Shopify'a Özel Yazı Tipi Nasıl Eklenir?
Yayınlanan: 2023-10-17Tutarlı ve etkili bir marka imajı, her büyüklük ve türden işletmede büyümeyi teşvik edebilir. Shopify gibi bir e-ticaret işletmeniz varsa tutarlı bir marka kimliği gereklidir. Tutarlı ve kişiselleştirilmiş bir yazı tipi kullanmak web sitenizi diğerlerinden farklı kılabilir. Tipografiden renge kadar, parlamanız ve görsel olarak çekici bir çevrimiçi mağaza oluşturmanız için yeterli alan var. Shopify'a nasıl özel yazı tipi ekleyeceğinizi merak mı ediyorsunuz? Bu kılavuzda yazı tiplerinin önemine ve Shopify'da geleneksel ve özel yazı tiplerinin nasıl eklenip değiştirileceğine bakacağız.
Shopify Temanızın Yedek Kopyasını Oluşturma
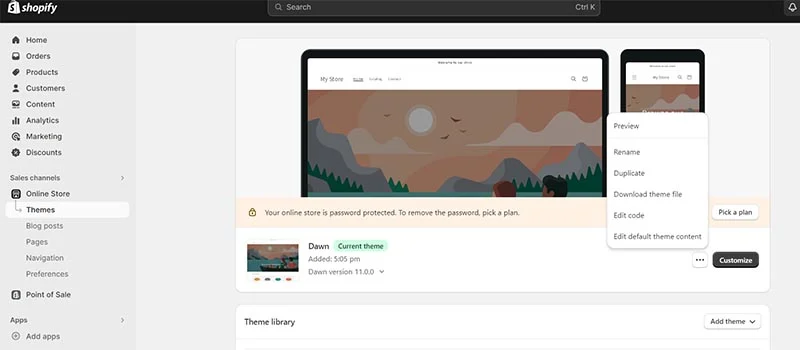
Yazı tipi özelleştirme işlemine başlamadan önce mevcut Shopify temanızın yedeğini aldığınızdan emin olun. Herhangi bir sorunla karşılaşırsanız, yedek dosyanız varsa temayı hızlı bir şekilde geri alabilirsiniz. Bunu nasıl yapacağınız aşağıda açıklanmıştır:

Yazı tipi dosyalarını mağazanıza ekleyin
Yedekleme dosyasını kaydetmeyi tamamladığınızda yazı tiplerini Shopify mağazasına eklemeye hazırsınız. Daha sonra bunu bir dizi kod aracılığıyla temanızda kullanırsınız.
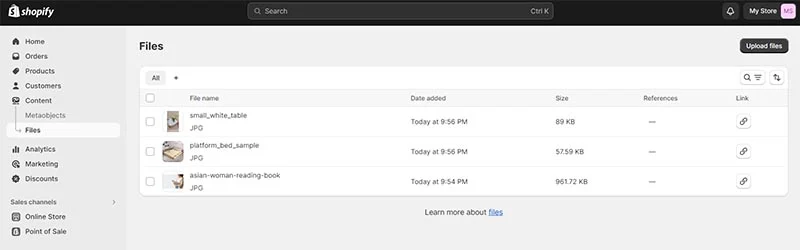
- Shopify yönetici panelinizden İçerik > Dosyalar > Dosyaları Yükle'ye gidin.

- Sayfanın sağ üst kısmındaki Dosyaları Yükle seçeneğine tıklayın ve tercih ettiğiniz yazı tipi dosyalarını yükleyin. Web Yazı Tipi dosyaları şu uzantılara sahip olanlardır : .tff, .woff, .woff2, .eot, .svg veya .otf.

Kaynak: efzycode.com
- Tüm yazı tipi dosyalarını .zip klasörüne veya en azından en çok istediğiniz dosyaları yüklemek en iyisidir.
- Yazı tipi dosyalarını yükledikten sonra bunları okumak için bazı kodlar ekleyin.
- Shopify yöneticinize dönün ve Online Mağaza > Temalar > Eylemler > Kodu Düzenle'ye gidin.
