Maksimum SEO Etkisi İçin H1 Etiketleri Oluşturmanın Sırrı
Yayınlanan: 2023-04-07Web sitenizi arama motoru sıralaması için optimize etmeye gelince, H1 etiketleri çoğu pazarlamacının gözden kaçırdığı önemli bir bileşendir. H1 etiketleri, arama motorlarına web sayfalarınızın ana konusu hakkında bilgi vermek için kullanılır. Yalnızca SEO'ya yardımcı olmakla kalmaz, aynı zamanda kullanıcı deneyimi üzerinde de bir etkiye sahiptirler.
Bu blog gönderisinde, SEO çabalarınız üzerinde maksimum etkiye sahip olacak H1 etiketleri oluşturmanın sırrını tartışacağız. H1 etiketlerinizi hem özlü hem de bilgilendirici olacak şekilde nasıl yapılandıracağınızı açıklayacağız ve bunların okuyucular için doğal ve ilgi çekici bir şekilde nasıl kullanılacağına dair bazı ipuçları vereceğiz.
Öyleyse, derinlere inelim ve bu H1 etiketlerini optimize etmeye başlayalım.
H1 Etiketi nedir?
H1 etiketi, bir web sayfasının ana başlığını belirtmek için kullanılan bir köprü metni biçimlendirme dili (HTML) başlık etiketidir.
Genellikle sayfadaki en büyük ve en göze çarpan metindir ve kullanıcıların ve arama motorlarının sayfa içeriğinin ana konusunu anlamalarına yardımcı olur.
Arama motorları, bir web sayfasının bir kullanıcının arama sorgusuyla alaka düzeyini belirlemek için H1 etiketlerini kullanır ve bu da onu arama motoru optimizasyonu için önemli bir unsur haline getirir. H1 etiketlerinin doğru kullanımı, web sayfalarınızın görünürlüğünü iyileştirmeye ve arama motoru sonuçlarındaki sıralamalarını iyileştirmeye yardımcı olabilir.
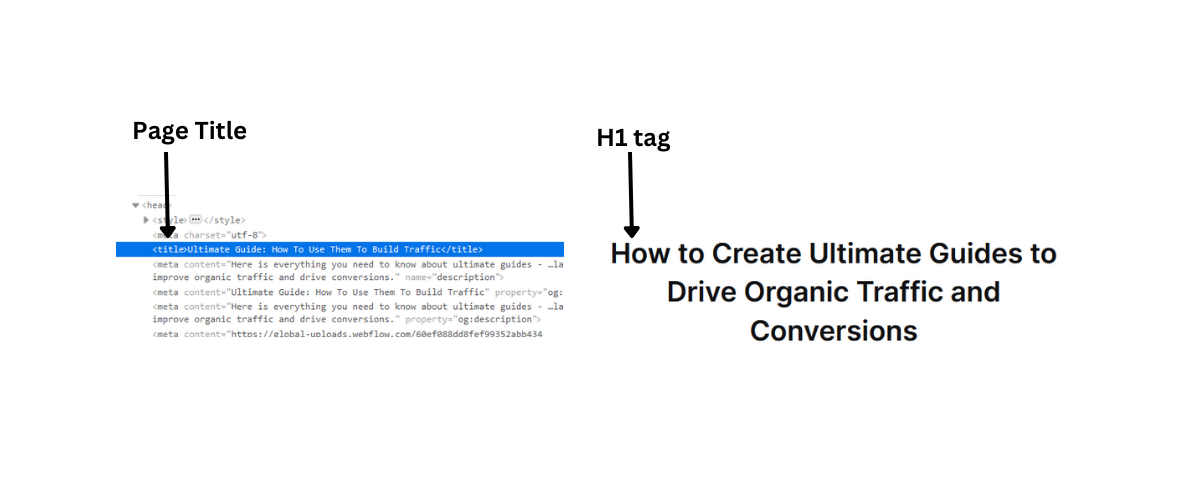
Sayfa Başlığı Vs. H1 Etiketleri
Hem sayfa başlığı hem de H1 etiketleri, bir web sayfasının ana konusunu aktarmada benzer bir amaca hizmet ederken, HTML kaynak kodu açısından birbirinden farklı iki unsurdur. Sayfa başlığı, bir web sayfasının başlık bölümünde bulunurken, H1 etiketi sayfanın gövdesinde kullanılır.

