Canlı Örneklerle Çevrimiçi Form Tasarımı için En İyi 10 Uygulama
Yayınlanan: 2020-02-18Web Sitelerinde Form Tasarımlarında Yanlış Olan Nedir?

Markalar ve işletme sahipleri harika web tasarımı için çok çaba harcarlar.
Bununla ilgili küçük bir sorun var.
Ancak tek başına tasarım, web sitenizden para kazanmaz.
Daha da önemlisi, potansiyel müşteriler ve satışlar yaratan kanallar oluşturmakla ilgilidir.
İşte burada çevrimiçi formlar devreye giriyor.
Birçok marka form tasarımlarının önemini göz ardı eder, ancak web sitenizin başarısını belirleyen temel sorgulama kanalıdır .
İnternetteki form tasarım örneklerinin çoğu sıkıcı, hoş karşılanmayan görünüyor ve sonuç olarak daha az dönüşüm sağlıyor.
Çevrimiçi formlar, yeni iş potansiyelini yakalamanın kapısıdır.
Potansiyel müşteri yaratmanızı ciddiye almak istiyorsanız, kullanıcı dostu ve çekici çevrimiçi formlar kullanmak çok önemlidir.
Hedef kitlenizle daha iyi bağlantı kurmanıza yardımcı olmak için, çevrimiçi bir formu nasıl eğlenceli hale getirebileceğinizle ilgili en iyi 10 uygulamamızı burada bulabilirsiniz:
1. Karışıklığı Ortadan Kaldırın

İlk olarak, formun hedef kitleniz için kolay anlaşılır olması gerekir. Ve bunu söylemek genellikle yapmaktan daha kolaydır. Oform tasarımınızı eğlenceli ve heyecan verici hale getirmeyi düşünmeden önce, işlevsel ve kullanıcı dostu olduğundan emin olmanız gerekir.
İnternet, gereksiz soruları olan, kafa karıştırıcı bir dilde sorular soran ve sadece sıkıcı görünen form tasarımlarıyla doludur. Tüm bu özellikler, formları web ziyaretçilerinin tamamlaması için daha az cesaret verici hale getirir.
Form Tasarımında kaldırılması gereken önemli faktörler:
Uzun formlar (daha azı daha fazladır)
gereksiz sorular
İyi bir değer sağlamayan gereksiz sorular
Bir soru için yanlış soru tipi, örneğin düğme seçenekleri yerine açık metin alanı kullanımı
Jargon ve teknik dil
Düğmelerdeki standart harekete geçirici mesaj metni, örneğin Kaydol, Abone Ol, Formu Doldur
Okunması zor renkler ve kontrastlar
Tüm bu noktalar kulağa açık gelebilir, ancak gerçek şu ki, en basit çevrimiçi formlar bile bu noktalardan bazılarını ihlal ediyor.
İnternet, kullanıcı deneyiminden yoksun binlerce form tasarımıyla doludur.
Tek bir olumsuz deneyim, kullanıcıyı formunuzla ilgili harika bir deneyimden çok daha fazla etkileyebilir.
Bu uygulamaları gözden geçirin ve dönüşümler ve katılım oluşturmak için çok daha iyi şansınız olacak.
2. Formatı Değiştirin

Çevrimiçi formları düşündüğümüzde, aklımızda genellikle basit uzun formlar vardır. Uzun formlar veya tek adımlı formlar, tüm soruları tek bir adımda, genellikle birbirinin altında birer birer sunar.
Tek adımlı formlar için tonlarca iyi kullanım örneği vardır, örneğin yalnızca ad ve e-posta adresi isteyen formlar için. Ancak, formları daha eğlenceli hale getirmeyi düşünürken kesinlikle form formatını değiştirmeyi düşünmelisiniz.
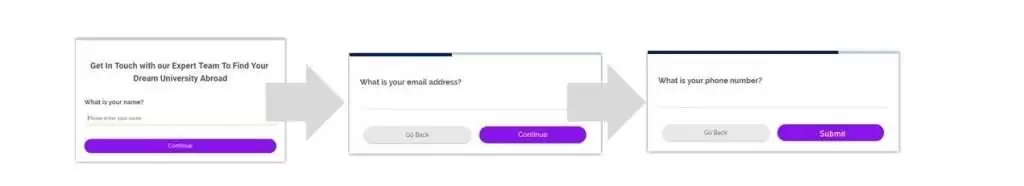
Tek adımlı formlara alternatif, çok adımlı formlardır.
Bazen sihirbaz formları olarak da adlandırılan çok adımlı formlar çok daha sezgiseldir ve kullanıcı yolculuğu boyunca daha iyi bir deneyim sağlar.

