6 Kolay Adımda Tel Çerçeveler Nasıl Oluşturulur
Yayınlanan: 2022-05-07İster acemi ister amatör olun, tel kafes tasarlamak için bu altı kolay takip edilen adım işinize yarayacak!

Bir süredir kullanıcı deneyimi (UX) tasarımı mesleğindeyseniz, muhtemelen bir noktada tel çerçevelemeyi duymuşsunuzdur. İdeal bir web tasarımı senaryosunda, tel çerçeveleme, bir web sayfasının nihayetinde nasıl görünebileceğini görsel olarak tasvir etmek için attığınız ilk adım olacaktır.
Bununla birlikte, tel kafes tasarlama konusunda bilgili değilseniz veya ilk kez bir tel kafes tasarlıyorsanız, birkaç şeyle uğraşabilirsiniz. Tel çerçevelemenin daha büyük tasarım sürecine nasıl uyduğunu, bir tel kafes oluşturma adımlarının neler olduğunu ve bir tel kafes kalem veya kağıt kullanarak mı yoksa bunun için özel bir araca mı ihtiyacınız olduğunu merak edebilirsiniz.
Bir tel kafes aracının yanı sıra kalem ve kağıtla bir tel kafes oluşturabilirsiniz (ihtiyaçlarınıza ve rahatlığınıza göre), diğer soruların cevapları biraz daha zor. İyi haber şu ki, bu makalede tel kafeslerin nasıl oluşturulacağından bahsederken bu ve diğer sorularınızı cevaplayacağız.

Ama dalmadan önce, tel kafes tam olarak nedir?
tel kafes nedir?
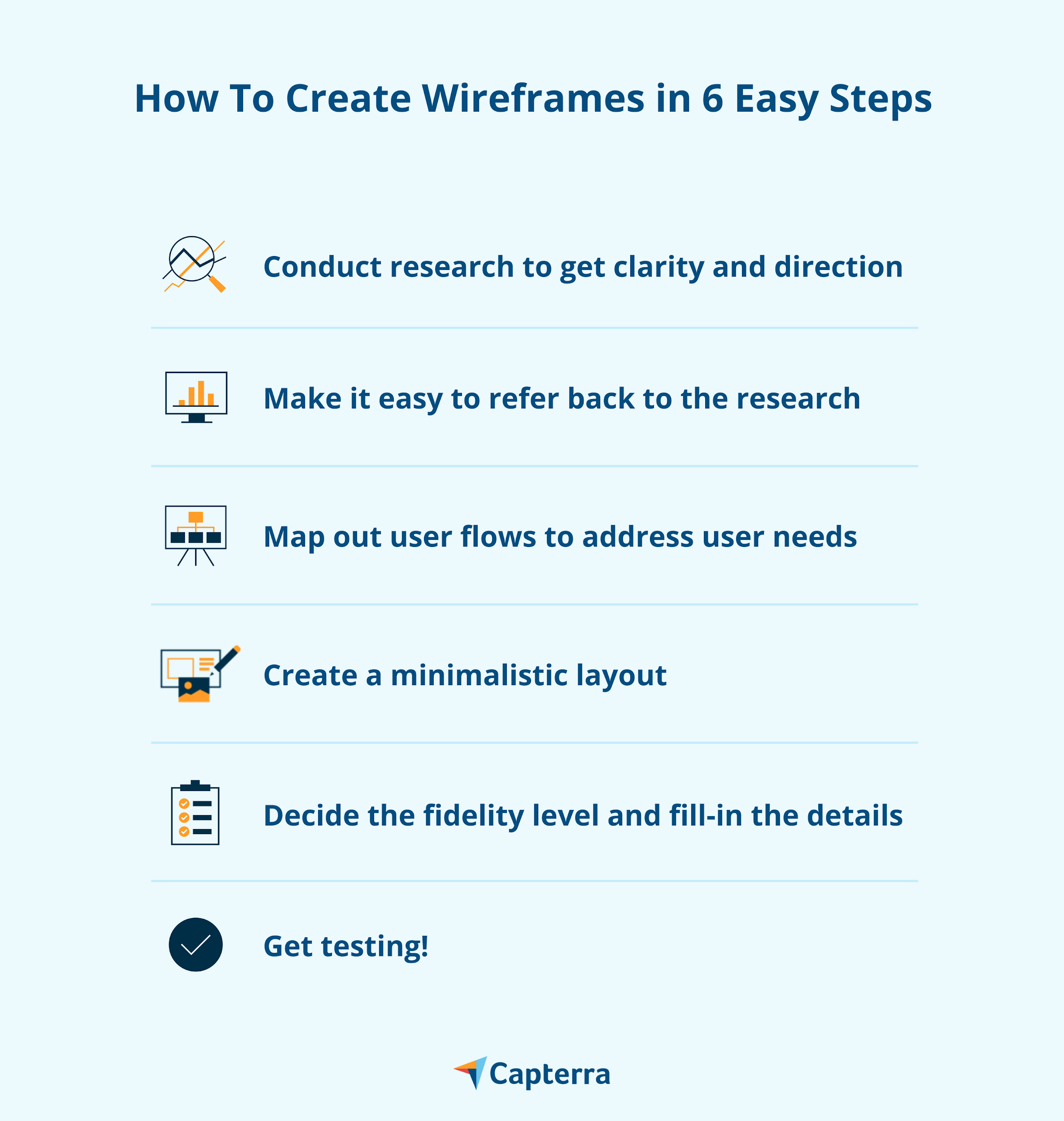
Tel kafes, bir web veya uygulama sayfasının geniş yapısının veya düzeninin bir maketi veya temsilidir. Bölümler, sekmeler, ürünler, bilgiler ve harekete geçirici mesajlar gibi çeşitli bileşenlerin nasıl konumlanacağını ve alanın nasıl kullanılacağını gösterir. Tel çerçeve bir web sayfasının ilk düzenini temsil ettiğinden, renkler, multimedya içeriği, yazı tipleri ve diğer stilistik öğeler tipik olarak minimum düzeyde tutulur.

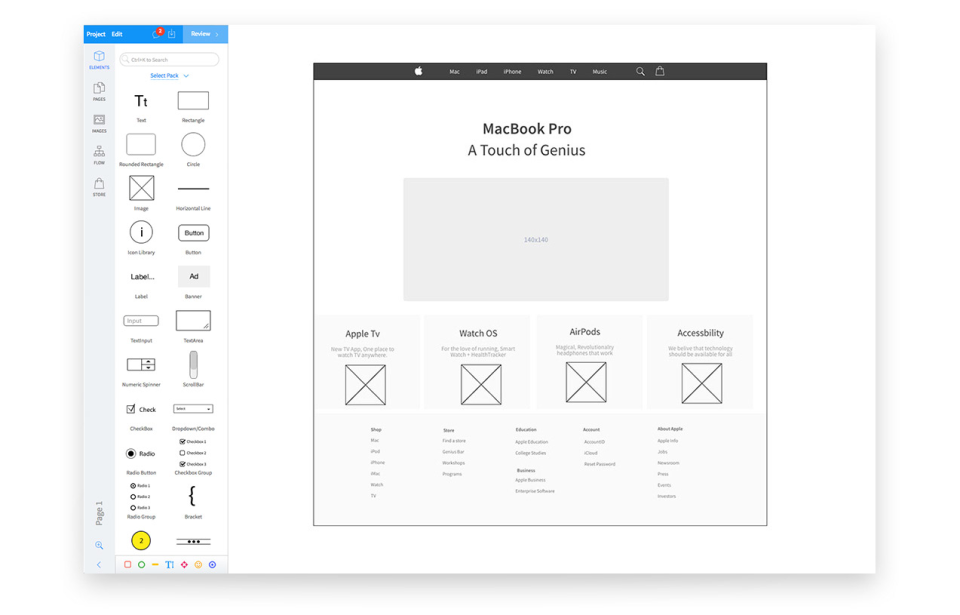
MockFlow WireframePro'da tasarlanan örnek tel kafes (Kaynak)
Bunu ele alarak, bir tel kafes oluşturmayla ilgili adımlara bakalım.
