SERP'de alakasız küçük resimler nasıl ele alınır?
Yayınlanan: 2022-08-16Bir Google SERP görseli küçük resmi, Tıklama Oranının (TO) artmasıyla sonuçlanabileceğinden önemli bir özelliktir. Ancak, arama sonuçlarında alakasız bir küçük resmin gösterildiği durumlar vardır ve bu durum TO'da düşüşe neden olabilir. Bu sorunun bazı örnekleri şunları içerir:
- Belirli bir ürünü aradığınızda, tamamen farklı bir ürünün küçük resmini içeren bir arama sonucuyla karşılaşırsınız.
- Yaşlılarla ilgili bir sorgu aradığınızda ve bir bebeğin küçük resmini içeren bir arama snippet'i gördüğünüzde.
Bu örnekler, SERP'de alakasız bir görüntü önizlemesinin varlığının aslında neden ele alınması gereken bir konu olduğunu açıklıyor.

Bu yazıda öncelikle konunun gerçek dünyadan bir örneğini vereceğim; daha sonra SERP'de uygun olmayan bir küçük resmin hangi koşullarda görünebileceğini açıklayacağım. Son olarak, sorunu tam olarak nasıl çözebileceğinizi açıklayacağım.
Gerçek dünyadan bir örnek
Sorunu açıklamak için gerçek bir örnek vermenin her zaman daha iyi olduğunu düşünüyorum, bu yüzden bu makaleye bir tane ekledim. Uygun bir örnek bulmak için şu adımları izledim:
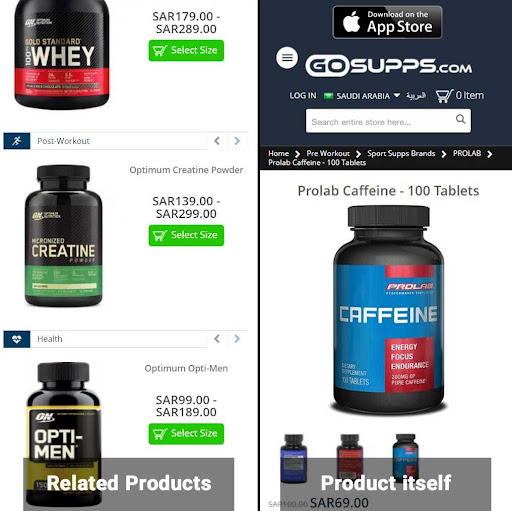
- “Prolab Kafein” adlı bir ürün aradım.
- SERP'i inceledim ve alakasız bir küçük resim içeren bir arama sonucu ile karşılaştım.

- Sonuca tıkladıktan sonra gerçek ürün yerine ilgili ürünün görselinin gösterildiğini fark ettim:

SERP'de alakasız bir görüntü önizlemesinin varlığının yaygın bir sorun olduğunu düşünebilirsiniz, ancak bu her zaman böyle değildir. “Prolab Kafein” araması yaptıktan sonra beşinci sayfaya kadar olan arama sonuçlarını inceledim ve bulduğum tek sorunlu sonuç yukarıda paylaştığım sonuç oldu.
Ancak e-ticaret SEO projemde ve diğer birçok web sitesinde bu sorunla karşılaştım. Bu, bazı sayfalarınız için de geçerli olabilir. Bu nedenle, ne sıklıkta ortaya çıkabileceğine bakılmaksızın sorunu ele almaya değer olduğunu düşünüyorum.
Artık sorunun gerçek bir örneğini gördüğümüze ve ne sıklıkla meydana geldiğini bildiğimize göre, arama sonuçlarında uygunsuz bir küçük resim görüntüsüne hangi faktörlerin katkıda bulunabileceğini açıklamanın zamanı geldi.
SERP'de alakasız bir görüntü önizlemesine neden olan nedir?
Kısa cevap, bu sorunun esas olarak, her zaman ana içerikle (MC) alakalı olmayan ek içerikteki (SC) resimlere atfedilmesidir. MC, sayfanın benzersiz ve kullanıcı amacına hizmet etmeye odaklanmış bir parçası olsa da, SC, bir web sitesinin her sayfasında veya alt dizininde esas olarak aynıdır. Örneğin, ürün sayfalarında SC, “ilgili ürünler” bölümü olabilir ve blog gönderilerinde, kenar çubuğunda “ilgili makaleler” veya “son makaleler” öneren içerik olabilir. Ek içerik ve ana içerik hakkında daha fazla bilgi edinmek istiyorsanız, bu makaleye göz atmaktan çekinmeyin.
Şimdi soru, MC'den gelen bir görüntü yerine SC'den bir görüntünün SERP'de görünme olasılığını hangi faktörlerin artırabileceğidir?
Google'ın konuyla ilgili resmi bir belgesi olmadığı için bu sorunun kesin bir cevabı yok. Bununla birlikte, alakasız küçük resimler söz konusu olduğunda dikkate alınması gereken muhtemelen iki faktör vardır.
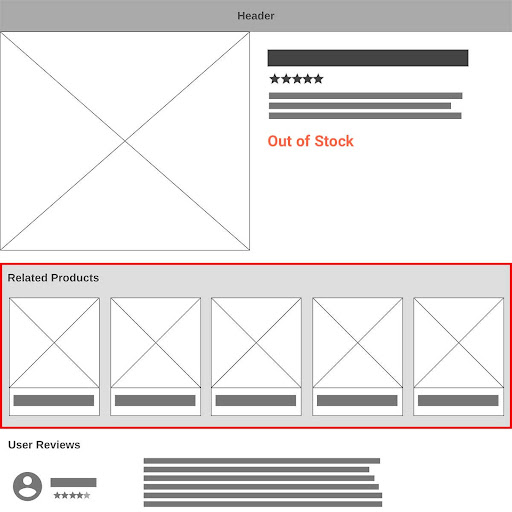
SC'nin konumu
Google Görseller en iyi uygulamalarında, en önemli görsellerin sayfanın üst kısmına yakın bir yere yerleştirilmesi önerilir. Bu nedenle, SC bir web sayfasında daha yükseğe yerleştirilirse, daha önemli olarak kabul edilir ve sonuç olarak SERP görüntü önizlemesinde görünme olasılığı daha yüksektir.
E-ticaret sitelerinde, dönüşümü artırmak için ilgili ürünleri stokta olmayan ürün sayfalarında daha yüksek bir konumda göstermek yaygın bir uygulamadır. Yukarıdaki açıklamaya dayanarak, stokta kalmayan bu ürün sayfaları, uygunsuz görsel küçük resimler için daha dikkatli analiz edilmelidir.