Kullanıcı bir seferde yalnızca bir soru adımı gördüğünden, bilgi daha az bunaltıcıdır.
10 veya 20 farklı soru yerine tek seferde sadece bir soru görmek çok daha cesaret vericidir. Gerçek hayattan farkı yok: Başka biriyle kişisel bir sohbette, bir sonraki soruyu sormadan önce sadece bir soru sorarsın.
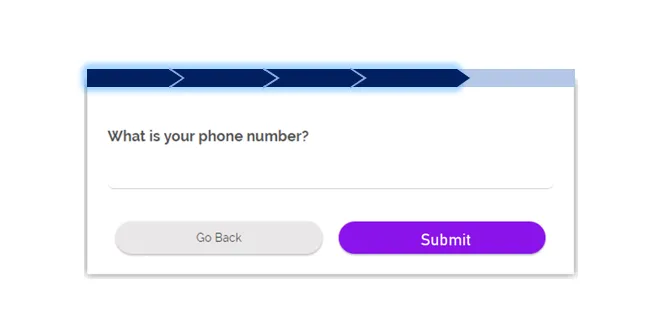
Çok adımlı formlarda, formun ne kadarının tamamlanmış olduğuna dair bir gösterge sağlayan ilerleme çubuklarını kullanabilirsiniz.
İlgili: Dönüşümü Artırmak İçin Uzun Formlar Oluşturmak İçin En İyi 7 Uygulama

Çok adımlı bir ilerleme çubuğu bize ulaşın form tasarımı
Çok adımlı formları birçok durumda daha kullanıcı dostu buluyoruz, örneğin müşteri adayı yakalama, kullanıcı kalifikasyonu, geri bildirim formları, başvuru formları ve daha fazlası. LeadGen App, özel metin ve grafik öğeleriyle çok adımlı formları çok kolay bir şekilde oluşturmanıza olanak tanır.
3. Form Tasarımınızı İçerikle Eğlendirin

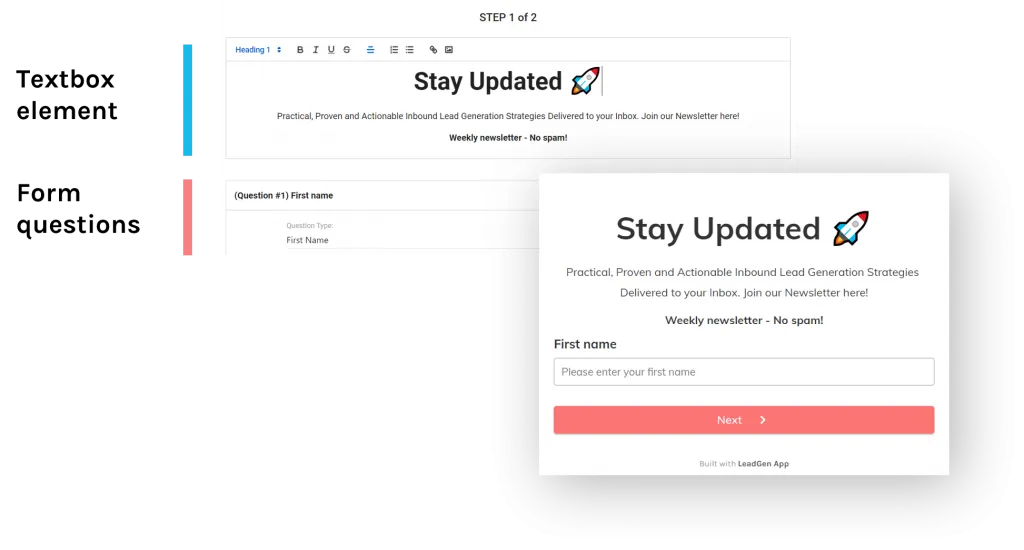
LeadGen çok adımlı formlarda, metin kutusu öğelerini sorularınız ve form adımlarınızla birlikte, örneğin bir sorunun üstünde gösterebilirsiniz.
Bu metin kutusu öğeleri, bağlantılar, grafikler ve GIF resimleri ekleyebileceğiniz WSIWYG düzenleyicisi aracılığıyla eklenebilir. Başlıklar farklı boyutlara ayarlanabilir, örneğin H1, H2, H3 formatı.

Metin kutusu öğeleriyle LeadGen formlarını geliştirme - Form oluşturucu ve Canlı form
Örneğin soruları tanıtmak için bazı metin satırları ekleyerek, formu daha kişiselleştirilmiş ve anlaşılması daha kolay hale getirebilirsiniz.
Bu, formunuzun tipik bir çevrimiçi form gibi daha sohbetli ve daha az statik görünmesini sağlayabilir (Aşağıdaki resme bakın)

Bize ulaşın form tasarımı özelleştirilmiş başlık bölümü metin öğeleriyle
Yaratıcı meyve sularınızın akmasına izin vermek için metin kutularındaki GIF resimlerini de kullanabilirsiniz. Bir yarışmaya katılmak için aşağıdaki form tasarımı örneğine bakın:
GIF resimli ödül çekilişi yarışma kayıt formu
4. Form Tasarımı İçin En İyi Uygulamalar