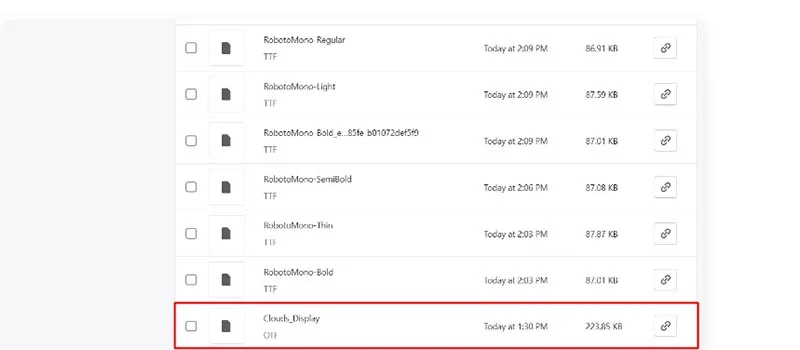
- Varlıklar klasörünü bulana kadar aşağı kaydırmaya devam edin. Ardından Yeni Varlık Ekle seçeneğine basın. İstediğiniz yazı tipi dosyasını seçin ve Varlığı Yükle'ye tıklayın.
- Bundan sonra yeni yazı tipini Shopify temanıza yükleyin. Temanızın ana CSS dosyasını Varlıklar klasöründe açın. Bu dosyanın en altına gidin ve yeni kodu yapıştırın.
- Bu kodu ekleyin “@font-face {font-family: “Yazı tipi adı”;src: url({{ “Dosya adı” | asset_url }}) format(“Format”);”
- Yazı Tipi adını seçtiğiniz yazı tipinin adıyla değiştirin. İsim birden fazla kelimeden oluşuyorsa tırnak işareti eklediğinizden emin olun.
- Ardından Dosya adını, uzantı kodu da dahil olmak üzere yüklenen yeni dosyayla değiştirin (örneğin, verdana_bold.ttf).
- Son olarak Format'ı yazı tipinizinkiyle değiştirin. Örneğin, Athena.ttf "TrueType" olacaktır.
Shopify'da yazı tipleri nasıl değiştirilir?

Shopify'da bulunan yazı tiplerinden memnunsanız yazı tiplerini değiştirmek daha kolaydır. Shopify çok sayıda ilgi çekici yazı tipi sunduğundan bu, hâlâ marka kimliği oluşturmaya ihtiyaç duyanlar için mükemmel bir fırsat olabilir. Shopify temanızdaki yazı tiplerini değiştirmeye yönelik adımlar aşağıda verilmiştir.
- Shopify yönetici panelinizde Online Mağaza > Temalar'a gidin.
- Tedarik etmek için Özelleştir'i ve ardından Tema Ayarları > Tipografi'yi seçin.
- Her metin türü için yazı tipi seçiciyi kullanmak üzere Değişiklik'i tıklatmanız gerektiğini bilmeniz en iyisidir. Bu, birden fazla yazı tipi kullanmanıza olanak tanır.
- Bir yazı tipi seçmediyseniz arama alanındaki seçeneklerinizi inceleyin veya Daha fazlasını yükle seçeneğini tıklayın.
- Daha sonra tercih ettiğiniz yazı tipinin adına tıklayın. Yazı tipini farklı bir stille değiştirmek istiyorsanız mevcut yazı tipi stilinin adını seçin ve ardından açılır menüden yenisini seçin.
- Ardından Seç ve Kaydet'e basın. Seçiminizin işe yarayıp yaramadığını kontrol etmek istiyorsanız Önizleme'yi tıklayabilirsiniz.
- Bu noktada yazı tiplerinizi ve tipografinizi tam istediğiniz gibi görmelisiniz. Memnun değilseniz farklı seçenekleri, boyutları, renkleri ve yerleşimi denemek için daha fazla kombinasyon deneyin.
Shopify'ın Belirli Öğelerine Özel Yazı Tipi Nasıl Eklenir?

Özel yazı tipinizi yalnızca belirli öğeler için kullanmak istiyorsanız “CSS Seçicileri” kullanabilir ve seçicinizi buraya ekleyebilirsiniz. Aşağıda web sitenizin CSS seçicisini nasıl bulacağınıza ilişkin adımlar verilmiştir.
