Google'ın Sayfa Deneyimi Güncellemesi için Güncellenmiş Bilgiler
Yayınlanan: 2021-04-01Google, geçen yıl web sitelerinin temel sıralama faktörlerinde bir güncelleme yapacaklarını duyurdu. Google, kullanıcılara daha iyi hizmet vermek için algoritmasını sürekli olarak güncellemesine rağmen, Google'ın sıralama faktörlerinde bir değişiklik duyurması veya sıralama faktörlerini açıkça belirtmesi sık değildir.

Bunu akılda tutarak, size mevcut sıralama faktörlerini, Mayıs ayındaki güncellemeyle nelerin değişeceğini ve bu güncellemeye nasıl hazırlanacağınızı kısaca anlatayım.
Mevcut Deneyim Sıralaması Faktörleri
Şu anda açıkça belirtilen dört deneyim sıralama faktörü vardır:
- mobil uyumluluk
- güvenli Gezinti
- güvenli HTTPS
- Müdahaleci geçiş reklamı yok.
Bu faktörler, bir web sitesinin sıralamasını etkiler ve daha güvenli bir kullanıcı deneyimi yaratır. Bir web sitesinin her sayfası mobil uyumlu olmalı ve cihazlar arasında verimli bir şekilde kullanılmalıdır. Güvenli bir bağlantıya (HTTPS) sahip olmalı ve web sitesiyle etkileşime giren kullanıcıya zarar vermemelidir (güvenli gezinme). Son faktör, araya giren geçiş reklamları olmaması, can sıkıcı ve genellikle zararlı pop-up'ları ifade eder.
Şu anda olduğu gibi, yukarıdaki sıralama faktörleri bir web sitesinin işlevselliğine ve güvenliğine odaklanmıştır. Bununla birlikte, bir kullanıcının web siteleriyle etkileşiminde işlevden daha fazlası vardır. Google, Mayıs ayında kullanıma sunduğu yeni güncelleme ile bunu dikkate aldı.
Sayfa Hızı Deneyimi Güncellemesi Mayıs 2021'de Geliyor
Mayıs güncellemesi, sayfaların işlevselliği ile birlikte bir kullanıcının bir web sitesi deneyimine odaklanacaktır. Bilinen sıralama faktörlerine eklenecek üç Önemli Web Verisi (CWV) vardır: yükleme, etkileşim ve görsel kararlılık.

- Yükleme – bu, En Büyük İçerikli Boyama (LCP) ile veya bir sayfanın en büyük görsel öğesi sayfaya yüklendiğinde ölçülecektir.
- Etkileşim – bu, İlk Giriş Gecikmesi (FIP) veya bir kullanıcının etkileşimi (yani bir düğmenin tıklanması) ile tarayıcının eyleme verdiği yanıt arasında ne kadar bir gecikme olduğu ile ölçülecektir.
- Görsel Kararlılık – bu, Kümülatif Düzen Kayması (CLS) veya kullanıcı kaydırırken bir sayfanın öğelerinin ne kadar kararlı olduğu ile ölçülecektir.
Bu faktörlerin her biri, bir kullanıcının bir web sitesinde gezinirken sahip olduğu deneyimi ölçer. Sayfa hızlı yüklenmezse, içerik süper olsa bile kullanıcılar içeriği okumadan siteden ayrılabilirler. Bir kullanıcı düğmelere tıklayamazsa veya sayfayla yeterince hızlı etkileşime geçemezse, bu, kullanıcı deneyiminde ve istenen görevi tamamlama (yani bir öğe satın alma) becerisinde sürtüşme yaratır. Son olarak, bir kullanıcı sayfayla etkileşim kurmaya çalışıyorsa ancak düğmeyi tıkladığında hareket ediyorsa, sinir bozucu bir deneyime neden olabilir. Bunun mükemmel bir örneği burada görülebilir.
Şu anda, bir kullanıcının bir web sitesiyle sahip olduğu deneyimi ölçmeye çalışan, açıkça tanımlanmış hiçbir metrik yoktur ve Google'ın değiştirmeye çalıştığı da budur. Bir web sitesini optimize ederken kullanıcı deneyimi son derece önemlidir ve göz önünde bulundurulması gereken hızdan daha fazlası vardır. Kullanıcılar için en uygun deneyimi oluşturmak, onları web sitenize dönmeye teşvik edecek ve aradıkları içeriği daha hızlı sunacaktır.
John Mueller, Önemli Web Verilerinin sıralama oluşturmak için etki alanı düzeyinde (veya web sayfası gruplamalarıyla) alan verilerini kullanacağını belirtti. Saha verileri, sıralamaların laboratuvar verileri gibi simüle edilmiş etkileşimler yerine gerçek site etkileşimlerine dayanacağı ve algoritmanın, kullanıcıların etkileşimde bulunduğu tüm sayfalara (bazen indekslenmemiş sayfalar dahil) bakacağı anlamına gelir. CWV'ye etki alanı düzeyinde bakmak, Google'ın web sitesini sayfa bazında değil, bir bütün olarak analiz edeceği anlamına gelir. Bunun nedeni, bazı sayfaların Google'ın doğru bir sıralama yapması için yeterli veri noktasına sahip olmamasıdır.
Google, kullanıcı deneyimine daha fazla odaklanıyor olsa da bu, içeriğin veya diğer ölçümlerin göz ardı edileceği anlamına gelmez. Tüm sıralama faktörleri, yeni Temel Web Verileri, bağlantılar ve içerik, sayfaları sıralarken Google'ın algoritması tarafından dikkate alınacaktır.
Ayrıca Google, CLS metriği hakkında geri bildirime açıktır. Metrik için geliştirici planları hakkında daha fazla bilgi edinebilir ve potansiyel olarak cezalandırıcı ilgi çekici sayfalara yönelik çözümleri hakkında geri bildirim sağlayabilirsiniz. Aradıkları sorunlardan ikisi, içeriği veya tek uygulama sayfalarını değiştiren sonsuz kayan sayfalardır.
[Örnek Olay] SEO projelerinizi satmak için SEO hikaye anlatımı
Nasıl hazırlanır
Google, bu güncellemeyi 2021 yılının Mayıs ayında yayınlayacaklarını duyurdu; bu bize web sitelerini hazırlamak ve optimize etmek için iki aydan biraz fazla bir süre sağlar. Web sitelerinin güncellemeye hazır olduğundan emin olmak için analiz edebileceğimiz çeşitli araçlar ve yaygın sorunlar vardır.
Aletler
Aşağıdaki araçlar, basitlik ve kullanım kolaylığına göre, en kolay ilkinden daha geliştirici odaklı araçlara kadar listelenmiştir:
- Search Console'un yeni Önemli Web Verileri raporu, sitenizin nasıl performans gösterdiğinin bir özeti için GSC'ye entegre edilmiştir. Sol menüde bulunabilir.

