Google Etiket Yöneticisi Eğitimi: Web sitenizin analizini geliştirmek için nasıl kullanabilirsiniz (herhangi bir koda dokunmadan)
Yayınlanan: 2022-05-06Google Analytics'i çevrimiçi mağazanızın web sitesine bağlamaya karar verdiğiniz zamanı hatırlıyor musunuz?
Muhtemelen her şeyin sorunsuz olacağını düşündünüz - inanılmaz derecede uzun bir kod parçasına ve şablonunuzun “kafası” hakkında size Yunanca gelen bir şeye rastlayana kadar (eğer web tasarımı hakkında bir fikriniz yoksa).
Bu nedenle, muhtemelen bir fincan kahve içmek için gerekenden daha az zaman alan bir dış web tasarımcısını aramışsınızdır (hala tüm çalışma saati için sizden ücret alırken).
Sonra Google Ads kodunu eklediğinizde de aynı şey oldu.
Ve Facebook veya Snapchat pikseli.
Ve diğerleri ve diğerleri.
Böyle…
Bir web analizi aracını e-ticaret mağazanıza her bağladığınızda, işi kendiniz yapmak ve başkalarına bağımlı olmaktan vazgeçmek daha iyi olmaz mıydı ?
Google Etiket Yöneticisi'ni kullanmaya başlarsan bu mümkün olacak.
Ve bu gönderide, size bunun ne olduğunu ve nasıl kullanılacağını çok detaylı bir eğitimle adım adım anlatacağız.
Bu şekilde, geliştiricilerinizin kahve bağımlılıklarını ödemeyi bırakabilirsiniz.
İçindekiler
- Google Etiket Yöneticisi nedir ve nasıl çalışır?
- Bilmeniz gereken temel Google Etiket Yöneticisi terimleri
- Öğretici: Google Etiket Yöneticisi nasıl kurulur ve kullanılır
- 1. Google Etiket Yöneticisi'ni WordPress'e Yükleme
- ️ A. Bir hesap oluştur
- ️ B. Kurulum
- 2. Bir izleme kodu yükleme
- ️ A. Google Analytics
- ️ B. Facebook Piksel
- 1. Google Etiket Yöneticisi'ni WordPress'e Yükleme
- Artık Google Etiket Yöneticisi'ni nasıl kullanacağınızı biliyorsunuz, ancak neden yalnızca harici araçlarla yetinesiniz?
Google Etiket Yöneticisi nedir ve nasıl çalışır?
Sağlam bir kavrayış elde etmek için sitenizin bir bina olduğunu ve ona erişmek için her aracın kendi kapısını (etiketi veya izleme kodu) kullandığını hayal edin.
Bu nedenle, her yeni bir araç bağlamak istediğinizde, bunun için özel bir kapı oluşturmanız gerekir (yani, web sitesinin kaynak koduna erişmeniz ve düzenlemeniz gerekir).
Ancak, Google Etiket Yöneticisi (GTM), tüm araçların içeri girmesine izin veren bir "evrensel kapı" oluşturmanıza olanak tanır.
Başka bir deyişle:
Google Etiket Yöneticisi, sitenin kaynak kodunu değiştirmeden herhangi bir harici araca bağlanmak için benzersiz bir kod parçacığı ("kapsayıcı" olarak adlandırılır) oluşturur.
Bu şekilde, SEM, ısı haritası veya başka bir şey için bir piksel kullanmak istediğinizde, bunu GTM arayüzünden kendiniz yapabilirsiniz.
Çok daha basit (ve daha ucuz).
Bilmeniz gereken temel Google Etiket Yöneticisi terimleri
Web tasarımı hakkında fazla bir şey bilmiyorsanız, şu anda bir kayıpta olabilirsiniz.
Endişelenme.
Bu eğitimden en iyi şekilde yararlanmak için alışmanız için birkaç terim:
- Kapsayıcı: Google Etiket Yöneticisi tarafından oluşturulan kod parçası ve web sitenize eklemeniz gereken tek parça. Bu size daha önce bahsettiğimiz “kapı kodu”.
- Etiket: etiketler, diğer araçların sitenize bağlanmak için kullandığı referanslardır. Google Analytics'in kendi etiketi vardır; Google Ads'in farklı bir pikseli var, Facebook pikselinin bir tane daha. Kapıdan geçmek için kullandıkları kimlik gibi.
- Değişken: değişkenler, "kullanıcının çerezlerinden veri toplama" gibi etiketlerin aldığı talimatlardır. Bu yazının devamında size bunun hakkında daha fazla bilgi vereceğiz.
- Tetik: size bir etiketin aktivasyon olayını söyler. Örneğin, etiket, "sayfa tamamen yüklendiğinde" kullanıcının çerezlerinden veri toplamaya başlayacaktır.
Artık tüm bu terimler yazıldığından, sitenizde Google Etiket Yöneticisi'ni nasıl kullanabileceğinizi görelim.
Öğretici: Google Etiket Yöneticisi nasıl kurulur ve kullanılır
İlk kısım, kodda bazı değişiklikler yapmanız gerekeceğinden, sürecin tek zor adımıdır.
Bundan sonra her şey çocuk oyuncağı olacak.
1. Google Etiket Yöneticisi'ni WordPress'e Yükleme
Her şeyi kolaylaştırmak için size GTM'yi WordPress'e nasıl kuracağınızı öğreteceğiz.
Bunun yerine PrestaShop, Magento veya Shopify (veya başka bir açık kaynak CMS) kullanıyorsanız endişelenmeyin, çünkü süreç temelde aynıdır.
️ A. Bir hesap oluştur
Çoğu Google aracında olduğu gibi, onu kullanmak için bir kullanıcı hesabı oluşturmanız gerekir.
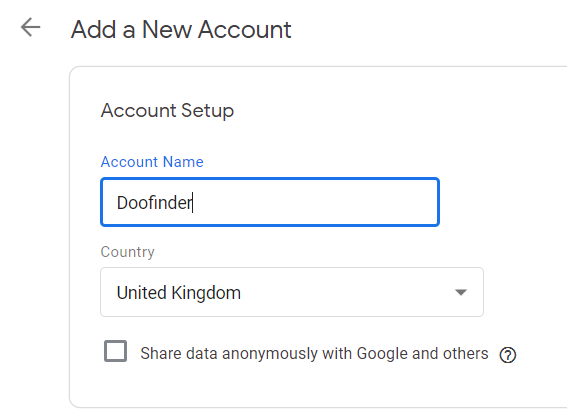
Bunu yapmak için Google Etiket Yöneticisi Web Sitesine gidin ve aşağıdaki bilgileri doldurun:
- Hesap bilgileri: isim ve ülke.