- Yazı tipini değiştirmek istediğiniz öğenin bulunduğu sayfadayken CRTL + Shift + c tuşlarına basarak tarayıcınızın geliştirici araçlarını inceleme modunda açın. Mac kullanıyorsanız bunun yerine CMD + üst karakter + c olur.
- Yazı tipini değiştirmek istediğiniz metni bulun ve tıklayın. Bu adımı uygulamak HTML'deki öğeyi vurgulamanızı sağlar.
- Daha sonra, HTLM'deki öğeye sağ tıklayın, "Kopyala"ya gidin ve "Kopyala seçici"ye tıklayın. Bu, tam olarak bu öğeyi hedefleyen bir CSS seçiciyi kopyalayacaktır.
- CSS seçicinizi aldıktan sonra, onu kopyalayıp en alttaki "CSS Seçiciler" bölümüne yapıştırın.
Bunun tek bir öğeyi seçmeye yönelik sabit kodlanmış bir teknik olduğunu unutmayın. Mağazanızın HTML kodunda, özellikle de yazı tipinin değiştirildiği kısımlarda yapılan değişiklikler, mağazanızın çalışmayı durdurmasına neden olabilir.

Böyle bir şey olursa eğitimlerin bu bölümünü yeniden kodlayabilir veya daha geniş bir CSS seçici kullanabilirsiniz. Belirli öğeler için bunu istediğiniz kadar yapabilirsiniz.
Shopify ve diğer e-Ticaret Web Sitelerindeki Yazı Tipleri Neden Önemlidir?
Yazı tipleri, Shopify ve diğer e-Ticaret web sitelerinin tasarımında ve kullanıcı deneyiminin geliştirilmesinde çok önemlidir. Doğru yazı tiplerini seçmek, insanları içeriğinizi okumaya ve ürünlerinizden veya hizmetlerinizden yararlanmaya teşvik edebilir.
İlgi çekici bir yazı tipi kullanmanın aşağıdakiler de dahil olmak üzere birçok avantajı vardır:
- Okunabilirlik: Doğru yazı tipi seçimi, ürün açıklamalarının, incelemelerin ve diğer önemli içeriklerin kolayca okunmasını sağlar. Kullanıcının sitenizle etkileşim kurma becerisini doğrudan etkiler.
- Estetik: Yazı tipleri, web sitesinin genel görsel çekiciliğine katkıda bulunur. İyi seçilmiş yazı tipleri, markanın hedeflerine bağlı olarak sitenin daha modern, profesyonel ve hatta eğlenceli görünmesini sağlayabilir.
- Kullanıcı Deneyimi: Farklı yazı tipleri farklı duyguları yansıtır ve kullanıcı deneyimini etkileyebilir. Örneğin şık, minimalist bir yazı tipi, eğlenceli ve dekoratif bir yazı tipinden farklı bir his yaratabilir.
- Hiyerarşi ve Vurgu: Kullanıcının dikkatini yönlendirmek için farklı boyutlarda ve stillerde yazı tipleri kullanabilirsiniz. Ürün adları, fiyatlar ve harekete geçirici mesajlar yazı tipi seçimleriyle vurgulanabilir.
- Mobil Yanıt Verme: Yazı tipleri, sınırlı alana sahip mobil cihazlarda iyi görüntülenecek şekilde dikkatle seçilmelidir. Duyarlı yazı tipleri mobil alışveriş deneyimini iyileştirebilir.
- Yükleme Hızı: Yazı tipi seçimi sayfa yükleme sürelerini etkileyebilir. Daha karmaşık yazı tipleri veya çok fazla yazı tipi stili, sitenizin yönetilebilir olmasını engelleyerek kullanıcı deneyimini etkileyebilir.
- Arama Motoru Optimizasyonu: Doğrudan bir faktör olmasa da yazı tipi kullanımı SEO'yu dolaylı olarak etkileyebilir. İyi optimize edilmiş yazı tipleri daha iyi bir kullanıcı deneyimine katkıda bulunur ve bu da sitenizin arama motoru sıralamasını olumlu yönde etkileyebilir.
