Web Siteniz için Pop-up Formları Nasıl Oluşturulur (2022 ve Ücretsiz)
Yayınlanan: 2022-06-27Web sitenize pop-up formlar oluşturmanın ve eklemenin en kolay ve en dönüştürme yolunu mu arıyorsunuz? O halde doğru yerdesiniz.
Açılır kayıt formları veya açılır iletişim formları, web sitenizin ziyaretçileriyle kolayca bağlantı kurmanıza olanak tanır.
Hedef kitlenizi büyütebilir, onlarla bağlantı kurabilir, daha fazla satış yapabilir ve pazarlama kampanyalarınız için potansiyel müşteri ve değerli müşteri verilerini toplayabilirsiniz.
Bir ankete göre, katılımcıların %74'ü potansiyel müşteri yakalama aracı olarak çevrimiçi formları kullandığını bildirdi.
Açılır pencere formları , pasif ziyaretçilerin gözlerini yakalamak ve istenen eylemi gerçekleştirmelerini sağlamak konusunda oldukça etkilidir. Aslında, sitenizdeki açılır formlardan yararlanmanın çeşitli yolları vardır. Bazıları şunları içerir:
- E-posta potansiyel müşteri toplama
- Ziyaretçilerinizin iletişim formlarıyla sizinle iletişim kurmasını kolaylaştırmak
- Artan dönüşüm oranları
- Kaydolma oranlarını artırma
- Müşterileri geri bildirim bırakmaya teşvik etmek
Ücretsiz e-kitaplar ve indirim teklifleri gibi belirli teşviklerin genellikle müşteriler için daha çekici olduğunu unutmayın. Özellikle açılır bir e-posta formu veya bir geri bildirim açılır formu ise, ziyaretçilerin formları doldurmasını sağlamak için özel tekliflerden yararlanın.
Bu eğitimde, Popupsmart açılır pencere oluşturucusunu kullanarak web siteniz için nasıl açılır pencere formları oluşturacağınızı göstereceğiz.
İlgi çekici pop-up formları oluşturmak, bunları belirli sayfalarda görüntülemek, hedefleme ayarlarını ziyaretçilerinizin segmentlerini hedeflemek ve dönüştürmek için ayarlamak hiç bu kadar basit ve verimli olmamıştı.
Ve en iyi yanı, açılır formunuzu ücretsiz ve kodsuz olarak oluşturabilmenizdir .
Eğitim bölümüne geçmeden önce, tüm kartları masaya koyalım ve web sitenizde açılır formları kullanmanın neden ilk etapta iyi bir fikir olduğunu görelim.
Neden Web Sitenizde Popup Formları Kullanmalısınız?

1. Pop-up'lar Çalışır
İnsanlar, eski moda geleneksel açılır pencere tasarımları ve başarılı hedefleme eksikliği nedeniyle açılır pencereleri kullanmaktan kaçınma eğilimindedir. Bu insanların çoğu, pop-up'ların can sıkıcı olduğu fikrine takılıp kaldı.
Eğer onlardan biriyseniz, size bir şey söyleyeyim. Pop-up'lar çalışıyor .
Pop-up'ların dönüşüm oranı ortalama %3,09'dur. Web sitenizin ziyaretçileri ve markanız için kişiselleştirildiğinde, POPUPS CONVERT'in inkar edilemez.
Böylece, web sitenizde modern pop-up formları görüntüleyerek ziyaretçileri müşterilere dönüştürebilir, yeni e-posta fırsatları elde edebilir ve etkileşimi artırabilirsiniz.
Bu yüzden birçok büyük ve güvenilir kurumsal şirket, web sitelerinde açılır pencereler kullanıyor.
2. Ziyaretçileriniz Tarafından Kolayca Görünür

Çoğu zaman ziyaretçiler, iletişim bilgilerinizi bulmak için web sitenizin her yerine göz atmak yerine bir iletişim formu açılır penceresini doldurmayı tercih eder. Canlı sohbet bir sonraki en iyi fikirdir.
Ücretsiz canlı sohbet araçlarıyla ilgileniyor musunuz? Karşılaştırma blog gönderimizden en iyilerini bulun .
Standart iletişim sayfalarına kıyasla iletişim formu açılır pencerelerine önemli bir avantaj sağlayan şey, daha yüksek görünürlüktür . Adından da anlaşılacağı gibi, pop-up'lar bir web sayfasında açılır ve ziyaretçileri çeker.
Bir ziyaretçinin nihai satın alma kararını veremediği ancak ilgili konu hakkında sizinle iletişime geçmek için sitenizde gezinmek istemediği bir müşteri senaryosunda, o ziyaretçiyi dönüştürmek için ihtiyacınız olan tek şey bir iletişim formu açılır penceresi olacaktır.
3. Belirli URL'leri Hedefleyebilirsiniz
Bazı durumlarda, form açılır pencerenizi tüm web sitesi yerine yalnızca belirli sayfalarda görüntülemek daha iyi olabilir. Veya yalnızca belirli bir kitleyi hedeflemek istediğinizde, URL hedefleme ile oluşturulmuş pop-up'lar oluşturmak çok daha ideal olabilir.
Örneğin, form alanlarını doldurma karşılığında ücretsiz bir e-kitap sunan bir açılır kayıt formunuz veya açılır e-posta formunuz olduğunu ve yalnızca ilgili blog yazılarında görüntülemek istediğinizi varsayalım. URL hedefleme ile zahmetsizce yapabilirsiniz.
Popupsmart ile pop-up'ınızın hedefleme ayarlarını nasıl yapacağınızı göstereceğiz, ancak form pop-up'larının başka bir faydası için bizimle birlikte olun.
4. Görsel Olarak Daha Çekici

Web sitelerinde bir düzine zorunlu alanla geleneksel formları görmeyi kim sever? Kimse? Bir tane bile değil mi? Biz de onları sevmiyoruz.
Aslında, SaleCycle'a göre, çevrimiçi alışveriş yapanların %77'si ödeme formlarını terk ediyor.
Bu nedenle, ödeme formu alanları bile optimize edilmediği takdirde ziyaretçiler için çok rahatsız edici ve zaman kaybettirici görünebilir. Sitenizdeki diğer formlar için nasıl hissedeceklerini hayal edin.
Tüm potansiyel verileri ve satış fırsatlarını kaybetmek yerine, web sitenizde aşağıdakileri içeren açılır formları kullanarak test edebilirsiniz;
- Blog gönderileri
- Açılış sayfaları
- Ana sayfalar
- Veya sitenizdeki herhangi bir web sayfası
Pop-up formlar , kullanıcılara görsel olarak daha çekici gelir. Optimal açılır pencere tasarımları zaten alanlar için sınırlı bir alana sahiptir. Daha az form alanına sahip olmaları, standart formlardan daha kolay doldurulmasını ve daha az göz korkutucu olmasını sağlar.
Ayrıca Popupsmart'ın gelişmiş hedefleme ayarları ile pop-up formunuzu doğru ziyaretçilere doğru zamanda gösterebilirsiniz.
Akıllı hedefleme, yalnızca pop-up'la etkileşim kurma olasılığı en yüksek olan ziyaretçilerin onu görmesini sağlar.
Web Siteniz İçin Popup Formları Oluşturmak İçin Neden Popupsmart Kullanmalısınız?
Popupsmart, inanılmaz derecede kullanıcı dostu, kodsuz bir açılır pencere oluşturma yazılımıdır. Güzel tasarlanmış pop-up kampanyaları oluşturmanıza ve bir profesyonel gibi web sitenizin ziyaretçilerini hedeflemenize olanak tanır.
İşletme sahiplerine her bir web sitesi için kişiselleştirilmiş ve belirli hedef kitlelerini hedefleyen pop-up kampanyaları oluşturma yetkisi vererek daha fazla potansiyel müşteriyi dönüştürmeye ve daha fazla satış sağlamaya yardımcı olmak için tasarlanmıştır.
Pop-up kampanyaları, ziyaretçiler siteye göz atarken bir sitede görünen mesajlardır. Kayan çubuk, kenar çubuğu açılır penceresi, tam ekran açılır penceresi ve ışık kutusu açılır penceresi gibi farklı biçimlerde gelirler.
Popupsmart, web sitenizde tek satırlık bir JavaScript koduyla çalışır. Bu nedenle, bir JavaScript açılır penceresi oluşturmak istiyorsanız, devam edin ve Popupsmart'ı bugün ücretsiz deneyin. Ardından, ilk açılır pencerenizi oluşturabilirsiniz!
Popup Form Nasıl Oluşturulur ve Web Sitenize Eklenir
Popupsmart'ı kullanarak şunları yapabilirsiniz;