Ayrıca, arama motoru sonuç sayfasında sayfa başlığı web sayfasına tıklanabilir bağlantı olarak görünürken, H1 etiketi asıl web sayfasında görülür. Bir web sayfasının SEO'sunu iyileştirmek için hem sayfa başlığını hem de H1 etiketlerini etkin bir şekilde kullanmak önemlidir.
H1 etiketlerine örnekler
H1 etiketlerinin bazı örneklerine bir göz atalım.
- Ürün Avı Lansmanında Acele Edin: 1 Numara Olma Rehberi

İlk örnek bizden bir örnek. Bu blog, ürün avı lansmanlarında başarılı olmak isteyen pazarlamacılar için nihai bir rehberdir. Blogun H1 etiketi, okuyucuların içeride ne bulacaklarını açıklamakta harika bir iş çıkarıyor.
- Daha fazlasını yapmama yardımcı olan 5 Chrome uzantısı

İşte Google'ın blogundan bir tane daha. Bu, zamandan ve emekten tasarruf sağlayan bazı harika Chrome uzantılarını listeleyen bilgilendirici bir blogdur. Bu blogun H1 etiketi, okuyucuların hangi bilgileri alacağını başarılı bir şekilde açıklıyor.
- Google'ın Mart Güncellemesine Yakından Bakın: Bilmeniz Gerekenler

İşte Scalenut'tan bir tane daha. Her ay, okuyuculara Google'dan gelen en son güncellemelerin tümüne genel bir bakış sunan bir Google güncelleme blogu yayınlıyoruz. Ve bu nedenle, H1 etiketi okuyucuları blog ile takip ettiğimiz ay hakkında bilgilendirir.
Peki ya H2, H3 ve H4 etiketleri?
H2, H3 ve H4 etiketleri, blog veya web sayfasının yapısını tanımlayan başlık etiketleridir. İçindekiler tablosu gibi davranırlar ve web sayfalarınızı bölümler ve alt bölümler halinde düzenlerler. H2, H1'den sonra en önemli ikinci başlıktır ve bunu H2, H3 ve H4 takip eder.
H1 etiketleri gibi, H2, H3 ve H4 etiketlerinde alakalı anahtar kelimeler kullanmak da SEO'nun iyileştirilmesine ve organik trafiğin artmasına yardımcı olabilir. HTML başlık etiketlerinin aşırı veya yanlış kullanılması SEO'yu ve bir web sayfasının kullanıcı deneyimini olumsuz etkileyebilir. Bu nedenle, arama motoru sonuçlarında yüksek görünürlük ve sıralama sağlamak için doğru kullanılan optimum başlıklara sahip iyi yapılandırılmış bir web sitesine sahip olmak önemlidir.
H1 etiketi SEO için neden önemlidir?
Bir H1 etiketi, SERP'lerde maksimum görünürlük için web sayfalarınızı ve bloglarınızı optimize etmede önemli bir rol oynar. Arama motorlarına içeriğinizin ana konusunun ne olduğunu söyler ve sayfa başlığı ve diğer başlık etiketleriyle birlikte kullanıldığında, arama motoru tarayıcılarının içeriğinizin alaka düzeyini belirlemesine yardımcı olur.
H1 etiketinizde ana anahtar kelimeyi kullanmak, arama motorlarının ve kullanıcıların sayfanızın veya blog yayınınızın amacını anlamasını da kolaylaştırabilir. Ek olarak, net ve özlü H1 etiketlerine sahip olmak, web sitenizin kullanıcı deneyimini geliştirerek web sitenizi daha kullanıcı dostu ve potansiyel ziyaretçiler için çekici hale getirebilir. Genel olarak, H1 etiketlerinin etkili kullanımı, web sitenizin arama trafiği üzerinde önemli bir etkiye sahip olabilir.