Çevrimiçi formunuzun markalaştırılması ve stili, genellikle pazarlamacıların dikkat ettiği bir şey değildir. Öte yandan, insanlar web tasarımı konusunda takıntılıdır (ki bu da açıkçası önemlidir). Bununla birlikte, çevrimiçi formların tasarımı, aslında işi yönlendiren web sitesinin kilit unsurudur.
Bu potansiyelden yararlanan birkaç pazarlamacıdan biri olun ve en iyi dönüşüm oranları için olası satış yaratma formunuzu optimize etmeye başlayın.
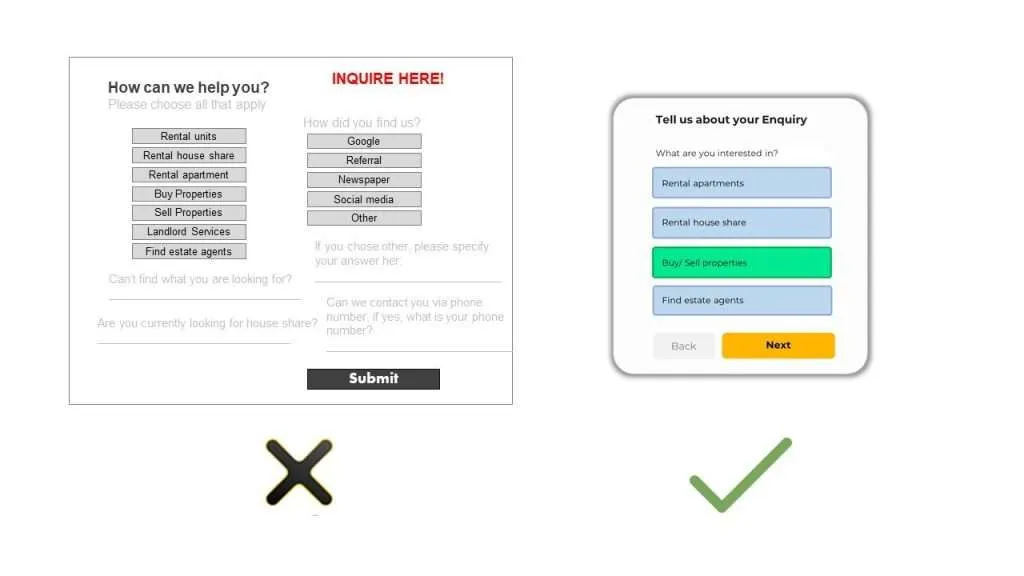
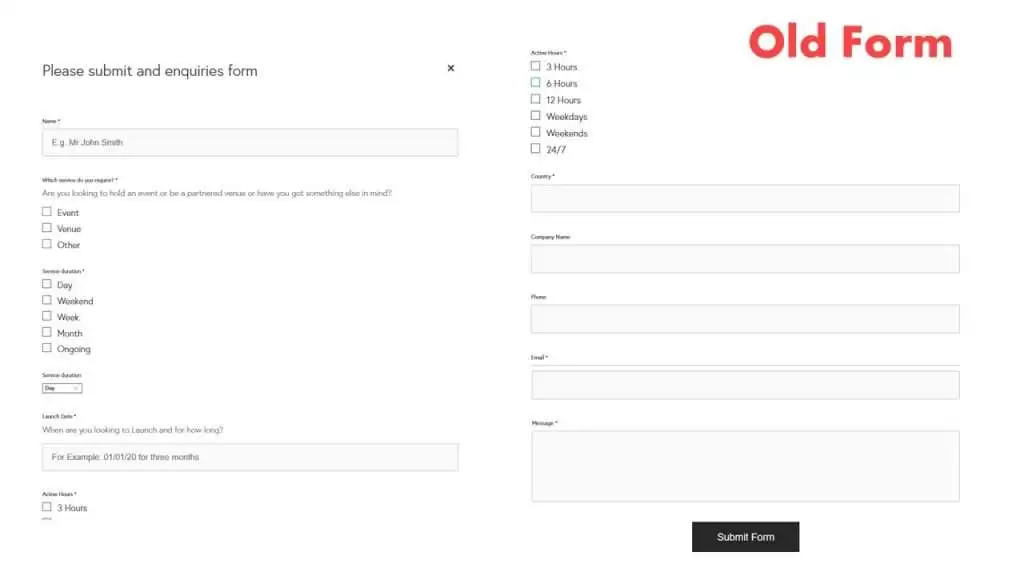
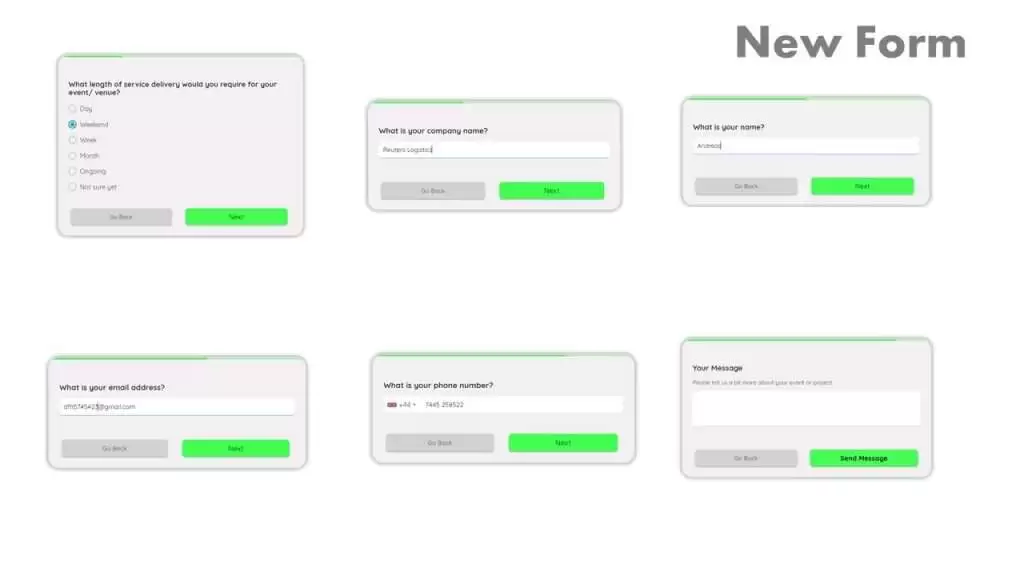
İşte öncesi ve sonrası resimleri olan bir çevrimiçi iletişim formu tasarımı örneği:


İletişim sorgularını yakalamanın örnek formu
Formun özgün tasarımı uzun formatta yapılmıştır. İşleri gereğinden fazla karmaşık hale getiriyordu.
Sorular net değildi ve yoruma açıktı. Markalaşma açısından, form sadece beyaz ve gri renkleri kullanıyordu, muhtemelen en sıkıcı görünebiliyordu.

Çok adımlı formatta yeni iletişim formu tasarımı
Yukarıda markanın gerçek tasarımındaki yeni formu görüyorsunuz. Marka, logoda ve web sitesinde zaten güçlü yeşil renkler kullandı, bu yüzden form için bu stili benimsedik. Çok adımlı format, soruların anlaşılmasını çok daha kolay hale getirir ve kullanıcıların takip etme olasılığını artırır.
Renkler, çevrimiçi form tasarımında şu açılardan önemli bir rol oynar:
1) Forma kişilik eklemek ve daha az ciddi görünmesini sağlamak;
2) Form stilini marka kimliğinizle eşleştirme
3) Daha kullanıcı dostu deneyimler yaratın
5. Oyunlaştır

Kullanıcıları bir web sitesinde meşgul etmek için LeadGen form q uestionnaire
İnsanlar oyunları ve eğlenceyi sever. Kullanıcıların ilgisini çekmek için çok adımlı form yolculuklarını kullanın, bir oyun gibi oluşturun.
Bu, oluşturduğunuz her form için uygun olmayabilir. Örneğin, iletişim ve müşteri adayı yakalama formları muhtemelen hala mümkün olduğunca basit görünmelidir.
Oyunlaştırma, "Katılımı teşvik etmek için bir şeye (bir görev gibi) oyunlar veya oyun benzeri öğeler ekleme sürecidir" (Kaynak: Merriam Webster Dictionary).
Oyunlaştırılmış Çevrimiçi Form Örnekleri

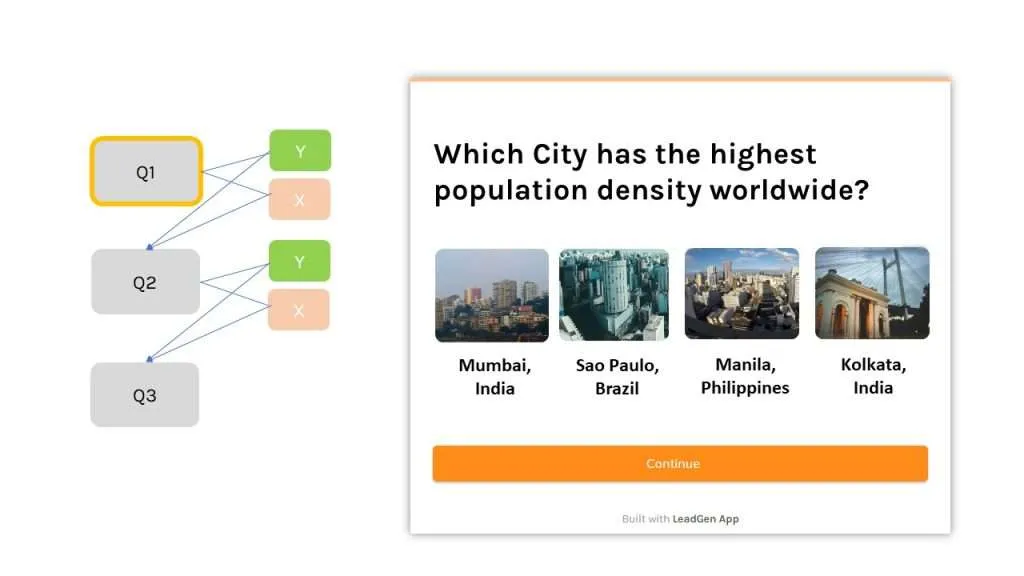
Oyunlaştırılmış bilgi yarışması web sitesi tasarım formu
Yukarıdaki resim, aşağıdaki adımlarda koşullu soru mantığına dayalı yanıt geri bildirimi sağlayan oyunlaştırılmış bir LeadGen formunu göstermektedir.
Doğru cevaplar, yanlış cevaptan farklı bir form adımı gösterecektir. Örneğin, kullanıcı doğru seçeneği "Manila" seçerse, LeadGen formu doğru cevap için form adımını açacaktır. Diğer tüm sorular için, kullanıcıyı doğru cevaplar hakkında bilgilendiren veya geri butonuna tıklayarak tekrar deneme seçeneği sunan bir soru adımı hazırlayabilirsiniz.

