Bir tarayıcı nasıl bir web sayfası oluşturur?
Yayınlanan: 2020-03-18Teknik bir SEO olarak, bir tarayıcının nasıl bir web sayfası oluşturduğunu anlamak önemlidir. Bu, daha sonra, diğer şeylerin yanı sıra, bir sayfanın insan ve arama motoru bot yorumları arasındaki farkı anlamaya veya sayfa hızı sorunlarını teşhis etmeye yardımcı olabilir. Sayfa hızını artırmak için ona bakacağım.
Bu, tarayıcıların bir sayfa oluşturma aşamaları ve bunun Pagespeed'e yansıması hakkında 4 makalelik bu serinin ilkidir.
İçeriği görüntülemek için, bir web sayfası oluşturmak için oluşturma ağacını oluşturmadan önce her tarayıcının DOM ve CSSOM işlemlerini tamamlaması gerekir.
DOM veya Document Object Model, HTML işaretlemesinden oluşturulur. DOM, web sayfasının yapısını ve içeriğini oluşturan öğelerin bir veri temsilidir. Bu temsil, yapıyı, içeriği veya her ikisini de değiştirebilen JavaScript komut dosyaları gibi farklı programlar tarafından kullanılır.
CSSOM, DOM'a semantik olarak paralel seçiciler, özellikler ve değerler ile birlikte animasyon, ana kare, medya sorguları gibi CSS MarkUp tarafından oluşturulur.

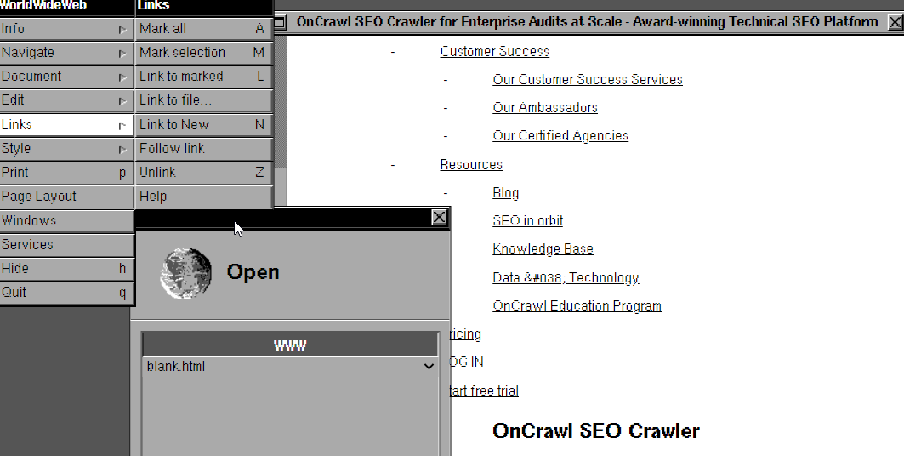
Bu, tarihin ilk web tarayıcısından bir ekran görüntüsü. Javascript'i oluşturamaz ve çok fazla CSS Özelliğine sahip değildir. Modern HTML Kurallarını da kullanamaz. Bu tür ilkel web tarayıcılarını (Lynx gibi) deneyimlemek, web performansı açısından tarayıcı motorlarını ve doğalarını anlamanıza yardımcı olabilir. Bu sayfayı ziyaret edebilirsiniz!
Bir tarayıcı tarafından DOM nasıl oluşturulur?