- Tarayıcıdan kullanıcı deneyimi ölçümlerine hızlı erişim için Web Vitals Chrome Uzantısı.
- PageSpeed Insights, bir web sayfasının hızına bakar ve deneyim için yeni metrikleri içerir.
- DevTools'daki Lighthouse, herhangi bir sayfada bir rapor çalıştırmanıza olanak tanır ve erişilebilirlik, güvenlik, sayfa hızı ve deneyimi, SEO ve daha fazlasının kalitesini gösterir.

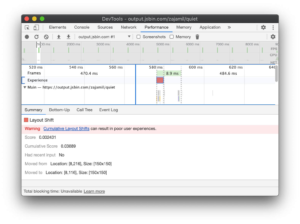
- DevTools Performans panelindeki Deneyim bölümü, bir CLS'nin nerede oluştuğuna dair daha kesin bir açıklama verebilir.

- Yeni Chrome Kullanıcı Deneyimi Raporu API'si, URL'leriniz için 28 güne kadar geçmiş deneyim verilerine erişmenizi sağlar.
Hareketler
Aşağıda, Mayıs 2021 güncellemesine hazırlanırken nereden başlamanız gerektiğine dair birkaç öneri yer almaktadır. Teknik ve içerik hazırlıklarına göre gruplandırılacaktır.

