Kalıcı Pop-up'lar Nasıl Oluşturulur? / Önyükleme ve jQuery ve CSS
Yayınlanan: 2022-05-22Modal açılır pencereler genellikle web'de haber bülteni kayıtlarını başlatmak, bildirimleri/uyarıları göstermek ve kayıt ve oturum açma formlarını kontrol etmek için kullanılır.
HTML , CSS ve JavaScript kullanarak kalıcı açılır pencereler oluşturmak için çeşitli yollar kullanabilirsiniz. Bu nedenle, şimdi özellikle Bootstrap Modal Popup , jQuery Modal Popup ve CSS Modal Popup hakkında adım adım öğreneceksiniz.
Ardından, size pop-up'lar oluşturmanın ve uygulamanın çok basit ve uygulanabilir bir yolunu vereceğim. Ancak, öncelikle kalıcı açılır pencerelerin neden kullanıldığını ve neden bu kadar önemli olduklarını öğrenmelisiniz.
Modal Popup nedir?
Kalıcı bir açılır pencere veya iletişim kutusu, en son güncellenen web sayfasının gösterilmesine yardımcı olur. Kalıcı bir açılır pencerenin yararı, eklenen bilgileri göstermek ve sayfayı tekrar yüklememektir. Daha iyi bir kullanıcı deneyimi için önemlidir, çünkü kullanıcılara benzer bir web sayfasındaki açılır kutudaki ilgili bilgileri görüntüleme olanağı sağlar.
Kipler, tetikleninceye kadar sessiz kalır ve genellikle tek bir çağrıda aktif olmak veya kayıt formları ve uyarı gibi bilgileri vurgulamak için kullanıcıya odaklanmak için kullanılırlar.
Modal Popup'ların dahil olduğu birçok yer var:
Soru/iletişim formları
Potansiyel müşteri oluşturma/kayıt formları
Giriş/kayıt formları
Arama formları
Uyarılar/bildirimler
Yardım/ipuçları
Tam ekran görüntüleri ve videoları görüntüleme
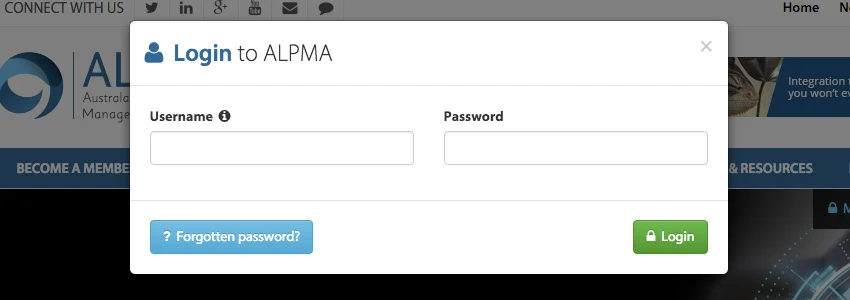
Pop-up'larınızı amaçlarınız etrafında oluşturabilirsiniz. Örneğin Alpma, kullanıcıların sitede her yerde oturum açmasına izin verir.

Pop-up'lar kullanımları hakkında kötü bir üne sahip olsalar da, onları doğru kullandığınızda onlardan şu amaçlarla faydalanabilirsiniz:
- web sitenizin kullanılabilirliğini artırın.
- yükleme sürelerini azaltın.
- tüm tasarımları netleştirin.
Modal pop-up'ların neden bu kadar önemli olduğunu öğrendikten sonra, artık onları nasıl oluşturacağımızı öğrenebiliriz.
Bootstrap Modal Açılır Penceresi
Yukarıda okuduğunuz gibi, kalıcı açılır pencereler, kullanıcılara başka bir yere taşınmadan önce işlem yapabilmeleri için yardımcı olur. Bazen kullanıcıları uyarmak veya bilgi almak için kullanılabilir.
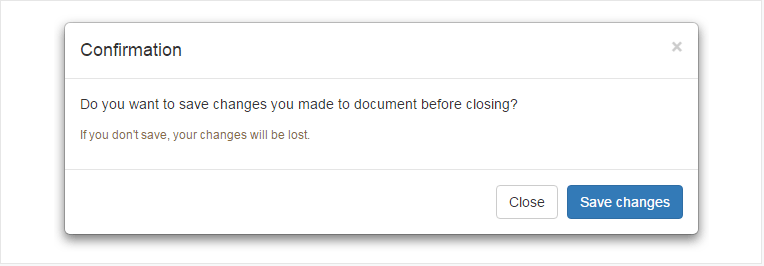
Bootstrap kalıcı eklentisi, çok kullanışlı ve işlevsel kalıcı açılır pencereler veya iletişim kutuları oluşturmanıza yardımcı olur. Üstbilgi, altbilgi ve mesaj gövdesiyle kendi kalıcı açılır pencerenizi nasıl oluşturabileceğinizi anlamak için aşağıdaki örneği inceleyebilirsiniz.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>JavaScript aracılığıyla “belge nesne modeli” yüklendiğinde, pencere otomatik olarak açılacaktır.


