Shopify ile Headless nasıl gidilir?
Yayınlanan: 2022-02-23E-Ticaret web sitelerinin çoğu, arka uç ve ön uca aynı anda güç sağlayan platformlar üzerine kuruludur. Bu, uygun maliyetli ve zaman kazandıran web sitesi bakımının yanı sıra kolay güncellemeler sağlayan basit bir çözümdür.
Bununla birlikte, artan sayıda e-Ticaret işletmesi mükemmel performans gerektirir ve başsız yaklaşımı tercih eder. Başsız, platformun ön ucunu arka uçtan ayırmak anlamına gelir. Yani kullanıcı deneyimi, içerik ve tasarımdan ön uç sorumludur. Başsız bir yaklaşım, yalnızca tasarım ekibini değil, aynı zamanda artık platformun yetenekleriyle kısıtlanmayan pazarlama ekibini de özgürleştirir.
Shopify mağazanız varsa Shopify'ın güçlü e-Ticaret özelliklerini (ödeme işleme, envanter yönetimi, PCI uyumluluğu vb.) kaybetmeyi göze alamazsınız, ancak sitenizin hızını önemli ölçüde artıran teknolojiyi benimsemek isteyebilir veya gelişmiş içerik yönetimi gereksinimlerine, karmaşık bir ürün kataloğuna sahipseniz veya yalnızca temanızın sınırlarından kurtulmak ve son derece benzersiz bir site deneyimi yaratmak istiyorsanız.
Shopify ile Başsız Kalmanın bu makalesinde, Shopify ile başsız olmanın nasıl ve nedenlerine ve bu kadar etkili bir şekilde yapan markalara, bunu nasıl yaptıklarına ve sonuç olarak gördükleri faydalara bakıyoruz.
Headless Shopify nedir?

Shopify, varsayılan olarak sitenin hem ön ucunu hem de arka ucunu yönetir. Mağazaları için yalnızca en temel işlevleri talep eden işletmeler için mükemmel bir seçimdir.
Headless Commerce, mağazanın ön ucunu (veya "kafasını") arka uç işlevselliğinden (ör. envanter yönetimi, içerik yönetimi ve yerine getirme yetenekleri) ayırdığından, Shopify, müşterilere hizmet vermek için çeşitli farklı içerik yönetim sistemleri (CMS) ile birlikte kullanılabilir. mağazanın içeriği.
İşletmeniz büyüdükçe, belirli özelliklerin veya tasarım olanaklarının giderek daha esnek hale geldiğini görebilirsiniz. Herkese uyan tek beden stratejisi bir noktaya kadar çalışabilir, ancak işletmeniz büyüdükçe Shopify Storefront'un sağladığının ötesinde ek işlevlere ihtiyacınız olduğunu keşfedebilirsiniz. Markalar genellikle aşağıdakileri gerçekleştirmek için Shopify headless'a gider:
- Sayfadan sayfaya hızlı yükleme ile daha hızlı yüklenen bir site oluşturun.
- Ürünlerinizin görsel sunumu üzerindeki kontrolü artırın.
- Daha esnek ve anlaşılır içerik yönetimi oluşturun.
- Tamamen özelleştirilebilir bir URL yapısına sahip olun.
Neyse ki, kapsamlı bir yenilemeye veya sıfırdan yeni bir e-ticaret platformu oluşturmanıza gerek yok. Shopify, ayrılık düşünülerek tasarlanmıştır ve işletmeniz büyüdükçe, firmanızın ihtiyaçlarını daha iyi karşılayan bir ön ucu kolayca uyarlayabilir. Vitrinler için API'lerinin kullanışlı olduğu yer burasıdır.
Shopify Başsız Bir CMS mi?
Shopify'ın başsız bir CMS'ye sahip olduğunu belirtmekte fayda var. Shopify'ın entegre hizmetleri, onu e-ticaret markaları için bu kadar güçlü bir araç yapan şeydir. Shopify'ın yerleşik içerik yönetim sistemi, zaten aşina olabileceğiniz Tema Katmanı ve Düzenleyici , e-Ticaret özelliklerinin geri kalanıyla sorunsuz bir şekilde bütünleşir.