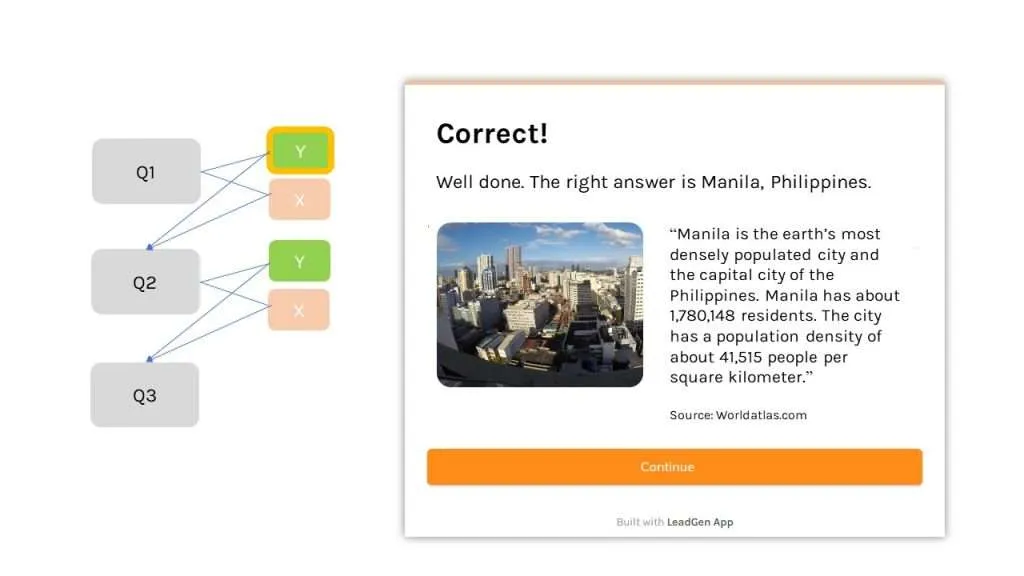
Anket LeadGen formu - Doğru cevap için cevap sayfası
Bu yanıt formu adımları istediğiniz şekilde özelleştirilebilir, örneğin açıklamalı kısa bir yanıt metni yazarak. Hem doğru hem de yanlış cevap bir sonraki soruya (S2) bağlanabilir, böylece kullanıcı tüm anketi sonuna kadar devam ettirir.
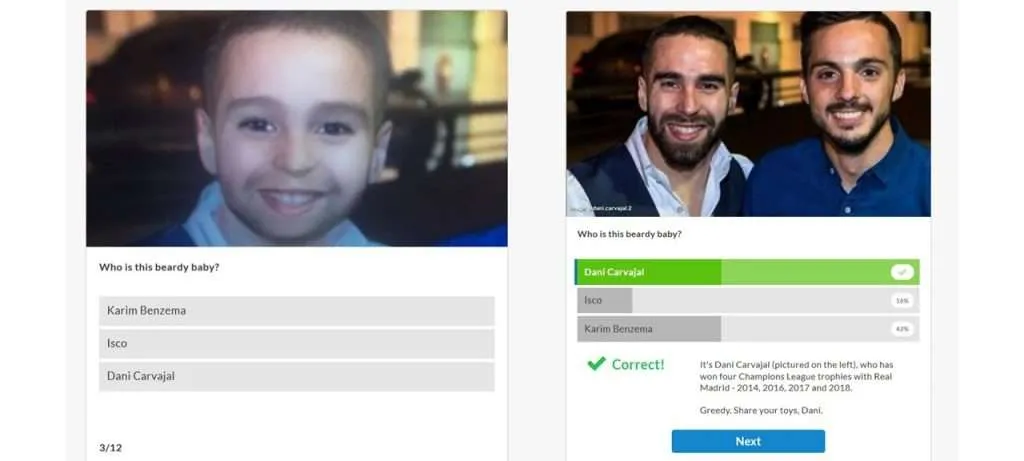
Oyunlaştırılmış bir çevrimiçi form, internette başka hiçbir yerde bulamayacağınız, kutudan çıktığı gibi yaratıcı bir şey olabilir. Oyunlaştırılmış bir çevrimiçi formun harika bir örneği , BBC tarafından yapılan bu testtir.