Netlik ve yön elde etmek için araştırma yapın
Tel kafes fikirlerinizi hemen ortaya dökmeye başlamak cazip gelebilir, ancak bunu yapmadan önce daha büyük hedefi düşünün: çekici bir kullanıcı arayüzü (UI) tasarlamak. Bunu yapmak için tasarım projenizin gereksinimlerini ve paydaşlarınızın ve son kullanıcılarınızın beklentilerini ölçmeniz gerekecek.
Tasarımınız, yalnızca işletmenin mesajını veya ürünlerini müşterilere iletmesine yardımcı olmakla kalmamalı, daha da önemlisi, müşterilerin sayfada gezinmesini ve çok fazla çaba harcamadan ihtiyaç duyduklarını bulmasını kolaylaştırmalıdır.
Bu adımı nasıl atacağınız aşağıda açıklanmıştır:
- Temel proje ihtiyaçlarını anlamak için paydaşlarla görüşün. Bu netliği elde etmek, tel kafes tasarımının temelidir.
- Son kullanıcılar, tercihleri ve satın alma davranışları hakkında araştırma yaparak ihtiyaçlarını tel kafes ile karşılayabilirsiniz.
- Son kullanıcı araştırmanıza dayanarak, tasarladığınız senaryoları daha iyi anlamak için yaygın kullanım örnekleri tanımlayın.
- Tasarım trendlerini ve en iyi uygulamaları belirlemek için pazar araştırması ve rakip analizi yapın.
Araştırma verilerine geri dönmeyi kolaylaştırın
Araştırmanız sırasında kullanım örnekleri, alıcı profilleri, pazar araştırması verileri ve proje gereksinimleri dahil olmak üzere birçok veri toplayacaksınız. Tel çerçeveleme sürecinizin çeşitli noktalarında, bu araştırmaya geri dönmeye devam etmeniz gerekecek.
Bu nedenle, dalmadan önce, tüm araştırma bilgilerinizi, bunlara erişmek için çok fazla zaman ve çaba harcamadan belgelendirdiğinizden ve düzenlediğinizden emin olun. Bu, araştırmanıza harcadığınız sıkı çalışmanın tel çerçevenize yansımasını ve boşa gitmemesini sağlayacaktır.
İşte bunu yapmanın bazı hızlı yolları:
- Karşılaştığınız tüm önemli bilgileri belgelediğinizden emin olun.
- Klasörleri ve alt klasörleri kullanarak araştırmayı makro ve mikro kategorilere göre düzenleyin.
- Alıcı kullanım örnekleri, satın alma davranışları veya araştırmanızda karşılaşmış olabileceğiniz ilgi çekici kullanıcı geri bildirimleri gibi temel kavramları yakalamak için hile sayfaları oluşturun.
Kullanıcı ihtiyaçlarını karşılamak için kullanıcı akışlarını eşleyin
Kullanıcı akışı, bir web sitesi veya uygulama oturumu sırasında bir kullanıcının yolunu veya yolculuğunu ifade eder. Bu yolculuk, web sitenize/uygulamanıza girdikleri noktayı, web sitesi/uygulama ile etkileşime girdikleri tüm noktaları (ziyaret ettikleri sayfalar ve son işlemlerine kadar tıkladıkları düğmeler gibi) ve web sitesinden/uygulamadan çıktıkları tüm noktaları içerir. .
Bir kullanıcı akışına basit bir örnek şu olabilir: bir kullanıcı, örneğin gri derbi ayakkabıları hakkında bir reklamı tıkladıktan sonra e-ticaret web sitenize girer. Web sitenize girdikten sonra kişi ayakkabılarını fiyat, beden, marka vb. kriterlere göre filtrelemek isteyebilir; ayakkabılardan birini veya birkaçını yakınlaştırmak, özelliklerini kontrol etmek, ürünlerden birini sepete eklemek ve sonunda ödemeyi yapmak ve işlemi tamamlamak isteyebilir.