Ancak bu işlevler gerektiğinde birbirinden bağımsız çalışacak şekilde tasarlanmıştır. Bu nedenle, CMS'nizdeki içeriği nasıl organize edeceğiniz konusunda daha fazla esnekliğe ihtiyacınız varsa (Shopify yalnızca önceden tanımlanmış dört içerik türünü destekler), Contentful veya Prismic gibi daha çok yönlü bir üçüncü taraf CMS kullanabilir, verilerinizi istediğiniz gibi tanımlayabilir ve ardından Başsız kullanarak bir API aracılığıyla Shopify'a bağlayın.
Shopify ve diğer tedarikçiler, süreci sandığınızdan çok daha fazla basitleştiren sağlam bir araç takımı geliştirdi. Küçük bir çevrimiçi perakendeciyseniz Shopify'ın CMS'si yeterli olabilir, ancak ölçeklendirme yapıyorsanız veya hıza, müşteri deneyimlerine ve sunuma, Shopify'ın başsız ticaretin göreceli basitliğine ve daha sağlam bir önceliğe sahip mobil öncelikli bir iş modeliniz varsa CMS seçeneği, bir PWA derlemesini izlemeyi haklı çıkarabilir. Bu seçeneği, bir deneyim platformu veya Shopify uyumlu bir CMS içeren bir hizmet olarak ön uç sağlayıcı ile uygulayabilirsiniz.
Shopify ile Başsız Olmanın Artıları ve Eksileri
Headless Shopify'ın Artıları
- Tüketici deneyimi üzerinde daha fazla kontrol : Başsız bir mimariyle, tak ve çalıştır Shopify'a kıyasla çok daha fazla kişiselleştirme ve kişiselleştirme olanağına sahip olacaksınız. Shopify'ın yerel özelliklerinin ve temalarının sınırlarının üstesinden gelebilir ve benzersiz bir görsel mağazacılık deneyimi yaratabilirsiniz. Ek olarak, ek kodlama gerektirmeden veya özelleştirmeden ödün vermeden site yönetimi üzerinde daha fazla kontrol sahibi olacaksınız.
- Daha Hızlı Hız : Hız, özellikle mobil cihazlarda daha fazla satış anlamına gelir, bu nedenle kod tabanınızı düzene koymak için yapabileceğiniz her şey dönüştürmenize yardımcı olacaktır. Başsız kalarak, daha verimli bir ön uç dağıtım tekniği kullanabilirsiniz. Başsız bir PWA tasarımı kullanarak, tarayıcınız, genellikle oldukça yavaş olan herhangi bir dinamik veritabanı isteğinde bulunmadan statik olarak oluşturulmuş bir siteyi yükler.
- Gelişmiş SEO için Özelleştirilebilir URL'ler : URL'lerinizin yapısı, müşterileri sitenize yönlendirmede kritik öneme sahiptir. URL değişikliği söz konusu olduğunda Shopify aslında oldukça katıdır. Web sayfalarınızı oluşturmak için başsız bir mimari kullanmak, URL yapınız üzerinde tam kontrol sağlayarak SEO sonuçlarınızı en üst düzeye çıkarmanıza olanak tanır.
- Pazara sunma süresinde azalma : Shopify mağazanıza bağlı özel bir ön uçla, pazarlama ekibiniz kampanyaları daha hızlı bir şekilde kavramsallaştırabilir ve tasarlayabilir, site stili ve ürün yerleştirme ile arka uç prosedürlerini etkilemeden denemeler yapabilir, bu da konseptten yürütmeye kadar daha kısa bir süre sağlar. Ek olarak, markanızın görünümü ve hissi üzerinde tam kontrol sahibi olacaksınız.
Headless Shopify'ın Eksileri
- Uygulamaların/hizmetlerin desteğinin sona ermesi : Shopify'ın yerleşik temalarını kullanmayı bıraktığınızda, belirli uygulamalar çalışmayı durdurur. Bir hizmet olarak ön uç sağlayıcı seçerseniz, seçebileceğiniz ve yeniden entegre edebileceğiniz entegrasyonlar sunarlar. Ancak, işletmenizin bir ajansla Shopify mağazanızın ön yüzünü özelleştirdiğini (veya mimarinizin belirli bileşenlerini seçtiğini) varsayalım. Bu durumda, Shopify'ın API'lerinin üçüncü taraf uygulamalarınızı tanımlamasını sağlamak için bazı benzersiz kodlar uygulamanız gerekir.
