Vue.js Storefront'u Magento 2 ile Entegre Etme – Başsız e-Ticaret Yaklaşımı
Yayınlanan: 2020-02-10Günümüzde tüketiciler, satın alma kararları üzerinde tam kontrol talep etmektedir. Masaüstünden bir web sitesine girmek ve ürün satın almak modası geçiyor. Artık insanlar hareket halindeyken akıllı telefonları veya ses kontrollü IoT cihazları vb. aracılığıyla satın almak istiyor. Kaynak ne olursa olsun, e-ticaret platformlarını kullanma çılgınlığı azalmadı.
- Statista anketine göre, küresel e-ticaretin toplam değerinin 2020'de 3.75T$'a ulaşması bekleniyor.
- İnternet kullanıcılarının yaklaşık %80'i en az bir çevrimiçi alışveriş yapmıştır.
Dolayısıyla, e-ticaret çağında, dijital mağaza oluşturma konusunda birçok teknikle karşılaştık. En son teknik, ayrıştırma veya başsız e-ticaret yaklaşımıdır.
Ayrıştırma veya Başsız E-ticaret yaklaşımı nedir?
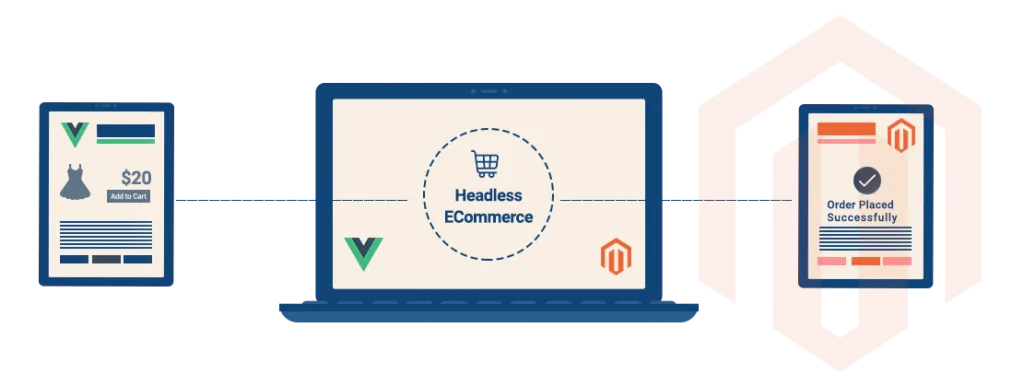
E-ticaret web sitesinin ön ucunun ve arka ucunun ayrıldığı yaklaşım, bu, CMS mağazalarının içeriği ön uç dağıtım katmanı olmadan yönetmesi ve teslim etmesi anlamına gelir. Ön uç, çoğu durumda bir şablon veya tema olur ve bu, arka uç tek başına bırakılarak kaldırılır. Artık geliştiriciler, ürünlerin teslimini, blog gönderilerini ve daha fazlasını işlemek için API'leri kullanabilir. Açık olmak gerekirse, e-ticaretin başsız e-ticaret mimarisi esas olarak IoT çağı için inşa edilmiştir.
Magento 2 için Dekuplaj veya Başsız E-Ticaret Yaklaşımı için Gerçek İhtiyaç

Magento, zengin özelliklere sahip, açık kaynaklı bir e-ticaret çözümü olmasına rağmen, mağazaların diğerleriyle rekabet etmesini zorlaştıran pek çok eksiği var. Ön uç olarak kullanılan statik temayı sunar ve çevrimiçi mağazanın performansını kısıtlar. Kullanıcı arayüzü ayrıca sitenin daha yüksek hemen çıkma oranına neden olan birçok performans sorununa sahiptir. Bu sorunlar için tek çözüm, ön ucu verimli bir alternatifle değiştirmektir. İşte başsız bir e-ticaret yaklaşımına duyulan ihtiyaç.
Bu başsız e-ticaret yaklaşımını kullanarak Magento işlevselliğini ön uç işlevsellikten ayrı ayrı kolayca ayırabiliriz. Artık Magento arka uç özelliklerine çekirdeğe erişebilirsiniz. Ayrılmış Magento yaklaşımının yardımıyla, ön uç teknolojilerin bağımsız olarak çalışmasına izin verebiliriz.