Teknik hazırlıklar
- Resimler ve diğer öğeler için yer belirtin – Bu optimizasyon, doğrudan CLS ve kullanıcının bir sayfa deneyimiyle ilgilidir. Yalnızca sayfanın hareket etmesi için bir düğmeyi tıklamaya çalışmak ve bunun yerine bir yükleme reklamına basmak sinir bozucu. Bu deneyimden kaçınmak için CSS'de görüntü belirtebilir ve boyutlar ekleyebilirsiniz. Bu, tarayıcıya daha sonra yüklenecek ve sayfanın "atlamalılığını" azaltacak bir şey olduğunu söyler.
- Sunucunuzu hızlandırın – Sunucunuz isteklere ne kadar hızlı yanıt verirse, sayfa o kadar hızlı yüklenir. Barındırma platformunuzu, sunucunun nasıl kurulduğunu ve veritabanlarının nasıl çalıştığını değerlendirmek en iyisidir. Barındırma platformları iyi bir fiyata iyi performans göstermeli ve sunucular PHP'nin yeni bir sürümüyle kurulmalıdır. Veritabanınızın nasıl çalıştığını ve sunucunun isteklere nasıl yanıt verdiğini anlamak, hız iyileştirme fırsatlarını ortaya çıkarabilir. Cloudflare gibi CDN'leri ve İlk Bayt Süresini (TTFB) dikkate almak da önemlidir. Cloudflare, sunucunun daha yakın olması ve depolanan varlıkların otomatik olarak küçültülmesi ve sıkıştırılması gibi bir web sitesini hızlandırmaya yardımcı olan entegre mekanizmalara sahiptir. Bu, daha eski teknoloji yığınlarına sahip web siteleri için yararlı olabilir.
- Kritik CSS – Bir sunucunun her isteğe yanıt vermesi için gereken süreyi azaltmak için kritik CSS'ye bakabilirsiniz. CSS dosyaları genellikle büyüktür ve tarayıcının sayfayı okuması, işlemesi ve oluşturması biraz zaman alır, yani kullanıcının sayfayı görmesi daha uzun sürer. HTML'de ekranın üst kısmındaki içeriğe ayrılmış CSS'yi eklemek ve daha büyük dosyayı yüklemek LCP'yi iyileştirmeye yardımcı olabilir. Sayfanızın kritik öğelerini CSS ile detaylandırarak ve kodunuzda satır içine alarak, sayfa daha hızlı yükleniyormuş gibi görünebilir ve bu da kullanıcı deneyimini iyileştirir.
- Üçüncü taraf komut dosyalarının yüklenmesi – Sayfa hızı, üçüncü taraf reklam komut dosyaları gibi harici kaynaklardan da etkilenebilir. Reklam komut dosyaları kullanıyorsanız, bu reklam komut dosyasını gerçekten kullanmak istediğinizden emin olun ve komut dosyalarını eşzamansız olarak yüklemeyi düşünün. Bu, tarayıcının harici bilgileri istemeden önce sayfayı oluşturmasını sağlar. Yüklemeye yardımcı olması için
scriptetiketlerine, komut dosyasını arka planda yüklerken diğer öğeleri oluşturmaya devam etmesini söyleyen bir zaman uyumsuz veya erteleme özniteliği de ekleyebilirsiniz. Başka bir seçenek de, hangi komut dosyalarının LCP ve CLS üzerinde güçlü bir etkisi olduğunu görmek için komut dosyaları olan ve olmayan sayfaları test etmektir. - Dizine eklenmemiş sayfaları gözden geçirin – Mueller'in web sitelerini etki alanı düzeyinde veya CWV için sayfa gruplandırması ile analiz etme konusundaki açıklaması nedeniyle, hız performansı için dizine eklenmemiş sayfaları incelemek önemlidir. Google bu sayfaları arama sonuçlarında sıralamayacak olsa da, kullanıcılar dizine eklenmemiş sayfalarla etkileşime giriyor ve güncellemenin odaklandığı şey bu – kullanıcı etkileşimi. Bu, Google'ın sayfa sayfa veri noktaları toplaması için çok fazla sayfası olmayan daha küçük web siteleri için özellikle önemli olacaktır. Daha büyük siteler, yavaş, dizine eklenmemiş sayfalarla ilgili sorunlardan kaçınabilir, ancak Google'ın bunları WCV sıralama bilgisinde kullanma olasılığının olduğunun farkında olmalıdırlar.
[Örnek Olay] SEO projelerinizi satmak için SEO hikaye anlatımı
İçerik hazırlıkları
- Görüntüler – Bir web sayfasındaki görüntüler, Önemli Web Verilerinin her birini etkileyebilir. Görüntüleri gereken boyutta düzgün bir şekilde yüklemek ve iyi sıkıştırmak önemlidir. Resimler en çok LCP'yi etkileme eğilimindedir ve resimlerin optimize edilmesi, kullanıcıların bir sayfayla ilgili ilk izlenimi ve deneyimi üzerinde büyük bir etkiye sahip olabilir. Bir tarayıcının boyutuna, rel=preload işlevine ve WebP biçimini kullanarak yanıt vermek için srcset özniteliği aracılığıyla piksel boyutunu tanımlamaya bakmak da değerlidir.
İşlev Örnek kaynak kümesi özelliği img src="small.jpg" alt="…"/rel=ön yükleme link rel="preload" as="image" href="important.png"WebP Formatı Linux, Windows veya Mac OS X için önceden derlenmiş cwebp dönüştürme aracını indirin. Bu işlevleri birlikte kullanmak, sayfa yükleme hızını önemli ölçüde artırabilir.
Akılda Tutulması Gereken Özellikler
Google, CWV sıralama faktörleri ve yeni araçların yanı sıra, AMP kurulumundan bağımsız olarak, mükemmel performans gösteren web sitelerinin en çok okunan haberlerde gösterilebileceğini de belirtti. Bu, haberlerle ilgili herhangi bir web sitesi veya makaleler aracılığıyla görünürlük kazanmaya çalışanlar için hatırlanması önemli olacaktır.
Ek olarak, Google'ın, Google Arama Konsolunda izlenebilen arama sonuçlarında olağanüstü performans gösteren web sitelerini vurgulama olasılığı vardır. Yeni simge şöyle görünecek: 
Peyman Khalili'den ekran görüntüsü
Bu, öne çıkan snippet'leri ve belirli bir sorgu için web sitenizin SERP'nin ne kadarını kontrol ettiğini incelerken akılda tutulması gereken bir şeydir.
Google, sunumun kesin tarihini veya web siteleri üzerinde ne kadar büyük bir etkisinin olacağını açıklamadı. Ancak, bu ön bildirim ve yeni sıralama faktörlerinin duyurusu ile web sitelerini ellerinden gelenin en iyisini yapacak şekilde hazırlayabiliriz.