- Eklenen karmaşıklık : E-Ticaret yığınınıza başka bir katman ekleyerek, işleminizin karmaşıklığını otomatik olarak artırırsınız. Özel bir ön uç seçerseniz, sitenizin iyi çalışmasını sağlamak için (en az) iki platformu yönetmekten siz sorumlu olursunuz. Ölçeklendirmek istiyorsanız, ya React ile tanışmış bir şirket içi geliştirme ekibine ihtiyacınız olacak ya da bir hizmet sağlayıcı olarak ön uç ve/veya bir ajans ile ortak olmak isteyeceksiniz.
- Uygulama ortağı için dikkate alınması gerekenler: Başsız kalmanın teknik gereksinimlerini karşılayabilen, sizi ve e-Ticaret ekibinizi satış ve pazarlamaya odaklanma konusunda özgür bırakan bir ortağa sahip olmak olumlu bir gelişmedir. Ancak bu durumda dikkatli olmalısınız.
Shopify ile Headless nasıl gidilir?
1. Adım: Vitrininiz için uygun teknolojiyi seçin
Kullanıcı arayüzünüz için bir teknoloji seçerken çok sayıda faktör göz önünde bulundurulmalıdır. En azından, geliştirme ekibinizin beceri setini ve bu özel teknolojinin projenizin teknik ve tasarım hedeflerine uyma kapasitesini göz önünde bulundurmalısınız.
- Shopify ekibi, Shopify Storefront API'sinden yararlanan tanıtım amaçlı özel vitrin uygulamaları geliştirdi. Örneklerin çoğu React.js ve Ember ile oluşturulduğundan, bu teknolojilerden birini kullanmayı düşünmelisiniz.
- GatsbyJS veya Next.js gibi statik bir site oluşturucu çerçevesi kullanmayı düşünmelisiniz. Sunucu tarafı oluşturma (SSR), arama motoru optimizasyonunuzu geliştirmenize ve TTI'nizi (Etkileşim Zamanı) azaltmanıza yardımcı olabilir.
- Ek olarak, geliştirme süresini azaltmak ve performansı artırmak için Prismic veya Contentful gibi başsız bir CMS kullanmayı düşünün.
2. Adım: Bir erişim belirteci oluşturun
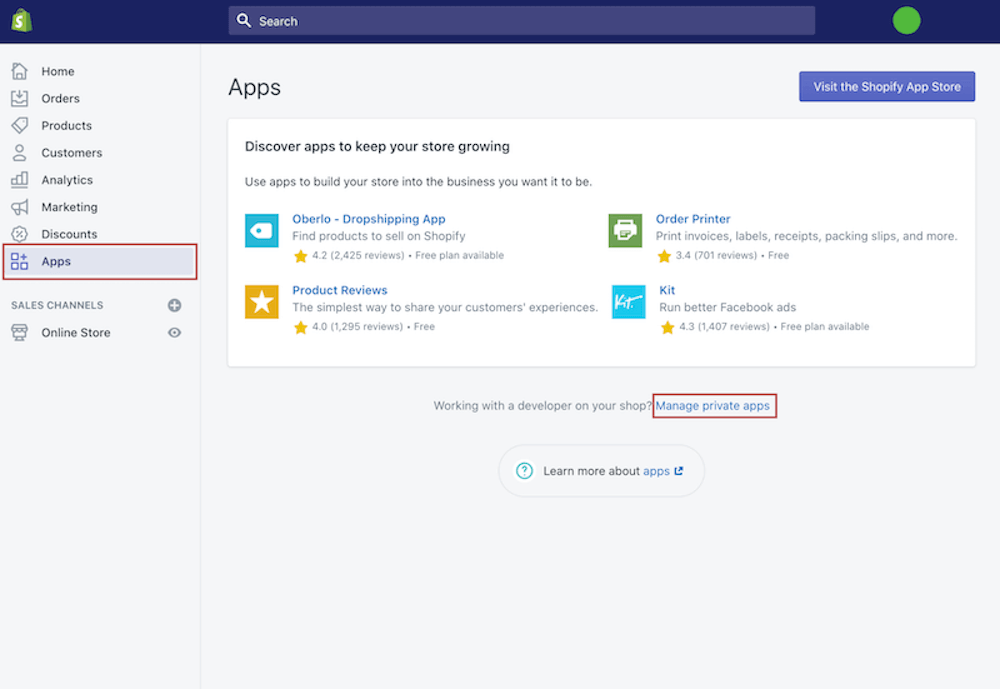
Shopify yöneticinizin Uygulamalar alanına gidin, ardından Özel uygulamaları yönet'i seçin. 