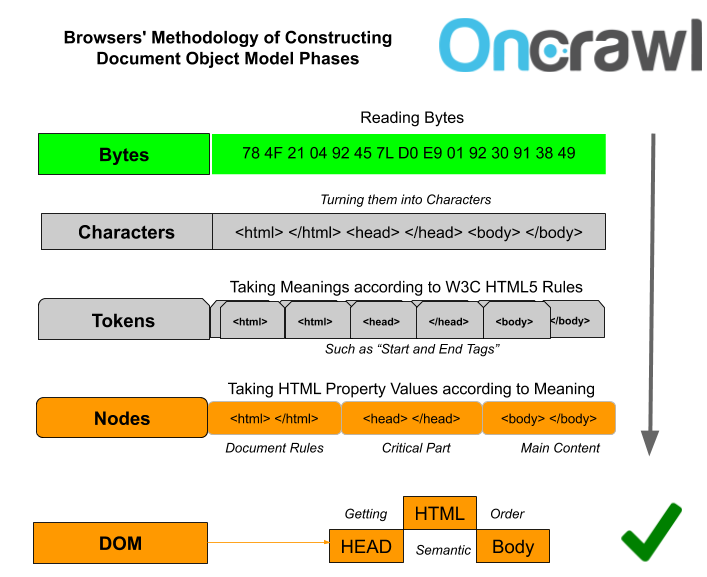
Hiçbir tarayıcı, bir sayfadaki içeriği veya kaynak kodunu insanların gördüğü gibi görmez. Her şeyden önce, preDOM'daki her şeyi bayt cinsinden görecektir. Daha sonra baytları belirli karakterlere dönüştürecek ve sayfa yapısını bir hiyerarşi olarak oluşturmak için ne anlama geldiklerini çözecektir.
Not: preDOM, kaynak kodunda görünen ve henüz tarayıcı tarafından okunmamış ve işlenmemiş DOM sürümüdür. PreDOM daha sonra tarayıcı tarafından okunur ve yorumlanır:
- Dosyanızın 'karakter seti' kodunu kullanarak tarayıcı baytları karakterlere çevirecektir.
- Bitişik karakterler için anlamlı komutlar oluşturmak için 'belirteçleştirme' süreci başlatılır.
- Oluşturulan belirteçler nesnelere dönüştürülür ve HTML5 standartlarına göre kurallar ve özellikler alır. (Başka bir deyişle, onları düğümlere dönüştürür.)
- DOM İnşaat süreci başlatılır. Her HTML etiketi birbirinin içine yerleştirilerek bir hiyerarşi oluşturur ve web sayfasının yapısını oluşturur.
DOM performansının iyileştirilmesi: Neden bu kadar önemli?
Size birkaç ipucu vermeden önce, DOM Load Event türlerini ve anlamlarını anlamanız gerekecek.
İşte web sayfası oluşturmadaki bazı DOM Olay Türleri
- domLoading : DOM işleminin başlangıç noktası.
- domInteractive : DOM işleminin sonu.
- domContentLoaded : DOM ve CSSOM işlemlerinin sonu. Bu noktada tarayıcı, işleme ağacını oluşturmaya hazırdır. Ayrıca, JavaScript yürütmesi genellikle bu noktada başlamalıdır.
- domComplete : Sayfanın tüm kaynaklarının indirilmesi tamamlandı.
- loadEvent : Kaynakları indirmeyi ve sayfa yapısını oluşturmayı bitirdikten sonra, mevcut tüm "onload" JS olayları tetiklenir.

Yalnızca DOM İşlem Süresini hesaplamak istiyorsanız domInteractive olayına odaklanmalısınız. Ancak bu olay Chrome'un devTools'unda gösterilmez. Tüm bu olayları ve ayrıca domContentLoadedEventStart gibi ek alt Olayları hesaplayabilen PerformanceNavigationTiming API için BT ekibinizi kullanabilir veya onlara danışabilirsiniz.
Google Analytics > Behavior > Site Speed > Page Timings > DOM'da domInteractive tercihlerine de bakabilirsiniz. Ancak, buradaki bilgiler özellikle istikrarlı ve güvenilir değildir. Yine de, size başlamak için bir yer verebilir.