Size sadece oyuncuyu bebek olarak göstererek Şampiyonlar Ligi finalistini tahmin etmenizi ister. Bunun gibi şeyler, insanları cevabı görmek için formu incelemeye yöneltiyor. Ayrıca, testinizin veya oyunlaştırılmış çevrimiçi formunuzun yeniden paylaşılma olasılığı daha yüksektir, bu da web siteniz için yalnızca geleneksel formlarda olmayacak şekilde görünürlük kazanmanıza yardımcı olacaktır.
6. Sayfada Gezinme

Yalnızca çevrimiçi formun kendisine değil, tüm kullanıcı yolculuğuna bakmak önemlidir.
Web sayfasındaki yolculuk, kullanıcının indiği yerden başlar ve form gönderildikten sonra da devam eder. Formunuz olabilecek tek bir harekete geçirici mesaj için tüm sayfayı optimize etmek için değer katar.
7. Sayfa İçeriğinde Form Tasarımını Bulun
Çevrimiçi olarak bir form tasarlarken, sitede mümkün olan en iyi bölüme belirgin bir şekilde yerleştirdiğinizden emin olun. Form, sayfada kolayca bulunabileceği ve kullanıcının gezindiği doğru yerde bulunmalıdır.
Doğru yeri bulmak, form kullanım durumuna bağlıdır.
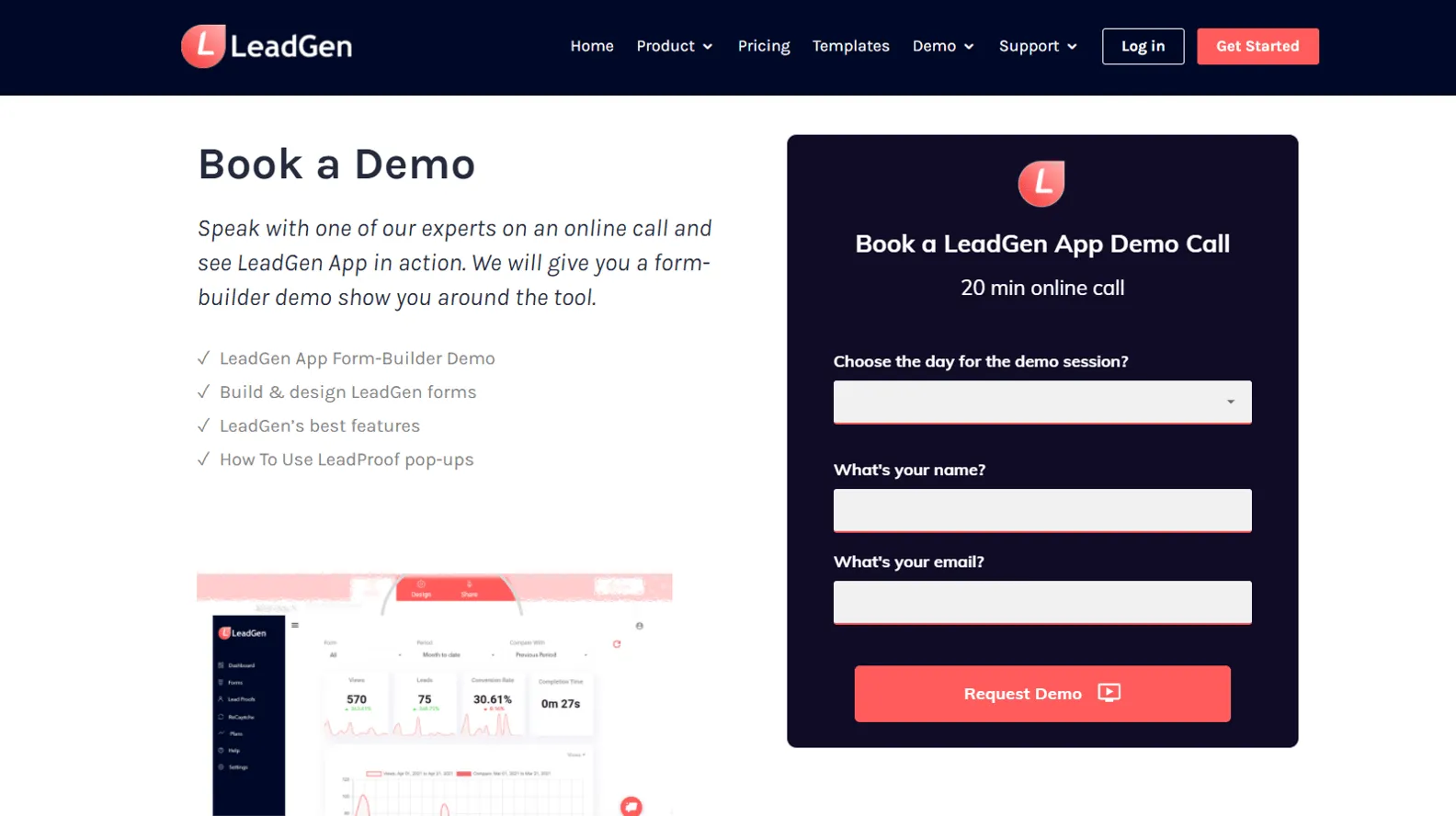
Bir açılış sayfası veya teklif sayfası genellikle en üstte forma sahiptir (aşağıdaki Demo rezervasyon sayfamız gibi)

Basit haber bülteni kayıt formları web sayfasının herhangi bir yerinde bulunabilir.
Müşteri adayı yakalama formları, örneğin rapor indirmeleri veya blog gönderilerindeki danışma teklifleri farklı bir kullanım durumudur. Kullanıcının potansiyel müşteri teklifinin değerini anlamak için önce blog içeriğiyle ilgilenmesi gerektiğinden, bu formlar hiçbir zaman gönderinin en üstünde gösterilmemelidir. Formlar sayfanın 3/4 aşağısında veya en sonunda yer almalıdır.