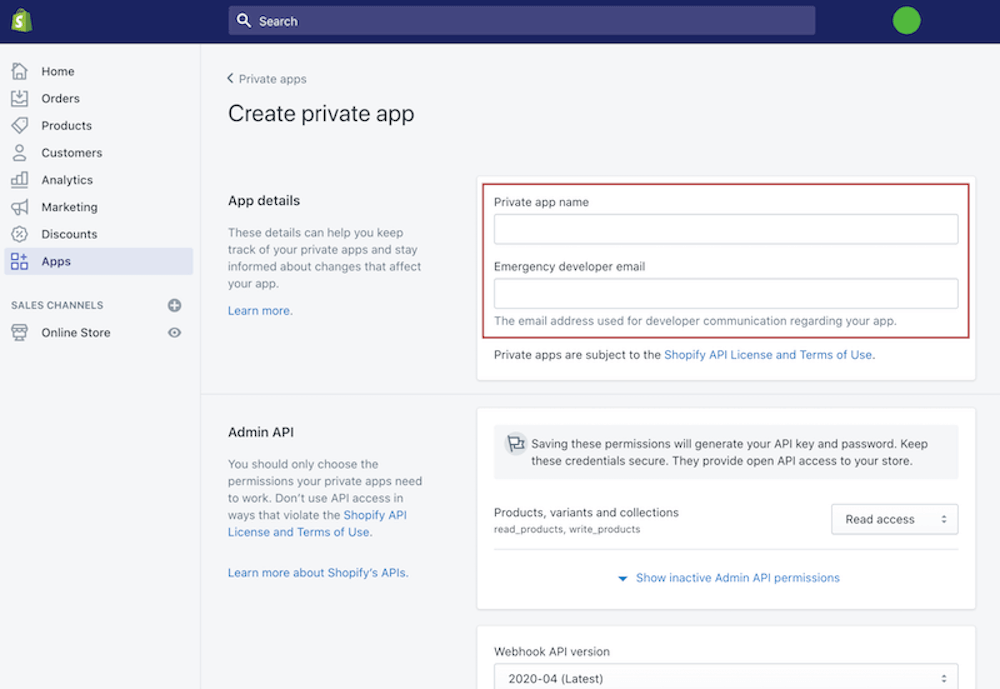
Yeni bir özel uygulama oluştur'u seçin. Adı ve e-posta adresini girin. 
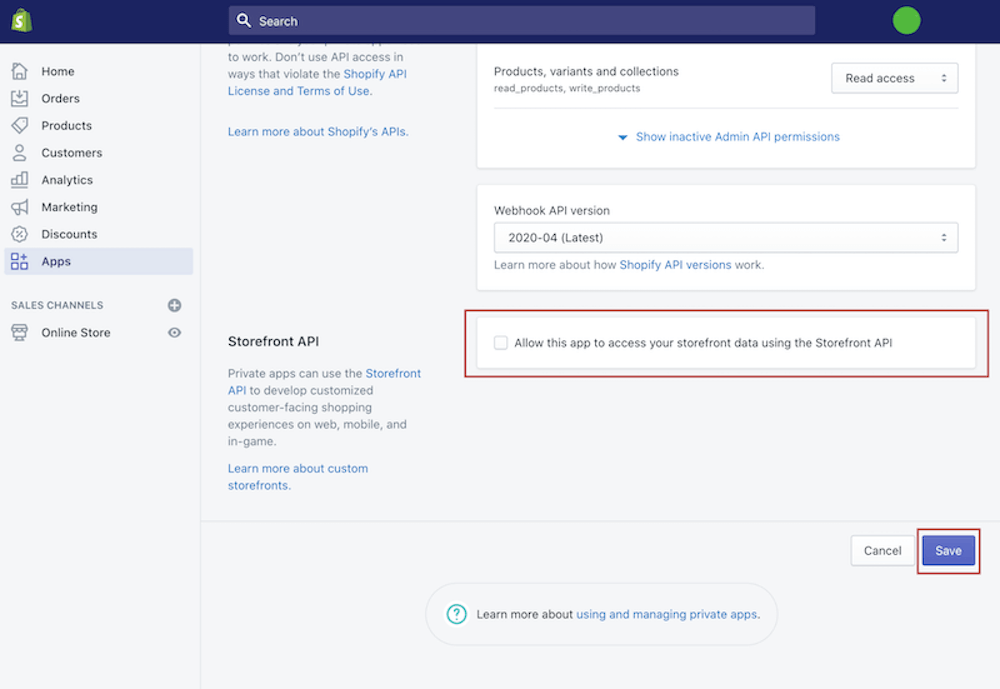
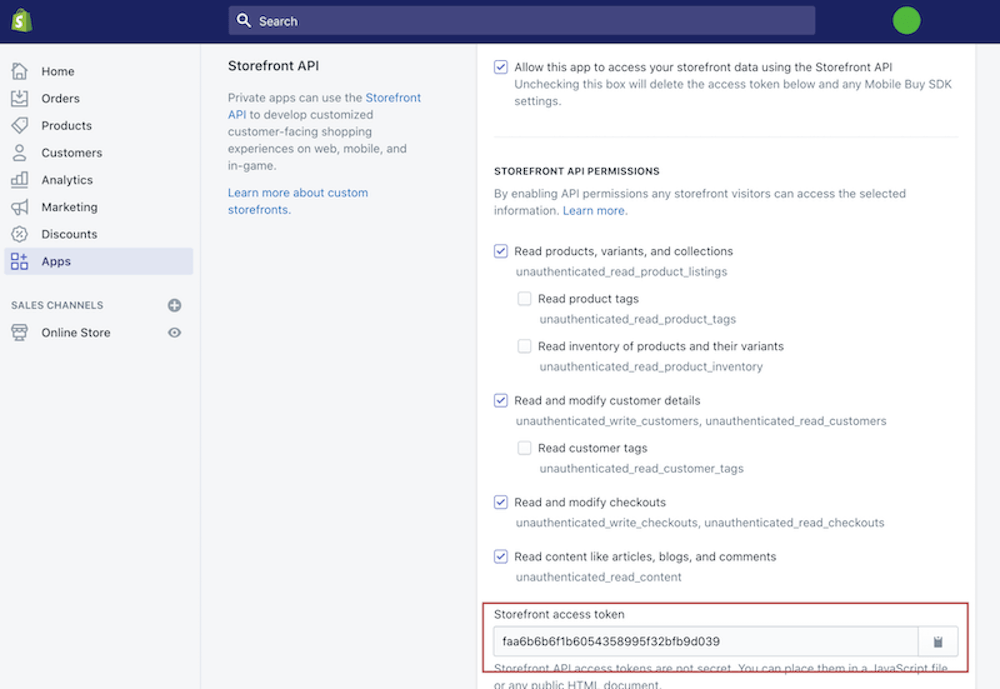
Vitrin API bölümünde Bu uygulamanın, Vitrin API'sini kullanarak vitrin verilerinize erişmesine izin ver'i seçin. Uygulamanız için kullanılabilir hale getirmek istediğiniz veri türlerini tanımlayın. Kaydet düğmesini tıklayın. 
Uygulamayı kaydettikten sonra, oluşturulan vitrin erişim belirteci, Vitrin API alanındaki sayfanın alt kısmında bulunabilir. 
3. Adım: Eşsiz bir vitrin oluşturun
Shopify'ın özel vitrin demo uygulamalarından birini tanıyarak başlamak iyi bir fikirdir. Projeniz için React.js kullanmaya karar verdiyseniz, react-js-buy deposuna göz atabilirsiniz.
Aşağıdaki adım, özel vitrininizi geliştirmeye başlamaktır. React.js uygulamanızı Shopify Storefront API ile entegre etmek için şu adımları izleyin:
Javascript Buy SDK modülünü NPM kullanarak kurun: npm install --save shopify-buy veya Yarn'ı seviyorsanız, thread add shopify-buy öğesini seçin.