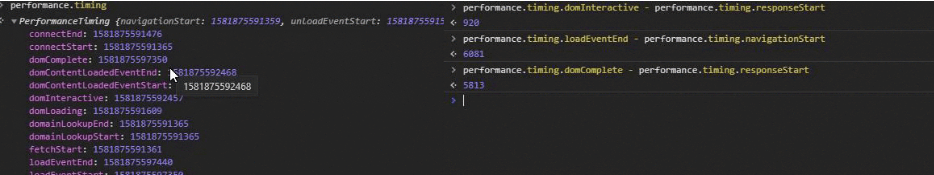
DOM Etkileşimli Zamanlamasını DevTools ile ancak yalnızca konsol kodlarıyla da hesaplayabilirsiniz. Biraz yavaş bir yöntem ama “performance.timing” kod kütüphanesini deneyebilirsiniz. Yukarıda, sol tarafta, performans metriklerinin çoğunu gösteren performans.zamanını göreceksiniz. Burada sadece son üç veya dört basamak önemlidir. DOMInteractive gibi özel bir metrik görmek istiyorsanız, Performance.timing.domInteractive – Performance.timing.responseStart yazabilirsiniz. Sağda sırasıyla DOMInteractive, DOMComplete, Toplam Sayfa Yükleme Süresi verilmiştir.
Örnek aynı haber sitesinden.
Bu yazımızda domContentLoaded olayı ve DevTools amacımız için yeterli olacaktır.
Kaynaklar doğru bir şekilde düzenlenip yüklendiğinde domInteractive ve domContentLoaded zamanlarının birbirinden çok farklı olmadığını unutmayın. Çünkü asıl zorluk, HTML ayrıştırmasını kesintiye uğratmadan veya ana iş parçacığında bir darboğaz yaratmadan JS dosyalarını ve CSS dosyalarını birbirinden ayırmaktır. Bunu başarılı bir şekilde yapabilirseniz, muhtemelen hem DOM hem de CSSOM (domContentLoaded Event) en hızlı şekilde tetiklenir.

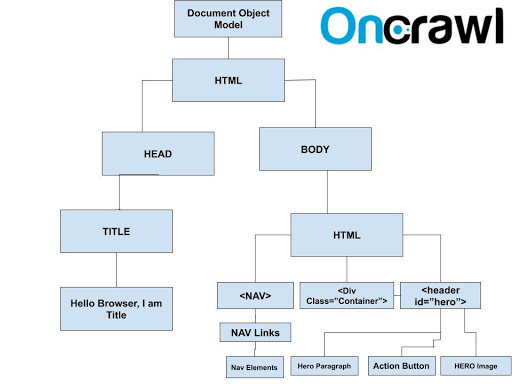
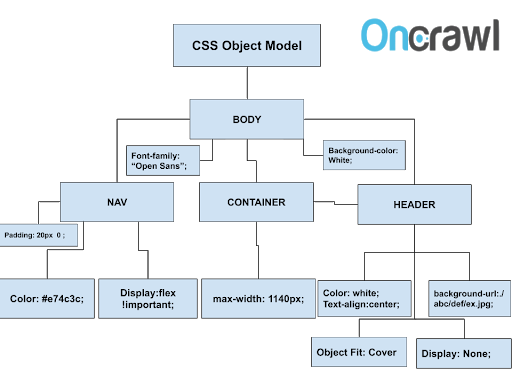
Bir HTML Belgesinden örnek bir DOM
DOM süreç optimizasyonu ve ipuçları
2019 ve öncesinde olsaydık bir Teknik SEO Uzmanı olarak kod yazmayı bilmenize gerek olmadığını söyleyebilirim.
Ancak 2020 ve sonrasında, aslında bazı başlangıç seviyesinde kodlama bilmeniz gerekiyor. Bir Belge Nesne Modelinin veya bir HTML Düğüm yapısının nasıl optimize edileceğini anlamak için, yeni bir kod yapısı oluşturmak için yeterli deneyimle incelemeniz gerekir.
DOM boyutunu optimize etmek için bazı ipuçları:
- Mevcut DOM Düğüm Ağacını inceleyin ve gereksiz HTML düğümlerini bulmaya çalışın. Örneğin, herhangi bir veya 'display: none' sınıfı görürseniz, bunları kaldırmalısınız.