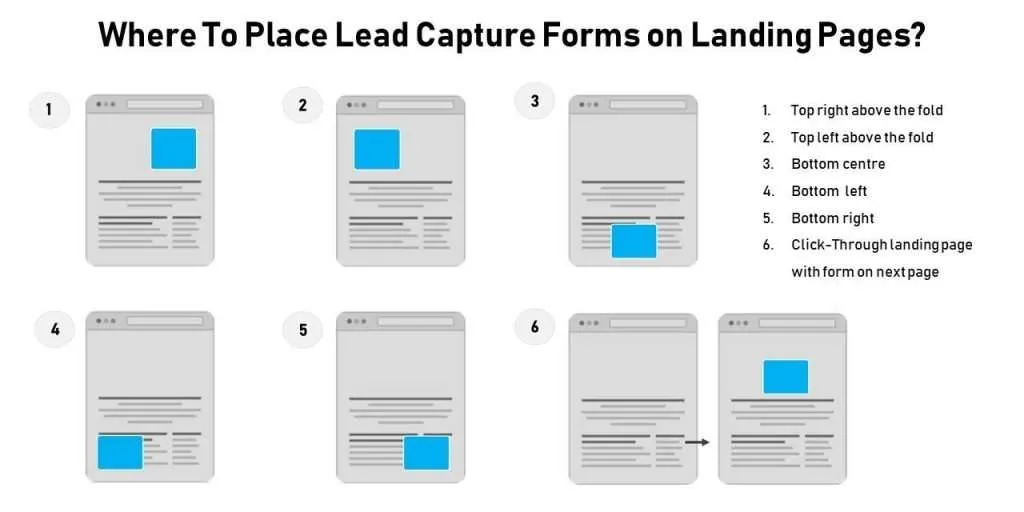
Form tasarımlarını bir web sayfasında nereye yerleştirebileceğinizin görsel temsili
8. Form Tasarımına Yönlendirin