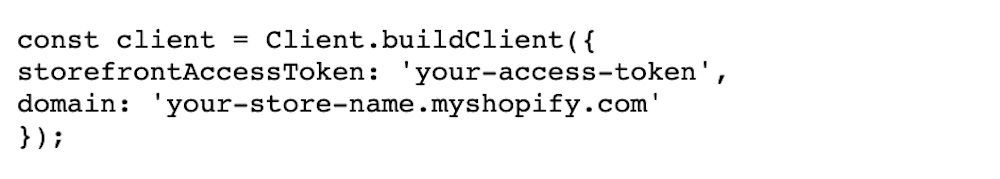
Müşterinize 'shopify-buy' üzerinden dahil edilmek üzere Javascript Buy SDK'dan istemci içe aktarma; ve uygulamanıza aşağıdaki istemci nesnesini sağlayın:

- Müşteri oluşturulduktan sonra, Storefront API'sine istekte bulunmaya başlayabilirsiniz.
Aralarından seçim yapabileceğiniz Başsız Seçenekler nelerdir?
Shopify vitrininizin yeni ve geliştirilmiş bir ön uç gerektirdiğini belirlediyseniz üç temel yaklaşım vardır. Hangi seçeneği seçerseniz seçin, benzersiz iş gereksinimlerinize göre belirlenir:
1. Kendin Yap
Shopify Plus üzerinde kendi başsız mimarinizi geliştirerek, tüm e-Ticaret işlevlerine sahip olursunuz ve potansiyel olarak esnekliğinizi artırırsınız. Bu, başka birinin sistemine bağlı olmadığınız ve geliştirme ve kodlamada liderliği üstlenebileceğiniz anlamına gelir.
Bununla birlikte, baştan başsız bir mimari oluşturmak, önemli geliştirme ve kodlama çabası gerektirir. Örneğin, Shopify temaları Liquid şablon dilini kullanır. Liquid başsız olarak kullanılamayacağından, Shopify Storefront API'si aracılığıyla erişilebilen ısmarlama bir vitrin oluşturmak istiyorsanız React.js ve Ember gibi çerçevelere aşina bir ekibe ihtiyacınız olacaktır. Alternatif olarak, statik bir site oluşturuyorsanız, Next.js veya Gatsby gibi çerçevelere aşina olmaları gerekir.
2. Bir ajansla geliştirin
Ajansınızı doğru seçerseniz, Shopify'ın arka ucuyla arayüz oluşturan başsız siteler geliştirme konusunda kapsamlı deneyime sahip ve tüm olası tehlikeler ve bunların nasıl önleneceği konusunda bilgili biriyle çalışacaksınız! Ek olarak, bir ajans, ısmarlama olarak (sizin için en iyi seçenek buysa) veya geliştirmenizi yazılımla tamamlamak için bir hizmet olarak ön uç sağlayıcı ile ortaklık kurarak mağazanızla baş başa kalmanıza yardımcı olabilir.
Bir ajans, tasarım aşamasında size yardımcı olabilecek ve tavsiyelerde bulunabilecek ve büyük yeni vizyonunuzu gerçeğe dönüştürmek için gerekli bilgiye sahip olacaktır. Shopify arka ucuyla hangi özelliklerin, düzenin ve gezinmenin en iyi şekilde çalıştığı konusunda öneriler sunabilecekler ve böylece sitenizi optimize etmenize yardımcı olacaklar.
Öte yandan, başsız mağazanızı kendi başınıza yönetmekten yine siz sorumlu olacaksınız. İlk tasarım ve yapı tamamlandıktan sonra, tüm işlemin sorunsuz bir şekilde devam etmesini sağlamak size ve teknik personelinize bağlıdır; bu, teknoloji yığınınızın çok sayıda hareketli parçasıyla uğraşırken küçük bir başarı değildir. Bu, iş ortağı acentenizle bir hizmet sözleşmesi aracılığıyla gerçekleştirilebilir.
3. Bir Hizmet Sağlayıcı Olarak Ön Uç Kullanın
Platformlar ve özel API'lerden oluşan bir patchwork araştırmak, tasarlamak, geliştirmek, test etmek ve dağıtmakla ilgilenmiyorsanız, bir ön uç sağlayıcı bunu sizin için halledebilir. Elde ettiğiniz şey, özel ihtiyaçlarınıza göre tamamen özelleştirilebilir kalırken, vitrininizi işletmek için ihtiyacınız olan her şeyi içeren mükemmel bir çözümdür.
Teknoloji yığınının birçok katmanında gezinmek yerine, ekipleriniz tüm e-ticaret ve pazarlama sorunlarını sezgisel bir Deneyim Yöneticisi aracılığıyla yönetebilecek ve günlük site yönetimiyle ilişkili çok sayıda teknik baş ağrısını ortadan kaldıracaktır.
