JavaScript yürütmeyi nasıl optimize edebilir ve site hızınızı nasıl iyileştirebilirsiniz?
Yayınlanan: 2022-06-07Teknik SEO dünyasında, Temel Web Verileri, özellikle web siteniz büyük miktarda JavaScript kullanıyorsa, iyileştirilmesi en zor ölçümlerden biri olabilir.
JavaScript, web genelinde etkileşimli ve dinamik içerik oluşturmak için kullanılır ve tüm web sitelerinin %97'sinin bir şekilde JavaScript kullandığı tahmin edilmektedir. Sorun şu ki, JavaScript'in yüklenmesi kaynak açısından ağır olabilir ve İlk İçerikli Boyama (FCP), En Büyük İçerikli Boyama (LCP) ve Toplam Engelleme Süresini (TBT) artırır.
Bu öğreticinin sonunda, hangi JavaScript dosyalarının yükleme süreleri üzerinde önemli bir etkiye sahip olduğunu ve bunların yürütülmesini optimize etmenin performansı iyileştirmenin ve Önemli Web Verileri raporunu tatmin etmenin en etkili yollarından biri olduğunu belirleyebileceksiniz.
JavaScript'e kısa bir giriş ve yükleme süreleri üzerindeki etkisi
JavaScript, bir web tarayıcısına özgü olduğu için çeşitli farklı uygulamalarda kullanılabilen çok yönlü bir programlama dilidir, JavaScript en çok web tarayıcıları tarafından doğal olarak anlaşılabilen web tabanlı bir dil olarak bilinir.
Geliştiriciler genellikle karmaşık web tabanlı oyunlar ve uygulamaların yanı sıra dinamik, etkileşimli web siteleri oluşturmak için JavaScript kullanır. JavaScript, çok yönlülüğü nedeniyle dünyadaki en popüler programlama dili haline geldi.
JavaScript'ten önce web siteleri yalnızca statik HTML ve CSS kullanılarak oluşturulabiliyordu, bu da dinamik olamayacakları anlamına geliyordu. Artık internetteki hemen hemen her web sitesi, dinamik içerik sunmak için JavaScript'in en azından bazı öğelerini kullanarak oluşturulmaktadır;
- Belirli bilgileri gösteren veya gizleyen açılır 'hamburger' menüleri
- Dönen elemanlar ve yatay kaydırma
- Fareyle üzerine gelme ve üzerine gelme efektleri
- Bir web sayfasında video ve ses oynatma
- Animasyonlar, paralaks öğeleri ve daha fazlasını oluşturma
JavaScript'in SEO'ya etkisi nedir?
JavaScript'e çok fazla güvenmek, arama motorlarının sayfanızı okumasını ve anlamasını zorlaştırabilir. En popüler arama motorları son yıllarda JavaScript'i dizine ekleme konusunda ciddi iyileştirmeler yapmış olsa da, JS'yi tam olarak oluşturup oluşturamayacakları belirsizliğini koruyor.
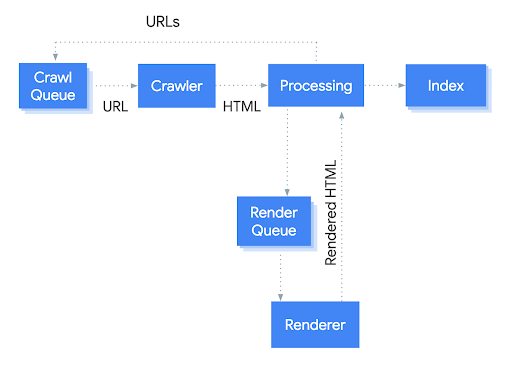
JS'nin SEO'yu nasıl etkilediğini anlamak için Googlebot'un bir web sayfasını taradığında ne yaptığını anlamak önemlidir. Attığı 3 adım; tarama, oluşturma ve indeksleme.
İlk olarak, Googlebot'un bir sıradaki URL'lerin bir listesi vardır. Bu sayfaları tek tek tarar ve tarayıcı, HTML belgesini gönderen sunucuya bir GET isteğinde bulunur.