1. H 1 Etiketleri, arama motorlarının içeriği taramasına yardımcı olur
H1 etiketleri, web sitenizin arama motoru görünürlüğünü optimize etmek için çok önemlidir. Arama motoru tarayıcılarına web sayfanızın veya blog yayınınızın ana konusu hakkında net bir gösterge sağlayarak, içeriğinizi SERP'lerde dizine eklemelerini ve sıralamalarını kolaylaştırırlar.
2. H1 Etiketleri daha iyi bir müşteri deneyimi sağlar
H1 etiketleri, arama motoru görünürlüğünü iyileştirmenin yanı sıra, web sitenizin ziyaretçileri için daha iyi bir kullanıcı deneyimi sağlamada da hayati bir rol oynar. Net ve özlü H1 etiketleri, kullanıcıların web sayfanızın veya blog yayınınızın ana konusunu belirlemesini kolaylaştırarak içeriğin ne hakkında olduğunu hızlı bir şekilde anlamalarını sağlar.
3. SEO için Optimize Edilmiş H1 etiketleri, öne çıkan snippet noktası kazanmanıza yardımcı olur
SEO'nun nihai hedeflerinden biri, arama motoru sonuç sayfasında sıfır konumu olarak da bilinen öne çıkan snippet noktasını kazanmaktır. H1 etiketleri, alakalı anahtar kelimelerle stratejik olarak kullanıldığında bunu başarmanıza yardımcı olabilir.
Net ve özlü başlıklar sağlayarak, içeriğinizin arama sonuçlarında bir snippet olarak öne çıkma olasılığı artar ve bu da ziyaretçilerin ilgili sorguları aradıklarında gördükleri ilk şey olmasını sağlar.
4. H1 etiketleri erişilebilirliği artırır
SEO avantajlarına ek olarak, H1 etiketlerini kullanmak web sitenizin erişilebilirliğini de artırır. Net ve açıklayıcı başlıklar, engelli kullanıcıların ekran okuyucularla web sitenizde gezinmesine ve içeriğini daha kolay anlamasına yardımcı olur. Bu, daha geniş bir kullanıcı yelpazesine hitap eden kapsayıcı bir web sitesi oluşturmada büyük bir fark yaratabilir.
Web Sitesi Sayfanıza H1 Etiketi Nasıl Eklenir?
Web sitenize bir H1 etiketi eklemek, web sitenizin özel olarak kodlanmış olmasına veya WordPress, Wix, Squarespace veya WebFlow gibi bir CMS kullanılarak geliştirilmiş olmasına bağlıdır. Web siteniz özel olarak kodlanmışsa, HTML kodunuzu düzenleyerek ve etiketi birincil başlığınızın etrafına yerleştirerek bir H1 etiketi ekleyebilirsiniz. Öte yandan, bir CMS kullanıyorsanız, çoğu platformda içeriğinize genellikle biçimlendirme seçenekleri araç çubuğunda bulunan yerleşik bir H1 etiketleri ekleme seçeneği bulunur.
WordPress'te H1 Etiketi Ekleme
Varsayılan olarak, WordPress gönderi başlığınızın başlığı aynı zamanda o sayfanın H1'idir. WordPress'te H1'iniz olarak farklı bir metin ayarlamak istiyorsanız, önce düzenlemek istediğiniz sayfaya veya gönderiye gidin.
Ardından, birincil başlığınız olarak kullanmak istediğiniz metni vurgulayın ve biçimlendirme açılır penceresinin sol köşesinden "Başlık" seçeneğini seçin.

