Yüksek Dönüşümlü Siteler Akıl İçin Oluşturulur
Yayınlanan: 2016-11-09
Biz insanlar rasyonel yaratıklar olduğumuzu düşünmeyi severiz. Somut bilgilere dayalı mantıklı kararlar vermemiz ve bilinçli zihinlerin kontrol altında olması. Elbette tam tersini önerecek çok sayıda kanıt var, ancak bunu görmezden gelmeyi ve kendimize ne yaptığımızı ve nedenini bildiğimizi söylemeyi seviyoruz.
Gerçek şu ki, eylemlerimiz, kabul etmek istediğimizden daha çok “kertenkele beynimiz” tarafından yönlendiriliyor. Bırakın herhangi bir bilgiyi işlemeyi, bilinçli beynimiz uyanıp “ha?” deme fırsatı bile bulamadan ani kararlar veririz. Aslında, bizim kertenkele beynimiz, bilinçli farkındalığımıza ve karar vermemize hangi bilgilerin girdiğini belirler. Başka bir deyişle, düşünmek istediğiniz kadar mantıklı değilsiniz.
Müşterileriniz de değil.
Tıpkı sizin gibi, sitenizi ziyaret eden herkes nedenini bile bilmeden ani kararlar verir. Sitenizin nasıl göründüğüne ve nasıl hissettirdiğine dair anında bir izlenim oluştururlar ve bu, yaptıkları veya yapmadıkları sonraki her eylemi bildirir.
Tercihler, satın almalar veya başka türde dönüşümler arıyorsanız, tasarım önemlidir . Bilginin sayfada sunulma şekli, bilginin kendisi kadar önemlidir ve muhtemelen daha da önemlidir. Gözün bir web sayfasında gezinme biçiminden bir sitenin renklerine, sembollerine ve genel estetik tasarımına kadar, mantıksız bilinçaltımız sürekli olarak görüntülediğimiz içerik hakkında nasıl hissetmemiz gerektiğini söyler. Güven, coşku, şevk, çekicilik ve müşterilerinizin hissetmesini istediğiniz diğer her şey, bir kopyayla değil, tasarımla yaratılır.
Akıllarımız büyük ölçüde mantık devreleri devreye girmeden çok önce oluşur. Elbette iyi bir kopyaya ihtiyacınız vardır, ancak iyi bir kopya kötü bir site tasarımını asla telafi edemez. Yüksek dönüşüm oranlarına sahip siteler, anlaşmayı imzalamak için üstte büyük satış kopyaları ile kertenkele beyinlerimizle konuşmak için açıkça tasarlanmıştır. Benzer dönüşüm oranlarını görmek istiyorsanız, aynı ilkeleri göz önünde bulundurarak tasarım yapmanız gerekir.
İşte başlamanız için birkaç tane.
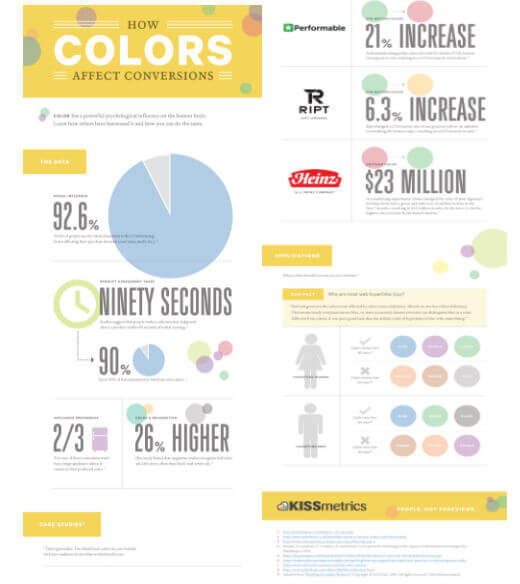
Daha Fazla Dönüşüme Giden Yolunuzu Renklendirin
Tüketicilerin %90'ından fazlası, satın alma kararı verirken görsel faktörleri en önemli olarak değerlendiriyor ve renk, herhangi bir görselin önemli bir parçası. Biraz çalışma ve bazı basit ayarlamalarla, web siteniz için müşterilerinizde aradığınız kesin tepkilere ilham vermeye yardımcı olacak bir renk şeması oluşturabilirsiniz.