Daha sonra Google, sayfanın içeriğini oluşturmak için hangi kaynakların gerekli olduğunu belirler, genellikle bunun için taranacak herhangi bir bağlantılı CSS veya JS'ye değil, yalnızca statik HTML'ye ihtiyaç vardır. Bu, yüzlerce trilyonlarca web sayfası olduğundan Google'ın ihtiyaç duyduğu kaynak sayısını azaltmaya yardımcı olur!
JavaScript'i bu ölçekte oluşturmak, gereken bilgi işlem gücü miktarı nedeniyle maliyetli olabilir. Google'ın JavaScript oluşturmayı Google Web Rendering Services tarafından işlenene kadar bırakmasının tam nedeni budur.
Son olarak, JS'nin en azından bir kısmı oluşturulduktan sonra sayfa dizine eklenebilir.

Googlebot tarama işlemi
JavaScript, bağlantıların taranabilirliğini etkileyebilir, yönergeleri dahilinde Google, açıklayıcı bağlantı metni içeren HTML bağlantı bağlantılarını kullanarak sayfaların bağlanmasını önerir. Buna rağmen, çalışmalar Googlebot'un JavaScript bağlantılarını tarayabildiğini ileri sürdü. Ancak, HTML bağlantılarına bağlı kalmak kesinlikle en iyi uygulamadır.
Pek çok teknik SEO uzmanı, JavaScript'i idareli kullanmanın ve JS kullanarak yazılı içeriği, resimleri veya bağlantıları enjekte etmemenin en iyi uygulama olduğuna inanmaktadır, çünkü bir sayfa zaten içindeyse taranmama olasılığı vardır veya en azından sık sık değil. O zaman Google'ın dizini, JavaScript'i yepyeni bir sayfadan çok daha az sıklıkta oluşturacaktır.
Sitenizdeki JS yükleme sürelerini nasıl incelersiniz?
JavaScript'in yükleme süreleriniz üzerindeki etkisini kontrol etmek için, üst düzey bir görünüm için PageSpeed Insights'ı başlatabilirsiniz.
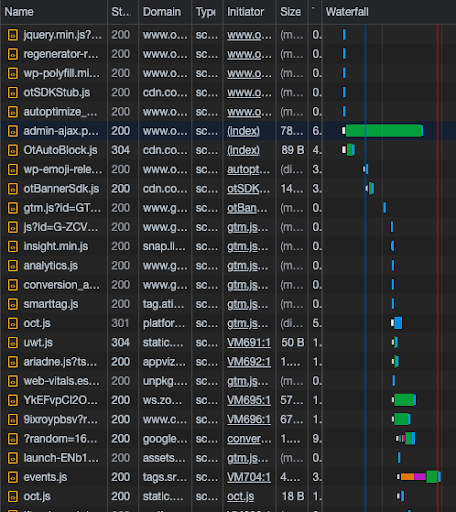
Ancak, özellikleri ve hangi öğelerin yükleme süreleri üzerinde doğrudan etkisi olduğunu belirlemek için Google Dev Tools ağ raporu gibi bir şelale grafiği kullanmanız gerekir.

Google Dev Tools Ağ Raporu
'JS' filtre düğmesini tıklayarak raporu yalnızca JavaScript'i gösterecek şekilde filtreleyebilirsiniz; ortaya çıkan grafik, web sitenize yüklenmesi en uzun süren dosyaların net bir göstergesini gösterir.
Buradan, hangi öğelere bakılması gerektiğini bilirsiniz ve betiğin amacına bağlı olarak, ister birinci/üçüncü taraf isterse ekranın üst kısmında olsun, JS'yi optimize etmek ve performansını hızlandırmak için doğru eylemi gerçekleştirebilirsiniz.
JavaScript yükleme sürelerini iyileştirmenin farklı yöntemleri
Daha önce Google'ın PageSpeed Insights aracılığıyla bir web sitesi işlettiyseniz, JavaScript ile ilgili en az bir öneri görmüşsünüzdür.