- BT Ekibinize yeni HTML düğümleri oluşturmak yerine daha fazla ::before ve ::after sözde öğeleri kullanmasını önerebilirsiniz.
- Çok sayıda alt öğe içeren büyük ana HTML öğelerine odaklanmaya çalışın. HTML öğelerini birleştirmeye çalışırken daha kısa HTML düğümleri oluşturmak için CSS Sınıflarınızı ve bunların etkilerini kontrol edin.
- HTML düğüm yapınızı JavaScript ile çağırırsanız, hangi düğümlerin hangi başlatıcıyı değiştirdiğini belirlemek için BT Ekibinize Alt Ağaç Modifikasyonu DOM Değişikliği Kesme Noktalarını kullanmasını önerebilir veya kullanabilirsiniz.
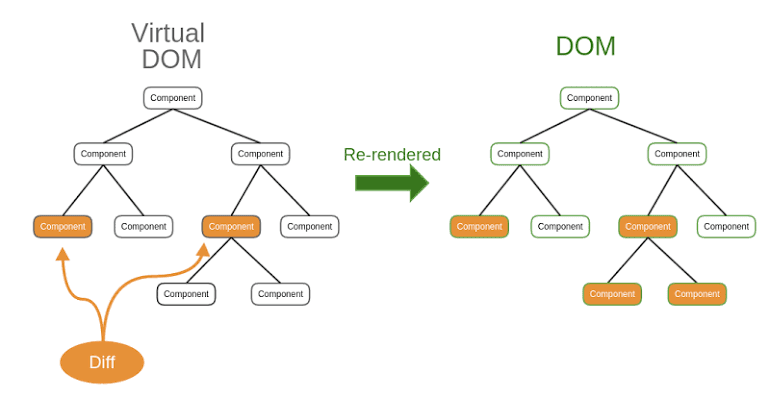
- HTML düğüm boyutunu küçültemezseniz, Shadow DOM kullanmayı düşünebilirsiniz veya JS Kitaplığınıza ve işleme teknolojilerinize göre Sanal DOM ile ilgilenebilirsiniz.
- Sunucu tarafında da gzip, brotli veya deflate sıkıştırma teknolojilerini göz önünde bulundurmalısınız .
- Daha iyi ve daha hızlı tarayıcı hızı desteği için HTML belgelerinizi boşlukları silerek sıkıştırabilirsiniz .

Sanal DOM Kullanma
Daha iyi sayfa hızı, UX ve tarama bütçesi için farklı DOM türleri kullanabilirsiniz. Bir örnek Sanal DOM'dir.
Sanal DOM, tüm DOM öğelerini yeniden yüklemek yerine yalnızca yeni bir sayfa açıldığında değişen DOM bölümlerini yükler. Bu, kullanıcı veya arama motoru botu için daha hızlı ve daha hafif bir sayfa sunumu oluşturur.
Sanal DOM, Vue veya React JavaScript kitaplıkları ile iyi çalışır.
DOM performansı Teknik SEO için neden önemlidir?
DOM boyutu, doğrudan sayfa hızıyla ve kullanıcıyla ilk temasla ilgilidir.
Büyük bir DOM boyutunuz varsa ve ilk sayfa yüklemesi sırasında görünmeyen tüm HTML düğümlerini yüklemekten ve biçimlendirmekten kaçınmak için Gölge DOM veya benzeri önleyici yöntemler kullanmıyorsanız, muhtemelen hız dizininizi ve ilk iletişim hızınızı geciktirirsiniz. kullanıcı.

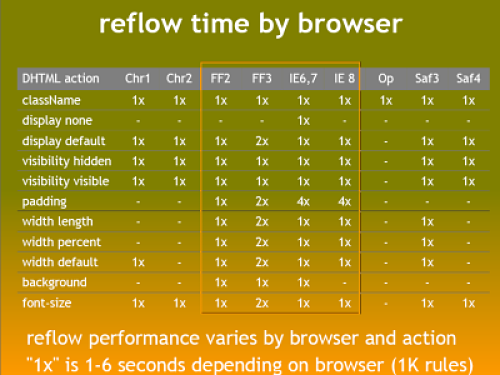
Yeniden akış işlemleri için tarayıcılar arasında kısa bir karşılaştırma.