jQuery Modal Açılır Penceresi
jQuery kalıcı iletişim kutuları, bilgileri hızlı bir şekilde göstermenin mükemmel bir yoludur. jQuery kalıcı iletişim kutuları oluştururken düzgün bir şekilde hazırlanırsanız, harika web sitelerinde kullanıcılarınızı uyarabilir veya hataları gösterebilirsiniz. (Çağdaş mod nedeniyle!)
Şimdi jQuery örneğine bakalım!
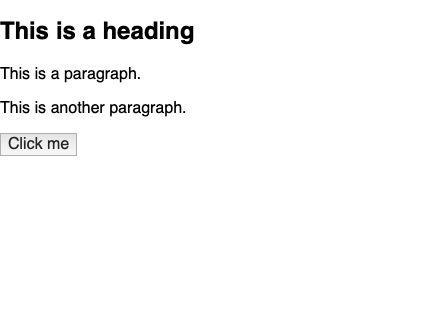
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Bundan sonra aşağıdakileri görebilirsiniz:

CSS Kalıcı Açılır Penceresi
CSS, HTML öğelerinin ekranda nasıl görüntüleneceğini açıklayan bir dildir. Bu nedenle önce HTML'ye sonra CSS'ye bakıyoruz.
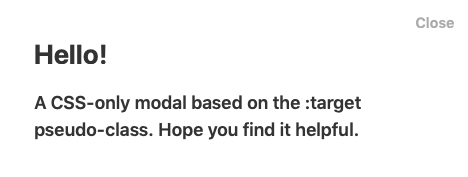
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>Ardından, CSS'yi ekleyin!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Şuna benziyor:

Ne Öneriyoruz? Popupsmart: Basit Bir Popup Oluşturucu Hizmeti
Hiç şüphesiz ki modal pop-up'larınızı web sayfanızda hangi amaçla ve nerede uygulanıyorsa orada yapabilirsiniz. Ancak, kalıcı açılır pencereler oluşturmanın daha işlevsel ve basit bir yolu var. Akıllı açılır pencere oluşturucu, Popupsmart her şeyi sizin adınıza yapar. İlk adım için neden bir açılır pencereye ihtiyacınız olduğunu belirlemelisiniz. Satış dönüşümünü artırmak, bir e-posta listesini büyütmek veya telefon görüşmelerini artırmak olabilir. Bundan sonra, hedeflerinizi seçerek sonraki adımlara geçebilirsiniz:
Popupsmart'ın Tasarımı
Aralarından seçim yapabileceğiniz birçok hazır şablon var. Bir “Duyuru Popup” ile hedef kitlenize rehberlik etmek istiyorsanız, bunu seçebilirsiniz:

Veya bir “Ürün Tanıtım Popup”ı ile satış dönüşümünü artırmak istiyorsanız, pop-up'ınız şu şekilde tasarlanabilir:

Popupsmart'ın Ekranı
Dönüşüm, katılım ve satış oranını artırmak için mesajınızı ziyaretçinin davranışına göre kısaca özelleştirebilirsiniz. Ayrıca Popupsmart, kullanıcılarının tüm web sitesi platformlarıyla uyumlu pop-up'ları 1 dakika içinde yüklemelerini sağlar.

Popupsmart'ın Entegrasyon Sistemi
İş hedefinizi ve uyumlu açılır pencere şablonlarını seçtikten sonra, Popupsmart'ın kullanıcı dostu sistemi ile herhangi bir teknik sorun yaşamadan özelleştirip yayınlayabilirsiniz.

Wix açılır pencereleri ve Squarespace açılır pencereleri oluşturmak için, bu web sitesi oluşturucularla entegre olduğu için Popupsmart'ı kullanabilirsiniz.
Umarım bu makale, kolayca açılır pencerelerin nasıl oluşturulacağı konusunda size rehberlik eder. Bunları HTML, CSS veya JavaScript ile yapmayı deneyebilirsiniz. Ancak zaman kaybetmemek, en dikkat çekici pop-up'ları hazırlamak ve en önemlisi dönüşümlerinizi kontrol etmek için Popupsmart'ı seçmelisiniz!
Popupsmart'ın tasarımlarını iyice incelemek için şunu kontrol etmelisiniz:
Açılır Pencere Tasarım Şablonları
Ayrıca, eklenti olmadan Wordpress'te açılır pencerelerin nasıl oluşturulacağını biliyor musunuz? Hemen öğrenmek için ilgili makaleye gidin!
İlgili Blog Yazıları
Basit Bir Pop-up ile Blog Gönderisi Etkileşimlerinizi Artırın
Web Sitenizin Ziyaretçilerini Rahatsız Etmeden YouTube Görüntülemelerinizi Artırın
Web Siteniz için Modal Tailwind CSS Pop-up'ları Nasıl Oluşturulur
Zaman ayırdığın için teşekkürler!