Renk psikolojisi her yerde kullanılır. Hastanelerdeki renkler tipik olarak rahatlatıcı ve temiz olacak şekilde seçilir, fast-food restoranlarındaki renkler hızlı yemeyi (ve masa başına daha yüksek ciroyu) teşvik etmek için seçilirken, kumarhaneler ve diğer işletmeler insanları teşvik eden daha rahat bir his yaratmak için farklı renk şemaları kullanır. daha uzun kalmak ve daha fazla harcamak için.
Web siteniz için doğru renkler, ne sattığınıza ve dönüşümleri nasıl zorlamaya çalıştığınıza bağlıdır. İnsanların sitenizde bolca zaman geçirmesini, etrafa tıklayıp bir satın alma yolunu okumasını istiyorsanız, maviler ve yeşiller daha iyi olma eğilimindedir. İnsanların tek bir açılış sayfasından dönüşüm yapmasını sağlamak için bir aciliyet duygusu yaratmak istiyorsanız, kırmızılar ve turuncular daha iyi sonuç verme eğilimindedir.

Satışta renk psikolojisi üzerine yapılan bilimsel araştırmalar, kararların %62-90'ının yalnızca bir ürünün rengine göre verildiğini göstermektedir. Bu bilgiyi sitenize uyguladığınızda dönüşümleriniz artacaktır.
Görsel Akışın Harekete Geçmesine İzin Verin
Renk, sitenizin davranışı ve dönüşümleri etkilediği bilimsel olarak kanıtlanmış tek görsel yönü değildir. Sayfadaki bilgileri düzenlemenin en iyi yolları söz konusu olduğunda, deneysel verilerin avantajına da sahibiz.
İster bir reklamın açılış sayfası olsun, isterse bir blog gönderisini izleyen bir tıklama olsun, dönüşüm elde etmeye çalıştığınız tüm sayfalar, ziyaretçilerinizin tek bir belirli işlemi gerçekleştirmesini sağlayacak şekilde tasarlanmalıdır: dönüştürme . E-postalarını girin, “Şimdi Satın Al” düğmesine tıklayın, dışarı çıkın ve bir iguana satın alın, ne olursa olsun. Bu sayfalar için en iyi düzenler basit, anlaşılır ve okuyucuyu dönüştürme noktasına götürecek şekilde düzenlenmiştir.
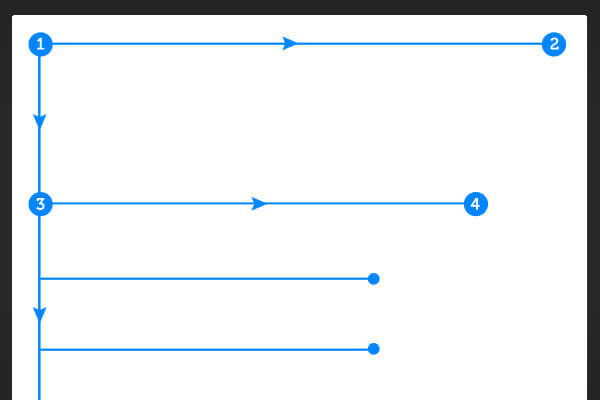
Bir web sitesini görüntülediğinizde, gözleriniz doğal olarak beyniniz için anlamlı olan desenlerle ekranda gezinir. Sayfanın üstünden altına doğru hareket ederken soldan sağa okunan dillerle büyüdüğümüz Batı dünyasının çoğu için, gözlerimiz doğal olarak sayfayı benzer bir düzende tarar. Büyük bir "F" harfine benziyor: sayfanın üst kısmını (veya birincil içerik alanının üst kısmını) yatay olarak tararız - bu, genel tasarımın neden bu kadar önemli olduğunun bir örneğidir), sonra ekranın sol tarafına geri döneriz. sayfayı bir sonraki sağa tarama fırsatına kadar aşağı, ardından tekrar sola ve oradan aşağı doğru okuyun.

Üst kısımda göz alıcı bir içerik bloğu, okuyucuyu devam ettiren ve genellikle erken bir harekete geçirici mesaj içeren bir sol sütun (aşağıya bakın) ve okuyucuyu ana içeriğe çeken başka bir yatay içerik bloğu veya renkli çarpıcı başlık - satış konuşmanız, teklifiniz, satış mektubunuz vb.