Bir deneyim platformu kullanmak, sitenizi yeniden inşa etmek için bir web tasarım stüdyosu ile çalışmanızı engellemez. Çok sayıda ön uç sağlayıcı, uzman web sitesi oluşturucuları olan ortak şirketlere sahiptir; bu, yalnızca mağazanızın verimli çalışması için kalifiye yardım almayacağınız, aynı zamanda yepyeni bir web sitesine sahip olacağınız anlamına gelir!
Yine de, teknoloji yığınınızın bazı dahili bileşenleri üzerindeki doğrudan kontrolü kaybedeceksiniz. İstediğiniz zaman koda girip birkaç değişiklik yapamayacaksınız; Ön uç sağlayıcınızla bazı teknik, sahne arkası değişiklikleri görüşmeniz gerekecek.
Shopify Headless Mağazalarına Örnekler
1. Besleme

thefeed.com'un bir ortağı olan Ben Kennedy, başlangıçta Shopify siteleriyle baş başa bırakarak elde edilebilecek hız ve kullanıcı deneyimi iyileştirmeleri konusunda şüpheliydi ve bu nedenle birkaç deney yapmaya karar verdi. Sitelerinin biri başsız ve diğeri Shopify Liquid kullanan iki özdeş sürümünü geliştirdikten sonra, başsız sürümün %5,24 daha yüksek dönüşüm oranı ve ziyaretçi başına %10,28 daha yüksek gelirle Shopify Liquid sürümünden daha iyi performans gösterdiğini keşfettiler.
Ham sayıların yanı sıra Ben, Shogun Frontend'in, ekibinin temel koda dahil olmasını gerektirmeden kolayca uygulanabilmesinden etkilendi.
2.Faye.com

Bu Alman mücevher işi, We Make Websites için başka bir başsız Shopify projesiydi. Alex, bunun gibi sitelerin markalara sağlayabileceği faydaları özetliyor: "Shopify Checkout, her zaman sınıfının en iyisi UX'i (mobil uyumlu, Apple Pay gibi alternatif ödeme yöntemleri desteği ve temiz bir kullanıcı arayüzü) ile bir araya getiren olağanüstü bir ürün olmuştur. güvenli ve ölçeklenebilir platform." Shopify'da ürün kataloğunuzu koruma yeteneğinin yanı sıra bunun avantajlarını da korursunuz."
Ek olarak, "Shogun gibi bir ürün kullanmak iyi bir adımdır - bir JAMstack uygulaması oluşturmakla ilişkili büyük geliştirme çabalarından kaçınırken, ancak başsız (örn. endişelerin ayrılması ve her bileşenin uzmanlaştığı bir mimari)" ve bu sitelerin "statik yapılar nedeniyle güvenli ve daha hızlı" olduğunu.
3. Paul Valentine

Göz alıcı kuyumcu ve saatçi, web sitelerini kafasız kullanıcılar için elden geçirmek üzere We Make Websites ajansıyla ortaklık kurdu. Transferi düşünen diğer birçok firma gibi, Paul Valentine de saf 'tak ve çalıştır' Shopify'dan geçişin gerektirebileceği kolaylık kaybı ve site bakımı üzerindeki kontrol eksikliği konusunda endişeliydi.
Ancak We Make Websites'den Alex O'Byrne'e göre, takaslar buna değdi. "Başsız için, en azından web sitesi oluşturma boyunca, daha fazla geliştirme yoğun bir personele ihtiyacınız olacak."
Çözüm
Başsız olmak, çevrimiçi tüccarları geceleri uyanık tutan şeydir. İşletmenizi saygın bir e-Ticaret platformunda büyütmek için yıllarınızı harcadınız, ancak firmanız büyüdüğünde orijinal yeteneklerini aştığınızı keşfettiniz.
Shopify başsız e-Ticaret vitrini oluşturarak, kullanıcılar Shopify mağazanızı ziyaret etmeden ürünlere göz atabilir, arama yapabilir ve ürünleri seçebilir. Bunun dışında kendi kod tabanınızı ve şablonlarınızı korumanızı sağlar.
Shopify'ı kullanan büyüyen bir markaysanız ancak özgürlüğü kazanma zamanının geldiğine inanıyorsanız, Shopify sitenizle başınızı belaya sokmak büyük bir geliştirme sorunu olmak zorunda değildir.