Ön ucu daha etkili hale getirmek için Angular, React.js, Gatsby, Vue.js ve daha pek çok çerçeveye sahibiz. Tüm çerçevelerin dışında, Magento her zaman Vue.js ile iyi bir şekilde eşleşir.
Vue.js ile Magento 2 – Mükemmel Bir Kombinasyon
Vue.js'nin ön uç, Majento'nun arka uç olmasının birçok değerli nedeni vardır. Şimdi Veu.js ve olağanüstü özellikleri hakkında daha fazla analiz yapalım.
Veu.js, diğer tüm ön uç çerçeveleri adil bir marjla geride bırakan, şu anda trend olan JavaScript ön uç çerçevesidir.
- Nazik öğrenme eğrisi
Bu, tüm yeni başlayanların ve ileri düzey geliştiricilerin dikkatini çeker. Sadece resmi kılavuzdan geçerek Vue.js ile başka herhangi bir platform hakkında önceden bilgi sahibi olmadan çalışmaya başlayabilirsiniz.
- Modüler geliştirme ortamı
Vue.js, proje ihtiyaçlarına göre çok fazla esneklik ve uyarlanabilirlik sağlar. Tek dosya bileşenleri gevşek bir şekilde birleştiğinden ve geliştirme süresini makul ölçüde azalttığından kod yeniden kullanılabilir. Gelecekteki ölçeklendirmeyi akılda tutmak, uygulama oluşturmak için idealdir.
- Sorunsuz geliştirme
Geliştirici, esas olarak kodu yapılandırma özgürlüğü nedeniyle Vue.js ile geliştirmenin gerçek zevkini alır. Böylece kod tabanından sıralama yapmak tamamen sorunsuz
- Zengin ekosistem ve çok yönlülük
Geliştiriciler, zengin kitaplık koleksiyonuna ve diğer tüm araç setlerine tam erişim elde eder. Vue, tarayıcı uzantısı biçiminde gelen bir dizi DevsTools'a sahiptir. Hata ayıklama ve hiyerarşi durumunun kontrolü DevsTools kullanılarak basitleştirilmiştir. Bununla, uygulamanızı canlı olarak düzenleyebilir ve ayrıca özel etkinlikleri izleyebilirsiniz.
- Canlı topluluk
Vue, platformu uygulama için etkin bir şekilde kullanmak için geliştirme ekibine aktif olarak katkıda bulunan en gelişen ve aktif topluluğa sahiptir.
Veu.js'nin Magento 2 ile birleştirilmesi
Tek sayfalık web uygulaması, veu.js tarafından geliştirilmiş HTML'yi etkin bir şekilde geliştirmiştir. veu.js'nin Magento 2 ile çalışması çok basittir, çünkü veu.js tarayıcı için bir dizin sayfası olacak ve Magento API'sini kullanarak şablondaki verilere erişecektir. veu.js'yi Magento 2'ye uygulamanın yolu, vue.js'nin ön uç operasyonlarını yönetmesi olacaktır. Sunucu tarafında daha hızlı işleme için Nodejs kullanılabilir. Ve son olarak, Magento uç noktaları arasında iletişim kurmak için özel API'ler kullanılabilir. Veu.js'yi Magento 2 ile bu şekilde birleştirebilirsiniz.
Yeni IoT çağının kullanıcı arayüzü taleplerini karşılamak için Vue mağazası tasarlandı. Vue.js hafiftir ve performans açısından iyidir, müşterilerin özelleştirme taleplerini karşılayabilir. Ayrıca, Vue.js'nin, basit bir şekilde uygulanabilmesi için ayrılmış Magento 2'yi destekleyen API'lerle önceden yüklenmiş olduğu da açıktır.
İlişkili veriler
Ürünler, kategoriler, üründen kategoriye, nitelikler, incelemeler ve daha fazlası gibi tüm veriler, ayrıştırılmış magento2 ve vue mağazası kullanılarak senkronize edilir. Ayrıca, geleneksel yaklaşımda başlangıçta yapılmayan alışveriş sepetlerinin korelasyonunu da destekler.