Onları dibe kadar devam ettirebilirsen, savaşın yarısını kazandın.
Sayfanın en sağındaki dikey öğeler, görsel ve dolayısıyla psikolojik olarak birincil içerikten ayrılır. Bu alana birincil teklifinizi veya harekete geçirici mesajınızı koymaktan kaçının ve mesajlarınızın ziyaretçilerinizin gözlerinin doğal olarak izleyeceği düzende aktığından emin olun. Sağ kenar çubukları, satış odaklı birçok siteden büyük ölçüde tamamen ortadan kalktı, aslında, tam da dönüşümleri tükettikleri için. Sol kenar çubuğuna da ihtiyacınız yok, yalnızca metni bölen ve ilginin sayfadan aşağı akmasını sağlayan bazı görseller veya diğer öğeler.
Sol üstte, doğrudan sayfanın karşısına çıkan göz alıcı bir şey olsun ve harekete geçirici mesajınız, birincil içerik bloğunuzun sağ tarafında olsun. Uzun biçimli açılış sayfaları için, kullanıcıların aşağı kaydırmasını sağlamak için sayfanın sol tarafında biraz daha dikey yönelimli içerikle görsel ilgiyi koruduğunuzdan emin olun.
Görsellerin Mesajınızı Boğmasına İzin Vermeyin
Açılış sayfanızda harika resimler, bilgi grafikleri ve video küçük resimleri olması harika. Zengin içerikli sayfalar, ziyaretçilere çeşitli şekillerde bilgi vererek, her bireyin gözü ve zihni meşgul tutarken kendileri için en iyi şekilde öğrenmesini sağlar. Ve görüntüler kertenkele beynine metinden daha doğrudan ve hızlı bir şekilde konuşur; doğru görüntüler anında bir güvenlik, heyecan, arzu veya sitenizin ziyaretçilerinin dönüştürmeden önce hissetmeleri gereken her şeyi yaratabilir.

Yine de, resimlerinizin açılış sayfanızı ele geçirmesine izin vermek kolaydır ve istediğiniz bu değildir. Görselleriniz mesajınızı geliştirmeli ve ziyaretçilerinizi harekete geçirici mesajınıza yönlendirmeye yardımcı olmalıdır. Bu kararın bilinçaltı zihinlerinden ne kadar büyük ölçüde etkilendiğini fark etmeseler bile eninde sonunda bilinçli bir karar vereceklerdir ve görüntüleriniz bu bilinçli eylem çağrısını güçlendirmelidir. Çok fazla görüntü ya da çok parlak, kalabalık ya da başka bir şekilde dikkati dağıtan görüntüler insanları uzaklaştıracaktır.
Ayrıca diğer insanları gördüğümüzde anında duygusal bir tepki verme konusunda da kabloluyuz ve bu fotoğraflar için de işe yarıyor. Ürününüzü kullanan veya ürünleriniz veya hizmetleriniz bağlamında memnun/rahatlamış/memnun görünen kişilerin resimlerini kullanmak, eylem noktasında daha fazla dönüşüm görmenin harika bir yoludur.
Formlar Söz konusu olduğunda, Az Daha Fazlasıdır
Kaydolma, kaydolma ve satın alma formlarınızı olabildiğince kısa tutmanız için birçok neden vardır. Kararın kesinleşmesi ne kadar uzun sürerse, o kadar çok insan geri adım atacaktır; formunuz ne kadar istilacı görünürse, o kadar az insan ona güvenir; fazladan alanları doldurmanın basit can sıkıcı faktörü, birçok insanı açılış sayfanızdan uzaklaştırmak için yeterlidir.
Bunların hepsi, bir form ne kadar uzun görünürse, o kadar az çekici hale geldiği gerçeğine ikincildir. Ziyaretçiler, uzun bir formu görüntülediğinde, sekmeyi kapatıp devam etmek için doğal bir refleksif istek duyarlar. Rasyonelleştirmeler daha sonra gelir ve refleksi haklı çıkarır. Onlara görsel olarak tatmin edici bir şey verin - yani mümkün olduğu kadar kısa - ve devam edip katılmanın neden uygun olduğunu gerekçelendirecekler.