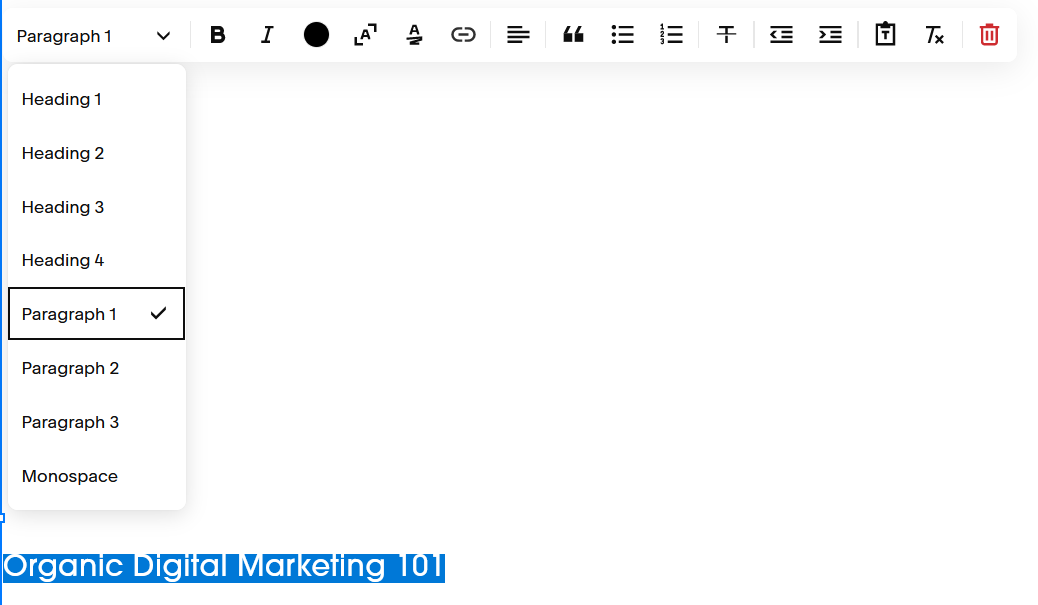
Alternatif olarak, "Paragraf" açılır menüsüne tıklayıp oradan "Başlık"ı seçebilirsiniz. Sayfa başına yalnızca bir H1 etiketi kullanmayı unutmayın ve başlığınızın hem kullanıcılar hem de arama motorları için net ve açıklayıcı olduğundan emin olun.
Wix'te bir H1 Etiketi ekleyin
Blog gönderileri için Wix, gönderi başlığınızı H1 olarak kullanır. Yeni bir gönderi oluşturmaya başladığınızda, H1'inizi "Akılda kalıcı bir Başlık Ekle" alanına girin.

Wix'teki herhangi bir başka sayfaya H1 etiketi eklemek için öncelikle birincil başlığınız olarak kullanmak istediğiniz metni seçin. İlk açılır menüdeki 'paragraf' seçeneğine tıklayın ve "1. başlık"ı seçin.

Sayfa başına yalnızca bir H1 etiketi kullanmayı unutmayın ve başlığınızın açıklayıcı ve içeriğinizle alakalı olduğundan emin olun. Web sitenize uygun H1 etiketlerini uygulamak, SEO ve kullanıcı deneyiminizi iyileştirebilir.
Squarespace'te bir H1 Etiketi ekleyin
Squarespace'e bir H1 etiketi eklemek için, düzenlemek istediğiniz sayfaya veya gönderiye giderek başlayın. Ardından, başlık olarak kullanmak istediğiniz metni vurgulayın ve biçimlendirme seçenekleri araç çubuğundaki açılır menüden "Başlık 1" seçeneğini seçin.

Sayfa başına yalnızca bir H1 etiketi kullanmayı unutmayın ve başlığınızın sayfadaki içeriği doğru şekilde yansıttığından emin olun. Uygun H1 etiketlerini kullanmak, web sitenizin SEO'sunu ve erişilebilirliğini iyileştirebilir.
HTML'de H1 etiketi nasıl eklenir?
HTML'de bir H1 etiketi eklemek için, başlığınızın görünmesini istediğiniz satırın başına "<h1>" ve satırın sonuna "</h1>" yazmanız yeterlidir.