DOM boyutunuz büyükse, muhtemelen tarayıcının yeniden akışından muzdarip olursunuz.

Yeniden akış, yeniden oluşturma işleminde bir HTML Öğesini yeniden boyutlandırma, stil verme veya boyama ve konumlandırma anlamına gelir. Bir HTML üst öğesi değişirse, alt öğeler de etkilenir. Bu tür HTML eleman zincirlerinin uzunluğu ve sayısı sayfa hızınıza zarar verebilir.
Yeniden akış döngüleri, tarama bütçenize zarar verebilir, sunucu ve ağ üzerindeki yükü artırabilir. Sonuç olarak, dönüşüm oranını ve hatta sıralamaları etkileyebilir.
Google aslında bu konuyla ilgili güzel ve kısa bir tanıtım videosu yayınladı:
Bir tarayıcı CSSOM ve işleme ağacını nasıl oluşturur?
Tarayıcılar, DOM sürecini tamamladıktan sonra CSSOM sürecini başlatma eğilimindedir.
Modern tarayıcılar, DOM'nin CSSOM tamamlanana kadar bir anlam ifade etmeyeceğinin farkında olduğundan, stil kodlarını okuyana kadar bazı HTML öğeleri tarayıcı tarafından görüntülenmez. Buna iyi bir örnek, CSS arka plan görüntüsü olabilir.

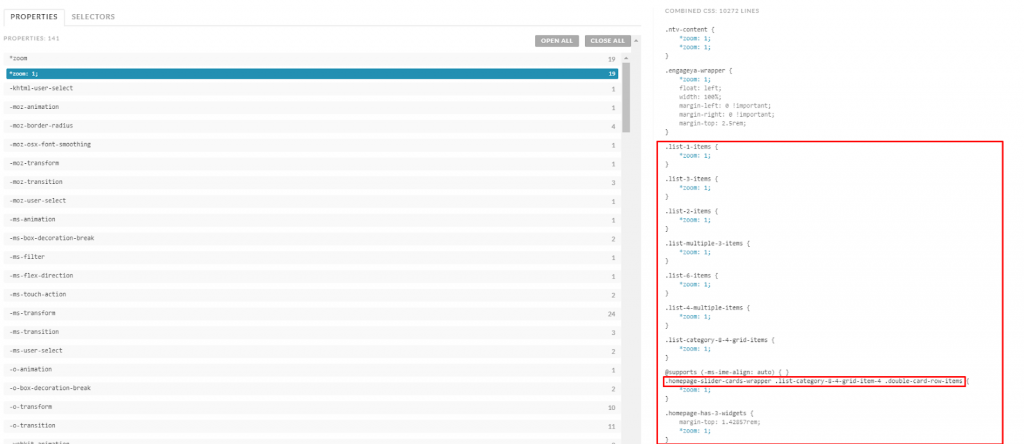
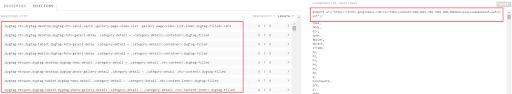
Yukarıda, yeniden düzenlenmesi gereken bir CSS kod parçacığı örneği verilmiştir. 'Zoom' özelliği farklı seçiciler için 19 defadan fazla kullanılıyor. Birleşik olabilirler.
Modern tarayıcılar tarafından CSSOM süreci nasıl başlatılır ve tamamlanır?
- Tarayıcı, DOM oluşturulduğunda oluşturulan baytları, karakterleri, belirteçleri ve standart kurallar (düğümler) döngüsünü takip eder.
- Tarayıcı, her DOM Öğesini, onu etkileyecek CSS öğesiyle eşleştirir. Bu işleme “Stil” denir.