Bunlar, web siteniz/uygulamanız içinde bir araya getirilen ve kullanıcı akışını oluşturan etkileşim türleridir.

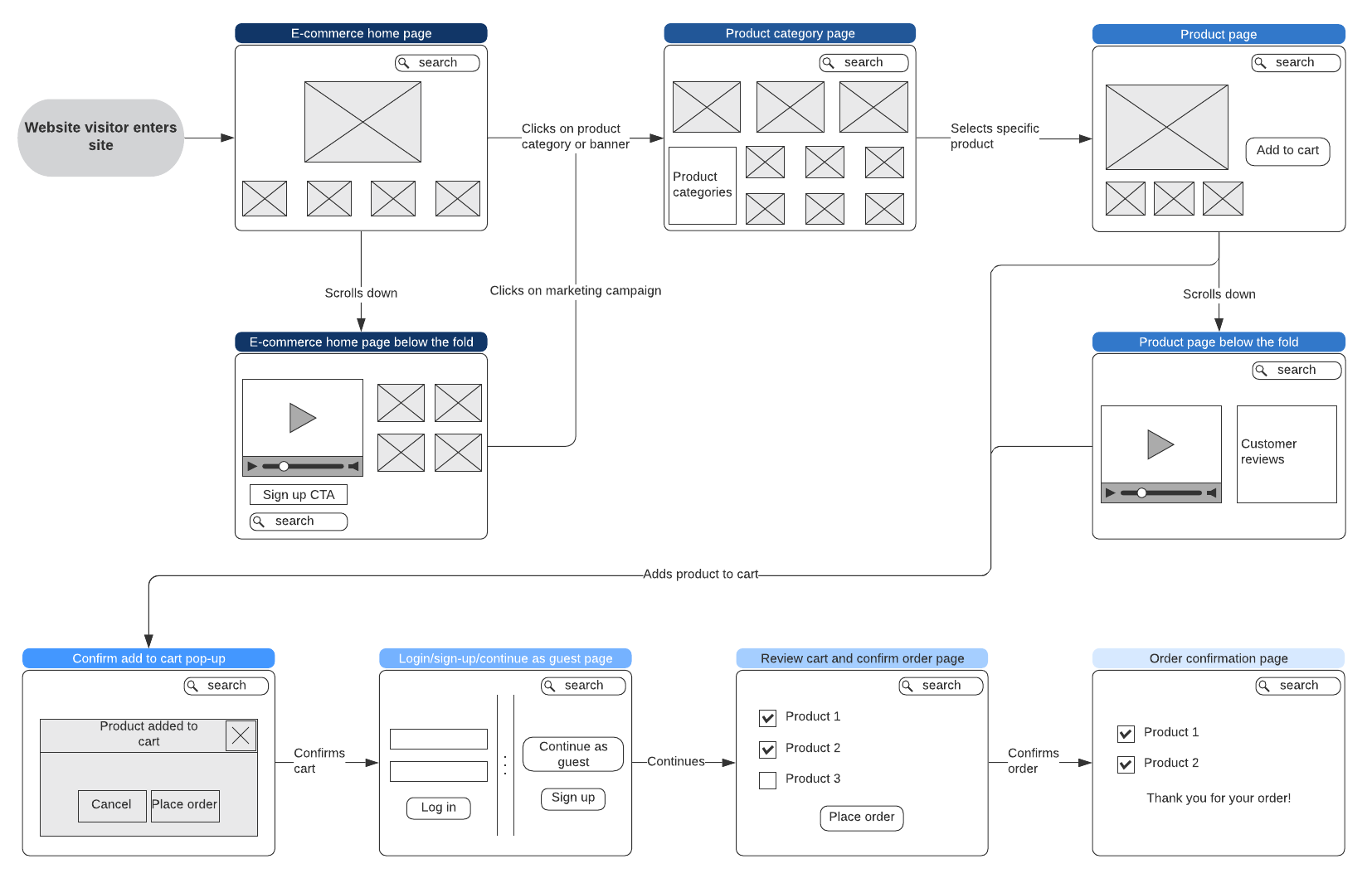
Bir e-ticaret web sitesi ziyaretçisi için örnek kullanıcı akışı ( Source )
Alışveriş sepeti, fiyat filtresi veya özellikler kontrol listesi gibi önemli tasarım öğelerini kaçırmamanız için bu yolculuğun bir kullanıcı akışında eşlenmesi gerekir. Bu tür unsurların olmaması, web sitesi/uygulama ziyaretçilerinin kafasını karıştırabilir ve temel gezinme konusunda bile yardım istemek için müşteri desteğiyle iletişime geçmelerini gerektirebilir.