Başlık metninizi etiketlerin arasına yerleştirdiğinizden emin olun ve her sayfada yalnızca bir H1 etiketi kullanmayı unutmayın. H1 etiketlerini HTML'de düzgün bir şekilde kullanmak, web sitenizin SEO'sunu iyileştirebilir ve içeriğinizi kullanıcılar için düzenlemenize yardımcı olabilir.
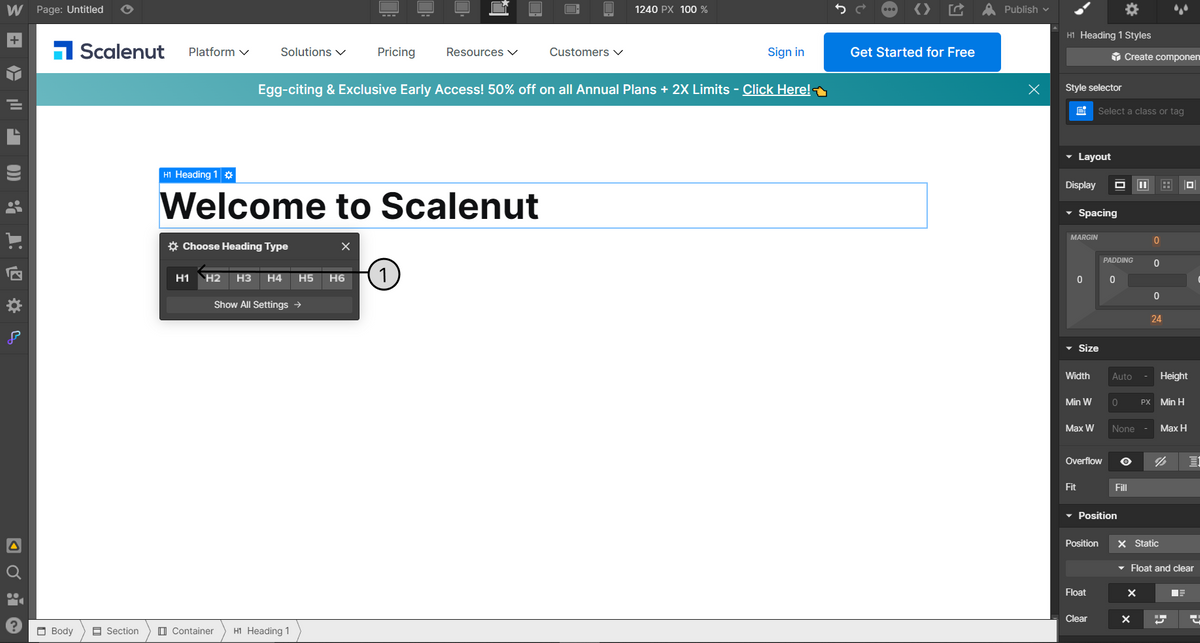
Weblow'da H1 etiketi nasıl eklenir
Weblow'da bir H1 etiketi eklemek için ana başlığınız olarak kullanmak istediğiniz metni seçin ve soldaki menüden "Metin" sekmesine tıklayın. Ardından, "Tipografi" açılır menüsünden "H1" seçeneğini seçin.

Sayfa başına yalnızca bir H1 etiketi kullanmayı unutmayın ve başlığınızın hem kullanıcılar hem de arama motorları için net ve açıklayıcı olduğundan emin olun. Weblow'da H1 etiketlerinin doğru kullanımı, web sitenizin SEO'sunu ve kullanıcı deneyimini iyileştirebilir.
H1 Etiketi İzlenecek En İyi Uygulamalar
H1 etiketleri, arama motorlarına sayfanızdaki içerik hakkında değerli bilgiler sağlayan sayfa içi SEO'nun önemli bir unsurudur. Ancak pek çok farklı uygulama varken, hangisini takip edeceğinizi nasıl bilebilirsiniz?
H1 etiketleri için en iyi uygulamalardan bazılarını ve bunların web sitenizin SEO başarısı için neden gerekli olduğunu keşfedelim.