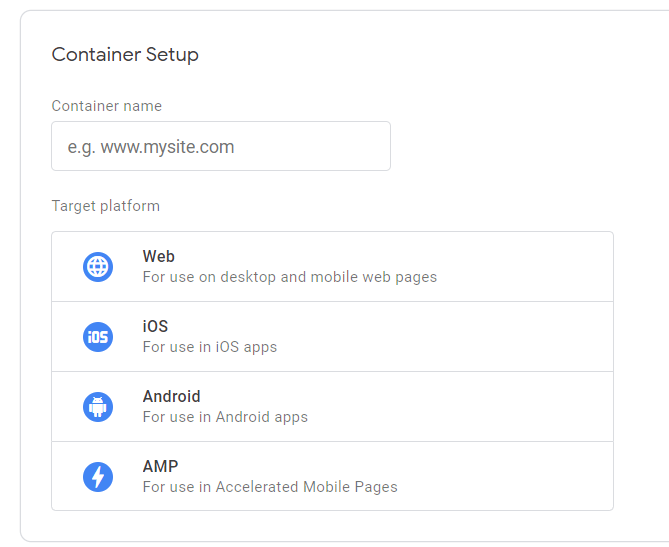
- Kapsayıcı: burada ilk kapsayıcınızı oluşturmanız gerekir.
Sadece bir isim vermeniz (daha sonra tanımlanabilmesi için) ve kullanımını belirtmeniz (normalde “Web Sitesi”) yeterlidir.

