi harekete geçirici mesaj: E-kitabımı gönderin, teknik incelememi iletin
- En iyi harekete geçirici mesaj: Teklifinize göre uyarlanmıştır. Ziyaretçiler e-kitabınızı indirerek ne öğrenecek? Onlara ne yapacaklarını göstereceksin? Okuduktan sonra ne olacaklar?
- Üyelik (topluluk, haber bülteni)
- Temel harekete geçirici mesaj: Kaydolun, Abone Olun
- Daha iyi harekete geçirici mesaj: Bana erişim verin, bana ipuçları gönderin (haftalık özetler, uzman tavsiyesi vb.)
- En iyi harekete geçirici mesaj: Teklifinize göre uyarlanmıştır. Ziyaretçilerinizi web sitenize üye olduklarında neye dönüştüreceksiniz? Uzman tavsiyeniz onlara ne kazandıracak?
Şimdi aklınızda bulundurun, bu CTA yazma yöntemi bir sonraki en iyi uygulamayı engelleme potansiyeline sahiptir, bu nedenle ziyaretçilerinizin neyi tercih ettiğini görmek için test etmek, test etmek, test etmek her zaman en iyisidir.
4. Harekete geçirici mesajınız net mi?
Harekete Geçirici Mesaj düğmenizi fayda odaklı, dikkat çekici bir işleve dönüştürme sürecinde, potansiyel müşterilerinizin kafasını karıştırdığınızı fark edebilirsiniz. Ve işte nedeni…
Bu fayda odaklı ifadeler, IMPACT ve Empire Flippers için çalışırken, ziyaretçilerinizin düğmenize basmanın ne yapacağını merak etmesine neden olabilir.
"Bana nasıl daha fazla müşteri çekeceğimi göster", tıklamanın size e-kitabı getireceği anlamına mı geliyor? Yoksa bu, size nasıl daha fazla müşteri çekeceğinizi gösterecek başka bir kaynağa götürüleceğiniz anlamına mı geliyor? IMPACT danışmanlarının size nasıl daha fazla müşteri çekeceğinizi öğreteceği bir danışma için kaydolacak mısınız?
Bu ifadeler, düğmenizin netliğini bozma potansiyeline sahiptir. Ve netlik, her şeyden önce, ziyaretçileriniz için en önemli şeydir.

Düğmenizdeki veya bağlantınızdaki kopya, CTA'nızın netliğini etkileyen şeylerden yalnızca biridir. Akılda tutulması gereken diğer bazı faktörler:
Konum önemlidir
CTA'nız her zaman ekranın üst kısmında olmak zorunda değildir. Aslında, çok erken dahil etmenin dönüşüm oranınızı iyileştirmek yerine zedeleyeceği zamanlar vardır.
Crazy Egg ve Investopedia için durum böyleydi. Her iki marka da, ziyaretçileri tekliflerini almaya ikna etmek için daha uzun, daha kapsamlı bir sayfanın gerekli olduğunu fark etti. Ve bu sayfalar daha uzun olduğu için CTA'lar ekranın çok altına yerleştirildi. Her iki durumda da, CTA düğmesi yukarıdayken olduğundan daha fazla tıklandı.
Ancak basit bir sayfanız varsa, CTA'nızın ziyaretçilerin bulabileceği bir yerde olduğundan emin olun. İnsanların F şeklinde okuma eğiliminde olduklarını unutmayın:

Bulgu, insanların yazılı bir sayfaya en büyük resim veya başlıktan girdiklerini, ardından kalın ve italik kelimeleri okuduklarını ve en son gövde metnini okuduklarını gösteren eski göz izleme çalışmaları ile uyumludur.
Bu, sayfanızda "görsel hiyerarşi" denen şeyi oluşturmanız gerektiği anlamına gelir. Harekete geçirici mesajınızda okuyucularınızı resimler, başlıklar ve biçimlendirilmiş metinlerle yönlendirmeniz gerekir.
Şu web sayfasına bakın:

Harekete geçirici mesajı hemen bulabilir misiniz?
Ziyaretçilerinin çoğu yapamadı. Sayfaya en büyük resimden girdiler, başlıklara ve gövde metnine baktılar, sonra sayfada devam ettiler.
Bu sayfa, CTA düğmesini ziyaretçilerin görüş alanına taşıyacak şekilde güncellendiğinde, dönüşümler astronomik bir şekilde %591 arttı:

CTA'nızı nereye koyacağınız, teklifinize (temel mi, karmaşık mı/ücretsiz mi yoksa pahalı mı?) ve içeriğinizin uzunluğuna (uzun biçimli mi yoksa kısa biçimli mi?) bağlı olacaktır. Farklı yerleri test edin, ancak ziyaretçilerinizin görüş alanında olduğundan emin olun.
Tasarım önemlidir
Bu kulağa aşağılayıcı bir şekilde açık gelecek, ancak üzgün olmaktansa güvende olmak daha iyidir. Düğmeniz gerçek bir düğme gibi görünmelidir. CTA'nız bir bağlantıysa, bağlantınız bir köprü gibi görünmelidir.
- Bu bir düğme ise…
Basılabilir görünmesini sağlayın. Sayfanızdaki rozetlerden veya afişlerden farklı görünmesini sağlayın. Bir ziyaretçinin imleci üzerine geldiğinde onu koyulaştıracak bir efekt eklemeyi deneyin. 3B yapmak için gölgelemeyi kullanın.
- Eğer bu bir köprüyse…
Metin rengini sayfanızdaki diğer metinden farklı yapın. Mavi en çok tanınanıdır. Ayrıca tüm köprülerinizin altını çizmeyi düşünün.
Ziyaretçilerinizin teklifinizi almak için bu CTA'ya tıklaması gerekir. Tıklanabilir olduğunu bilmiyorlarsa yapamazlar.
Aşinalık için tasarlamak kadar dikkat çekmek için tasarlamak da önemlidir. Düğmeniz, sayfa öğelerinizin geri kalanıyla aynı renkteyse, ziyaretçilere "Bana basın" diye bağırmaz.
CTA'nızı öne çıkaracak tamamlayıcı, tek renkli veya benzer bir renk şeması seçin. Sayfanızdaki en belirgin öğe olarak öne çıkmıyorsa, harekete geçirici mesajınızın yeniden tasarlanması gerekir.
Kitlelerinizin kaçıramayacağı karşı konulamaz CTA'lar oluşturmaya başlayın. Ayrıca, her olası müşteriye baştan sona kişiselleştirilmiş bir deneyim sunmayı unutmayın. Instapage Enterprise demosuna bugün kaydolun.