H1 etiketlerini başlık etiketleriyle eşleştirin
H1 etiketinin sayfanın ana konusunu veya anahtar kelimesini doğru bir şekilde yansıttığından ve aynı zamanda açıklayıcı olduğundan ve kullanıcılar için çekici olduğundan emin olun. Başlık etiketi de aynı anahtar kelimeyi veya konuyu, ancak arama motoru sonuç sayfasında görünen kısa ve tıklanabilir bir biçimde yansıtmalıdır. H1 etiketini başlık etiketiyle eşleştirmek, hem arama motorları hem de kullanıcılar için tutarlılık ve alaka düzeyi oluşturmaya yardımcı olur.
Ayrıca okuyun: SEO İçin Meta Etiketler: Yeni Başlayanlar İçin Eksiksiz Bir Kılavuz
H1 etiketleri kullanıcı amacı ile eşleşmelidir
H1 etiketlerini kullanıcının arama amacıyla eşleştirmek, sayfanızdaki içeriğin kullanıcının arama sorgusunu doğru bir şekilde karşılamasını sağladığından çok önemlidir. Arama motorları, kullanıcılarına en alakalı sonuçları sunmaya çalışır, bu nedenle H1 etiketinizi kullanıcı amacına uygun hale getirmek, alakalı anahtar kelimeler için daha üst sıralarda yer alma şansınızı artırır.
H1 etiketinizin görünür olduğundan ve gizli olmadığından emin olun
H1 etiketinizin görünür olduğundan ve kullanıcılardan gizlenmediğinden emin olmak önemlidir çünkü bu, arama motorlarının ve kullanıcıların sayfanın ana konusunu veya odak noktasını anlamasına yardımcı olur. H1 etiketlerini gizlemek veya görünmez kılmak için CSS hileleri kullanmak, arama motorları tarafından manipülatif bir teknik olarak görülebilir ve cezalara veya daha düşük arama sıralamalarına neden olabilir.
Ek olarak, H1 etiketlerini kullanıcılardan gizlemek, sayfanın arama sorgusuyla alaka düzeyini hızlı bir şekilde belirleyemezlerse kafa karışıklığına ve hayal kırıklığına yol açabilir. H1 etiketlerinin hem arama motorlarının hem de kullanıcıların okuması için sayfada görünür ve açıkça belirgin olması en iyisidir.
H1 Etiketlerine hedef anahtar kelimeyi dahil etmek önemlidir
Hedef anahtar kelimelerin H1 etiketlerine dahil edilmesi, arama motorlarının ve kullanıcıların sayfanın ana konusunu veya odak noktasını anlamalarına yardımcı olduğu için önemlidir. Hedef anahtar kelimeler, kullanıcıların aradığı kelime öbekleri veya terimlerdir ve bunları H1 etiketlerinize dahil etmek, bu anahtar kelimeler için daha üst sıralarda yer alma şansınızı artırabilir.
Hedef anahtar kelimeleri H1 etiketinde görmek, kullanıcılara alakalı bir sayfaya geldikleri konusunda güvence verebilir ve sitenizde kalma ve içeriğinizle etkileşim kurma olasılıklarını artırabilir. Ancak, anahtar kelime doldurmayı önlemek ve H1 etiketinin sayfadaki içeriği doğru şekilde yansıttığından emin olmak önemlidir.
Hiyerarşi için stil başlıklarını takip edin
H1 etiketlerini kullanırken, hiyerarşi için stil başlıklarını takip etmek önemlidir. Bu, içeriğinizdeki alt başlıklar için H2, H3 vb. kullanmak anlamına gelir. Bu, yalnızca arama motorlarının içeriğinizin yapısını anlamasına yardımcı olmakla kalmaz, aynı zamanda kullanıcıların sayfanızı gözden geçirmesini ve sayfanızda gezinmesini kolaylaştırır.
