Yazı Tipleri Nasıl Birleştirilir
Yayınlanan: 2023-10-05Yazı tiplerini birleştirmek kulağa kolay gelebilir. Ancak yazı tiplerini dikkatli seçmiyorsanız sonuç sarsıcı görünebilir. Bu , mesajınızın havasını veya tonunu belirleyemeyebilir veya yanlış marka kişiliğini aktaramayabilir . Yazı tiplerini nasıl birleştireceğinizi öğrenmek, en yaygın yazı tipi kategorilerini ve bunların nasıl eşleştirileceğini bilmek kadar kolaydır. İşte yazı tipi eşleştirmeye yönelik nihai kılavuz.
En Popüler 4 Font Kategorisi
Yazı tiplerini birleştirmeden önce en ünlü dört yazı tipi kategorisine aşina olmanız önemlidir. Yazı tipi eşleştirme, uyumlu ve tamamlayıcı bir tipografik tasarım ortaya çıkarmayı amaçlar . Yazı tipi eşleştirme tasarımı, amaçlanan mesajı veya görüntüyü iletecek şekilde bir araya gelmelidir.
En yaygın dört yazı tipi ailesi şunlardır:
Serif yazı tipi
Serif yazı tipi, geçmişi 15. yüzyıla kadar uzanan en eski yazı tipi ailesidir. Her harfin üst ve alt kısmında bulunan ve serif adı verilen ayak uzantılarıyla ayırt edilir. Bu küçük çizgiler veya vuruşlar geleneksel kalın veya ince harflerle bağlantılıdır. Bu yazı tipi kategorisi , sektörlerinde saygı, otorite, gelenek veya güveni iletmek isteyen klasik markalar için en iyisidir .
Serif yazı tipi örnekleri:
- Times New Roman
- Lora
- Merriweather
- Playfair Gösterimi
- Baskerville
Serif yazı tipi logosu örneği:

Sans serif yazı tipi
Sans serif yazı tipleri 19. yüzyılda ortaya çıktı ve bu serif yazı tipinin karşılığıdır. Bu yazı tiplerinde, her harfe eklenen "serif" veya "ayak" bulunmaz, bu da yarı yuvarlak, temiz çekiciliğine katkıda bulunur. Sans serif yazı tipleri minimal ve basit görünür; web siteleri, bloglar ve düz tasarımlar için mükemmeldir. Çoğu modern marka, önceki modele göre daha güncel göründüğü için bu yazı tipi ailesini tercih ediyor .
Sans serif yazı tipi örnekleri:
- Arial
- Roboto
- Sans'ı aç
- Kaynak Sans Pro
- Helvetika
Sans serif yazı tipi logosu örneği:

Komut dosyası yazı tipi
Daha kısa başlıklar için komut dosyası yazı tipleri mükemmel seçimdir. Bu tür, bazen dekoratif yazı tipleri ile karıştırılan el yazısına benzer bir stile benzer. İkisi arasındaki nüans, komut dosyası yazı tiplerinin daha dengeli ve akıcı olmasıdır. Komut dosyası yazı tipleri kadınsı, sanatsal ve zarif görünür . Bu yazı tipleri, akılda kalıcı olmak ve öne çıkmak isteyen markalar için popülerdir. Komut dosyası yazı tipleri, düğün davetiyeleri ve tebrik kartları için de mükemmeldir.
Komut dosyası yazı tipi örnekleri:
- Tatmin etmek
- Pasifiko
- Allura
- Lucida Senaryosu
- Dans Senaryosu
Komut dosyası yazı tipi logosu örneği:

Dekoratif yazı tipi
Bir diğer benzersiz ve şık yazı tipi ailesi ise dekoratif yazı tipleridir. Yenilikçi ve yaratıcı görünen el yazısı estetiğini yayıyorlar. Dekoratif yazı tipleri serif ve sans-serif yazı tipleri ile eşleştirilmiştir. Bu yazı tipi ailesi dramatik ve eğlenceli, stilize bir görünüm sergiliyor. Aynı zamanda çeşitli boyutlarda, şekillerde, oranlarda ve formlarda gelir. Markalar bu yazı tipini küçük dozlarda kullanmalıdır çünkü farklı ve grafiti benzeri yapısı, asıl amaçlanan mesajı gölgede bırakabilir . Veya bu yazı tipinin yanlış kullanılması, uyumlu veya bütünlüklü bir tasarıma katkıda bulunmayabilir.
Dekoratif yazı tipi örnekleri:
- Çakıcılar
- Istakoz İki
- Axewell
- Fredoka Bir
- Fredericka
Dekoratif yazı tipi logosu örneği:

Yazı Tipleri Nasıl Birleştirilir
Artık en popüler yazı tipi aileleriyle donatıldığınıza göre, yazı tiplerini nasıl birleştireceğinizi öğrenmenin zamanı geldi. Birden fazla yazı tipiyle denemeler yapmak, öne çıkan mükemmel, çekici tipografik tasarımı bulmanın anahtarıdır. Lafı daha fazla uzatmadan doğrudan yazı tipi eşleştirme ipuçlarına geçelim.
1. Yalnızca iki yazı tipini sınırlayın
Yazı tipi eşleştirmesi için iki yazı tipiyle sınırlamak belirlenmiş bir kural değildir ancak ikiden fazla yazı tipini birleştirmek tasarımınızı karmaşıklaştırabilir. İkiden fazla yazı tipini birleştirmeniz gerekiyorsa birbirini tamamlayan basit yazı tiplerini seçin.
Basit tutmak, büyüleyici yazı tipi kombinasyonlarının anahtarıdır. Logonuz için tipografiye güveniyorsanız, logonuzu yalnızca iki yazı tipiyle sınırlamaya çalışın. Çok fazla yazı tipine sahip olmak her birinin parlamasına izin vermeyebilir. Her yazı tipi dikkat çekmek için yarışacak ve bu da kusursuz bir kompozisyon oluşturma hedefini geçersiz kılacaktır.

Burada bir betiği ve ince sans-serif yazı tipini gösteren gelişmiş bir yazı tipi kombinasyonu örneği verilmiştir.
2. Serif ve sans serif yazı tiplerini birleştirin
Serif ve sans-serif yazı tiplerini birleştirmek denge, okunabilirlik ve zarafet elde etmenize yardımcı olur. Yazı tiplerini nasıl birleştireceğinizi bilmiyorsanız bunların ikisi de güvenli seçimlerdir. Bu, bozulması neredeyse imkansız olan klasik bir yazı tipi eşleştirme ipucudur. Serif yazı tipleri daha okunaklıdır ve gözlerin bir harften diğerine hızla geçmesini sağlayarak bu yazı tipinin okunmasını kolaylaştırır.
Öte yandan, serif yazı tipleri doğası gereği daha basittir ve daha az dikkat dağıtıcı, daha temiz veya daha yuvarlak kenarlara sahiptir ve daha karmaşık tasarımlar için mükemmeldir. Her iki yazı tipini bir araya getirerek göz alıcı ve sindirilebilir tipografinin güzel görünümlü bir karışımını oluşturursunuz.

Prada'nın bu logosundan bir yaprak alın. Tasarım serif ve sans-serif yazı tiplerini birleştirerek daha kalın ve daha ince hale getiriyor. Kontrast, gözleri rahatlatan "Milano" metniyle birden fazla öğe arasında iyi bir denge yaratıyor.
3. Tek bir yazı tipi ailesinden seçim yapın
Deneyimli bir grafik tasarımcı değilseniz, tek bir yazı tipi ailesinden yazı tipleri seçmek en kolay yoldur. Bu nedenle şüpheye düştüğünüzde tek bir yazı tipi ailesine bağlı kalın. Hala yazı tiplerini nasıl birleştireceğinizi öğreniyorsanız, bir yazı tipi ailesi seçmek ve kategorisinin altındaki stilleri kontrol etmek, tutarlı bir düzen oluşturmayı kolaylaştırır. Farklı yazı tipi aileleri altındaki her yazı tipi, çeşitli ağırlık ve boyutlarda gelir.
Temel kural, iki benzer yazı tipi stilini seçmemektir. Amaç, her metnin öne çıkmasını sağlayacak çeşitliliği oluşturmaktır.

Örneğin resimde sans serif ailesi altında iki farklı yazı tipi stili gösterilmektedir. Hem Alegreya Sans SC'yi hem de Source Sans Pro'yu birleştirir. Birini diğerinden daha kalın veya daha önemli hale getirerek ağırlıkla ilgili deneyler yapabilirsiniz.
4. Zıtlık oluşturan yazı tipi stillerini seçin
Temel bir kural, eşitsizlik için sans serif ve serif yazı tiplerinin eşleştirilmesine işaret eder. Ancak yine de aynı yazı tipi ailesinden, ayırt edici özelliklere sahip olan bir yazı tipi stili seçebilirsiniz. Birbirine çok benzeyen fontları eşleştirirseniz hiyerarşi kuramazsınız ve birini diğerinden ayırt edemezsiniz.

Öte yandan, anlaşılmaz farklılıklara sahip yazı tiplerini eşleştirirseniz sonuç felaket olacaktır. Farklı yazı tipleri seçtiğinizden ancak yine de uyum için ince özellikleri paylaştığınızdan emin olun. Yazı tiplerinin karakter aralığı, stilleri, boyutları ve ağırlıklarıyla oynayabilirsiniz.
Her iki uygun yazı tipini seçip seçmediğinizi anlamak için iki farklı yazı tipini yan yana koyabilirsiniz. Karşılaştırmaya uzaktan bakmayı deneyin ve gözlerinizi kısarak. Yazı tipleri aynı görünüyorsa, hem kontrastı hem de tasarım bütünlüğünü yakalamışsınız demektir.

Burada farklı ancak benzer özellikleri paylaşan birkaç yazı tipi örneği verilmiştir. Bu yazı tipi eşleştirmeleri işe yarar çünkü stil, ağırlık, boyut ve karakter aralığı gibi birçok açıdan farklılık gösterirler.
5. Çok fazla kontrasttan kaçının
Gözleri meşgul tutmak için kontrast önemlidir. Ancak çok fazla kontrast tipografinin bir hata gibi görünmesine neden olur. Bir yazı tipi diğerinden çok farklıysa, her biri dikkat çekmek için yarışacaktır. Amacınız tipografi tasarımınızın izleyicilerin ilgisini çekecek bir bütün olarak çalışmasını sağlamaktır. Bir yazı tipi eşinden çok farklıysa her iki yazı tipi de uyumsuz görünecektir.
Çok fazla eşitsizlik, elde etmek istediğiniz şeyin tam tersi olan görsel dengesizlik yaratacaktır. Farklı yazı tiplerinin hepsinin çalışmadığını unutmayın. Hâlâ birkaç niteliği paylaşan belirli yazı tipleri muhtemelen görsel uyumu yakalayacaktır.

İşte berbat bir yazı tipi eşleştirmesinin bir örneği. Her iki komut dosyası stili yazı tipi de eşleşmiyor. Ağırlık, boyut ve karakter aralığı kabul edilebilir olsa da stiller mükemmel bir eşleşme değildir. “Kötü” metni basit, modern ve sıradan görünen bir yazı tipidir. Öte yandan, “Yazı Tiplerinin Eşleştirilmesi” metni kasvetli ve resmi bir ton yayan daha karmaşık eğrilere sahiptir.
6. Hiyerarşiyi kullanın
Bilginin organizasyonunu ve sırasını oluşturmak istiyorsanız hiyerarşi çok önemlidir. Her metne önem sırasına göre uygun boyut ve ağırlık vermek, okunaklı bir tasarım ve temiz bir yapıya yol açacaktır. Aynı boyuttaki yazı tiplerine sahip bir tasarım monoton görünecektir.
Örneğin bir şirket logosu oluşturuyorsanız marka adının en belirgin ağırlık ve boyuta sahip olması gerekir. İşletme kategorisi veya sektör, marka adını tamamlayıcı bir metin olarak hizmet etmelidir. Ayrıca, bir poster tasarımı için yazı tiplerini birleştirirseniz, başlığı her zaman en büyük ve en görünür metin haline getirin. Alt başlık, biraz daha küçük boyut ve ağırlıkla başlıktan sonra gelir. Daha sonra kopya her şeyden daha küçük boyutta gelir.
Hiyerarşi, izleyicilerin bir metin ayrıntısından diğerine sorunsuz bir şekilde geçiş yapmasını sağlar. Bu aynı zamanda okuyucuları en önemli ayrıntılardan en az önemli olanlara kadar bilgilendirecektir.

Bu metin, iyi bir yapının okunabilirliği nasıl artırdığının en iyi örneğidir.
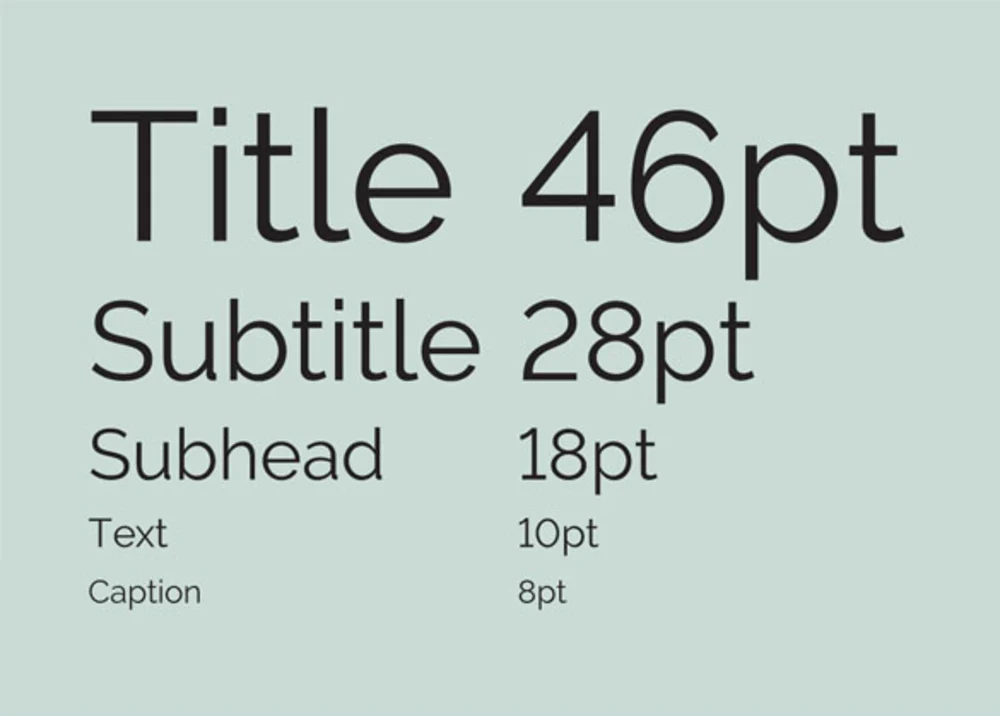
Fibonacci sayı serisi
Metninizi nasıl ölçeklendireceğinizi bilmiyorsanız Fibonacci sayı serisi yöntemini deneyin. Önceki iki yazı tipi boyutunu ekleyerek hiyerarşinin yazı tipi boyutunu belirleyin.

Örneğin, başlık (8) ve metni (18) eklerseniz, toplam 18 olur; bu, alt başlık yazı tipi boyutunuz olmalıdır. Alt başlığı (18) ve alt başlığı (28) eklediğinizi varsayalım; bu sayının toplamı başlık boyutu olmalıdır; 46'ya eşittir.
7. Amaçlanan amacı ve ruh halini aktarın
Renkler gibi yazı tipleri de okuyucuların kararlarını etkilemek için psikolojiye dayanır. Yazı tiplerini tanıtım malzemeleri veya kişisel projeler için kullanıyor olsanız da, her yazı tipinin kendine has bir kişiliği vardır. Amacınıza, mesajınıza veya ruh halinize uygun bir yazı tipi seçin.
Örneğin çocuklara yönelik materyaller dekoratif yazı tiplerine yönelmeli. Bu arada, resmi belgelerin basit serif veya sans serif yazı tipleri içermesi gerekir. Yazı tipleri, hedef kitlenizde belirli duyguları uyandırır; bu nedenle, doğru yürekleri çeken yazı tiplerini seçerken dikkatli olun.
İstediğiniz mesaja ve ruh halinize göre yazı tiplerini nasıl birleştireceğinize dair kısa bir kılavuz:
Güç ve güç
Gücü ve kuvveti yansıtmak istiyorsanız kalın, ağır yazı tipleri kullanın. Bu yazı tipleri finans veya eğitim kurumları gibi daha geleneksel şirketler içindir. Bu yazı tiplerinin çoğu aynı zamanda tanıtım materyalleri veya logolardaki başlıklar için de kullanılır. İstikrar, güvenilirlik, otorite ve iddialılık yayarlar.
- Bebas Neue
- Darbe

LinkedIn iş odaklı bir platform olduğundan, kalın ve ağır sans serif yazı tipi, sosyal ağın konseptine uygun, profesyonel bir ton yayıyor.
Eğlence ve şakacılık
Markanız daha çok gündelik ve eğlenceli tarafa yöneliyorsa dekoratif veya görüntülü yazı tiplerini deneyin. Bu yazı tipi stilleri gayri resmidir ve daha tuhaf bir çekicilik sergiler. Bu yazı tipleri çocuk markaları, sanatsal projeler ve gündelik etkinlikler için mükemmeldir. Kaotik bir sonucu önlemek için dekoratif yazı tiplerinin idareli kullanılması önerilir.
- Istakoz
- Komik Sans
Zarafet ve lüks
Üst düzey markalar, ince konturlu serif veya komut dosyası yazı tiplerini kullanmayı düşünmelidir. Kaligrafik yazı tipleri aynı zamanda hoş karşılanmadan zarafet ve lüksü de aktarır. Bu yazı tipleri düğün davetiyeleri ve üst düzey ürün ambalajları için mükemmeldir.
- Edward Dönemi Senaryosu
- Bickham Senaryosu

Cadillac'ın logosuna bakın. Marka lüks arabalar satıyor ve bu yazı tipi tam da bunu yansıtıyor.
Samimiyet ve yaklaşılabilirlik
Okuyucularınızla resmi olmayan bir bağlantı kurmak istiyorsanız yumuşak ve yuvarlak yazı tipleri kullanın. Bu tarzlar ulaşılabilirlik ve samimiyet sağlar; rahat ve rahat kişiliklere sahip markalar için mükemmeldir. Bu yazı tipleri sıcaklık uyandırır ve okuyucularla gerçek bir bağ kurar.
- Nunito
- Varela Turu
8. Yazı tipi sayısını sınırlayın
Yazı tipi kombinasyonlarını iki veya üç ile sınırlamak kesin olmasa da, bunu bu sayılar dahilinde tutmak uyumlu bir düzen için hayati öneme sahiptir. Bazı projeler üçten fazla kombinasyona ihtiyaç duyabilir ve basit ve daha az rahatsız edici yazı tipi stillerini seçmek en iyisidir.
Yazı tiplerini nasıl birleştireceğinizi öğrenirken yazı tiplerini en fazla üç yazı tipi kombinasyonuyla basit tutmayı unutmayın.
bir Grafik Tasarımcı İşe Alın
Yazı tipi ağırlıklarını, karakter aralığını ve boyutlarını nasıl seçip deneyeceğinizden emin değilseniz bunu profesyonellerin yapmasına izin verin.
Penji, tüm tipografik logolarınızı ve pazarlama materyallerinizi oluşturmanıza yardımcı olabilir. Buradan kaydolarak Penji'yi 30 gün boyunca risksiz deneyin.
Bir aylığına kaydolup sınırsız tasarım almaya hazır mısınız? Şimdi yüzde 15 indirimden yararlanın !