- Eşlemeden sonra tarayıcı, hiyerarşik bir yapıda CSS kurallarına göre her DOM öğesinin boyutlarını belirler. Ana öğenin boyutu alt öğeleri de etkilediğinden, hiyerarşik olarak kodlanmış CSS dosyaları sayfa hızı için kullanışlıdır. Bu işleme "Düzen" denir.
- Görsel DOM işlemi başlar. Tüm görseller, bordürler ve renkler CSS kurallarına göre boyanmıştır. Bu işlem farklı katmanlarda gerçekleştirilir.
- Kompozit, CSSOM'un son aşamasıdır. Tarayıcı, tüm boyama işlemlerini farklı katmanlarda birleştirir.

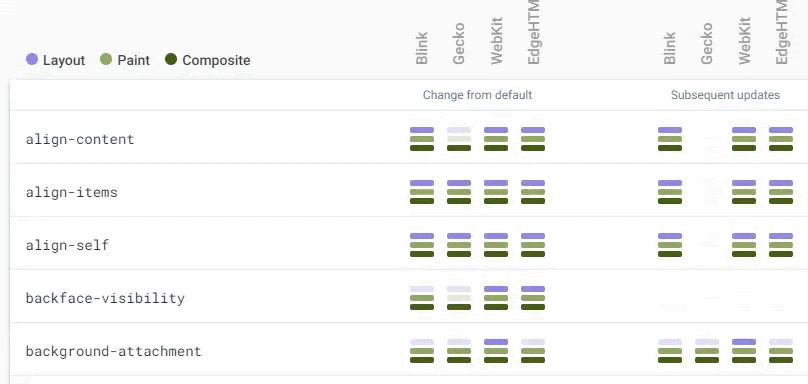
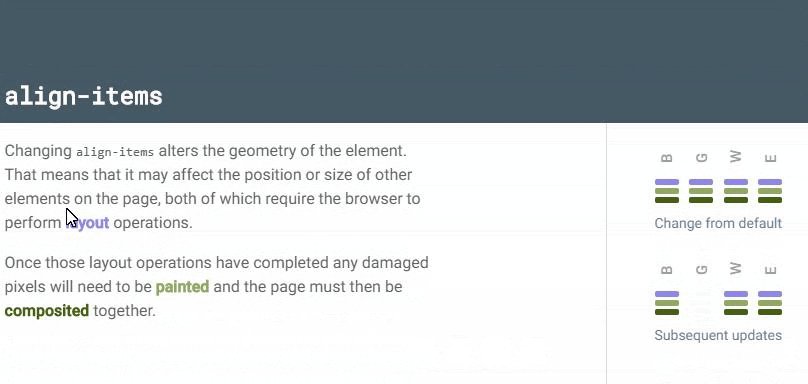
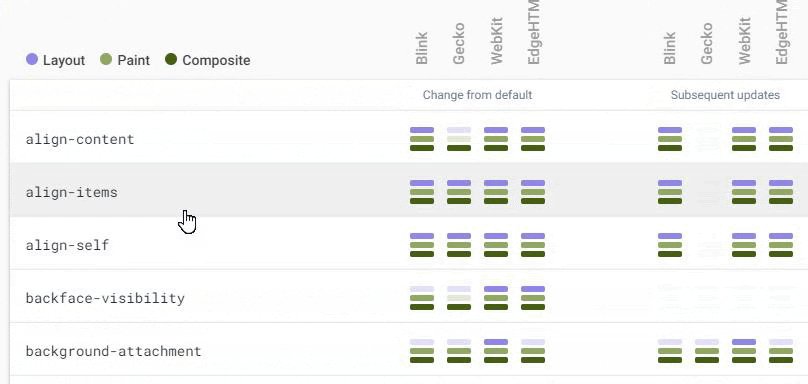
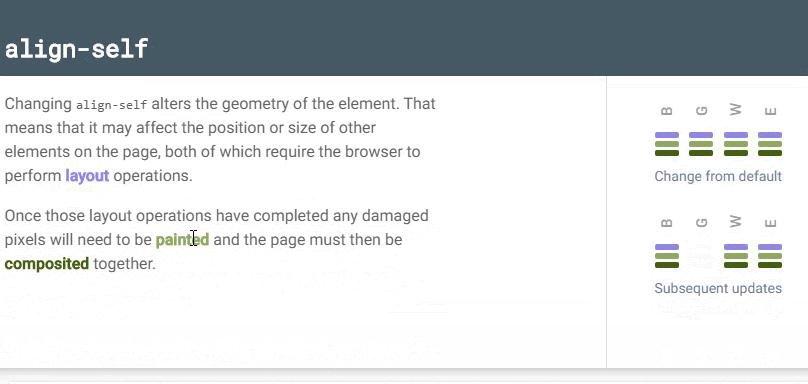
Farklı tarayıcı motorları açısından CSS Tetikleyicileri aracılığıyla CSS özelliklerini ve bunların tarayıcı motoruna maliyetlerini kontrol edebilirsiniz.