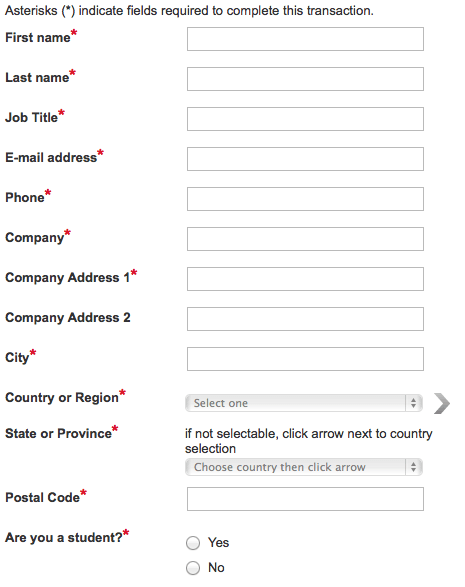
İlk görsel yanıtınızı bu uzun katılım formuyla karşılaştırın:

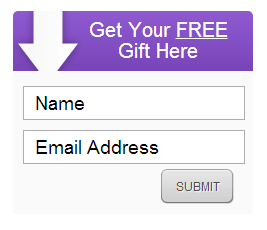
buna:

Her iki form için teklifin ne olduğunu bile bilmeden, muhtemelen ikinci seçeneğe gitme olasılığınız çok daha yüksektir. Bir şirket, katılım formunu on bir ayrı alandan dörde indirdiğinde dönüşümlerin %120 arttığını gördü. Ek tercihlerin ekstra satış fırsatlarının, daha kısa formun toplamadığı herhangi bir kayıp demografik bilgi için telafi edildiğinden daha fazla olduğuna bahse girebilirsiniz.
Kitaplarından bir sayfa çıkarın ve katılım veya satış formunuzu yalnızca kesinlikle gerekli olan bilgilerle sınırlayın. Daha fazlasını toplamak, daha hedefli pazarlama oluşturmanıza gerçekten yardımcı olacaksa, "Teşekkürler" sayfanızı ve onların biraz daha fazlasını paylaşmalarını sağlamak için özel bir teklif kullanın; dönüşümü zaten elde edeceksiniz ve muhtemelen daha fazla kazanacaksınız. bilgi de.
Ağrı Noktalarınızı Pop Hale Getirin
Açılış sayfanızdaki tüm metinler aynı görünüyorsa, mesajınız düz ve dönüşüm için optimize edilmiş olmaktan uzak olacaktır. Ziyaretçilerinizin en çekici bulacağı bilgileri almalı ve sayfadan sıçramasına yardımcı olacak görsel bir artış sağlamalısınız.
Ve ziyaretçilerin en çekici bulduğu şey acıdır!
Tamam, çok dramatik hale getirmek istemiyoruz, ama cidden: insanlar, bu ürünler acıyı hafifletmeye yardımcı olduğunda ürünleri satın alır. Bir sorunları var ve bunu çözebilirsiniz, bu yüzden onu içgüdüsel olarak -ve bu görsel anlamına gelir- bir yolla bilmelerini sağlamalısınız.
Bu, görüntülerin ve içerik bloklarının inanılmaz derecede faydalı olabileceği bir alandır. Göz taramanın “F” modeline bağlı kalın ve görüntü boyutunu aklınızda tutun, ancak kullanıcının sıkıntılı noktalarına dikkat çekmek için ofset içerik blokları ve basit, çarpıcı görüntüler kullanın; görsel dikkat çeken kişinin hemen altında veya yanında ağrı.
Stres yapın ve yatıştırın, ardından dönüşümlerin ilerlemesini izleyin.
Markalaşma, Tanınmaktan Daha Fazlasıdır
Çoğu küçük işletme sahibi markalaşmayı düşündüğünde, kendilerini logolarla ve belki de bir renk şemasıyla sınırlarlar. Bunun nedeni, markalaşmayı tüketicilerin şirketler arasında ayrım yapmasının bir yolu olarak düşünmeleridir.
Ama bu sadece basit bir markalaşma ve çok etkili değil.
