Isı Haritaları 101: Reklamverenin Dönüşüm Rehberi
Yayınlanan: 2019-01-18Tıklama sonrası açılış sayfaları, güçlü pazarlama ikna araçlarıdır. Düzgün bir şekilde optimize edildiğinde, sayfa öğelerinin kombinasyonu ve genel tıklama sonrası açılış sayfası tasarımı, ziyaretçileri sayfada eylemi gerçekleştirmeye ikna etme yeteneğine sahiptir. Ücretsiz deneme için kaydolmaktan PDF indirmeye kadar.
Tıklama Sonrası Açılış Sayfalarını Nasıl Düzgün Şekilde Optimize Edersiniz?
Optimizasyon, bir kampanyayı veya bir bölümünü (web sayfası, reklam, tıklama sonrası açılış sayfası) olabildiğince mükemmele yakın olacak şekilde iyileştirme süreci olarak tanımlanır. Optimizasyon, sürekli test ve veri toplama ile başlar ve bu sonuçlara göre kampanyalarda iyileştirmeler yapmakla sona erer.
Çeviri – tıklama sonrası açılış sayfası dönüşümleriniz optimizasyona bağlıdır ve tıklama sonrası açılış sayfasını ne kadar başarılı bir şekilde optimize ettiğiniz, tıklama sonrası açılış sayfası verilerini nasıl topladığınıza bağlıdır.
Veri olmadan, sayfada neyin işe yarayıp neyin yaramadığını bilmenin bir yolu yoktur. Toplayabileceğiniz iki ana veri türü vardır:
- nicel veri
- Niteliksel veriler
Google Analytics gibi analiz araçları, sayfada geçirilen ortalama süre, hemen çıkma oranı ve trafik kanalları gibi nicel verileri toplamanıza yardımcı olur. Niteliksel veriler, ziyaretçi etkileşiminin tam hikayesini anlamanıza yardımcı olur ve en kolay şekilde ısı haritaları aracılığıyla toplanır.
Isı haritası verileri, pazarlamacıların daha yüksek tıklama sonrası açılış sayfası dönüşümlerine yol açan optimizasyon kararları almasına olanak tanır. Isı haritalarından toplanan kullanıcı verileri, dönüşüm oranlarını iyileştirmek için bilinçli A/B testleri yapmak için kullanılabilir.
Bu pazarlama kılavuzu, ısı haritaları hakkında bilmeniz gereken her şey hakkında sizi bilgilendirecektir. Mevcut ısı haritası türlerinden, ısı haritalarının ne zaman kullanılması gerektiğini anlamaya, tıklama sonrası açılış sayfalarınızda ısı haritaları oluşturmak için kullanabileceğiniz bir araç listesine kadar.
Isı haritası nedir?
Isı haritası, ziyaretçilerin bir web sayfasıyla nasıl etkileşime girdiğini gösteren verilerin görsel bir temsilidir. Nereyi tıklayıp nereleri tıklamadıklarını göstermek gibi. Tipik bir ısı haritası şöyle görünür:

Bir ısı haritası, hangi sayfa öğelerinin kullanıcıların en çok dikkatini çektiğini göstermek için sıcaktan soğuğa renk spektrumları kullanır.
Isı haritaları, tıklama sonrası açılış sayfalarında kullanıldığında, pazarlamacıların sayfada, dönüşüm sürecinde bir engele neden olan herhangi bir sürtüşme olup olmadığını belirlemesine olanak tanır.
Dijital pazarlamadaki sürtüşme, dönüşüm sürecinin, bir kullanıcının dönüşüm gerçekleştirme olasılığını azaltan herhangi bir parçasıdır. Tıklama sonrası bir açılış sayfasında, uzun bir form, yetersiz mesaj eşleşmesi veya çok fazla metin sürtüşme örneği olabilir. Isı haritaları, sürtüşmeye neden olabilecek öğeleri işaret eder, böylece A/B testleri yapabilir ve tıklama sonrası açılış sayfası dönüşüm oranını iyileştirebilirsiniz.
Örneğin, bir ısı haritası, ziyaretçilerin CTA düğmesini tıklamadığını veya tıklanabilir olmayan bir öğeyi tıklamaya çalışıp çalışmadığını belirleyebilir. Toplanan bilgiler daha sonra sayfalarınızı test etmek ve dönüşüm oranlarınızı artırmak için kullanılabilir.
Bir ısı haritasını aşağıdaki iki şey üzerinde analiz ederek bir web sayfasının ne kadar etkili olduğuna karar verebilirsiniz:
- Ziyaretçilerin ne kadar bilgiyle etkileşime geçtiği: Ziyaretçilerin sayfanın ne kadarını okuduklarına bakın, bu bilgilere dayanarak hangi sayfa öğelerinin iyi çalıştığını ve hangilerinin çalışmadığını değerlendirebilirsiniz.
- Kullanıcılar hangi işlemleri yapıyor: Ziyaretçiler neyi tıklıyor? CTA düğmesine tıklıyorlar mı, form alanlarına vs. yazıyorlar mı?
Temel olarak dört tür ısı haritası vardır:
- İzleme ısı haritalarını tıklayın
- Kaydırma haritaları
- Fare izleme ısı haritaları
- Göz izleme ısı haritaları
1. İzleme ısı haritalarını tıklayın
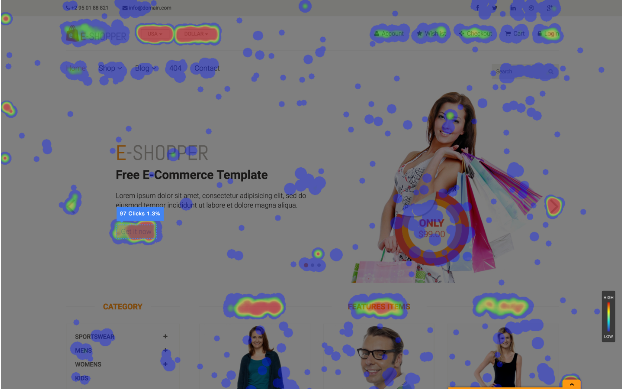
Tıklama izleme ısı haritaları, en yaygın ısı haritası türüdür ve ziyaretçilerin tıklama sonrası açılış sayfanızı nereye tıkladıklarına dayalı olarak verileri kaydederler:

Kırmızı noktalar, ziyaretçinin en çok tıkladığı alanları gösterir, renk daha açık hale geldikçe yoğun tıklama sayısı azalır.
Tıklama haritaları, ziyaretçilerinizin tıklama sonrası açılış sayfalarınızda tıklamalarını istediğiniz yeri tıklayıp tıklamadıklarını görmenize yardımcı olur. Bir tıklama sonrası açılış sayfasında en fazla ziyaretçi tıklaması, sayfadaki tek tıklanabilir öğe olması gerektiğinden CTA düğmesinde olmalıdır. (Dönüşüm oranı 1:1, yani dönüşüm hedefi başına bir tıklanabilir öğe).
2. Kaydırma haritaları
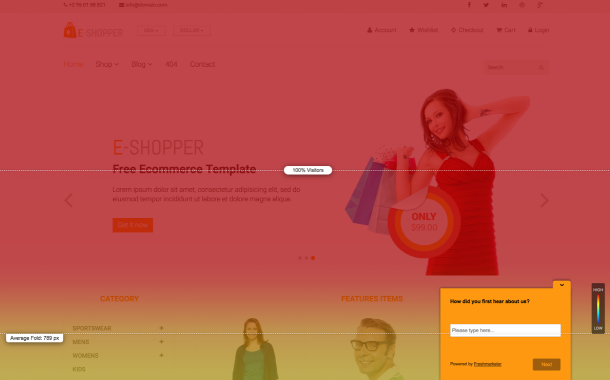
Kaydırma haritaları, ziyaretçilerin kaydırma davranışını kaydederek, ziyaretçilerin sayfada tam olarak nereye kaydırdıklarını görmenize yardımcı olur. Bu ısı haritası türü, sayfanızın uzunluğunun kullanıcı deneyimi için ideal olup olmadığını gösterir. Kaydırma haritaları genellikle uzun biçimli satış sayfaları için kullanılır. Bir kaydırma haritası şöyle görünür:

Kaydırma haritası, kullanıcıların okuma sürecinde sayfanızı nerede terk ettiğini gösterir.
Bu verileri kullanarak, kullanıcıların neden yalnızca belirli bir noktaya kadar aşağı kaydırdıklarına dair bir hipotez oluşturabilir ve ardından bu hipotezi kanıtlayan veya çürüten A/B testleri oluşturabilirsiniz.
Belki sayfanızda cansız bir kopya, insanları rahatsız eden bir resim ve hatta bir okunabilirlik sorunu olabilir.
3. Fare izleme ısı haritaları/ vurgulu haritalar
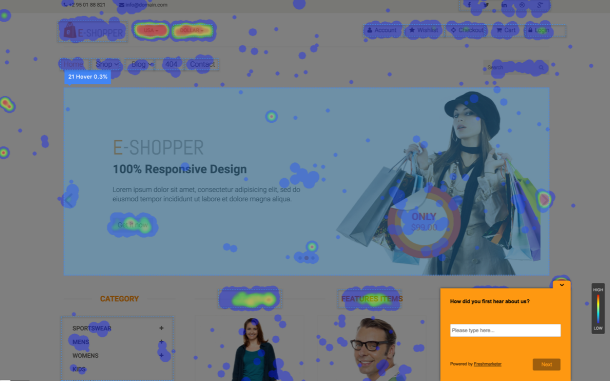
Fareyle üzerine gelme haritaları, tıklama sonrası açılış sayfanızda kullanıcının fare hareketlerini gösteren ısı haritalarıdır. Vurgulu haritalarla ilgili birincil sorun, bir ziyaretçinin fare hareketlerini gerçekte baktıkları şeyle her zaman doğrudan ilişkilendirememenizdir. Bir kullanıcının faresinin başlıkta 5 dakika kalması, başlığı okumaya devam ettiği anlamına gelmez.
Kullanıcılar her zaman farelerinin tam olarak bulunduğu noktaya bakmıyor. Bu nedenle, vurgulu harita verilerinin güvenilirliği biraz sorgulanabilir.
Google'dan Dr. Anne, hover ısı haritalarının doğruluğuna ilişkin bulgularını yayınladı.
- İnsanların sadece %6'sı fare hareketi ile göz hareketi arasında dikey bir ilişki gösterdi, bu nedenle insanların %94'ü hiçbir ilişki göstermedi.
- İnsanların %19'u fare hareketi ile göz hareketi arasında yatay bir ilişki gösterdi.
- Kullanıcıların %10'u sayfanın geri kalanını okumaya devam ederken belirli bir sayfa öğesinin üzerine geldi.
Google ve Carnegie Mellon tarafından yapılan başka bir deney, fare hareketi ile göz hareketi arasında %64'lük bir ilişki buldu.
Vurgulu harita şu şekilde görünür:

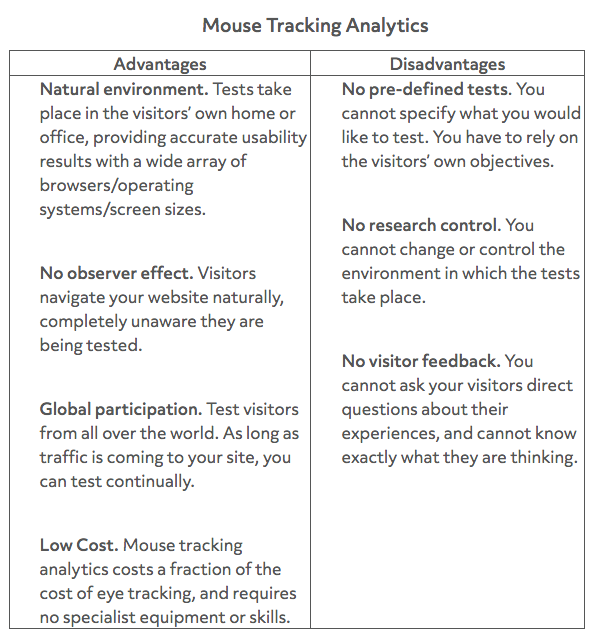
Tıklama haritaları, vurgulu haritalar ve kaydırma haritaları gibi fare izleme ısı haritalarının aşağıdaki avantajları vardır:
- Haritalar, kullanıcıların tıklama sonrası açılış sayfası öğelerinizle nasıl etkileşim kurduğuna ilişkin verileri pasif olarak toplar.
- Isı haritası analiziyle, tıklama sonrası açılış sayfanızda kullanıcı deneyimi ve müşteri yolculuğuyla ilgili birçok soruyu yanıtlayabilirsiniz.
- Müşterilerin nasıl davrandığına dair varsayımlara güvenmenize gerek yok, elinizin altında gerçek veriler var.
Clicktale, fare izleme haritalarının artılarını ve eksilerini şu şekilde tanımlar:

4. Göz izleme ısı haritaları
Göz izleme ısı haritaları, kullanıcıların tıklama sonrası açılış sayfanıza bakarken göz hareketlerini kaydeder. Tipik olarak, göz izleme çalışmaları, katılımcıların göz hareketini doğru bir şekilde ölçen özel izleme cihazları taktığı laboratuvarlarda gerçekleştirilir. Günümüzde web kameralar üzerinden de göz izleme çalışmaları yapılabilmektedir.
Ziyaretçilerin bir sayfada nereye odaklandığını inceleyerek, önemli sayfa öğelerini ziyaretçilerin doğal göz yoluna yerleştirerek dönüşüm hedefine ulaşma olasılıklarını artırabilirsiniz.
Göz izleme ısı haritası verilerini analiz ederken, verileri doğru okumak için tam olarak neye baktığınızı anlamak çok önemlidir.
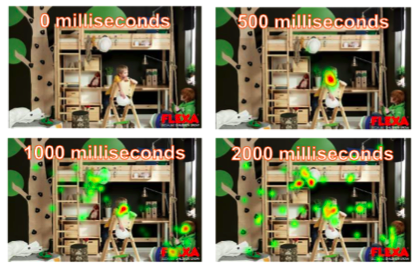
Göz izleme ısı haritalarındaki birincil kafa karışıklığı kaynağı zaman çerçevesidir.
Kullanıcıların bir sayfaya ilk 3 saniye boyunca nasıl baktıklarını gösteren bir ısı haritası, sayfaya 30 saniye boyunca baktıklarından farklı olacaktır.
Aşağıdaki örnek, zaman çerçevesinin ısı haritası renklerini nasıl etkilediğini gösterir:

Göz izleme ısı haritalarıyla ilgili bir başka kafa karışıklığı kaynağı da gösterilen gerçek verilerdir.
İki tür göz izleme ısı haritası
2 ana göz izleme ısı haritası türü vardır ve bunlar çok farklıdır.
- Sabitleme hacmi ısı haritası: harita, sayfanın en fazla sayıda göz sabitlemesini çeken kısımlarını gösterir. Bir kullanıcı tek bir noktaya 50 milisaniyeden daha uzun süre her baktığında genellikle bir sabitleme kaydedilir ve ziyaretçilerin belirli bir sayfa öğesine ne sıklıkta baktığı ölçülür.
- Sabitleme süresi ısı haritası: harita, sayfadaki belirli bir öğeye ne kadar süre baktıklarını gösterir.
Birçok pazarlamacı, verileri yanlış yorumlamalarına neden olan iki tür göz izleme çalışmasını birbirine karıştırır.
Örneğin, bir sabitleme hacmi ısı haritası, bir tıklama sonrası açılış sayfasında hangi sayfa öğesinin öne çıktığını (yani en dikkat çekici olduğunu) anlamak için daha yararlı olacaktır. Bir sabitleme süresi ısı haritası, üzerinde daha fazla zaman geçirdikçe, en ilgi çekici buldukları öğeyi size gösterecektir.
Göz izleme çalışmaları ayrıca, genel kullanıcı bakış yollarını ve sayfadaki tipik sabitleme sırasını anlamayı mümkün kılar. Sayfanıza F şeklinde mi yoksa Z şeklinde mi bakıyorlar.
Göz izlemenin artıları ve eksileri, çalışmayı yürütmek için kullandığınız yönteme bağlı olarak değişir, ancak genel olarak, yalnızca tıklamalar ve fare hareketlerinden daha fazla bilgi edinirsiniz.
Göz izlemenin dezavantajı çoğunlukla pratikliktir, çalışma yapmak pahalı ve zaman alıcıdır.
Göz izleme ısı haritalarını aşağıdaki üç şekilde oluşturabilirsiniz.
- Kurum içi göz takibi: Kullanıcılardan veri toplamak için kurum içi web sayfalarına bakmalarını isteyen göz takibi ısı haritaları için gereken profesyonel ekipmanı satın alabilirsiniz.
- Web kameralarını kullanarak uzaktan göz izleme: Bu göz izleme ısı haritalarını çalıştırmak için herhangi bir profesyonel donanıma ihtiyacınız yok. Tıklama sonrası açılış sayfanıza bakarken göz izleme hareketlerini izlemek için katılımcıların web kamerasını kullanabilirsiniz.
- Profesyonel göz izleme laboratuvarlarını kullanın: Göz izleme ısı haritası çalışmalarınızı profesyonel kullanıcı araştırma laboratuvarlarında yürütebilirsiniz. Profesyonel bir ortamda yapılan testler kesin sonuçlar verir.
Isı haritalarının faydaları
Isı haritaları size ziyaretçi davranışına ilişkin görsel bir kılavuz sağlar. Tıklama sonrası açılış sayfasını ziyaretçilerin gözünden görmenizi sağlayarak, tıklama sonrası açılış sayfası optimizasyonunu iyileştirmek ve dönüşümleri artırmak için gereken değişiklikleri yapmanıza yardımcı olur.
İşte ısı haritalarının pazarlamacılara sağladığı faydaların bir dökümü:
- Haritalar, kullanıcı davranışını izler
- Isı haritaları aracılığıyla toplanan veriler, A/B testleri yapmak, sayfayı optimize etmek ve dönüşümleri artırmak için kullanılabilir.
Isı haritaları, tıklama sonrası açılış sayfalarında kullanıcı deneyimi kararları vermek için kullanılabilir
Isı haritası verileri, kullanıcı davranışıyla ilgili aşağıdaki soruları yanıtlamanıza yardımcı olur:
- Ziyaretçiler aslında tıklama sonrası açılış sayfasını nasıl kullanıyor?
- Tıklama sonrası açılış sayfasında nasıl gezinirler?
- Dikkatlerini ne çekiyor ve nereye tıklama eğilimindeler?
- Hangi sayfa öğesini görmezden geliyorlar?
- Harekete geçirici mesaj düğmesine tıklıyorlar mı?
- Metniniz ne kadar ilgi çekici?
- Ziyaretçilerinizin kaçırmasını istemediğiniz sayfa öğelerini nereye yerleştirmelisiniz?
Bu soruların yanıtları, ziyaretçi davranışını daha iyi anlamanıza ve sayfada değiştirmeniz gereken herhangi bir şey olup olmadığını öğrenmenize olanak tanır.
Isı haritası vaka çalışmaları
Bu bölüm, farklı ısı haritası türlerinin web sayfalarındaki dönüşümleri artırmaya ve işletmeyi büyütmeye nasıl yardımcı olduğuna ilişkin vaka incelemelerini içerir.
1. Yazılım ortamı
Softmedia, web sayfalarındaki sürtünme alanlarını belirlemek için ısı haritalarını kullandı:

10.000'den fazla sayfa görüntüleme verisi topladıktan sonra, ısı haritası verileri, sayfada sürtüşmeye neden olan birkaç dikkat dağıtıcı unsuru ortaya çıkardı ve kullanıcılar istedikleri işlemleri tamamlayamadı.
Forma tıklamak yerine, sayfadaki 'burayı tıklamayın' düğmesi kullanıcıların dikkatini dağıtıyordu. Softmedia dikkat dağıtmayı ortadan kaldırdığında, dönüşümleri %51 arttı.
2. Eşleştir
Pair (artık Couple), tıklama sonrası açılış sayfalarında, sayfanın üst kısmındaki gezinme çubuğunun ziyaretçilerin dikkatini dağıttığını gösteren bir tıklama ısı haritasına yer verdi.

Orijinal tıklama sonrası açılış sayfası şöyle görünüyordu:

İşte tıklama haritası:

Isı haritası analizine baktıktan sonra Pair, dikkat dağıtıcı unsurları (gezinme bağlantıları) sayfadan kaldırmanın dönüşümlerde bir artışa yol açıp açmayacağını görmek için A/B testleri yaptı.
Gezinme bağlantılarının sayfadan kaldırılması, dönüşümlerde %12'lik bir artış sağlar.
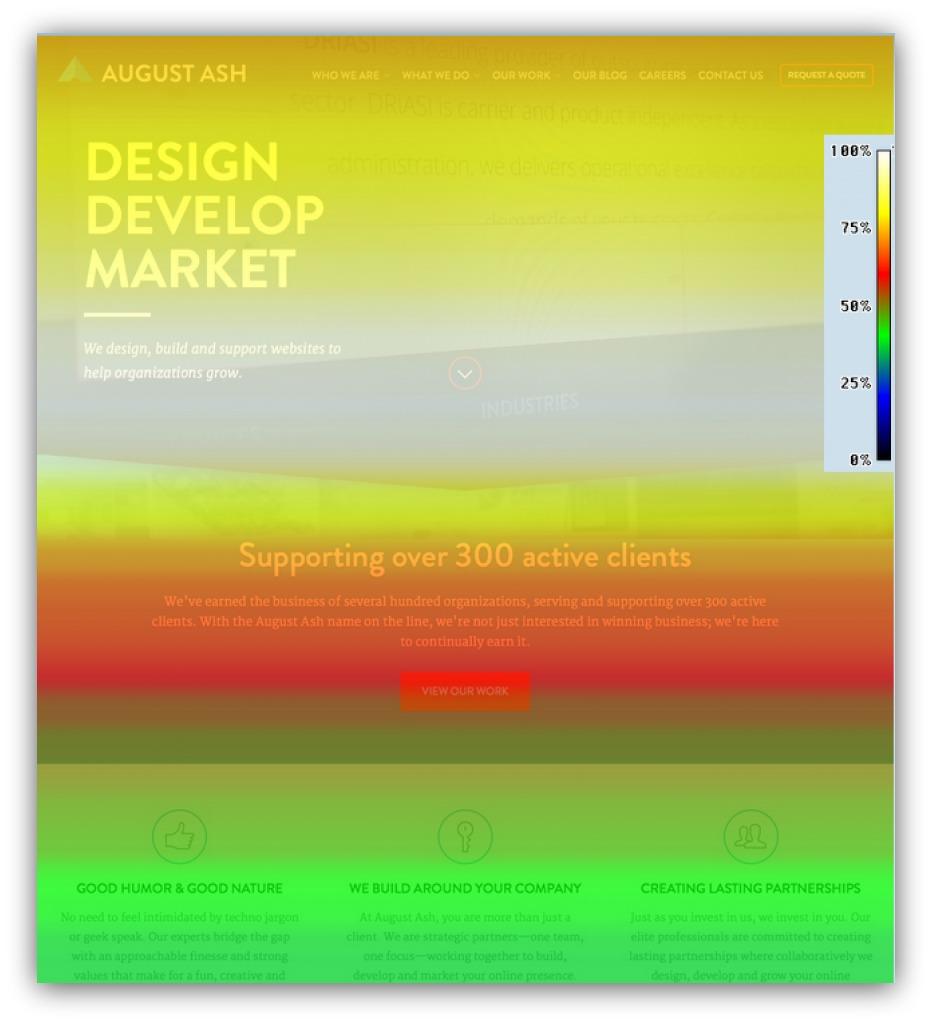
3. Ağustos Külü
August Ash web sayfalarında bir ısı haritası çalıştırdığında, zıt kırmızı renkte tasarlanmış olmasına ve üzerinde eyleme geçirilebilir bir kopya olmasına rağmen ziyaretçilerin CTA düğmesini tıklamadıklarını keşfettiler:

CTA düğmesindeki vurgulu harita okumasının nasıl kırmızıdan yeşile hızlı bir şekilde karıştığına dikkat edin; bu, ölçeğe göre ziyaretçilerin yalnızca %45-60'ının CTA düğmesine kaydırıldığını gördüğü anlamına gelir. CTA düğmesinin konumunu ekranın alt kısmından ekranın üst kısmına değiştirmek, tıklamaların ve dolayısıyla dönüşümlerin artmasına neden oldu.
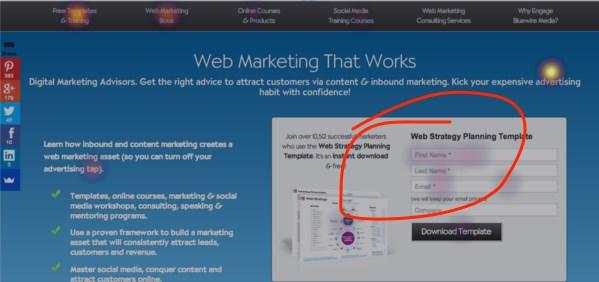
4. Bluewire Ortamı
Bluewire Media, ziyaretçilerin sayfada bir kez tıkladıklarında potansiyel müşteri yakalama formunda neredeyse hiç kullanıcı etkinliği bulunmadığını görmek için ısı haritalarını kullandı:

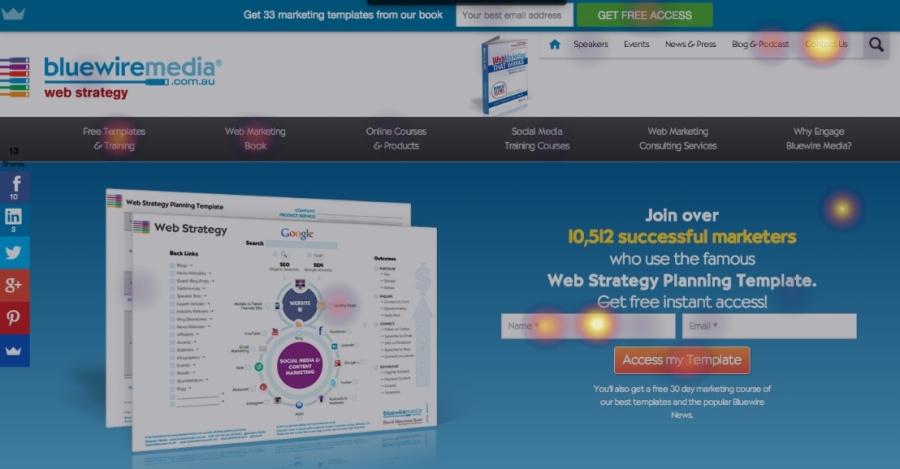
Isı haritası analizine dayanarak, web stratejisi şirketi web sayfasını yeniden tasarlamaya karar verdi. Bunlar da yeni tasarımlarının oluşturduğu ısı haritası renkleri:

Görüntü ve form tasarımını değiştirerek, forma ve CTA düğmesine tıklamaları artırmayı başardılar.
Bu ısı haritası örnekleri, ısı haritalarının işletmelerin büyümeyi artırmasına yardımcı olduğunu kanıtlıyor. Şimdi soru şu: Her pazarlamacı ısı haritalarını kullanmaya başlamalı mı?
Isı haritalarını kullanmayla ilgili hususlar
Isı haritaları, dönüşümlerde artışa yol açan değerli içgörüler sağlasa da, herkes atlayıp tıklama sonrası açılış sayfalarında ısı haritaları çalıştırmamalıdır.
Topladığınız ısı haritası verilerinin doğru ve en önemlisi genelleştirilebilir olmasını sağlamak için. Verilere dayalı olarak tıklama sonrası açılış sayfalarınızda yaptığınız değişikliklerin gerçekten işe yaraması için geniş bir örneklem boyutunuz olması önemlidir.
Tıklama sonrası açılış sayfalarınızda değişiklik yapmaya başlamadan önce doğru ısı haritası okumaları için cihaz başına ekran başına en az 2.000-3.000 sayfa görüntüleme önerilir. Tıklama sonrası açılış sayfası öğelerini, çok az trafikle ısı haritası verilerine dayalı olarak değiştirmek, doğru optimizasyon kararları vermenize yardımcı olmaz.
Isı haritaları, insanların tıklama sonrası açılış sayfanızda nasıl davrandığını anlamak için gerçekten değerli bir araçtır. Ancak, pazarlama cephaneliğinizdeki tek araç olmamalıdırlar. Çünkü, tek başlarına ele alındıklarında, kullanıcı deneyiminin eksik bir resmini çizerler ve ziyaretçi davranışını yargılamak için yalnızca bunlara güvenmek sizi yanıltma potansiyeline sahiptir.
Yararlı olmasına rağmen, ısı haritaları hala sınırlayıcıdır.
Örneğin, bir ısı haritası çok sayıda ziyaretçinin formu ilk alan dışında doldurmadığını gösteriyorsa bu, ziyaretçilerin yalnızca ilk alanı doldurduğu anlamına gelmez. Bu, ziyaretçilerin alanlar arasında gezinmek için fareleri yerine klavyelerini kullandıkları anlamına da gelebilir.
Bu özel durumda, bir kullanıcının yalnızca tıklama haritalarına bakmak yerine her bir form alanında geçirdiği süreyi ölçmek daha iyi olacaktır.
Isı haritaları oluştururken tam resme baktığınızdan emin olun, böylece ısı haritası analizinden gerçekten faydalanabilirsiniz.
Isı haritalarını nasıl kullanabilirsiniz?
Isı haritaları, ziyaretçilerin sayfanızda hangi eylemleri gerçekleştirdiğini ve hangi sayfa öğelerinin onları meşgul edebildiğini görmek için değerli bir araçtır. Isı haritaları, kullanıcıların başarılı bir şekilde ilgisini çeken tıklama sonrası açılış sayfaları oluşturarak dönüşüm yolculuğunu optimize etmeye yardımcı olur. PPC yöneticileri, reklamları ilgili ve özel tıklama sonrası açılış sayfalarına bağlayarak reklam YG'lerini artırmak için haritaları kullanabilir.
Hem Dönüşüm Oranı Optimizasyonu (CRO) uygulayıcıları hem de PPC yöneticileri, ısı haritalarından topladıkları verileri aşağıdaki üç amaç için kullanabilir:
- Ziyaretçi davranışını izleme
- Dönüşüm oranı optimizasyonu için
- Kullanıcı deneyimi kararları verin
Ziyaretçi davranışını izleme
Ziyaretçi etkinliğini izlemek, ısı haritaları oluşturmanın temel amacıdır. Sizi ve ziyaretçilerinizi ayıran bir ekran olduğundan, yani ne yaptıklarını fiziksel olarak göremezsiniz. PPC yöneticileri ve CRO uygulayıcıları, ziyaretçilerin web sayfalarında neden bu şekilde davrandıklarını anlamak için ısı haritası analizini kullanır.
Analitik ölçümleri, tıklama sonrası açılış sayfanızdaki tam trafik sayılarını ve bu ziyaretçilerden kaç tanesinin sayfanızı terk ettiğini söyler. Bir ziyaretçi sayfaya geldiğinde ne olduğunu, nereyi tıkladığını, nereyi tıklamadığını, ne okuyup ne okumadığını açıklayan ısı haritalarıdır.
Kullanıcıların neden bu şekilde davrandıklarını anlamak, kullanıcıların herhangi bir sürtüşme olmadan gezinmeyi kolay buldukları bir tıklama sonrası açılış sayfası oluşturmanıza yardımcı olur.
Dönüşüm oranı optimizasyonu için
Dönüşüm oranı optimizasyonu, pazarlama hunisinin farklı optimizasyon süreçleri yardımıyla müşteri adaylarını müşteriye dönüştürerek başarılı bir şekilde çalışmasını sağlamanın sürekli sürecidir. Bu süreçler arasında A/B testi, ısı haritaları ile sayfa içi deneyimlerin iyileştirilmesi, kullanılabilirlik testleri vb. yer alır.
Isı haritalarından toplanan içgörüler, önseziler yerine gerçek verilere dayanan bilinçli A/B testleri yapmak için kullanılabilir.
A/B testine yalnızca karınızı artıracağını düşündüğünüz için başlamanız önerilmez, sayfa öğelerini rastgele test etmek dönüşümler için fazla bir şey yapmaz, bunun yerine tam olarak test etmeniz gereken öğeleri görmek için kullanıcı verilerine bakmalısınız. .
A/B testinize her zaman bir hipotezle başlayın. Kazanan bir varyasyon gördüğünüzde neyin işe yaradığını tam olarak bilmeniz için test etmek istediğiniz şey. Tıklama sonrası açılış sayfalarınızı rastgele A/B testi yapmayın, aklınızdaki belirli bir fikirle başlayın; hipotez, ısı haritası analizinden toplanan içgörülerden gelir.
UX kararları vermek için
Isı haritalarını kullanmanın bir başka yolu da, tıklama sonrası açılış sayfalarınızda Kullanıcı Deneyimi (UX) kararları vermektir. Ziyaretçilerin tıklama sonrası açılış sayfanızı nasıl gördüklerine dair varsayımlarda bulunmak yerine, sayfa deneyimlerinin nasıl olduğuna dair gerçek zamanlı veriler toplayabilirsiniz.
Bu veriler daha sonra harika bir kullanıcı deneyimine sahip bir sayfa oluşturmanıza yardımcı olur.
Tıklama sonrası açılış sayfalarınızdaki ısı haritalarını kullanmaya başlama
Bir kullanıcı reklamınızı alakalı bulup tıkladığında ne olur?
Tıklama sonrası yolculukları, tıklama sonrası açılış sayfanıza geldiklerinde başlar, ancak sayfaya gelmeleri CTA düğmesini tıklayacaklarını garanti etmez.
Sadece bir tıklama sonrası açılış sayfası oluşturmak yeterli değildir. Tıklama sonrası açılış sayfalarınızın dönüşüm elde etmesi için, tıklama sonrası açılış sayfasını ziyaretçiler için optimize ettiğinizden emin olmanız gerekir.
Tıklama sonrası açılış sayfası verilerini toplamak, bunu yapmanıza yardımcı olur. Isı haritaları, ziyaretçilerin tıklama sonrası açılış sayfanızda nasıl davrandığını gösteren niteliksel veriler toplamanıza yardımcı olur. Böylece çalışmayan öğeleri test edebilirsiniz.
Tıklama sonrası açılış sayfalarınızda ısı haritaları oluşturmak için kullanabileceğiniz farklı ısı haritası araçları vardır, en iyi araçlardan bazıları şunlardır:
Hotjar
Hotjar, kullanıcılarınızı hızlı ve görsel bir şekilde anlamanızı sağlar. Aracı, anında görsel geri bildirim almak, insanların web sitenizi gerçekte nasıl kullandığını görmek ve doğru değişiklikleri yapmak için öngörüleri ortaya çıkarmak için kullanabilirsiniz.
Hotjar ile tıklama haritaları oluşturabilir, ısı haritalarını taşıyabilir ve ısı haritalarını kaydırabilirsiniz.
Akıllı görünüm
Smartlook, kullanıcıların web siteleri ve mobil uygulamalar için nitel analizler toplamasına olanak tanır. Net ve görsel içgörülerin yardımıyla kullanıcı davranışınızın 'nedenlerini' anlayabilirsiniz.
Smartlook'un ısı haritası özelliği, kullanıcı deneyimi içgörüleri toplamanıza ve kullanıcı davranışını daha iyi anlamanıza yardımcı olur. Smartlook ile yeni ve geri gelen kullanıcılar için kaydırmalı ısı haritaları oluşturabilir, ısı haritalarını taşıyabilir, tıklama haritaları ve ısı haritaları oluşturabilirsiniz.
Instapage
Tıklama sonrası açılış sayfalarınızda ısı haritaları oluşturmak ve bu bilgileri analiz ölçümlerinizle birleştirmek istiyorsanız, Instapage Isı haritası Görselleştiricisini kullanmak en iyi seçeneğinizdir. Instapage'in ısı haritası işlevi, hangi sayfa öğelerini A/B testi yapacağınızı belirlemek için ihtiyacınız olan ultra spesifik bilgileri sağlar.
Isı haritası Görüntüleyici, fare hareketi, tıklamalar ve kaydırma derinliği gibi 3'ü 1 arada izleme işlevi sağlar. Ziyaretçilerin sayfanızda en çok nerede vakit geçirdiklerini, hangi öğelere tıkladıklarını ve ne kadar aşağı kaydırdıklarını daha iyi anlayabilir, böylece tıklama sonrası açılış sayfanızı dönüşümler için optimize edebilirsiniz.
Haritalar platformda şöyle görünür:
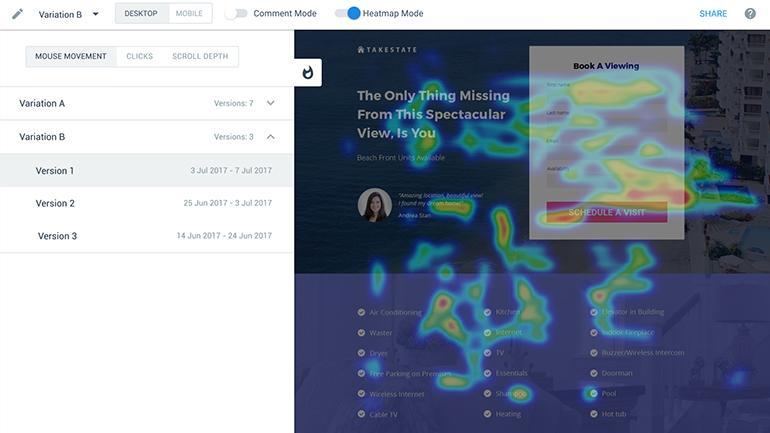
Fare hareketi