MC'deki görüntü sayısı
MC'de ne kadar çok resim varsa, Google'ın SERP'de görüntülenecek ilgili küçük resim olarak bunlardan birini seçme olasılığı o kadar yüksek olur.
Örneğin, ürün sayfalarında, bir ürünün birden fazla fotoğrafı bulunduğundan, genellikle MC'de daha fazla resim görürsünüz. Bahsettiğim şeyin bir örneğini aşağıda görebilirsiniz.

Artık hangi faktörlerin arama sonuçlarında alakasız resimlerin görüntülenme olasılığını artırabileceğini bildiğimize göre, bu sorunun nasıl çözülebileceğini açıklamanın zamanı geldi.
[Örnek Olay] Sayfa içi SEO ile yeni pazarlarda büyüme sağlamak
İlişkisiz bir SERP resmi küçük resmi için kesin çözüm nedir?
Bazı ürün sayfalarımda bu sorun olduğunu fark ettiğimde John Mueller'e Twitter'da şu soruyu sordum:
Sevgili @JohnMu,
Bir sorum var. Ürün sayfalarımda ilgili ürünler karuseli var. Bazen bu ilgili ürünlerden birinin resmi, ürünün kendi resmi yerine SERP'de bir resim önizleme küçük resmi olarak görünür. Bu sorunu nasıl çözebilirim?
Ve işte John Mueller'in cevabı:
“'İlgili görseller' dosyalarını ayrı bir dizinde barındırıyorsanız, bunların taranmasına izin vermemek için robots.txt dosyasını kullanabilirsiniz. Sadece birincil resimlerinizi de engellemediğinizden emin olun :)”
John Mueller'in cevabını çok yardımcı olduğu için takdir ediyorum. Ancak bu çözümü uygulamak göründüğü kadar kolay değildir. Daha spesifik olmak gerekirse, bunlar dikkate alınması gereken komplikasyonlardır:
- Çoğu web sitesinde, WordPress kullananlar gibi, tüm resimler belirli bir alt dizinde bulunur. Bu nedenle, bu alt klasöre izin vermezseniz, yalnızca SC'ye yüklenenlere değil, web sitenizdeki tüm resimlere izin vermezsiniz.
- Ek olarak, yeni bir alt dizin oluşturmak, buna izin vermemek ve bu alt klasörden SC'ye görüntüler yüklemek mümkün değildir. Bunun nedeni, görüntüleri iki farklı konuma yüklemeniz gerekeceğindendir: varsayılan alt klasör ve oluşturduğunuz yeni alt bölüm. Bu işlem zaman alıcı olacaktır ve bu nedenle önerilmez. Alternatif olarak, bir geliştiriciden yukarıda belirtilen süreci otomatikleştirmesini isteyebilirsiniz, ancak yine de sorunu çözmenin en iyi yolu bu değildir.
Bu komplikasyonları önlemek ve ilgili ürünlerin görsellerine kolayca izin vermemek için aşağıdakileri öneriyorum:
1. cPanel'de “cdn.example.com” adında bir alt alan oluşturun ve belge kökünü web sitenizin tüm resimlerinin bulunduğu alt klasöre ayarlayın. WordPress kullanıyorsanız, aşağıdaki resimde gösterildiği gibi belge kökünü “public_html/wp-content/uploads” olarak ayarlayın:

Bunu yaparak, web sitenizdeki tüm resimlere yeni alt alan adı üzerinden de erişilebilir.
Örneğin, "https://example.com/wp-content/uploads/2022/01/example-image.jpg", "https://cdn.example.com/2022/01/example" URL'sinden erişilebilir olacaktır. -image.jpg' de.
2. Aşağıdaki içeriğe sahip bir robots.txt dosyası oluşturun:
Kullanıcı aracısı: *
İzin verme: /
Şimdi, bu dosyayı belge köküne yükleyin.
Arama motorlarının yalnızca web sitesinin kökünde bulunan robots.txt dosyasını dikkate aldığını lütfen unutmayın. Bu nedenle, bu dosya etki alanının kendisine değil, yalnızca cdn alt etki alanına uygulanacaktır.
3. Görüntüleri cdn alt etki alanından SC'ye yükleyin.
4. Her şeyin düzgün çalıştığından emin olmak için, sayfalarınızdan birini taramak ve oluşturmak için bu getirme ve oluşturma aracını kullanabilirsiniz. Oluşturulan sayfada, MC'deki görüntüler doğru şekilde yüklenmeli, ancak SC'dekiler yüklenmemelidir (bu, robots.txt tarafından düzgün şekilde engellendiği anlamına gelir). Kullanıcı aracısı olarak Googlebot akıllı telefonunu seçtiğinizden emin olun ve "robots.txt'ye uy" ve "render" seçeneklerini kontrol edin.
Hangi uygulamalar bu sorun için önerilen çözümler değildir?
Önceki bölümde, alakasız küçük resim sorununu çözmek için en iyi çözüm olarak bulduğum şeyi açıkladım. Ancak alternatif çözümler var. Bunları mutlaka çok etkili bulmuyorum, ancak onları ve neden etkili olmadıklarını keşfetmenin önemli olduğunu düşünüyorum.
data-nosnippet HTML niteliğini kullanma
Google'a göre data-nosnippet özelliği yalnızca "HTML sayfasının metinsel bölümlerinin" SERP snippet'inde görünmesini engellemek için kullanılabilir. Bu, örneğin meta açıklamasında ilgili ürünlerin veya makalelerin adlarının görünmesini engellemek için bu özelliği kullanabileceğiniz anlamına gelir. Ancak bu yaklaşım, belirli görüntülerin SERP görüntü küçük resminde görünmesini engellemek için kullanışlı değildir.
SC için <aside> HTML etiketini kullanma
Bu Mozilla makalesinde açıklandığı gibi, kenara etiketi, sayfanın ana içerikle dolaylı olarak ilgili bir bölümünü temsil eden ve sıklıkla çağrı kutularını ve kenar çubuğunu (veya genel olarak ek içeriği) işaretlemek için kullanılan bir HTML öğesidir.
Google, SC'yi MC'den ayırt etmek için bu etiketi kullanmışsa, SC'yi bir <aside> etiketiyle işaretlemek, bu bölümdeki resimlerin SERP resmi küçük resminde görünmesini engellemek için yararlı olacaktır. Ancak 2016'da John Mueller, Google'ın <aside> etiketindeki içeriğe sayfadaki diğer içeriğe benzer şekilde davrandığını doğruladı.
Bu uzun zaman önce olduğundan, ona tekrar bu soruyu sormaya karar verdim:
Sevgili @JohnMu,
Bir sorum var. 2016 yılında, bir kenara etiketindeki içeriğin ana içeriğe benzer şekilde ele alındığını belirttiniz. Hala doğru mu?
Kısa bir tartışmadan sonra, John Mueller bir başlıkta şunları söyledi:
"MDN, bunların ayrıca çağrılar için kullanıldığını öne sürüyor, bu da kulağa daha çok önemli bir içeriğin işareti gibi geliyor.
Bir … bir yana… HTML kullanımı zamanla gelişir ve arama motorları bir şeyin ne anlama geldiğine dair net bir sinyal aldığında, yeterince yaygın ve ayrıştırılması yararlı olduğunda, bunu daha açık bir şekilde kullanmaya başlamayı seçebilirler.
HTML kullanmak için sadece arama motorlarından daha fazla neden var, bu yüzden bir anlamı daha iyi iletmek için yararlı bir tür işaretleme bulursanız, bunu yapardım. Web'de görmek istediğiniz değişiklik olun."
Diğer bir deyişle, Google şu anda <aside> etiketindeki içeriği ana içerikten ayırt etmese de gelecekte bu durum değişebilir. Bu nedenle, SC'yi bir <aside> etiketiyle işaretlemek, şu anda alakasız resim küçük resimleri sorununu azaltmaz , ancak bu gelecekte değişebilir.
Umarım bu makale sizin için yardımcı olmuştur ve ayrıca herhangi bir web sitesinde bu sorunu nasıl ortadan kaldıracağınızı daha iyi anlayarak uzaklaşıyorsunuzdur. Herhangi bir sorunuz varsa, lütfen aşağıdaki yorumlar bölümünde sormaktan çekinmeyin.