Magento2'yi Vue.js ile birleştirmenin gerçek faydaları
Magento2'yi Vue.js ile birleştirmenin sonuçları, platformun tüm kullanıcıları için inanılmaz derecede faydalıdır.

- Kişiselleştirmesi kolay
E-ticaret platformunun başsız e-ticaret yaklaşımına girmenin en önemli faydası, şablon yazmak için en esnek çerçeve olan Vue mağazası olduğu için mağazayı kişiselleştirebilmemizdir. Ön uç geliştiriciler, mağazayı müşterilerin talebine göre kişiselleştirme konusunda tam bir özgürlüğe sahip olacak.
- Artırılmış performans
Ön uç olarak Vue.js ile performans yüksek oranda garanti edilir. Büyük miktarda kullanıcı trafiğini işleme kapasitesine sahiptir. Ayrıca aranan bileşenlerin önbellekte saklanmasına izin verir ve her arandıklarında sunucudan indirmeden çevrimdışı olarak etkin bir şekilde çalışacaktır.
- son derece uyarlanabilir
Vue.js ile tasarlanan ön uç, tüm cihazlarla son derece uyumludur. Ve insanlar tamamen sorunsuz olan platformu etkili bir şekilde kullanabilirler.
Aşamalı web uygulamaları
PWA, Progressive web uygulamasının kısaltmasıdır ve mobil kullanıcılar için bir mobil uygulama gibi bir görünüm ve his verebilen bir web sitesidir. Evrim, PWA tarafından mobil web üzerinde yaratılmıştır. PWA teknolojisini kullanarak hem mobil hem de web uygulamasını aynı anda geliştirebilirsiniz. PWA'nın yardımıyla tüm uygulama tarzı deneyim kazanılabilir. Bu nedenle PWA web siteleri hızlı, güvenli ve son derece duyarlıdır ve çevrimdışı çalışabilir.
Neden Magento PWA?
PWA, kalabalığın içinde tek başına duran birçok benzersiz özelliğe sahiptir. Magento PWA, çevrimdışı olarak bile çalışabilen güvenilir bir metodoloji sağlar. Daha hızlı bir yaklaşım, çok fazla yükleme süresi alan bir sayfayı ziyaret etmekten nefret ettikleri için daha fazla müşteri çekmek için bir başka önemli araçtır. Web sitesinin zengin hissi, müşterinin siteyle etkileşime geçmesini sağlayacaktır.
Magento2, ilerici bir web uygulama platformu haline geliyor. Magento kullanıcılarından büyük bir tepki var. Web sitenizi Magento PWA'ya dönüştürmenin birincil nedenini anlamanız gerekir.
- Gelişmiş kullanıcı deneyimi – kullanıcı, Magento PWA'yı kullanırken bir mobil uygulama kullanmanın mükemmel hissini elde edebilir. Anında yükleme alabilir ve daha hızlı yanıt süresinin keyfini çıkarabilirsiniz. Kullanıcılar uygulamayı çevrimdışı modda bile kullanabilirler.
- Geliştirme için düşük maliyetli – yerel bir uygulama geliştiriyorsanız, biri android için diğeri IOS için olmak üzere iki ayrı kodlamanız olması gerekir. Ancak PWA ile işletim sisteminden bağımsız olarak çalıştırılabilen tek bir koda sahip olabilirsiniz.
- Kurulum yok - Magento2 PWA mağazası ile herhangi bir yerel uygulamayı yüklemeye gerek yoktur. Tek ihtiyacınız olan simgeyi ana ekranınıza kaydetmek. Simge tıklandığında tarayıcıda açılan sayfa. Böylece mağaza aynı anda hem yerel bir uygulama hem de mobil bir vitrin gibi hissettirdi.
- Tam ekran modu – Magento PWA web sitesinde hiçbir zaman bir tarayıcı URL'si veya sayfanın alt ucunda bir gezinme aracı bulunmayacaktır. Mükemmel bir mobil yerel uygulama kullanma deneyimi edinmemizi sağlayacak tam ekran bir mobil görünüm elde edebiliriz. Whatsapp ve twitter gibi popüler uygulamalar bile aynı özelliği kullanıyor.