CSSOM süreci nasıl optimize edilir
- Teknik SEO olarak, öncelikle karmaşık CSS seçicilerine ve ortak özelliklere odaklanmalısınız . Başka bir deyişle, bir CSS seçicinin 3'ten fazla alt öğesi varsa, onu kısaltmaya çalışmalı veya CSS yeniden düzenlemesi için BT Ekibinize bildirmelisiniz. Karşılıklı özellikler, BT Ekibinizin farklı sınıflarda ve kimliklerde aynı CSS özelliklerini kullanıyor olabileceği anlamına gelir. Daha küçük CSS dosya boyutu için bunları birleştirmeye çalışmalısınız.
- BT Ekibinizin CSS dosyalarını sıkıştırıp sıkıştırmadığını öğrenin.
- Sitenizin kategorilerinin ve bölümlerinin her biri için, yaygın olarak kullanılan CSS kodunu ve yaygın olarak kullanılmayan CSS kodunu bulmaya çalışın. Daha iyi kaynak verimliliği için BT Ekibinize CSS dosyalarını bölmelerini tavsiye edin.
- CSS dosyalarınızda önemli kodları arayın . Muhtemelen bazı sonraki kodları gereksiz hale getiriyorlar.
- HTML düğümlerinizle ilgili olarak CSS dosyalarınızın paralel bir hiyerarşik yapıya sahip olup olmadığını belirlemeye çalışın. Paralellerse, tarayıcıların oluşturması için oluşturma ağacınız daha kolay olacaktır.
- Yeniden biçimlendirilmesi veya yeniden boyutlandırılması gereken HTML öğelerinin sayısını azaltmaya çalışın. Görseller buna güzel bir örnektir.
- BT Ekibinize, daha iyi tarayıcı performansı için 'İçerir', 'Değişecek', 'CSS Kapsamı' özelliklerini ve özelliklerini kullanmasını tavsiye edebilirsiniz.
'Contain' özelliği, HTML öğesinin kapsamını ve alacağı CSS efektlerini belirler. Bu şekilde DOM'un geri kalanını etkilemeyecektir. 'Will-change' özelliği, tarayıcıya işlem başlamadan önce bile optimizasyon yapabilmesi için hangi öğelerin ve ne şekilde değiştiğini tarayıcıya bildirir. - Engelleyici CSS Dosyalarını oluşturmadan önce kritik CSS kodunu satır içine almayı deneyin.
- BT Ekibine HTML etiketlerinde stil kodlarını kullanmamalarını tavsiye etmeye çalışın. Bu, hem DOM/CSSOM işlemlerini hem de tarama bütçesini etkiler.
- Resim kaynak adreslerinizi CSS dosyalarına koymayın . Bu, Google'ın dizin oluşturma yönergelerine aykırıdır (Chrome DevSummit 2019, İçeriğinizi Google Arama'da Nasıl Parlatırsınız, Martin Splitt).
- CSS dosyalarında @import özelliğini kullanmayın . Bu, iç içe ikinci bir CSS isteği oluşturur.