H1 etiketlerini kısa tutun
Google bazen SERP'lerde başlık olarak sayfanın H1 etiketini de gösterir. H1 etiketleri kısa ve öz, tercihen 60 karakterin altında olmalıdır. Bu, Google arama motoru H1'inizi SERP'lerde sayfanın başlığı olarak göstermeye karar verirse H1'inizin kesilmesini önlemenize yardımcı olacaktır.
Sayfa başına yalnızca bir H1 kullanın
Sayfa başına yalnızca bir H1 etiketi kullanmayı unutmayın. Bu H1 etiketi, kullanıcı niyetiyle eşleşmeli ve kullanıcılar tarafından görülebilmelidir. Hedef anahtar kelimenizi ekleyin ve kısa ve açıklayıcı tutun, tercihen 60 karakterin altında. İçeriğinizde gezinmeyi kolaylaştırmak için hiyerarşi için stil başlıklarını izleyin.
Her sayfada H1 etiketini kullanın
Her sayfada bir H1 etiketi kullanmak gerekli değildir. Aslında, her sayfada yalnızca bir H1 etiketi kullanmak ve bunu, hedef anahtar kelimeniz de dahil olmak üzere açık ve açıklayıcı hale getirmek en iyi uygulamadır. Hiyerarşi için tutarlı ve düzenli başlıklar kullanmak, kullanıcı deneyimini ve SEO'yu iyileştirebilir.
H1'ler için başlık durumu kullan
H1 etiketlerini kullanırken, uygun büyük harf kullanımı önemlidir. H1'leriniz için başlık durumunu kullanın; bu, başlıklarınızın daha profesyonel ve gösterişli görünmesini sağlamak için her kelimenin (makaleler, bağlaçlar ve edatlar hariç) ilk harfinin büyük yazılması anlamına gelir. Bu aynı zamanda içeriğinizi kullanıcılar ve arama motorları için daha çekici hale getirebilir.
Sayfa başlıkları için H1 etiketlerini kullanın
H1 etiketleri sayfa başlıkları için kullanılabilse de her zaman gerekli veya önerilmez. Sayfa başlıkları kısa ve öz olmalı ve sayfanın içeriğini doğru bir şekilde tanımlamalıdır. Ancak, içerik içindeki başlıklar için H1 etiketlerinin kullanılması, kullanıcı deneyimini ve SEO'yu iyileştirebilir. H1 etiketlerini kısa tutmayı, her sayfada yalnızca bir tane kullanmayı ve uygun büyük harf kullanımını unutmayın.
Scalenut, Sayfa İçi SEO'da size nasıl yardımcı olur?
Scalenut, web sitenizin sayfa içi SEO'sunu optimize etmenize yardımcı olabilecek güçlü bir araçtır. Temel özelliklerden biri, Scalenut Content Optimizer'ın H1 etiketlerinizi analiz etme ve onları daha etkili hale getirmek için iyileştirmeler önerme yeteneğidir.
Scalenut ile, her sayfada yalnızca bir H1 etiketi kullandığınızdan ve hedef anahtar kelimelerinizi dahil ettiğinizden emin olmak için kolayca kontrol edebilirsiniz. İçeriğinizin gezinmesini kolaylaştırmak ve kullanıcılar ile arama motorları için daha çekici hale getirmek için genel başlık hiyerarşinizi geliştirmeye yönelik bilgiler sunar.
Ek olarak, Scalenut ayrıca web sayfalarınızı maksimum arama motoru görünürlüğü için optimize etmenize yardımcı olabilecek bir SEO meta açıklama oluşturucuya sahiptir.
Sayfa içi SEO hakkında daha fazla bilgi edinmek ve en iyi sonuçlara nasıl hazırlanılacağını öğrenmek için, bu kapsamlı Scalenut bloguna göz atın "Sayfa İçi SEO: Yeni Başlayanlar İçin Arama Motoru Kılavuzu."