Böyle bir durumda anlık etki, memnuniyetsiz veya hayal kırıklığına uğramış müşteriler olacaktır, bu da dönüşümlerin azalması ve terk edilmelerin artması anlamına gelir.
Kullanıcı akışları, tel çerçevenizin temelidir, bu nedenle bunun için biraz zaman ayırdığınızdan emin olun. Bunu nasıl doğru bir şekilde yapabileceğiniz aşağıda açıklanmıştır:
- Kullanıcının ihtiyaçlarını kendinize sorarak haritalayın: Web sitesi/uygulama ziyaretçileri hangi hedefe ulaşmaya çalışıyor? Hangi özellikleri arıyorlar? Hangi başlangıç soruları olabilir? Sorunsuz bir şekilde gezinmek için hangi bilgilere ihtiyaçları olabilir?
- Bir kullanıcının web sitesine/uygulamaya giriş noktasını ve son işleme kadar atabilecekleri tüm adımları içeren bir akış taslağı oluşturun.
- Navigasyon sırasında kullanıcı akışını mantıklı tuttuğunuzdan ve bir kullanıcının tüm olası ihtiyaçlarını dahil ettiğinizden emin olun.
Tel kafes için minimalist bir düzen oluşturun
Artık kalemi kağıda dökmeniz ve mizanpaj fikirlerinizi dökmeye başlamanız gerekiyor. Bu aşamada sayfada hangi elemanların bulunacağını, hangi UI elemanının nereye gideceğini, hangi sekmelerin yer alacağını, metin kutularının nereye gideceğini ve multimedya elemanlarının nereye yerleştirileceğini vurgulayan temel bir yapı oluşturmanız gerekecek. .

Buradaki fikir, web sayfasının tüm kullanıcı ve iş ihtiyaçlarını karşılayacak şekilde temel bir iskelet yapısını oluşturmaktır.
Ayrıca, yapıyı tasarlarken çok fazla ayrıntı ekleme eğilimine karşı koyun; bu aşamada daha azı daha fazladır. Yazı tiplerini ve renkleri unutun, yalnızca son şeye değil, gösterge niteliğinde bir tasarım oluşturmaya odaklanın.
Bu adımı doğru yapmak için yanıtlayabileceğiniz bazı sorular şunlardır:
- Bir ziyaretçinin nihai hedefini desteklemek için UI bileşenlerini en iyi nasıl organize edebilirim?
- Kullanıcı sayfaya gelir gelmez ne görmeli?
- Sayfanın ana mesajını nereye yerleştirmeliyim?
- Hangi bilgiler en belirgin şekilde görüntülenmelidir?
- Kullanıcının web sitesinde veya uygulama tasarımında gezinmesi için hangi düğmelere ihtiyacı olacak?
Temel yapı hazır olduğunda, bunu iş arkadaşlarınıza veya yöneticinize gösterin ve bu yapıyla ilgili ilk geri bildirimleri alın. Kullanılabilirliği artırmak için gerekirse düzeni buna göre ayarlayın.
Aslına uygunluk düzeyine karar verin ve ayrıntıları doldurun
Artık projenin yönü, kullanıcı akışı, temel tel kafes düzeni (model olarak da adlandırılır) ve gerekli iyileştirmeler konusunda yeterli netliğe sahip olduğunuza göre, devam edebilir ve bazı ayrıntıları doldurmaya başlayabilirsiniz.