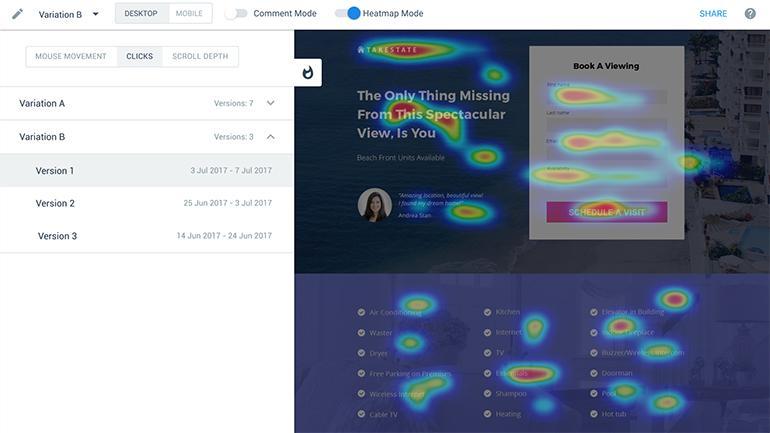
Haritayı tıklayın

Kaydırma haritası

Instapage platformunda bir ısı haritası oluşturmak için şu adımları izleyin:
Isı haritalarına erişmek için sayfanızı önizleme modunda açın. Bunu, sağ üst köşedeki Önizleme düğmesine tıklayarak sayfa oluşturucudan yapabilirsiniz:

Sayfayı yayınlamazsanız, önizleme moduna kontrol panelinden de erişebilirsiniz, 'Sayfayı önizle'yi tıklamanız yeterlidir:

Önizleme modundayken, geçişe tıklayarak ısı haritası modunu etkinleştirmeniz yeterlidir:
![]()
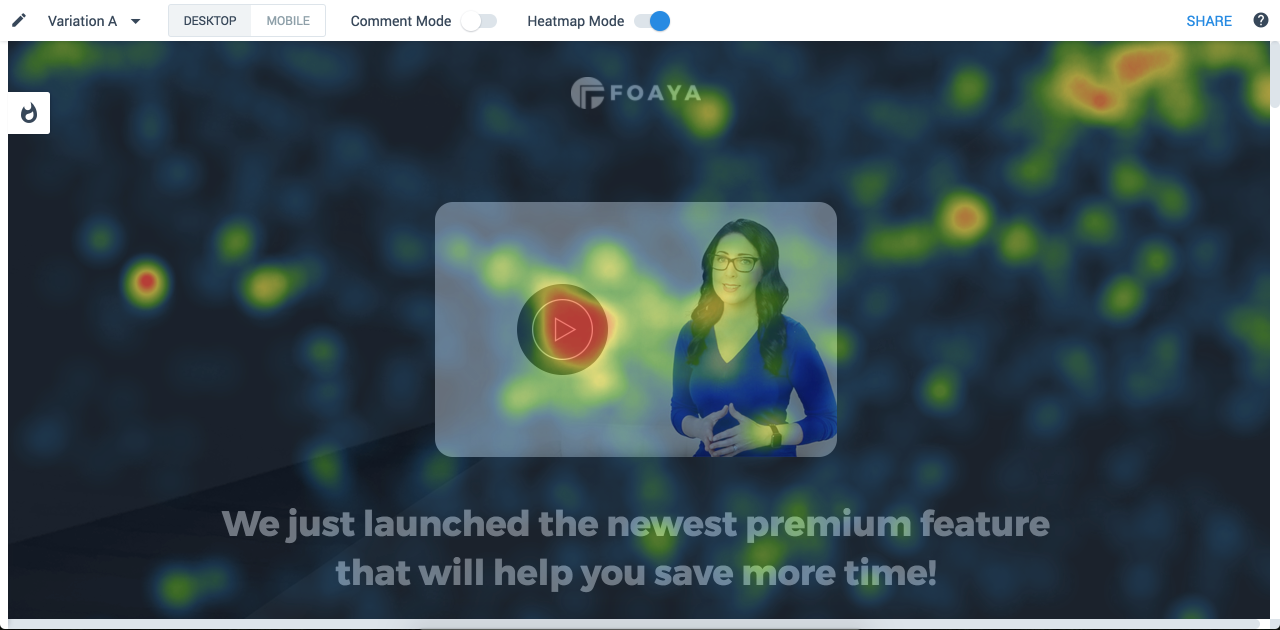
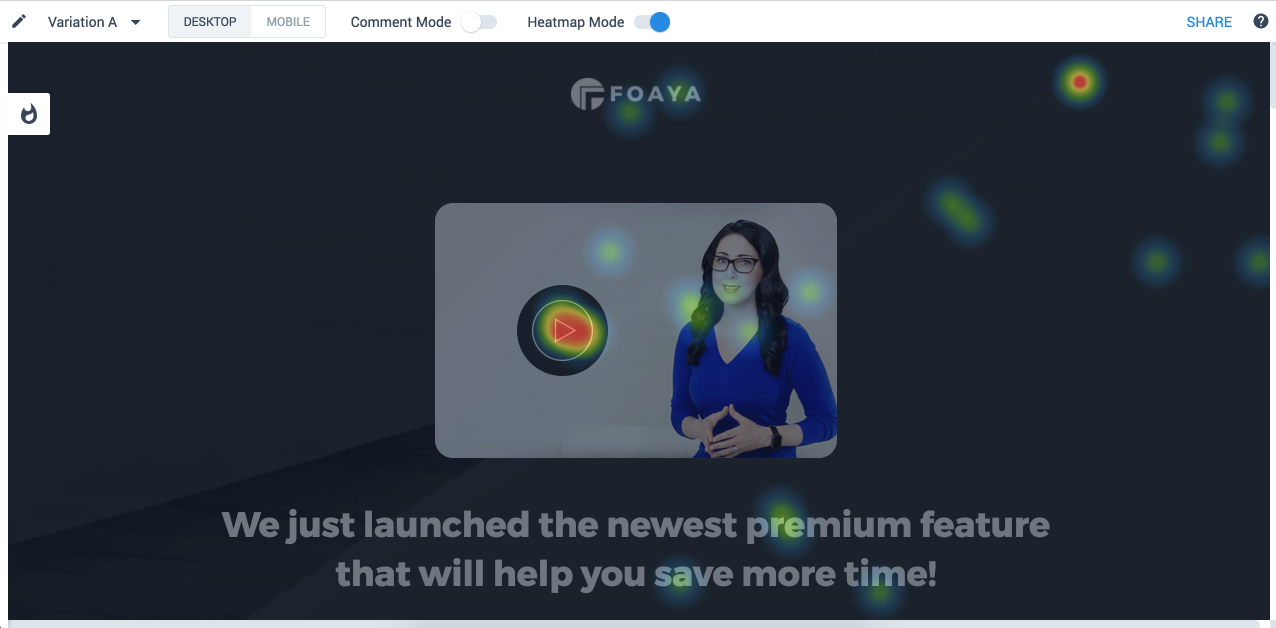
Ve artık sayfanızda ziyaretçilerin davranışlarını görebilirsiniz:

Farenizi sol üst köşedeki ateş simgesinin üzerine getirdiğinizde, buradan üç izleme ölçümü arasında geçiş yapabileceğiniz ısı haritası menüsü açılır.

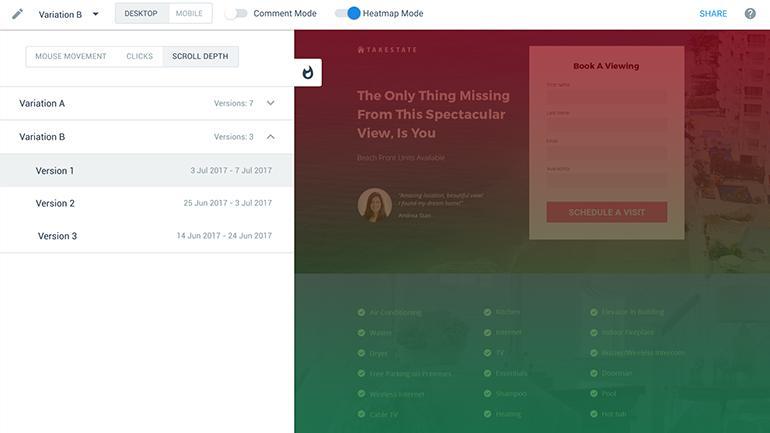
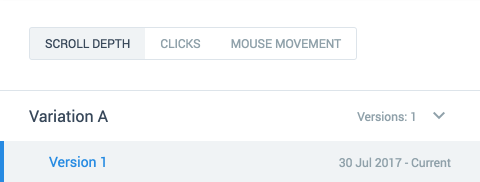
1. Kaydırma Derinliği, ziyaretçilerinizin sayfada ne kadar aşağı kaydırdıklarını görmenizi sağlar:

2. Tıklamalar, ziyaretçilerinizin hangi öğeleri tıkladığını size gösterir:

3. Fare hareketi, tıklama sonrası açılış sayfanızın ziyaretçilerin en çok nerede zaman geçirdiğini görmenizi sağlar:

Isı haritaları, ziyaretçilerin bir web sayfasındaki davranışlarını analiz etmek için kullanılır. Isı haritaları aracılığıyla toplanan veriler, ziyaretçilerin sayfa öğelerinizle etkileşim kurarken herhangi bir sürtüşmeyle karşılaşıp karşılaşmadıklarını ölçmenize olanak tanır. Bu bilgiler, çılgın tahminler yerine gerçek kullanıcı verilerine dayanan A/B testleri oluşturmak için kullanılabilir.
Harici bir araca kaydolmadan ve bunun için ödeme yapmadan, tıklama sonrası açılış sayfalarınızda ısı haritaları oluşturmak için Instapage Isı Haritası Görselleştirici aracını kullanabilirsiniz. Ziyaretçilerin tıklama sonrası açılış sayfanızda nasıl davrandığını anlamak ve dönüşümler için optimize etmek için kaydırma haritaları, fare hareketi haritaları ve tıklama haritaları oluşturun.
Isı haritası görselleştiricimizin, yüksek dönüşüm sağlayan tıklama sonrası açılış sayfaları oluşturmanıza nasıl yardımcı olabileceğini görün. Enterprise demosu için buradan kaydolun.