"Oluştur"u tıkladığınızda ve şartlar ve koşulları kabul ettiğinizde, Google Etiket Yöneticisi'nin arayüzüne yönlendirileceksiniz.
️ B. Kurulum
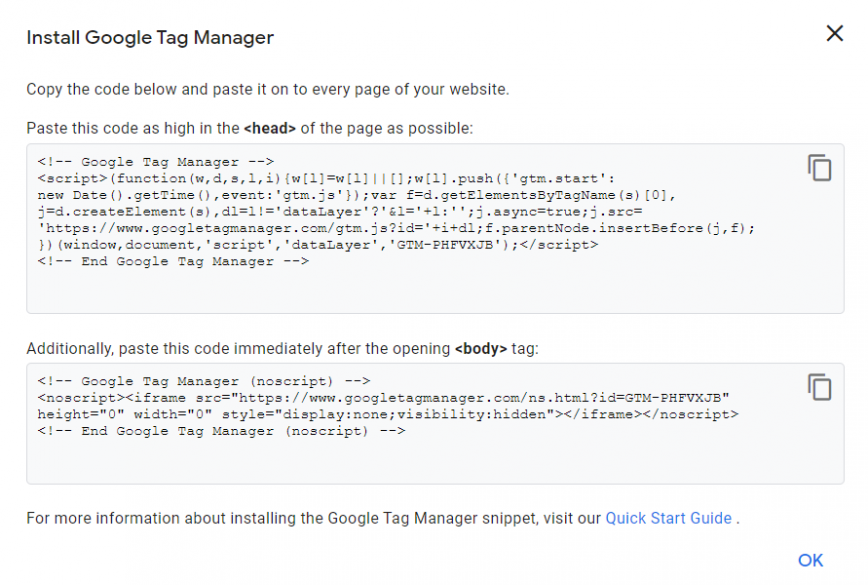
İçeri girdiğinizde, önce aşağıdaki gibi iki kod parçası içeren bir açılır pencere göreceksiniz:

Bunlar, web sitenize eklemeniz gereken yalnızca iki kod parçacığıdır ; araçların geri kalanından gelen etiketler için kapsayıcı görevi görürler.
Temelde bunu yapmanın iki yolu vardır:

- WordPress düzenleyicisi ile: Bu, dosyaya WordPress'in kaynak kodu aracılığıyla erişmeyi ve kod parçalarını buraya eklemeyi içerir. Tam olarak nasıl yapacağınızı bilmiyorsanız (önemli bir şeyi silebileceğiniz için) buna karşı tavsiyede bulunuyoruz.
- Eklenti ile: En kolay seçenek, bu kodların bir eklenti aracılığıyla eklenmesidir. Bu seçeneğe sahip çok sayıda var, ancak eklentiyi Google Etiket Yöneticisi'nin kendisinden de kullanabilirsiniz.
Emin değilseniz, doğrudan geliştiriciye sormak en iyisidir (bunu yapmanız gereken tek zaman bu olacaktır).
Kodu yükledikten sonra, GTM arayüzünün sağ üst köşesindeki "Gönder"e tıklayın.

