Shopify Store'a E-posta Kayıt Formu Nasıl Eklenir? [Adım adım rehber]
Yayınlanan: 2022-12-24 |
Shopify, insanların ürünlerini hem çevrimiçi hem de çevrimdışı olarak satabilecekleri çevrimiçi mağazalarını kurmalarına yardımcı olan bir e-ticaret platformudur. Küçük işletmelerin platformlarında büyümesini sağlar. Shopify artık her büyüklükteki işletmeye yardımcı olan lider bir e-ticaret platformu haline geliyor.
Shopify satıcıları, modern çevrimiçi mağazalarını başlatabilir ve sosyal medya sitelerinde, satıcı pazar yerlerinde, diğer bloglarda ve web sitelerinde ve e-posta, metin ve sohbet yoluyla satış yapabilir.
Shopify, kullanıcılarının çevrimiçi işlerini sıfırdan başlatmalarına olanak tanır. Shopify, mağazanız için özel bir kayıt formuna sahiptir. Ancak, işletmenizin e-posta için kayıt formunu düzenlemenize veya özelleştirmenize de olanak tanır. Shopify, Ad, E-posta ve Parola alanlarına sahip kayıt formuna sahip temalara sahiptir.
O halde lafı daha fazla uzatmadan Shopify mağazasına e-posta kayıt formunu nasıl ekleyeceğinizi öğrenelim.
içindekiler
Bülten, e-posta pazarlamasına nasıl yardımcı olur?
Bir e-ticaret işletmesinin, işlerini yürütmek için abonelerinden oluşan bir e-posta listesi oluşturması önemlidir. Bülten, e-posta pazarlamasına birçok yönden yardımcı olur. Burada dört nokta listeledik:
1. Abonelerinizle bazı özel fırsatları paylaşabilirsiniz.
2. Onları daha fazla meşgul etmek için teşekkür mektupları göndermelisiniz.
3. Mevcut müşterilerinizi mağazanızdaki diğer ürünler hakkında bilgilendirmelisiniz.
4. Alışveriş sepetini terk eden ziyaretçileri de elde tutabilirsiniz.
Shopify'da Müşteri Kayıt Formunun Özelleştirilmesi
Shopify, özel bir kayıt formu içeren temel bir plana sahiptir. Bir Shopify özel kayıt formu oluşturmanın veya özelleştirmenin yolları vardır. Başlamadan önce, 'Kayıt formu'nun farklı stillerinden bahsedelim.
Kayıt formu stilleri: –
Aşağıda belirtilen 4 Kayıt formu stili vardır: –
1. Kaydırmalı sekme : – Bu stilde, ekranda sol üst, sağ üst, sol alt veya sağ alt gibi herhangi birini yerleştirmek istediğiniz yere kayan bir sekme yerleştirebilirsiniz. Ve kayan sekmeye tıkladığınızda bir kayıt formu dışarı kayar.
2. Lightbox : – Lightbox stilinde, bir kayıt formu sitenin sayfasını kaplar ve arka planı karartır. Bu, belirli bir süre sonra veya bir kullanıcı sayfanın belirli bir noktasında aşağı kaydırdığında gerçekleşir. Lightbox stili için sayfanın zamanını veya belirli bir noktasını belirtmeniz gerekir.
3. Çubuk : – Çubuk, bir sayfanın üstüne veya altına konulacak basit bir çubuk veya şerit gibidir. Bu çubuk, kaydolmak için gerekli olan tüm alanları içerir.
4. Katıştırılmış : – Bir yerleştirme kodu oluşturarak Shopify sayfasına bir kayıt formu ekleyebilirsiniz. Shopify üzerinden bu konuda detaylı bilgiye sahip olabilirsiniz.
Şimdi e-posta kayıt formunun Shopify Store'a nasıl ekleneceğini öğrenmenin zamanı geldi.
Shopify Store'a e-posta kayıt formu nasıl eklenir?
E-posta kayıt formunu iki farklı şekilde ekleyebilirsiniz.
- Shopify ekibi tarafından sunulan Shopify Kaydolma formunu kullanma.
- Shopify ile entegre olan bir üçüncü taraf e-posta kayıt formu kullanma.
Burada, shopify için e-posta kayıt formu eklemek veya özelleştirmek için iki yöntemi açıklıyoruz:-
Yöntem 1: Kodu Düzenleme
Shopify'ın çok sayıda teması vardır ve hepsi için farklı bir dosya yapısına sahiptir. Bu yöntemde kdv doğrulama, e-posta vb. istediğiniz kriterleri ekleyebilirsiniz ancak kodlama bilgisine sahip olmanız gerekir. Bu yöntem çok fazla kodlama içerdiğinden kodlama bilgisi gerektirir.
Aşağıda, Shopify mağaza temasının varsayılan kayıt formunu değiştirmenize yardımcı olacak adımlar yer almaktadır.
1. Adım: Shopify Yönetici panelini açın
Shopify özel kayıt formu oluşturmak için Shopify Yönetici panelini açmanız gerekir.
2. Adım: Kodu düzenleyin