Bu noktada, tel kafesinizin aslına uygunluk düzeyine, diğer bir deyişle tel kafesinizde bulunan detay miktarına karar vermeniz gerekecektir. Burada, yaygın olarak kullanılan üç düzey arasındaki temel farkların hızlı bir görüntüsü verilmiştir.
| sadakat | özellikleri | Kullanılacak olan |
|---|---|---|
| Düşük |
|
|
| Orta |
|
|
| Yüksek |
|
|
Aslına uygunluk düzeyine karar verdikten sonra, tel kafesteki ayrıntıları şu şekilde doldurabilirsiniz:
- Ayrıntıları kademeli olarak yukarıdan aşağıya ve soldan sağa ekleyin.
- Sağ veya sol üstteki gezinme çubuğu ve arama çubuğu gibi temel kullanılabilirlik ayrıntılarını ekleyin.
- Müşterilerin sayfayı kullanmasını kolaylaştıracağını düşündüğünüz öğeleri ekleyin ve bunları en iyi nereye yerleştirebileceğinizi görün.
Test yaptırın!
Doldurulan ayrıntılarla, tel kafesiniz cesaretini kanıtlamaya hazır. Bir kullanıcının ihtiyaç duyabileceği tüm tasarım öğelerinin mevcut olup olmadığını, ne kadar kullanılabilir olduğunu görmek için tel çerçeveyi test etmeniz gerekecektir.
Test etme ayrıca, eksik olabilecek temel unsurların veya ele alınması gereken ek gereksinimlerin belirlenmesine de yardımcı olacaktır. Örneğin, Giriş sayfasındaki iki alan yerine (biri kullanıcı adı ve diğeri şifre için), tel kafesinizde yalnızca bir tane vardır. Veya mantıksal olarak olması gerektiğinde ana sayfada gezinme çubuğu yoktur. Bu tür eksiklikler, tel kafes tasarım sürecine girmeden önce düzeltilmelidir.
Bu konuda meslektaşlarınızdan yardım alabilir veya gerçek kullanıcıların nihai ürünü test etmesini sağlayabilirsiniz. Tel çerçevenin daha derinlemesine bir analizine ihtiyacınız varsa, konu uzmanlarını dahil etmeyi de düşünebilirsiniz.

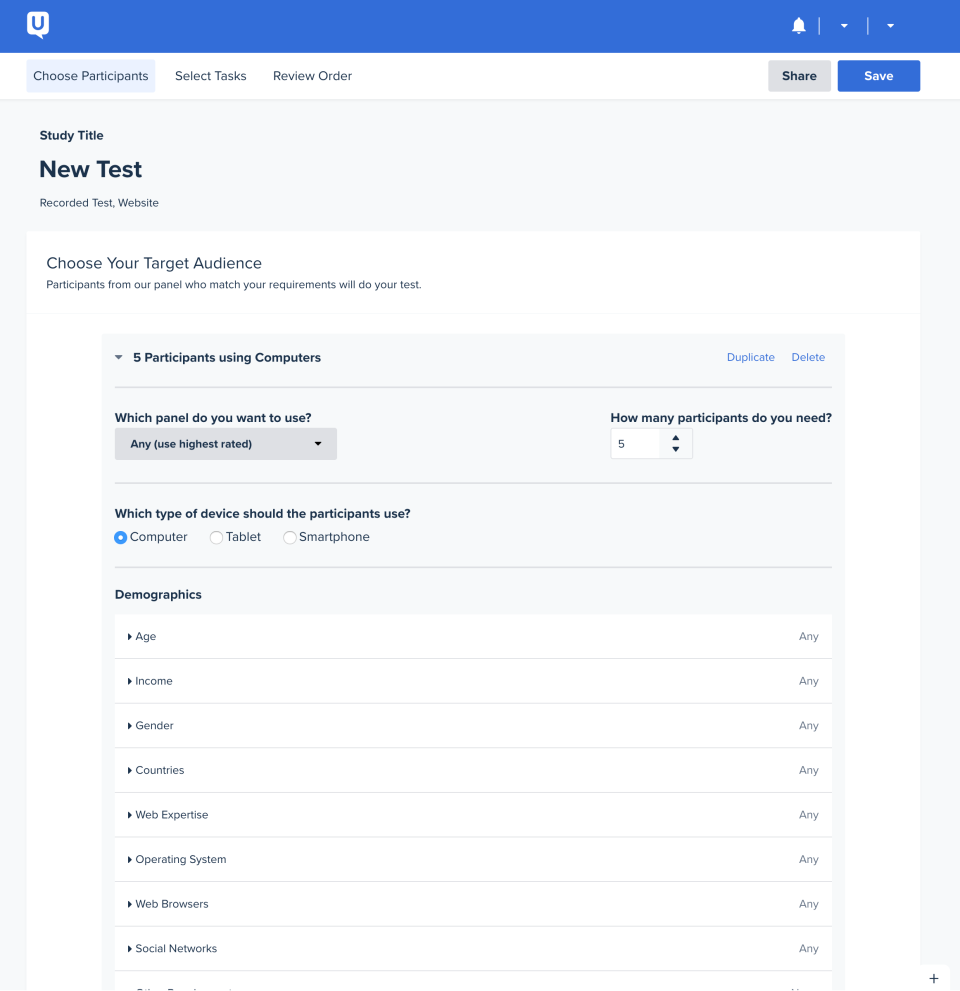
UserTesting'de ( Source ) yeni bir test için kriterleri tanımlama
Tel çerçevenizi şu şekilde test edebilirsiniz:
- Tel çerçevelerinizi kağıda yazdırın veya dijital tel çerçeveler oluşturun ve bunları gözden geçirenlere sunun.
- Gözden geçirenlere deneyimlerini ölçmek ve geri bildirimleri kaydetmek için bir dizi soru sorun. Bazı tel kafes test araçları, daha etkileşimli tel kafes testine izin verebilir ve geri bildirimi otomatik olarak alabilir.
- Kullanıcı testini deneyin—kullanıcıların test edebileceği tel çerçevenin bir bağlantısını göndermenize izin veren bir hizmet. Test edildikten sonra, test sırasında ekranlarının bir videosunu ve sesli veya yazılı geri bildirimi paylaşabilirler.
Testi bitirdikten ve geri bildirimi topladıktan sonra, gerekli gördüğünüz iyileştirmeleri yapın.
Tel çerçeveli bir yıldırım saldırısına hazır mısınız? Çok yakında değil!
Eyleme geçmeden önce, göz önünde bulundurmanız gereken bir şey var. Kalem ve kağıt ile tel çerçeveleme harikadır çünkü herhangi bir yazılım kurulumu yapmanıza, herhangi bir araç için ödeme yapmanıza, bir bilgisayarı açmanıza veya internete bağlı olmanızın bir önemi yoktur. Ancak bir tel çerçeveleme aracı kullanmanın, eskiz üzerinde bazı inkar edilemez avantajları vardır.
Bir tel çerçeveleme aracı, bir tel çerçeve tasarlamak için gereken süreyi önemli ölçüde azaltmanıza yardımcı olabilir. Sürükle ve bırak yer tutucu öğelerini ve kullanıma hazır tel kafes şablonlarını kolayca kullanabilirsiniz. Bir araç, ekip üyeleri veya müşterilerle işbirliği yapmayı ve gerçek zamanlı olarak geri bildirim almayı da kolaylaştırır. Ayrıca, yüksek kaliteli tel çerçeveler oluşturmak için Adobe Creative Cloud veya Jira gibi uygulamalarla entegre edebilirsiniz.
Bir bütçeyle tel kafesleme yapıyorsanız, bu ücretsiz ve açık kaynaklı tel kafesleme araçları listesine göz atabilirsiniz.