- Özel bir JavaScript açılır penceresi oluşturun,
- MailChimp açılır formu / MailChimp açılır kayıt formu
- Kare alan açılır formu
- WordPress açılır formu
- Hubspot açılır formu
- Angularjs açılır formu
- JavaScript ile çalışan herhangi bir web sitesi için açılır pencere formları
Diğer CRM ve e-posta pazarlama hizmeti entegrasyonlarını ve Popupsmart'ı bunlarla nasıl entegre edeceğinizi keşfedin.
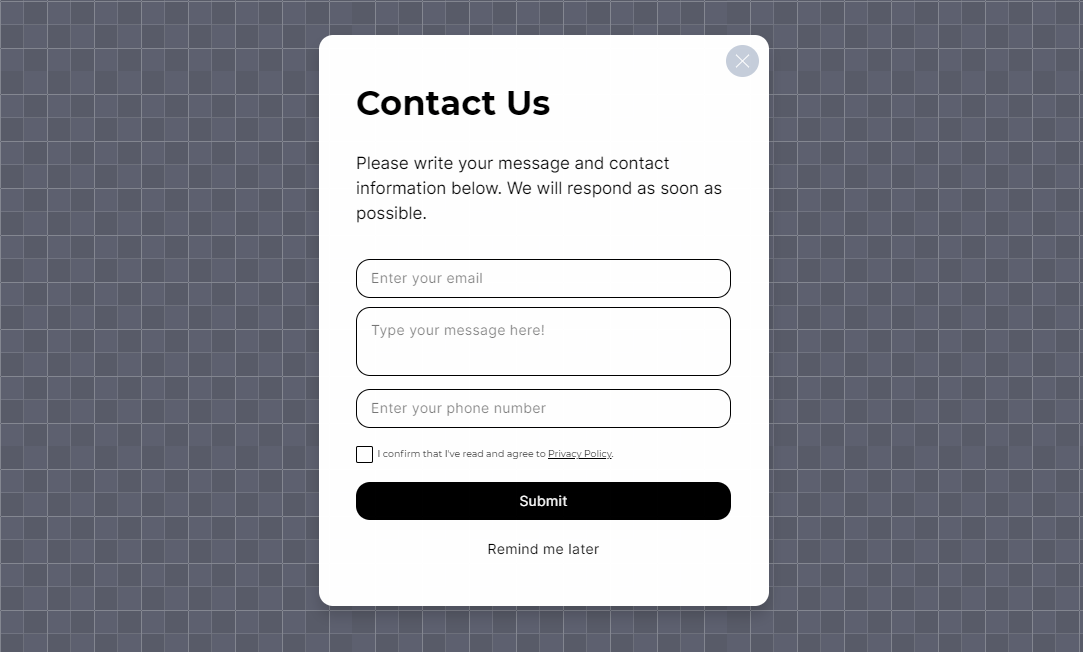
Bugün, bu eğitimin iyiliği için aşağıda göreceğiniz açılır iletişim formunu oluşturacağız.
Web siteniz için açılır pencere formunun nasıl oluşturulacağının basit yolunu öğrendikten sonra, web siteniz için en uygun JavaScript açılır pencere formunu oluşturmak için tüm özelleştirme seçeneklerini deneyebilirsiniz.

İşte tam olarak bunu yapmak için adım adım bir eğitim :
1. Popupsmart'a Kaydolun veya Oturum Açın

İlk önce, Popupsmart'a ücretsiz kaydolarak açılır form oluşturma sürecinize başlayın.
Zaten bir hesabınız varsa, bir sonraki adıma geçin.
2. Popupsmart Kontrol Panelinize gidin

Popupsmart'a kaydolduktan sonra devam edin ve Popupsmart kontrol panelinize giriş yapın.
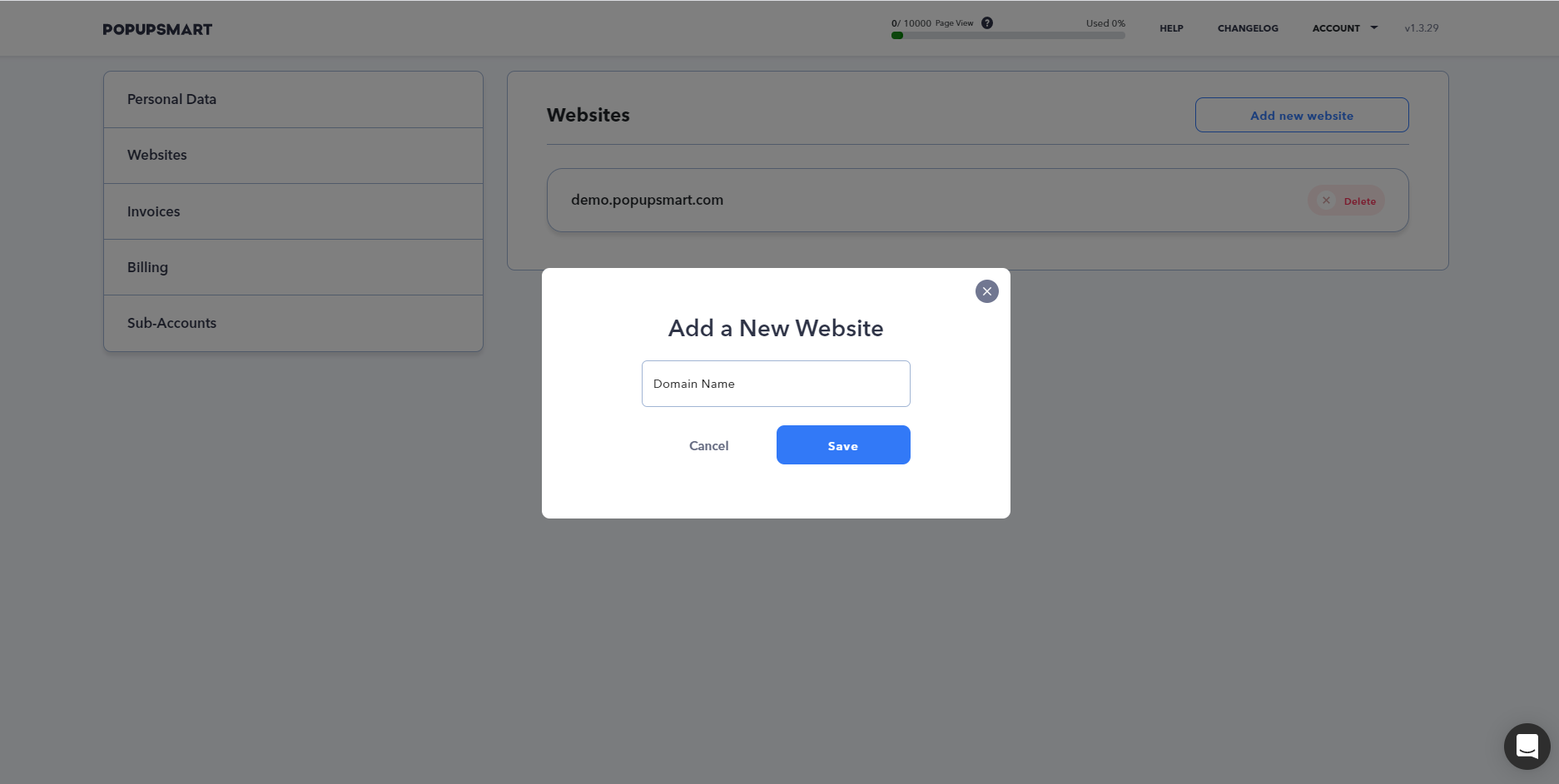
Yeniyseniz, Popupsmart'ı kullanmak istediğiniz etki alanını eklemek için sağ üstteki "Hesap"ı tıklayın ve açılır menüden "Web Siteleri"ni seçin.