Web sitenizin JavaScript'e ne kadar bağlı olduğuna bağlı olarak, tarayıcınızda devre dışı bırakarak ve web sitenizin ne kadar farklı göründüğünü görerek kontrol edebilirsiniz. İçerik ve resimler gibi birçok JavaScript'in dinamik olarak sunulduğunu ve JS devre dışı bırakıldığında artık görünmediğini fark ederseniz, bunu HTML ve CSS kullanarak sunmayı düşünmelisiniz.
Arama motorları web sitelerini tararken her zaman JavaScript oluşturmadığından, dikkate alınması gereken birden çok nokta vardır, bu nedenle içeriğinizin çoğu bu kadar sık taranmayabilir ve bu nedenle içeriğinizin daha yavaş dizine eklenmesini görürsünüz.
Bununla birlikte, her web sitesinin en azından bazı JS öğelerini kullanması gerekir ve yükleme sürelerini hızlandırmanın birçok yolu vardır.
[Örnek Olay] En yüksek YG'ye sahip sayfaları iyileştirmek için bağlantıları optimize edin
JavaScript'i ertele
Erteleme değeri, belge ayrıştırıldıktan sonra yürütülmesi için JS komut dosyalarına eklenebilir, ancak bu, yalnızca src özniteliği <script> etiketinde belirtildiğinde harici komut dosyalarıyla çalışır.

Bu, web tarayıcılarına komut dosyasının içerik oluşturmayacağını bildirir, böylece sayfanın geri kalanını ayrıştırabilir. Bu, erteleme özniteliği kullanıldığında, JS dosyasının sayfanın geri kalanında oluşturmanın engellenmesine neden olmadığı anlamına gelir.
Erteleme JavaScript kullanılıyorsa, tarayıcıya komut dosyasının yüklenmesini beklememesini söyler. Bu, yüklenmesi biraz zaman alabilecek harici komut dosyalarının yalnızca tüm belge önceden yüklendikten sonra işleneceği anlamına gelir. Bu, HTML'nin işlenmesinin JS'yi beklemek zorunda kalmadan devam etmesine ve böylece sayfanın performansının artmasına olanak tanır.
erteleme özelliği yalnızca harici komut dosyalarında kullanılabilir ve satır içi koda uygulanamaz, bunun nedeni erteleme özniteliğinin eşzamansız bir işleme benzer olmasıdır, bu nedenle web tarayıcıları, ilki tamamlanmadığında bile başka bir göreve geçebilir.
JavaScript'i küçült
JS kodunun küçültülmesi, işlevini etkilemeden koddan gereksiz karakterleri çıkarma işlemidir. Bu, tüm yorumların, noktalı virgüllerin ve boşlukların kaldırılmasının yanı sıra işlevler ve değişkenler için daha kısa adların kullanılmasını içerir.
JavaScript'in küçültülmesi, daha kompakt dosya boyutuyla sonuçlanır ve yüklenebileceği hızı artırır.
Ancak, JavaScript de dahil olmak üzere herhangi bir kodun küçültülmesi, karmaşık komut dosyalarının bozulmasına neden olabilir. Bunun nedeni, çözülmesi zor hatalara neden olabilecek site genelindeki veya ortak değişkenlerdir. JS küçültmeyi test ederken, ortaya çıkan sorunları kontrol etmek ve düzeltmek için bir hazırlama ortamında kapsamlı bir şekilde test etmek hayati önem taşır.
Kullanılmayan JavaScript'i kaldırın
Kullanılmayan iki ana JavaScript türü, web sitenizde oluşturmanın engellenmesine neden olabilir; kritik olmayan JS ve ölü JS.
Kritik olmayan JavaScript, ekranın üst kısmındaki içerik için gerekli olmayan ancak sayfanın başka bir yerinde kullanılan öğelere atıfta bulunur; örneğin, bir sayfa içeriğinin altına yerleştirilmiş bir harita.
Ölü JavaScript, sayfada artık hiç kullanılmayan kodu ifade eder. Bunlar, web sitesinin eski bir sürümünden öğeler olabilir.