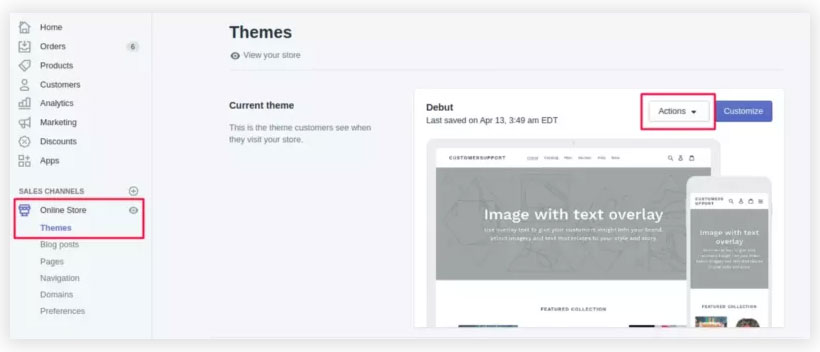
Şimdi, Shopify yöneticisinde Online Mağaza'ya gidin. Ardından, Temalar (Yayınlanmış tema) sayfası görünecektir - sayfanın sağında, kodu düzenlemeye başlamak için eylemi seçin.
Shopify özel formunun kodunu düzenlemek için yönetici panosunun sol tarafındaki çevrimiçi mağazayı seçin.

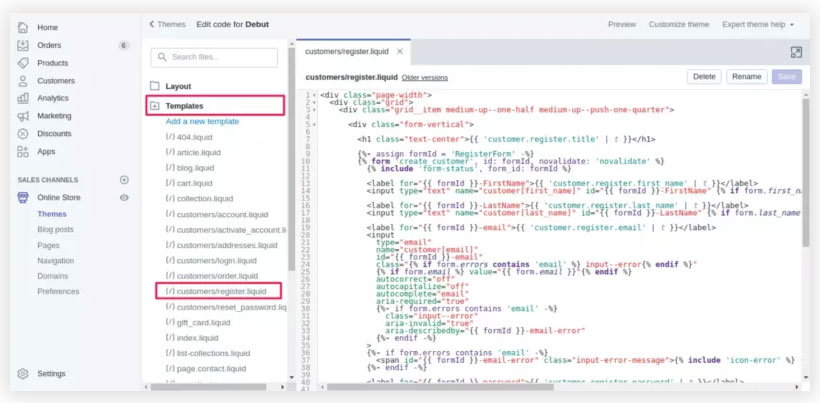
Ardından, Templates'in altında customer/register.liquid dosyasını açın.

Bir sonraki kısım, kod dizileriyle çalışmanız gerektiğinden karmaşık olacaktır, bu nedenle yine kodlamayı anladığınızdan emin olmalısınız ve sorunsuz çalışan çevrimiçi mağazanızı mahvetmeyin.
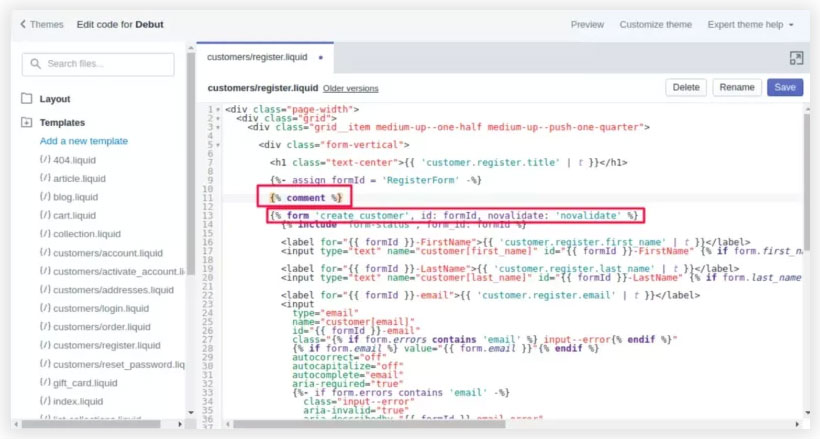
3. Adım: şema etiketini bulun
Dosyada "{% form 'create_customer' %}" ve "{% endform %}" şema öğesini bulun. Bunu aşağıdaki resimde görebilirsiniz.