- Fütüristik teknoloji – PWA, tüm Magento mağazalarının sahip olacağı fütüristik teknoloji olacak. Bunun başlıca nedeni, mobil kullanıcılar tarafından elde edilen memnuniyettir.
Vue Mağaza Önü Magento2
Vue vitrin Magento 2, daha kısa sürede daha hızlı mağazalar geliştirmek için en esnek çerçeve ve trend teknolojilerle ilgilenir. Vue mağazası Magento2 ile birlikte platformdan bağımsız olduğundan, diğer platformlarla birlikte kullanılabilir. Proje üretimi hızlanabilir. Her Magento Vue Storefront web sitesi, aşağıda belirtilen tüm e-ticaret özelliklerine sahip olacaktır.
- Daha Akıllı Ödeme, ödeme ve gönderim süreci.
- Basit SEO optimizasyonu
- Google raporları ve Analytics
- Daha Kolay Pazarlama ve Promosyonlar
- Sipariş Yönetimini Temizle
- Güvenilir Müşteri hizmetleri
- Zamanında envanter yönetimi
- Tüm üçüncü taraf yazılımlarla mükemmel entegrasyon.
Magento Görüntü Optimizasyonu
Görüntüler ağır bir içerik parçasıdır. Herhangi bir web sitesi için yükleme sorununun ana nedeni, zayıf görüntü optimizasyonudur. Yakın zamanda yapılan bir anket, mobil kullanıcıların çoğunun, yüklenmesi 3 saniyeden uzun sürerse web sitesi sayfasından ayrıldığını kanıtladı. Hemen çıkma oranını azaltmak için sayfa hızına ve web sitesi performansına odaklanmak gerekir. Tüm SEO çalışmalarınıza ek olarak eklenen optimize edilmiş görseller. Magento görüntü optimizasyonu için yöntem ve prosedürleri kontrol edelim.
Resimleri sıkıştır
Resimler sıkıştırılmadığında web siteniz için büyük bir ek yük oluştururlar. Görüntü optimizasyon araçlarından herhangi birini kullanarak görüntüyü sıkıştırmanız gerekir, hatta içerik dağıtım ağını (CDN) kullanabilir ve görüntünün kalitesini etkilemeden görüntünün boyutunu küçültebilirsiniz. Böylece web sitesinin yükleme hızını artırabilirsiniz.
Modern sıkıştırmaya ve Dosya biçimlerine geçiş yapın
WebP gibi görüntü boyutunu küçültebilen ve web sitesinin performansını destekleyebilen birçok yeni verimli görüntü formatı vardır. WebP, görüntü kalitesi kaybı olmadan tüm JPEG görüntülerinde %30'a kadar tasarruf sağlayabilir.
Vektör görüntüleri kullanın
Vektör görüntüleri iyi görüntü kalitesi, minimum dosya boyutu ve daha iyi ölçekleme sunar. Herhangi bir Magento mağazası, esas olarak simgeleri ve diğer küçük UI öğeleri için vektör görüntüleri kullanmaktan oldukça yararlanacaktır.
Ekran boyutuna göre çok sürümlü resimler kullanın
Herhangi bir Magento geliştiricisi için gerçek zorluk, duyarlı bir tasarım sağlamaktır. Örneğin, ekranınızı 960 pikselden 240 piksele daraltmak, sunucuyu daha geniş görüntüyü dar bir görüntüye dönüştürmeye zorlayacaktır. Magento, cihazınızın ekranına uygun görüntülerin sürümünü sağlayabilir.
Şimdiye kadar, e-ticaretin geleceğinin tamamen kafasız bir e-ticaret yaklaşımı olacağı konusunda hepimiz çok netiz. Sonsuz kişiselleştirme için gidebilir ve zenginleştirilmiş kullanıcı arayüzü elde edebilirsiniz. Bu yüzden e-ticaret platformunuzu başsız e-ticaret yaklaşımına kaydırmanın ve teknolojik güncellemeye ayak uydurmanın zamanı geldi.