Alan adınızı ekleyin ve kaydedin. Temel Plan ile birden fazla alan ekleyebilirsiniz.
Popupsmart'ı web sitenize 5 dakika içinde kurmak için talimatları izleyin.
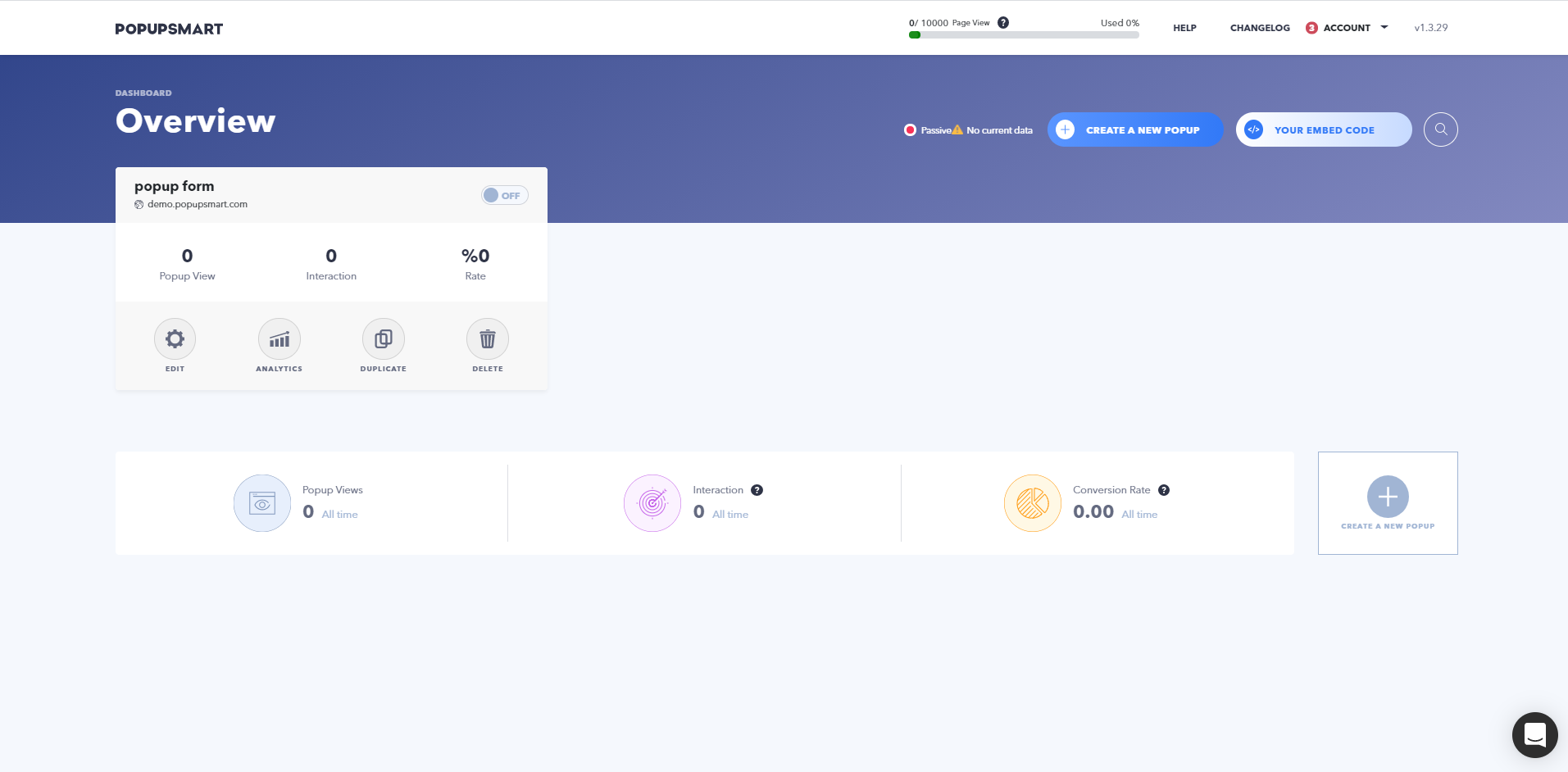
3. Yeni Bir Pop-up Oluşturun

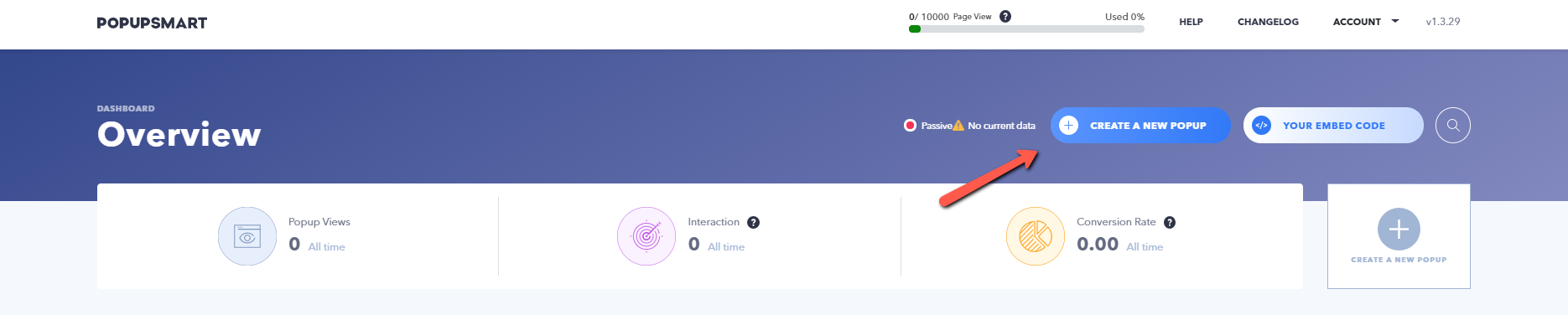
Sağ üst köşeden "Yeni Açılır Pencere Oluştur" düğmesini tıklayın.
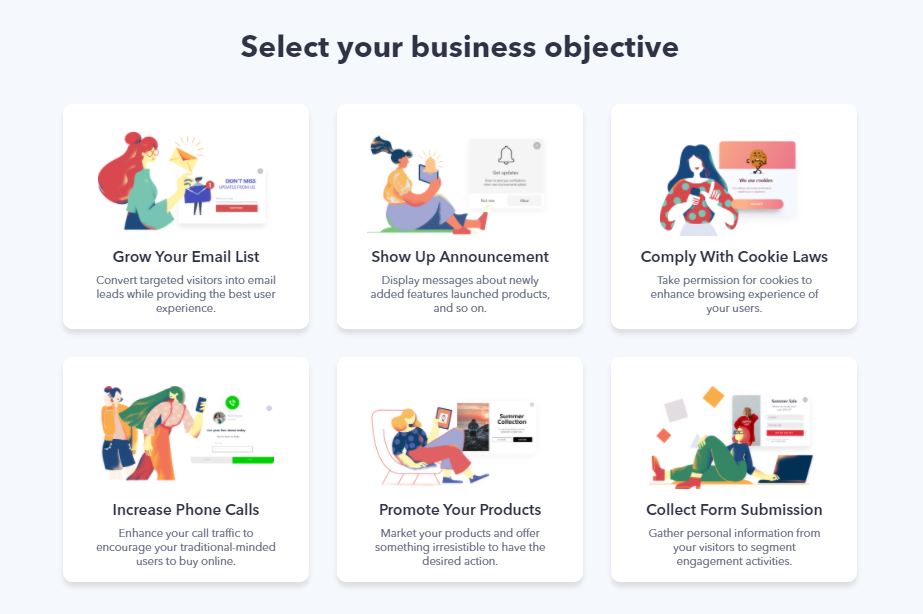
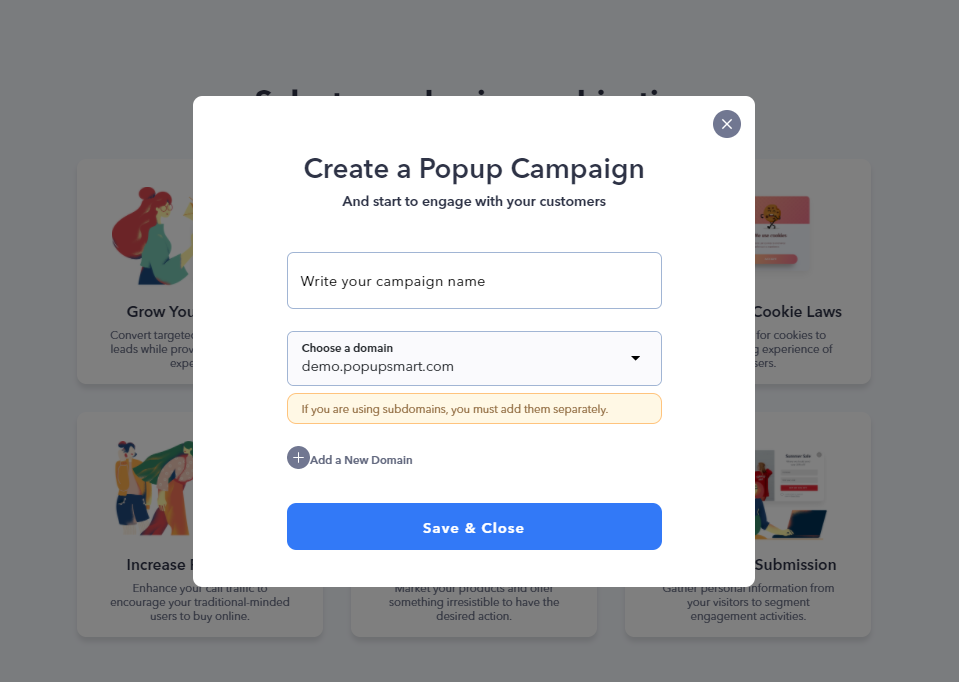
4. Bir İş Hedefi Seçin ve Kampanyanızı Adlandırın