Geliştirme araçlarındaki kapsam sekmesi gibi bir şelale grafiği kullanarak, kullanılmayan JavaScript'in web sitenizde nereye yüklendiğini belirleyebilirsiniz. Bu, gerekli değilse ve web sitenizden kaldırılabiliyorsa, hangi dosyaların oluşturmayı engellemeye neden olduğunu fark etmenizi sağlar.
JavaScript yürütmeyi geciktirme
Yükleme sürelerini iyileştirmenin en kolay ve en etkili yollarından biri JavaScript gecikme işlevini kullanmaktır.
Bu işlevi kullanarak, kullanıcı sayfanızla etkileşime girene kadar JavaScript'in yüklenmesini engelleyebilirsiniz, bu bir kaydırma veya tıklama olabilir. Kullanıcı etkileşim kurduğunda, tüm JS satır içi olarak yüklenir.
JS yürütmesini geciktirmek, LCP, FCP ve TBT gibi Önemli Web Verilerini iyileştirmenin harika bir yoludur. Ancak, yalnızca etkileşim üzerine JavaScript yüklendiğinde sayfanızın düzeninde herhangi bir değişiklik olmadığında kullanılmalıdır, çünkü bu düzen kaymasına ve kötü bir kullanıcı deneyimine neden olabilir.
JavaScript'i takip etme
JavaScript'in yüklenme süresini azaltmanın en iyi yolu, mümkün olduğunca az kullanmaktır!
Görsel izleme yazılımı gibi belirli üçüncü taraf öğeleri, yükleme sürelerinde önemli bir artışa neden olabilir ve bu verilere artık ihtiyaç duyulmuyorsa, izleme kodunu kaldırın!
Siz veya geliştiriciler, web sitesinde (etkileşimli bir harita gibi) önemli bir tasarım değişikliği yaptığınızda, yükleme sürelerini önceden düşünmek size sayısız saat kazandıracak ve web sitesinde uygulamadan önce öğenin olabildiğince hızlı yüklenmesini sağlayacaktır.
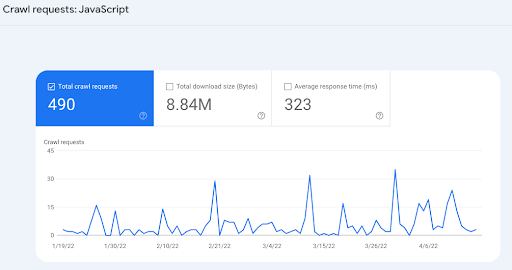
Googlebot'un web sitenizde JavaScript'i ne kadar taradığını takip etmek için, Google Arama Konsolundaki tarama istatistikleri raporuna gidebilirsiniz; burada kaç tarama isteği, toplam indirme boyutu ve ortalama yanıt süresi gösterilir.
Bu rapor, özellikle JS'yi Googlebot üzerindeki gerçek etkisini görmek için optimize ediyorsanız çok faydalıdır.

JS Tarama istekleri
Önemli Çıkarımlar
- Sitenizde belirli bir JS dosyasına ihtiyacınız yoksa – kaldırın!
- Yapabiliyorsanız, üçüncü taraf JS'yi mümkün olduğunca erteleyin.
- İşlevselliği bozmadan birinci taraf JS'nin yürütülmesini küçültün ve geciktirin.
- Her şeyi önce bir hazırlama sitesinde test edin!
JavaScript'in yükleme süreleri üzerindeki etkisini anlayarak, (umarım) web sitesini bozmadan bu sorunu çözebilirsiniz. Kullanıcı deneyiminin önce geldiğini hatırlamak çok önemlidir ve belirli bir JS dosyasını kaldırarak web sitesinin dönüşüm oranına zarar veriyorsanız, yalnızca yükleme sürelerini 0,2 saniye artırmak için, bunun daha geniş etkisini değerlendirmeniz gerekir.
Ama dışarı çıkın, bir hazırlama sitesi kullanın ve bu sinir bozucu JS dosyalarının daha hızlı yüklenmesini sağlamak için neler yapabileceğinizi görün!