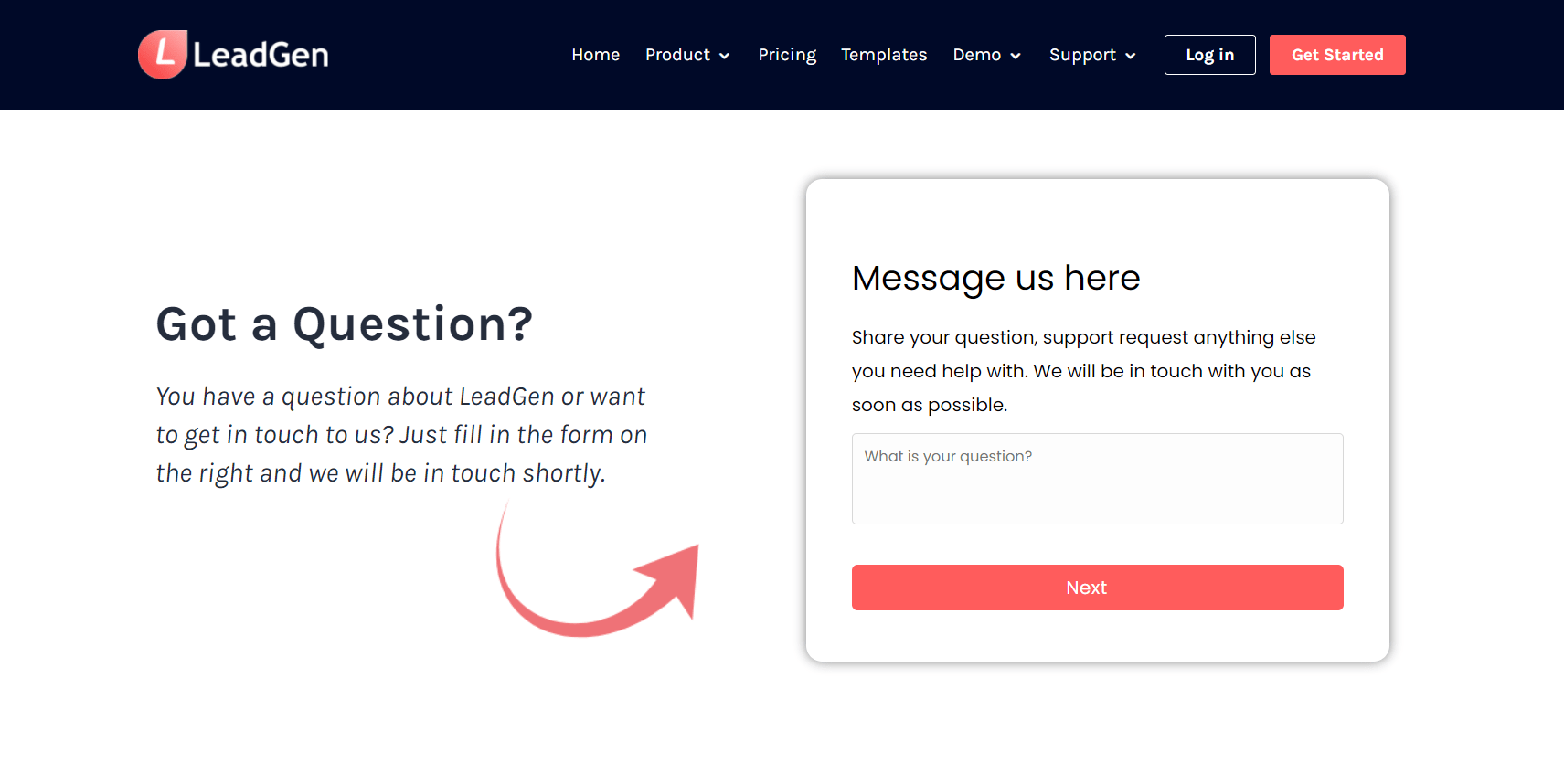
Web sitesinde LeadGen Uygulaması iletişim formu tasarımı
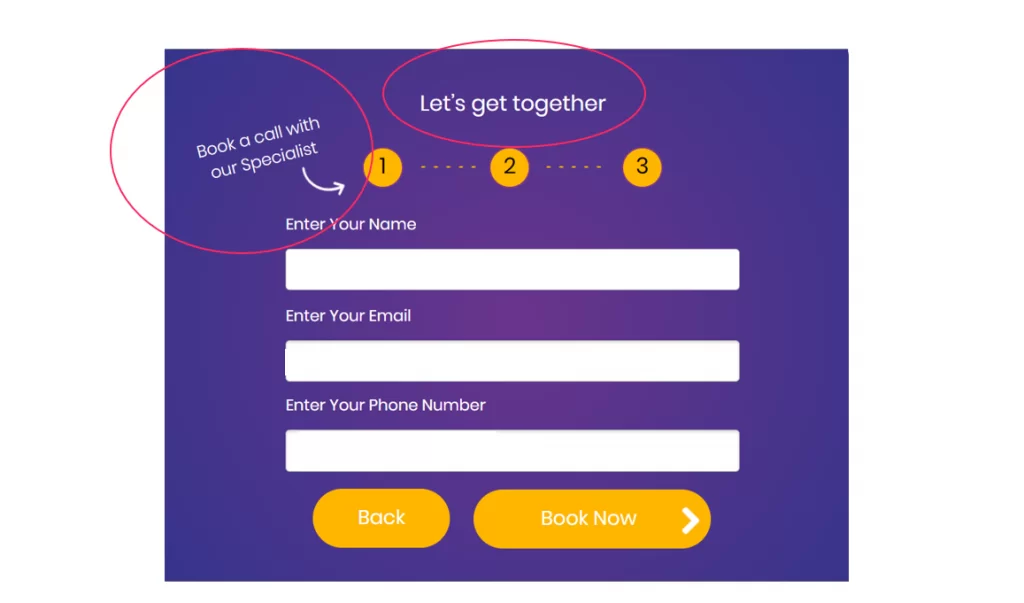
Formlarınıza daha fazla ilgi çekmenize yardımcı olan bir diğer taktik ise kullanıcıları forma yönlendiren web tasarım öğelerini kullanmaktır.
Bu, basit bir ok görüntüsü veya forma bakan bir insan yüzünün görüntüsü olabilir.
Yukarıdaki resim, LeadGen web sitemiz www.leadgenapp.io/contact üzerinde kullandığımız iletişim formu tasarımımızı göstermektedir. Forma doğru işaret eden bir ok grafiği içerir .
Ayrıca, sayfa yapınızı iki bölüme ayırabilir ve solda bir video, sağda ise formu gösterebilirsiniz.
Bunlar, çevrimiçi formunuzu öne çıkaran ince, ancak etkili taktiklerdir.

9. Okunması Kolay Yazı Tipi
Çevrimiçi formunuzda kullanılan yazı tipi, bir ziyaretçinin deneyiminde büyük rol oynar. Standart yazı tipleriyle gitmeyin. Form düğmelerinde marka yönergelerinize, renklerinize, stilinize ve CTA'nıza en uygun, okunması kolay bir yazı tipi uygulayın.
10. Teşekkür Sayfası
Form gönderildikten sonraki döngünün sonunda, bir Teşekkür sayfası göstermeli veya özel bir Teşekkür sayfası URL'sine yönlendirmelisiniz. Bu, özellikle müşteri adayı yakalama formlarını kullanırken önemlidir. Yapmak istemediğiniz son şey, form gönderiminin başarılı olup olmadığı konusunda müşteri adayını şaşırtmaktır.
Yeni "Eğlenceli" Formunuzu Oluşturun
Tüm bu fikirleri bir araya getirdiğinizde, formların izleyicileriniz için daha eğlenceli olacağından emin olabilirsiniz.
Ayrıca daha fazla eğlence, daha fazla yanıt toplayabileceğiniz ve dönüşüm oranlarını artırabileceğiniz anlamına gelir.
Eğlenceli formunuzu oluşturmak için henüz bir LeadGen Uygulaması hesabınız yoksa, buradan başlayın: