React Native'de duyarlı düzenler nasıl oluşturulur?
Yayınlanan: 2019-10-10Yerel Uygulama geliştiricileri, zengin bir kullanıcı arayüzüne sahip ve desteklenen her cihazda kararlı olan güzel uygulamalar oluşturmak için her zaman çok çaba harcar. iOS için bu sadece birkaç cihaz anlamına gelir. Android için bir düzineden fazla olabilir.
React Native ile bir uygulama geliştirdiğinizde, her cihaz döndürülebildiğinden, bu sayıları toplayabilir ve ardından iki ile çarpabilirsiniz. Bu kısa makalede, çok çeşitli cihazlarla çıldırmadan başa çıkmanıza yardımcı olabilecek birkaç araç ve püf noktası göstermeye çalışacağım!
1. Öncelikle FLEXBOX
Bileşenler, düzeni bir flexbox algoritması ile kontrol edebilir. Farklı ekran boyutlarında mizanpajın orantılarını ve tutarlılığını korumak için yaratılmıştır.
Flexbox, öğrenmesi gerçekten kolay olan birkaç istisna dışında Web'deki CSS'ye çok benzer şekilde çalışır. Esnek destek pozitif bir sayı olduğunda, bileşenler esnek hale gelir ve esnek değerine göre ekrana uyum sağlar. Bu, flex'in flexGrow: [sayı], flexShrink: 1, flexBasis: 0'a eşit olduğu anlamına gelir.
Esnek olduğunda: 0 - yüksekliğe ve genişliğe göre boyutlandırılır ve esnek değildir.
Esnek negatif bir sayıysa, yükseklik ve genişliği de kullanır, ancak yeterli alan yoksa, minHeight ve minWidth'e küçülür.
Flexbox tarafından sağlanan birkaç ana özellik vardır, o yüzden bunları geçelim!
Flex, öğelerin aralarındaki boşluğu nasıl böldüğünü açıklar. Yukarıda belirtildiği gibi, tek sayılarla sınırlıdır.
Tüm elemanlarda flex: 1 varsa, aynı genişliğe sahip olacaklardır.
Diğer durumlarda, esnekliğin toplamını kendi aralarında böleceklerdir.
Esnek yön — içeriğinizin yerleştirileceği ana ekseninizi ayarlamak için bir satır veya sütun seçebiliriz (tersini de ayarlayabilirsiniz). Varsayılan olarak flexDirection, mobil cihazlarda ekranın doğası gereği satır yerine bir sütuna ayarlanır.
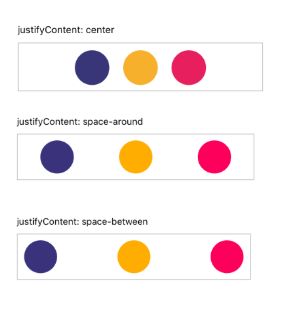
justifyContent - bu destek, içeriği ana eksen boyunca bir kap içinde konumlandırmanıza yardımcı olur. Aşağıda birkaç olası yerleşimi kontrol edebilirsiniz:

Öğeleri Hizala — justifyContent ile aynı şekilde çalışır, ancak dikey eksendeki öğeleri ana eksene hizalar.
Flex prop, elemanlar arasındaki oranları korumak için gerçekten iyi bir iş çıkarır. Ekran boyutundan bağımsız olarak. FlexDirection ve justifyContent, düzen davranışını tutarlı tutar.
Daha birçok flexbox aksesuarı var. Nasıl yardımcı olabileceklerini göstermek için sadece birkaçına dokundum.
2. En Boy Oranı
Başka bir harika destek, öğelerinizin orantılarını kontrol altında tutmanıza yardımcı olan en boy oranıdır (yalnızca React Native'de mevcuttur). Öğenizin yalnızca bir boyutunu (genişlik veya yükseklik) biliyorsanız, ikinci boyutu zaten bildiğiniz boyuta göre tutar.
3. Ekran Boyutları
Tasarımlarınızın her iki platformda ve her tür cihazda (mobil, tablet, iPad) aynı olması harikadır. Ancak bazen belirli ekran boyutları veya cihaz türleri için farklı düzenler ile uğraşmak zorunda kalıyoruz.
Varsayılan olarak React Native, hangi aygıtın veya hangi ekran boyutunun olduğunu açıkça yanıtlayan özellikler sağlamaz. Ama bunun için bir çare var.
Ekran boyutlarının ne olduğunu öğrenmek için Dimensions API kullanabiliriz.
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');React Native 0.61'den beri bir kanca da kullanabilirsiniz.
const {width, height} = useWindowDimensions();Desteklenen aralık ekran boyutlarından genişliği elde ettiğimizde, düzeninizin değişebileceği kesme noktaları seçebilirsiniz. Ekranın bazı bölümlerini bileşenlemek veya gizlemek için farklı stiller sağlayabilirsiniz. Bu, CSS'de kullanılan medya sorgularına benzer bir davranıştır.
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4. Platformu Tespit Edin
Ekran boyutunun yanı sıra, hangi platform uygulamasının başlatıldığına bağlı olarak düzeni de değiştirebilirsiniz. Bunu başarmak için Platform modülünü kullanabiliriz.

Kullanılabileceği birçok durum vardır:
Bileşen oluşturma işlevinde:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>Stillerde:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Platform modülü, herhangi bir argüman türünü kabul edebilen seçme yöntemi sağlar. Bu esneklikle, yukarıdakiyle aynı etkiyi ancak daha temiz kodla elde edebiliriz:
const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;Stillerde:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. Cihaz Döndürme
Birçok uygulama dikey ve yatay modda çalışabilir. Uygulamanız için durum buysa, yönlendirmeyi değiştirirken düzenin bozulmadığından emin olmalısınız. Tahmin edebileceğiniz gibi, bazen düzen, cihazı çevirdiğinizde büyük ölçüde değişebilir. Bileşenleriniz, yönelime bağlı olarak farklı stillere ihtiyaç duyabilir. Ne yazık ki, varsayılan olarak cihazın döndürülmesi, yeniden oluşturma işlemini tetiklemez. Bu yüzden manuel olarak işlenmesi gerekir. Kendimizi inşa etmek için gereken bilgiye zaten sahibiz ve bu oldukça kolay!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }Uygulama genelinde oryantasyon değişikliğini desteklemeniz gerekiyorsa, oryantasyonu enjekte etmek için HOC kullanmak iyi bir fikirdir.
const HOC = WrappedComponent => class, PureComponent'i genişletir { yapıcı(props) { super(props); this.state = { yönlendirme: ” }; } componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };Bu kadar! Ayrıca, View bileşeni tarafından açığa çıkarılan onLayout prop'a getOrientation iletebilirsiniz. Her yerleşim değişikliğinde ateşlenir, bu yüzden dikkatli kullanılmalıdır. Karar senin!
React Native'i merak mı ediyorsunuz?
Daha fazla bilgi edinStillerinizde oryantasyondan yararlanmak istiyorsanız, bunun satır içi stiller olması gerektiğini unutmayın. Cihaz döndürüldüğünde düzenin yeniden oluşturulmasını nasıl tetikleyeceğimizi zaten biliyoruz, ancak stiller yalnızca bir kez yüklenir. Bu nedenle, döndürme düzenini etkileyen stiller satır içi yerleştirilmelidir.
Tahmin edebileceğiniz gibi, büyük bir React Native topluluğu, burada bahsedilen sorunların çoğunu çözen paketler sağlıyor. Sadece birkaçını belirtmek için buradan veya buradan kontrol edebilirsiniz.