"Yeni Pop-up Oluştur" düğmesini tıkladığınızda, bir iş hedefi seçmeniz gerekecektir. Seçiminizi açılır pencere oluşturucuda da değiştirebilirsiniz.

Kampanyanıza bir ad verin ve açılır pencerenizi görüntülemek istediğiniz alanı seçin.
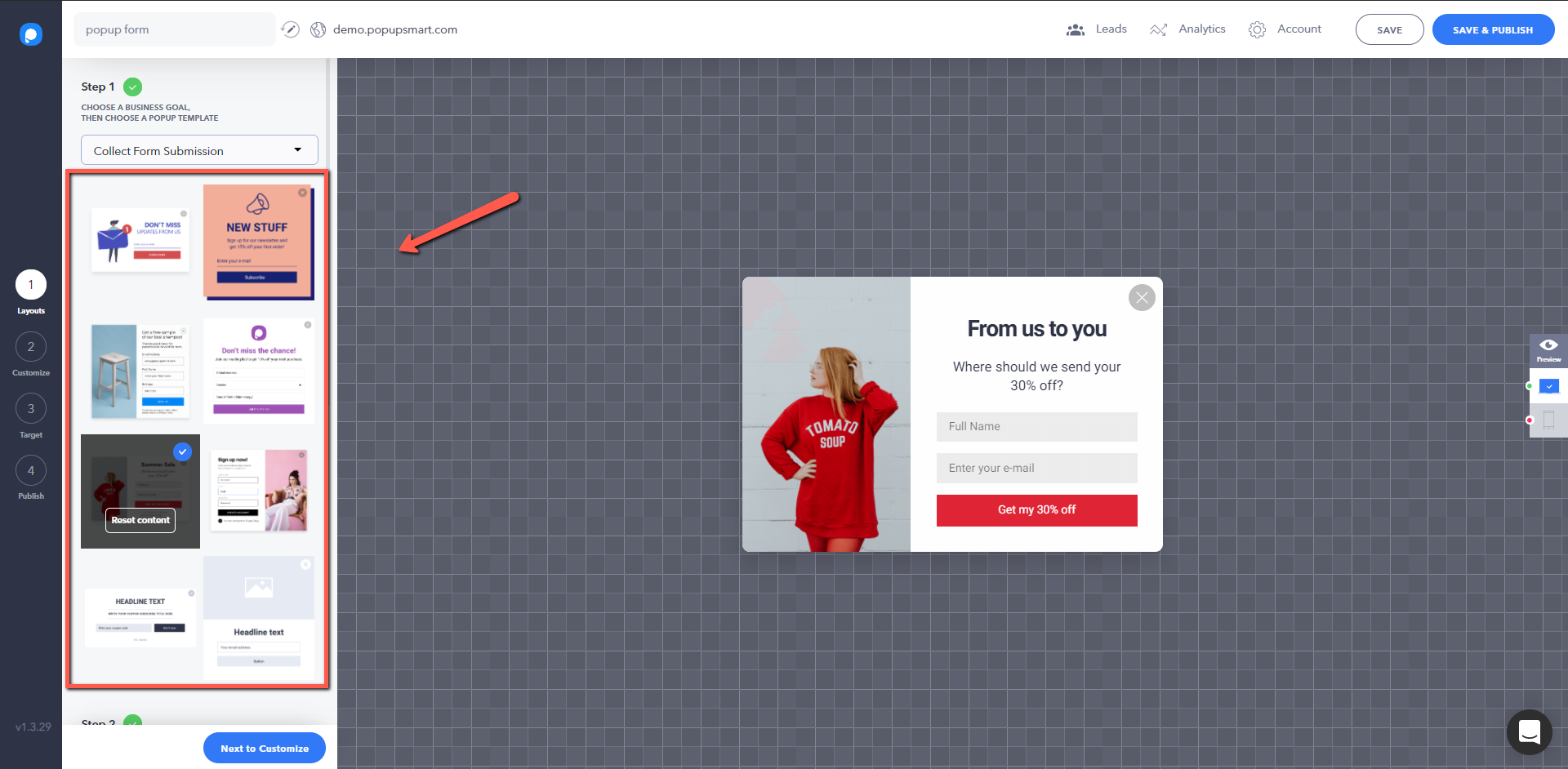
5. Bir Form Açılır Şablonu Seçin

Açılır pencere oluşturucunun ilk adımında bir açılır pencere şablonu seçin.
Kullanabileceğiniz tamamen özelleştirilebilir çeşitli açılır pencere şablonları vardır.

Form alanları eklemek için en uygun şablonu seçtiğinizden emin olun.
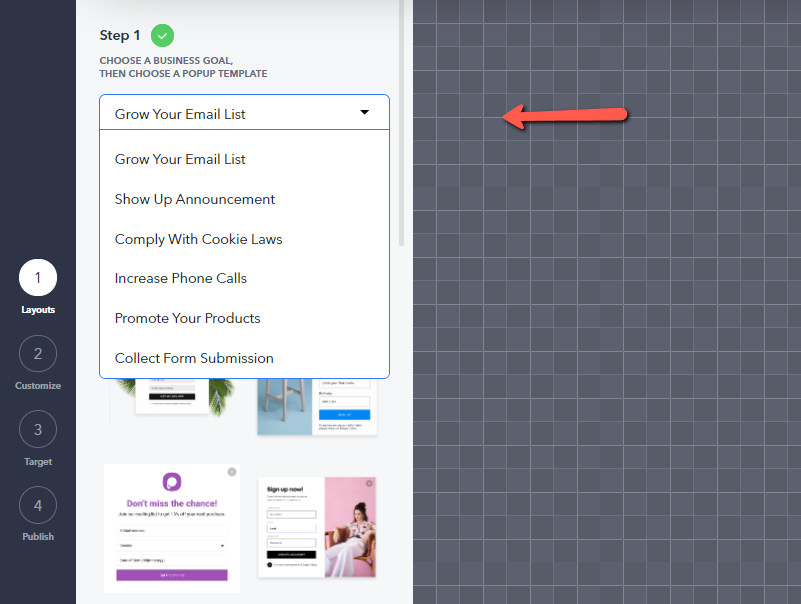
Açılır menüden hedefi değiştirerek tüm açılır şablonlara göz atın.
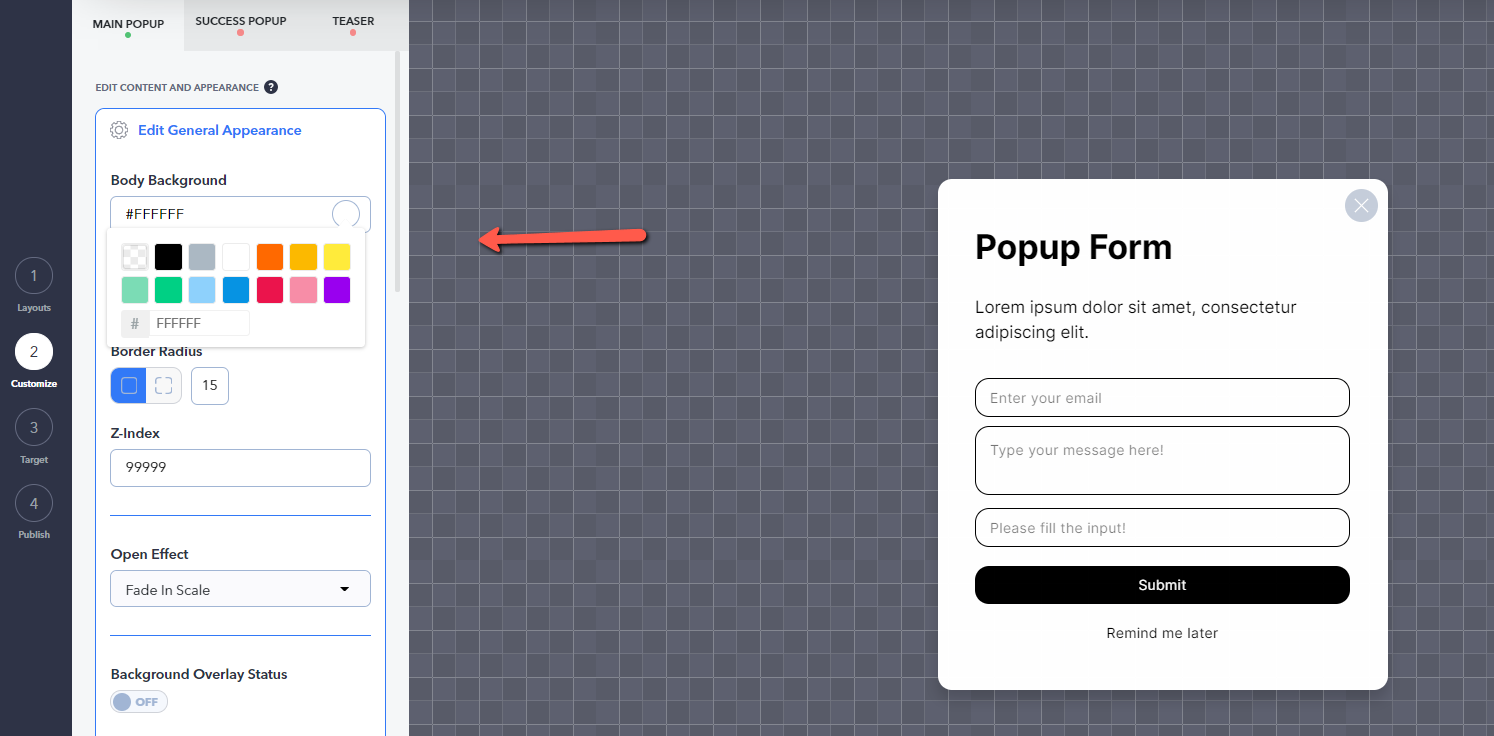
6. Pop-up Formunuzu Özelleştirin

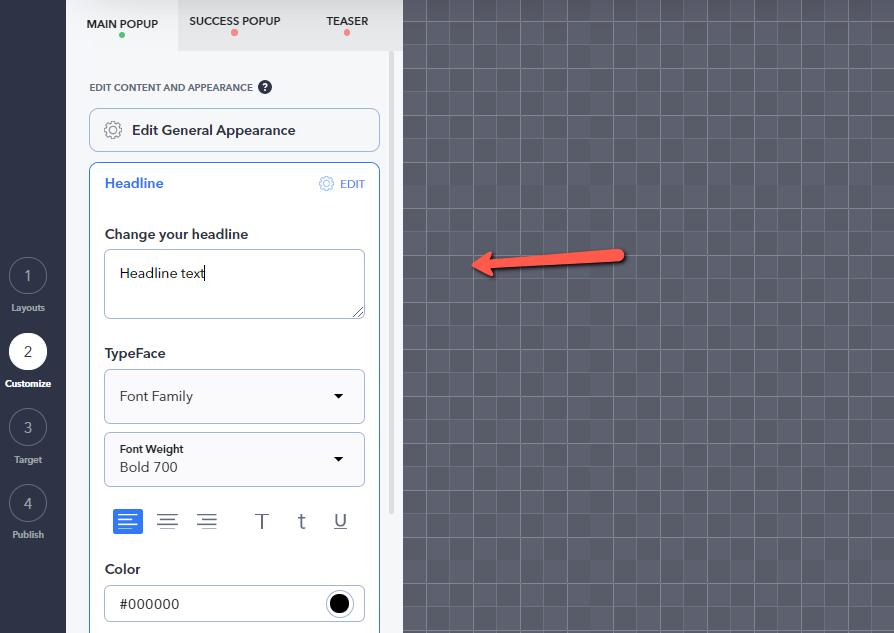
Popupsmart'ın açılır şablonları yalnızca şık değil, aynı zamanda tamamen özelleştirilebilir. Renk, düğme rengi, metinler, kenarlık yarıçapı ve daha fazlası gibi açılır formunuzun görünümünü " Genel Görünümü Düzenle " bölümünden istediğiniz gibi kişiselleştirin.
- Belgelere bakın: Daha fazla özelleştirme ipucu için Pop-up'ımı Özelleştirme.

Açılır pencerenizin başlığını ve CTA düğmesi metnini değiştirin. Bunları açık ve net bir şekilde yazmaya çalışın.

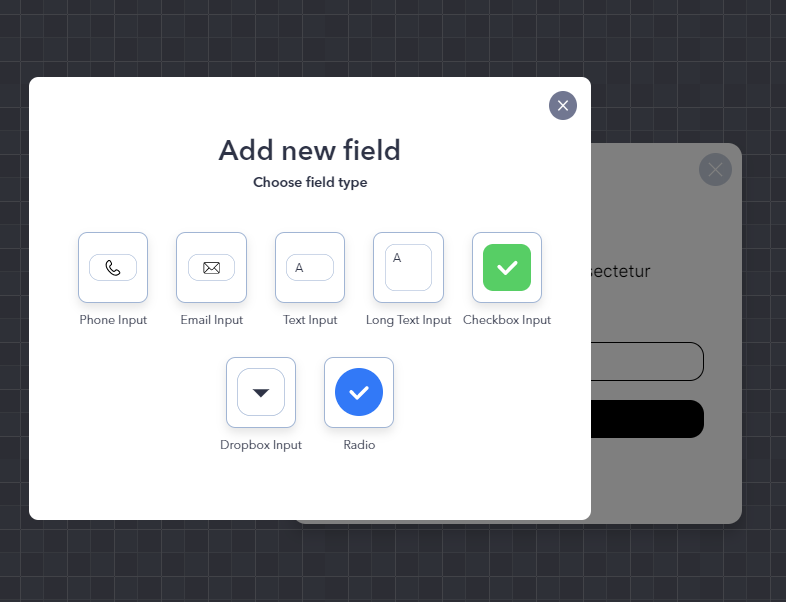
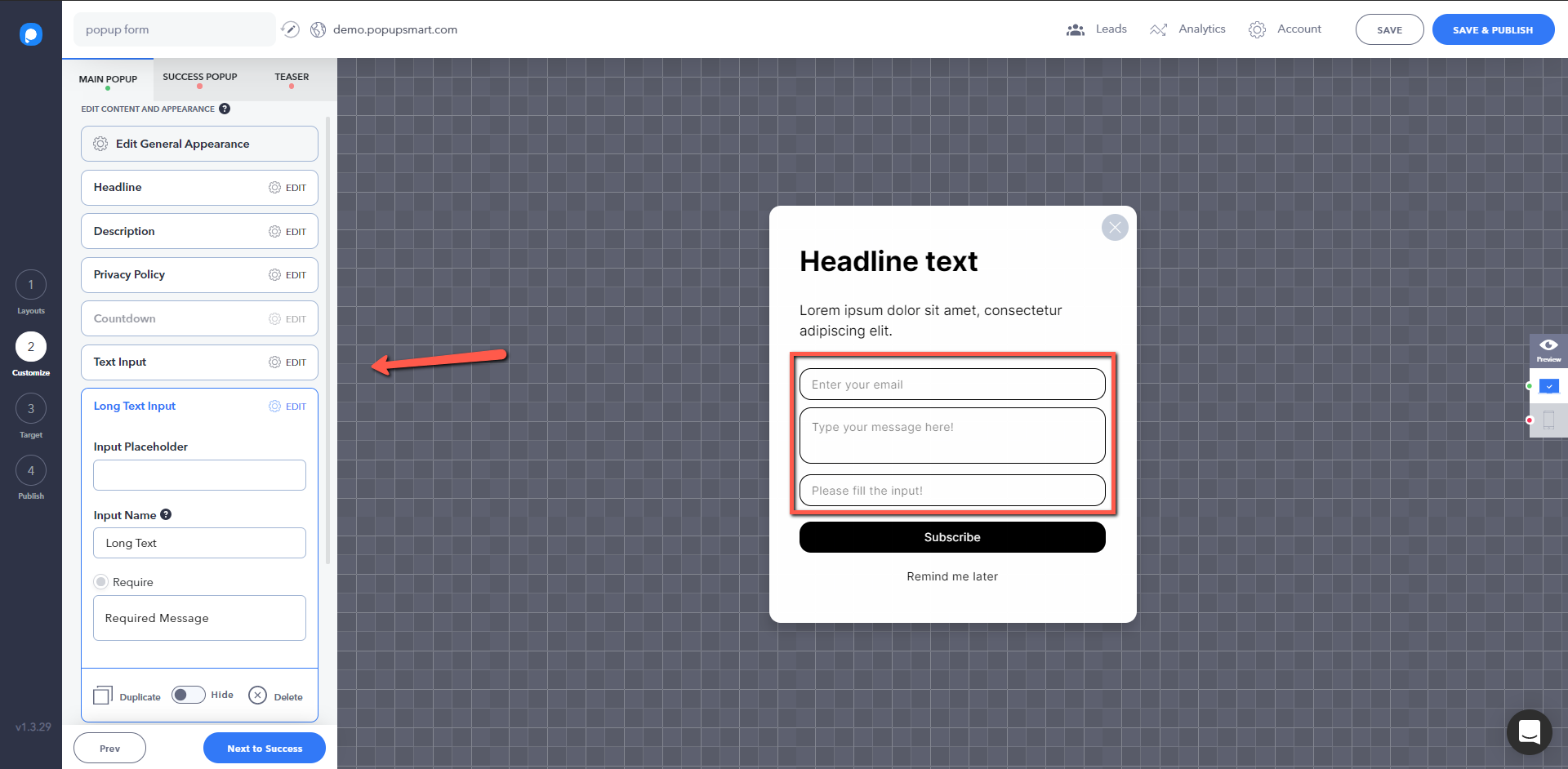
Şimdi, bu adım, bir form açılır penceresi oluşturmanın özüdür. Açılır pencerenize form alanları eklemeniz gerekir. Eklemek istediğiniz form alanı türünü seçmek için "Yeni form alanı ekle"yi tıklayın, örneğin;
- Telefon girişi
- E-posta girişi
- Kısa ve uzun metin girişleri
- Dropbox girişi
- Radyo düğmeleri ve onay kutusu
Hazır form açılır şablonları da mevcuttur.

- Gerekirse giriş adını ve yer tutucuları değiştirin.
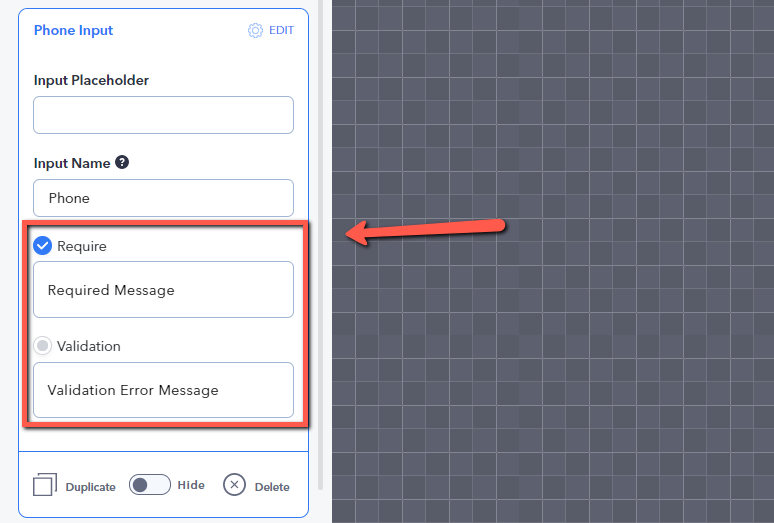
- Belirli alanları zorunlu kılmak için "Gerektir"i işaretleyin.
- Telefon girişi gibi belirli alanların doğrulama gerektirme seçeneği vardır. Bilgi doğrulamasını (yani, girilen telefon numarasının geçerli olup olmadığını) gerekli kılmak için "doğrulama" düğmesini kontrol edin.

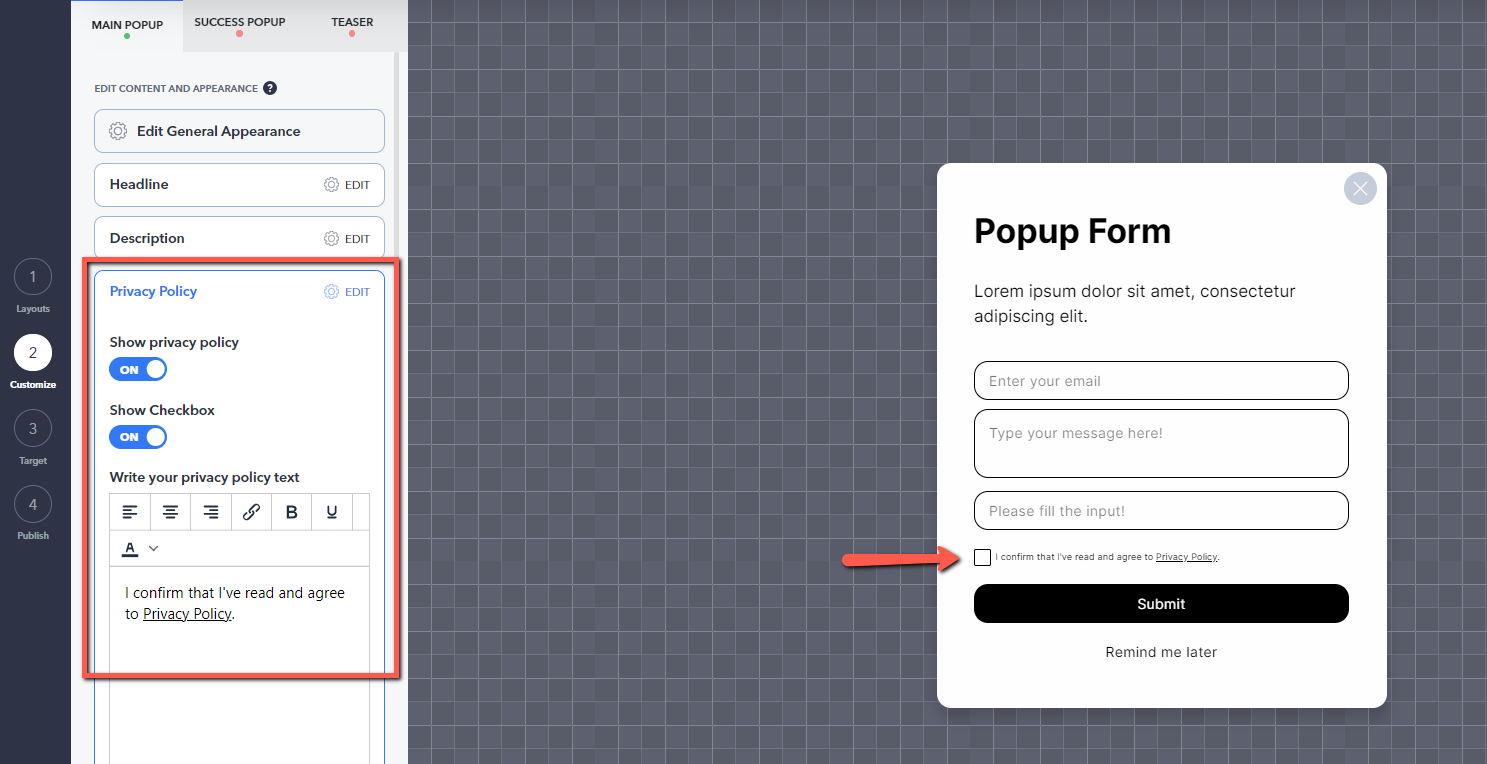
Müşterilerin şirket gizlilik politikanızı onaylamasına ve kabul etmesine izin vermek için bir gizlilik politikası metni ve onay kutusu gösterebilirsiniz.

Bunu yapmak için, "Göster" düğmesini açmanız veya istediğiniz gibi gizlemeniz yeterlidir. Gizlilik politikası metninizi yazın ve gerekirse onay kutusunu etkinleştirin.
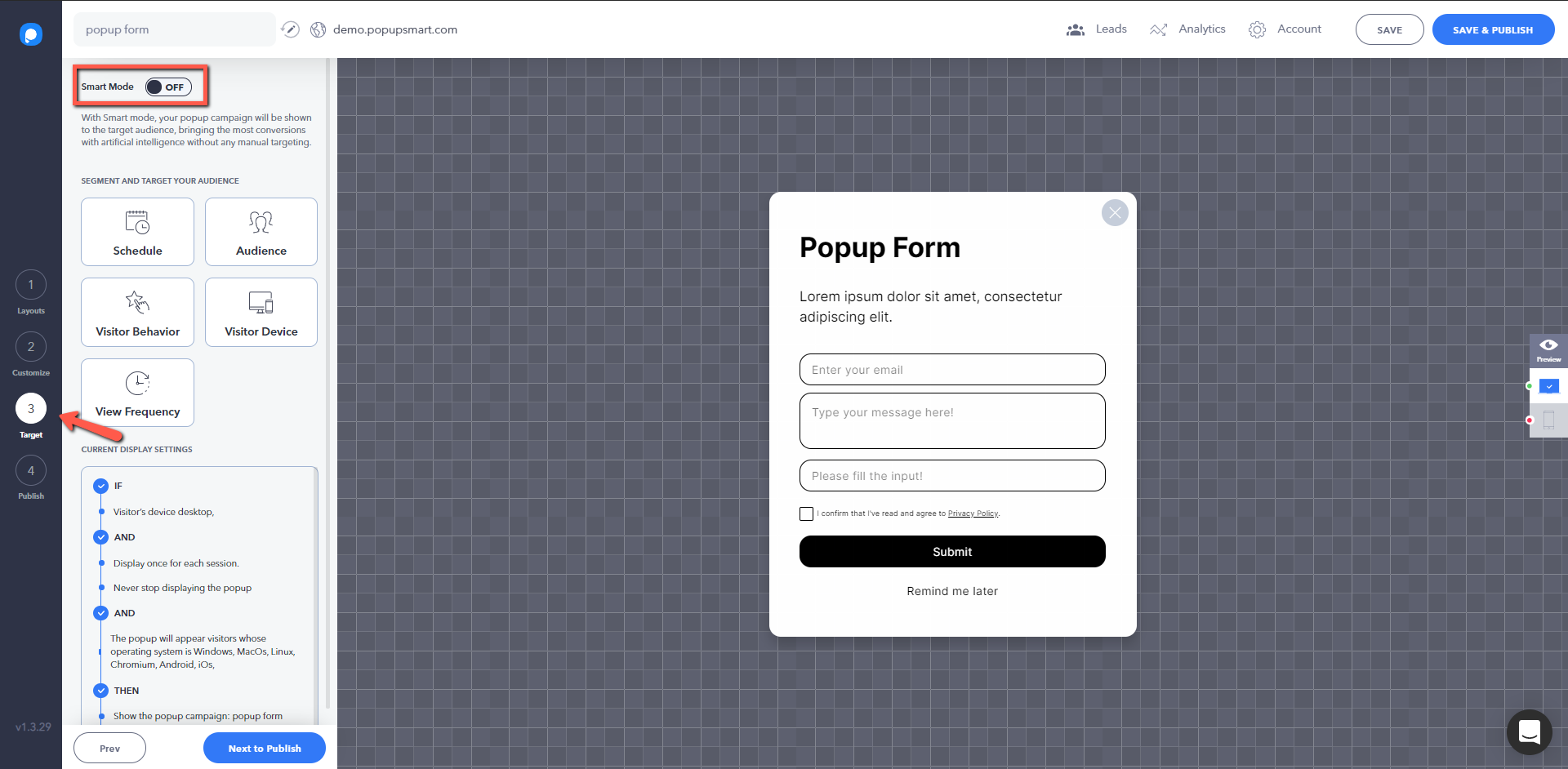
7. Form Pop-up'ınız için Hedeflemeyi Ayarlayın

Görüntüleme ayarlarını, kampanya planını, hedefleme niteliklerini, ziyaretçi cihazını ve görüntüleme sıklığını ayarlamak için oluşturucudaki Hedef adımına gidin.
Kitle hedefleme hakkında daha fazla bilgi için ilgili belgelere bakın.
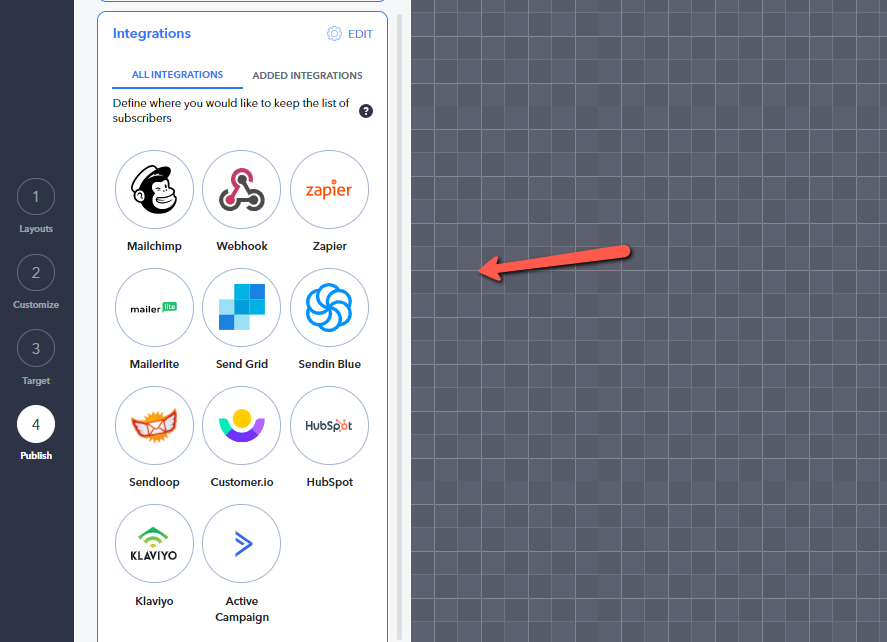
8. E-posta Otomasyon Hizmetinizle Entegre Edin (Opsiyonel)

E-posta pazarlaması, dijital iş dünyasının moda kelimesidir.
Özellikle bir abonelik açılır penceresiyle e-posta potansiyel müşterileri toplamayı planlıyorsanız, bu adım e-posta pazarlama çabalarınız için çok önemlidir.
Entegrasyonlara tıklayın ve e-posta pazarlama hizmet sağlayıcınızı ekleyin.
Potansiyel müşteri topladığınızda haberdar olmak için e-posta müşteri adayı bildirimi ekleyin.
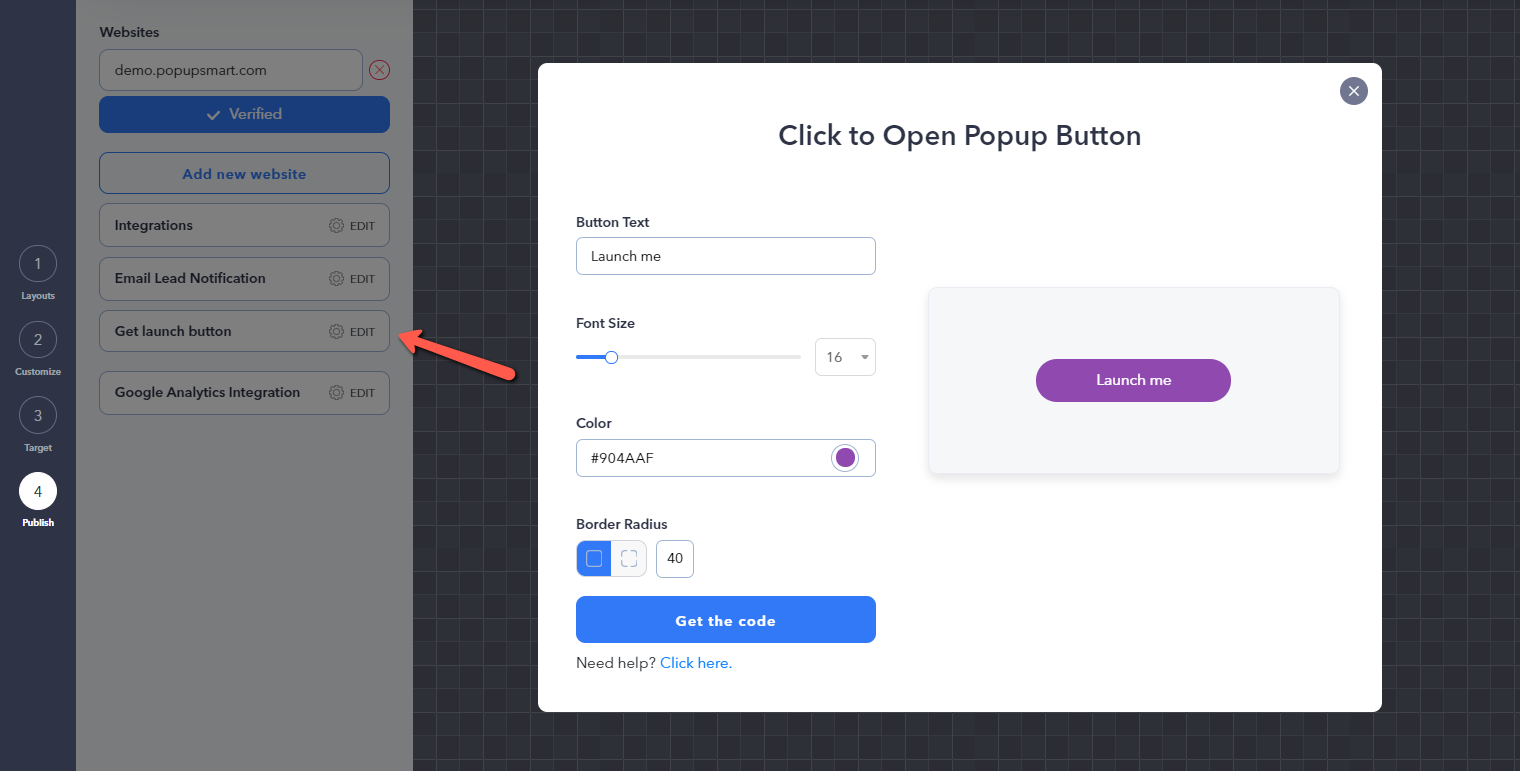
9. Düğme Tıklandığında Açılır Pencereyi Açın (Opsiyonel)

Popupsmart, müşteriler tıkladığında açılır pencereyi açan bir düğme oluşturmanıza olanak tanır. Düğme tıklamalı açılır pencereler , bir web sayfasındaki dikkat dağıtıcı unsurları en aza indirmek için idealdir.
Düğmeyi, formu doldurmakla ilgilenen müşterilerin açılır formu açmak için tıklayabilmeleri için, bir kopyası olan bir web sayfasına ekleyebilirsiniz.
Örneğin, ücretsiz bir e-kitap sunan bir blog gönderisi sayfasındaki tıklamayla açılan bir düğme, müşterileri "Ücretsiz E-kitap İndir" CTA'sı ile teşvik edebilir.
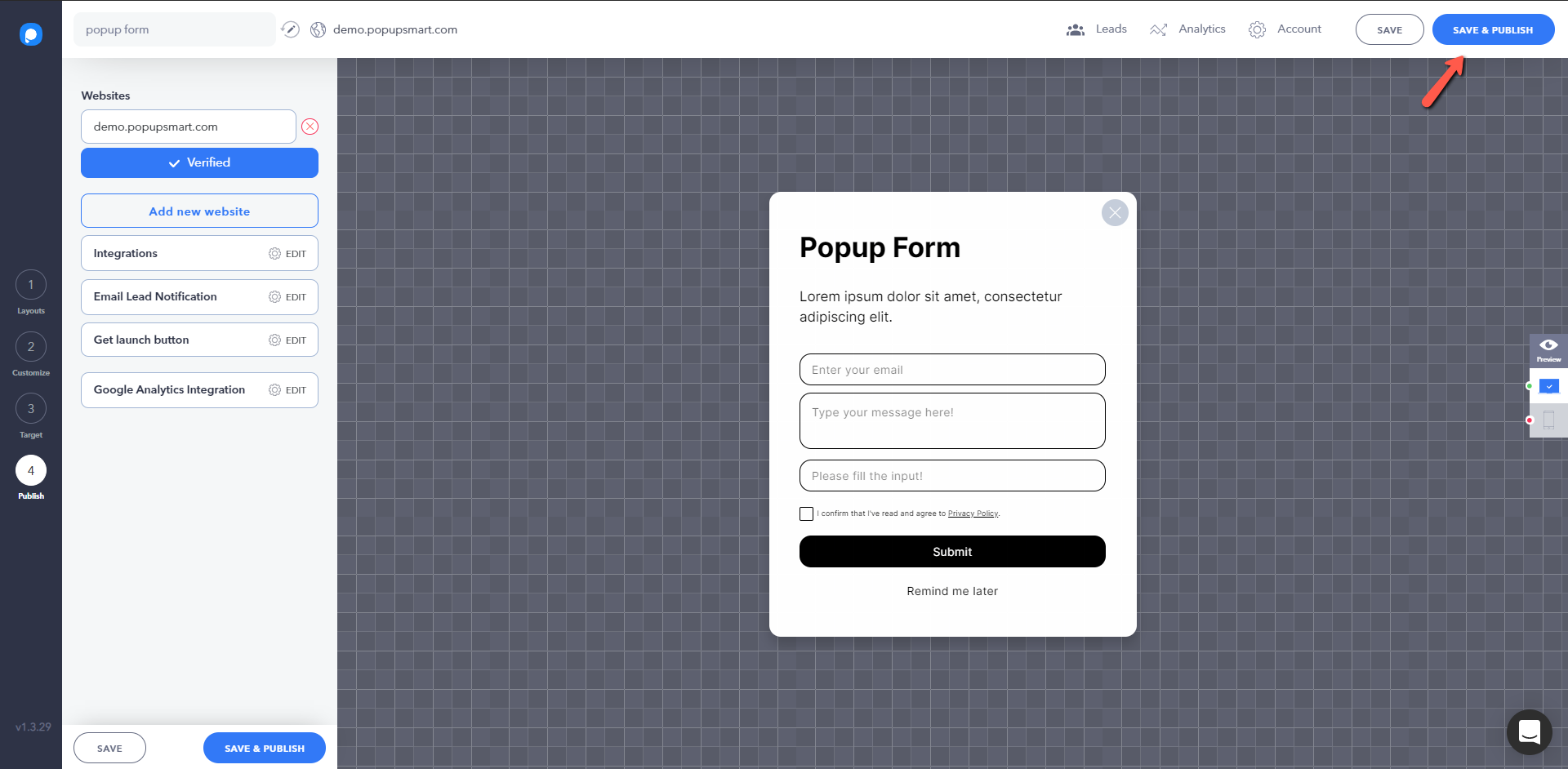
10. Açılır Formunuzu Kaydedin ve Yayınlayın

İşte bu kadar, son adıma geldiniz! Açılır pencerenizi tamamladıktan sonra, daha sonra yayınlamak için kaydedebilir veya anında kaydedip yayınlayabilirsiniz .
Pop-up'ınızın performansını analizlerden takip edebilir ve ne kadar dönüşüm sağladığını veya Google Analytics ile entegre olduğunu görebilirsiniz.
En çok dönüşüm getireni bulmak için farklı açılır pencere formları varyasyonlarını test etmeyi unutmayın.
Bu kılavuzu yorumlarda yararlı bulursanız bize bildirin.
Okuma listenizde bir sonraki: SaaS Şirketleri İçin En İyi Kullanıcı Katılım Araçları