Size bu sürümün adını yazmanız gereken bir pencere gösterecek. Bir kapsayıcıda her değişiklik yaptığınızda (örneğin bir aracı bağlamak gibi), sistem o kapsayıcının yeni bir sürümünü oluşturacaktır.
Son olarak, etkinleştirmek için “Yayınla”ya tıklayın.
2. Bir izleme kodu yükleme
Şimdi bu web analizi araçlarını Google Etiket Yöneticisi ile hızlı ve kolay bir şekilde bağlamayı öğrenmenin zamanı geldi.
Google Analytics gibi bazıları önceden tanımlanmış bir yapılandırmaya sahipken, diğerleri manuel ayarlar gerektirir.
Her birine bir örnek görelim.
️ A. Google Analytics
Önce Google Analytics yükleme işlemini görelim.
Google Etiket Yöneticisi arayüzünde “Yeni Etiket”e tıklayın. Şu adımları izlemeniz gereken bir pencere göreceksiniz:
- Her şeyden önce, etikete bir ad verin (böylece daha sonra düzenlemek isterseniz tanımlayabilirsiniz).
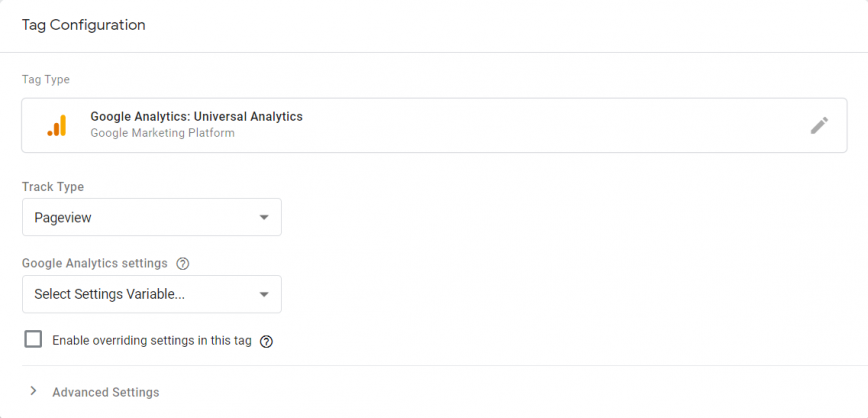
- “Etiket Yöneticisi”ne tıkladıktan sonra , birçok farklı seçenek içeren bir liste göreceksiniz. “Google Analytics”i seçin.
- "İzleme Türü" için "Sayfa görünümü"nü seçin (genellikle varsayılan seçenek).
Google Etiket Yöneticisi'ni açık bırakın ve Google Analytics'te oturum açın.
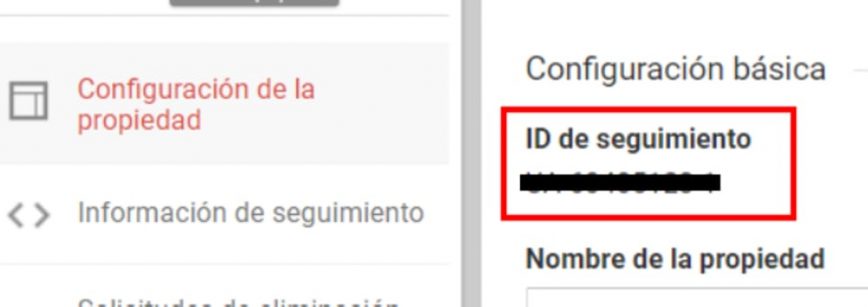
Yönetici > Mülk ayarları'na gidin ve "izleme kimliği" altındaki numarayı kopyalayın.

Google Etiket Yöneticisi sekmesine geri dönün ve "Değişken yapılandırması"na ve ardından "Yeni değişken"e tıklayın.

Google Analytics'teki kodu "İzleme Kimliği"ne yapıştırın. "cookieDomain" öğesini otomatik olarak bırakın.
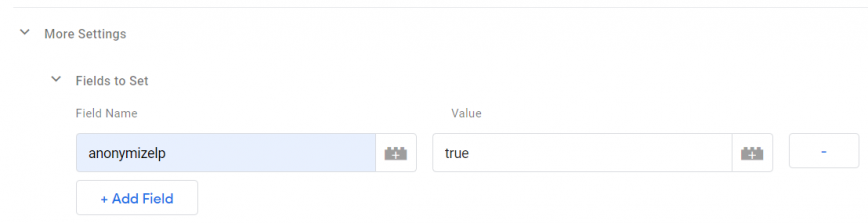
Şimdi, Veri Koruma Yasasına uymak için çerezler için isimsiz kayıt ayarlayacağız. Bu amaçla, aynı pencerede “Ayarlanacak Alanlar”a tıklayın ve aşağıdaki alanları ekleyin:

İşiniz bittiğinde, "Kaydet" e tıklayın.
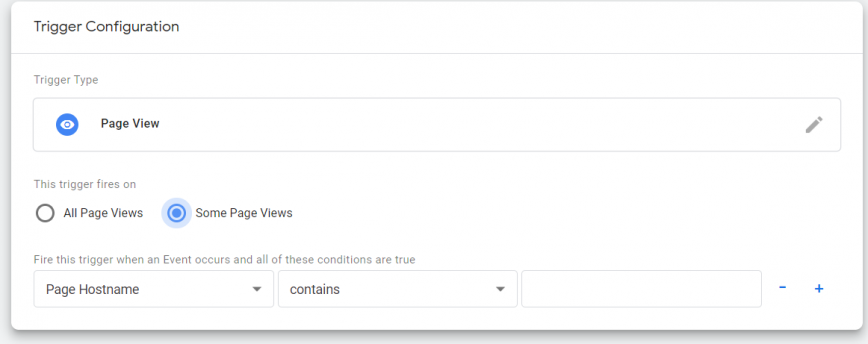
Ardından, etiket değişkeninin ne zaman başlatılacağını belirlemek için "Tetikleme" ye gidin.
Varsayılan olarak etiket, pencere yüklendikten sonra web sitenizin tüm sayfalarında etkinleştirilecektir.
Ancak, yalnızca belirli sayfalarda etkinleştirilmesi için yeni bir filtre eklemek için “Yeni tetikleyici”yi (sağ üst köşedeki “+” işareti) de tıklayabilirsiniz (örneğin, yalnızca bir Açılış sayfası).

Bizim tavsiyemiz, varsayılan seçeneğe gitmektir. Kaydet'e tıkladığınızda, Google Analytics etiketiniz çalışır durumda olacaktır.
Şimdi listede olmayan bir seçenek için izleme etiketinin nasıl yükleneceğini görelim.
️ B. Facebook Piksel
Bu sonraki örnek için, Facebook Reklamlarındaki pikseli kullanacağız. Ancak, eklemek istediğiniz diğer etiketler için aynı işlemdir.
İlk önce “Yeni Etiket”e tıklayın ve ardından yapılandırma seçenekleri altından “Özel HTML Etiketi”ni seçin.
Ardından, pikselinizin kod parçacığını eklemeniz gereken bir kutu göreceksiniz (bunu reklam hesabınızın Reklam Yöneticisi bölümünde bulabilirsiniz.
Ardından, kutunun altındaki "Gelişmiş ayarlar" ı tıklayın. "Etiket tetikleme seçenekleri"ni ve ardından "Etkinlik başına bir kez"i seçin. Başka hiçbir şeyi değiştirmenize gerek yok.
"Ateş" altında, pikselinizin web sitenizin tüm sayfalarında veya yalnızca seçili sayfalarda tetiklenmesini seçebilirsiniz.
Kaydet'e tıkladıktan sonra pikseliniz, yeniden hedefleme kampanyaları başlatabilmeniz için web sitenizin ziyaretlerini kaydetmeye hazır olacaktır.
Artık Google Etiket Yöneticisi'ni nasıl kullanacağınızı biliyorsunuz, ancak neden yalnızca harici araçlarla yetinesiniz?
Web analitiğinin birçok müşterimizin hesaba katmadığı başka bir yönü daha var.
Çoğu zaman, işletmenizin büyümesine yardımcı olacak en ilginç veriler kendi web sitenizde bulunabilir.
Örneğin, Doofinder gibi akıllı bir arama motoruyla oluşturulan istatistikler.
Daha fazla öğrenmek ister misiniz?
O halde akıllı bir arama motoruyla satışlarınızı nasıl %20 oranında artırabileceğinizi açıkladığımız bu e-kitabı indirin .
Doofinder'ı kendiniz denemek istiyorsanız, buraya tıklayarak 30 günlük ücretsiz deneme alabilirsiniz.
Ey! Ve bir eklenti gibi çalışır, bu nedenle herhangi bir kaynak koduyla uğraşma konusunda endişelenmeyin.