Son düşünceler
Sonuç olarak, web sitenizin kullanıcı deneyimini ve SEO'yu iyileştirmek için H1 etiketlerini doğru kullanmak çok önemlidir. Her zaman uygun büyük harf kullanmayı ve H1 etiketlerinizi kısa ve öz tutmayı unutmayın. Scalenut, H1 etiketleriniz de dahil olmak üzere sayfa içi SEO'nuzu optimize etmenize yardımcı olabilecek mükemmel bir araçtır, bu nedenle bugün deneyin ve web sitenizi bir sonraki seviyeye taşıyın.
Sayfa içi SEO ile ilgili her şeyi derinlemesine incelemek için, nihai sayfa içi SEO kontrol listemizi indirin ve içerik optimizasyonu yolculuğunuza başlayın.
Scalenut Hakkında
Scalenut, yapay zeka tarafından desteklenen hepsi bir arada bir SEO ve içerik pazarlama platformudur ve dünya çapındaki pazarlamacıların geniş ölçekte yüksek kaliteli, rekabetçi içerik oluşturmasını sağlar. Scalenut, planlama, araştırma ve ana hatlardan kaliteyi sağlamaya kadar her şeyde en iyiye ulaşmanıza yardımcı olur.
İçerik pazarlama kampanyalarınızı yapay zeka ile güçlendirin. Scalenut'a kaydolun ve bugün içerik oluşturmaya başlayın.
H1 Etiketleri hakkında SSS
H1 etiketleri nasıl çalışır?
H1 etiketleri, bir web sayfasındaki en önemli başlığı belirtmek için kullanılan bir tür HTML etiketidir. Arama motorlarına ve kullanıcılara sayfanın ana konusunun ne olduğunu gösterirler. H1 etiketleri, daha iyi sayfa içi SEO için akıllıca ve etkili bir şekilde kullanılmalıdır.
Bir ana sayfada H1 etiketinin olmaması SEO için sorun teşkil eder mi?
Evet, bir ana sayfada H1 etiketi olmaması potansiyel olarak SEO için bir sorun olabilir. H1 etiketi, arama motorlarına sayfanın ana konusu hakkında bir sinyal görevi görür ve onsuz, arama motorları sayfayı düzgün bir şekilde dizine eklemek ve sıralamak için mücadele edebilir. Web sitesinin SEO'sunu iyileştirmek için ana sayfada bile bir H1 etiketi kullanmak önemlidir.
Birden fazla H1 etiketi SEO için iyi mi yoksa kötü mü?
Tek bir sayfada birden fazla H1 etiketi kullanmak genellikle SEO için önerilmez. Arama motorlarının sayfanın ana konusu hakkında kafasını karıştırabilir, bu da zayıf indeksleme ve sıralamaya yol açar. Alt konuları düzenlemek için her sayfada yalnızca bir H1 etiketi kullanmak ve diğer başlık etiketlerini (H2, H3, vb.) kullanmak en iyisidir.
H1 etiketleri bir Google sıralama faktörü müdür? - SEO İpuçları ve Araçları
H1 etiketleri, Google ve diğer arama motorları tarafından bir sıralama faktörü olarak kabul edilir. H1 etiketlerinin doğru kullanımı, bir web sayfasının alaka düzeyini ve otoritesini geliştirmeye yardımcı olarak daha iyi arama motoru sıralamalarına yol açabilir. Bununla birlikte, H1 etiketlerini kısa, öz ve sayfanın ana konusuyla alakalı tutarak makul ve etkili bir şekilde kullanmak önemlidir. Anahtar kelime doldurma veya diğer siyah şapka SEO taktiklerini kullanmak aslında web sitenizin sıralamasına zarar verebilir.
SEO için sayfa başına yalnızca bir H1'e sahip olmak iyi midir?
Evet, genellikle SEO amaçları için sayfa başına yalnızca bir H1 etiketine sahip olmanız önerilir. Bu, sayfanın ana konusunu arama motorlarına ve kullanıcılara net bir şekilde göstermeye yardımcı olur, sayfanın alaka düzeyini ve otoritesini artırır. Ek başlık etiketleri (H2, H3 vb.) kullanmak, sayfadaki içeriğin daha fazla düzenlenmesine yardımcı olabilir.