- CSSOM'yi kısaltmak için daha az harici CSS dosyası kullanmayı deneyin veya DNS arama ve kaynak bağlantı sürelerini azaltmak için bunları bir araya getirmeye çalışın.
- Ayrıca uzun seçicilerinizi ve özgünlüklerini de kontrol edebilirsiniz. Çok uzunlarsa, bunları BT Ekibinize bildirmeniz gerekir veya Teknik SEO olarak kendiniz iyileştirmeye çalışabilirsiniz. Aynı değerlere sahip uzun seçiciler ve tekrarlayan gereksiz CSS özellikleri, tarayıcılar ve telefon CPU'ları için ağır yüklerdir.

Unutmayın, CSSOM'un tıpkı DOM gibi hiyerarşik bir ağacı vardır. Geçerli kuralları önce en büyük öğeye uygular ve alt öğeler, tarayıcı onlar için özel olarak yazılmış kodu okuyana kadar etkilenmeye devam eder.

CSSOM'da tüm CSS ID, Class ve Properties ve Value elemanları HTML DOM elemanlarının semantik yapısına göre listelenir. CSSOM, DOM ile aynı HTML belgesinden alınır. CSSOM'da HTML düğümlerini belirtmememin asıl nedeni CSS Kodlarının hiyerarşik yapısına dikkat çekmektir.
Tarayıcılar bir sayfayı nasıl oluşturur?
CSSOM'yi yürütmek, oluşturma ile aynı şey değildir. DOM ve CSSOM aynı hiyerarşide okunduğunda, oluşturma bu iki kod ağacını görünüm alanında yukarıdan aşağıya birleştirme işlemidir.
Oluşturma sırasında, DOM ve CSSOM işleme sırasında var olan bazı kod parçacıkları devre dışı bırakılabilir. Bunun temel nedeni, görünür olmamaları veya farklı bir kodla devre dışı bırakılmalarıdır. Bu nedenle, oluşturma ağacında yer almayan ancak DOM ve CSSOM'de görünen kodun optimizasyonu, sayfa hızı için yararlıdır.

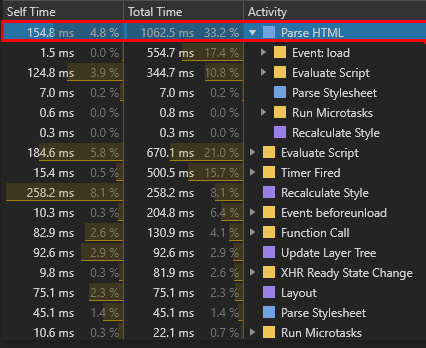
Yukarıda, Chrome'un DevTools'undaki DOMContentLoaded verileri, HTML ve CSS belgelerini yüklemek ve ayrıştırmak için geçen süreyi gösterir.
Bu nedenle, performans ana iş parçacığı ve çağrı ağacı bölümleri arasındaki tutarlılık, yakın sonuçlar verir. Örneklerin hepsi aynı siteden.
Yalnızca DOM hesaplamak istiyorsanız, DevTools tarafından gösterilmeyen ancak Navigation Timing API ile ölçülebilen domInteractive süresini kontrol etmeniz gerekir.
![]()
DomContentLoaded olayından sonra tarayıcınız render ağacına başlayacak ve ekranlarınızın piksellerinin anlamlı bilgi ve tasarımla renklendiğini göreceksiniz. Bu süre zarfında Javascript oluşturma da devreye girecek ve oluşturma ağacını anında bölecek, değiştirecek ve yeniden boyayacaktır.
Sıradaki ne?
Düzgün yapılandırılmış bir kaynak sırası, kaynak istek sayısı ve oluşturma ağacı ve Javascript oluşturma ilişkisi, sayfa hızı açısından maliyeti düşürür.
Bu serideki bir sonraki makale, bunun gelişmiş sayfa hızı metrikleriyle nasıl ilişkili olduğuna ve Google'ın sayfa hızını nasıl algıladığına bakacaktır.