Markalaşma, otorite yaratmanın görsel bir yoludur. Tüm mesajlarınız ve malzemeleriniz ayırt edici ve uyumlu bir görünüme sahip olduğunda, işletmeniz otomatik olarak daha yetkin ve daha seçkin görünür. Yaptığınız birkaç iş veya sunduğunuz üründen, insanların ilişki kurabileceği gerçek bir kimliğe sahip olmanıza geçersiniz ve tasarım söz konusu olduğunda tek gereken biraz ekstra çabadır.
Bu genel açılış sayfası şablonuna bir göz atın, örneğin:

Bu açılış sayfasını diğerlerinden ayıran, erm… ilginç… yeşilin tonu (tam olarak güven uyandırmayan) dışında hiçbir şey yoktur - marka bilinci oluşturma ve görsel bir otorite veya özgünlük duygusu yoktur. Sitenizin her öğesi, özellikle görsel tasarımın her yönü markanızı güçlendirmeli. İstediğiniz dönüşüm oranları için ihtiyaç duyduğunuz güveni ve yetkiyi bu şekilde oluşturursunuz.
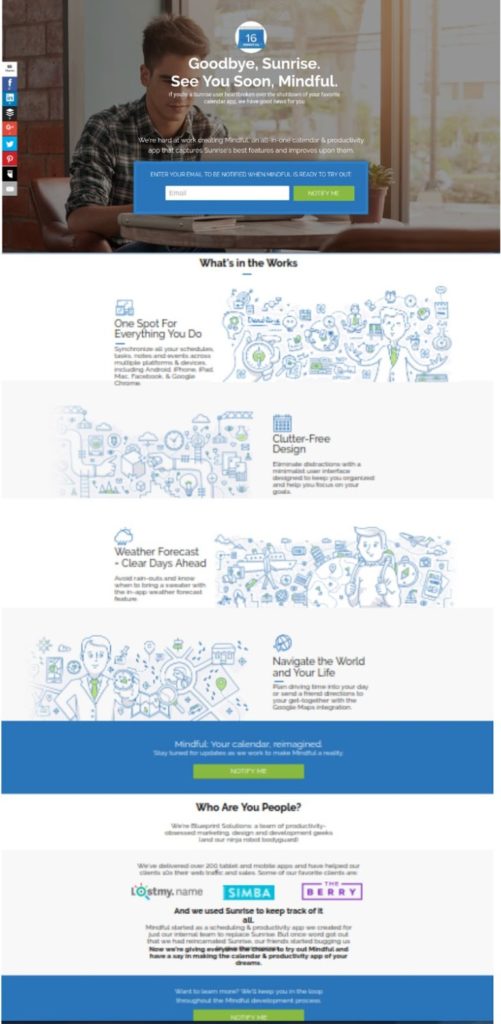
Yaklaşan Mindful uygulamamız için tasarlanan bu açılış/kayıt sayfası Blueprint Solutions'ı alın:

Basit ama tutarlı bir renk düzenine ve mizanpaj, kopya ve karikatür çizimlerini taşıyan belirli bir stil anlayışına sahiptir. Öne çıkmak için birden fazla harekete geçirici mesaj oluşturulur ve insanlara sayfanın en üstünde ve önemli bilgileri izleyen noktalarda dönüştürme seçeneği sunar. Fotoğraf, üst kısım ve çizimler, uygulamanın hissini gösterir ve basit simgeler, okuyucuların bilgilerde gezinmesine yardımcı olur.
Markalı, akıcı ve beklediğimizden daha iyi performans gösteriyor.
Açılış sayfalarınız da aynısını yapmalı, yaptığınız şeyi ve kullanıcıların ürününüzü, hizmetinizi, bülteninizi vb. nasıl deneyimlemesini istediğinizi güçlendirmelidir.
Açılış Sayfalarınızı Kitlenizin Zihnini Düşünerek Tasarlayın
Her zaman tüm kurallara uymak zorunda değilsiniz. Açılış sayfanız, sunduğunuz benzersiz değeri ve hedeflediğiniz benzersiz kitleyi yansıtmalıdır. Ve bunu yapmanın en iyi yolu, hedef kitlenizin zihninin nasıl çalıştığını anlamaktır, böylece benzersiz mesajlarınızı sıfırdan gerçekten zorlayıcı bir şekilde oluşturabilirsiniz.
Tasarımınızı doğru yapın, sonuçlar takip edecektir. Birbiri ardına bir dönüşüm sitesi oluşturun.