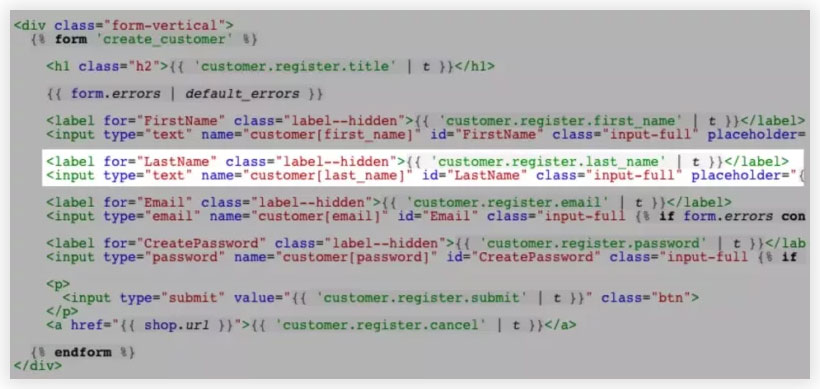
4. Adım: Yeni kodu iletişim formu koduna yapıştırın

İletişim formu kodu, bir önceki aşamada Liquid etiketleri arasında bulunabilir. Varsayılan form alanları, her alanı boş bir satırla ayırarak bulunur. Her tema benzersizdir, ancak bir müşteri kayıt formu alanı genellikle böyle görünür.
Tercihinize bağlı olarak Shopify gümrük formunun kodu, kullanılabilir alanların öncesine, sonrasına ve arasına yapıştırılır. Girdiğiniz kod, oluşturmak istediğiniz form alanını belirler. Uygulayabileceğiniz bazı form alanı kategorileri, örneğin:
Müşteri kayıt formu için bir metin kutusu oluşturmak üzere lütfen aşağıdaki kodu kopyalayın ve değiştirin.
- Metin alanı:
<label for=”CustomerFormAllergies”>Alerjiler</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Alerjiler]” placeholder=”Alerjiler”>
- Radyo düğmeleri:
<label>Çayı mı yoksa kahveyi mi tercih edersin?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[note][Çay veya Kahve]” value=”Çay” /> Çay<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][Çay veya Kahve]” value=”Kahve” /> Kahve
- Aşağıya doğru açılan menü:
<label for=”CustomerFormFlavor”>Bir lezzet seçin</label>
<select id=”CustomerFormFlavor” name=”customer[note][Flavor]”>
<option>Çikolata</option>
<option>Vanilya</option>
<option>Çilek</option>
</seç>
- Onay kutusu:
<label for=”CustomerFormKitten”>Ücretsiz bir kedi yavrusu ister misiniz?</label><br>
<input type=”checkbox” id=”CustomerFormKitten” name=”customer[note][Kitten]” value=”Evet, lütfen!” /> Evet, lütfen!
5. Adım: Kaydet
Son olarak, özel kayıt formunu ekledikten sonra kaydetmeniz gerekir ve yeni bir Shopify özel kayıt formunuz olur.
2. Yöntem: Bir Üçüncü Taraf Shopify Uygulamasını Entegre Etme
Shopify mağazanıza bir kayıt formu eklemek için:
1. Shopify hesabınızda oturum açın.
2. Sol kenar çubuğunda Uygulamalar'a tıklayın.
3. NotifyVisitors Email Marketing'e tıklayın
4. Ardından sağ üstteki Formları yönet'e tıklayın.
5. Şimdi " Lightbox ", " Bar ", " Embedded " veya " Slideout tab " stilinden birini seçin ve ardından Form oluştur'a tıklayın.
6. Siteniz için form oluşturmak üzere kayıt formu oluşturucuyu kullanın. Ayarlarını düzenlediğinizde, kayıt formunuzun bir önizlemesi sağ tarafta gösterilecektir.
7. Bittiğinde Form oluştur'a tıklayın.
Çözüm
Bu blogu okuduktan sonra, e-posta kayıt formunu Shopify Store'a nasıl ekleyeceğinizi anlamış olabilirsiniz. Başarılı bir çevrimiçi işletme yürütmek için satış hunisinin en iyi sonuçları verecek alanlarına odaklanmanız gerekir. Shopify özel kayıt formları, online mağazanızın müşterilerden önemli bilgiler alması için gereklidir. İki yöntemle kendi formunuzu oluşturabilirsiniz ancak biraz zaman ve kodlama bilgisi gerektirir, aksi takdirde zaman kaybı olur ve mağaza işinizi etkiler.
SSS: -
1. Shopify nedir ve Shopify ne yapar?
Shopify, insanların ürünlerini hem çevrimiçi hem de çevrimdışı olarak satabilecekleri çevrimiçi mağazalarını kurmalarına yardımcı olan bir e-ticaret platformudur. Küçük işletmelerin platformlarında büyümesini sağlar. Shopify artık her büyüklükteki işletmeye yardımcı olan lider bir e-ticaret platformu haline geliyor.
2. Kaydolma formunun 4 stili nedir?
1 . Kayan sekme : – ekranda sol üst, sağ üst, sol alt veya sağ alt gibi bir kayan sekme konumlandırın. Ve kayan sekmeye tıkladığınızda bir kayıt formu dışarı kayar.
2 . Lightbox : – bir kayıt formu sitenin sayfasını kaplar ve arka planı karartır. Bunun için zamanı veya sayfanın belirli bir noktasını belirtmeniz gerekir.
3 . Çubuk : – kaydolmak için gerekli tüm alanları içeren bir sayfanın üstüne veya altına yerleştirilecek basit bir çubuk veya şerit.
4. Katıştırılmış : – bir yerleştirme kodu oluşturarak bir Shopify sayfasına bir kayıt formu ekleyin.