SSS
1. Yazı tipimi Shopify'a ekleyebilir miyim?
Evet. Başlamak için yazı tipini temanın varlıklar klasörüne yüklemelisiniz. Ardından Varlıklar klasörünü bulana kadar aşağı kaydırın, Yeni Varlık Ekle'ye tıklayın, yazı tipi dosyasını seçin ve Varlık Yükle'ye tıklayın.
2. Özel yazı tiplerini Shopify'a nasıl aktarırım?
Özel yazı tiplerini Shopify'a aktarmak için:
- Yazı tipi dosyalarını indirin.
- Yazı tipi dosyaları bir .zip klasöründeyse, bunları sağ tıklayıp ardından Çıkart'a basarak sıkıştırın.
- Kullanabileceğiniz yazı tiplerine sağ tıklayın ve Yükle'ye tıklayın.
3. Shopify mağazasındaki yazı tipi sayısında bir sınırlama var mı?
Shopify mağazanızda en fazla üç yazı tipi kullanın. Kendinizi iki veya üç yazı tipiyle sınırlamak ve tasarımınız boyunca bunlara bağlı kalmak en iyisidir. Üçten fazla yazı tipi kullanmak okuyucuların dikkatini dağıtabilir veya kafa karışıklığı yaratabilir. Ayrıca onları müşteriye dönüştürme şansını da azaltabilir.
4. En iyi yazı tipi kombinasyonu nedir?
Bir web sitesi için en iyi yazı tipi kombinasyonu hakkında net kurallar olmasa da, yalnızca tek bir yazı tipi stiline bağlı kalmak en iyisidir. Yazı tiplerini eşleştirirken birbirini tamamlayanları arayın ve sıkıcı olmadan birlikte çalışın.
5. Mükemmel yazı tipi kombinasyonunu nasıl bulursunuz?
Mükemmel yazı tipi kombinasyonunu bulmanın en kolay yolu, aynı yazı tipi ailesindeki farklı yazı tiplerini kullanmaktır. Örneğin, bir yazı tipi ailesi Helvetica'ya benzer ve yazı tiplerinin birkaç varyasyonu vardır. Aynı aileden gelen yazı tipleri zaten birlikte iyi çalışan çeşitli ağırlık ve stillerden oluşur.
6. Daha önce hiç yazı tipleriyle çalışmadım. Lütfen yazı tipi özelleştirmesiyle çalışma konusunda bana bir ipucu verin.
Daha önce yazı tipleriyle çalışmadıysanız, burada birkaç temel stil veya mevcut metin bulabilirsiniz.
- Serif: Bu yazı tipi ailesi, her harfin üzerinde küçük ayaklar bulunan Times New Roman ve Georgia'yı içerir.
- Sans serif: Bu yazı tiplerinin Arial ve Helvetica gibi küçük ayakları yoktur.
- Komut Dosyası: Bu stildeki yazı tipi, kaligrafi veya el yazısına benzeyen her şeyi içerir.
- Tek aralıklı: Bu kategori altındaki yazı tiplerinin tümü eşit aralıklı harflere sahiptir ve genellikle bilgisayar kodlarında gördüğünüz yazı tipleridir. Bunun iyi bir örneği Roboto Mono'dur.
Çözüm
Özel yazı tipleri mükemmel. Yazı tipleri doğru kullanıldığında Shopify web sitenizde gözü bir bölümden diğerine yönlendirebilir. Aynı şekilde göz alıcı yazı tipine sahip başlıklar ve tanıtım bannerları da tanıtmak istediğiniz konuya dikkat çekebilir.
Öte yandan, yazı tipiniz web sitenizin geri kalanıyla çelişmemeli, hiçbir şekilde yapışkan veya aşırı dikkat çekmemelidir. Shopify web sitenizin o kadar da önemli olmayan yönlerine dikkat çekebilir. Sitenizin görünümünü ve tarzını dengeleme konusunda yardıma ihtiyacınız varsa Penji'deki tasarım ekibimizle iletişime geçmeyi düşünün.
